眼動追踪軟件:觀察用戶所見如何改善您的在線營銷
已發表: 2017-08-31在在線營銷中,一切都取決於消費者在屏幕上移動他們的眼睛。 雖然點擊和轉化是營銷渠道不可或缺的一部分——而銷售最終是最終目標——所有這一切都取決於眼球運動。
- 這個標題是你花了這麼多時間精心構建的,以阻止人們前進,還是他們只是跳過它?
- 你的 CTA 按鈕呢? 它是否大到足以讓人們考慮點擊?
著陸頁軟件用於衡量點擊率、轉化率、銷售額等,但營銷人員還需要一種方法來了解消費者是否將他們的注意力轉移到預期的地方——一種衡量視覺影響的切實方法他們的內容。
這就是眼動追踪軟件發揮作用的地方。
什麼是眼球追踪?
簡而言之,眼動追踪測量人們在網頁上的哪個位置以及停留了多長時間。
借助眼動追踪軟件的視覺數據,您可以看到一個人在您的頁面上首先看哪裡,然後又看哪裡,以及他們是如何注視這些區域的。 您還可以查看您的頁面上是否存在他們根本沒有查看的區域。
此信息可幫助營銷人員發現用戶最感興趣和最不感興趣的頁面元素,然後他們可以相應地調整他們的網頁設計和廣告工作。
儘管營銷人員如今比過去更頻繁地使用眼動追踪軟件,但這項技術遠非新技術。 事實上,眼動追踪研究可以追溯到 1800 年代後期。
眼動追踪簡史
1879 年,路易斯·埃米爾·賈瓦爾 (Louis Emile Javal) 注意到人們無法流暢地閱讀一頁,而是會在某些詞上停頓或放慢速度,然後快速瀏覽其他詞。
Edmund Huey 隨後創造了一種用於在閱讀過程中跟踪眼球運動的設備。 雖然它允許 Huey 觀察讀者在閱讀時注視的位置(包括他們停在哪些詞上),但該設備非常具有乾擾性且佩戴起來不舒服。
1931 年,Earl、James 和 Carl Taylor 發明了 Ophthalmograph 和 Metronoscope——用於記錄閱讀時眼球運動的設備,並訓練人們更有效地閱讀。
多年來,由於成本高昂,眼動追踪主要用作醫學領域的研究工具。 直到 1980 年代,它才被其他領域(包括市場營銷)廣泛使用。
這時,營銷人員開始使用眼動追踪來衡量雜誌廣告的效果。 然後,在 1990 年代後期,世界上最大的廣告和營銷機構之一 EURO RSCG 開發了眼動追踪技術來衡量對網絡內容的反應。
在過去十年中,眼動追踪軟件的使用比以往任何時候都更加頻繁。 特別是在市場營銷中,它被大量用於開發有效的廣告活動和網站設計。
眼動追踪軟件和在線營銷
眾所周知,創建美觀、美觀的頁面是吸引消費者眼球不可或缺的一部分,但同樣重要的是每個組件在頁面上的位置。 無論您是創建主頁、點擊後登錄頁面還是任何其他類型的網頁,每個元素都必須巧妙而有策略地放置,以便訪問者正確注意到。
為此,了解人們如何在線閱讀內容至關重要。 通過使用眼動追踪研究,營銷人員了解到兩種最常見的設計模式是 F 模式和 Z 模式佈局。
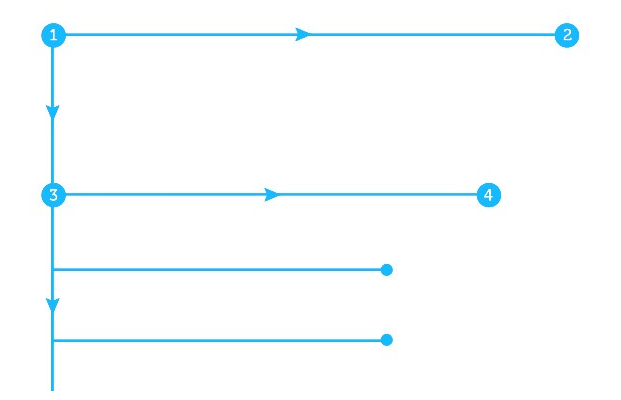
F 型佈局通常用於高度密集的網頁,在這些網頁中,人們的眼睛以 F 形甚至 E 形在網站副本和其他視覺效果上移動。

- 首先,他們掃描頁面頂部以閱讀重要的標題
- 然後,在頁面左側下方,記下數字或要點
- 接下來,再次跨過頁面閱讀副標題或粗體文本
這種模式在頁面上繼續向下延伸,當讀者在路徑上發現有趣的東西時會停下來。
這是 ServiceNow 的點擊後登錄頁面,它遵循 F 模式:
- 訪問者將首先看到粗體標題和紅色 CTA 按鈕。
- 然後他們將從頂部掃描到平板電腦上的人的圖像。
- 接下來,在頁面左側向下找到在頁面上水平延伸的編號列表。
- 最後,他們將繼續在頁面下方找到潛在客戶捕獲表單和第二個 CTA 按鈕。
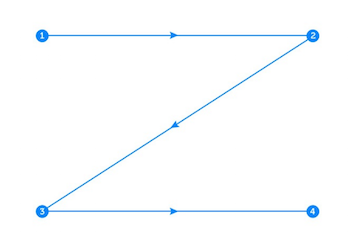
Z 模式是另一種常用的設計模式,但這個模式主要用於副本最少的頁面。 在這種情況下,最重要的元素應該以 Z 形位於頁面上,以便您可以有意識地控制觀眾眼睛移動的位置。

- 頂部水平線應突出顯示觀眾應該首先註意到的主要組件
- 對角線應包含導致號召性用語的所有關鍵信息
- 最後,底部水平線應包含 CTA
同樣,這種模式可以在頁面上繼續向下,根據需要創建盡可能多的 Z 形以顯示所有基本元素。
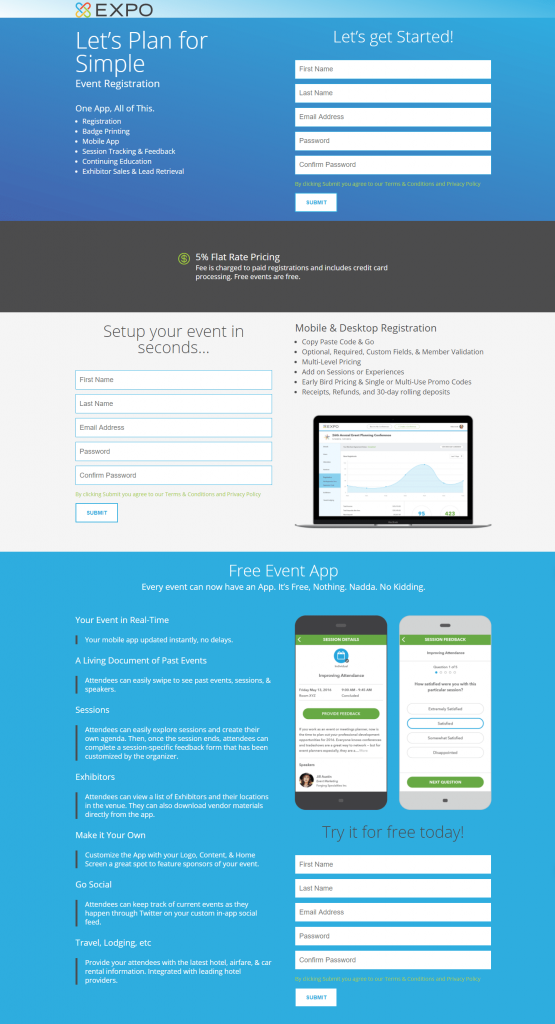
Expo Pass 創建了這個點擊後登陸頁面,整個頁面上有多個 Z 模式:

請注意 Z 路徑的每個轉折點上都有一個 CTA 按鈕,使它們對訪問者來說更加突出。
熱圖如何發揮作用?
熱圖是一種數據可視化,它使用顏色編碼系統來顯示訪問者如何與網頁交互以及在網頁上的行為。 使用熱圖獲取這些重要信息有助於營銷人員決定對哪些頁面元素進行 A/B 測試。
營銷人員常用的有幾種不同類型的熱圖:
- 鼠標移動熱圖,用於指示訪問者如何移動鼠標並將鼠標懸停在頁面的各個部分
- 單擊地圖以跟踪重要按鈕的性能,例如 CTA 按鈕
- 滾動地圖以顯示訪問者如何向下滾動網頁
- 當然,眼動追踪熱圖可以準確顯示訪問者在網頁上查看的位置
鼠標移動熱圖和眼睛跟踪熱圖之間存在很強的相關性,因為它們使用類似的技術。 主要區別之一是鼠標移動技術提供來自實際網站訪問者的數據,而眼動追踪技術提供來自在正常環境之外進行研究的樣本的數據。 考慮到這一點,重要的是要承認眼動追踪軟件提供的結果準確度接近 100%,而鼠標移動準確度約為 85-90%。

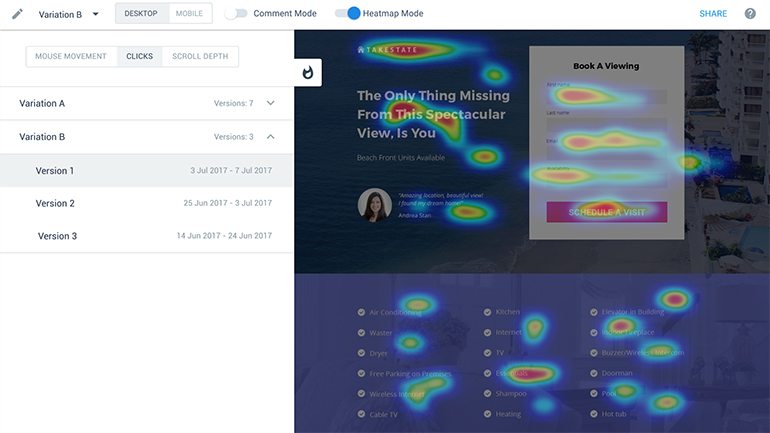
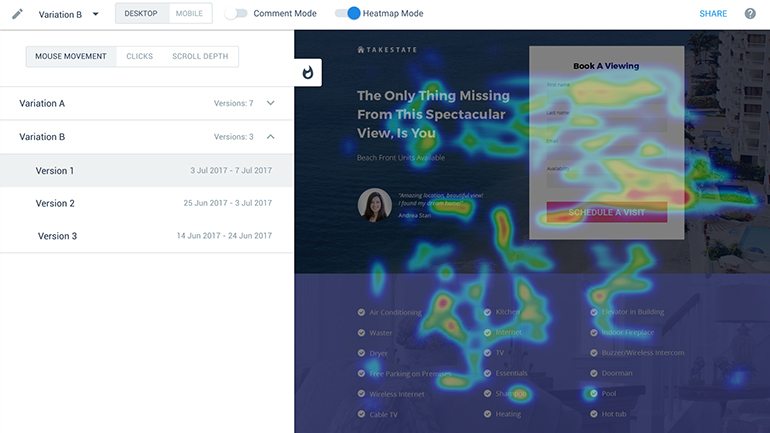
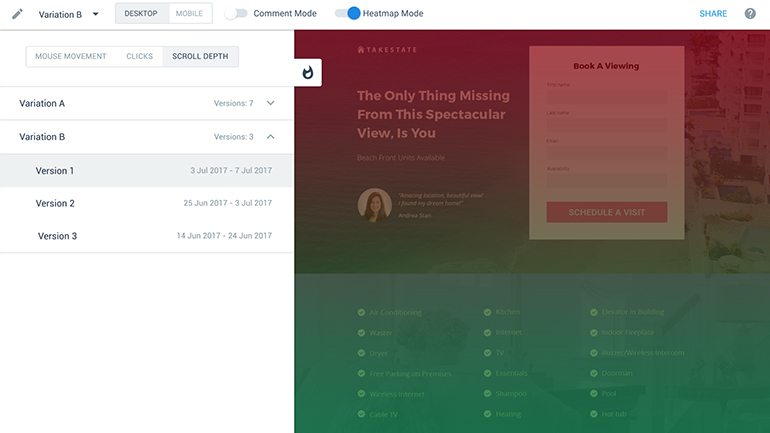
新的 Instapage Heatmap Visualizer 提供三合一跟踪功能,以提供對鼠標移動、點擊和滾動深度的洞察。
鼠標移動

點擊次數
滾動深度

現在讓我們看看眼動追踪熱圖如何能夠極大地幫助營銷人員了解他們的消費者並改進他們的在線營銷策略。
眼動追踪熱圖
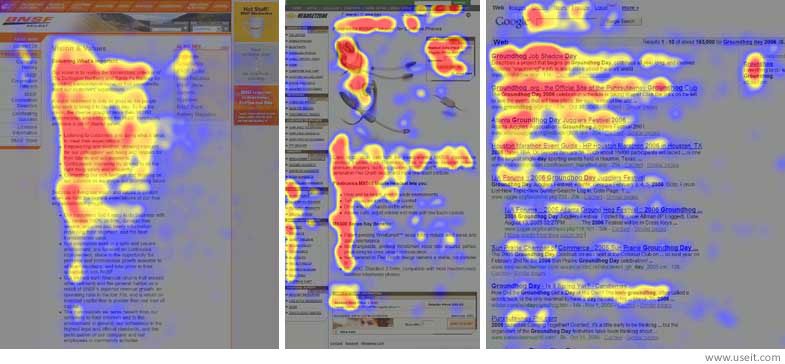
關於上面提到的 F 模式——這是佈局在眼動追踪熱圖上的樣子:

顏色鍵如下:
- 紅色 = 觀看次數最多和關注最多
- 黃色 = 一些觀點,但關注度較低
- 藍色 = 觀看次數較少且幾乎沒有固定
- 灰色 = 幾乎沒有任何觀點,也沒有註視
雖然在眼動追踪研究中經常研究 F 和 Z 模式,但在眼動追踪方面還需要考慮其他設計策略和最佳實踐。
源自眼動追踪研究的最佳實踐
借助這七個眼動追踪洞察,您可以影響訪問者將注意力集中在何處。
1. 將您最有價值的內容放在首屏
由於您通常只有 8 秒的時間來吸引訪問者的注意力,因此您必須將最重要和最有吸引力的內容放在首屏以立即吸引訪問者。
另外,正如您從下面的熱圖中看到的那樣,首屏內容獲得的關注最多:

2. 標題大而大膽
除了編寫可讀、易受影響的標題外,將標題設計得大而粗也很重要。 很簡單——標題越大越醒目,人們閱讀它的可能性就越大。
3.將副本分成小塊
人類往往不會輕易吸收大量文本。 相反,我們傾向於瀏覽網頁上的文本,只查看最容易消化的信息。
因此,最好將您的網頁內容分解成短段落或信息塊,使用標題、編號列表、要點等來引起注意。
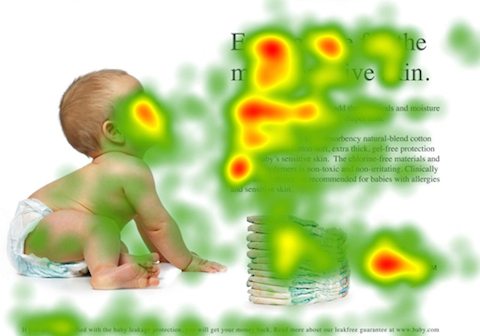
4.使用圖像實現特定目標
網頁上的圖像有多種用途。
在網上看一個人通常會引發理解、認同和信任觀眾的積極生理反應。 事實上,人臉圖像可以增加觀看次數、促進互動並降低跳出率。
圖片還會影響訪問者的視線。 幾項熱圖研究(包括下面的一項)表明,人們在瀏覽網頁時傾向於跟隨人眼的方向。

5.利用頁面的左側
研究表明,網站的左側首先被瀏覽,而且比右側更頻繁。
事實上,Web 用戶通常將大約 69% 的時間花在查看頁面的左半部分,而只花大約 30% 的時間查看右半部分。
6.利用對比
根據加州理工學院的一項神經科學研究,當消費者匆忙並承受壓力時,視覺衝擊比個人喜好更能影響他們的決定。 換句話說,當您的網站訪問者匆忙時,他們不太可能考慮自己的個人喜好,而更有可能根據對他們來說最突出的內容和他們最注意的內容做出決定。
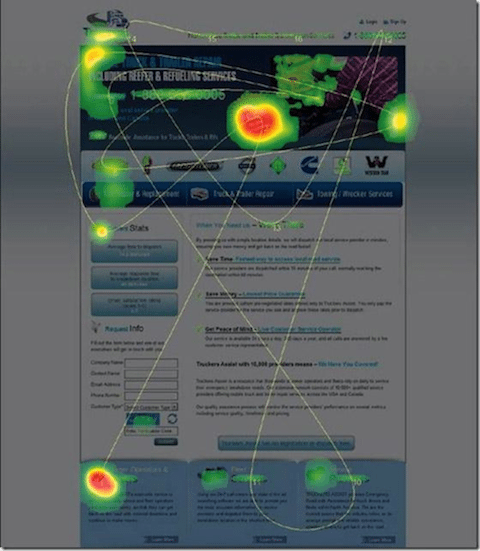
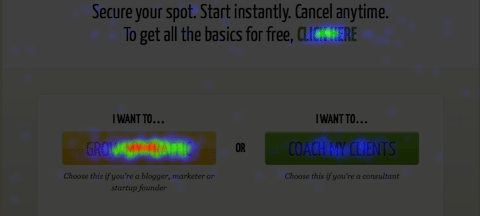
7.將CTA按鈕放在頁面底部
頁面的頂部是瀏覽量最大的部分,而底部是瀏覽量第二多的部分。 這是因為當人們在網頁上滾動時,他們傾向於直接向下滾動到底部。 當然,這是放置 CTA 按鈕的理想位置。
這張 Crazy Egg 熱圖顯示了頁面上的幾個號召性用語。 如您所見,頁面左側底部的 CTA 按鈕最受關注:

使用眼動追踪改善您的在線營銷
雖然不可能強迫消費者購買您的產品或服務,但知識就是力量。 使用眼動追踪研究和熱圖來構建您的頁面,可以更好地控制訪問者將注意力轉移到您的頁面上的位置。 這增加了他們採取行動的機會,進而可以改善您的網站、轉化率和業務。
立即註冊 Instapage Enterprise 演示。