Flutter 應用程式效能:最佳實踐、監控、最佳化
已發表: 2024-01-05無論您是否認為自己精通技術,您都可能已經注意到應用程式的效能。 您可能會對某個行動應用程式的載入速度或運行速度感到驚訝。 或者,您對一個似乎進展緩慢的應用程式感到沮喪。
無論哪種情況,應用程式效能都是用戶注意到的。
那麼是什麼決定了你的應用程式的流暢程度或無法使用程度呢? 有幾個因素會影響應用程式的效能,但核心因素之一是用於建立應用程式的框架。
在本文中,我們將重點放在一個以確保強大的應用程式效能而聞名的特定框架:Flutter。
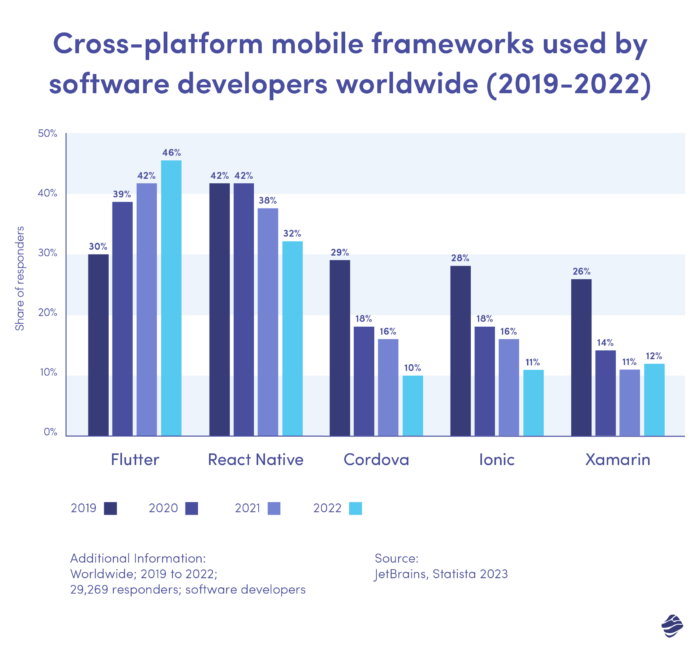
Flutter 是 Google 開發的一個流行的跨平台框架。 截至 2022 年,全球 46% 的軟體開發人員正在使用它。

但是是什麼使它成為市場上最好的跨平台開發框架之一? 繼續閱讀以了解有關 Flutter 應用程式效能的所有資訊。 我們將涵蓋從 Flutter 效能最佳實踐到監控和優化技術的所有內容。 但首先:
應用效能對使用者體驗的影響
如今,無縫且響應迅速的用戶體驗不僅是人們所渴望的,也是人們所期望的。 它極大地影響了用戶對事物的看法。
在軟體開發領域,應用程式效能是使用者體驗的重要組成部分。 用戶欣賞始終提供流暢且響應迅速的體驗的應用程式。
然而,緩慢的應用程式會導致用戶沮喪和放棄。 統計數據顯示,大約 90% 的用戶因應用程式效能不佳而停止使用。
最佳性能的最佳實踐
Flutter 預設的效能與其競爭對手不同,請查看我們詳細的 Flutter 與 React Native 比較以了解更多詳細資訊。
然而,追求卓越的表現並沒有什麼壞處。 以下是需要遵循的關鍵 Flutter 效能最佳實務。
1.避免使用Build()方法
在程式碼中使用 Build() 方法建立小部件或介面元素將消耗大量記憶體。 由於它消耗大量 CPU 功率,因此成本也很高。 除此之外,這將是重複性的工作,這會減慢您的應用程式的速度。
2.使用無狀態小工具
應用程式中過多的有狀態小部件會增加建置時間,從而使應用程式開發過程變得昂貴。 因此,不要使用 setState(),而是使用無狀態小部件,尤其是對於不會動態變更的函數。
3. 僅在必要時使用不透明度小部件
不透明度小部件會導緻小部件在每一幀後重建。 這成本高昂並且會影響 Flutter 應用程式的效能。 因此,請選擇 FadeInImage 小部件等替代方案,以在影像中產生淡入淡出效果。
4. 在 16 毫秒內建置框架
在 16 毫秒或更短的時間內建置並顯示您的框架。 由於有兩個獨立的線程,請確保您的圖像在 8 毫秒內建置並在 8 毫秒或更短的時間內渲染。 縮短幀渲染時間將有助於提高電池效率並防止過熱問題。
5.使用最新版本的Flutter
Flutter 正在不斷開發和更新,這意味著新的、更好的功能。 確保您始終使用最新版本以獲得最佳效能。
監控 Flutter 應用程式效能
Flutter 效能監控涉及收集和分析應用程式的行為、資源使用情況和使用者行為資料。 這些數據可以告訴您應用程式的效能如何以及是否需要改進。
以下是一些標準分析和工具,可協助您監控 Flutter 應用程式的效能。
- 即時分析:這些分析透過追蹤使用者互動、載入時間和其他相關指標等指標來提供應用程式的即時視圖,以幫助您發現任何潛在問題。 這使您有機會在問題對用戶體驗產生負面影響之前解決它們。 Firebase Performance Monitoring 等工具提供了使用者友善的儀表板來監控這些分析。
- 錯誤追蹤:監控效能與追蹤和解決錯誤密切相關。 透過及時解決這些問題,應用程式開發人員可以確保持續良好的應用程式效能。 Firebase Crashlytics 等工具可提供有關應用程式內崩潰、異常和錯誤的詳細報告。
- 使用者會話記錄:捕捉真實的使用者會話。 它可以幫助您了解使用者流程並識別潛在的效能缺陷。 熱圖是追蹤使用者會話的絕佳工具。
您還應該監控一些特定的效能指標。 讓我們在下一節中討論這些。
Flutter 應用程式效能指標
您必須追蹤多個效能指標才能有效監控 Flutter 應用程式的效能。 一些關鍵指標包括:
- 每秒幀數 (FPS) :測量應用程式每秒渲染的幀數。 Flutter 在支援 120Hz 更新的裝置上以 60 fps 或 120 fps 渲染其 UI。 始終如一的高 FPS 可確保最流暢的體驗。
- 記憶體使用情況:追蹤應用程式的記憶體消耗情況,以識別潛在的記憶體洩漏或低效的記憶體空間使用情況。
- CPU 使用情況:監控 CPU 使用情況,以避免裝置處理器上的應用程式過載,這可能會導致延遲或效能問題。
- 網路效能:分析網路請求的效率,測量延遲、回應時間和錯誤率等因素。
- 崩潰報告:追蹤並記錄應用程式崩潰的實例,提供對潛在穩定性問題的見解。
- UI freeze :測量應用程式使用者介面暫時無回應的次數。 UI 凍結表示 UI 呈現問題。
- 應用程式啟動時間:此指標追蹤應用程式啟動和運行所需的時間。 緩慢的啟動時間會讓使用者感到沮喪並導致高放棄率。
您可以透過多種方式測試 Flutter 應用程式效能,包括效能疊加、DevTools 效能視圖和基準測試。
效能優化的關鍵策略
有多種策略可以幫助您優化 Flutter 效能。 讓我們來看看其中的四種策略:
小部件優化
最佳化小部件涉及利用 const 建構函數、不可變資料結構和高效的狀態管理。 Const 建構函式減少了元件的重建,不可變的資料結構提高了渲染效率。
像 Riverpod 這樣出色的狀態管理解決方案可以集中應用程式的狀態,確保複雜 UI 的順利運作。
形象和資產優化
使用影像壓縮、延遲載入和自適應載入等策略來確保最佳視覺質量,而不影響應用程式速度。 這些策略有助於提供更簡化的使用者體驗並減少載入時間。
動畫優化
動畫引人入勝且具有視覺吸引力。 但是,它們很容易引發 Flutter 應用程式的效能問題。 為了避免這種情況,請確保選擇合適的動畫 API。
AnimatedBuilder API 非常適合複雜的動畫,而 AnimationController API 則非常適合簡單的動畫。
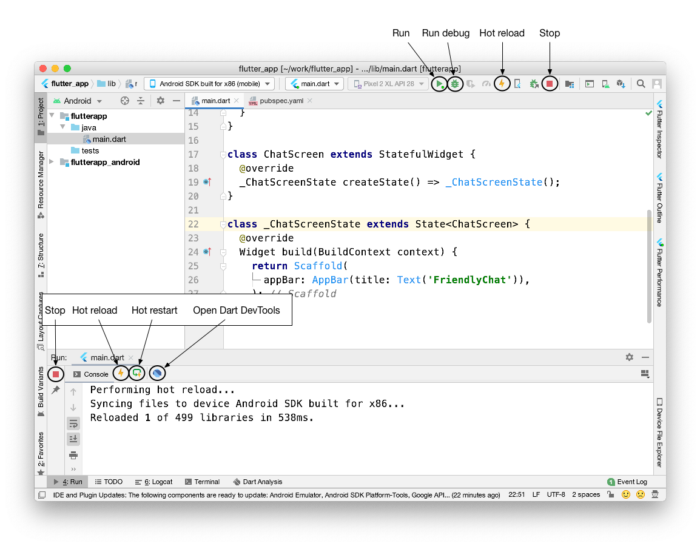
利用熱重載功能
Flutter 熱重載功能可讓開發人員進行程式碼變更並見證應用程式中的即時更新。

將其包含在最佳化例程中可以顯著加快迭代過程。 您可以輕鬆新增功能或修復錯誤。

然而,該功能在用於 Web 開發的 Flutter 中不可用。 您必須使用不太方便的網路熱重啟。
提高績效的資源分配
資源配置涉及各種資源的策略規劃,包括人力、財力、技術等。 您必須考慮幾個關鍵方面。
首先,專注於 Flutter 效能增強所需的特定技能集。 確保開發團隊擁有Flutter、Dart程式語言以及相關效能監控和最佳化工具的專業知識。
其次,為任務分配具體的開發時間。 這確保了開發人員能夠專注於識別和解決效能缺陷,而不會影響其他 Flutter 專案里程碑。
您還應該為 Flutter 應用程式效能最佳化計畫預留專門的預算。 預算應包括工具、培訓、軟體測試、硬體升級以及改善緩慢效能所需的任何其他第三方服務的費用。
此外,為使用者回饋收集機制分配資源,例如應用程式內回饋表。 這些將使最終用戶能夠收集有價值的見解,從而為持續的效能優化提供資訊。
案例研究:Flutter 應用程式效能優化如何影響業務成果
現在讓我們來看看一些現實世界的範例,其中 Flutter 應用程式的效能優化對業務產生了重大影響。
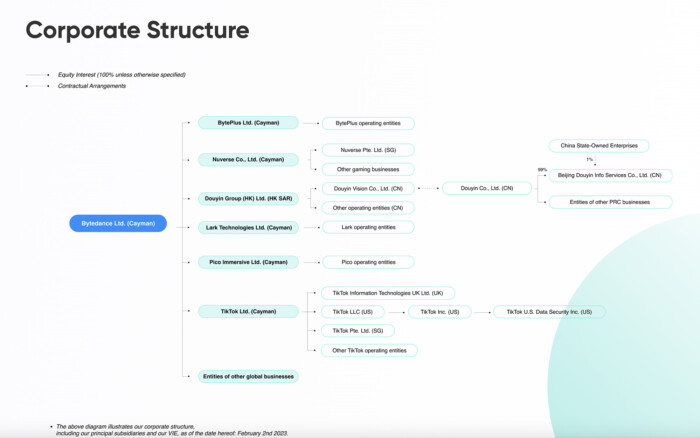
1.位元組跳動
位元組跳動是領先的短影片平台,提供包括 TikTok、西瓜影片和抖音在內的多種產品。

2019年,位元組跳動團隊需要一個更有效率的工具包來創建大量應用程式。 他們當時的解決方案需要大量重複工作,效率不高。
為了解決這個問題,團隊修改了Flutter的開源框架,以滿足跨平台開發應用程式的需求。 這使得團隊的工作效率提高了 33%,應用程式套件大小減少了 5%。
2. 反思
Reflectly 是一款個人日記和正念應用程式。 該應用程式使用 Flutter 創建了美觀且響應靈敏的 UI。
Reflectly 透過使用高效的小部件、避免不必要的重建並最大限度地減少螢幕轉換來優化其性能。

結果,Reflectly 的用戶保留率提高了 60%,開發時間縮短了 50%,每月活躍用戶成長了 10%。
3. 努班克
Nubank 是巴西領先的數位銀行。 該銀行正在努力尋找足夠的本地行動專家來跟上他們雄心勃勃的步伐。
他們的 iOS 和 Android 團隊通常處於不同的級別,導致他們在一個平台上先於另一個平台推出功能。 然而,由於 Flutter 的核心優勢之一,他們找到了一個很好的解決方案——使用單一程式碼庫為多個平台創建應用程式。

結果? 該銀行能夠在不犧牲品質的情況下擴大規模。 與原生平台相比,他們的建置時間得到了改善,合併成功率提高了 30%。
Flutter 效能的未來趨勢:
Flutter 自誕生以來就一直是一股強大的力量,而且它看起來不會很快放緩。 那麼用戶可以期待哪些即將推出的版本和功能呢?
- 更增強的 null 安全性和錯誤處理– 這些領域的持續改進對於最大限度地減少應用程式崩潰、減少執行時間錯誤和簡化偵錯至關重要。
- 不斷擴展的 widget 庫和 Flutter 外掛程式清單——這些將為 Flutter 開發人員提供廣泛的工具和功能,以支援更複雜、功能豐富的應用程式。
- Dart 的更高級更新– Dart 是為 Flutter 提供支援的語言。 因此,它的進步將帶來更好的應用程式效能,使 Flutter 應用程式開發人員能夠提供無縫的使用者體驗。
Miquido 的 Flutter 效能方法
Miquido 是提供出色的 Flutter 應用程式開發服務的公司之一。 我們的服務是量身定制的,旨在提高效能、提高可擴展性並滿足客戶的特定需求。
了解我們如何使用 Flutter 框架來幫助我們的客戶:
Brainly 是一個將學生與專家聯繫起來的知識分享社群。

我們團隊的任務是建立 Brainly 內容工具,用於管理平台上的答案請求。 我們只用了 3 個月就創建了該工具。 該平台的受益率比預定目標高出 2 倍,現在可以在 24 小時內獲得 50% 的問題解答。
我們也透過 HelloFresh 應用程式幫助實現雜貨和新鮮食品購物的數位化。 該應用程式提供各種廚師製作的餐點送貨上門服務,以滿足個人訂戶的飲食要求。

我們與該客戶的主要重點是創建一個簡單且用戶友好的介面,具有靈活的膳食計劃和簡單的訂購流程。 該公司目前估值為27.9億美元。
多年來,我們一直倡導 Flutter,我們的專業知識證明了我們與任何其他跨平台應用程式開發公司的區別,這體現在我們成功的專案中。
Flutter 應用程式效能優化入門
Flutter 是一個令人難以置信的框架,以其效率和開箱即用交付高效能應用程式的能力而聞名。 但是,您可以採取多種措施來進一步提高 Flutter 應用程式的效能。
在本文中,我們分享了 Flutter 應用程式效能最佳實踐以及您需要遵循的監控和最佳化技術。 實施這些策略可以提高應用程式的效率和使用者滿意度。
Flutter 應用程式開發的未來也是光明的。 因此,如果您還沒有加入 Flutter 浪潮,那麼現在是時候加入 Flutter 浪潮了,我們可以為您提供幫助。 這是我們的產品組合,展示了我們如何為其他企業交付令人難以置信的 Flutter 應用程式。
