五個成敗登陸頁面元素
已發表: 2022-04-222021 年,訪問者在任何給定頁面上花費的平均時間僅為 54 秒。 這比 2019 年減少了 8 秒。當您考慮到人們在網上花費的時間增加了多少,尤其是自 COVID-19 大流行蔓延以來,這種行為表明訪問者希望比以往更快地找到他們需要的信息。
也許您的目標網頁加載時間很慢,無法容納視頻文件。 也許您的熱圖告訴您頁面頂部有很多活動,但沒有更多活動。 或者您擁有的任何數據都只是不確定的。
不管問題如何,營銷人員只有很短的時間來利用每次廣告點擊。 如果點擊後沒有發生後續(轉化),則著陸頁缺乏清晰度,造成不必要的摩擦,或兩者兼而有之。 如果您發現跳出率高、掉線率高或轉化率低於您的預期,那麼是時候調整著陸頁的這五個元素了。
信息層次
信息層次結構是指您的目標網頁內容的結構。 將其視為定義著陸頁每個部分的目的的大綱。
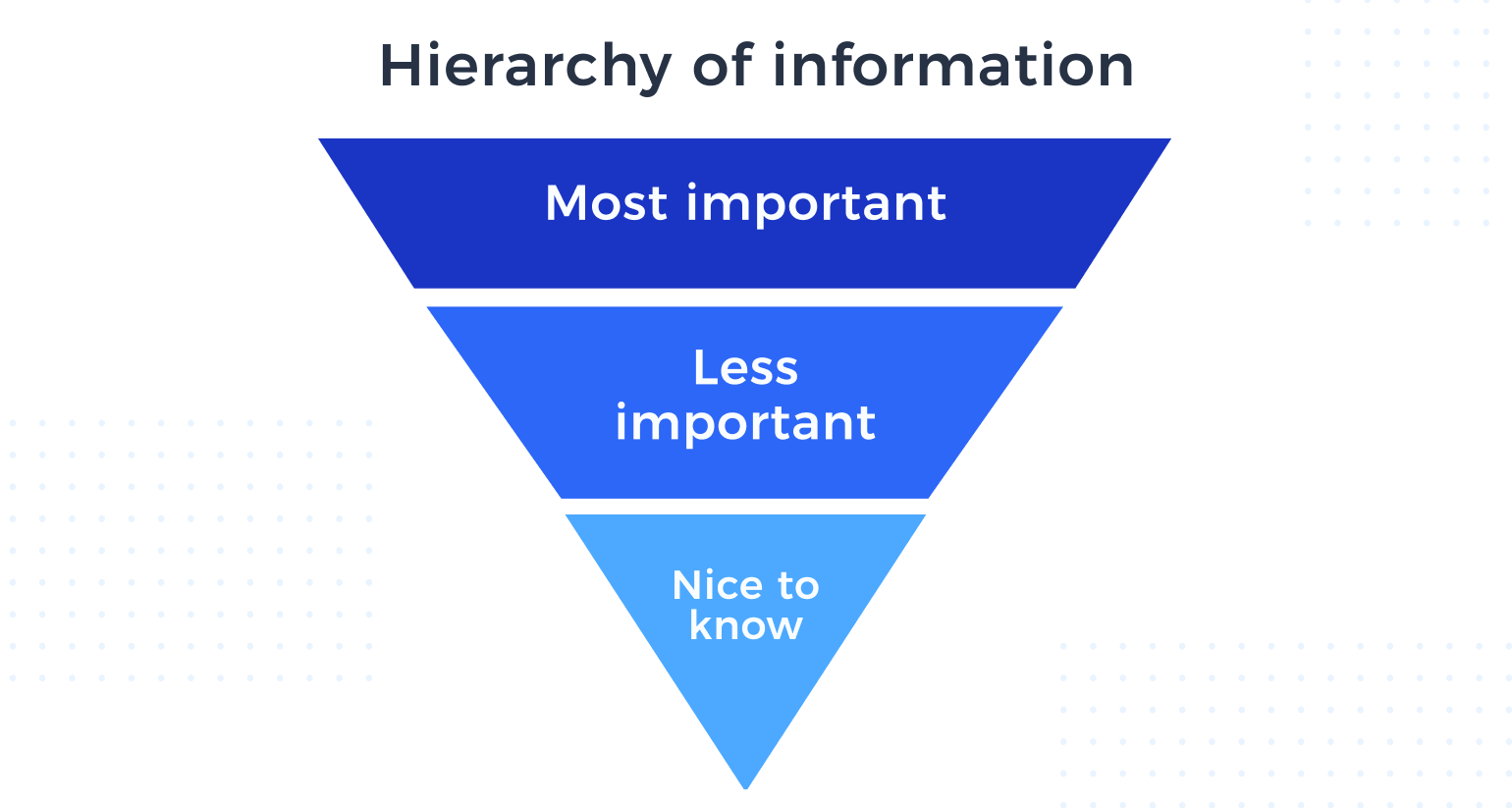
我們中的許多人都學會了以倒金字塔的方式寫作——這意味著我們盡可能多地預先提供相關的、有新聞價值的信息。 然後,我們按照最重要到最不重要的順序給出詳細信息。 這種結構是從最早的印刷傳播形式之一——報紙演變而來的,在報紙上,故事必須符合

倒金字塔雖然有其優點,但不一定能滿足當今觀眾的需求。 最終的癥結在於,預先洩露所有有價值的信息會讓訪問者不知所措。
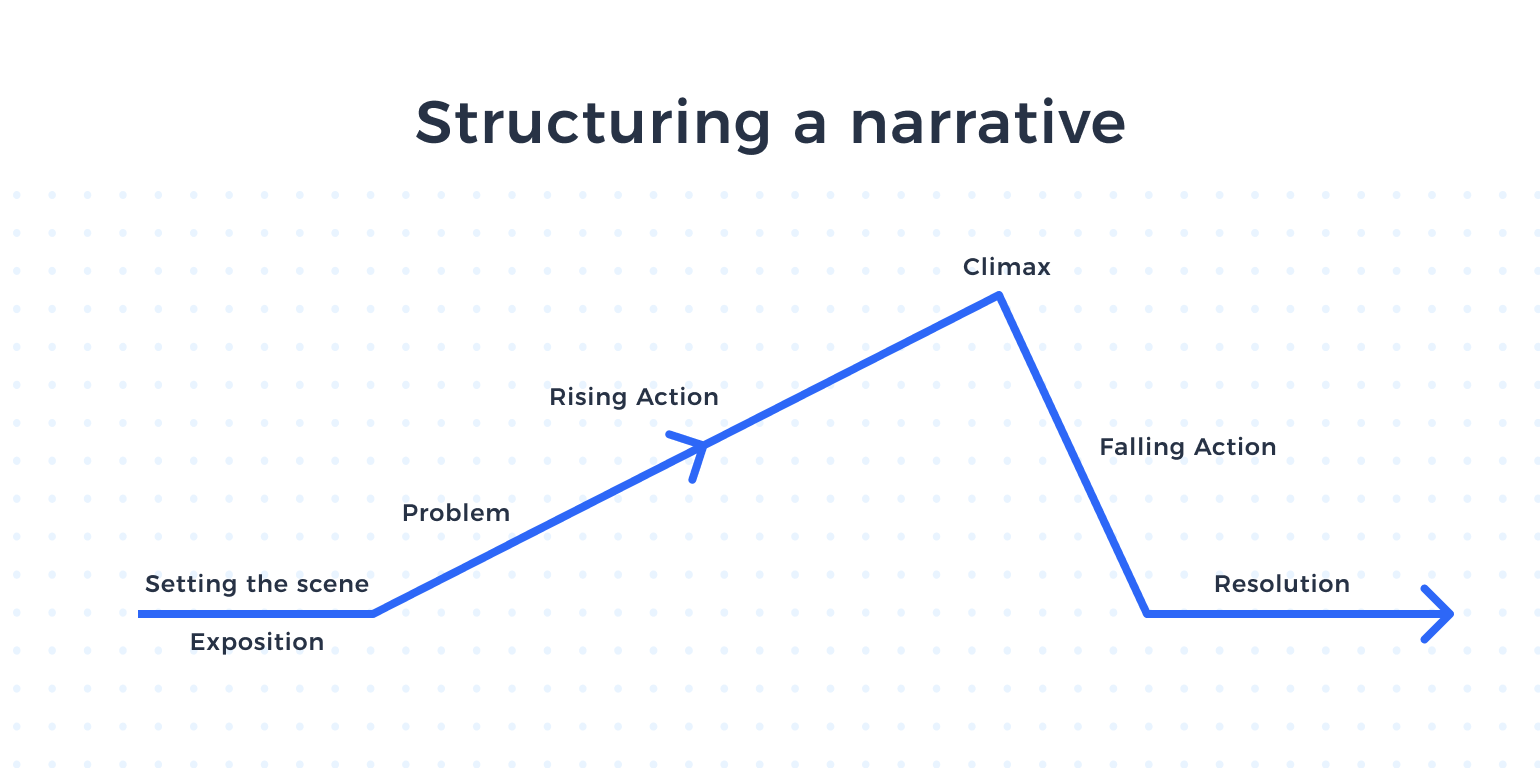
但是,您仍然需要提供足夠的內容,讓讀者想要進一步閱讀或做出決定。 您的頁面不僅應該適合戰略故事情節 - 它還應該講述一個故事本身。 每個登陸頁面都可以根據客戶的心理特徵以一種從一個點自然流向另一個點的方式呈現信息。 我們將這一原則稱為“轉化故事講述”。

轉化敘事遵循一致的結構。 每一條信息都應該讓你的敘述沿著頁面走得更遠。 您的產品或服務是故事的主角,而高潮是訪問者決定轉換的時候。 當他們開始使用產品或服務時,他們會獲得解決和宣洩。
雖然您必須在標題中吸引訪問者,但如果它不能提供額外的故事講述目標來推動他們轉換,那麼繼續在整個著陸頁中提供信息是沒有意義的。 檢查您的登錄頁面,以確保頁面的每一部分都營造出緊張感並幫助克服任何轉換障礙。
頭條新聞
精心設計的標題可以同時實現多個目標。 它應該是引人入勝的,突出你的品牌,並提供一個令人信服的理由來採取行動。 它可能還需要一個用於附加上下文的子標題,例如有關特別優惠的更多詳細信息。
雖然誘人的標題可以突出廣告活動的某些元素,但它不能也不應該傳達廣泛的細節。 否則,當他們在點擊(或點擊)到您的目標網頁後看到一堵文字牆時,您可能會失去觀眾。
當你審核你的標題時,問問自己:
我的標題是否準確地反映了我的產品、服務或特別優惠?
您的標題應該有足夠的深度,不能適用於任何通用產品或服務。 它應該是針對訪客所經歷的旅程的具體和個人的。
我的標題是否少於 10 個字?
我們盡量將標題控制在 50 個字符以下,理想長度約為 6 個字。
它是否提供了對產品的高級了解?
雖然它不應該洩露太多細節,但標題和英雄文本應該連接到登陸頁面下方的信息。
我是否想在英雄部分的標題下方寫一段?
如果答案是“是”,請考慮如何使用主圖或視頻而不是文字來表達清晰。 另外,想想你還可以在哪裡提供這些信息,並將其放在你的登陸頁面部分中。
一旦您定義了消息傳遞的層次結構,所有這些問題將變得更容易回答。 您將知道要擴展哪些詳細信息,以及以後可以在頁面中保存哪些內容。 這將幫助您避免過多地壓倒訪問者以至於他們不想再滾動。
英雄形象
視覺效果至關重要。 任何人——無論他們是經驗豐富的營銷人員還是普通的互聯網用戶——都知道圖像何時引人注目或令人反感。
當然,你想選擇一個令人驚嘆的圖像。 我們不需要說服你。 正如我們上面提到的,仔細的圖像選擇可以增加標題信息的清晰度。 但是,圖像還必須具有所有這些其他屬性。
審核的技術要素:
- 理想尺寸: 800 x 1200 像素(風景圖像通常效果最好)
- 移動端渲染:移動端佔流量的 55%,因此請選擇在小屏幕上易於查看細節的圖像
- 文件大小:足夠大以獲得良好的圖像質量,但足夠小以快速加載
- 圖片內容:測試看看人或產品圖片是否表現更好(有人說人的圖片更引人注目,但這真的取決於你的品牌和行業)
您也可以考慮為您的英雄提供視頻,但請注意它如何影響頁面速度。

頁面速度
設身處地為訪客著想。 你在廣告上看到了你喜歡的東西,所以你點擊了。 然後你等待……等待……然後你會看到加載條慢慢地經過。
在這種情況下,對緩慢的加載速度感到惱火併繼續您的生活是完全人為的。 如果所述著陸頁加載時間超過 12 秒,您很可能會跳出。 這就是頁面速度很重要的原因。
如果你有別人的注意力,你當然要尊重他們的時間。 但這對您的搜索引擎排名也很重要。 谷歌使用 200 多個因素來確定頁面排名,包括加載速度。
使用 Google PageSpeed Insights 測試您的頁面速度,以了解您的性能如何疊加。 如果達不到標準,請開始進行更改。
頁面速度慢的三個常見罪魁禍首:
- 文件大小:優化您的圖像和視頻,以平衡較小的文件大小和可接受的質量。
- 插件:仔細選擇這些工具,否則它們最終會傷害你而不是幫助你。
- Web 託管:當您通過內容交付網絡的流量增加時避免緩慢的加載時間,從而分散服務器負載。
有關如何糾正緩慢的著陸頁速度的更多信息,請務必查看我們關於該主題的深入帖子。 Google 的 PageSpeed Insights 工具還可以提供有關如何縮短加載時間的提示,但如果您有多個目標網頁,這會很耗時。
CTA 展示位置
雖然您可能對何時何地詳細了解特定消息點具有戰略意義,但請記住,訪問者可以隨時決定進行轉換。 如果您在客戶向下滾動頁面時無法訪問您的號召性用語,那麼您將錯失轉化。
想想你上一次點擊 Facebook 廣告來購買你想買的東西——比如說你上週在 Target 看到的一條運動褲。 您看到了完美定時的廣告,並記得褲子看起來多麼柔軟舒適。 所以你點擊了。
現在想像一下,如果您必須尋找“添加到購物車”按鈕並滾動瀏覽所有產品詳細信息 - 過去面料的技術規格,過去這些運動褲的其他評論。 如果您很匆忙(讓我們面對現實,我們大多數人都是如此),您可能會分心並忘記完成交易。
人們並不總是有耐心向下滾動頁面。 當他們覺得自己有足夠的信息時,他們會轉換,並且他們期望立即得到解決。
再舉一個例子,通過在此著陸頁上添加一個額外的 CTA 按鈕,無需其他設計調整,轉化率提高了近 600%:


不要埋沒你的 CTA。 繼續閱讀有關如何復活它的更多信息。
我們還推薦這些額外的策略:
- 適應在線閱讀的 F 型和 Z 型風格。
- 不要過度風格化您的按鈕。
- 使用對比色使 CTA 按鈕易於發現。
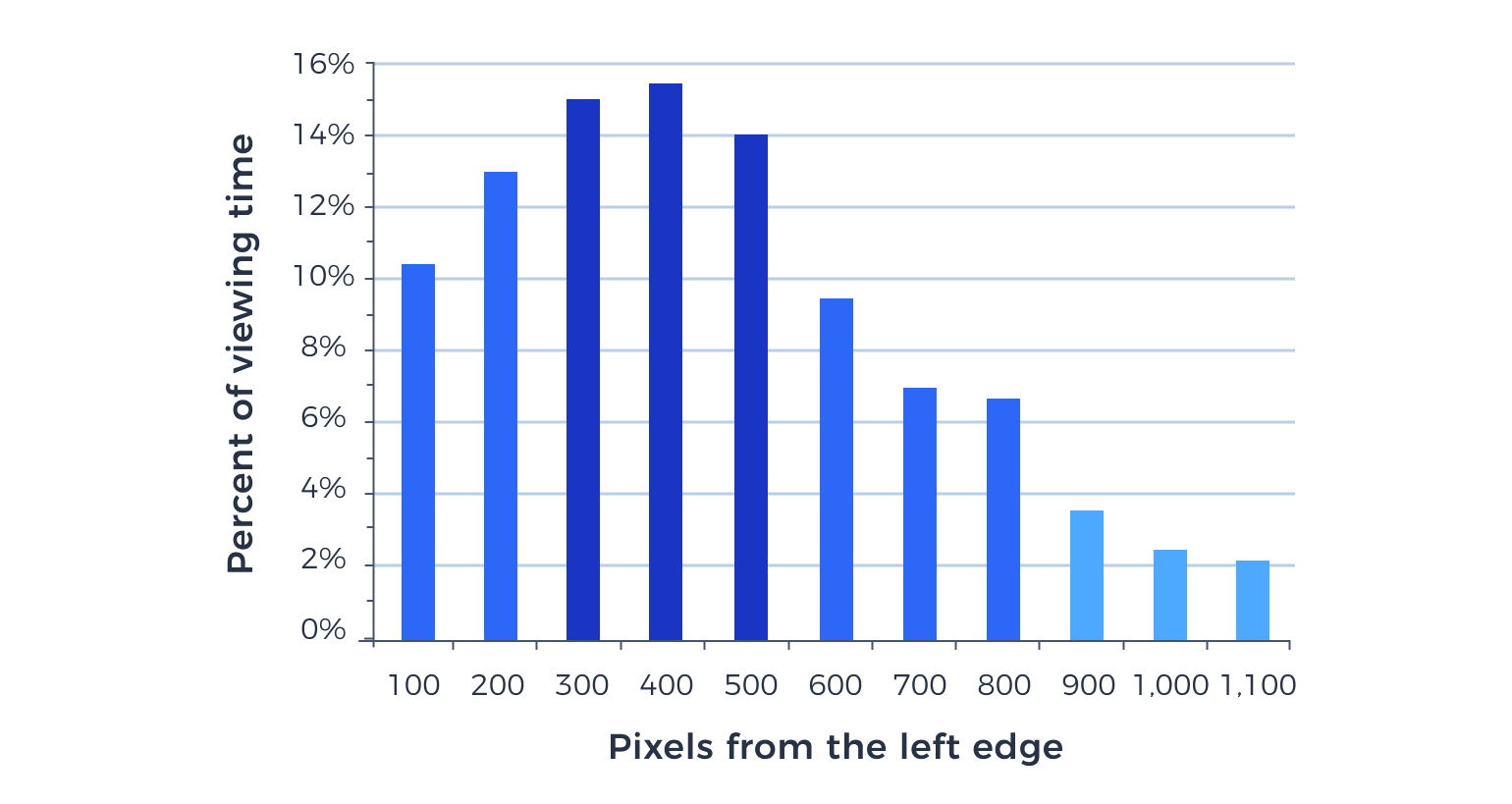
- 不要害怕測試 CTA 的位置。 在他們的研究中,
Nielsen Norman Group 發現屏幕左側比右側更受關注。

轉換成功的正確計劃
如果對著陸頁進行編輯以幫助提高性能似乎是一項艱鉅的任務,那麼不必這樣做。 Instapage 可以提供幫助。 我們提供三種計劃和不同的定價選項,因此您可以找到提高廣告成功率的正確途徑。 在此處查看所有 Instapage 計劃。
