如何在 2022 年創建完美的 Facebook 封面照片
已發表: 2022-04-01網頁的 Facebook 封面圖片需要品牌化並代表您的業務。 它還必須是一流的,完全最大化的顯示屏幕; 這表明知道最好的 Facebook 封面照片尺寸。
此消息將介紹理想的 Facebook 封面照片尺寸和理想的封面照片做法,以幫助您的圖片代表您的組織,特別是您想要的方式。

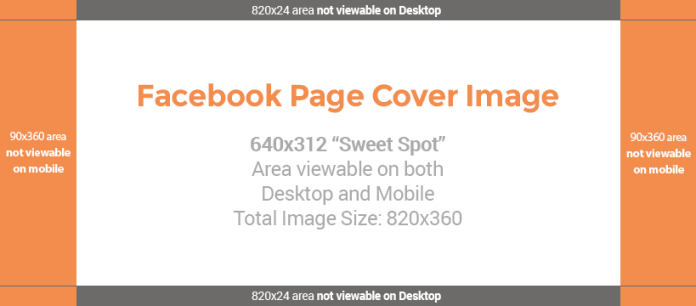
Facebook 封面照片尺寸為
Facebook 封面照片尺寸桌面 - 820 像素寬和 312 像素高,以及
Facebook 封面照片尺寸移動 - 640 像素寬 x 360 像素高
它應該至少 400 像素寬和 150 像素高。
如果您上傳的圖片尺寸小於這些尺寸,Facebook 會將其拉伸以適應,使其顯示模糊。 為避免這種情況,請確保您提交的封面圖片滿足測量需求。
Facebook 封面照片尺寸(以英寸為單位)-
- 台式機– 8.54*3.25 英寸
- 手機 – 6.66* 3.75 英寸
Facebook 封面照片尺寸(厘米)
- 桌面用 – 21.69*8.25 cm
- 手機 – 16.93*9.52 cm
選擇一張很棒的 Facebook 封面照片
Facebook 封面照片尺寸和個人資料照片的嚴格規定意味著您只能在頁面上交流多少信息。 雖然視頻可以幫助您超越並超越公司故事,但在選擇展示內容時您仍然需要明智。
遵循提示將幫助您選擇不僅遵守 Facebook 封面照片尺寸規定而且還遵守您自己的品牌準則的圖像:
遵守 Facebook 提供的規則
雖然這可能感覺像是一個顯而易見的行動,但您會驚嘆於忽略社交媒體政策並做自己的事情的人數之多。 因此,當您查看 Facebook 封面照片的規格時,請務必查看其他各種高質量的個人資料標準。 記住:
封面要求是真實的:換句話說,它們不能具有欺騙性、欺騙性或破壞性。
封面是公開的:您必須選擇最有可能吸引大量潛在粉絲和現有粉絲的內容。
封面是你自己的:品牌不能要求倡導者將他們的 Facebook 封面照片加載到他們的時間線上作為營銷策略。
為了讓您在 Facebook 的其他可見性看起來與您最新的封面照片一樣專業,請查看 Facebook 廣告尺寸概述和社交媒體照片尺寸以獲取更多幫助!
保持清晰和簡單
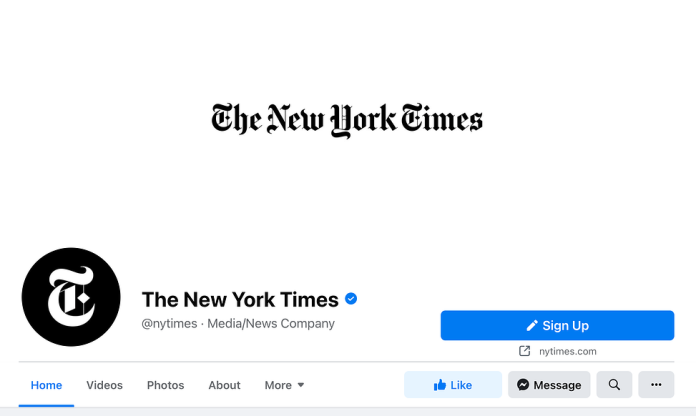
一旦您了解了規則並準備好開始尋找完美的照片,請確保選擇適合該區域的佈局。 儘管將包含搜索短語和詳細信息的首屏材料打包可能很誘人,但您的訪問者會尋找對您公司的整潔介紹。
一些最好的照片使用 Facebook 網頁封面來增強其品牌名稱的感覺和身份,而不會減少電話號召性用語,例如圖像下方的按鈕或網頁提要中的頂部消息。
下面,Evernote 使用帶有特定品牌名稱組件的圖像來設定基調,而不會完全偏離頁面的其餘部分。 此外,陰影和熟悉的符號有助於增強品牌名稱的身份,而不需要可能偏離頁面操作和網絡內容的單獨信息方面。
炫耀您的品牌個性
照片比一般組織認為的更有效。 我們提煉圖像的速度比文本快 60,000 倍。 因此,使用理想的 Facebook 照片封面,您可以在查看您的社交網絡博客文章之前讓您的觀眾參與進來並獲得他們的興趣。
牢記這一點,確保您的封面圖片代表您的品牌所做的事情至關重要。 這有助於您的客戶認識到他們進入了正確的頁面; 它還保證您為您的在線業務提供更常規的照片。
Slack 的 Facebook 頁面封面以一種低調的方式調侃了他們項目的功能,最終將更多的觀眾吸引到了網頁上。 Slack 作為一種協作工具的建議,可以在適當的渠道中獲得積分,這一建議顯示在一張有趣的稀疏照片中,該照片從品牌主題的陰影中脫穎而出。 這張照片不是非常時尚或極具宣傳性,它與 Slack 的非正式品牌名稱完美融合。
炫耀您的品牌個性
Facebook 封面照片的作用很像商店。 它向感興趣的客戶展示了您正在營銷的內容,並吸引他們去尋找和了解更多信息。 您的 Facebook 標題是突出您品牌的全新內容並宣傳最新場合和項目的理想區域。 正如我們在這篇短文中所指出的那樣,只要確保您以一張引人注目的美學開頭的照片作為開頭,而不是在封面房間裡用信息衝擊您的觀眾。
執行此操作的一些方法是:
突出最新的產品和活動:就像上面的例子一樣,HBO 通過迷人的基本藝術突出了他們最近的最佳表現。
展示您的團隊或辦公室:讓您的粉絲深入了解您的組織背後的人,並炫耀您公司的專家一面。
在上下文中展示您的產品:展示您的消費者可以通過展示客戶或員工使用它的圖像離開您的產品。
提請注意正確的地方
一些不同的機構相信社交網絡世界,特別是當它與 Facebook 封面照片大小有關時。 有些人認為最好將他們的個人資料圖像和封面照片直接整合到一張自然照片中。 其他專家更喜歡傳播他們的圖像,以確保將焦點吸引到網頁上的適當區域。
值得注意的是,當您正在尋找直接關注目標市場的方法時,請確保您不要使用箭頭等方向提示。 這些通常看起來有點過於激進,但與桌面相比,您的按鈕和 CTA 在移動設備上的顯示也會有所不同。 這表明您最終可能會得到一個在移動設備上無處指向的箭頭。
如何設計 Facebook 封面照片
1. 遵循 Facebook 的封面照片指南。
這似乎很簡單,但遵守 Facebook 的封面照片標準是保持 Facebook 網頁在系統上可見的首要步驟。 當然,我強烈建議您通讀完整的網頁標準,但這裡有幾件重要的事情要記住您的 Facebook 封面圖片:
- 您的封面圖片是公開的。
- 封面圖片不得具有欺騙性、誤導性或侵犯他人版權。
- 你不能敦促人們在他們的時間線上發布你的封面圖片。
2. 合適的尺寸。
Facebook 封面照片的尺寸是 820 像素寬 x 312 像素高(桌面屏幕)和 640 像素寬 x 360 像素高的智能手機。
設計完 Facebook 封面照片後,您希望觀眾看到的最後一件事就是經過修剪的變體。 如果您上傳的照片尺寸小於這些尺寸,Facebook 會拉伸它以適應空間。 這意味著 Facebook 可能只展示你設計的照片的三分之一。

3. 不要擔心“20% 文本”規則。
在 2013 年,Facebook 取消了所有關於封面照片中文字 20% 指南的推薦,但這並不表示您應該在佈局中使用大量文字。 之前的政策規定只有 20% 的封面圖片可以顯示信息。 雖然這個指南聽起來可能有局限性,但它背後的觀點有好處——您希望您的訪問者參與視覺效果,而不是文本的牆壁表面。
如果您可能會在封面圖片中使用該信息,請保持簡潔並讓圖片自行宣傳。
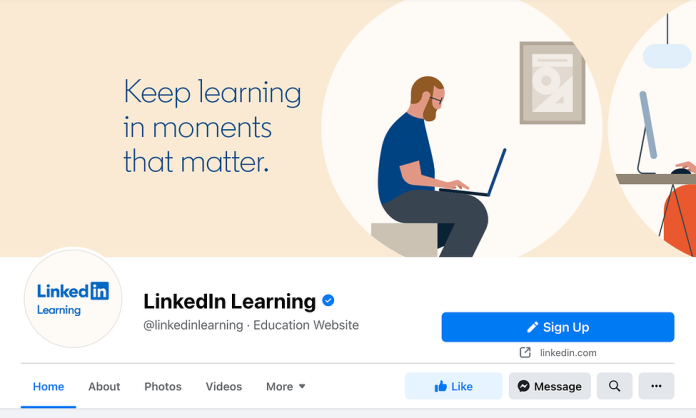
4. 給你的封面照片一個焦點。

精彩的 Facebook 封面圖片同樣有足夠的不利空間,使主題、副本和對 Facebook 獨一無二的組件(如 Facebook 組織 Pages 上的 CTA 開關)吸引更多關注。
6. 請注意右下角的操作按鈕。

在上面的一些封面照片實例中,您可能已經觀察到主要的號召性用語 (CTA) 開關是多種多樣的。 例如,HubSpot 的 CTA 開關顯示“遵守”,而 Sprout Social 顯示“註冊”。
根據您的業務,您可以通過封面照片右側的特殊 CTA 開關在 Facebook 上啟動主頁。 在設計封面圖像時,請考慮此按鈕的位置。
請記住:雖然添加箭頭之類的方向標誌以讓人們點擊 CTA 按鈕可能感覺是個好主意,但請記住,這些 CTA 按鈕不會在移動應用程序上以類似方式顯示。 如果您直接將封面照片樣式與 CTA 按鈕集成,可能會讓移動客戶感到困惑。
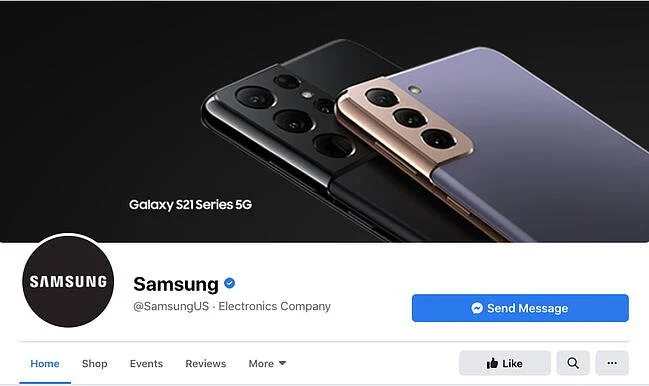
7. 右對齊照片中的對象。

由於您的帳戶圖片位於左側,因此您打算通過將照片的焦點放在右側來為 Facebook 封面圖片佈局添加一些平衡。
右對齊的封面圖像是不是感覺和看起來好多了? 在三星的新封面圖片中,最大的佈局方面(個人資料照片、消息和兩部手機)是均勻分佈的。 在三星的舊封面照片中,您的興趣立即轉移到 Facebook 頁面的左側,從而使您錯過了右上角的產品名稱。
8. 牢記移動用戶。
Statista 報告稱,98.5% 的 Facebook 用戶群通過手機和平板電腦等智能手機訪問社交網絡。 這是巨大的——這正是為什麼在開發 Facebook 封面圖片時讓移動客戶成為首要考慮因素如此重要的原因。

在移動設備上,可以看到封面圖像的一小部分。 結果,理想側通常被完全去除。

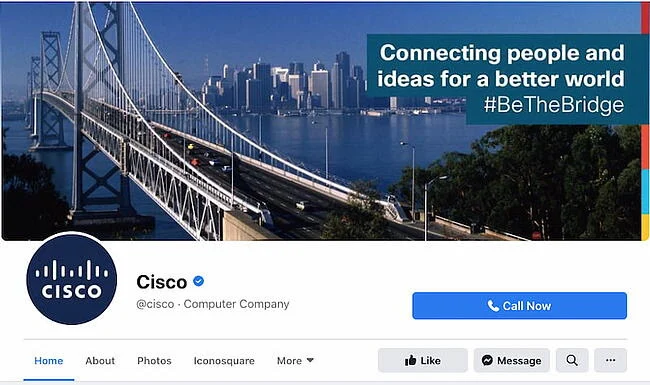
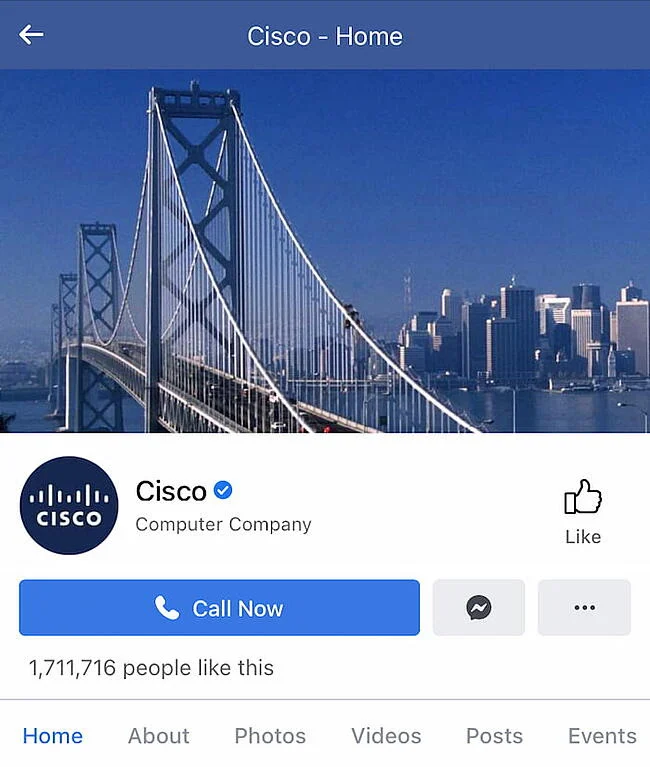
請務必記住,思科封面照片中的文字不會出現。 雖然右對齊的視覺組件看起來很棒,但請注意不要將重要的 Web 內容放在最右邊,以免在手機上查看時被刪除。
9. 在您的封面照片描述中包含與您的主頁 CTA 一致的縮短鏈接。

如果您想利用封面照片來維持主頁 CTA,請確保您的封面照片描述同樣包含消息 CTA 和指向完全相同的報價的 Web 鏈接。 通過這樣做,任何時候個人看到您的封面照片,他們仍然可以訪問該鏈接。
最後的想法
提交最佳封面照片需要成為 Facebook 營銷方法的重要組成部分。 一旦您找到理想的測量值並遵循移動和台式計算機顯示屏的最佳實踐,您的網頁就可以顯示了。
在 RemotePik 上獲得無限的圖形和視頻設計服務,預訂您的免費試用版
為了讓自己了解最新的電子商務和亞馬遜新聞,請在 www.cruxfinder.com 訂閱我們的時事通訊
