2019 年 14 大金融服務網站設計
已發表: 2019-06-10在比較在線服務時,我們傾向於根據網站的內容和整體設計做出判斷。 在推廣您的金融服務網站時確保清晰且用戶友好的設計是導致潛在客戶選擇您的產品而不是競爭對手的原因。
這就是為什麼讓您的整體設計看起來和感覺就像客戶來到正確的地方一樣重要的原因。 如果您不知道從哪裡開始,我們已經將我們的頂級金融服務網站放在一起。
但是,首先,您的新網站必須具備以下幾個關鍵要素:
- 帶有適當圖像和視頻的歡迎主頁。
- 簡潔且響應迅速的設計,其結構易於導航。
- 可見的號召性用語按鈕。
- 用於網站品牌和身份的獨特徽標。
- 費率管理計算器。
- 在線開戶和訪問財務表格。
- 鏈接到社交帳戶。
- 關於我們的頁面。
- 後端應該易於管理。
一個深思熟慮的設計依賴於清晰、直接的信息和你呈現它的方式。 例如,使用視覺層次結構突出顯示免費報價或聯繫電話等內容,讓用戶知道您已將他們的需求放在首位,從而為您的網站提供更好的感覺。
為了展示網站如何執行他們的設計決策,這裡有 14 個利用上述品質的金融服務網站。
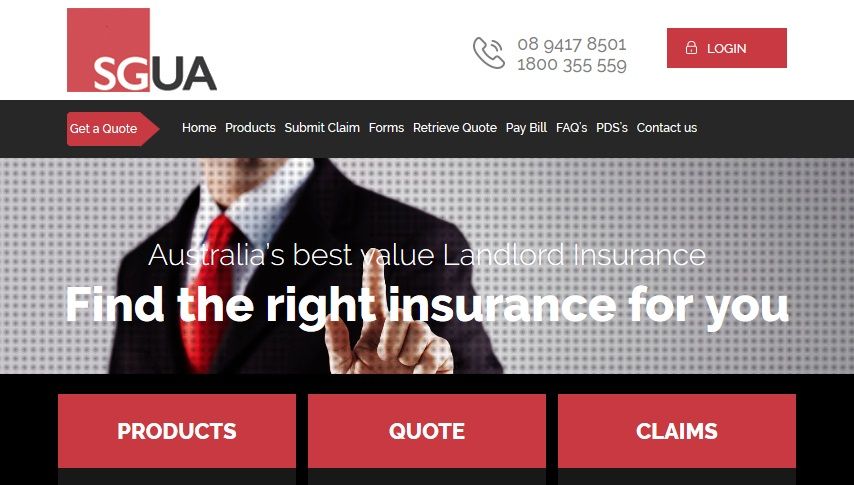
1.SGUA
網址:https://www.sgua.com.au

SGUA 為業主提供最有價值的住宅物業保險。
是什麼讓他們的網站成為最受歡迎的:
- 在整個站點中使用放置良好的號召性用語按鈕。
- 黑色和白色與強調色的混合給人一種干淨、銳利和自信的感覺。
- 他們的報價請求表將帶您完成多步驟流程,這是產生更多潛在客戶的好策略。
- 在他們的網站上可以看到報價、索賠和付款等功能,而表格或報表則標記良好且易於訪問。
- 它對移動視圖做出響應,導航欄巧妙地隱藏在漢堡菜單下。
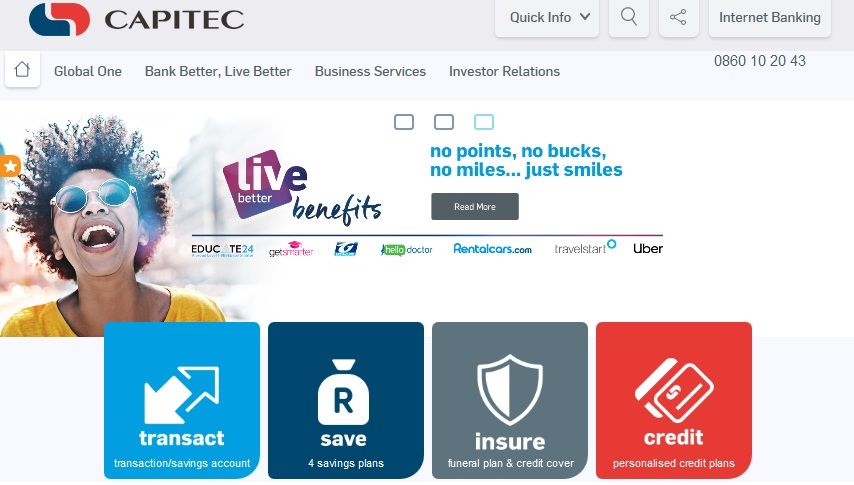
2. 資本技術
網站:https://www.capitecbank.co.za/

Capitec Bank Limited旨在為客戶創造更好的金融生活,提高生活水平。
是什麼讓他們的網站與眾不同:
- 舊導航欄的新變化! 將鼠標懸停在他們的“快速信息”上是一個受歡迎的變化,它吸引了客戶的注意力。
- 網上銀行被放置在網站的頂部,使其高度可見和易於訪問。
- 動畫號召性用語 (CTA) 按鈕。
- 對用戶有用的功能,包括銀行成本計算器、信貸工具、儲蓄計算器和預算。
- 該網站非常整潔。 登錄頁面只包含用戶感興趣的信息。客戶一眼就不需要的每條信息都隱藏在單獨的標籤中,因此用戶無需滾動即可找到他們正在尋找的內容。
- 白色背景賦予它專業和簡約的外觀。 背景也使 CTA 形成鮮明對比,提高了他們的知名度。
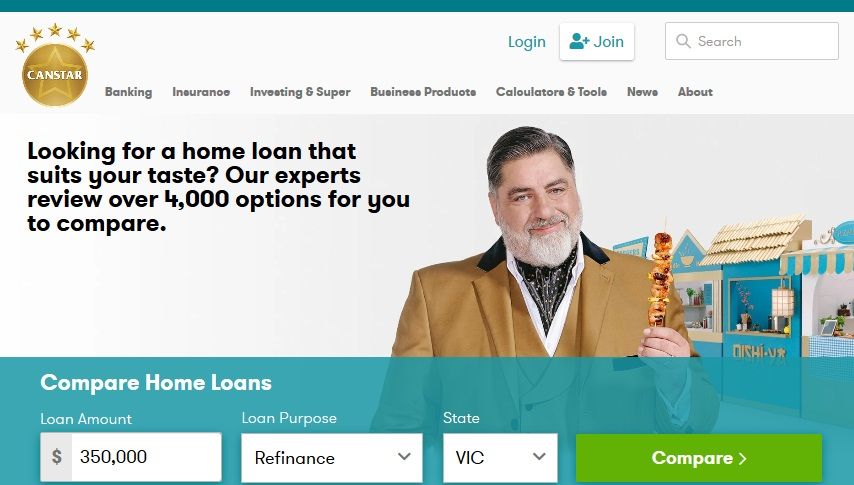
3. 康星
網站:https://www.canstar.com.au/

Canstar 成立於 25 年前,是澳大利亞最大的金融比較網站。 專家能夠審查 4,000 多種住房貸款方案供您比較。
是什麼讓他們的網站與眾不同:
- 使用白色空間和對比鮮明的藍色使所有信息都易於發現。
- 鼠標懸停時導航欄會下拉,消除不必要的用戶交互。
- 在其登陸頁面上比較房屋貸款可為您提供當前利率和每月還款額。 為了輕鬆找到最適合的貸款,該網站可以過濾貸款類型、功能和貸方。
- 從貸款到所得稅、儲蓄到信用卡的財務計算器都可以在現場使用,並且易於訪問。
- 動畫是簡約的,但仍然可以增強用戶,同時保持網站的專業性。
- 在他們的網站上使用藍色不僅看起來很容易,而且據說可以促進對用戶的信任。
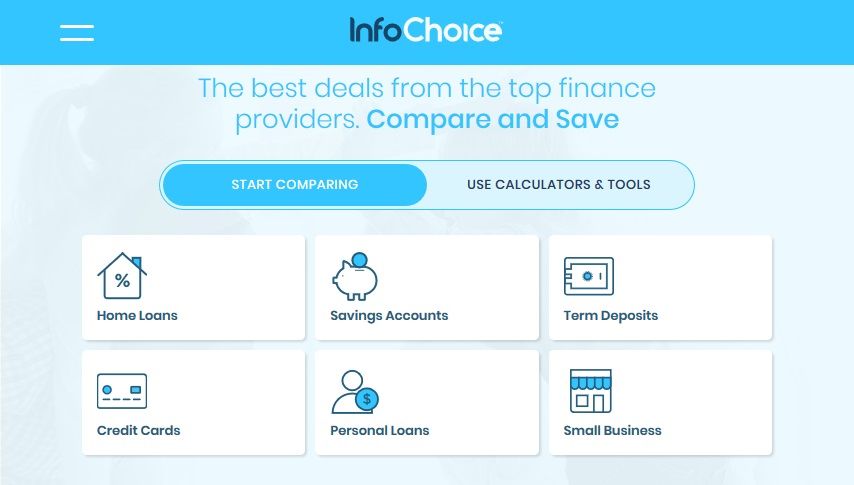
4.信息選擇
網站:https://www.infochoice.com.au/

使用 InfoChoice,您可以比較不同類型的貸款、信用卡和許多其他重要的金融服務,直到找到最適合您生活方式的服務。
是什麼讓他們的網站與眾不同:
- 將鼠標懸停在上方時,按鈕會從淺藍色變為較深的陰影。 一個合理的設計選擇,因為它將焦點吸引到選定的選項,同時保持用戶的注意力。
- 提供全系列計算器,包括本金和利息、一次性、分割和房屋貸款。
- 主頁上顯示的每日特別優惠。
- 作為訪客,您甚至可以預約與專業的澳大利亞抵押貸款經紀人通話。
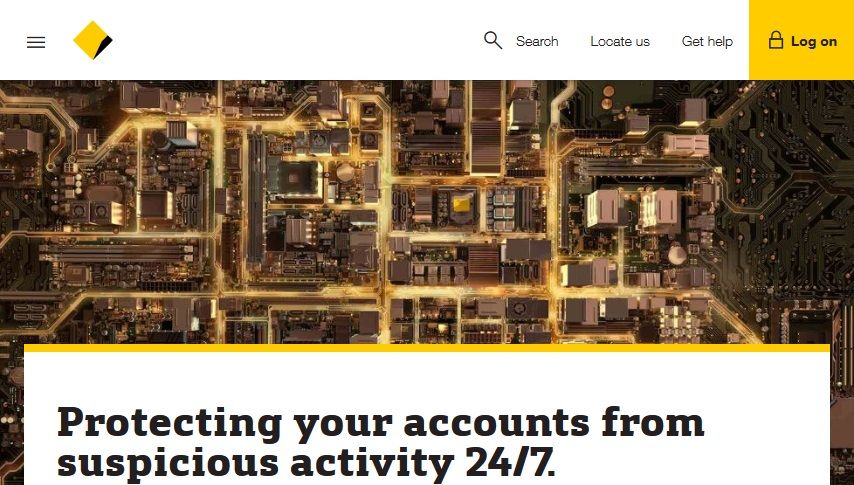
5. 澳大利亞聯邦銀行
網站:https://www.commbank.com.au/

澳大利亞聯邦銀行是領先的綜合金融服務提供商之一,提供廣泛的服務,包括財務規劃、旅遊產品和商業產品。
是什麼讓他們的網站與眾不同:
- 他們的調色板只包括三種顏色:黑色、白色和黃色。 調色板給網站一種流線型的感覺,以及令人難忘的品牌。
- 他們的常規服務都在頂部導航欄中,使它們易於訪問。
- 彈出聊天服務,導致預約。
- 產品以大按鈕的形式呈現給用戶,垂直位於左側 請記住,我們從左到右閱讀,毫不費力地吸引我們的注意力。
- 社會貢獻列表也有助於與訪客建立更積極的關係。
- 下載他們的應用程序的鏈接可在網站上找到。 With 可以節省大量時間。
- 客戶可以藉助現場提供的各種工具和計算器輕鬆創建他/她的預算。
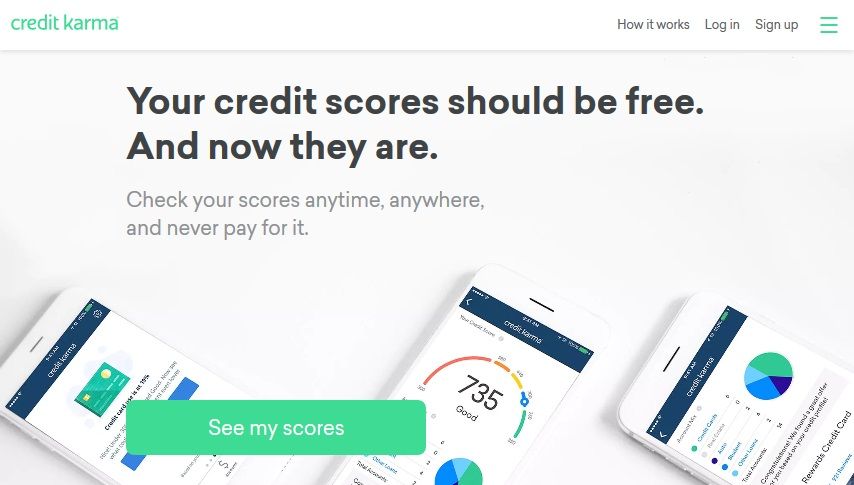
6. 信用業力
網站:https://www.creditkarma.com/

使用 Credit Karma,您不僅可以忽略和比較影響您信用評分的服務,還可以請求免費且輕鬆的信用評分評級。 此外,您將獲得監控和洞察力,以幫助提高您的分數。
是什麼讓他們的網站與眾不同:
- 該網站通過使用簡單的顏色(如黑色、白色和灰色)來實現其時尚的設計,並使用大膽的原色使用圖像和按鈕來強調它們。 原色的使用使網站不再感到無聊,並給人一種獨特的感覺。
- 突出顯示免費信用評分、債務償還計算器、簡單貸款計算器和攤銷計算器等工具,供客戶使用。
- 懸停時從導航欄中的選項卡下拉菜單。
- 帶有亮色背景的大字體 CTA 按鈕已放置在頁面頂部,並在頁面末尾以反色重複,以獲得最大的用戶注意力。
- App Store 和 Google Play 上的應用程序鏈接,使其易於下載。
- 他們廣泛的安全性和隱私性。 作為金融服務提供商,這一步驟永遠不應被忽視,因為它經常會影響並確保不確定的訪客。
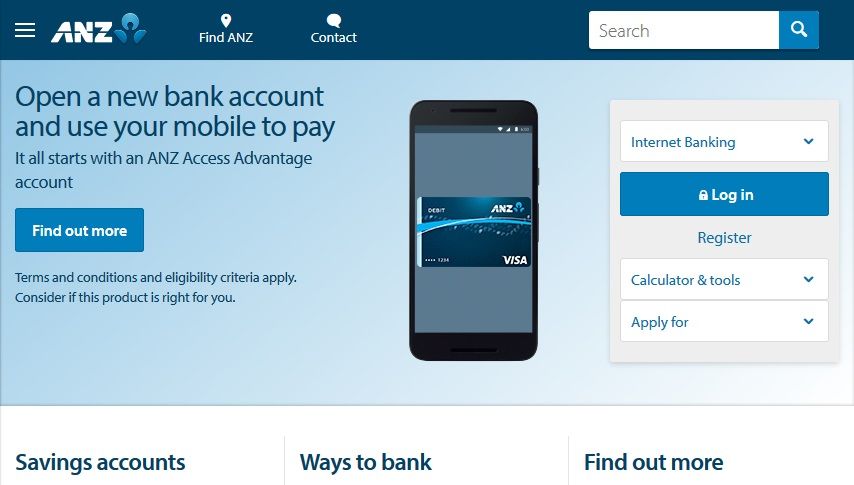
7. 澳新銀行國際銀行
網站:https://www.anz.com.au/personal/travel-international/

ANZ International Banking 是任何想要在國際上旅行或生活的人的必備品。 它允許從海外開設銀行賬戶以及一系列過度服務,在您到達之前一切準備就緒。
是什麼讓他們的網站與眾不同:
- 允許您在線創建您的銀行賬戶並將資金轉移到海外。
- 包括外匯匯率和貨幣轉換器等功能
- 用戶可以輕鬆找到產品和工具,因為它們分為兩個獨立的組件。 這種設計選擇吸引了我們大腦中喜歡尋找模式和分組事物的部分。
- 該頁面的設計使產品首先顯示,並顯示任何相關優惠以吸引希望旅行的客戶。
- 客戶可以輕鬆下載他們的應用程序以供移動使用。 根據當前趨勢,社交媒體鏈接位於頁面的左下方。
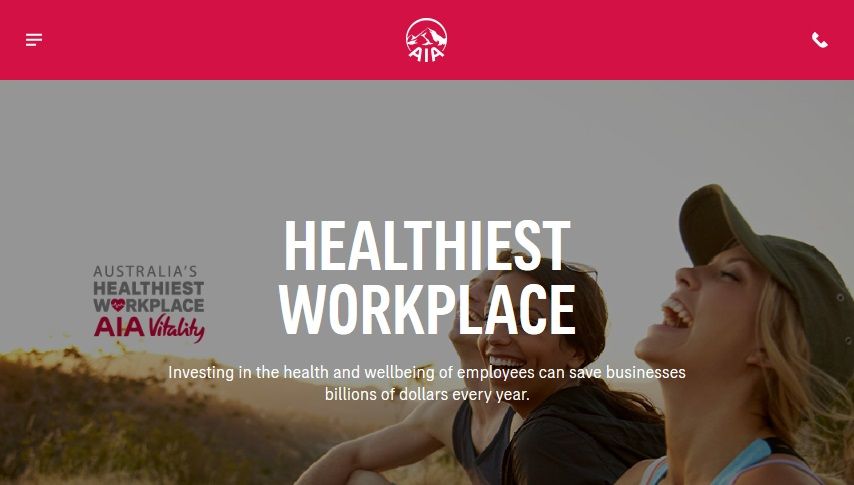
8. 友邦保險
網站:http://www.aia.com.au/


AIA 旨在通過在業務開支方面保護收入和援助,為您提供財務保障。 他們還協助建立健康的工作環境,並為不同的人生階段量身定制個人計劃。
是什麼讓他們的網站與眾不同:
- 英雄橫幅中使用的圖像是現代的,並且符合遊客期望看到的趨勢。 它們還對應於每個服務或關鍵時刻,而不是過於文字化。
- 產品及其對應的描述被設計為可點擊的圖標,使得可點擊的區域更大,交互更容易。
- 下拉菜單擴展為一個大型面板。 該菜單允許對相關主題和添加為視覺提示的圖像進行分組。
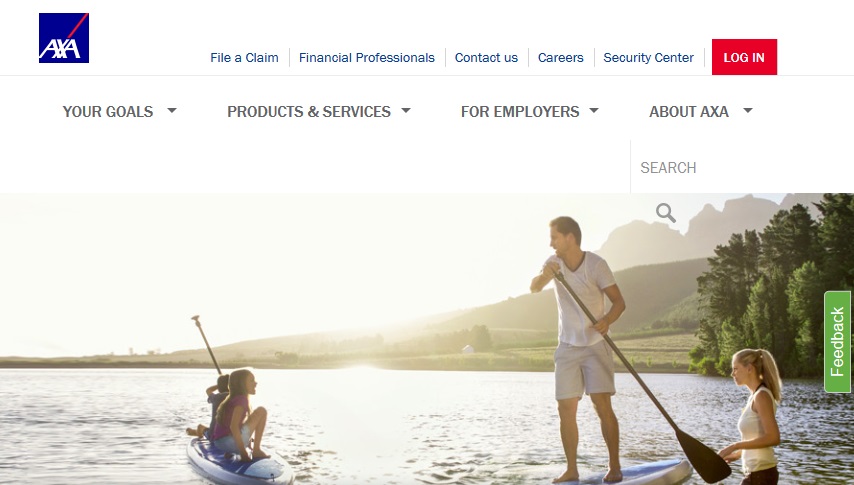
9.安盛
網站:https://us.axa.com/home.html

自 1859 年以來,AXA 一直為其客戶和家人確保財務安全。 他們的主要服務包括為企業提供財務建議、退休計劃、人壽保險和員工福利。
是什麼讓他們的網站與眾不同:
- 系統會提示客戶根據他們尋求幫助的內容來選擇服務。 這種善解人意的設計有助於企業與潛在訪客建立聯繫。
- 這種同理心持續到他們的內容寫作中,因為他們在頂部導航欄中有一個“你的目標”部分,並根據“家庭”和“工作”來劃分他們的產品。
- 家庭服務和工作服務也在主頁上通過顏色進行了區分。
- 諸如退休福利金額、全國客戶數量、服務期限和獎學金等關鍵數據展示了 AXA 作為一家信譽良好的公司,將其品牌置於積極的一面,並贏得了潛在客戶的信任。
- 有一個粘性垂直按鈕,可讓您輕鬆提供反饋,方便收集用戶體驗。
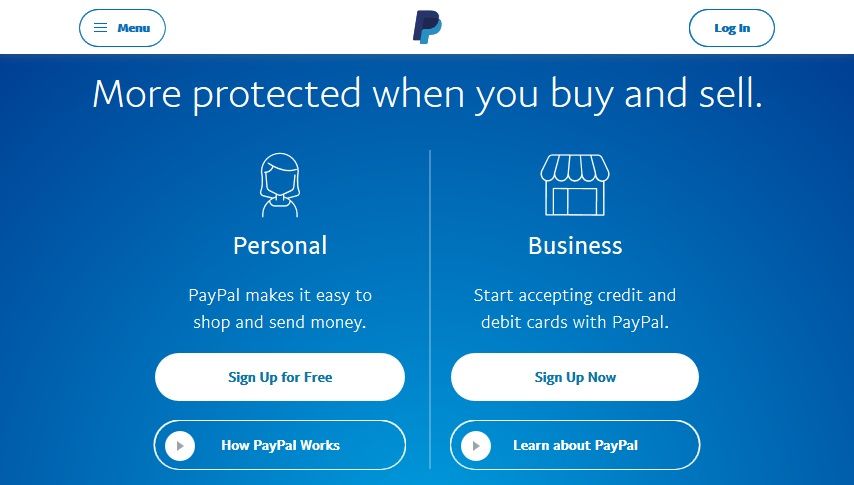
10. 貝寶澳大利亞
網站:https://www.paypal.com/au/home

PayPal Australia 旨在讓轉賬變得簡單。 無論是在朋友和家人之間,還是在網上商店,PayPal 都可以提供安全的結賬和轉賬,而無需不斷輸入您的卡或銀行詳細信息。 PayPal 還保證購買的安全,為任何欺詐性賬戶詐騙提供退款政策。
是什麼讓他們的網站與眾不同:
- 可見的 CTA 按鈕。
- 正確使用幻影按鈕,創建 CTA 是觀眾首先看到的流程。
- 提供一個簡單但信息豐富的圖形,展示 PayPal 的工作原理——以引人入勝且可靠的方式為訪問者提供必要的信息。
- 該網站提供了指向其 Android 和 iOS 應用程序的單獨鏈接,以增強其網站的可用性。
- 巨型下拉菜單懸停在觸發上,以便用戶更直觀。
相關文章:澳大利亞在線業務的 5 大 PayPal 替代品
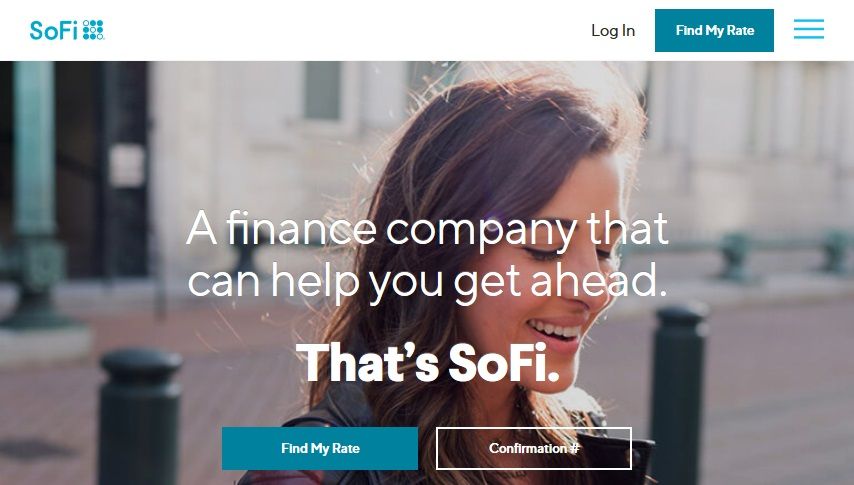
11. 索菲
網址:https://www.sofi.com/

SoFi 是一家致力於幫助那些獲得學生、個人和住房貸款的公司。 此外,他們還提供資金和投資服務。
是什麼讓他們的網站與眾不同:
- 粘性導航欄,他們的不同服務和產品始終在視圖中。
- 為他們的英雄部分選擇視頻是一個大膽的選擇,可以與他們的前瞻性想法無縫結合。 專題部分的學術和財務成功與救濟主題讓用戶感受到網站的善意和創新。
- 單擊頁面底部的 CTA 會觸發他們的產品頁面在現有窗口中打開,而不是在單獨的窗口中打開,從而使用戶可以輕鬆單擊並返回主頁。
- 關鍵人物,包括網站上的會員、推薦和還款,作為社會證明,以提高所提供服務的可靠性,同時他們在生動的彩色背景上的出現提高了他們的知名度。
- 會員享受的福利通過相關的圖像成為焦點,炫耀權利,而不是依賴大量的文字。
- 指向他們的 Android 和 iOS 平台應用程序以及社交頁面的鏈接在右下角捆綁在一起,通過體驗的訪問者會期望它們出現。
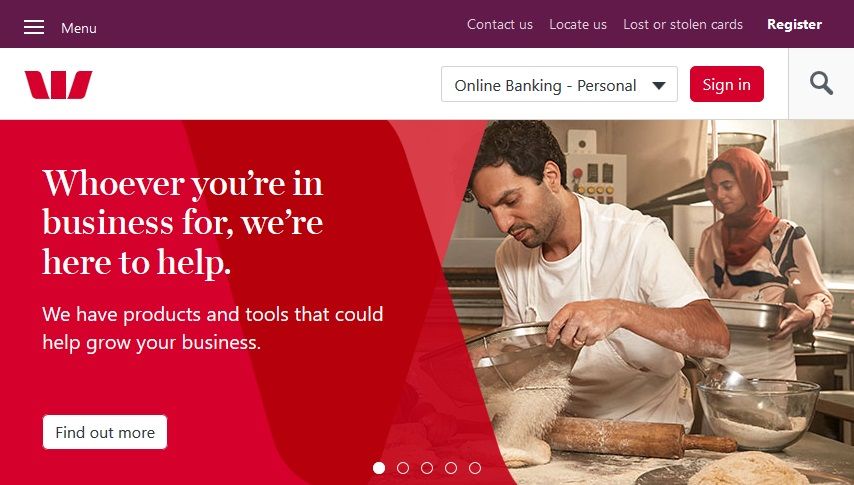
12. 西太平洋銀行
網站:https://www.westpac.com.au/

作為澳大利亞歷史最悠久的銀行機構,西太平洋銀行以其卓越的金融服務而廣受認可。 該公司管理著超過 1400 萬客戶,連續四次被道瓊斯可持續發展指數評為全球最具可持續發展銀行。
是什麼讓他們的網站與眾不同:
- 英雄部分以鮮紅色的設計吸引了他們的 CTA 的注意力,並展示了他們的標誌顏色。
- 重要的產品和服務位於主圖下方,無需在休息點下方滾動。
- 單獨的部分專用於個人和商業用途,使用兩種不同的灰色陰影定義。
- 網站採用橫向結構,他們的實時匯率一目了然。
- 導航欄是粘性的,帶有用於個人、商業和企業應用程序的按鈕,因此訪問者不必搜索他們正在尋找的信息。
- 與大多數傳統網站一樣,社交媒體鏈接顯示在底部。
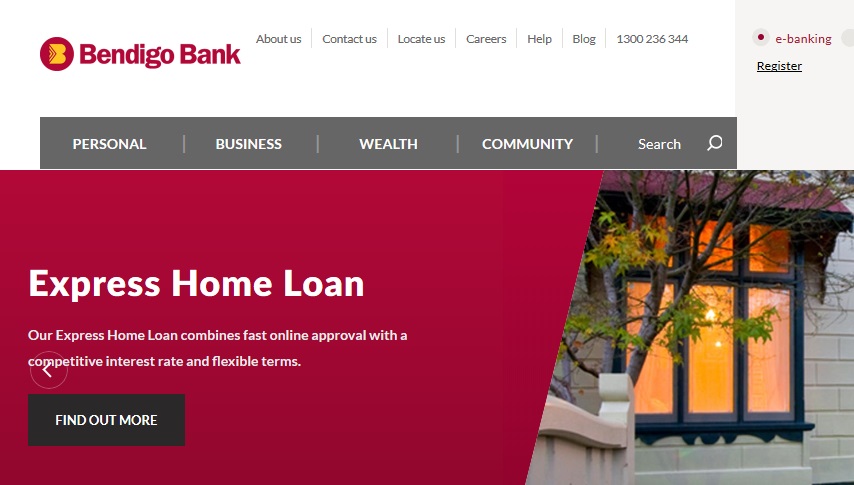
13. 本迪戈銀行
網站:https://www.bendigobank.com.au/

Bendigo Bank 最初開始幫助澳大利亞同胞建造自己的房屋,現在已被公認為澳大利亞的主要銀行之一。 該公司承認其在客戶和環境方面的作用和責任,甚至推廣他們的環保“綠色貸款”。
是什麼讓他們的網站與眾不同:
- 滑動的英雄形象展示了銀行的好處,促使訪問者了解更多信息。 動畫不僅吸引了觀眾的注意力,而且還有助於一目了然地建立可靠性。
- 導航欄懸停在敏感區域,每個下拉菜單都是對比鮮明的灰色陰影,定義了主要信息或服務的子部分。
- 英雄形像下採用了相似法則和三分法則。 這些規則提高了網站的可用性以及整體設計。
- 一個可見的大型幫助部分,供用戶輕鬆查看和訪問。
- 單擊時會顯示附加信息,並在同一頁面上打開。
- 站點地圖分為多個類別,使客戶可以輕鬆導航主題。
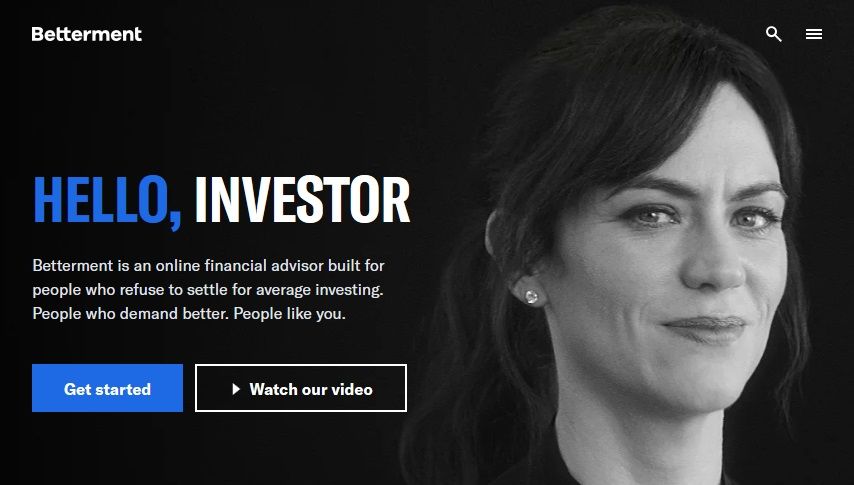
14. 改善
網站:https://www.betterment.com/

Betterment 是一家在線財務顧問,其平台專為任何想要投資的人而設計。 他們的目標很簡單:為那些不願滿足於任何東西的人提供更好的投資。
是什麼讓他們的網站與眾不同:
- 黑色和白色調色板與另一種強調色相結合,營造出乾淨、強烈和自信的外觀。
- 視頻用於告知用戶他們的服務。
- 可見的應用程序鏈接。
- 一種現場工具,僅根據年齡和年收入為其用戶提供即時投資建議。 不同的投資計劃用顏色編碼和詳細說明,提供資金應該投資的公司名稱。
再一次強調,您的網站具有高度的可用性和吸引力是至關重要的,但這項工作並不僅僅止步於此。 維護您的網站需要充分了解人們的期望和挫折以及適應性。 此外,隨著數據洩露的威脅越來越大,網絡安全需要定期更新。
在與您的設計師交談時,請牢記我們的要點,以創建一個訪問者將繼續返回的網站。
