如何使用 F 模式來增加轉化率
已發表: 2017-01-26創建點擊後登陸頁面以包含所有重要的點擊後登陸頁面元素很重要,但同樣重要的是它們的順序和位置——點擊後登陸頁面的佈局。
在設計點擊後登錄頁面佈局時,必須考慮訪問者最有可能查看頁面的方式。 承認我們傾向於從上到下閱讀是讓訪問者專注於您希望他們做的事情的良好開端。 通過了解他們的目光可能流向何處,您可以創建視覺層次結構並將 CTA 放置在最佳位置,以便他們進行轉換。
點擊鳴叫
也有廣泛的研究支持這一點。 2006 年,Nielsen Norman Group 進行了迄今為止最有用、引用最多的眼動追踪研究之一。 在研究期間,他們檢查了 232 名用戶如何查看數千個不同的網頁。 調查結果得出結論,用戶的主要閱讀行為在各種站點和任務中相對一致。 用戶閱讀 F 模式佈局。
什麼是 F 模式?
F 模式是我們在線閱讀內容時眼睛移動的方式。 在幾秒鐘內,我們的眼睛以驚人的速度在網站的副本和其他視覺元素上移動,按以下順序掃描頁面:
- 首先,在頁面頂部閱讀重要標題
- 然後,在頁面左側向下查看數字或項目符號點
- 最後,再次跨過頁面閱讀粗體文本或副標題
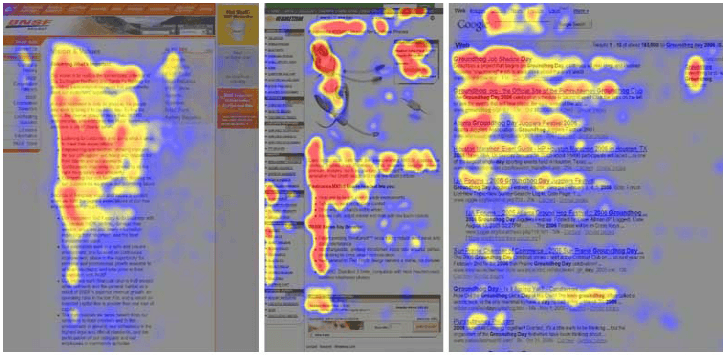
下面的三個熱圖來自三個不同網站的用戶眼動追踪研究。 顏色鍵如下:
- 紅色 = 觀看次數最多和關注最多
- 黃色 = 一些觀點,但關注度較低
- 藍色 = 觀看次數最少且幾乎沒有任何注視
- 灰色 = 幾乎沒有任何觀點,也沒有註視

請注意,F 讀數模式更像是一個粗略的概括輪廓——不一定是精確的 F 形狀。 另外請注意,F 型設計並不像傳統 F 那樣將自己限制為兩個水平桿。
有時用戶只閱讀一條水平線,使圖案看起來像倒置的 L。其他時候他們會閱讀頁面的第三部分,使設計看起來更像 E 而不是 F。並且,如果您的點擊後目標網頁較長,您需要包含兩個以上的主幹,以幫助創建人們更有可能遵循的視覺層次結構。
F 模式如何應用於點擊後登陸頁面
設計有意向的網頁很重要。 如果沒有專門放置任何東西來吸引觀眾的注意力,他們的眼睛自然會在 F 模式設計中內容繁多的頁面上移動。
F 模式設計最適合文本密集的頁面,例如博客文章、搜索結果頁面、較長的銷售頁面等。但是,這並不意味著您不能設計短格式的點擊後登錄頁面F 模式佈局。
使用眼球追踪研究的結果,您可以戰略性地設計任何點擊後登錄頁面,以便最重要的元素恰好位於訪問者最有可能關注的地方。
請記住,在瀏覽頁面的其餘部分之前,觀看者的眼睛幾乎總是會從頁面的左上角開始。 因此,如果您的點擊後登錄頁面很忙,並且您希望訪問者立即註意到某個特定元素——比如您的報價倒計時——請務必將其放在左上角部分。 然後,使用清晰的視覺層次結構和引導觀眾訪問 CTA 的流程來設計其餘的點擊後登錄頁面。
忽略 F 模式的點擊後著陸頁
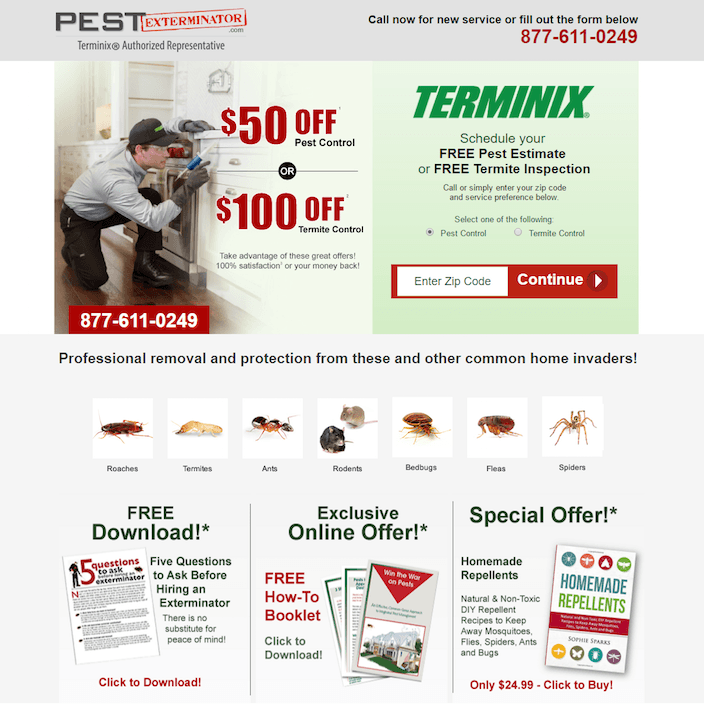
Pest Exterminator 創建了這個點擊後登陸頁面,它不遵循 F 佈局。 它沒有任何視覺層次結構:

你的注意力最先去哪裡? 圖片? 折扣? 單一形式的領域? 底部的三個報價?
你的眼睛不會被吸引到一個特定的地方。 有太多事情將你的注意力吸引到幾個不同的方向。 每個元素都經過格式化以吸引盡可能多的注意力,這使它們相互競爭。 因此,訪問者很難確定頁面的主要目標,而 Pest Exterminator 可能很難產生轉化。
現在讓我們看一些遵循 F-Reading 模式的點擊後登錄頁面示例。
請記住,對於較短的點擊後著陸頁,我們會顯示整個頁面。 對於較長的頁面,我們只在首屏顯示。 此外,列出的一些品牌可能正在使用與下面顯示的版本不同的替代版本對其頁面進行 A/B 測試。
遵循 F 佈局的點擊後登陸頁面
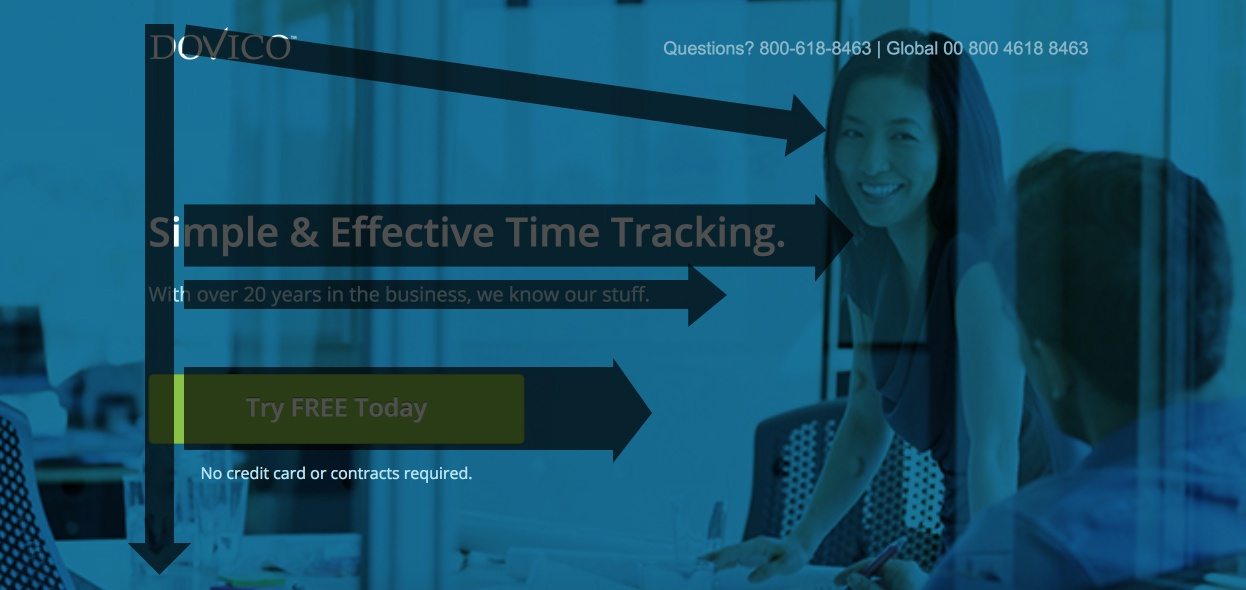
多維科


上面的 Dovico 後點擊登錄頁面採用了 F 模式網頁設計最佳實踐。 請注意每個重要組件是如何準確地位於訪問者在查看此頁面時自然會看到的 F 模式路線上的:
- 觀眾將首先查看頁面的左上角,在那裡他們會看到公司徽標。
- 順著第一個橫幹,便會來到女人的笑臉。 這里特別有趣的是,F 角朝她的臉向下傾斜,而不是直接穿過電話號碼。
- 從頁面左側向下移動到下一個水平主幹,觀眾會將注意力集中在標題和副標題上。
- 最後,他們將沿著垂直主幹繼續 F 模式,在那裡他們將到達 CTA 按鈕,這是點擊後登陸頁面的主要目標。
像這樣在 F 佈局中放置最重要的點擊後登陸頁面元素有助於優化 Dovico 的頁面並說服訪問者對報價採取行動。
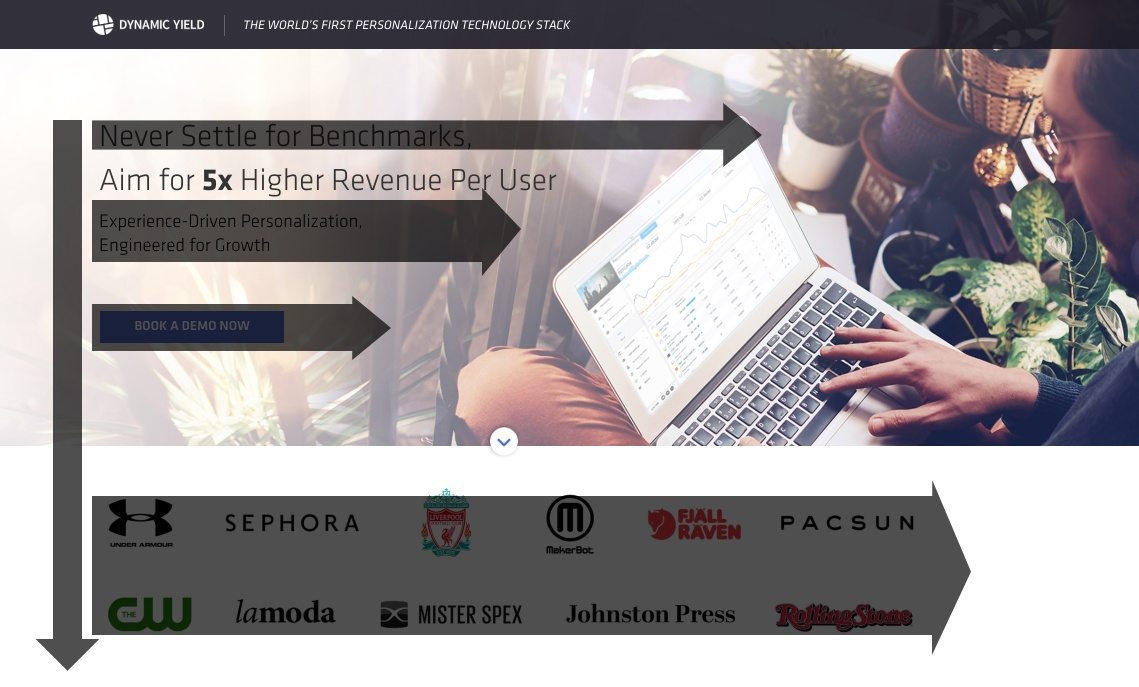
動態收益

Dynamic Yield 的點擊後登陸頁面也遵循 F 模式佈局,但由於它們的名稱和徽標是折疊上方最小的東西,因此觀眾的眼睛可能會從不同的位置開始:
- 他們可能會首先被頁面標題吸引,因為字體更大並且其中一部分是粗體。
- 接下來,他們將沿著第一個詞幹移動到右側的圖像,從而完成第一個水平詞幹。
- 向下掃描垂直主幹,觀眾將閱讀副標題。
- 繼續向下,亮藍色的 CTA 按鈕很可能接下來會吸引訪問者的注意力。
- 在 CTA 按鈕之後,客戶徽章充當附加主幹,並且頁面以類似的方式在首屏下方繼續。
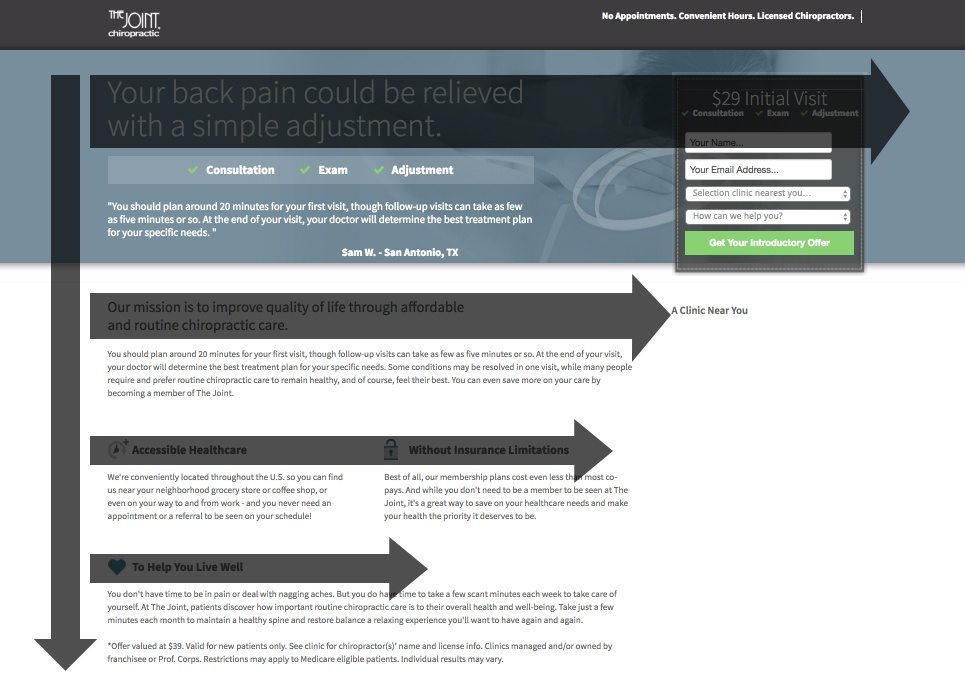
聯合整脊療法

由於 F 型設計並不總是必須遵循傳統的 F 型,請注意 The Joint Chiropractic 後點擊登錄頁面如何具有相當多的水平主幹:
- 與 Dynamic Yield 類似,標題以 F 模式開始(並繼續向右延伸到表格)。
- 其次,使命宣言(比副本的其餘部分字體更大)位於下一個主幹上。
- 最後,The Joint Chiropractic 的圖標和加粗的優點構成了該圖案的最終主幹。
儘管詞幹數量較多,但該頁面在創建時考慮了 F 模式網頁設計最佳實踐——使訪問者可以輕鬆跟進並關注點擊後登錄頁面最重要的部分。
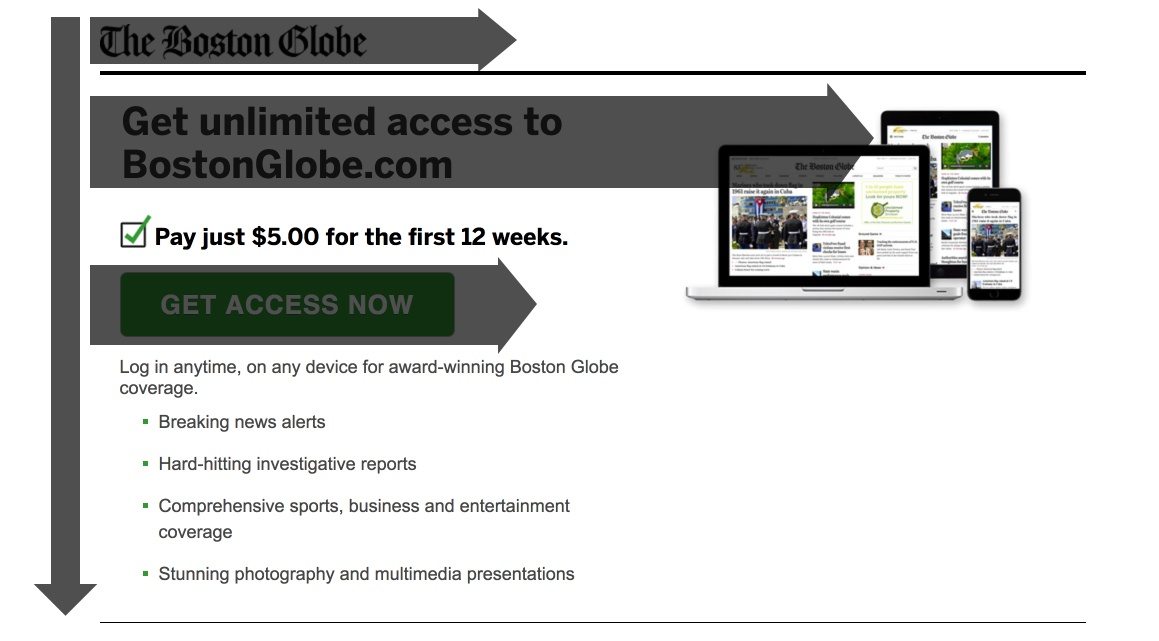
波士頓環球報

Boston Globe 的點擊後登陸頁面不遵循典型的 F 形,這最終幫助他們說服訪問者在促銷活動中進行轉換:
- 從左上角開始,訪問者首先會看到報紙的標誌。
- 徽標正下方是標題,然後是沿著同一水平桿的圖像。
- 繼續沿著垂直的主幹向下,訪客將注意力集中在亮綠色的 CTA 按鈕上。
- 如果他們選擇繼續深入垂直主幹,他們將了解在註冊無限制訪問時可以期待什麼。
輪到你使用 F 模式了
包括所有必要的點擊後登陸頁面元素對於轉化很重要,但它們的佈局也同樣重要。
F 模式設計可幫助您建立視覺層次結構和有意識的流程,讓訪問者專注於特定元素。 如果您能讓他們遵循您想要的路徑,他們就不太可能跳出,而是會更加投入並在您的頁面上採取行動。
記住這些例子,輪到你把 F-Layout 付諸實踐了。 使用 Instapage 創建您自己的專業點擊後登錄頁面,立即申請企業演示。
