5 個決定成敗的著陸頁元素
已發表: 2022-04-222021 年,訪問者在任何給定頁面上花費的平均時間僅為 54 秒。 這比 2019 年少了 8 秒。考慮到人們上網的時間增加了多少,尤其是自從 COVID-19 大流行蔓延以來,這種行為表明訪問者希望比以往更快地找到他們需要的信息。
也許您的著陸頁加載視頻文件的速度很慢。 也許您的熱圖告訴您頁面頂部有很多活動,但下方沒有任何活動。 或者您擁有的任何數據都只是不確定的。
不管問題如何,營銷人員只有很短的時間來利用每次廣告點擊。 如果跟進(轉化)在點擊後沒有發生,則著陸頁不清晰,會產生不必要的摩擦,或兩者兼而有之。 如果您注意到跳出率、流失率或轉化率低於預期,那麼是時候調整著陸頁的這五個元素了。
信息層次
信息層次結構是指您的著陸頁內容的結構。 將其視為定義著陸頁每個部分的目的的大綱。
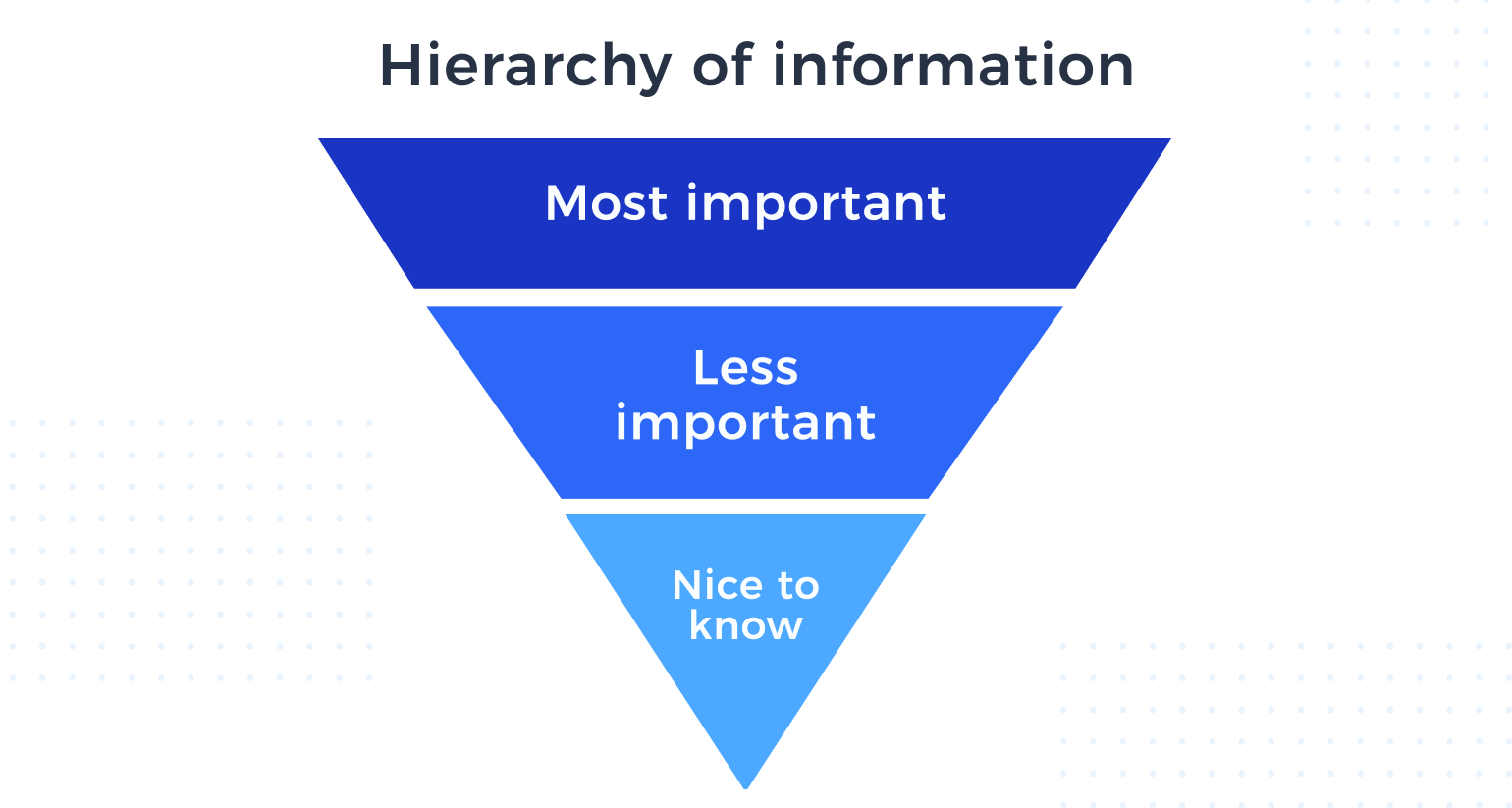
我們中的許多人學會了以倒金字塔風格寫作——這意味著我們會盡可能多地預先提供相關的、有新聞價值的信息。 然後,我們按照從最重要到最不重要的順序提供詳細信息。 這種結構從最早的印刷傳播形式之一——報紙——演變而來,其中的故事必須符合

雖然倒金字塔有其可取之處,但不一定能滿足當今觀眾的需求。 最終的癥結在於,預先提供所有有價值的信息會使訪問者不知所措。
但是,您仍然需要提供足夠的內容讓讀者想要進一步閱讀或做出決定。 您的頁面不僅應該符合戰略故事情節,還應該講述一個故事。 每個著陸頁都可以根據客戶的心理概況,以一種自然地從一個點流向下一個點的方式呈現信息。 我們將此原則稱為“轉換講故事”。

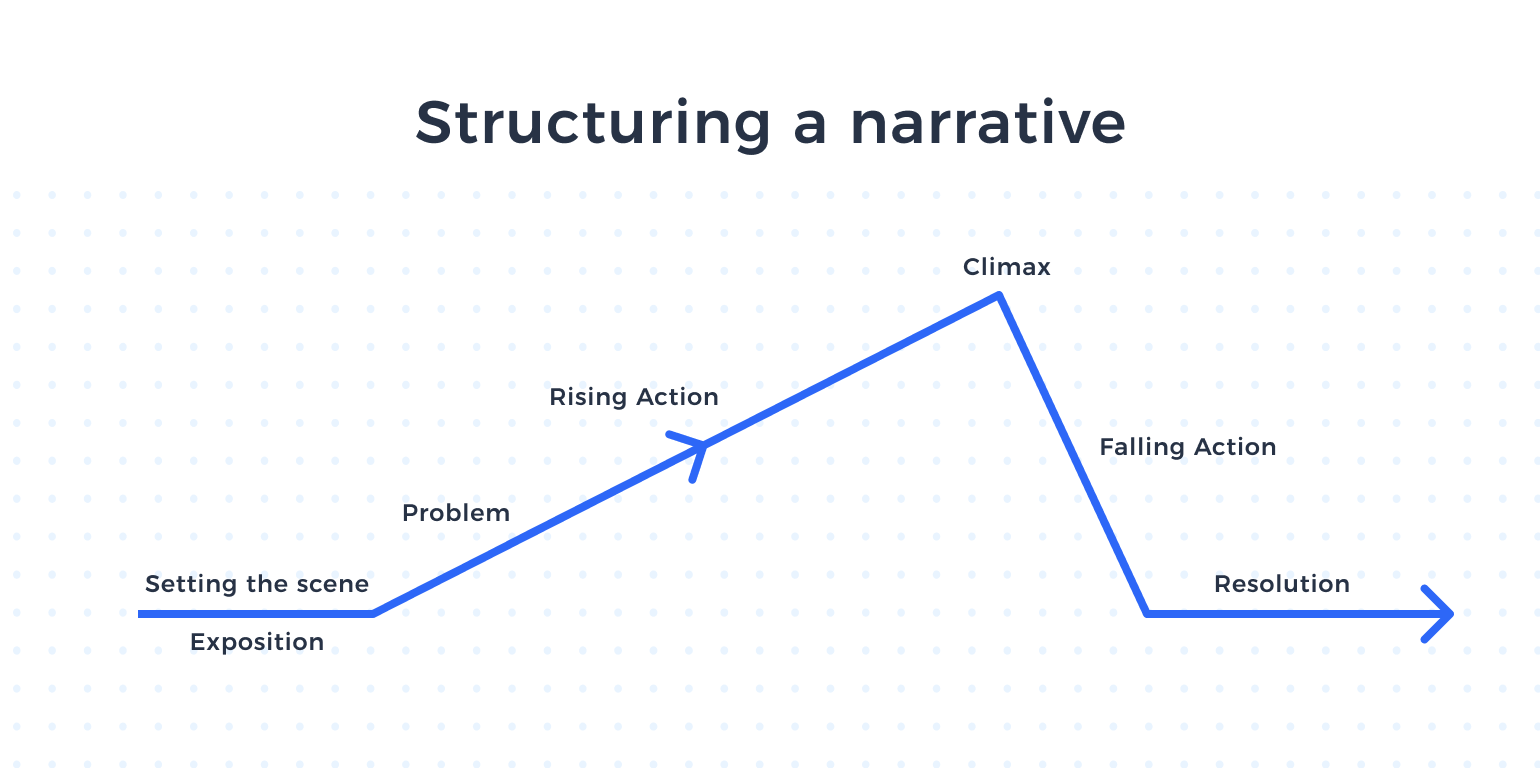
轉換故事講述遵循一致的結構。 每條信息都應該使您的敘述沿著頁面進一步發展。 您的產品或服務是故事的主人公,高潮是訪問者決定轉換的時候。 當他們開始使用產品或服務時,他們會獲得解決和宣洩。
雖然您必須在標題中吸引訪問者,但如果它不能提供額外的講故事目標來推動他們轉換,那麼繼續在整個著陸頁中提供信息是沒有意義的。 檢查您的著陸頁,確保頁面的每一部分都具有張力,並有助於克服任何轉化障礙。
頭條新聞
精心設計的標題可以同時實現多個目標。 它應該引人入勝,突出您的品牌,並提供令人信服的採取行動的理由。 它可能還需要一個副標題來提供額外的上下文,比如特價商品的更多細節。
雖然誘人的標題可以突出宣傳活動的某些要素,但它不能也不應該傳達大量細節。 否則,當他們在點擊(或點擊)您的目標網頁後看到一堵文字牆時,您可能會失去觀眾。
當你審核你的標題時,問問自己:
我的標題是否準確地描述了我的產品、服務或特別優惠?
您的標題應該有足夠的深度,不能適用於任何通用產品或服務。 它應該針對訪問者的旅程是特定的和個人的。
我的標題是否少於 10 個字?
我們盡量將標題控制在 50 個字符以內,理想的長度是六個字左右。
它是否提供了對產品的高層次了解?
雖然不應透露太多細節,但標題和英雄文本應連接到著陸頁下方的信息。
我是否想在英雄部分的標題下方寫一段話?
如果答案是“是”,請考慮如何使用主圖或視頻而不是文字來傳達清晰的信息。 此外,請考慮您還可以在哪裡提供該信息並將其分隔在您的著陸頁部分中。
一旦您定義了消息的層次結構,所有這些問題將變得更容易回答。 您將知道要擴展哪些詳細信息以及可以保存哪些內容以供稍後在頁面中使用。 這將幫助您避免讓訪問者不知所措,以至於他們不想再滾動了。
英雄形象
視覺效果至關重要。 任何人——無論是經驗豐富的營銷人員還是普通的互聯網用戶——都知道圖像何時引人注目或令人反感。
當然,您想選擇一張令人驚嘆的圖片。 我們不需要讓你相信這一點。 正如我們上面提到的,仔細選擇圖像可以使您的標題信息更加清晰。 但是,圖像還必須具有所有這些其他屬性。
審核的技術要素:
- 理想尺寸: 800 x 1200 像素(橫向圖像通常效果最佳)
- 移動渲染:移動設備佔流量的 55%,因此請選擇在小屏幕上易於查看細節的圖像
- 文件大小:足夠大以獲得良好的圖像質量,但也足夠小以快速加載
- 圖片內容:測試人物圖片或產品圖片是否表現更好(有人說人物圖片更引人注目,但這實際上取決於您的品牌和行業)
您也可以考慮為英雄製作視頻,但要注意它對頁面速度的影響。

頁面速度
設身處地為訪客著想。 你在廣告上看到你喜歡的東西,所以你點擊了。 然後你等……等……你看到加載欄慢慢地爬過。
在這種情況下,對緩慢的加載速度感到惱火併繼續您的生活是完全人性化的。 如果所述著陸頁加載時間超過 12 秒,您很可能會跳出。 這就是頁面速度很重要的原因。
如果你引起了某人的注意,你當然要尊重他們的時間。 但這對您的搜索引擎排名也至關重要。 Google 使用 200 多個因素來確定網頁排名,包括加載速度。
使用 Google PageSpeed Insights 測試您的網頁速度,看看您的性能如何。 如果達不到標準,請開始進行更改。
頁面速度慢的三個常見罪魁禍首:
- 文件大小:優化您的圖像和視頻以平衡較小的文件大小和可接受的質量。
- 插件:仔細選擇這些工具,否則它們最終會傷害你而不是幫助你。
- Web 託管:當通過內容分發網絡的流量增加時,避免加載緩慢,這會分散服務器負載。
有關如何糾正緩慢的著陸頁速度的更多信息,請務必查看我們關於該主題的深入文章。 Google 的 PageSpeed Insights 工具還可以提供有關如何縮短加載時間的提示,但如果您有多個著陸頁,這會很耗時。
CTA放置
雖然您可能對何時何地在特定消息傳遞點上進行更多詳細信息具有戰略意義,但請記住,訪問者可以隨時決定轉換。 如果您沒有在客戶向下滾動您的頁面時訪問您的號召性用語,那麼您就錯失了轉化機會。
想一想您上次點擊 Facebook 廣告購買您想要購買的商品的情形——假設您上週在 Target 看到的一條運動褲。 您看到了恰逢其時的廣告,並記得這條褲子看起來多麼柔軟舒適。 所以你點擊了。
現在想像一下,如果您必須尋找“添加到購物車”按鈕並滾動瀏覽所有產品詳細信息——通過面料的技術規格,通過對這些運動褲的其他評論。 如果您很著急(讓我們面對現實吧,我們大多數人都是),您可能會分心而忘記完成交易。
人們並不總是有耐心向下滾動頁面。 當他們覺得自己有足夠的信息時,他們會轉換,他們希望立即得到解決。
再舉一個例子,通過向這個著陸頁添加一個額外的 CTA 按鈕,在沒有其他設計調整的情況下,轉化率增加了近 600%:


不要埋沒你的 CTA。 繼續閱讀以獲取有關如何復活它的更多信息。
我們還推薦這些額外的策略:
- 適應在線閱讀的 F 型和 Z 型風格。
- 不要過度風格化你的按鈕。
- 使用對比色使 CTA 按鈕易於識別。
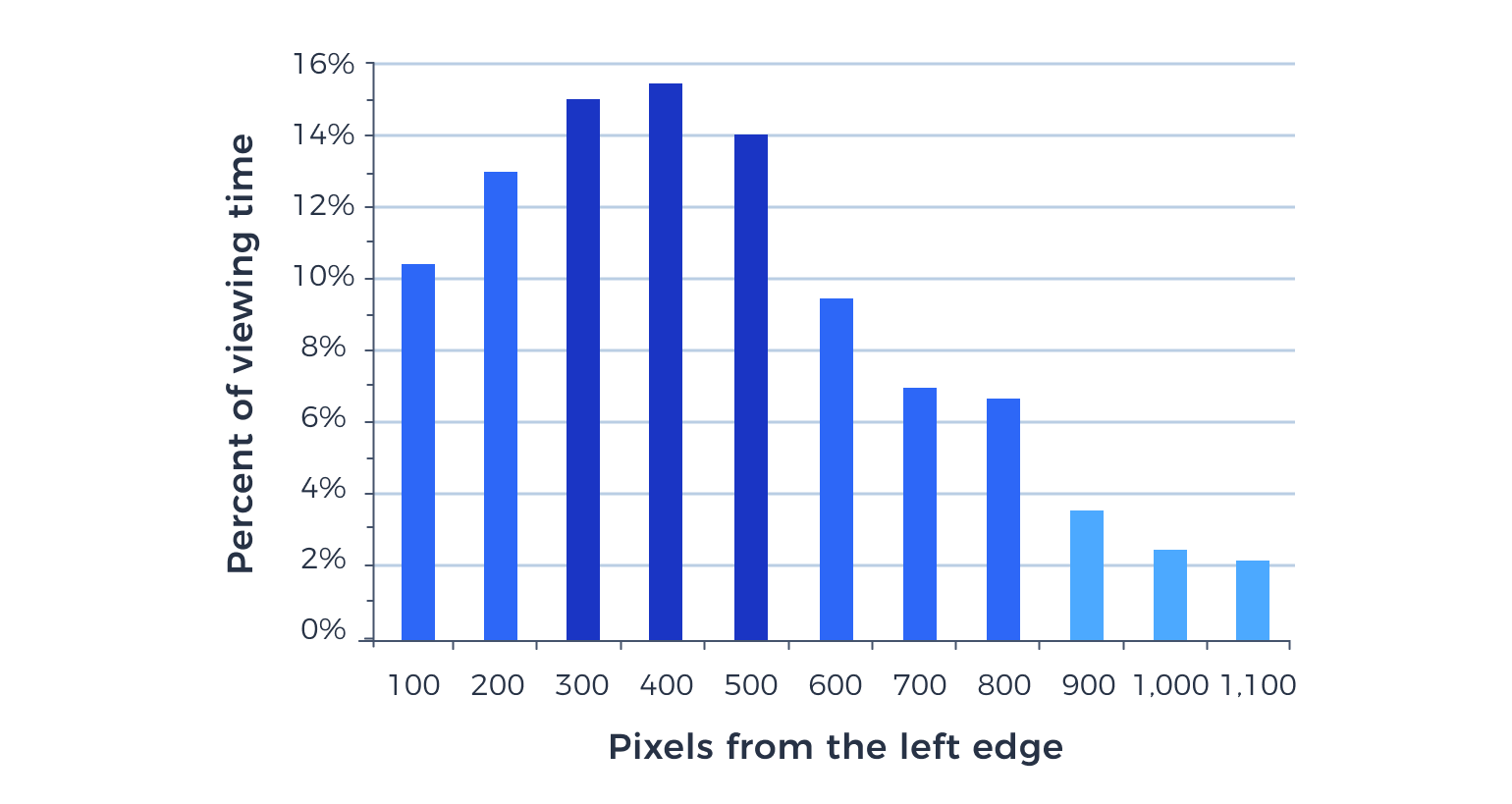
- 不要害怕測試 CTA 的位置。 在他們的研究中,
Nielsen Norman Group 發現屏幕左側比右側更受關注。

轉換成功的正確計劃
如果對您的著陸頁進行編輯以幫助提高性能似乎是一項艱鉅的任務,則不必這樣做。 Instapage 可以提供幫助。 我們提供三種計劃和不同的定價選項,因此您可以找到提高廣告成功率的正確途徑。 在此處查看所有 Instapage 計劃。
