如何修復 WordPress 中緩慢的 LCP
已發表: 2021-05-25LCP (Largest Contentful Paint) 衡量網站頁面完全加載所需的時間,包括圖像、視頻縮略圖、表單和段落文本等元素。
LCP 佔 Google Core Web Vitals 指標(與 FID 和 CLS 一起)的三分之一,用於衡量網站速度。
您需要降低 LCP 分數有兩個原因:
- 使您的網站頁面加載速度更快,從而改善用戶體驗並幫助讓您的訪問者滿意
- 取悅谷歌,維護搜索引擎排名,提高搜索引擎優化
谷歌現在使用 LCP 和其他 Core Web Vitals 指標作為排名因素:如果您的網站沒有通過測試,您的搜索引擎排名可能會受到影響。
如果您使用的是 WordPress,以下是如何通過 6 個步驟修復 LCP。
目錄
如何通過 6 個步驟確定您的 LCP 分數
第 1 步:在 Google Search Console (GSC) 中檢查您的核心網絡生命力報告

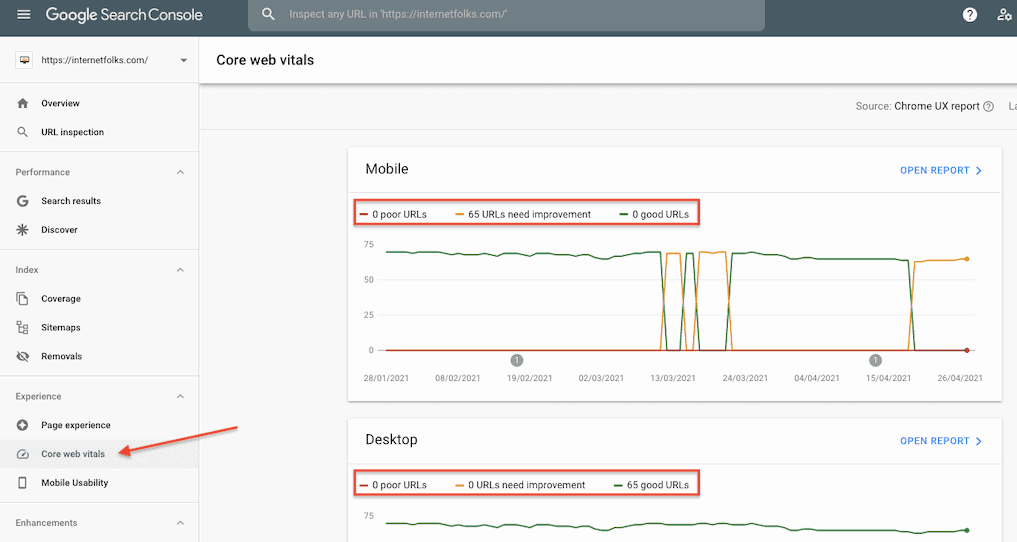
登錄 GSC 並單擊左側菜單中的“Core web vitals”鏈接。
您會看到您的網站針對移動設備和桌面設備的 Web Vitals 報告,分為 3 組:“差”、“需要改進”和“良好”。 該數據來自 Chrome UX 報告,該報告衡量您的網站在 Chrome 上對真實用戶的表現。
如果您的所有頁面在桌面和移動設備上都屬於“好”類別,那麼恭喜! 如果沒有,請單擊移動或桌面報告以了解更多信息(在我的示例中,我有 65 個頁面需要在移動設備上進行改進)。
第 2 步:編制受影響 URL 的列表

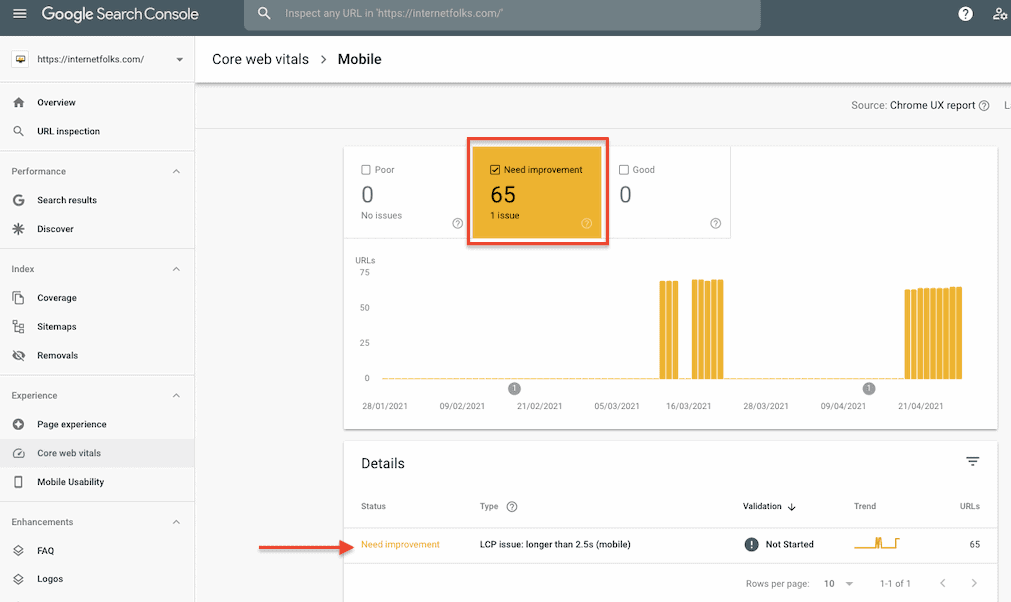
從移動或桌面 Core Web Vitals 報告中,選擇“需要改進”和“差”標籤(如果適用),您將看到您的網頁存在哪些問題(可能是 LCP、FID、CLS 中的一個或多個)。 就我而言,我有 65 頁包含此消息:
LCP問題:超過2.5s(移動)
單擊消息,您將獲得更多詳細信息:

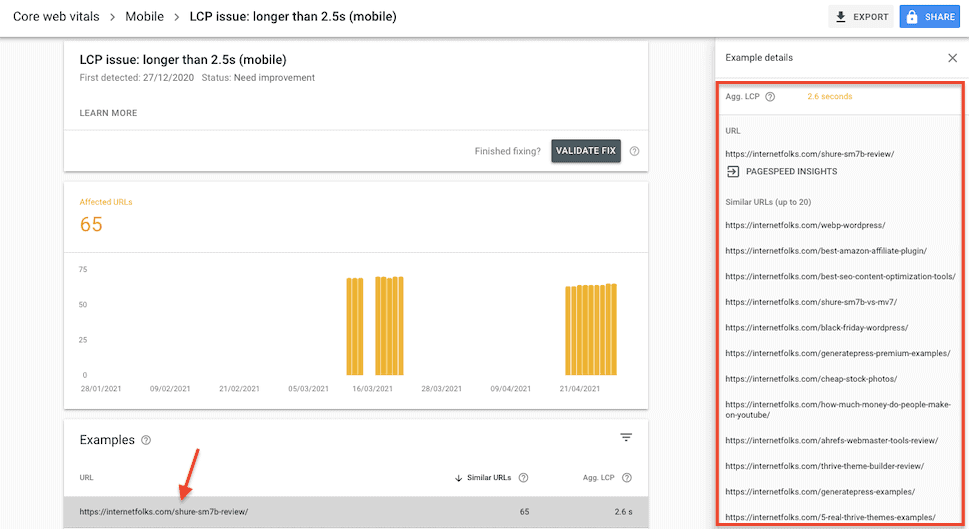
在下一頁上,您將看到一個名為“示例”的部分,其中包含一個展示問題的示例頁面,以及您的總 LCP 時間(在我的示例中為 2.6 秒,剛剛超過“良好”所需的 2.5 秒) “ 分數)。
單擊 URL,您將獲得具有相同問題的更多 URL 列表。 煩人的是,GSC 不會給你完整的 URL 列表,所以把這些複製下來,然後開始處理你最有價值的頁面(即那些流量/轉化次數最多的頁面)。
第 3 步:在 PageSpeed Insights 中測試您的頁面
GSC 報告中有一個直接指向 PageSpeed Insights 的便捷鏈接,因此請單擊該鏈接並等待其加載。
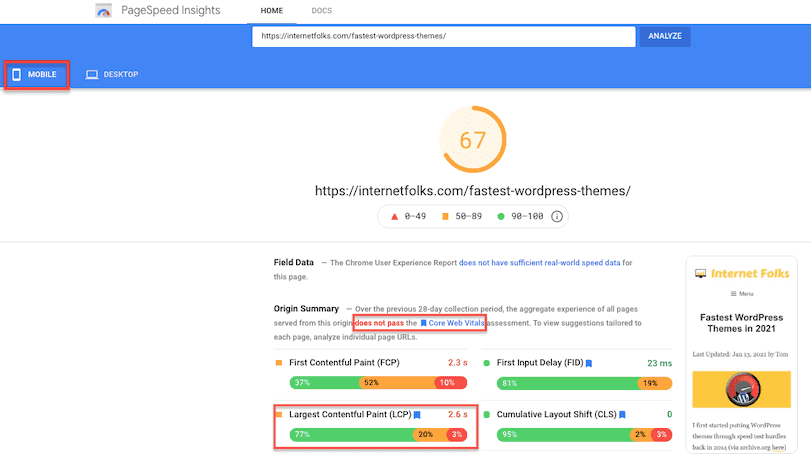
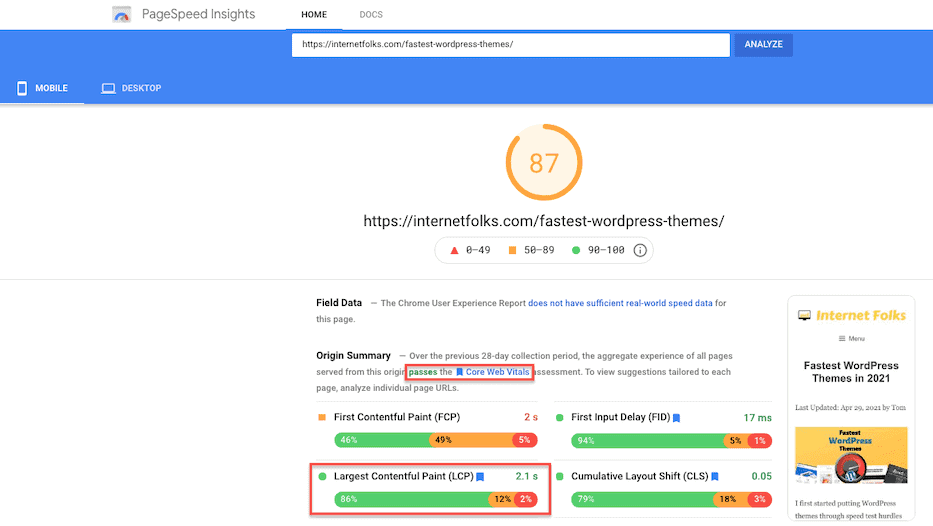
切換到相關選項卡(桌面或移動),並查看您的結果。

您將得到確認您的頁面未通過 Core Web Vitals 評估。
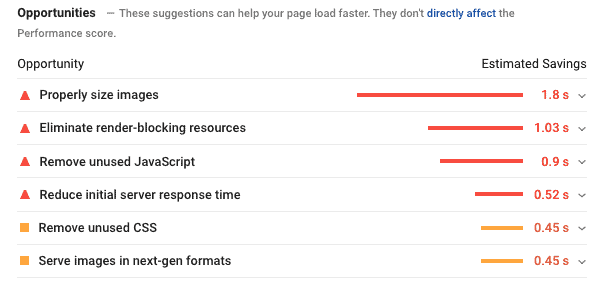
向下滾動到“機會”部分,您會看到可以進行的優化列表。


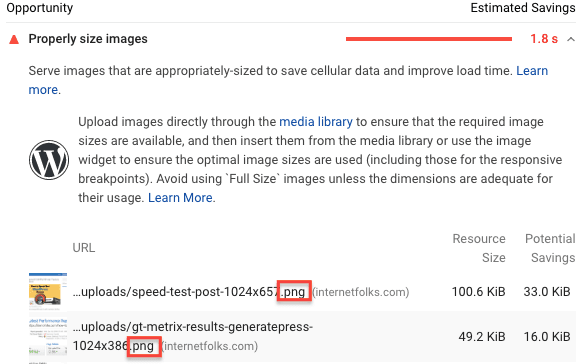
LCP 評分緩慢的最可能原因是大圖像。 單擊“適當大小的圖像”選項卡,您將獲得按大小排列的可以壓縮的圖像列表。

如果您的圖像很大或者是 PNG 或 JPEG 格式,有一個簡單的解決方法:壓縮圖像並將其轉換為加載速度更快的 WebP 格式。
第 4 步:壓縮圖像並將其轉換為 WebP
我建議閱讀有關如何在 WordPress 上使用 WebP 圖像的指南,但本質上 WebP 是 Google 於 2010 年創建的一種圖像格式,與 JPEG 和 PNG 等舊格式相比,它具有更好的壓縮和更小的文件大小。
WordPress 5.8 或更高版本允許您上傳 WebP 圖像,但由於並非所有瀏覽器都支持 WebP,因此最好使用插件將圖像轉換為 WebP,以便在必要時使用 JPEG 或 PNG 後備。
我使用 ShortPixel,因為它會自動處理 WebP 轉換和圖像壓縮。 它是免費的,每月可壓縮 100 張圖像。 如果您有大量圖像要同時更新,您可以購買永不過期的廉價 PAYG 積分(10k 圖像從 9.99 美元起)。
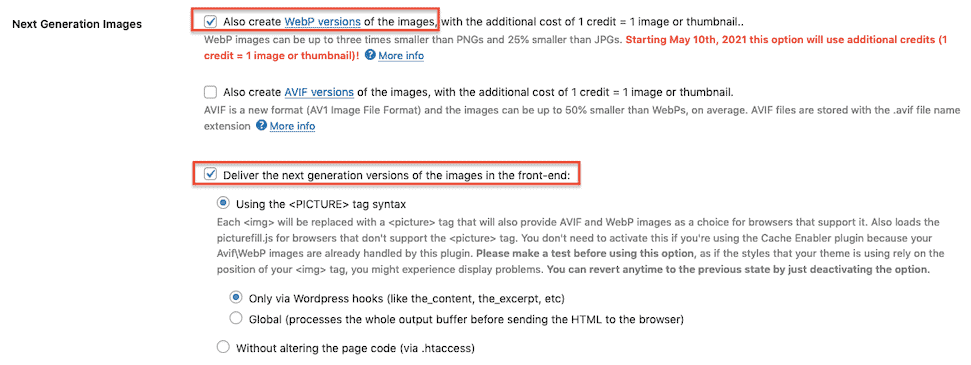
安裝 ShortPixel 後,創建一個帳戶並添加 API 密鑰以進行同步。 轉到儀表板 > 設置 > ShortPixel > 高級並選中“同時創建圖像的 WebP 版本”選項。 此功能將使用每張圖片 1 個積分。

接下來,選中“在前端交付下一代版本的圖像”選項。 我正在通過 WordPress 掛鉤使用 <PICTURE> 選項。
由於並非所有瀏覽器都支持 WebP,ShortPixel 是一個有用的工具,因為它可以壓縮原始 JPEG 和 PNG 圖像,並將在不使用 WebP 的瀏覽器上提供這些圖像。
如果您不想使用 ShortPixel,您還可以使用 WebP Express 插件(免費)或 WebP Converter for Media 插件(免費)將現有的 WordPress 媒體庫轉換為 WebP。
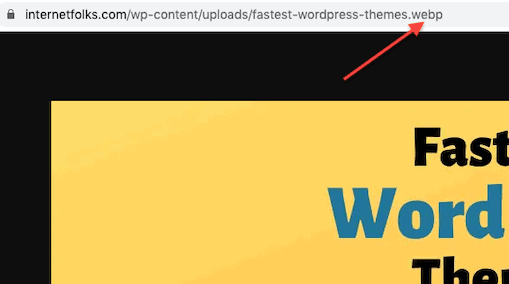
您可以通過訪問您網站上的頁面並在任何圖像上單擊鼠標右鍵來測試您的圖像現在是否為 WebP 格式。 單擊“在新選項卡中打開圖像”,然後在地址欄中查看圖像文件名。 最後的文件類型會告訴您它是 JPEG、PNG、WEBP 還是其他。

第 5 步:在 PageSpeed Insights 中重新測試您的頁面

刪除所有緩存並將您的 URL 粘貼回 PageSpeed Insights。 您應該會看到改進——在我的例子中,LCP 時間下降到 2.1 秒,現在通過了 Core Web Vitals 評估。 好的!
第 6 步:在 Search Console 中驗證修復

一旦您確定您的頁面加載速度足夠快,請返回 GSC 中的 Core Web Vitals 報告並單擊“Validate Fix”按鈕。 這讓谷歌現在已經修復了緩慢的 LCP 問題。 如果您沒有看到此功能,沒關係 - Google 將繼續監控 Core Web Vitals 指標並更新您的 GSC 分數。
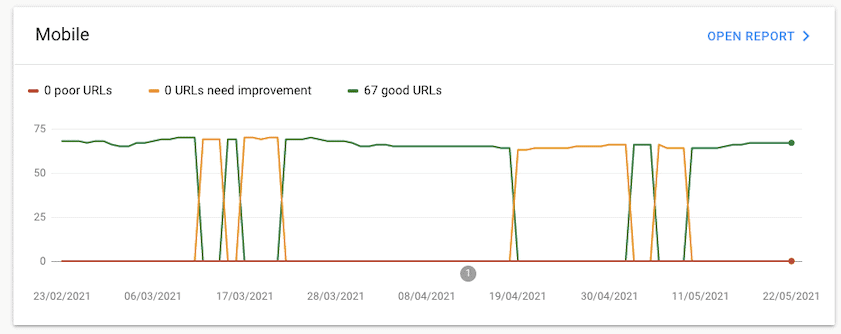
為什麼我的 Core Web Vitals 分數不斷變化?

您可能會注意到,通過 GSC Core Web Vitals 報告,頁面在“好”和“需要改進”或“需要改進”和“差”之間反彈。 當您的頁面處於臨界狀態時會發生這種情況。 請記住,Google 的數據來自訪問您網站的真實 Chrome 用戶:網絡速度較慢的訪問者大量湧入可能會使您的頁面加載速度變慢。 您的託管服務器也可能具有可變性能,或者您的站點正在以可變速度加載外部腳本。
最終,不斷變化的 Core Web Vitals 分數意味著您需要加快 WordPress 的速度,以避免掉入“需要改進”或“差”的等級。
