Flutter 應用程式開發:2024 年應遵循的最佳實踐
已發表: 2024-02-12Flutter 無疑是建立跨平台應用程式的高效框架。 桌面和行動應用程式開發公司可以利用 Flutter 框架上提供的廣泛功能來建立創新的軟體解決方案,但也適用某些最佳實踐。 當您想要建立具有無縫用戶體驗的高品質應用程式時,這一點尤其重要。
今天我們將回顧其中一些 Flutter 最佳實踐。 但首先,我們先來介紹一下 Flutter 是什麼。
2024 年 Flutter 的狀況
如果您是應用程式開發新手,您可能會想到什麼是 Flutter 以及它如何幫助應用程式開發等問題。 所以,這是一個簡單的答案:
Flutter 是一個應用程式開發框架,允許開發人員創建跨平台應用程式。 這些應用程式可跨 iOS、Android 和 Web 平台運行。
借助 Flutter 的框架,您可以從單一程式碼庫部署應用程式。 因此,無需像使用本機應用程式開發框架那樣為不同平台編寫新程式碼。
對於跨平台應用程式開發公司來說,Flutter 簡化了有吸引力且一致的使用者介面的創建。
Flutter 由 Google 於 2018 年建置並推出。當時,它主要支援行動應用程式開發。 現在,它支援六個平台上的應用程式開發:Android、iOS、MacOS、Windows、Linux 和 Web。
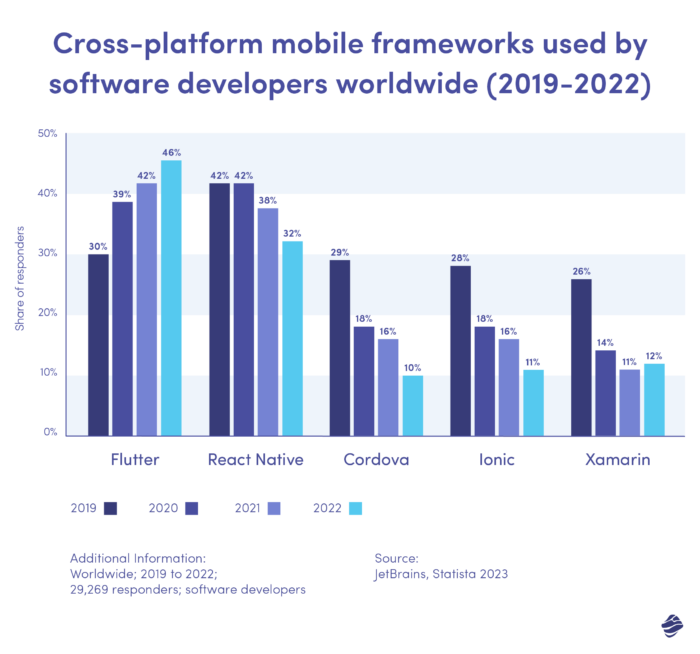
到 2022 年,Flutter 在開發者使用的其他跨平台移動框架中名列前茅。 請參閱以下統計數據:

2023 年中期,報告顯示 Play 商店中超過 100 萬個應用程式是使用 Flutter 開發的。 Flutter 在 2024 年仍然具有重要意義,並繼續幫助開發人員建立卓越的軟體產品。
此外,Flutter 社群仍然活躍——您可以在教程、論壇和線上庫等豐富的資源中看到這一點。 可以肯定地說,越來越多的開發者正在認識到使用 Flutter 進行應用程式開發的優勢。
現在讓我們討論一些值得注意的 Flutter 應用程式最佳實踐。
Flutter App 程式碼結構最佳實踐
擁有乾淨的程式碼結構是 Flutter 的最佳實踐,可確保您的程式碼庫保持一致。 它還有助於避免使編碼過程複雜化的重複。 測試 Flutter 應用程式的效能也變得更加容易,當您擁有乾淨的程式碼結構時,您可以更好地與團隊合作。
使用正確的命名約定對於組織和建置程式碼至關重要。 考慮為變數、函數和類別使用一致的名稱。 這可以確保您的程式碼更具可讀性。 其他一些基本的 Flutter 編碼標準包括:
- 對類別、枚舉、擴展名稱和類型定義使用大駝峰命名法(例如,MyClass、MyEnum)。
- 對於其他標識符,例如變數、參數、方法和字段,請使用小駝峰命名法。 (例如,myVariable、calculateSum)。
- 使用snake_case – 小寫加上底線表示原始檔案和資料夾(例如,user_profile_widget.dart)。
- 使用大寫的snake_case作為描述性名稱(例如,MAX_ITEMS_PER_PAGE)。
- 對於變量,使用名詞來描述它們所保存的資料(例如,userName、isSignedIn)。
名稱要夠長以便清晰,但又不能太長以致變得複雜。 另外,請確保您的 Flutter 程式碼格式正確。 您可以在必要時添加註釋以澄清文件。 請記住刪除所有未使用的程式碼,以保持整個程式碼庫整潔。
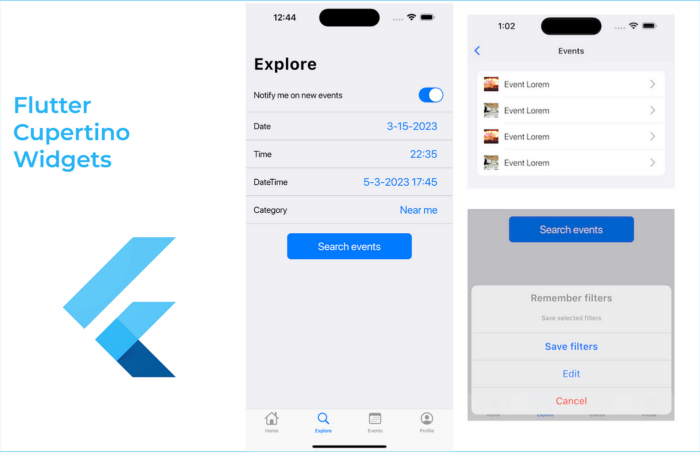
Flutter Widget 的高效使用
Flutter 應用程式的其他關鍵最佳實踐之一是高效使用 Flutter 小部件。 這些小部件有助於設計應用程式的使用者介面、功能和外觀。 有效地使用這些小部件對於創建最佳效能的應用程式至關重要。

以下是使用 Flutter 小工具的一些最佳實踐:
- 透過將它們拆分為子小部件來創建適當的小部件結構。
- 使用具有長列表的小工具時,請使用 ListView 建構器。
- 盡可能使用無狀態小部件,並且僅在管理動態資料或使用者互動時使用有狀態小工具。
- 使用按鍵來識別和更新小部件樹中的特定小部件,尤其是在使用清單、網格或動畫時。 您可以將 UniqueKey 用於不會重新建立或重新排序的獨特小工具。 同時,ValueKey 可用於可能重新建立的小部件。
- 在自訂小工具中使用“const 建構函數”可以提高它們的效率。
使用專門的小工具來處理特定的功能,例如導航、對話方塊和表單。 您也可以為經常使用的元件建立自訂小工具。 這提高了效率,特別是當您想要重複使用特定程式碼時。
狀態管理最佳實踐
正確的狀態管理可以防止錯誤或應用程式故障,並提高 Flutter 應用程式的效能。 您可以在 Flutter 中使用不同的狀態管理方法或工具。 這些包括:
- Provider – 允許您從 widget 樹中的任何位置存取和更新數據,而無需使用 setState 或傳遞回調。
- Riverpod – 與 Provider 類似,但提供更多功能,例如編譯安全性和狀態測試。
- BLoC – 代表業務邏輯元件。 BLoC 使用流和接收器將業務邏輯與 UI 分開。
- Redux – 協助您管理應用程式的全域狀態並啟用時間旅行偵錯和中介軟體等功能。
通常,適合您的應用程式的最佳方法取決於應用程式的大小、複雜性或要求。 您可以使用 Provider 等簡單技術來處理簡單的應用程序,也可以使用 Redux 或 Flutter BLoC 等更高級的方法來處理大型複雜的應用程式。

一些通用狀態管理最佳實踐包括:
- 最小化提升狀態-將「狀態」保持在最低級別,以避免效能問題和複雜的傳播。
- 有效地使用 ChangeNotifiers – 使用 ChangeNotifier、ValueNotifier 或 ChangeNotifierProvider 來有效地通知小部件有關狀態變更的資訊。
- 測試您的狀態管理- 編寫單元測試以確保您選擇的解決方案在不同場景下按預期運行。
- 隨著專案的進展定期清理您的狀態管理程式碼。
您也可以參考上述每種方法的官方風格指南,以更有效地使用狀態管理。
Flutter 效能優化最佳實踐
優化 Flutter 應用程式效能是開發過程的重要組成部分。 到目前為止,我們討論的所有 Flutter 應用程式最佳實踐都有助於提高應用程式的效能。 除此之外,請確保您始終使用最新版本的 Flutter。 這提供了錯誤修復和其他改進,可以幫助您更好地建立。

提高應用程式速度和響應能力的其他一些技巧包括:
- 選擇輕量級動畫而不是使用繁重的自訂動畫。 另外,請考慮限制這些動畫的持續時間和複雜性。
- 考慮預先快取經常存取的資料。 您可以使用 CachedNetworkImage 套件來實現此目的。
- 使用延遲載入可以防止映像在需要時完全載入。
- 避免使用大圖像或資產以最大限度地減少記憶體使用。
- 使用程式碼分割將程式碼分成可以在需要時載入的區塊。
另外,請考慮優化應用程式的建置過程。 您可以使用「發布模式」產生運行速度更快的程式碼的改進版本。
請記住使用 Dart Observatory 和 Flutter 效能標籤等效能分析工具來發現和修復效能問題。

測試和調試最佳實踐
儘早測試您的應用程式可以最大限度地提高 Flutter 應用程式的整體開發成本。 其一,您可以在潛在問題升級之前識別並解決它們。
Flutter 提供了一組豐富的測試工具,您可以使用它們來編寫和執行不同類型的應用程式測試。 一些很好的例子是單元測試、互動測試和小部件測試。 您可以使用測試工具來觀察應用程式在各種條件下的邏輯、UI 和行為。
Flutter 上的一些測試工具包括 Mockito、flame_test、integration_test 或 Flutter Drive。 以下是執行更有效測試的一些提示:
- 為各個小部件、函數和類別編寫單元測試。 這有助於隔離和驗證他們在特定條件下的行為
- 包括不同輸入值、錯誤場景和邊界條件的測試。
- 使用整合測試來觀察 Flutter 應用程式的各個元件如何協同工作。
- 使用 Calabash 或 Flutter Driver 等 UI 測試框架來識別視覺回歸並測試使用者互動。
Flutter DevTools 是一套除錯工具,例如 Widget Inspector、CPU profiler 和 Memory profiler。 這些工具可以幫助您檢查應用程式的關鍵功能並提高效能。 請務必將自動化測試與手動測試結合起來,對您的應用程式進行品質檢查。
最後,請記住在不同的設備和平台上測試您的應用程序,以確保相容性並識別可能特定於設備的問題。
我們應該指出,測試可能非常昂貴且耗時。 因此,您可能需要在全面測試和效率之間找到良好的平衡。 例如,您可以優先測試應用程式的核心功能。 此外,您可能希望從 MVP 的基本測試開始,並隨著應用程式的發展引入更高級的測試。
UI/UX 設計注意事項
創建高品質的使用者介面 (UI) 和使用者體驗 (UX) 設計應該是首要任務,尤其是在將 Flutter 用於企業應用程式時。 直覺且有吸引力的應用程式設計是用戶對現代應用程式的期望。

使用 Flutter 進行行動應用程式開發時需要注意的一些主要設計注意事項包括:
- 版式– 為您的應用程式選擇正確的字體類型和大小。 尋找易於閱讀的內容。 使用與應用程式的基調和目的相符的樣式。
- 顏色– 使用鮮豔的顏色來區分應用程式中的元素和部分。 最好使用特定的配色方案來實現統一的設計。
- 響應式設計- 使用互動式手勢和回饋使您的應用程式更具吸引力和響應式。 考慮使用動畫來創建平滑的螢幕過渡。
- 適應性-使用可以輕鬆調整以適應各種螢幕尺寸和平台的介面。 您可以使用 MediaQuery 等工具來獲取特定的設備信息,例如寬度、高度、像素比等。
- 輔助使用– 確保您的應用程式可供所有人使用,包括殘障使用者。 使用文字縮放、螢幕閱讀器、對比模式等輔助功能,讓您的應用程式方便不同使用者使用。
最後,確保您的應用程式的設計在各個平台上保持一致。 按鈕顏色、字體大小和版式等元素在不同裝置上應該相同。
與後端服務集成
RESful API、Graph QL 或 Firebase 等後端服務可讓您的應用程式執行資料管理和使用者驗證等關鍵任務。
選擇後端架構時,請考慮可擴展性和易於維護等因素。 尋找記錄良好的 API,提供有關端點、身份驗證機制、資料格式和具體指南的詳細信息,這有助於優化整合過程。
此外,還可以使用 HTTP(超文本傳輸協定)庫(例如 Dio、retrofit 或 HTTP)來簡化與後端服務的通訊。 這些程式庫將處理請求,例如管理標頭、解析回應或處理錯誤情況。 建議選擇支援您的後端架構的程式庫。
最後,新增安全的身份驗證和授權機制層來保護您的使用者資料。 您可以在 Flutter 應用程式中使用 OAuth、JWT 或基於會話的身份驗證等身份驗證工具。 您還應該利用資料加密來保護敏感的用戶資料。
Flutter 的熱重載功能
Flutter 應用程式開發人員可以使用熱重載功能對應用程式進行變更並即時查看效果。 這意味著可以更有效地完成錯誤修復、UI 修改和功能更新。
如果您想嘗試應用程式設計的不同變體,Flutter 的熱重載功能可以使流程更加有效率。
為了充分利用熱重載,請確保您的 Flutter 專案已設定並連接到支援的裝置(例如模擬器、實體設備或桌面模擬器)。
您可以使用 Visual Studio Code 或 Android Studio 等 Flutter 編輯器來完成此操作。 如果您使用命令列工具,則只需在終端機中使用「Flutter run」即可。
優化應用程式的 UI 時,進行小的更改並一次專注於一個元素,以便您可以找出修改的直接影響。 當您觸發熱重載時(通常是透過點擊編輯器中的熱重載按鈕(帶有閃電圖示)),請務必注意視覺上的不一致或錯誤訊息。
更一般地說,最好使用預先建置的元件、UI 範本或易於透過熱重載進行最佳化的小部件,而不是建立新元件。 這將節省從頭開始建立這些組件的時間。 這樣,您可以輕鬆簡化整個開發流程並專注於應用程式的核心功能。
結束語:2024 年 Flutter 最佳實踐
Flutter 為建立行動應用程式提供了卓越的跨平台框架,並具有從單一程式碼庫部署的額外優勢。
今天,我們深入研究了使用 Flutter 進行建立的幾個關鍵最佳實踐。 其中包括擁有組織良好的程式碼結構、高效使用 Flutter 小部件、選擇正確的狀態管理方法以及進行智慧 UI/UX 設計考慮。 我們也探討了一些關於優化後端整合和最大化熱重載功能以實現高效應用程式開發的技巧。
堅持這些 Flutter 最佳實踐來優化您的專案結構,同時創建豐富的、可擴展的行動應用程式。
您在使用 Flutter 建立行動應用程式時需要任何幫助嗎? 請隨時聯絡我們以了解 Flutter 應用程式開發服務。 我們熟練的 Flutter 開發人員將與您合作建立一個優先考慮品質功能和使用者體驗的應用程式。
