使用 Webflow Site Builder 構建的 30 個精美網站示例 (2023)
已發表: 2023-04-25Webflow 是一種可視化的瀏覽器內網頁設計工具,它使用戶無需任何編碼即可使用 Photoshop 用戶看起來熟悉的拖放界面構建網站。 在 Webflow 中製作的網站像任何定製網站一樣工作,可以從預先存在的模板創建或從頭開始設計。
像 Squarespace 和 Wix 這樣的網站建設者對完全的初學者很有用,但對於那些擁有創建出色網站的設計技能但缺乏編碼技能的人來說,它們是有限制的。 大多數拖放式網站建設者還缺乏 WordPress 等平台的 CMS 功能。 Webflow 是彌合這些不同工具之間差距的雄心勃勃的嘗試。
Webflow 是一種可視化工具,可生成以乾淨、快速加載和響應迅速的方式正確編碼的網站。 這是不尋常的,因為拖放式可視化網站構建器因生成臃腫的代碼和加載緩慢的網站而臭名昭著。
此外,Webflow 為您的網站提供託管服務,包括暫存區和 SSL,因此您只需一個域名即可讓您的網站上線。
想試試 Webflow 嗎? 您可以根據需要免費使用該平台,只有在您準備好啟動您的網站時才需要付費。 你可以在這裡註冊。
查看可能性的最佳方法是查看一些在 Webflow 中構建的網站示例。 我們特意挑選了以下 30 個網站來展示 Webflow 平台的靈活性、強大性和創造性。
1. 水是一項人權

這個在世界水日推出的活動頁面使用大膽的動畫效果,以比靜態設計更有效的方式吸引人們注意事實和數字。
2.圓圈

Circle 是一個在線學習平台,可幫助小型企業和個體企業家了解 WordPress 和電子商務。 柔和的配色方案和引人入勝的插圖為該網站營造出一種親切、易於訪問的感覺。
3.齊克爾

Webflow 是展示 Zyrkle 的聲音和燈光製作作品的理想網站平台。 簡單的設計對全屏視頻和醒目的滾動效果產生了很大的影響。
3. 馬泰奧·法比亞尼

意大利品牌設計師 Matteo Fabbiani 使用他在 Webflow 中製作的網站的動態設計元素來反映他自己的工作流程。 他的“關於”頁面絕對值得一看,其中包含令人印象深刻的職業生涯歷史可視化時間表。
4.梅馬爾凱

美容品牌 Mermarche 展示了 Webflow 的電子商務網站功能,堅持使用樸實的調色板,並專注於字體設計,打造經典而女性化的整體外觀。
5. 田納西蘋果酒公司

似乎所有 Webflow 網站都充滿了精美的動畫和特效,但 Tennessee Cider Company 網站是一個很好的簡單品牌網站示例,它確實有效。 易於使用的購物車和顯示送貨地點的地圖使在線購物變得輕而易舉。
6.青春邏輯

Z 世代代理機構 Youth Logic 使用簡單的配色方案和復古圖形從競爭對手中脫穎而出。 微妙的滾動效果鼓勵讀者留在頁面上。 每個加載頁面上的藍色幻燈片屏幕強調品牌,使其更令人難忘。
7. 可種植

Plantible 是一家生物公司,其使命是通過植物性食品改善人類的健康和長壽。 清新的配色方案和乾淨的圖像為網站帶來現代、進步的感覺,瀏覽起來一點也不乏味
8.儀表

Webflow 是一種設計工具,但它既適用於商業網站,也適用於創意網站。 互聯網公司 Meter 使用的長滾動設計以簡潔、易於導航的設計展示了 Webflow 的動畫效果。
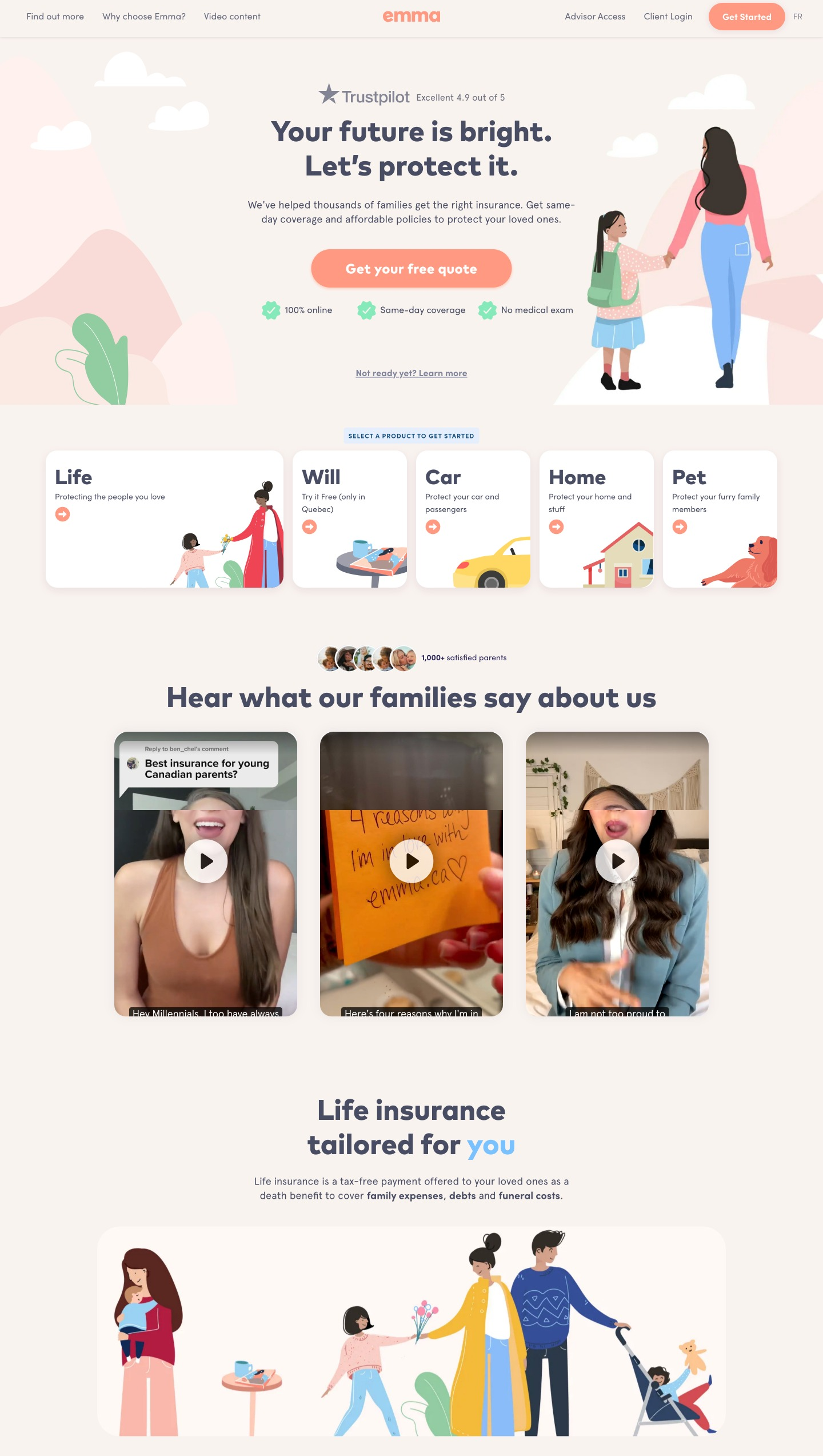
9. Emma.ca

Emma 是一家加拿大人壽保險公司,它使用 Webflow 構建和託管英語和法語版本的網站。 該網站包括一個建立在 Webflow CMS 上的嬰兒名字數據庫,以吸引來自其主要客戶群(新媽媽和準媽媽)的搜索引擎流量。
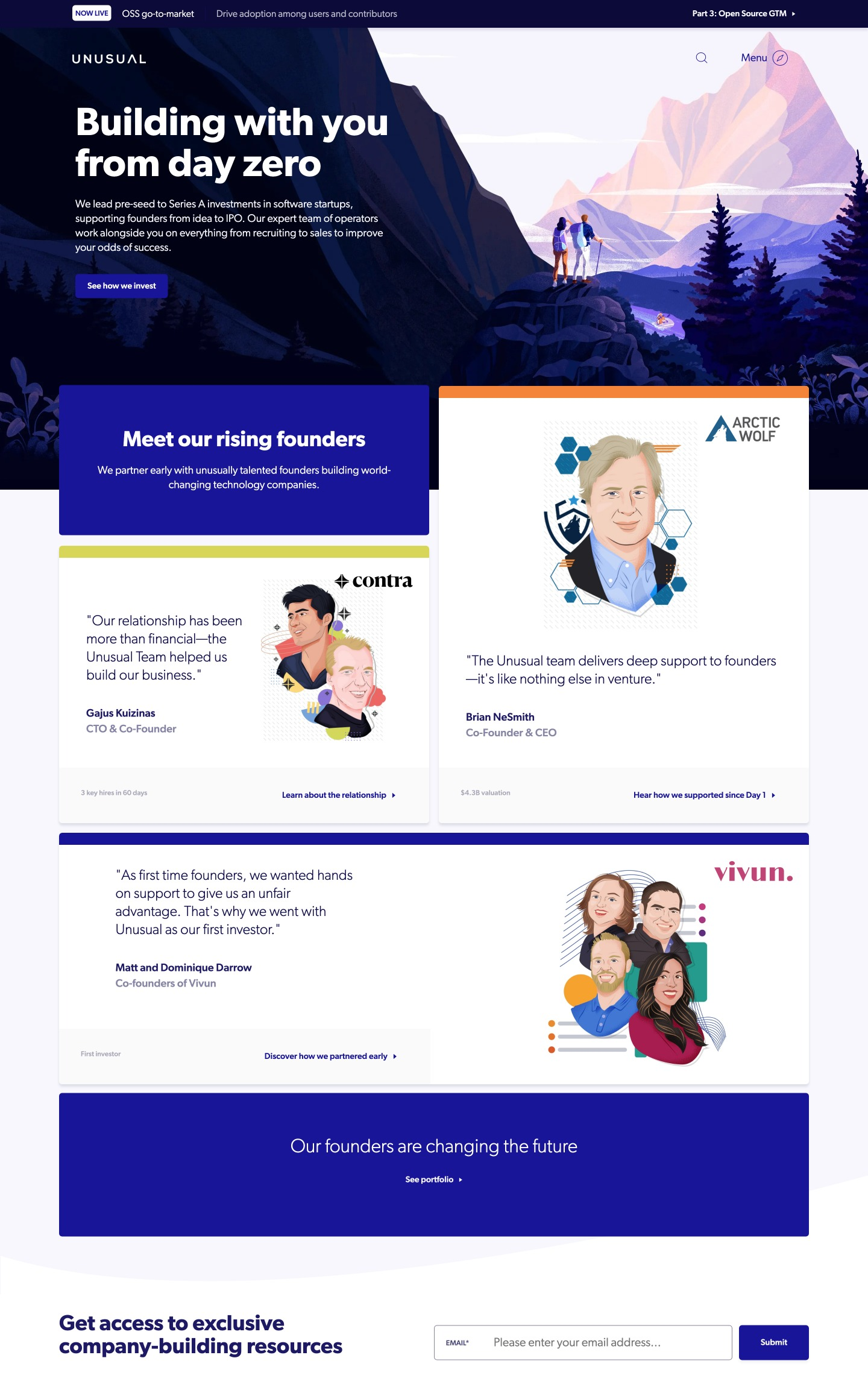
10. 不尋常的冒險

風險投資公司 Unusual Ventures 使用獨特的插圖和動畫效果,通過令人難忘的網站從競爭對手中脫穎而出,同時提供出色的用戶體驗。
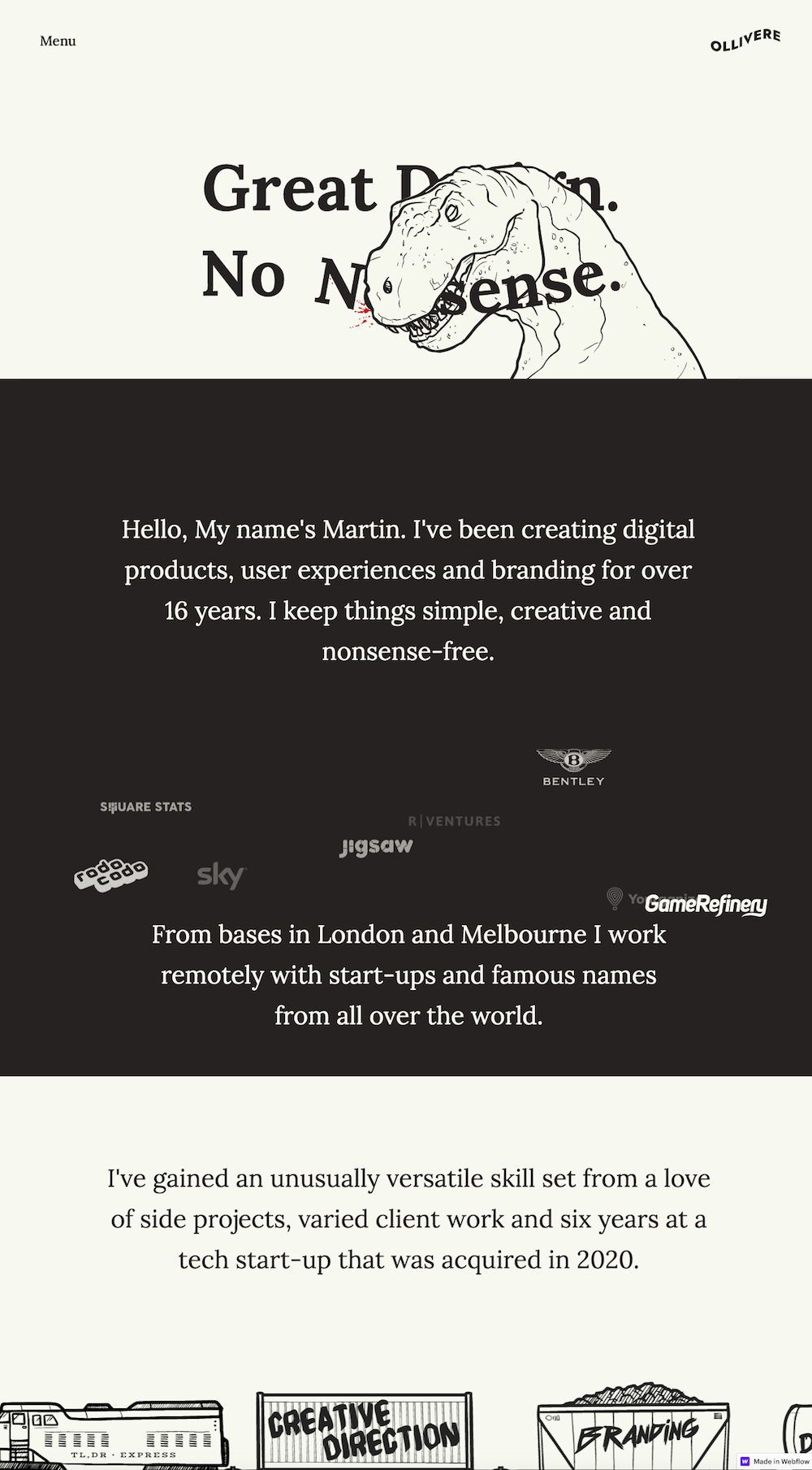
11.奧利弗

這個獨特而有趣的組合 Webflow 網站使用講故事格式的動畫滾動效果來保持較高的頁面停留時間並在競爭中脫穎而出。
12. Mack & Pouya 攝影

婚禮攝影師網站通常遵循公式化設計,但這個不是! 每個人都希望自己的婚禮獨一無二,通過用這種明亮復古的設計突出他們古怪的品牌,Mack & Pouya 使自己從其他攝影師中脫穎而出。 此 Webflow 站點還具有創新的交互式定價計算器。
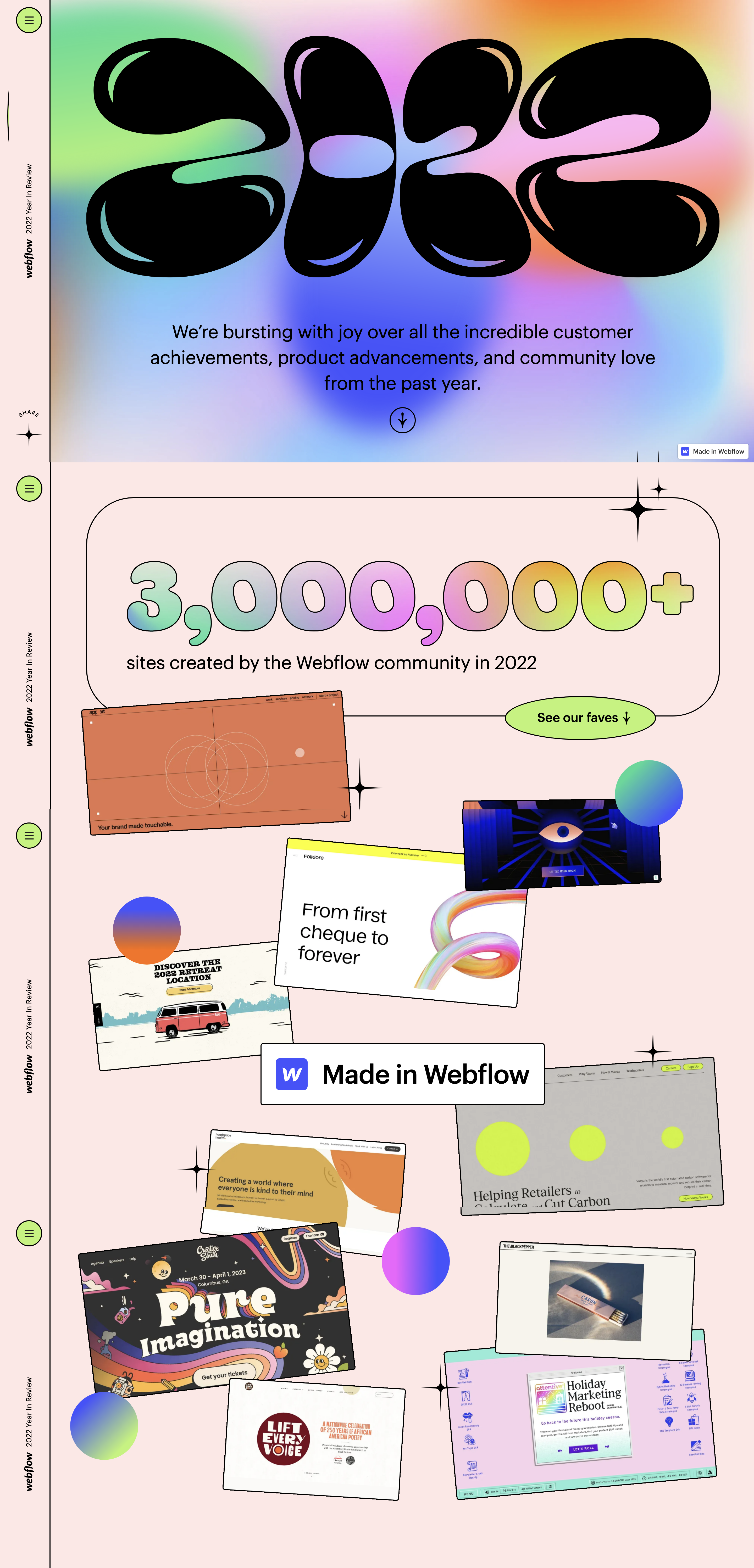
13. 2022 年的 Webflow

如果您想全面了解 Webflow 的可能性,值得查看 Webflow 團隊的這個 2022 年評論網站,其中包含最近使用 Webflow 製作的網站、迷幻色彩、懸停效果、滾動激活的動畫圖形和大量統計數據。

14.奧利奧好玩的網絡

在因 COVID-19 大流行而封鎖之初,奧利奧發起了一場惡搞廣告活動,取笑電信公司的說法。 該網站採用 Webflow 製作,有效地強化了奧利奧品牌,並通過有趣的遊戲和食譜建立了社交流量。
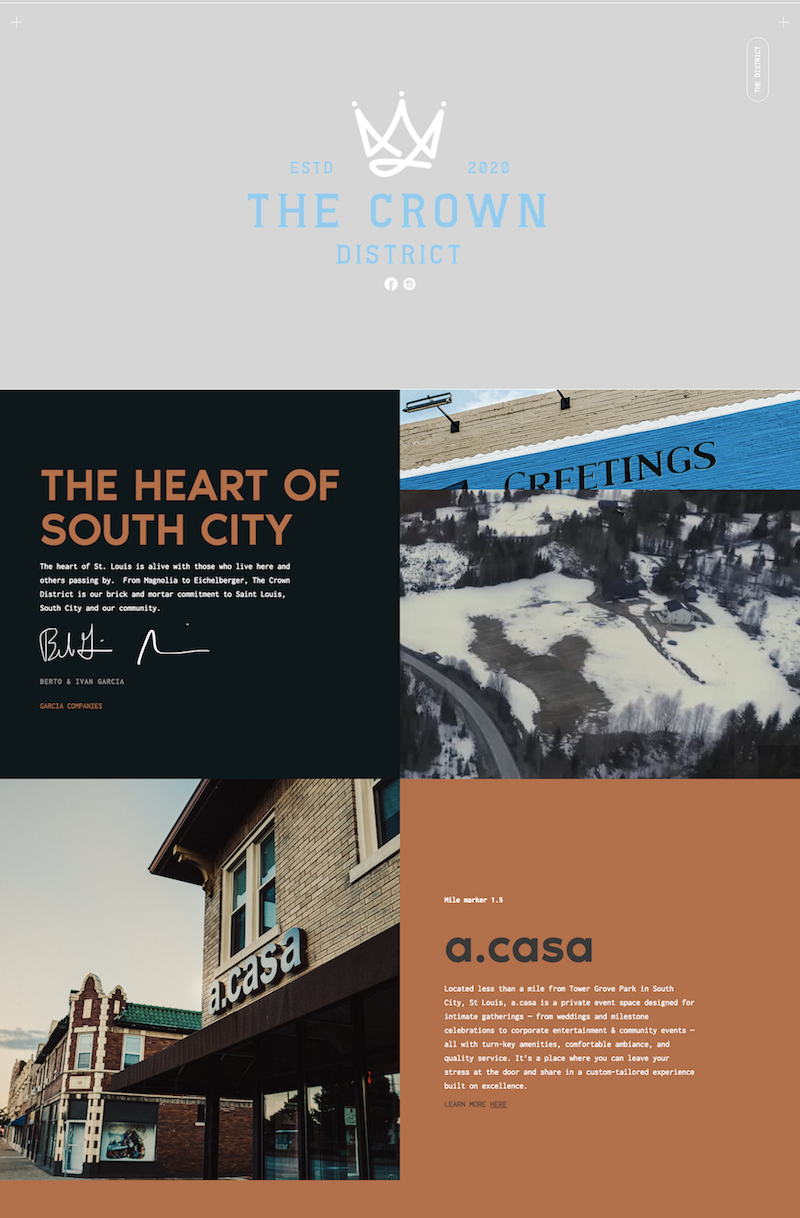
15. 皇冠區

The Crown District 利用全屏視頻和動畫文本塊來創建一個極具吸引力且吸引人探索的網站。 整個網站可以在 Webflow 後端打開,這樣你就可以看到它是如何組合在一起的。
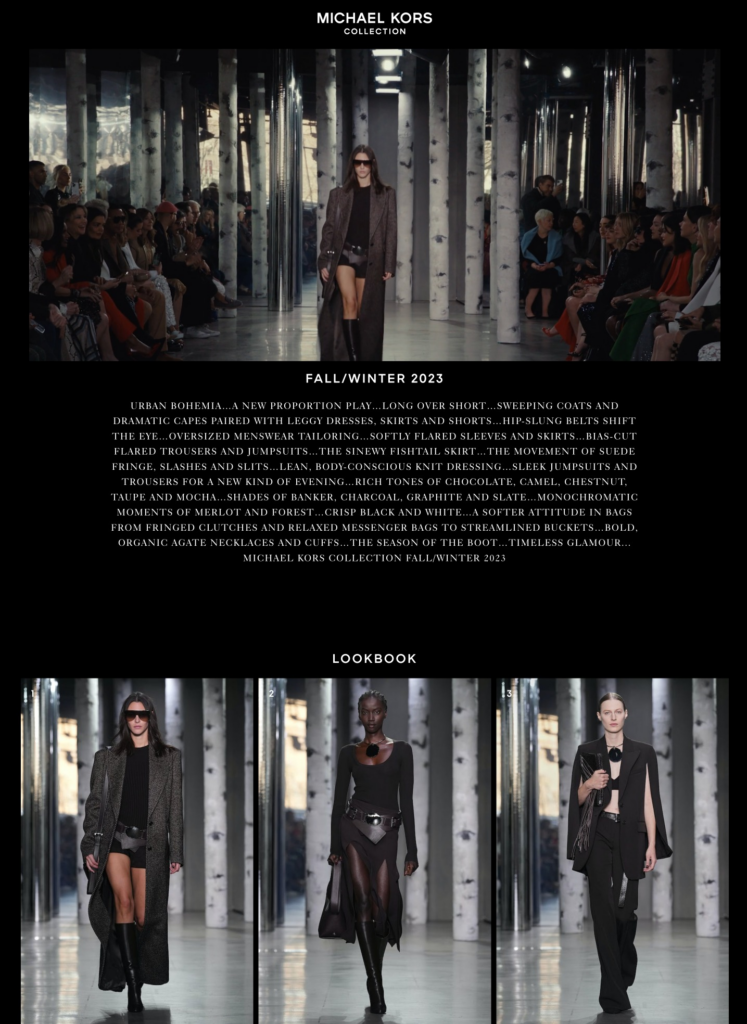
16.邁克爾科爾斯

Michael Kors 是在其官方網站上使用 Webflow 的幾個知名品牌之一。 該站點具有多種樣式的圖片庫和全屏視頻橫幅。
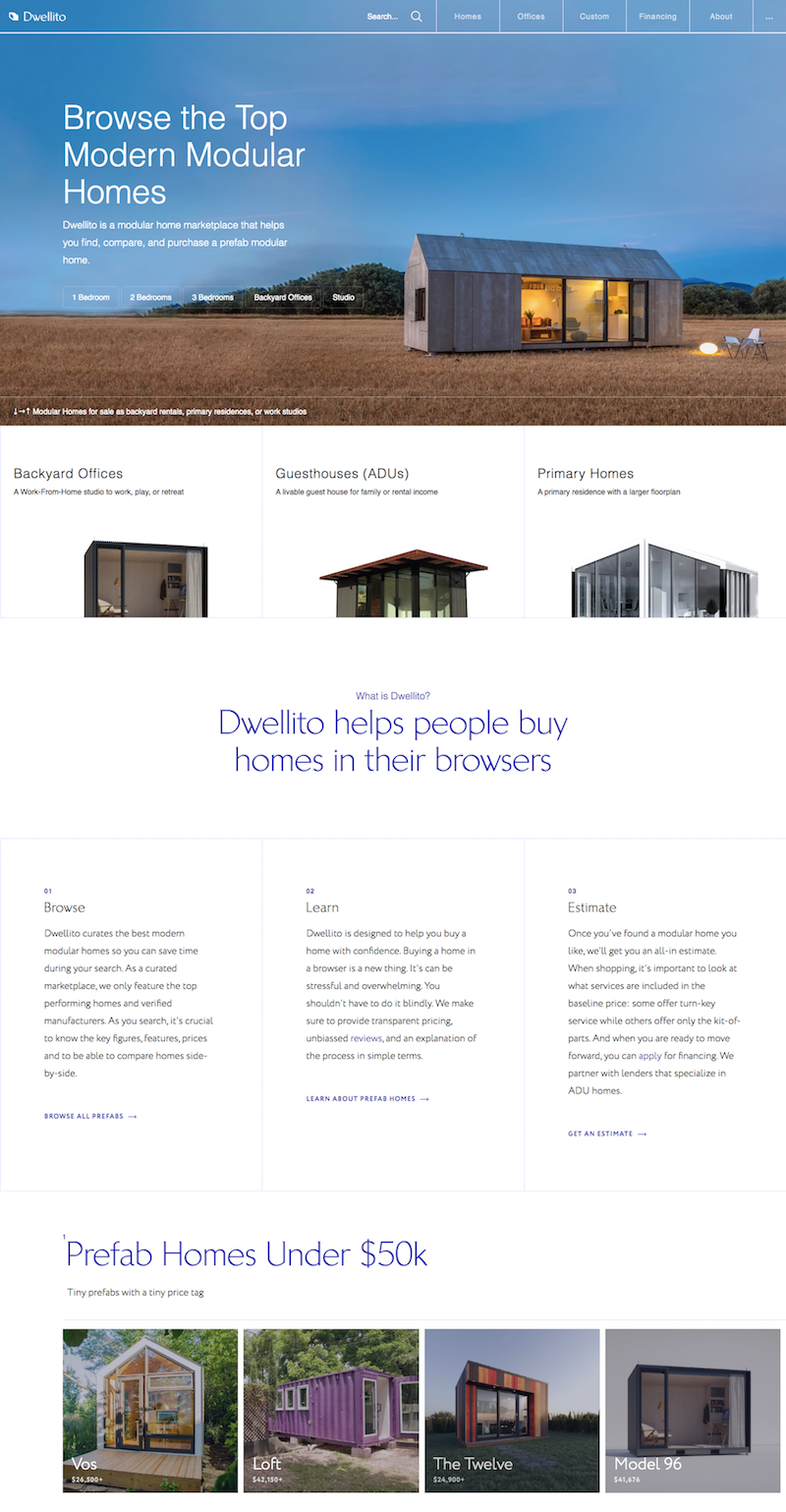
17. 德維利托

Dwellito 是預製房屋的在線市場。 該網站設計使用全屏圖像來展示他們的產品,並使用清晰簡單的基於網格的佈局進行瀏覽和購物。
18.鋼筆工具

鋼筆工具使用大膽的顏色和排版、自定義動畫光標和懸停效果使簡單和靜態的佈局更加生動。 結果非常適合其創意目標市場。
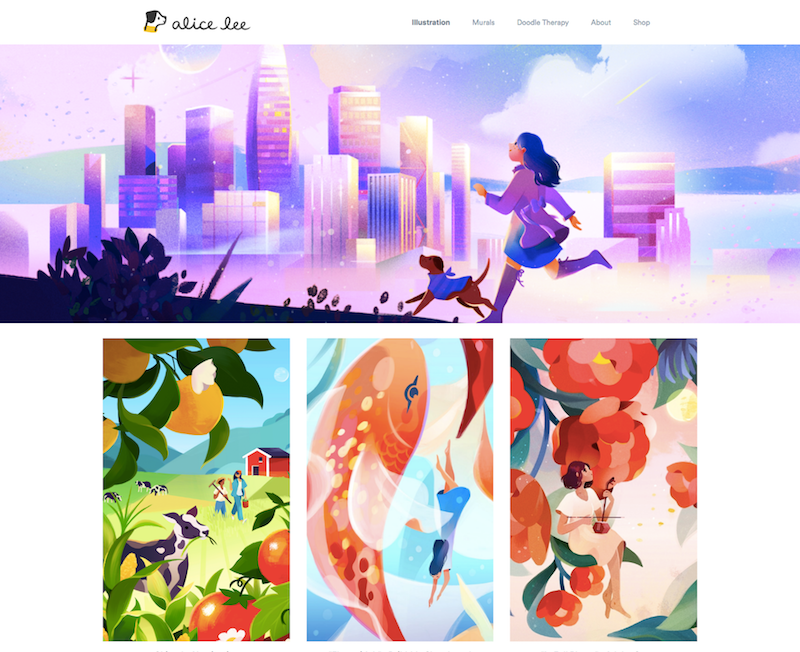
19. 愛麗絲·李

插畫家 Alice Lee 使用極簡的網站設計來吸引人們對她異想天開的作品集的關注。 主圖上的視差懸停效果可以讓用戶的注意力保持更長時間。
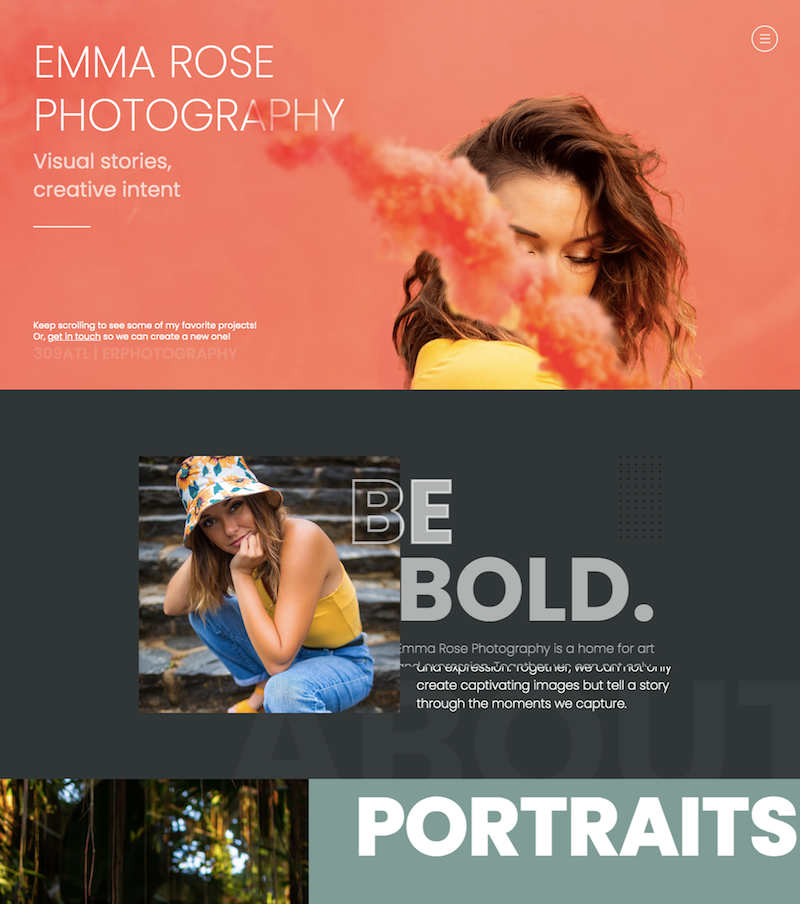
20. 艾瑪·羅斯攝影

這個 Webflow 組合設計使用分層圖像和視差滾動效果為攝影師 Emma Rose 的作品帶來生命。 一個微妙的菜單鏈接到信息頁面,而投資組合類別以粗體顏色塊顯示。
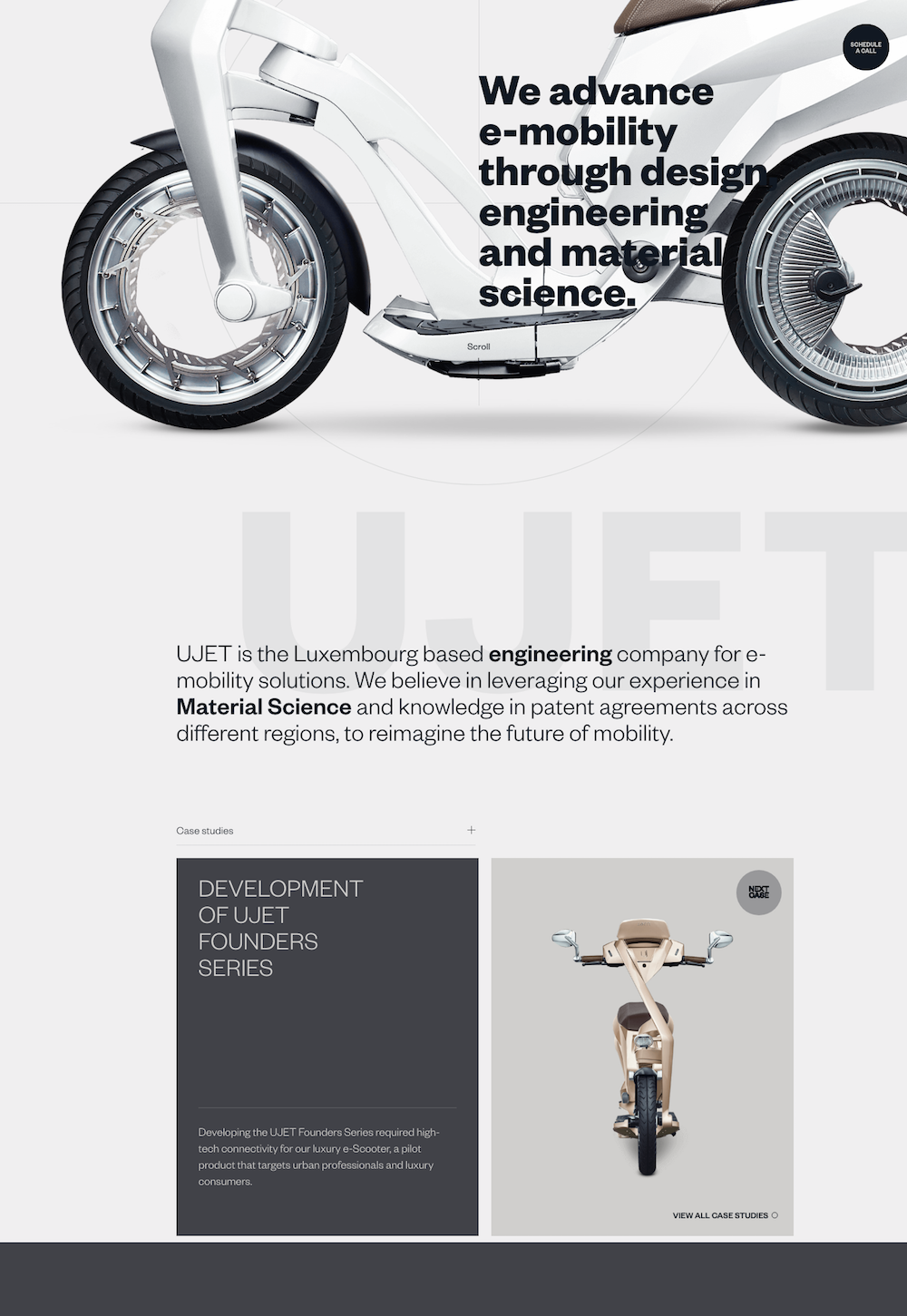
22.優捷

Webflow 的動畫和滾動效果非常適合創新滑板車品牌 Ujet 的網站。 同時,導航清晰、易於使用且始終可見。
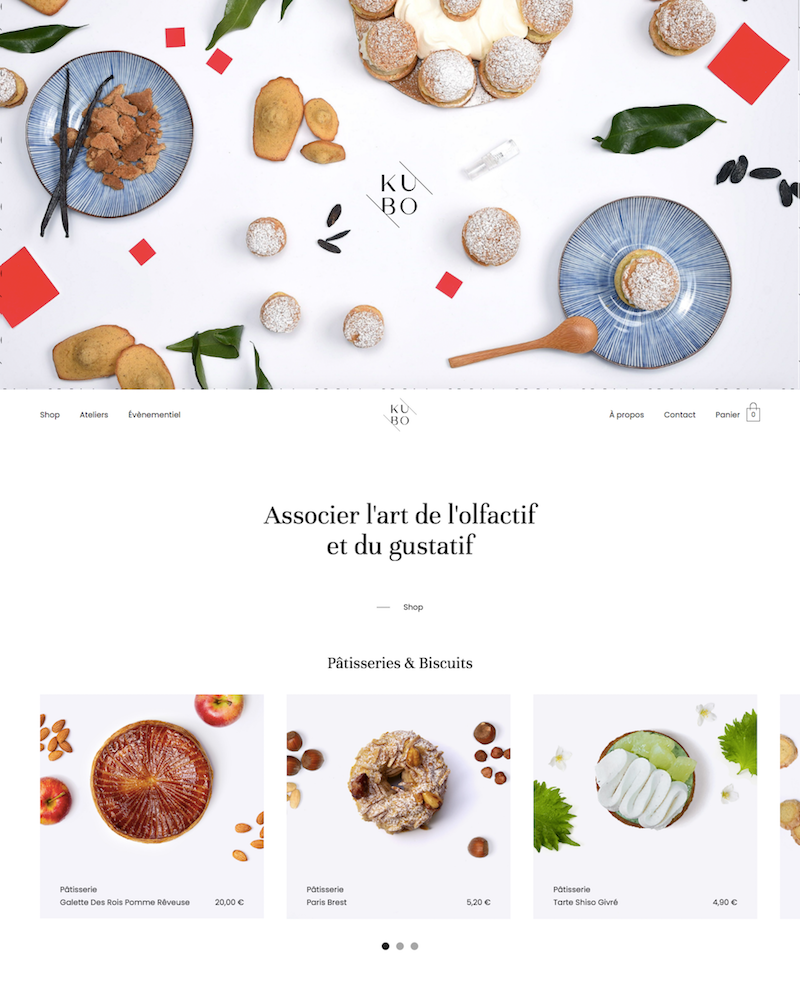
22.久保糕點店

Kubo Patisserie 使用乾淨、明亮的攝影和簡約的網站設計來創建一個引人入勝的網站,完美展示該品牌的美味蛋糕。 這個電子商務網站上的每個產品頁面都有很多想法。
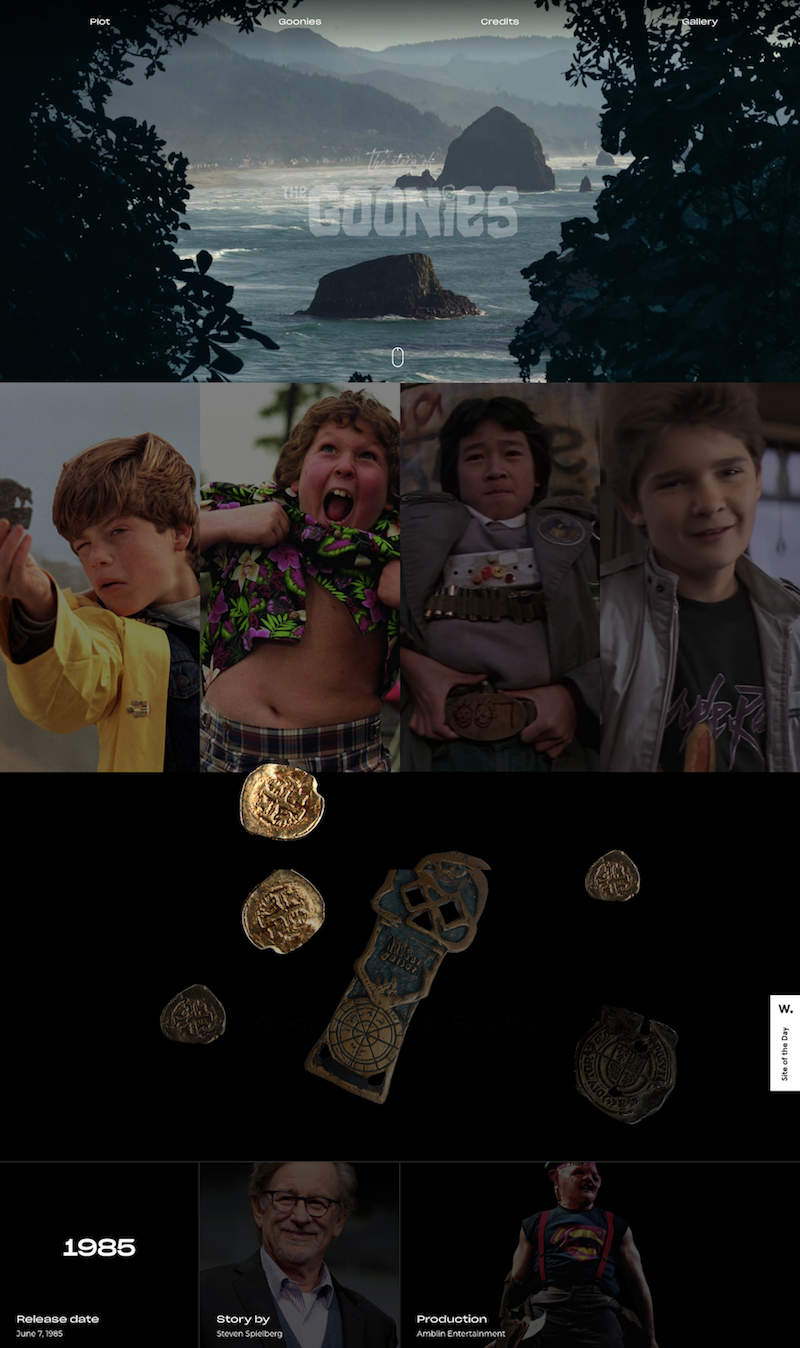
23.七寶奇謀

這個專門針對電影The Goonies的粉絲網站使用動畫和滾動效果為用戶創造完全身臨其境的體驗。
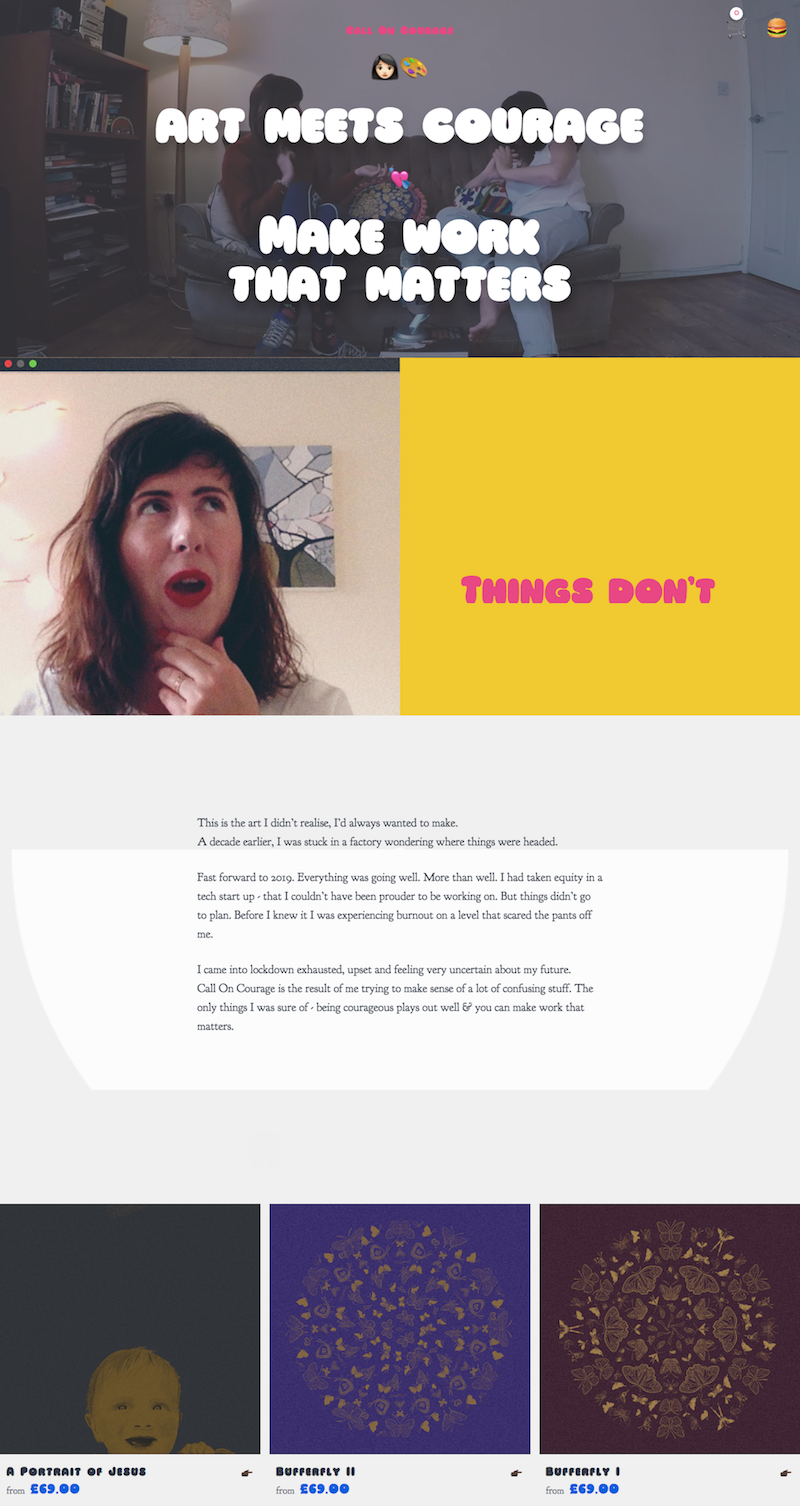
24. 鼓起勇氣

Call On Courage 部分是產品組合,部分是在線商店,巧妙地使用視頻來吸引人們對不同元素的關注。 特別有效的是帶有網站所有者談話背景視頻的“跟我說話”按鈕。
25. 神州數碼

突破網頁設計的界限,這個在烏得勒支應用科學大學宣傳商業項目的迷你網站使用視頻遊戲風格的插圖和懸停效果,為通常在標準企業中顯示的信息類型帶來樂趣和興趣佈局。
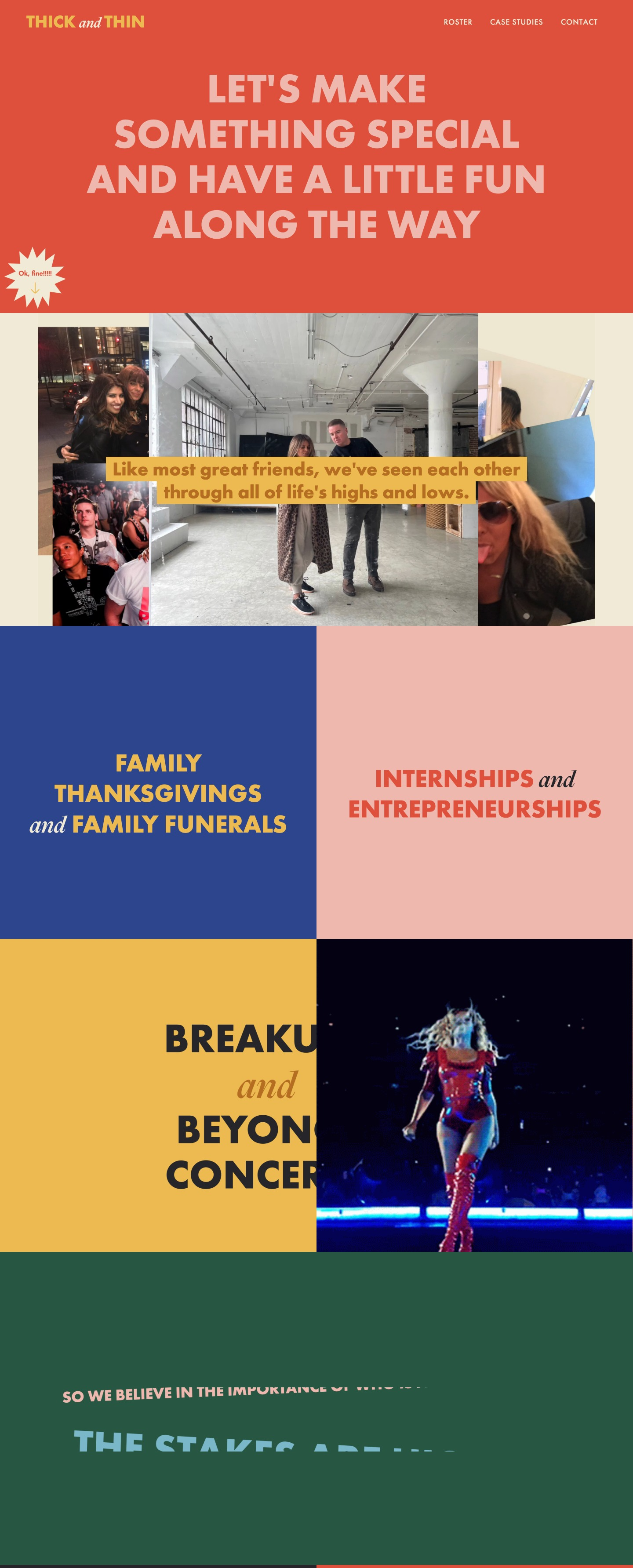
26.厚與薄

這個有趣且色彩繽紛的網站在加載時會加載全屏部分,使瀏覽該網站的體驗類似於翻閱雜誌。 有趣的動畫和視頻還可以帶來更具互動性和吸引力的體驗。
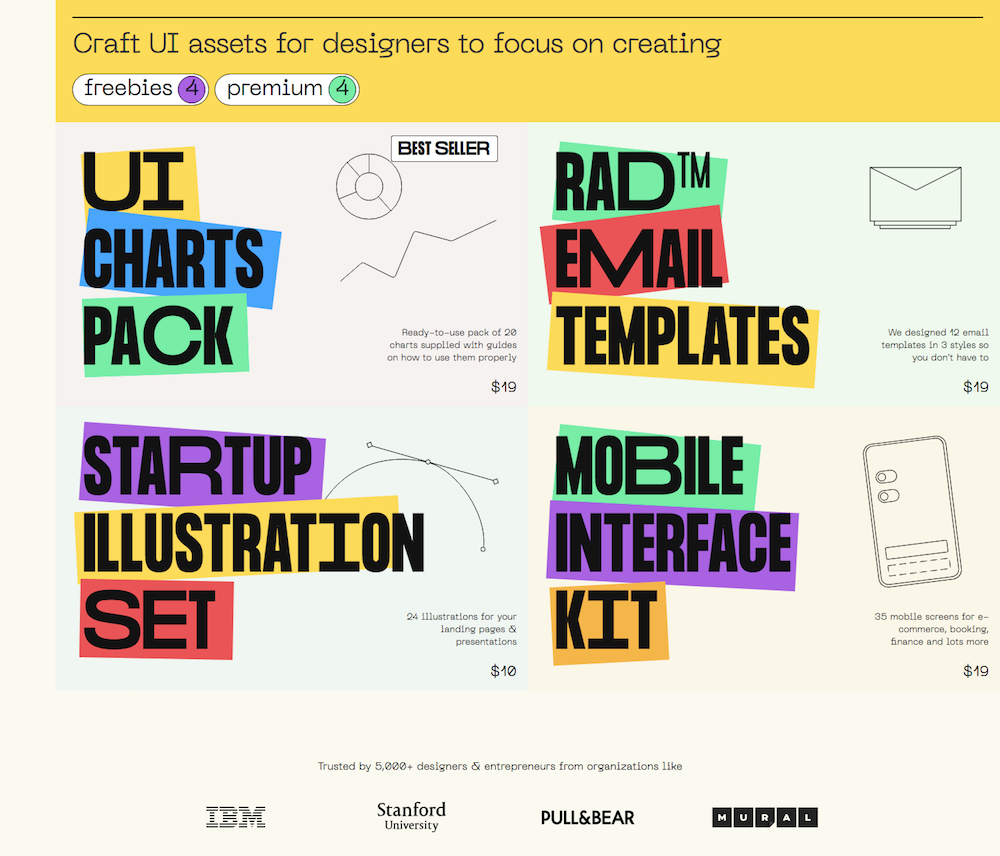
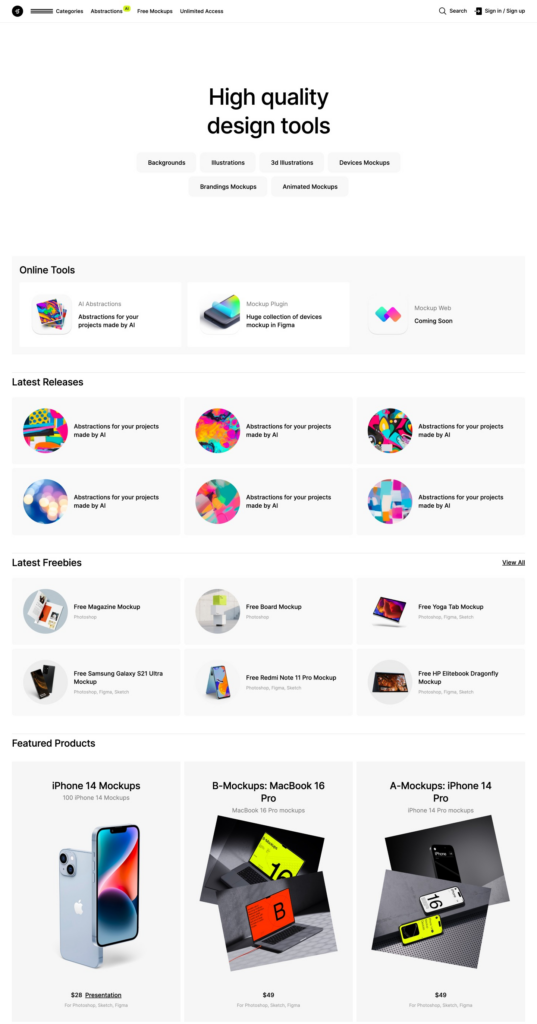
27. 圖形

這個用於模型和插圖的數字市場使用乾淨的基於網格的設計來展示其產品,沒有分散注意力的動畫或滾動效果。
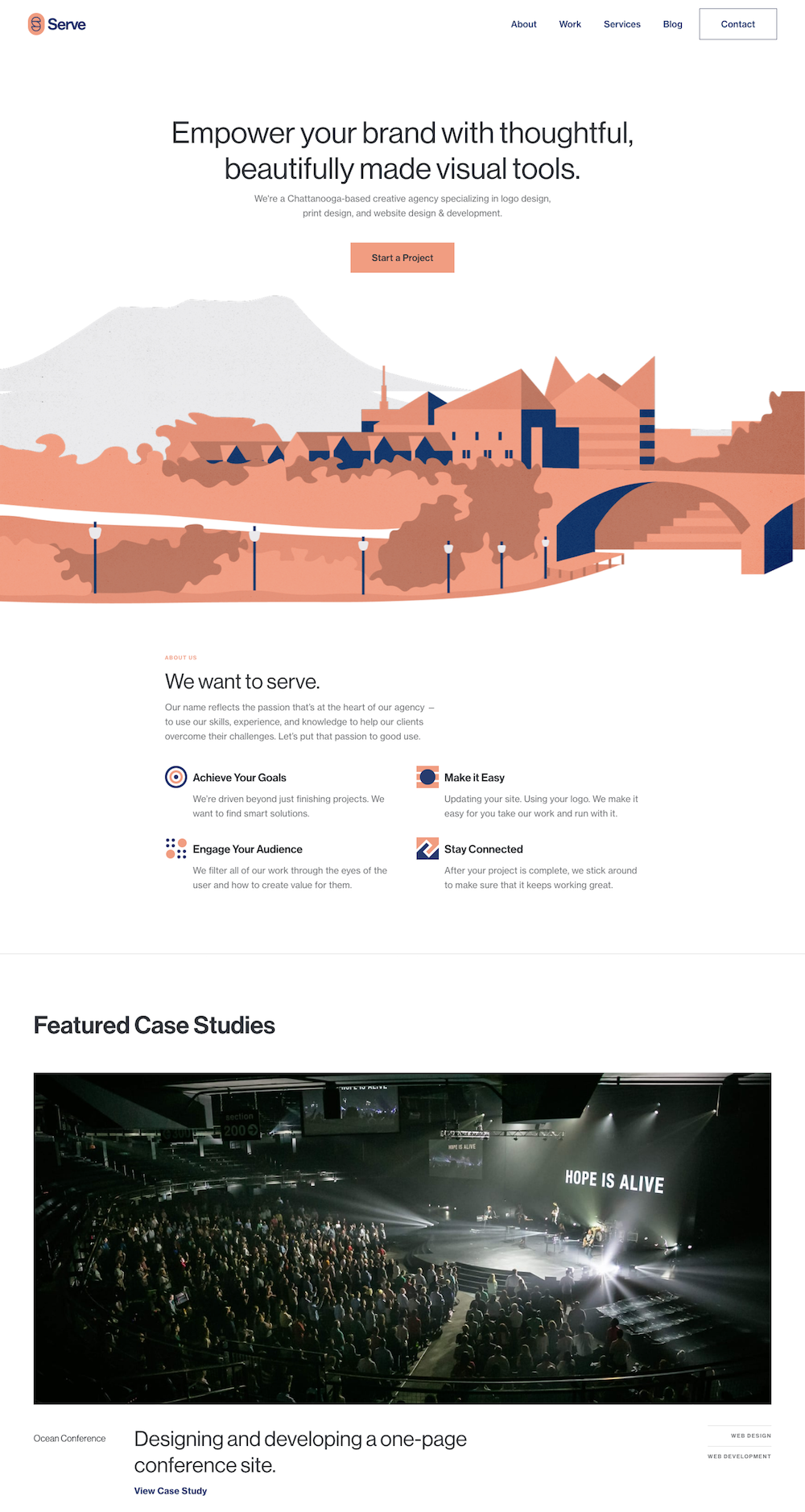
28.發球

這家印刷和網頁設計機構的網站使用具有微妙視差滾動效果的插圖,將人們的視線吸引到頁面上的特色內容。 極簡的網頁設計讓您專注於工作。
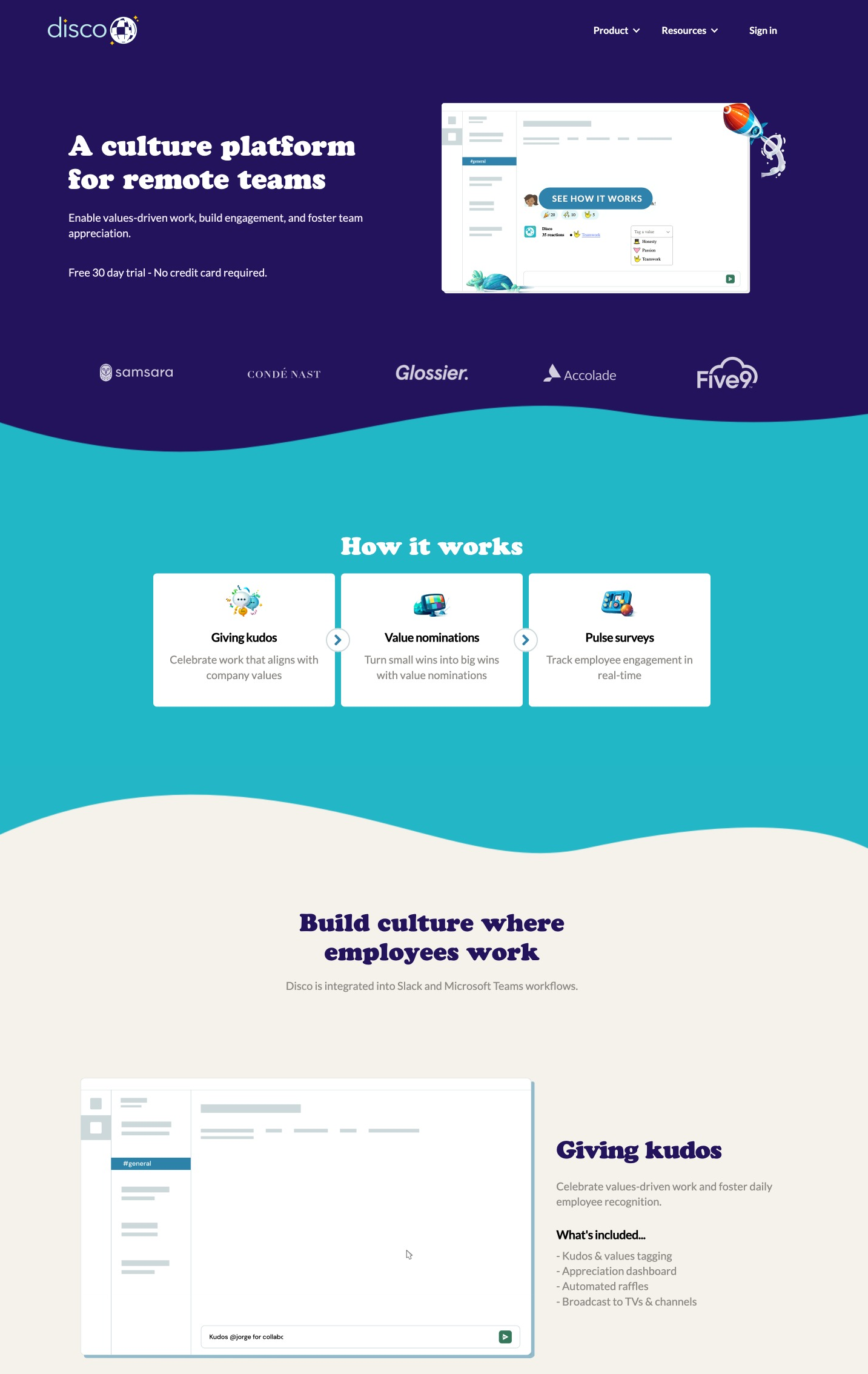
29. 迪斯科

企業文化平台 Disco 使用有趣的插圖和過渡效果為其網站注入活力。 保留的藍白配色方案和簡潔的佈局平衡了一切,因此不會顯得不成熟。
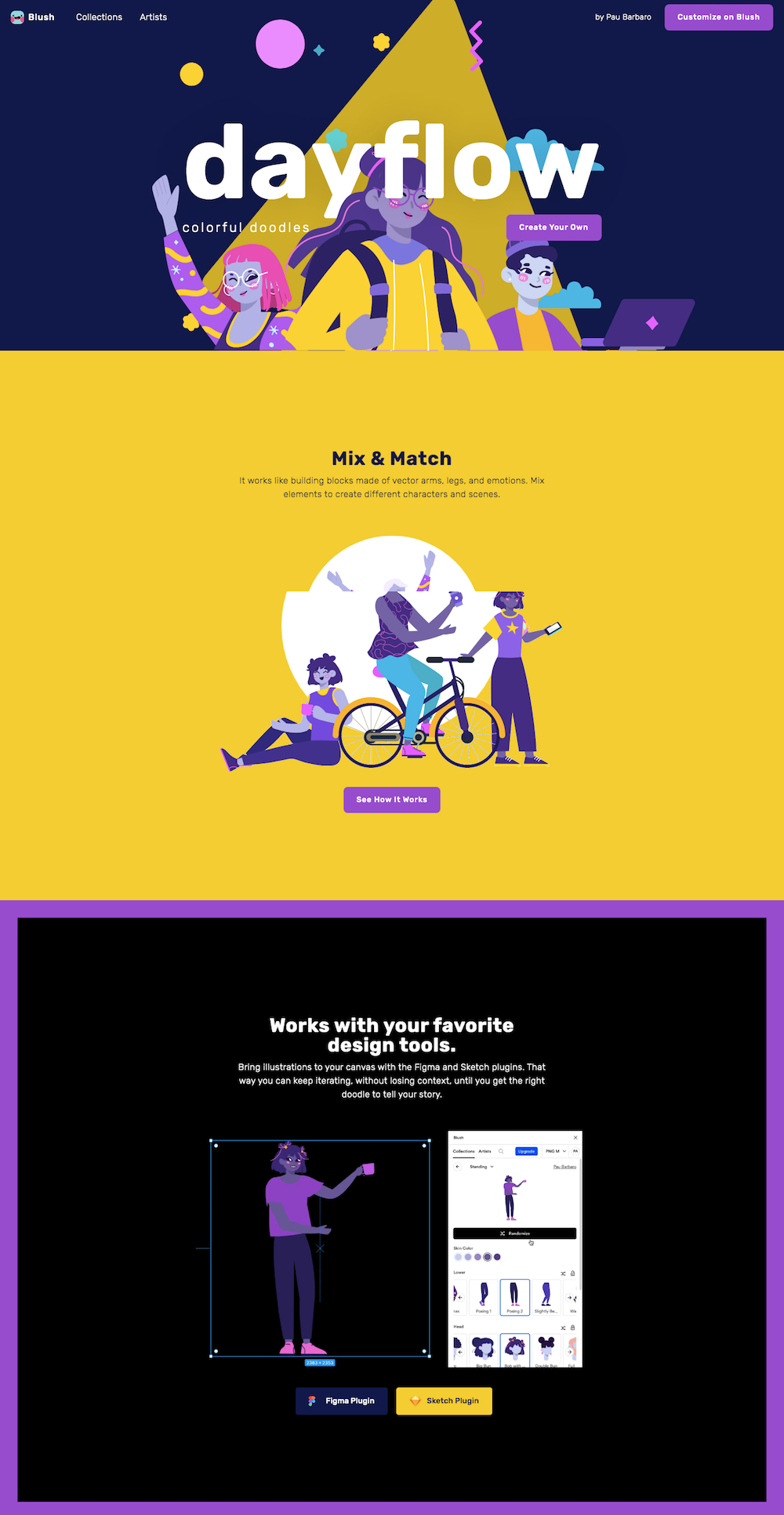
30. 日流

Dayflow 網站是 Webflow 如何完美匹配插畫家和其他創意人員的另一個例子,使他們能夠創建無需編碼技能即可展示其作品的網站。
