Flutter 熱重載功能:優點和性能說明
已發表: 2023-09-14Flutter 熱重載是 Google 框架中一項備受追捧的功能,它允許開發人員進行代碼更改並幾乎立即看到結果,而無需重新啟動應用程序。 此功能有助於快速迭代和完善應用程序的設計、嘗試不同的 UI 佈局和配置、修復錯誤,最重要的是,顯著縮短開發時間。 因此,熱重載可以讓 Flutter 應用程序開發公司受益匪淺,因為它允許實時代碼更改和即時更新,使開發過程更加高效和協作。
Flutter 熱重載功能使開發人員能夠立即看到他們對代碼所做的更改反映在模擬器或設備上,而無需重新啟動整個應用程序。 本文旨在回答一個看似簡單的問題:“幾乎即時”對於熱重載意味著什麼? 換句話說,這個 Flutter 功能在不同規模的項目中運行速度有多快? 在從事大型項目時應該期待什麼,而小型項目又如何呢? 熱重載在所有這些場景中都能正常工作嗎? 讓我們來看看吧!
了解 Flutter 熱重載
讓我們從基礎知識和必要的免責聲明開始。 在描述熱重載功能時,需要強調的是,Dart VM 使用 JIT(即時)編譯器將代碼轉換為本機機器代碼,這發生在程序執行之前。 JIT 基於代碼預測,因為它可以訪問動態運行時信息,從而帶來節省時間的解決方案,例如通知開發人員某個特定函數未在任何地方使用。
熱重載會重建小部件樹,但保持應用程序狀態不變。 使用熱重載功能時,不會調用函數“main()”和“initState()”。 如果需要重建這些功能,則應使用熱重啟或完全重啟:
- 熱重啟:觸發項目應用程序源代碼重新編譯的工具,從默認/初始狀態開始,其中保留的狀態被破壞。 該工具比完全重啟快得多,但比熱重載花費更多時間。
- 完全重啟:從頭開始構建應用程序項目的工具,也稱為“冷啟動”。
此外,開發人員有時必須使用熱重啟而不是熱重載,例如:
- 如果應用程序在後台停留太長時間和/或要被殺死,
- 如果將 Dart 文件中的枚舉類型更改為普通類,反之亦然,
- 如果本機代碼更改,
- 更改泛型類型聲明後。
Flutter Hot Reload 只能在 debug 模式下進行。 其他構建模式,即:配置文件模式和發布模式,不支持熱重載功能。
項目規模 vs Flutter 熱重載性能
Flutter 項目的大小各不相同,具體取決於所包含的庫的數量、應用程序架構、媒體文件或應用程序功能。 直到最近,Flutter 還被認為是 MVP 和 PoC 的完美解決方案。 然而,隨著 Google Pay、eBay、Nubank、Rive 或擁有 4700 萬用戶的 Maya Bank 等大型 Flutter 項目勢頭強勁,探索複雜應用程序的 Flutter 可能性也至關重要。
Flutter 的熱重載功能可用於概念驗證 (PoC) 應用程序和企業級數字產品。 然而,問題仍然是它的性能對於復雜的項目是否令人滿意以及企業應用程序的 Flutter 是否是一個可行的選擇。 讓我們進一步探討一下!
熱重載性能實驗
首先,為了確定熱重載在不同用例中的近似平均性能,我決定檢查 5 個包含特定數量庫的測試項目:
- 測試項目1:1000個庫
- 測試項目2:5000個庫
- 測試項目3:10 000個庫
- 測試項目 4:25 000 個庫
- 測試項目5:50 000個庫
我知道一個項目不太可能擁有如此大量的庫,但我們正在使用它作為測試來跟踪五個特定項目的趨勢。
已使用以下設備規格進行了實驗:
- MacBook Pro,2-3GHz 四代碼英特爾酷睿 i5,16 GB 2133 MHz LPDDR3,英特爾 Iris Plus 顯卡 655 1536 MB,
- Visual Studio 代碼,版本:1.68.1,
- 模擬器:Iphone 12 Pro Max – iOS 15.5(Xcode 版本:13.4.1),
- Flutter SDK(通道穩定,3.7.0)。
請記住,具體的重新加載時間將根據您的硬件或系統而有所不同。 已使用以下設備規格進行了實驗。 然而,總體趨勢和結論應該保持不變。
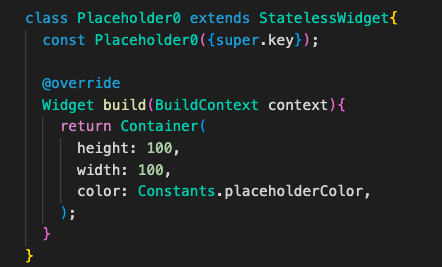
該實驗的目的是展示在每個項目中執行熱重載功能需要多長時間,其中生成了相關數量的庫用於測試目的。 每個庫都包含一個特定的類。 這樣,庫的數量就對應於預期重新加載的類的數量。下面是包含 10 000 個類的測試項目 3 的示例。 每個名為“placeholderX”.dart 的庫都包含一個簡單的無狀態 Widge 類“placeholderX”,它是一個容器:

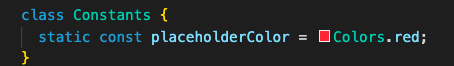
容器的顏色是“Constants”類中“constants.dart”庫中聲明的變量,它簡單地連接到以下為測試“佔位符”庫而生成的變量。

Flutter 熱重載測試結果
現在我們已經確定了實驗的所有變量和目標並解釋了過程,現在是總結結果的時候了。 我們來看看5次Flutter Hot Reload性能測試的效果。
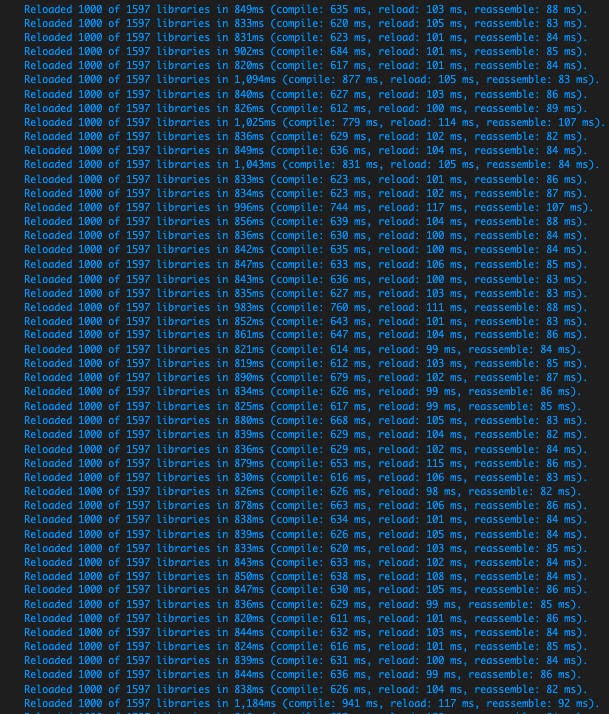
測試 1:重新加載 1000 個類

0.86804 秒。
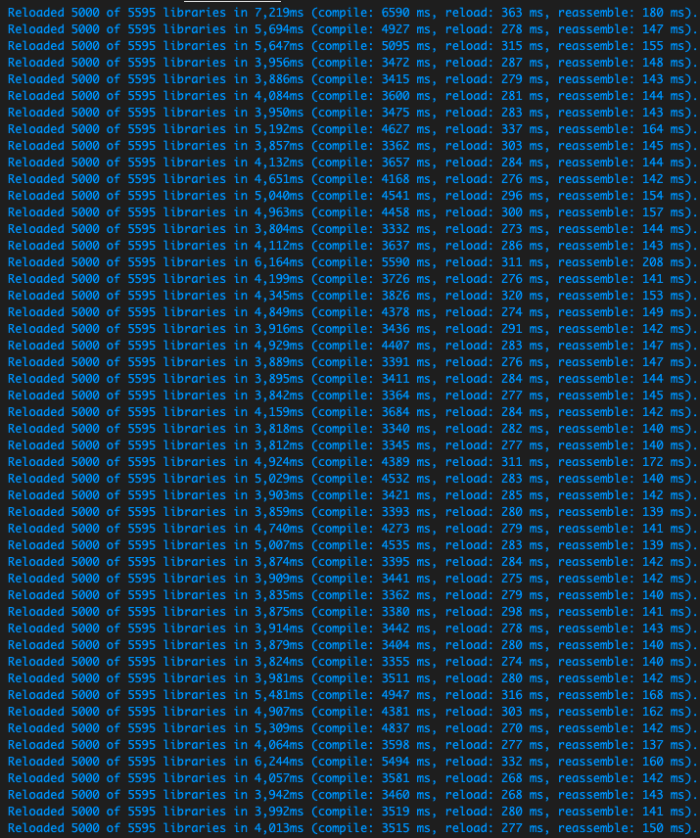
測試 2:重新加載 5,000 個類

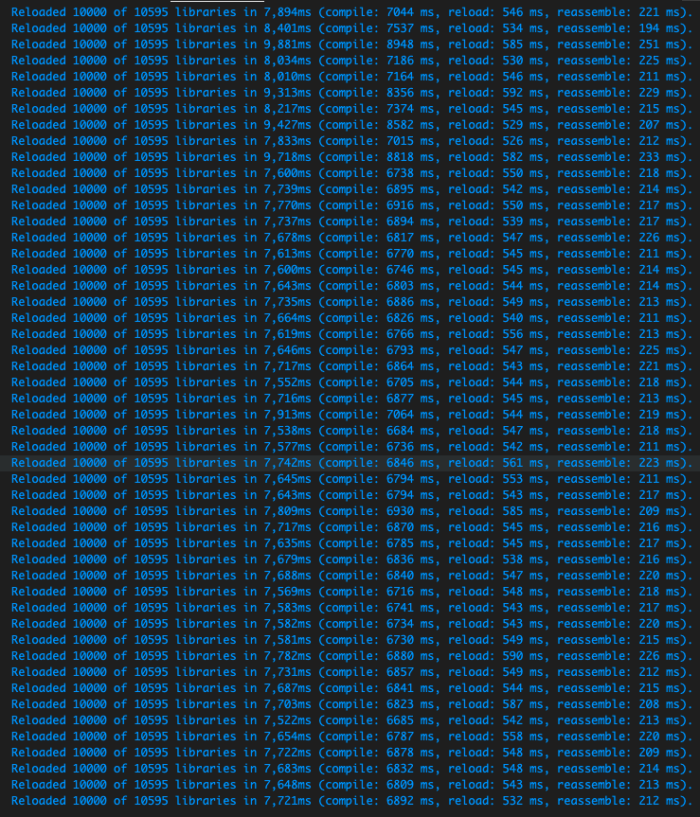
測試 3:重新加載 10,000 個類


7.538 秒。
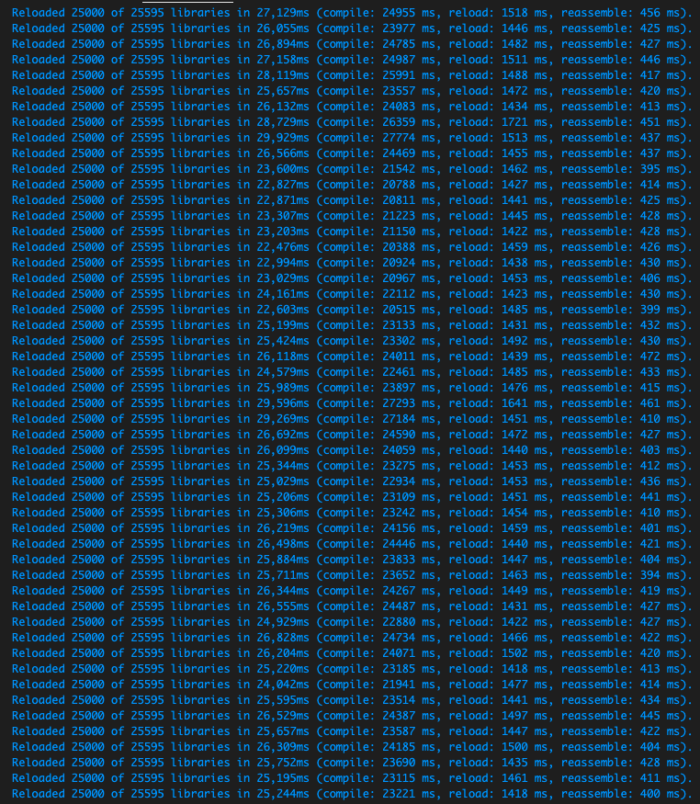
測試 4:重新加載 25,000 個類

25.6295 秒。
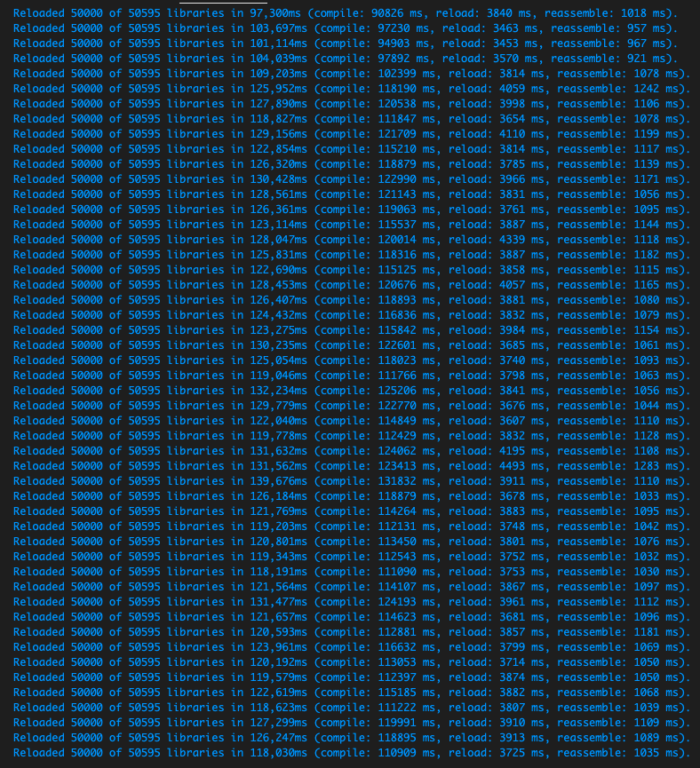
測試 5:重新加載 50,000 個類

139.676 秒。
| 測試 1:1,000 類 | 測試 2:5,000 類 | 測試 3:10,000 類 | 測試 4:25,000 類 | 測試 5:50,000 類 | |
| 50 次重建期間熱重載的平均時間 | 0.86804秒 | 4.45132秒 | 7.538秒 | 25.6295 秒 | 139.676 秒 |
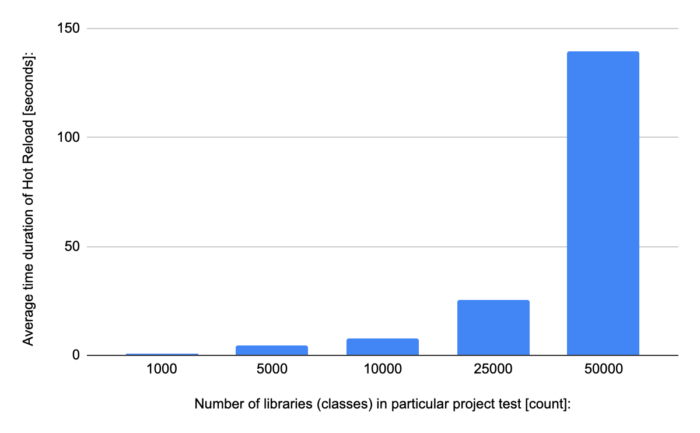
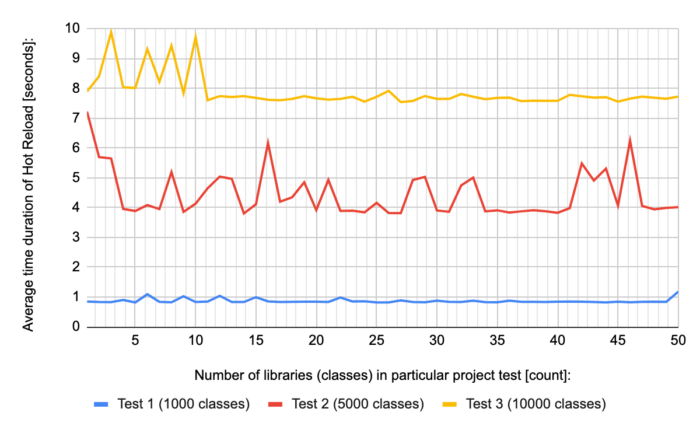
下圖比較了不同項目規模之間的熱重載持續時間:

顯然,由於庫(類)數量較多,特定項目規模的熱重載功能的平均時間正在增加。
然而,仔細觀察下面的圖表並僅考慮前 3 個項目測試,您可能會注意到熱重載特定用法的詳細值:

測試結果解釋
測試結果證實,Hot Reload Flutter 功能在一次重建 1,000 個類時是有效的,平均持續時間在 1 秒的限度內波動,大多數情況下甚至沒有達到圖表中的這個值。 因此,在大多數現實生活中,熱重載當然是一個安全的選擇,例如:
- 重新加載單個類,
- 與客戶進行現場會議(例如測試新想法時),
- 在結對編程或頭腦風暴期間。
在我下結論之前,我想強調一件事。 請記住,我在測試中立即重新加載了所有列出的庫(類)。 在一般的開發過程中,幾乎不需要重新加載如此數量的庫。
根據我的開發人員經驗(以及測試結果),重新加載更少的庫應該可以讓您避免延遲問題。 更不用說頻繁地重新加載庫可以最大限度地減少不必要的錯誤或代碼問題的風險,並使監控項目中引入的更改變得更加容易。
Flutter 熱重載:性能解釋
Flutter 熱重載功能是一個強大、高效的工具,在開發階段解決 UI 相關問題時可以派上用場。 正如上面的實驗所證明的,在大多數情況下,熱重載性能是無縫的 - 單個 UI 更改只需不到一秒,重新加載 1,000 個類的平均時間在短短 1 秒左右波動。
而且,實驗證明Flutter可以重加載數千個類的大型企業級項目,平均Hot Reload時間小於8秒。 儘管熱重載性能在大型項目(50000類場景)中可能並不完全令人滿意,但 Flutter 完全能夠應對它們。
毫無疑問,Flutter Hot Reload 通過在項目的 widget 樹中重建 widget 來提高工作效率,讓您更容易在眨眼之間達到理想的結果。 借助熱重載,Flutter 開發人員能夠及時處理複雜的設計更改(甚至是影響整個應用程序的設計更改)。
最後但並非最不重要的一點是,熱重載只是影響整個框架性能的因素之一(不斷得到 Flutter 社區的驗證並得到 Flutter Dev 的改進)。 探索頂級 Flutter 開發工具對於高效創建高質量的跨平台移動應用程序至關重要。 因此,我強烈鼓勵您通過實驗和測試以及商業客戶端項目來探索 Flutter 的性能。 這就是我們在 Miquido 所做的事情——穩步發展我們的 PoC 和企業級跨平台應用程序開發項目組合。
