如何設計有效的常見問題頁面 + 10 個示例
已發表: 2021-02-10常見問題 (FAQ) 頁面在商業網站上非常常見,它們旨在回答訪問者的一些最緊迫的問題。 他們可以通過提供即時答案來節省時間、增加轉化率並改善用戶的整體體驗。
但是,設計不佳的頁面或沒有解決常見問題的頁面是沒有幫助的。 理想情況下,您的常見問題頁面將易於瀏覽,以便用戶可以快速找到他們需要的信息。 為此,您需要研究網絡上優秀的常見問題解答頁面的示例,然後實施它們採用的技術。
在本文中,我們將討論為什麼常見問題頁面如此有用,以及在創建網站時如何設計一個。 然後我們將向您展示十個強大的常見問題頁面示例。 讓我們開始吧!
目錄
- 為什麼您需要網站上的常見問題解答頁面
- 如何創建常見問題頁面(5 個關鍵提示)
- 1. 決定包括哪些問題
- 2. 對您的常見問題進行分類
- 3.為您的常見問題頁面創建層次結構
- 4. 經常更新您的常見問題頁面
- 5. 為您的常見問題頁面選擇清晰的設計
- 10個有效的常見問題頁面示例
為什麼您需要網站上的常見問題解答頁面
如果您經營在線業務,您可能會不斷處理大量客戶諮詢。 您可能有用戶詢問有關您的服務、價格、發貨、技術問題等的問題。
為了建立善意和信任,您需要回答每個問題。 但是,一旦您經營了足夠長的時間,您就會注意到很多用戶不斷地問同樣的問題。 這就是常見問題頁面派上用場的地方。
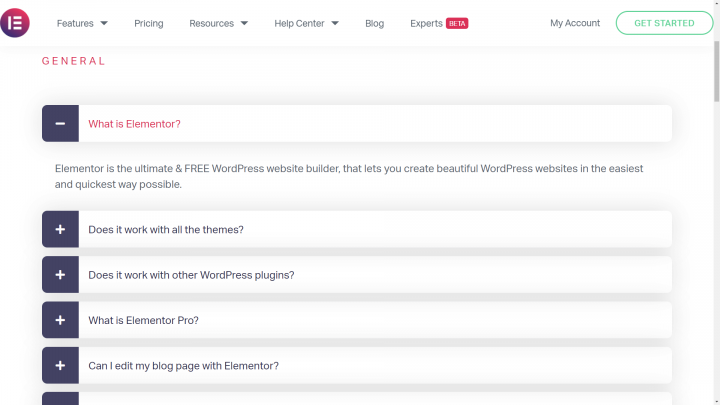
顧名思義,FAQ 頁面是常見問題和簡短答案的彙編:

通過在一頁上彙編所有這些信息,您可以用一塊石頭殺死幾隻鳥。 在您的網站上添加常見問題解答頁面的一些最重要的好處包括:
- 它可以減少您必須處理的電子郵件、電話或工單的數量。
- 用戶將能夠快速找到他們需要的信息,而不必等待您的回复。
- 您的團隊將能夠專注於其他任務,而不是整天處理問題。
- 隨著它的增長,您有機會定位您可能無法用其他內容處理的關鍵字。
總體而言,FAQ 頁面不僅讓用戶的生活更輕鬆; 它還可以幫助您降低工作量並吸引更多流量。
如何創建常見問題頁面(5 個關鍵提示)
儘管常見問題頁面往往相對簡單,但在構建頁面時您必須考慮一些事項。 在我們查看一些設計示例之前,讓我們先談談在創建 FAQ 頁面時要牢記的一些技巧。
1. 決定包括哪些問題
FAQ 頁面的核心當然是它的問題和答案。 您不必回答客戶可能提出的每一個潛在問題,但明智的做法是專注於最常見的查詢。
例如,如果您有一個插件網站,您可以在常見問題解答頁面中包含的一些部分是:
- 插件有什麼作用?
- 它是否適用於其他流行的工具和主題?
- 插件的免費版和高級版(如果有的話)有什麼區別?
- 如何開始使用該插件?
根據經驗,您應該在此頁面上涵蓋的問題相對較低,並且可以簡要回答。 保持內容簡潔可以使頁面更易於導航。
我們鼓勵許多常見問題解答頁面採用的一種設計選擇是使用“手風琴”。 您可以有一個問題列表,使用戶能夠擴展每個元素,以便查看他們正在尋找的答案:

對於更複雜或更具體的問題,您可以創建一個提供深入答案和信息的知識庫。
2. 對您的常見問題進行分類
獲得要回答的問題列表後,我們建議將它們分成幾類。 例如,您可以有一個一般問題部分,另一個用於技術問題,第三個用於處理計費問題。
您的常見問題解答頁面越大,所需的類別就越多。 我們建議使用副標題,讓用戶更容易找到他們正在尋找的問題。 此外,此元素可以幫助闡明用戶將在每個類別中找到什麼類型的內容。
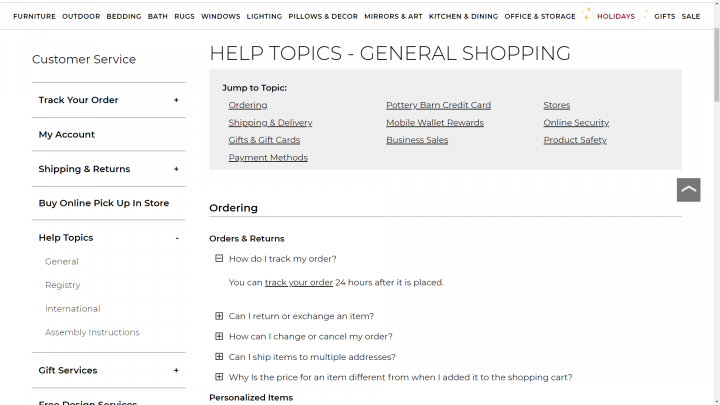
在某些時候,您最終可能會回答如此多的問題,以至於需要為每個類別創建一個常見問題解答頁面。 如果您達到該階段,將您的主要常見問題頁面重命名為其他名稱(例如幫助中心)會很有幫助,以避免混淆。
3.為您的常見問題頁面創建層次結構
常見問題頁面非常重要,可以讓您的用戶和您自己的生活更輕鬆。 但是,在主導航菜單中包含指向您的常見問題解答頁面的鏈接並不常見。
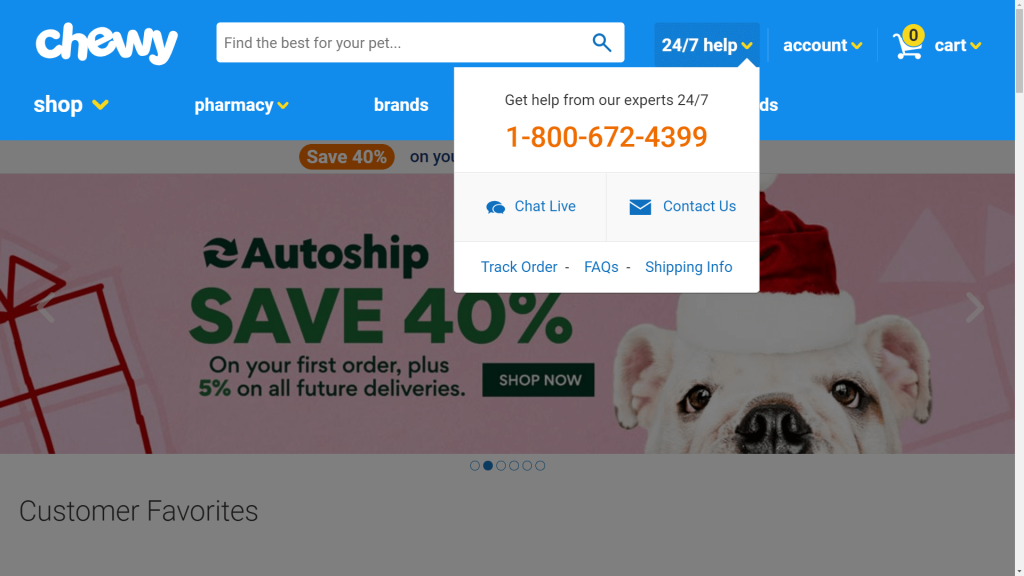
相反,許多企業在涵蓋所有支持相關頁面的更廣泛的子菜單中鏈接到它:

另一個流行的選項是在您網站的頁腳中鏈接到您的常見問題解答頁面。 許多具有復雜層次結構(即大量頁面)的網站使用它們的頁腳來包含主菜單不能包含的所有鏈接:

如果您的網站包含多個與支持相關的頁面,我們建議將它們捆綁在“支持”或“幫助”類別下。 這樣,用戶就會知道他們需要訪問哪些頁面才能獲得他們想要的答案。
4. 經常更新您的常見問題頁面
用戶現在就您的業務、產品和服務提出的問題可能與幾個月或幾年後的問題不同。 隨著公司的發展,您的常見問題頁面也應該如此。
簡而言之,這意味著密切關注用戶提出的新的常見問題,這樣您就可以找到擴展您的常見問題頁面的機會。 但請記住——並非所有問題都應該在該頁面上佔有一席之地。
如果您每年只收到一次特定問題,那麼更新您的常見問題頁面可能不值得。 但是,如果您的產品或業務發生重大變化,那麼這是查看此頁面內容的好理由。
5. 為您的常見問題頁面選擇清晰的設計
自然,並非所有常見問題頁面都遵循相同的風格。 然而,就網頁設計而言,有一些共同的主題。 通常,您希望設計盡可能簡單明了,以便於導航並且不會分散答案的注意力。
您可以考慮盡可能在頁面上加入行動呼籲 (CTA)。 畢竟,有些人會在決定使用您的服務之前訪問該頁面。 如果您的答案足夠有說服力,它們可以幫助您提高轉化率。
為了更好地了解如何設計常見問題解答頁面,查看真實示例會有所幫助。 在下一節中,我們將看一些並討論它們為何如此有效。
10個有效的常見問題頁面示例
儘管常見問題解答頁面通常並不華麗,但通過查看其他公司如何處理他們的頁面,您仍然可以學到很多東西。 以下是一些知名品牌的十個常見問題頁面示例。
1.亞馬遜網絡服務(AWS)

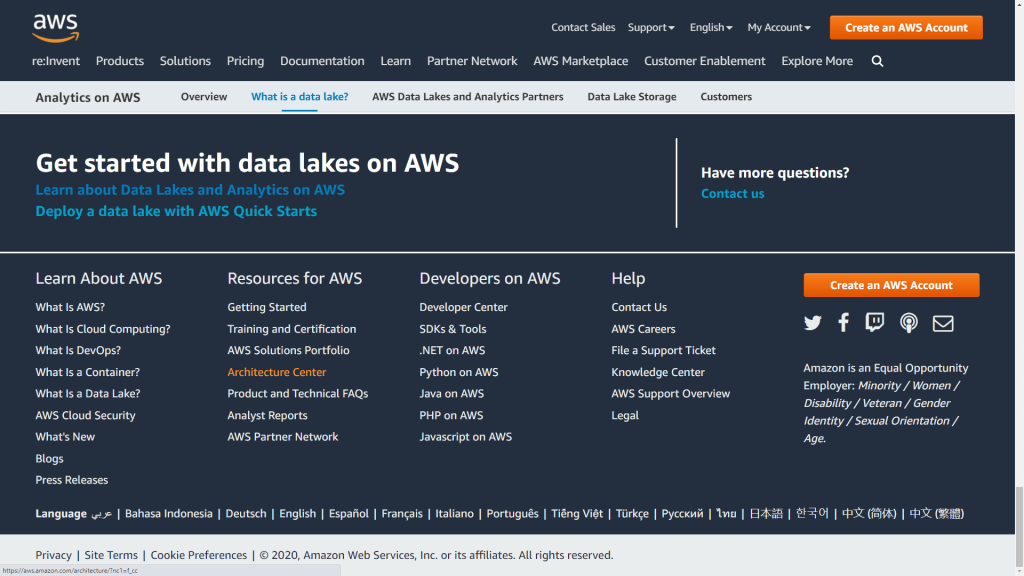
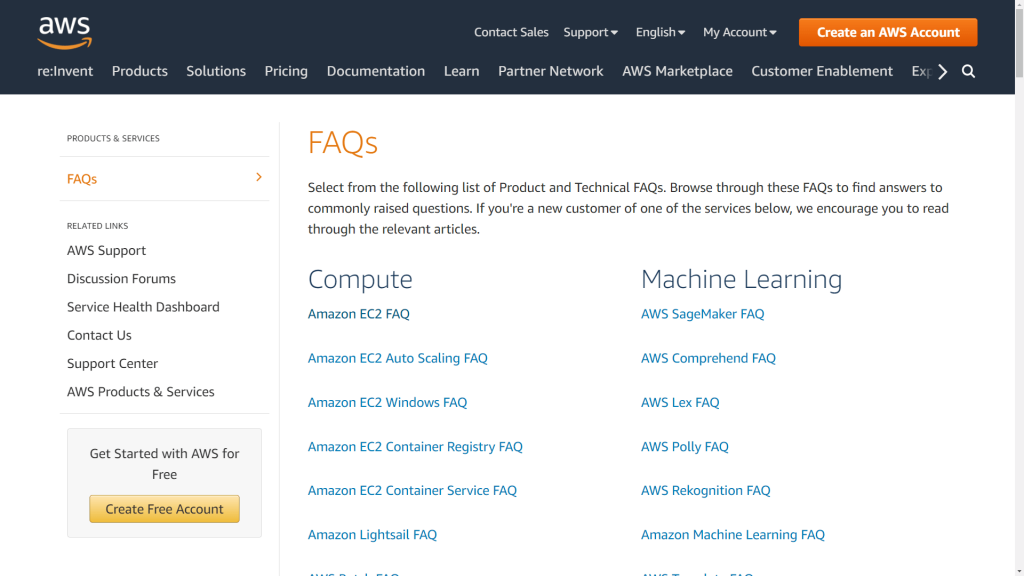
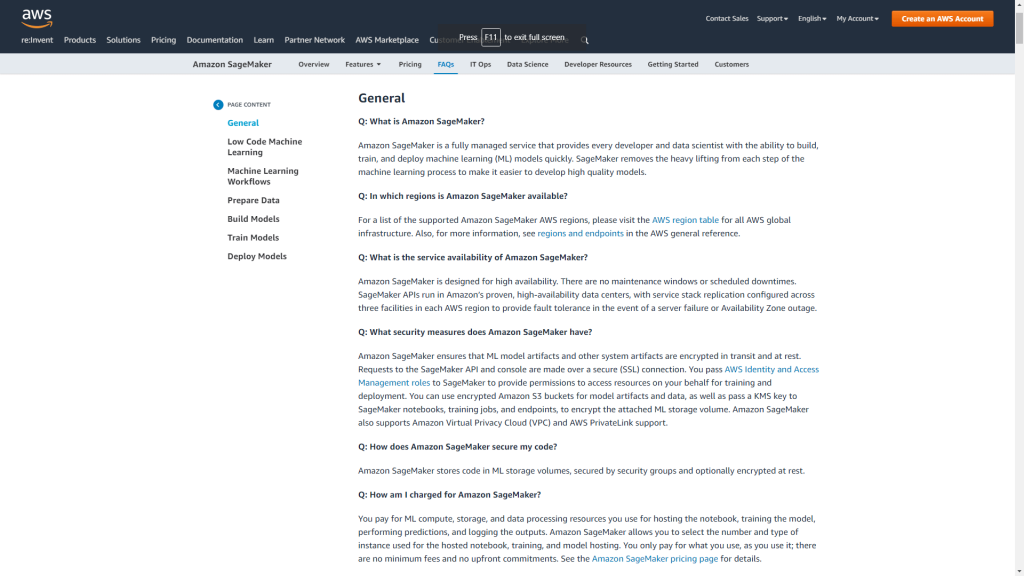
常見問題頁面不會比亞馬遜網絡服務 (AWS) 中的這個頁面複雜得多。 考慮到該公司提供的豐富服務,它無法將所有最常見的問題都放在一頁上是合乎邏輯的。
AWS 所做的是使用其主要常見問題頁面鏈接到其每項服務的各個頁面。 這些單獨的常見問題解答頁面簡潔明了,它們以粗體突出顯示問題,這是一個明智的設計選擇:

此外,AWS 包含一個目錄,您可以使用它在其常見問題頁面中導航類別。 如果您的頁麵包含多個部分,則使用表格可以讓客戶更輕鬆地找到他們需要的信息。
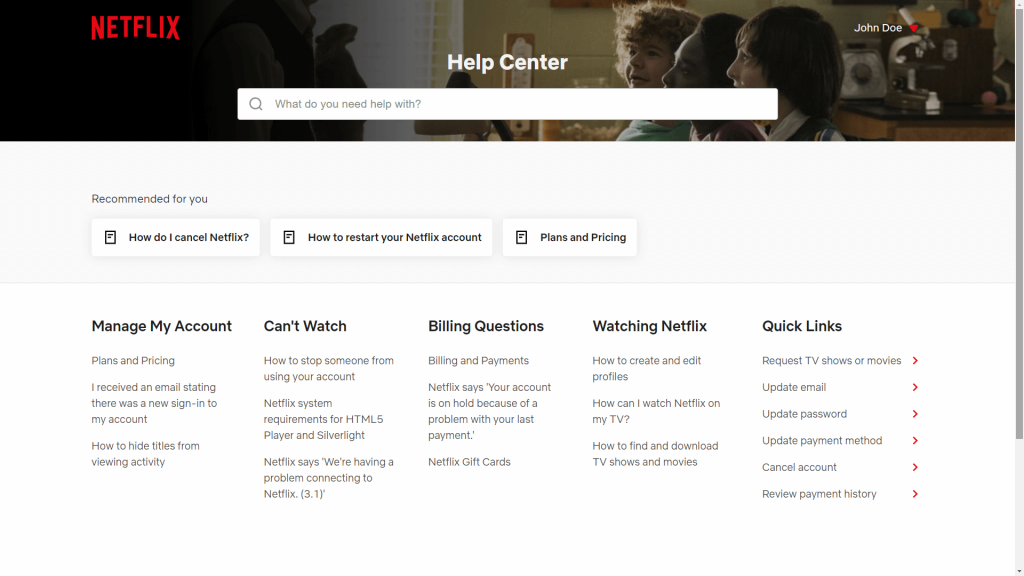
2. 網飛

從設計的角度來看,Netflix 的幫助中心頁面很簡單,但由於它的直觀性,它仍然是我們最喜歡的示例之一。 一個關鍵方面是搜索欄位於頁面的前面和中心,而不是像在許多其他網站上那樣隱藏在導航菜單中。
這種設計選擇鼓勵用戶使用搜索功能,而不是爬過多個類別和頁面來找到他們需要的答案。 為了讓生活更輕鬆,Netflix 包含了一個簡短的問題匯總,它根據用戶最常見的問題向您“推薦”這些問題。
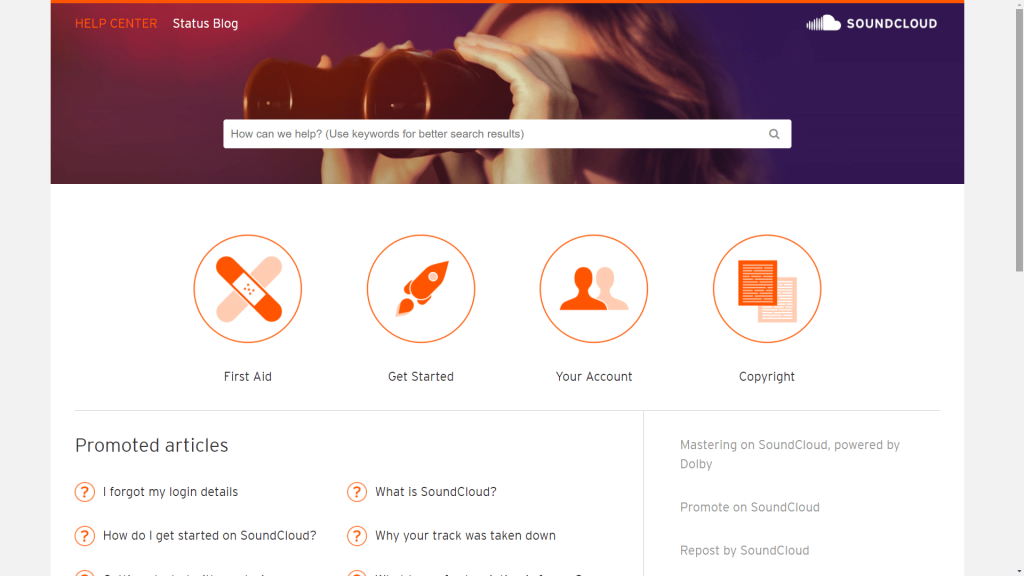
3. 聲雲

SoundCloud 的常見問題頁面使用與 Netflix 類似的方法。 頁面頂部有一個搜索欄,因此您可以放棄瀏覽類別並立即查找您需要的答案。
如果您仔細觀察,您會發現搜索欄鼓勵您使用關鍵字來查找答案。 這是一個簡單的添加,但它可以對用戶與元素的交互方式產生重大影響。
繼續前進,SoundCloud 使用圖標來幫助您區分其主要問題類別。 這個想法是,如果您不想使用搜索功能,您可以快速跳轉到您正在尋找的問題類別。
還有一個推薦文章或熱門問題的列表,應該解決訪問者可能遇到的一些最受歡迎的查詢。 總而言之,此常見問題解答頁面是有效層次結構的可靠示例。
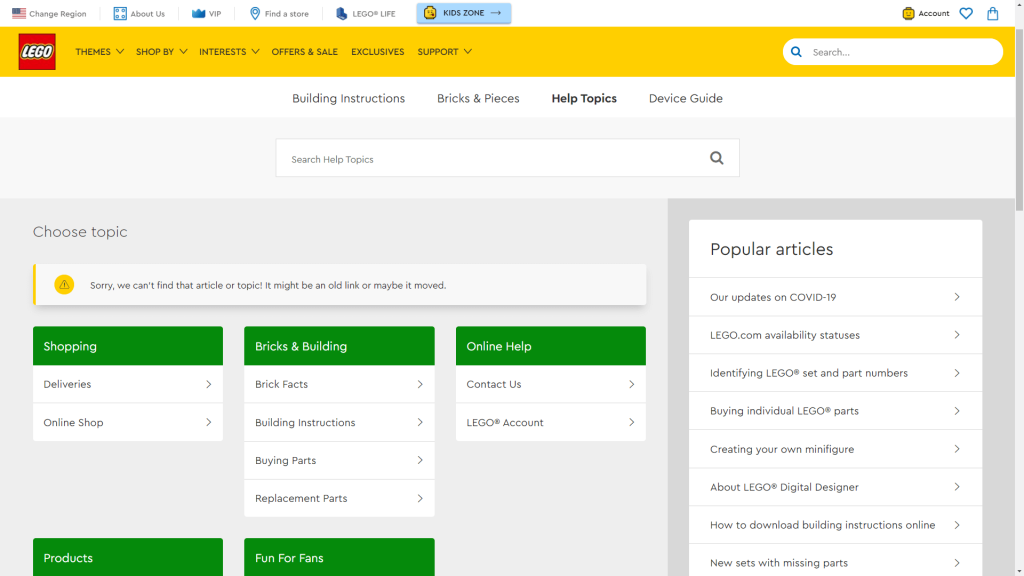
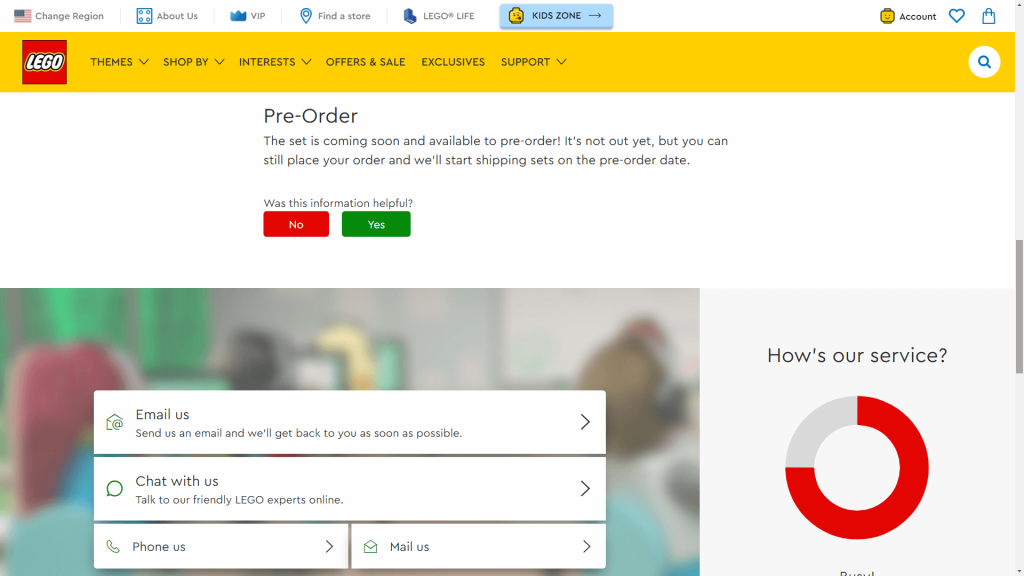
4. 樂高

樂高的常見問題解答頁面比我們迄今為止向您展示的其他示例更加豐富多彩,這不足為奇。 Lego 使用其標誌性的亮色來幫助您區分問題類別,從而使頁面更易於瀏覽。
還有一個側邊欄鏈接到一些最受歡迎的文章和問題,這有助於覆蓋更多領域。 對於特定的問題頁面,樂高恰好包含我們在其他網站上強調的幾個功能,例如聯繫我們部分和關於答案信息量的民意調查:

雖然這裡的設計有點不拘一格,但它是一個很好的例子,說明瞭如何結合功能使常見問題頁面更加有效。
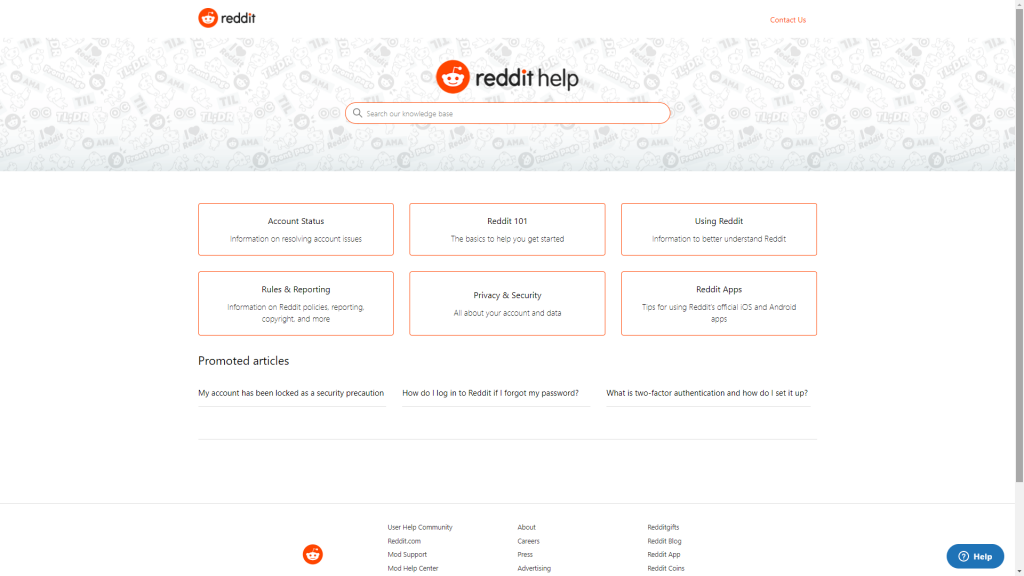
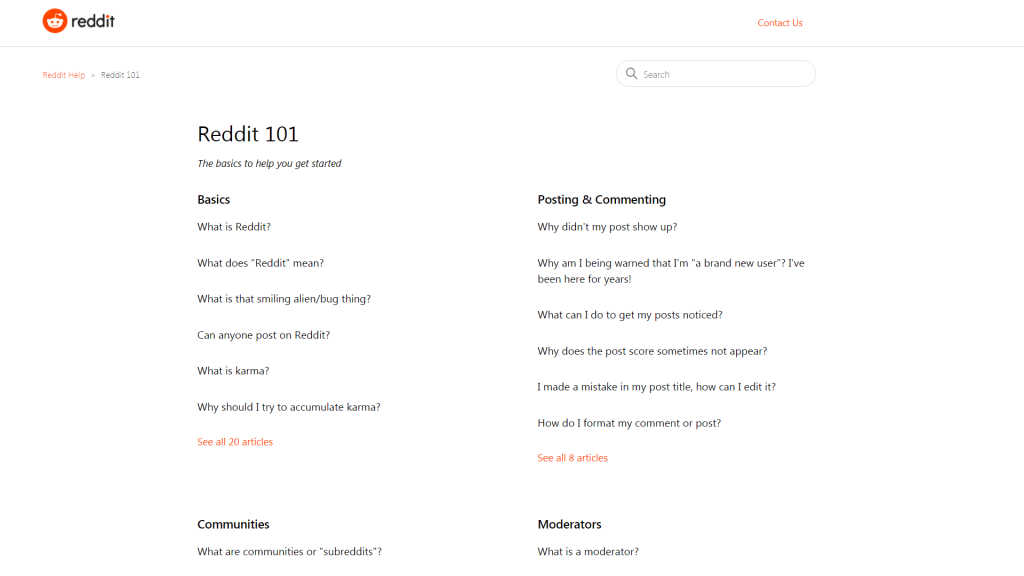
5. Reddit 幫助

Reddit 是網絡上最受歡迎的社交媒體平台之一,因此它為用戶提供了一個全面的常見問題解答頁面也就不足為奇了。

此常見問題解答頁面易於瀏覽,因為它將其內容分為幾類。 此外,類別名稱比您通常在常見問題解答部分中找到的更具描述性。 舉一個例子,你有 Reddit 101,而不是 Getting Started。
理想情況下,您的常見問題解答頁面應使用與網站其他部分相同的術語,以便用戶更輕鬆地進行搜索。 就設計而言,Reddit 的常見問題解答太簡單了,但這並不一定是壞事:

有了一個如此全面的常見問題解答頁面,易用性勝過時尚的設計。 只要頁面易於導航並且不會影響您網站的其他部分,它就應該完成它的工作。
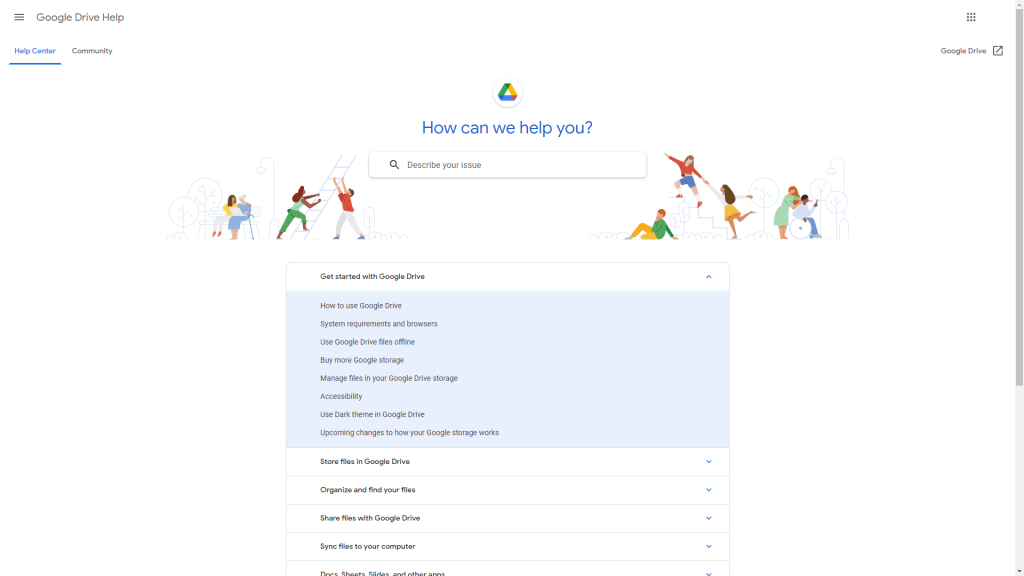
6.谷歌驅動器

任何物有所值的在線技術服務都需要一個廣泛的常見問題解答頁面。 Google Drive 也不例外,但它確實逆向了設計趨勢,將所有最常見的問題都包含在了手風琴之下。
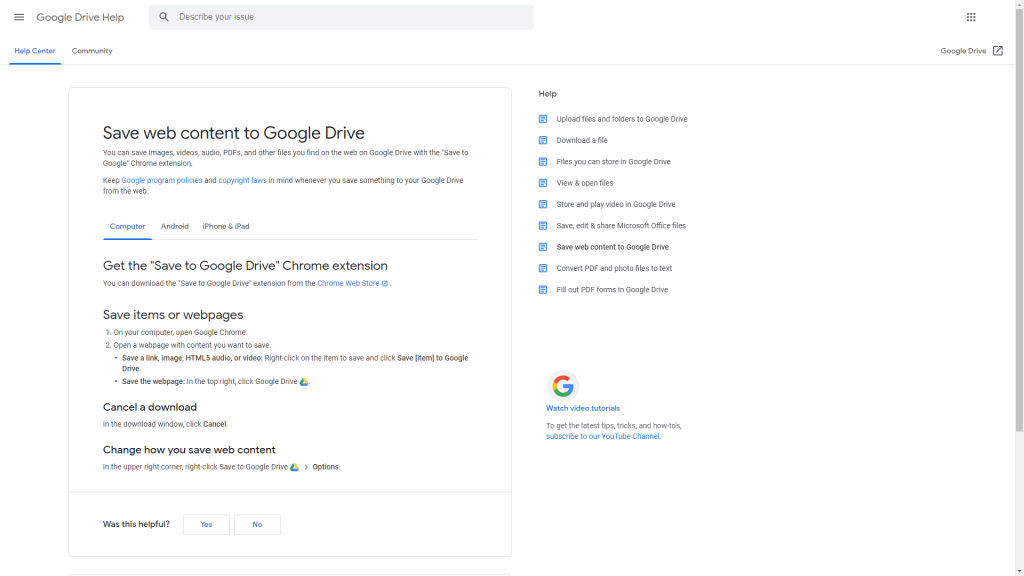
您可以單擊手風琴中的任何元素來展開它,您將看到它包含的所有問題。 單擊這些問題會將您帶到專業格式的答案頁面。 請注意,Google Drive 使用副標題和標籤來幫助您瀏覽每個答案的內容:

許多常見問題解答頁面所犯的一個錯誤是未能在其答案中添加任何格式。 每個答案都是用戶通過搜索引擎找到該內容的機會,即使不是這樣,內容仍應結構化以便於閱讀。
Google Drive 方面的另一個明智之舉是將相關問題包含在主要答案右側的菜單中,這樣您就可以在頁面之間跳轉而無需返回主要常見問題解答。
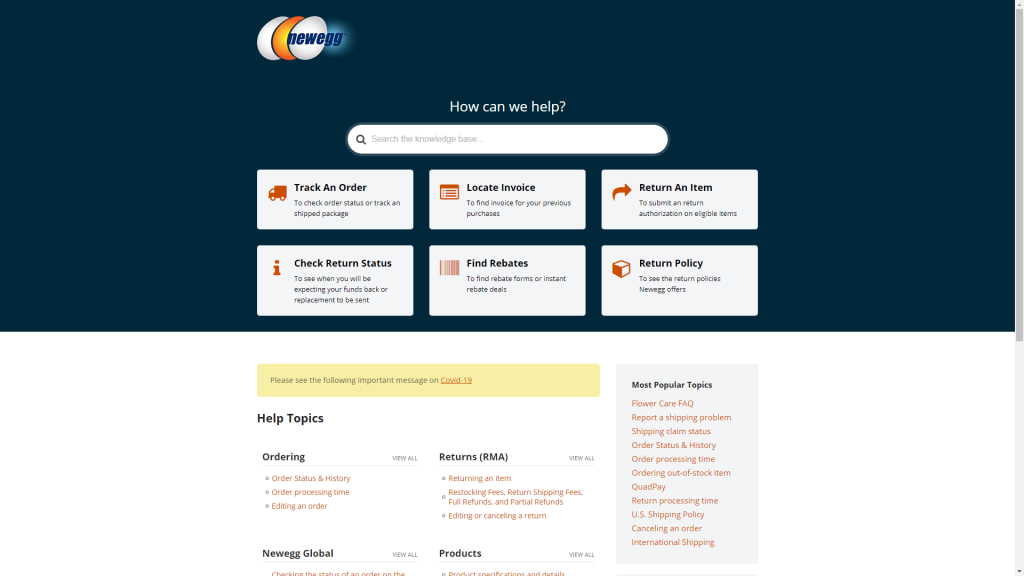
7.新蛋

電子商務商店需要一些您可以在網上找到的最全面的常見問題解答頁面。 隨著您商店的發展,您的常見問題頁面也應該如此,因為您的客戶會有很多問題要問。
Newegg 的常見問題頁面就是一個很好的例子。 它包括分佈在十多個類別中的數百個響應。 但是,為了使導航更容易,它會在頁面頂部(搜索欄正下方)突出顯示最常見的問題類別。
這裡的目標是,如果您不確切地知道您在尋找什麼,那麼這些部分之一應該包含您需要的答案。 如果沒有,那麼您可以繼續閱讀常見問題解答部分的其餘部分。
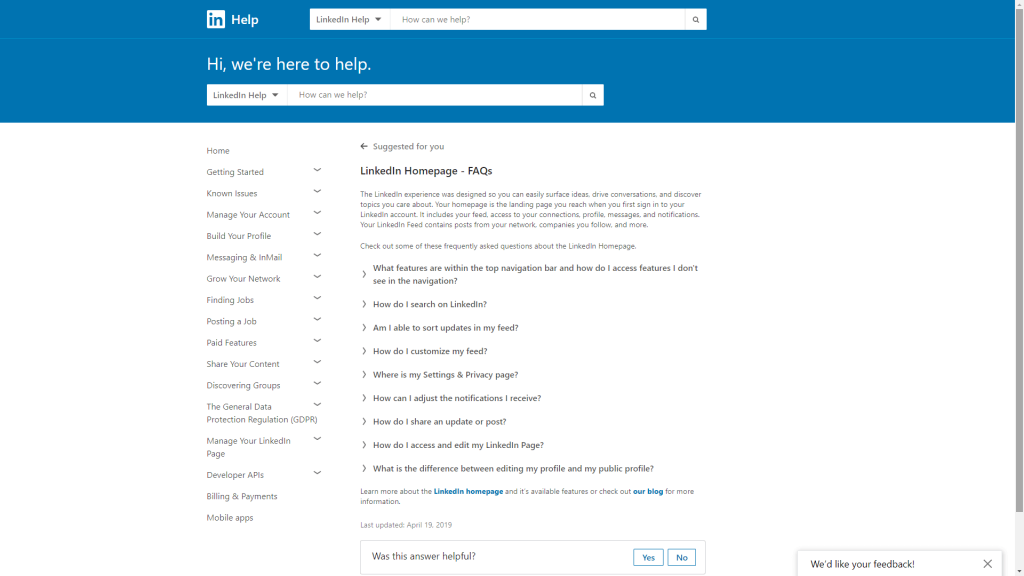
8. 領英

數百萬人使用 LinkedIn 進行社交和求職。 擁有如此多的用戶和如此高的風險,LinkedIn 需要一個常見問題頁面來涵蓋用戶可能正在尋找的幾乎所有內容,這是理所當然的。
為了解決這個問題,LinkedIn 為其常見問題頁面使用了一種非常簡單的方法。 主頁左側包含一個手風琴式菜單,涵蓋十幾個類別。 反過來,這些類別中的每一個都有自己的頁面,包括指向相關文章的鏈接。
如您所見,LinkedIn 的常見問題解答設計很稀疏。 然而,考慮到它的目標受眾是誰,這並不是一件壞事。 由於許多用戶可能不太精通技術,因此 LinkedIn 定制其常見問題頁面非常重要,使其盡可能簡單。
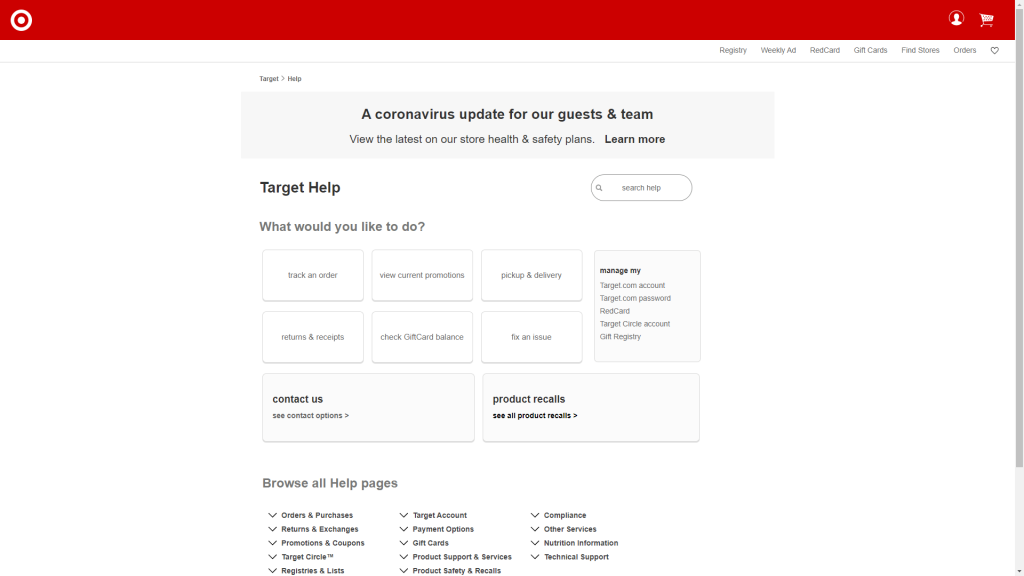
9. 目標

Target 使用我們迄今為止看到的最簡單的常見問題解答頁面設計方法之一。 該頁面使用 CTA 提示您確定您遇到的問題。 一旦你做了一個部分,Target 會引導你到另一個頁面,詢問你的具體問題是什麼。
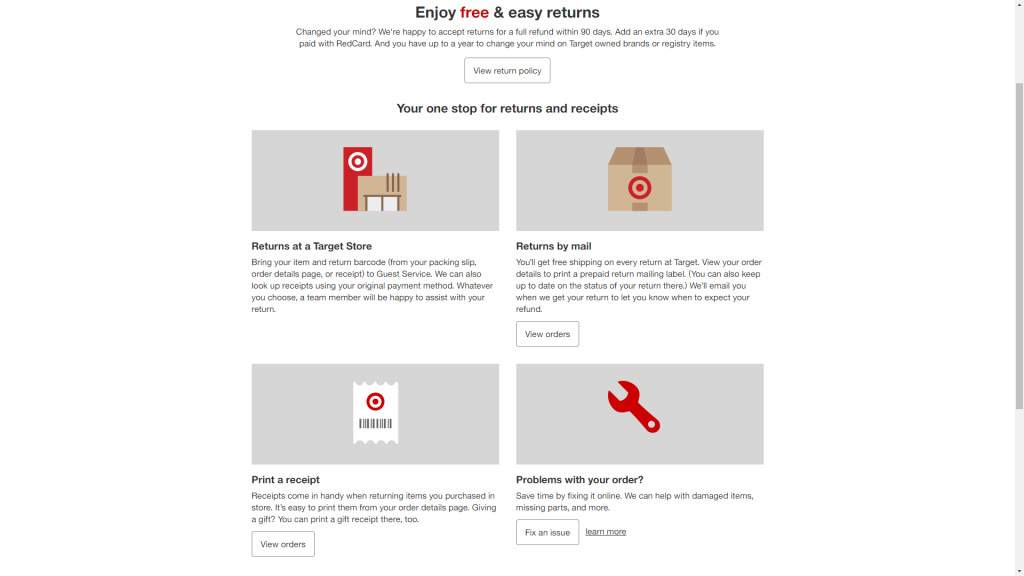
例如,如果您想了解更多關於退貨和收據的信息,您會看到以下內容:

每個問題都包含一個簡短的描述,以幫助您識別問題,然後引導您找到解決方案。
從本質上講,Target 採用了傳統的常見問題解答方法,包括問題列表並對其進行了修改。 相反,您向客戶提出具體問題,以幫助他們找到所需的答案。
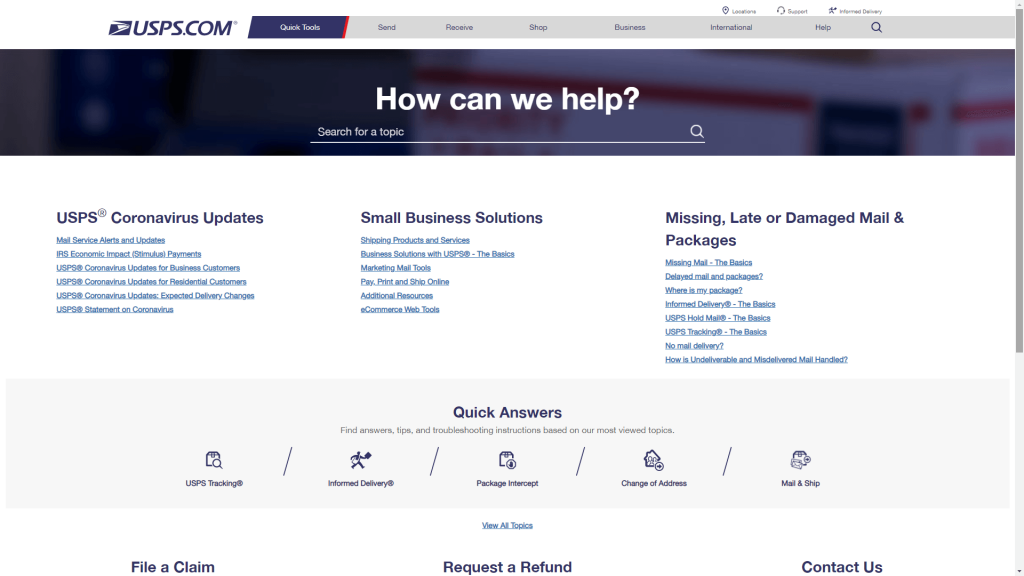
10. 美國郵政總局

如果有一項服務需要常見問題解答頁面,那就是 USPS。 有這麼多人依賴這家公司來接收他們的郵件和包裹,它必須處理大量的支持請求和電話。
全面的常見問題解答頁面的好處在於,它可以幫助減少通過其他渠道提出的支持請求,從而使您的工作更輕鬆。 此特定頁面打開三個部分,涵蓋 USPS 客戶尋找的最常見問題,然後轉到“快速解答”部分(兼作常見問題解答的類別)。
單擊這些類別中的任何一個,您都會看到其特定問題的列表。 在任何時候,您仍然可以使用常見問題解答的搜索功能,這是所有幫助部分都應該效仿的功能。
使用 Elementor 設計有效的常見問題解答頁面
到目前為止,您希望對有效的常見問題解答頁面有一個很好的了解。 如果您設法回答用戶的問題並讓他們輕鬆找到所需的信息,您可以認為您的頁面是成功的。
此外,當涉及到常見問題頁面時,請記住將功能和样式結合起來。 這意味著選擇不會分散文本注意力的設計,並優先考慮搜索欄等功能,以幫助用戶更快地找到答案。
您對如何創建常見問題解答頁面有任何疑問嗎? 在下面的評論部分詢問!
驚人的網站
WordPress 網站