10 個免費試用著陸頁示例來激發您的靈感
已發表: 2017-05-03當購車者造訪經銷店時,他們不一定會立即購買。 汽車銷售人員必須培養這種關係,回答他們的問題,提供試駕,並在購買前消除他們的疑慮。 營銷人員會帶領他們的在線潛在客戶經歷類似的旅程,讓他們從意識階段轉向決策階段。
在買家旅程的決策階段,潛在客戶已經知道他們有問題,已經評估了他們的選擇,並且正在測試他們應該從誰那裡購買。 營銷人員對此深有體會,據估計 93% 的網絡公司和初創公司會在其營銷漏斗底部提供免費試用。 這個百分比是壓倒性的,因為免費試用是潛在客戶體驗產品並通過使用推銷自己的最佳方式。
93% 的網絡公司和初創公司在其營銷渠道底部提供免費試用。
點擊鳴叫
現在讓我們來看看企業如何使用免費試用登錄頁面來轉換潛在客戶。
10 個免費試用的點擊後著陸頁示例
(對於較短的頁面,我們展示了整個頁面。但是,對於較長的頁面,我們只展示了首屏。您可能需要點擊頁面才能看到我們討論的一些要點,並且某些頁面可能正在進行 A /B 使用不同於下面顯示的替代版本進行測試。)
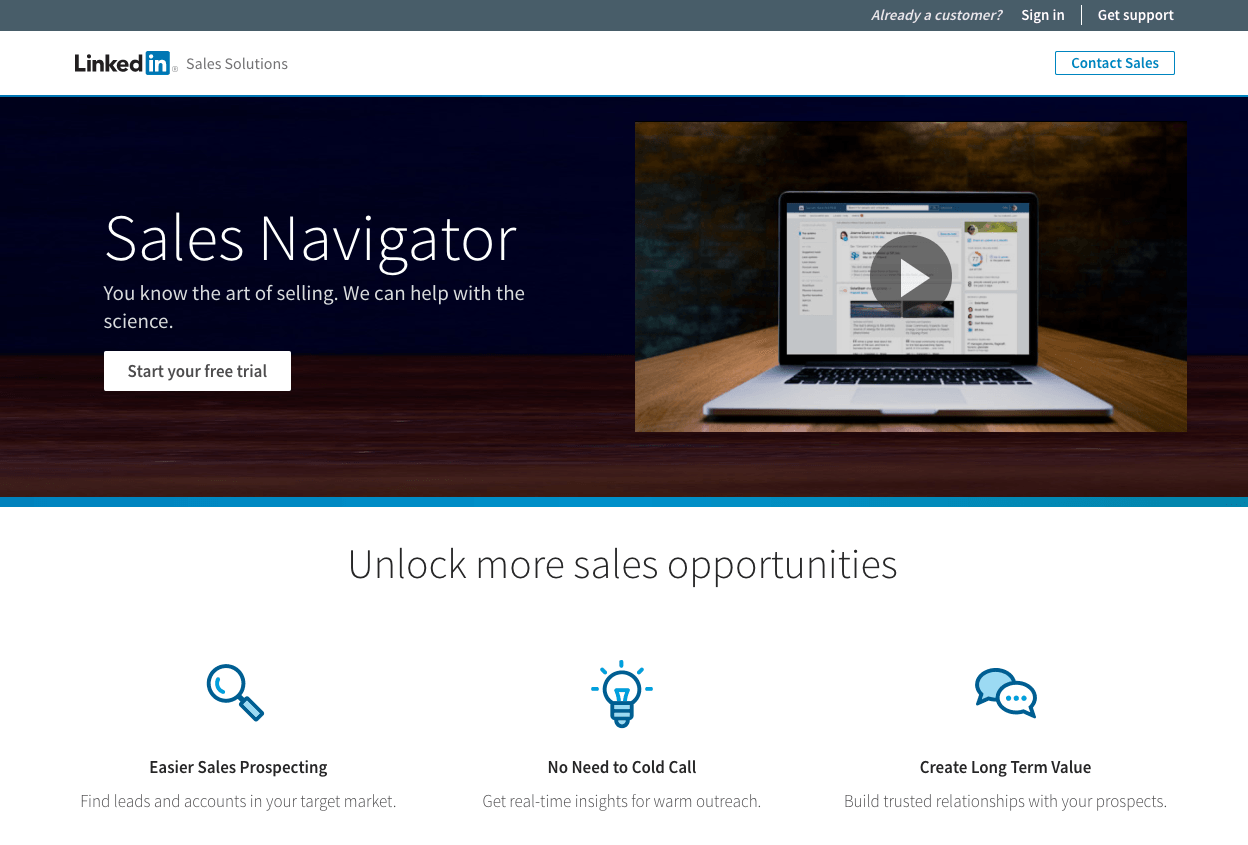
1.領英

該頁面做得好的地方:
- 首屏視頻為訪問者提供了他們需要的有關 LinkedIn Sales Navigator 的信息,以便他們決定是否免費試用。
- 最小的副本與圖標相結合,使訪問者可以快速了解 Sales Navigator 的功能。
- 客戶徽標作為信任符號來展示已經使用 LinkedIn Sales Navigator 的高級品牌。
- FAQ 部分提供了有關免費試用、計費和 Sales Navigator 程序的更多信息。
- 底部的滑塊解釋了 Sales Navigator 程序的其他功能。
頁面可以更改或 A/B 測試的內容:
- 標題中的鏈接(登錄和獲取支持)讓人們不再關注免費試用優惠。 消除這些鏈接可以減少點擊離開此點擊後登錄頁面的誘惑。
- “查看更多”鏈接打開另一個完整的鏈接菜單,誘使訪問者離開這個點擊後的免費試用登錄頁面。
- 相互衝突的 CTA 目標不利於免費試用。 “聯繫銷售人員”將訪問者帶到不同的點擊後登錄頁面,而“開始免費試用”CTA 提供不同的免費試用計劃。 為了最大限度地提高轉化率並集中註意力,點擊後登錄頁面應該只有一個轉化目標。
- 兩個免費試用 CTA 按鈕(折疊上方為白色,折疊下方為藍色)與頁面沒有對比。 將它們設計成對比鮮明的顏色,如綠色或橙色會吸引更多注意力,將按鈕做得更大也是如此。
- 添加推薦信將為 LinkedIn Sales Navigator 程序提供更多可信度。 客戶徽標很棒,添加推薦書會更好。
- 頁腳中的站點地圖和社交媒體鏈接起到分散注意力和退出報價的作用。
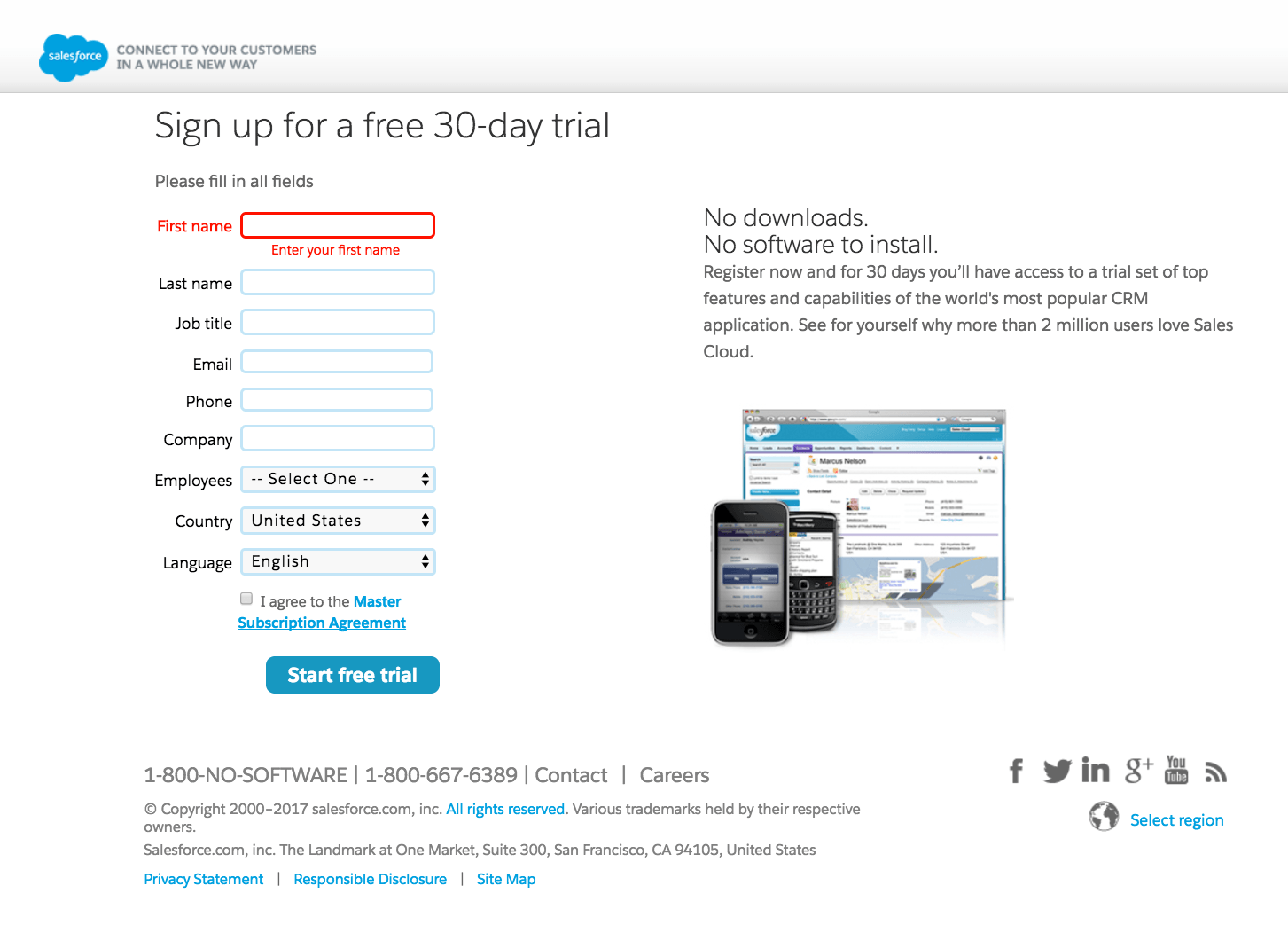
2. 銷售人員

該頁面做得好的地方:
- 沒有導航菜單可以幫助訪問者將注意力集中在頁面上,而不會被標題附近的其他鏈接分散注意力。
- 善用空白將注意力吸引到左側的表格,以及右側的副本和圖像。
- 最少的副本使訪問者可以輕鬆瀏覽並找到與他們的決定相關的信息。
- 該圖顯示 Salesforce 用途廣泛,可在桌面和移動設備上使用。
頁面可以更改或 A/B 測試的內容:
- Salesforce 徽標是鏈接的,這讓訪問者有機會離開頁面而不評估報價。
- 藍色的 CTA 按鈕與其他元素顏色相同,這使得它更難脫穎而出並引起注意。
- 頁腳中的社交媒體鏈接允許訪問者離開頁面而無需開始免費試用。 如果此頁面的重點是產生免費試用用戶,他們為什麼要顯示社交媒體圖標?
- “聯繫”和“職業”是該頁面不必要的鏈接。 如果 Salesforce 想要獲得最多的免費試用用戶,他們為什麼要提供一個鏈接來查看開放的 Salesforce 工作機會?
- 添加社會證明或推薦書將展示 Salesforce 軟件如何幫助其他品牌。
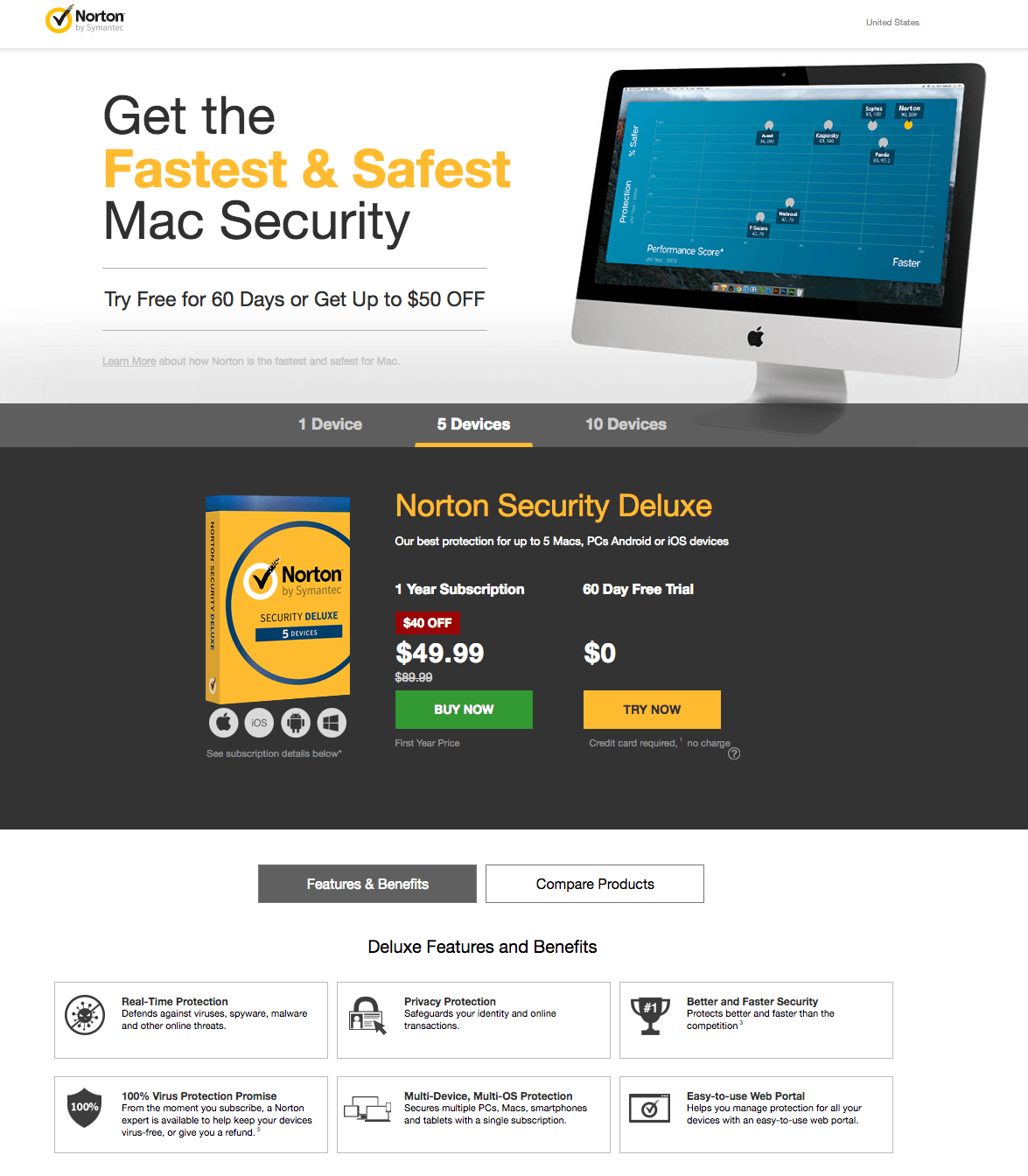
3.諾頓

該頁面做得好的地方:
- 標題立即傳達了好處。 此點擊後登錄頁面的訪問者可以快速看到 Norton Security 提供的內容。
- 最少的副本為訪問者提供了他們做出決定所需的信息,而無需用大量文本轟炸他們。
- 灰色和白色按鈕可讓訪問者了解一些主要功能和優勢,並比較三種諾頓產品。
- 獎項徽章突顯了諾頓最近贏得的行業榮譽。
- 底部的兩個可折疊標籤提供了詳細的技術信息和免費試用的詳細信息。 這些選項卡有助於保持頁面簡單,不會被副本壓倒。
頁面可以更改或 A/B 測試的內容:
- 標題中的諾頓徽標鏈接回主網站。 這使訪問者有機會在不兌換免費試用優惠的情況下離開點擊後登錄頁面。
- “立即購買”CTA將焦點從免費試用優惠上移開。 移除“立即購買”優惠有助於提高免費試用的轉化率。
- “立即嘗試”CTA與其他黃色元素融為一體,並沒有盡可能多地吸引註意力。
- 包括使用 Norton Security 的人的圖像可以幫助與訪客建立情感聯繫。
- 以推薦或計算已兌換多少免費試用的形式添加社會證明將有助於說服訪問者進行轉換。
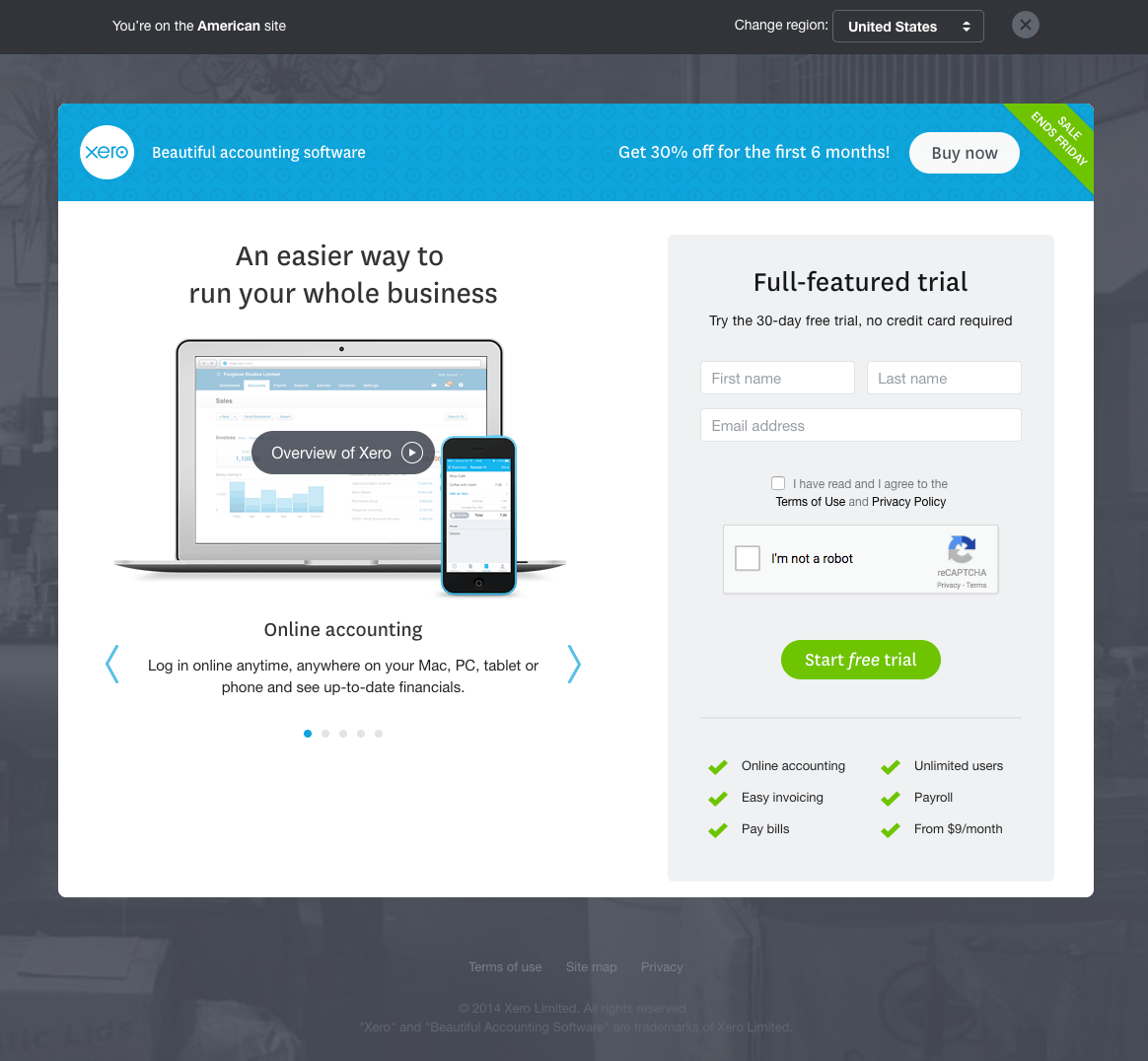
4. 施樂
Xero 是一種基於雲的會計軟件,它了解付費搜索廣告應該與專門的點擊後登陸頁面相關聯。 在 Bing 上搜索“Xero 免費試用”會顯示此廣告,然後將訪問者發送到相應的點擊後登錄頁面:


該頁面做得好的地方:
- 標題很吸引人,並鼓勵訪問者繼續評估報價。
- 簡短的形式減少了摩擦並增加了訪問者轉換的機率。
- 箭頭視覺提示向訪問者顯示,一旦他們單擊任一箭頭,就會有更多可用信息。
- 該圖顯示了 Xero 在移動和桌面上的多功能性。
- 複選標記點使閱讀 Xero 的功能和優勢變得容易。
- 綠色橫幅“Sale Ends Friday”提供了緊迫感,但它針對的是“立即購買”CTA,而不是“開始免費試用”CTA。
- “Xero 概覽”鏈接會在燈箱中打開一段介紹 Xero 功能的視頻。
- 打開的視頻很短 (1:15),因此不會有失去潛在客戶興趣的風險。
頁面可以更改或 A/B 測試的內容:
- 相互衝突的 CTA 目標(“立即購買”和“開始免費試用”)不會將重點放在產生免費試用上。 刪除購買 Xero 的選項可以提高免費試用的轉化率。
- 將免費試用按鈕顏色更改為更具對比色(如橙色)會引起更多關注,因為頁面上沒有使用橙色。
- 實時聊天選項在新選項卡中打開,遠離此點擊後登錄頁面。 只要訪問者保持在同一頁面上,就可以提供實時聊天。
- 過時的版權 (2014)會使潛在客戶認為該報價已過時。
- 頁腳中的站點地圖鏈接使訪問者有機會在轉換之前離開頁面。
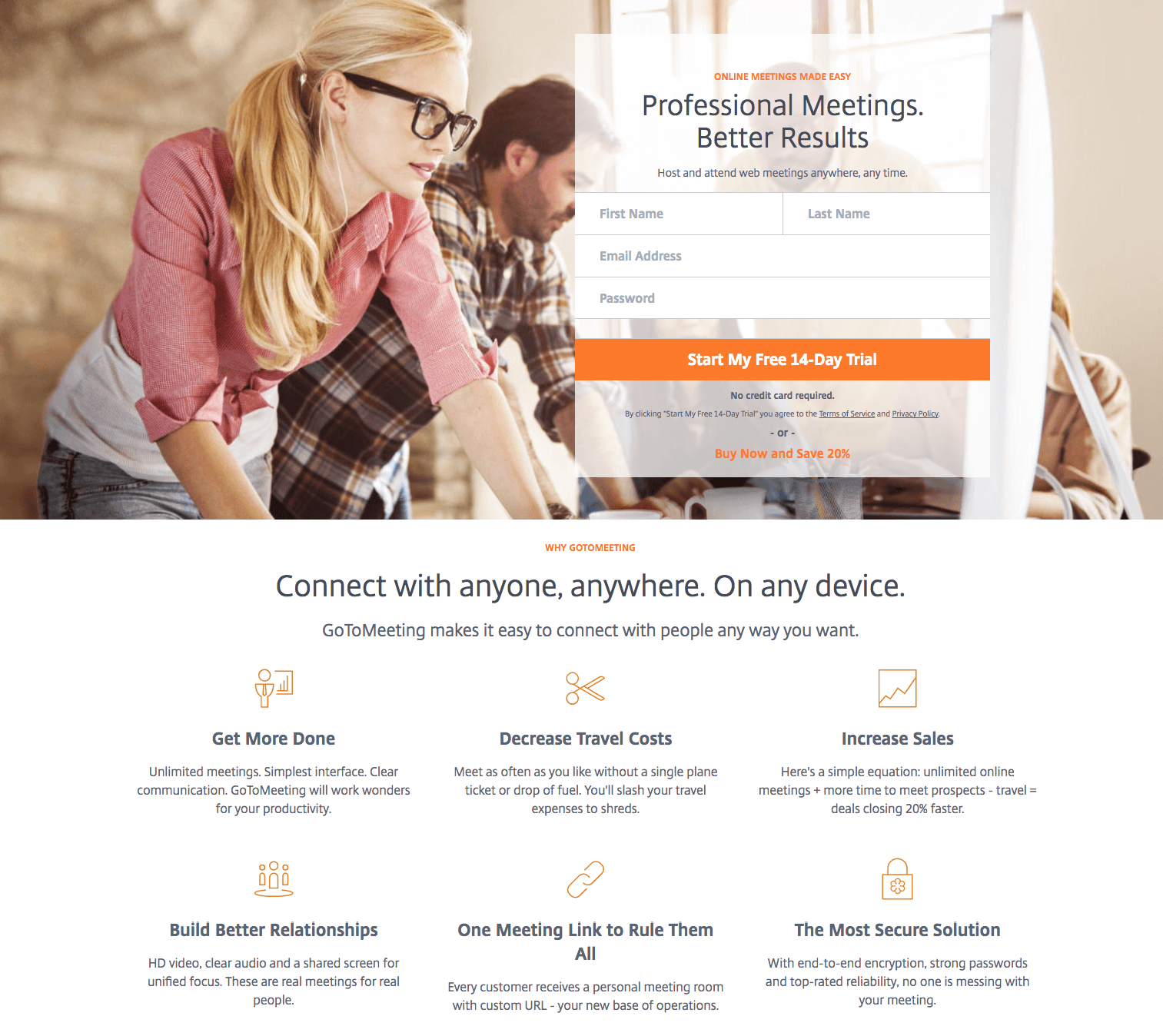
5.去會議
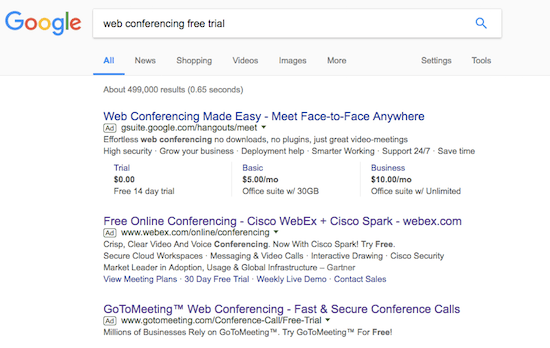
在 Google 上搜索“網絡會議免費試用”會顯示這些付費最高的廣告。 點擊 GoToMeeting 的廣告會將訪問者帶到以下頁面: 

該頁面做得好的地方:
- 標題和次要標題清楚地說明了報價,這有助於潛在客戶快速決定是否繼續閱讀。
- 女人的目光是對錶格和 CTA 按鈕的視覺提示。 這會將潛在客戶的目光移向 CTA。
- 簡短的表格減少了摩擦並增加了完成表格的機率。
- “無需信用卡”允許潛在客戶試用 GoToMeeting,而不必擔心免費試用期結束後他們的信用卡會自動續訂。
- CTA 下的隱私政策使潛在客戶可以輕鬆了解更多有關如何保護其個人數據安全的信息。
頁面可以更改或 A/B 測試的內容:
- 標頭中的 GoToMeeting 徽標充當退出鏈接,因為它鏈接到主頁,遠離優惠。
- CTA與頁面上的其他元素顏色相同。 這會阻止 CTA 盡可能地脫穎而出。 藍色的 CTA 按鈕可以吸引更多人關注該優惠。
- “加入會議”鏈接會將訪問者帶到另一個頁面。 如果潛在客戶正在搜索免費試用,為什麼他們需要參加會議?
- 在折疊下方添加更多空白區域將幫助訪問者掃描頁面並評估 GoToMeeting 的功能和優勢。
- 添加社會證據(例如推薦書)將為 GoToMeeting 的軟件增加一定程度的信任和可信度。
- 客戶徽章將顯示知名公司使用 GoToMeeting 來滿足他們的視頻會議需求。
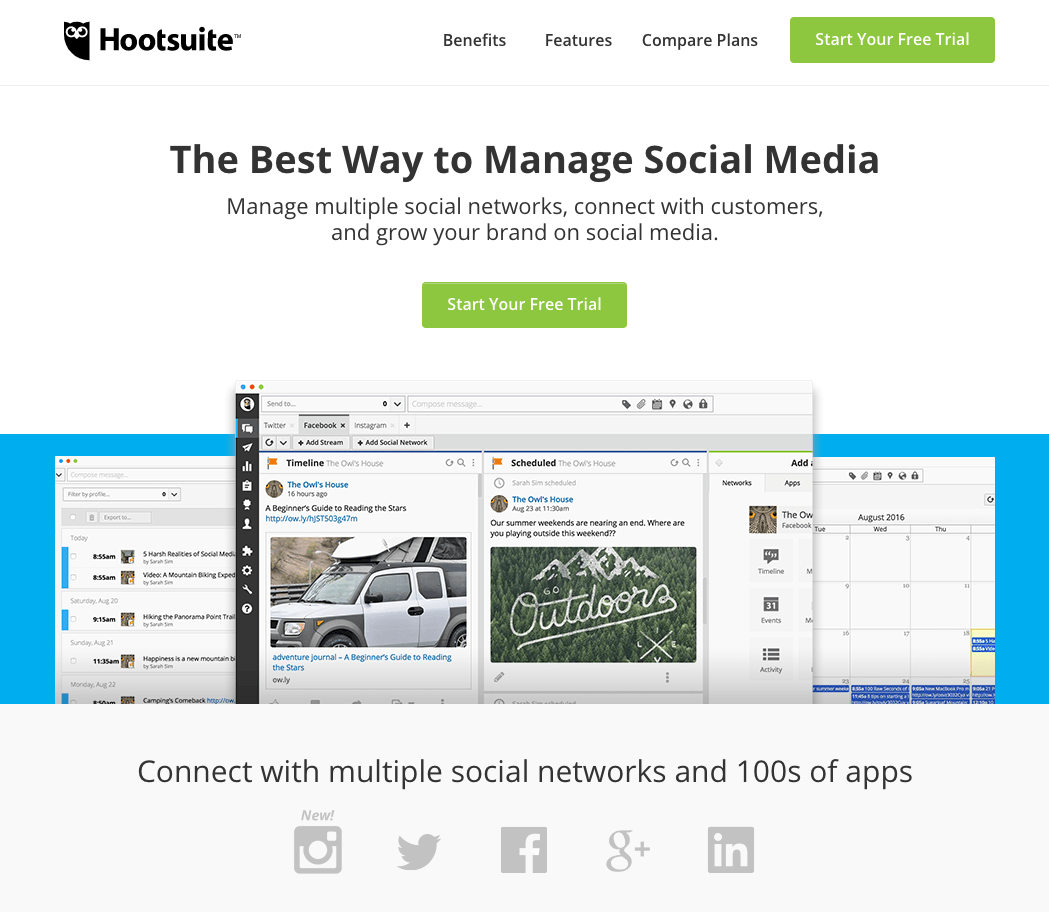
6. Hootsuite


該頁面做得好的地方:
- 導航菜單使用錨標記將訪問者引導至頁面內的特定部分。
- 很好地使用客戶徽標來表明哪些知名品牌使用 Hootsuite。
- 軟件截圖向訪問者展示了使用 Hootsuite 的感覺。
- 綠色的 CTA 按鈕在頁面上脫穎而出,吸引了訪問者的目光。
- 標題隨您滾動,標題中的 CTA 不斷提醒訪問者開始免費試用。
- 強調流行的社交網絡,如 Instagram、Facebook 和 Twitter,讓訪問者知道 Hootsuite 適用於最流行的平台(以及 100 多個應用程序)。
頁面可以更改或 A/B 測試的內容:
- “請求演示”CTA強調不同於此頁面旨在關注的免費試用的不同優惠。
- 2016 版版權會使訪問者認為該優惠已過時。
- 添加任何獎項徽章都可以展示 Hootsuite 與競爭對手區分開來的聲望。
- 包括社會證明(例如櫃檯)可以增加 Hootsuite 的可信度(特別是因為它們是一個社交媒體營銷平台)。
- 使用 Hootsuite 的人的更多圖片可以使報價人性化並使其更具相關性。
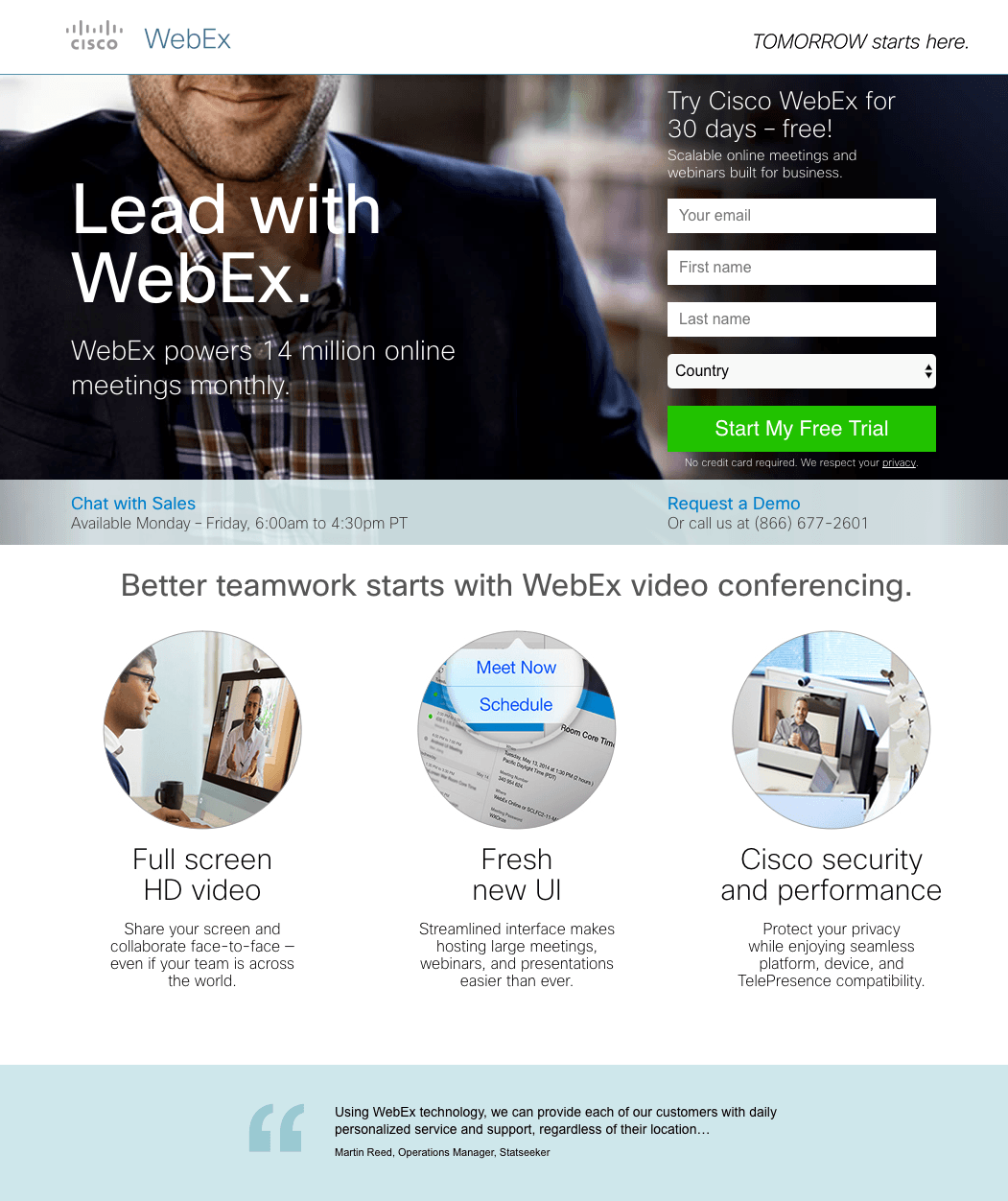
7.網迅

該頁面做得好的地方:
- 標題中沒有導航菜單或鏈接徽標,無法阻止訪問者在未進一步評估報價的情況下立即離開頁面。
- 亮綠色的 CTA 按鈕從周圍的元素中脫穎而出。 這有助於將訪客的目光吸引到 CTA。
- CTA 下的隱私政策可幫助訪問者輕鬆訪問隱私政策。
- 簡短的表格增加了訪問者完成它並請求免費試用的可能性。
頁面可以更改或 A/B 測試的內容:
- “明天從這裡開始”太含糊了。 這是什麼意思,WebEx 如何適應?
- 以更大的字體強調“不需要信用卡”可能會吸引更多訪問者開始免費試用,而不必擔心試用期結束後他們的信用卡會被自動扣款。
- “與銷售人員交談”和“請求演示”鏈接都將訪問者帶到另一個頁面,並將焦點從這個免費試用優惠上移開。
- 如果包括馬丁·里德 (Martin Reed) 的爆頭,證明會更加強烈。
- 首屏上的圖像似乎無關緊要,因為他的臉被切掉了,圖像沒有傳達他與 WebEx 有什麼關係。 使圖像更強大的另一件事是讓他看著表格,巧妙地說服訪問者完成它。
- 添加客戶徽標將向潛在客戶展示哪些品牌目前正在使用 WebEx 進行在線會議。
- 表格周圍的空白區域和主圖像下方的三個屏幕截圖將分別有助於吸引更多注意力到每個部分。
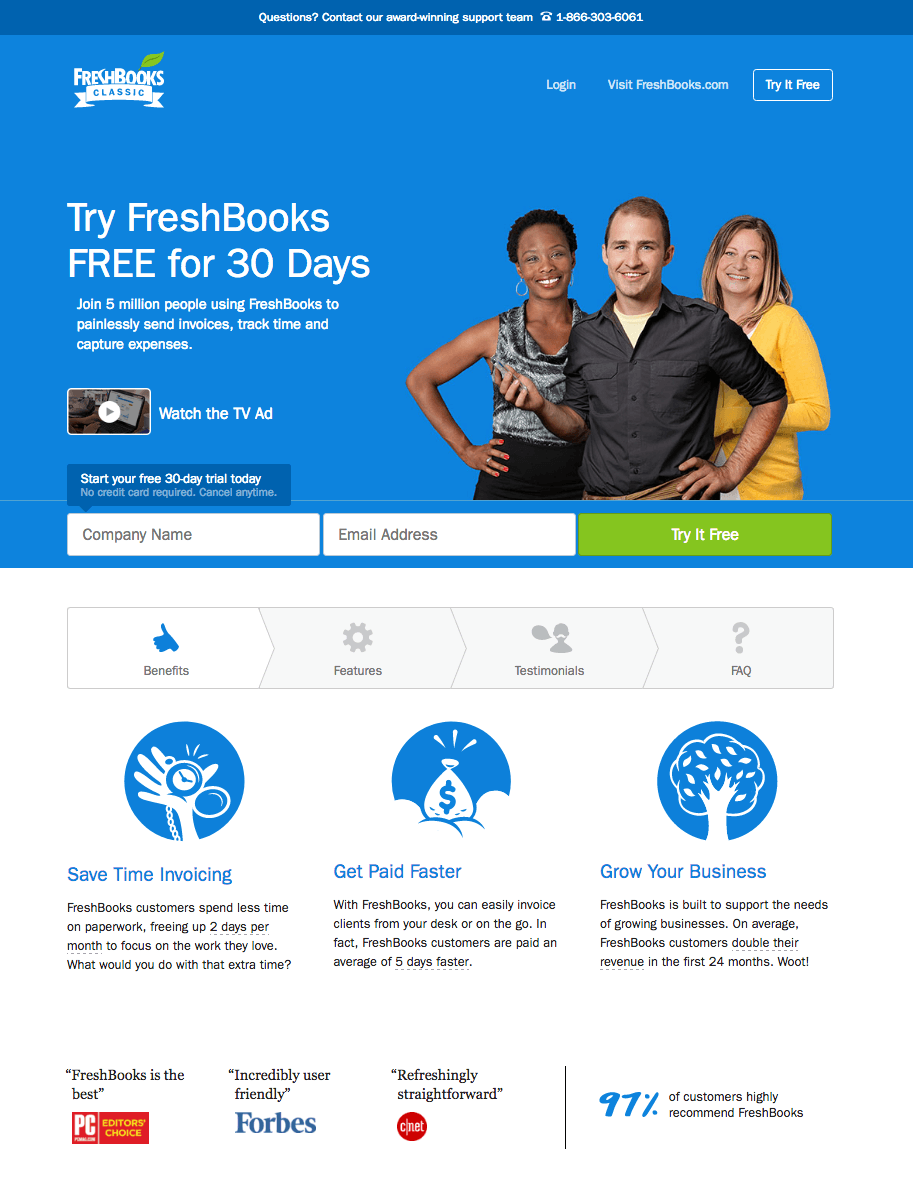
8.新鮮書

該頁面做得好的地方:
- 2 字段表格減少了摩擦並增加了潛在客戶完成表格的機率。
- “免費”在整個頁面中被多次強調,以便訪問者了解該優惠是免費的。
- 該視頻以推薦的形式提供社會證明,並回答了有關 FreshBooks 的幾個問題。
- 綠色的 CTA 按鈕與頁面上的所有內容形成鮮明對比,因此它吸引了最多的注意力。
- 表格上方的“無需信用卡”選項卡可以增加轉化率。 雖然,使這一點更加突出會使這一點更具說服力。
- 福布斯和 PC Mag 等大品牌的引述增加了信任度,因為如果這些品牌推薦 FreshBooks,那麼他們必須提供優質服務。
- 獎項徽章展示了行業獎項,並突出了 FreshBooks 的與眾不同之處。
頁面可以更改或 A/B 測試的內容:
- 電話號碼似乎是點擊通話,但事實並非如此。 相反,您會轉到帶有表格的聯繫頁面,遠離此免費試用優惠。
- 該圖像與 FreshBooks 沒有任何關聯。 這三個人在使用 FreshBooks 嗎? 如果他們低頭看表格,這將是訪客完成簡短表格的視覺提示。
- 擴大視頻超鏈接會讓這一點更加引人注目,並說服更多訪問者開始免費試用。
- 標題中的鏈接充當離開該頁面的退出路線。
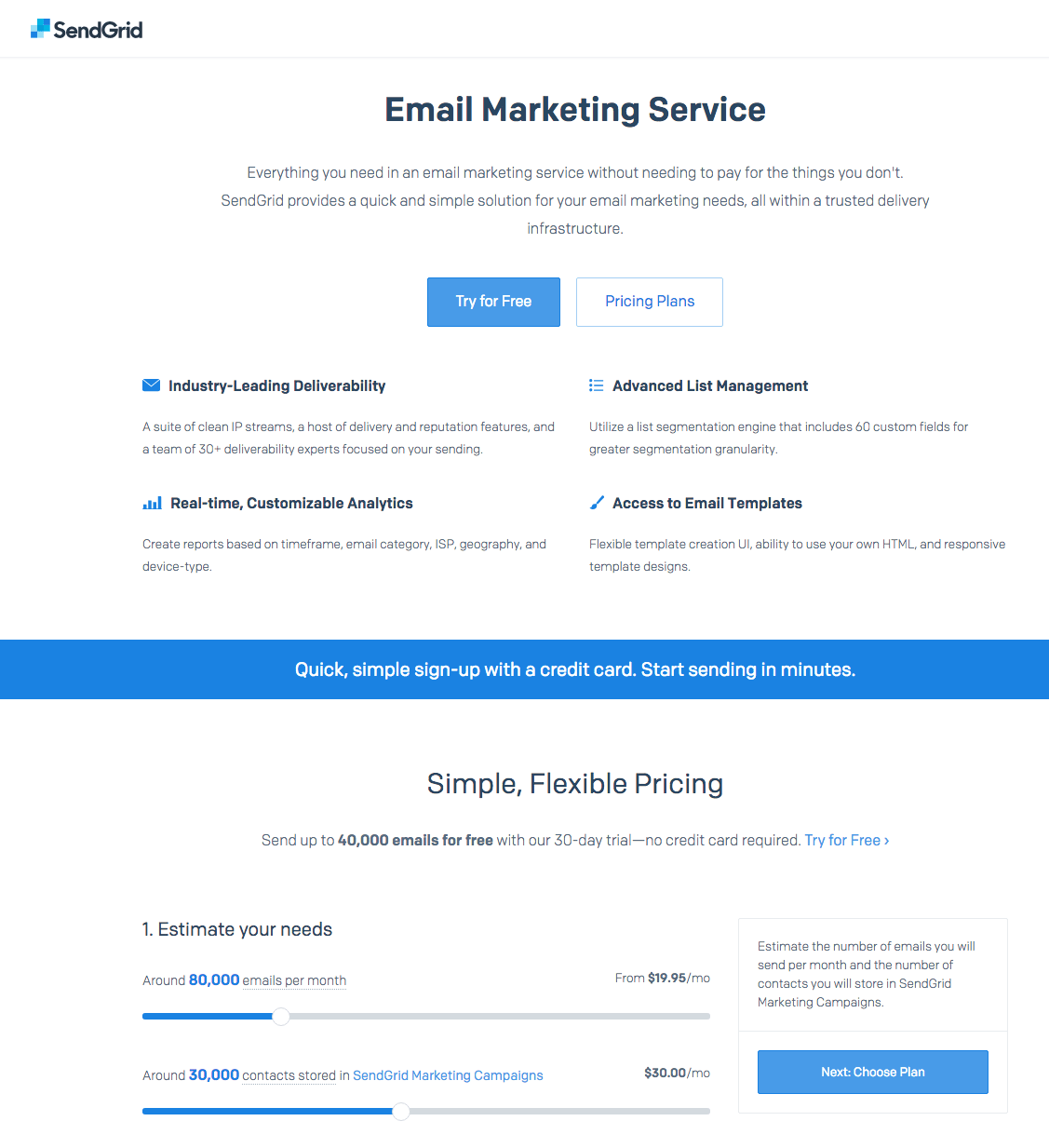
9.發送網格

該頁面做得好的地方:
- 沒有導航菜單不提供訪問者離開頁面的選項。
- Uber、Spotify 和 Airbnb 等客戶徽標展示了哪些品牌正在使用 SendGrid。
- 滑動比例工具可幫助訪問者確定他們將來需要什麼計劃。
- 最小副本允許訪問者快速掃描頁面並獲取他們做出購買決定所需的信息。
- “SendGrid 差異”部分強調了幾個關鍵點,為什麼潛在客戶可以信任該公司提供有價值且值得信賴的服務。
頁面可以更改或 A/B 測試的內容:
- 標題“電子郵件營銷服務”太模糊了。 更具體、以利益為中心的標題可以增加轉化率。
- 在此點擊後登錄頁面上添加圖片可以使優惠更加人性化,並與訪問者建立情感聯繫。
- 藍色 CTA與頁面沒有對比,這使得訪問者更難找到按鈕並兌換免費試用優惠。 例如,將按鈕顏色更改為綠色或橙色會使按鈕“彈出”頁面。
- “下載指南”部分宣傳三個單獨的優惠,不應出現在頁面上。 該頁面的主要目標是推廣免費試用還是這些指南?
- “聯繫我們”按鈕會將訪問者帶到不同的頁面。 這將注意力從免費試用優惠上移開。
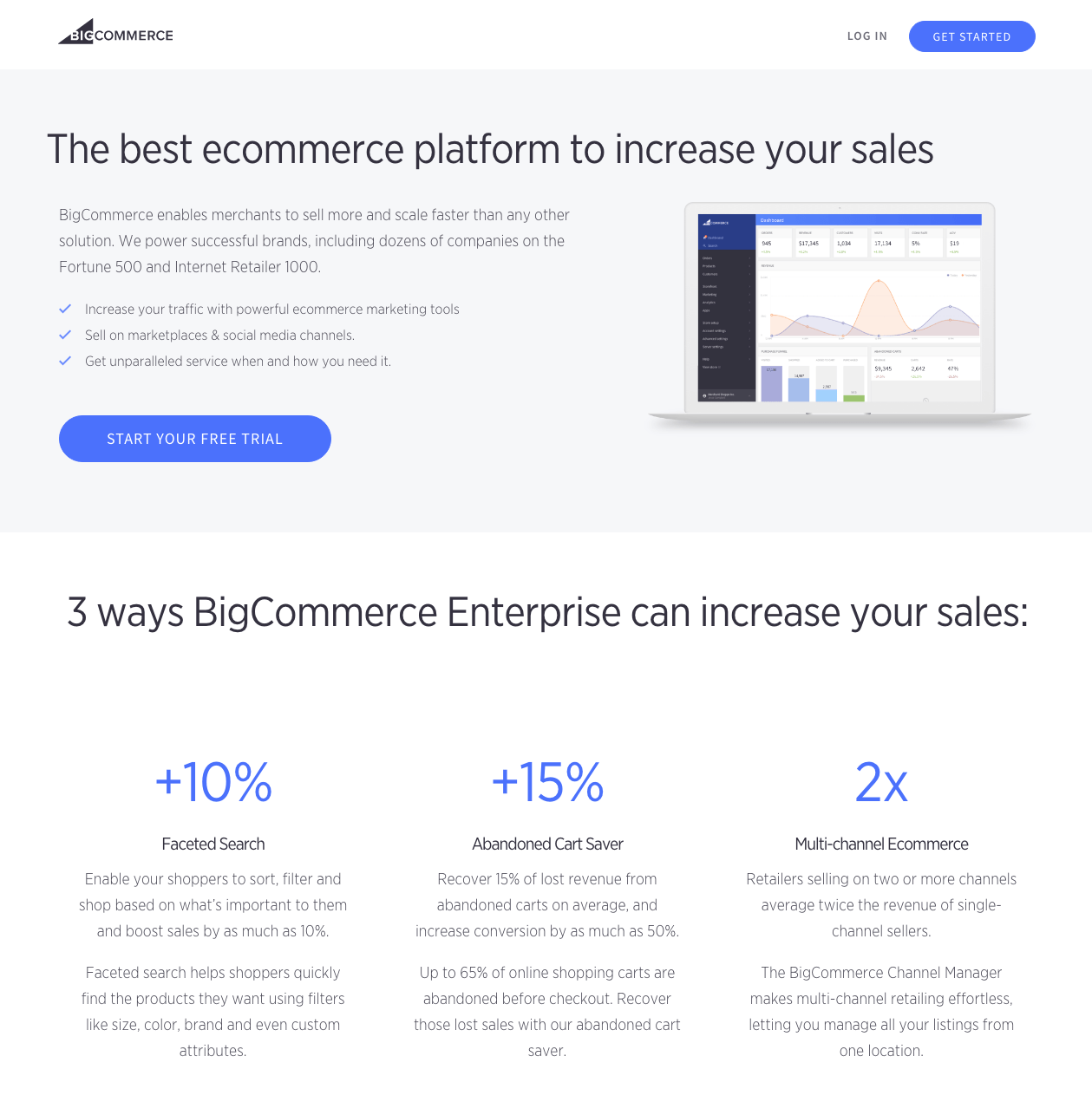
10. 大商務

該頁面做得好的地方:
- 沒有標題導航讓訪問者專注於頁面和免費試用優惠。
- 最少的副本強調了 BigCommerce 的好處,而不會用文本塊壓倒訪問者。
- 推薦書包括照片、標題和公司名稱。 與不包含照片或公司名稱的推薦相比,這種社會證明很有價值。 附加信息有助於潛在客戶建立情感聯繫。
- CTA 副本是相關的。 “開始免費試用”直接與潛在客戶對話。
- 頁面整潔,每個部分都讓訪問者掃描內容時不會感到困惑。
頁面可以更改或 A/B 測試的內容:
- SendGrid 徽標鏈接到他們的主頁。
- 筆記本電腦屏幕截圖太小,無法真正提供價值,因為您看不到屏幕上的內容。 當然,這是一個圖表,但是圖表展示的是什麼?
- 藍色的 CTA 按鈕與頁面上的其他元素顏色相同,從而將焦點從 CTA 上移開。
- 頁腳中的社交媒體鏈接為潛在客戶提供了退出頁面的途徑。
- 安全信任印章有助於激發消費者對該電子商務平台的信心。
您的免費試用點擊後登陸頁面如何比較?
您的企業是否在使用
在營銷渠道底部免費試用以幫助潛在客戶做出購買決定? 您將從上述評論中吸取哪些技巧並將其納入您的免費試用點擊後登錄頁面?
開始使用 Instapage 作為我們 100% 可定制的模板創建您的免費試用點擊後登錄頁面,立即註冊 Instapage Enterprise 演示。
