Elementor Review(2022 年動手實踐):它是最好的 WordPress 頁面構建器嗎?
已發表: 2022-03-29考慮在您的 WordPress 網站上使用 Elementor?
在此動手 Elementor 評論中,我將帶您了解 Elementor 必須提供的所有內容,以幫助您就它是否是滿足您需求的正確工具做出明智的決定。
劇透警告——我認為 Elementor 是目前最好的 WordPress 頁面構建器之一,所以我已經可以告訴你,這通常是一個積極的 Elementor 評論。
還值得指出的是,我並不是唯一一個這樣認為的人——根據 WordPress.org,Elementor 被用於超過 400 萬個 WordPress 網站,同時在超過 4,900 條評論中保持了令人難以置信的 4.9 星評級(滿分 5 星)。
在這篇評論中,我希望解釋它為何如此受歡迎,以便您決定它是否適合您。 為了幫助您做出決定,我將介紹以下內容:
- Elementor 及其功能的基本介紹。
- Elementor 界面及其工作原理的實踐之旅。
- 10 個出色的 Elementor 功能有助於解釋其受歡迎程度。
- 您應該使用免費版本還是為 Elementor Pro 付費。
讓我們深入研究,以便您可以立即開始構建您的網站。
Elementor 評論:您的介紹
Elementor 是WordPress 的拖放式可視頁面構建器插件。
基本上,它允許您在處理網站的實時視覺預覽時使用拖放操作設計複雜的頁面。 這種方法有幾個好處:
- 您不需要任何技術知識來構建漂亮的頁面。
- 無需在後端編輯器和實時預覽之間來回切換——您可以在訪問者看到的相同視圖上工作。
- 您不僅限於 WordPress 塊編輯器。
- 當您想編輯文本時,只需單擊並在頁面的實時預覽中輸入。
在構建頁面時,您將獲得大量:
- 小部件——把它們想像成內容塊。 例如,文本是小部件,圖像是小部件,按鈕是小部件等。
- 設計選項——對於您設計中的每個內容元素,您將獲得一組詳細的設置來控制其外觀。
- 佈局選項——您可以根據需要使用盡可能多的“部分”和“列”來構建完美的佈局。
您的所有設計都是響應式的,這意味著它們在所有設備上看起來都很棒。 您還可以獲得一些設置,讓您可以更改您的設計在特定設備上的外觀。
但是您可以使用 Elementor 來設計帖子和頁面……
如果您升級到 Elementor Pro,您還可以使用相同的可視化拖放界面進行設計:
- 您的整個主題,包括頁眉、頁腳和內容模板。
- WooCommerce 商店,包括單一產品和商店頁面。
- 彈出窗口,您可以在網站的任何位置顯示。
Elementor 界面的工作原理
在我們 Elementor 評論的這一部分中,我只想向您介紹 Elementor 界面的工作原理。 這將在下一節中為您提供一些背景信息,我將在其中挑選出 Elementor 中一些最獨特的功能。
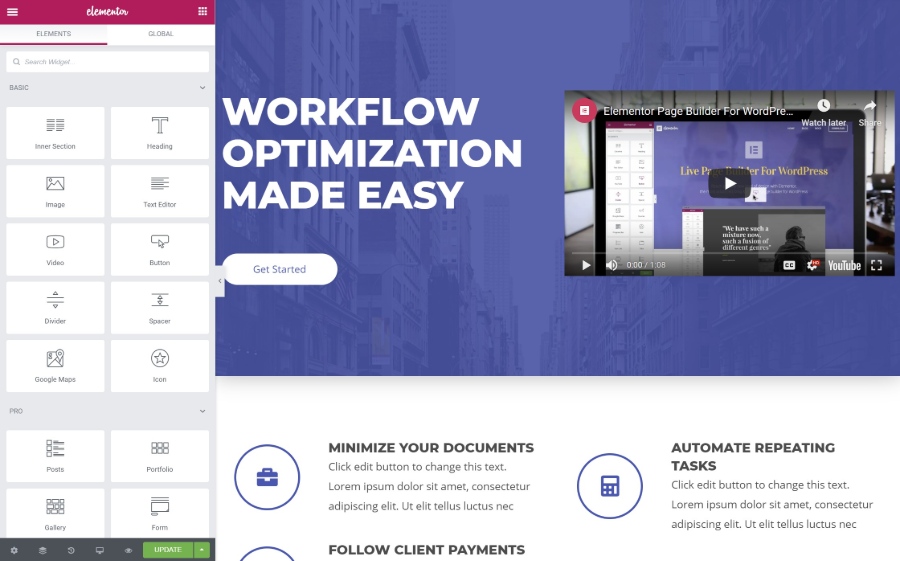
打開 Elementor 編輯器時,您會在右側看到設計的視覺預覽,在左側看到側邊欄:
- 視覺預覽- 這是您創建佈局的地方。 您可以根據需要拖放內容元素。
- 側邊欄——您可以在此處添加新元素、自定義頁面上的現有元素以及訪問其他 Elementor 設置。

要添加新的內容元素(稱為小部件),您只需將其從側邊欄拖到設計的實時預覽中即可。 您還可以使用拖放在您的設計中移動元素。 如果您想編輯文本,只需單擊視覺預覽並開始輸入。
要排列小部件,您會得到兩個佈局塊:
- 部分——這基本上是一排。
- Columns - 列將一個部分分成不同的垂直部分
您將小部件放置在部分和列中。
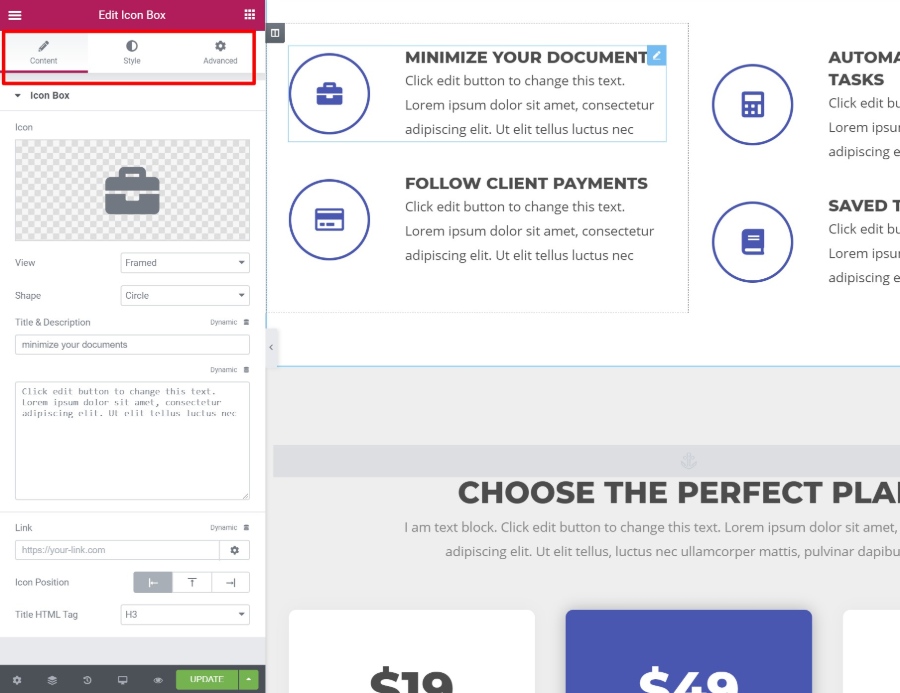
如果您單擊小部件、部分或列,則會在側邊欄中打開其設置。 在這裡您可以控制設計、間距、內容等。
設置分為三個選項卡:

這就是您對 Elementor 界面的快速指南。 現在,讓我們深入研究一些特定功能以完成我們的 Elementor 評論......
使 Elementor 在競爭中脫穎而出的 10 個功能
雖然我發現 Elementor 的界面流暢且無故障,但有很多可視化的拖放式 WordPress 頁面構建器插件,所以我認為這並不是讓 Elementor 真正脫穎而出的原因。
但是,Elementor 在很多領域都超越了競爭對手,這就是為什麼它已經發展到在超過 300 萬個 WordPress 網站上使用的原因。
讓我們來看看這些突出的功能......
1. 使用一些最詳細的樣式選項構建定制設計
簡而言之,Elementor 為您提供了比大多數其他 WordPress 頁面構建器更多的樣式和設計設置。
當然,您可以進行基本的調整,如顏色、字體、間距等。
但隨後 Elementor 為您提供了大量高級選項,尤其是 Elementor Pro。 例如:
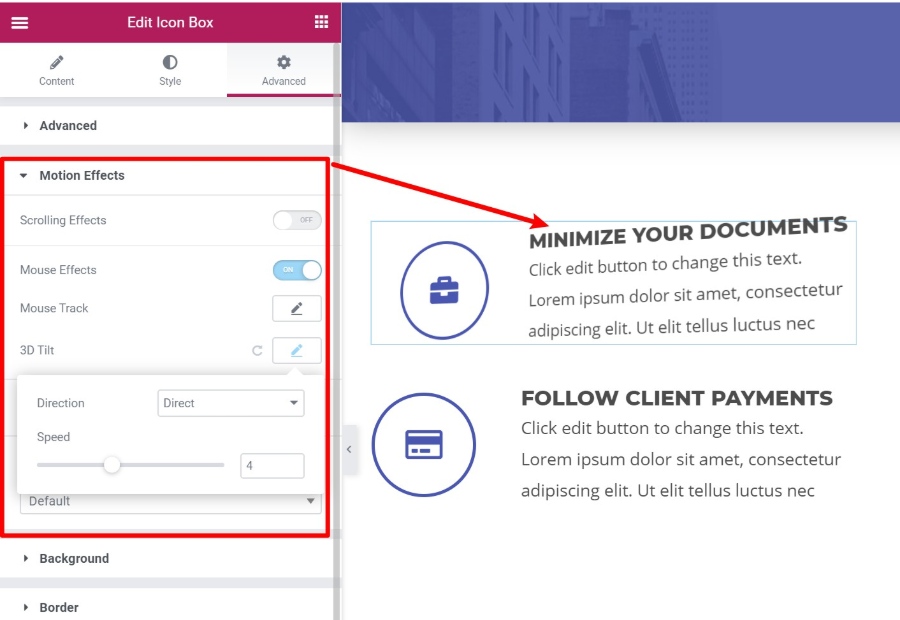
- 運動效果- 創建引人注目的動畫,如鼠標跟踪或 3D 傾斜。 您還可以實現滾動效果,如視差滾動或旋轉。
- 自定義定位——將元素放置在頁面上的任何位置——您不再受制於部分/列佈局。
- 形狀分隔線 - 創建整齊的形狀分隔線來分解部分。
如果內置設置還不夠,Elementor Pro 還允許您將自定義 CSS 直接添加到單個元素。

在上面的示例中,當用戶在其周圍移動鼠標時, Minimize Your Documents框將字面上“傾斜”。 它非常酷,可以讓您構建一些真正獨特的交互式設計。
2.從大量內容元素(小部件)中進行選擇
除了設計設置之外,當涉及到可以使用的內容元素時,您還可以獲得很多選項,尤其是使用 Elementor Pro。
使用 Elementor Pro,您將可以訪問 60 多個小部件,涵蓋從社交圖標到定價表、登錄表單、其他表單、滑塊、帖子網格等的所有內容。
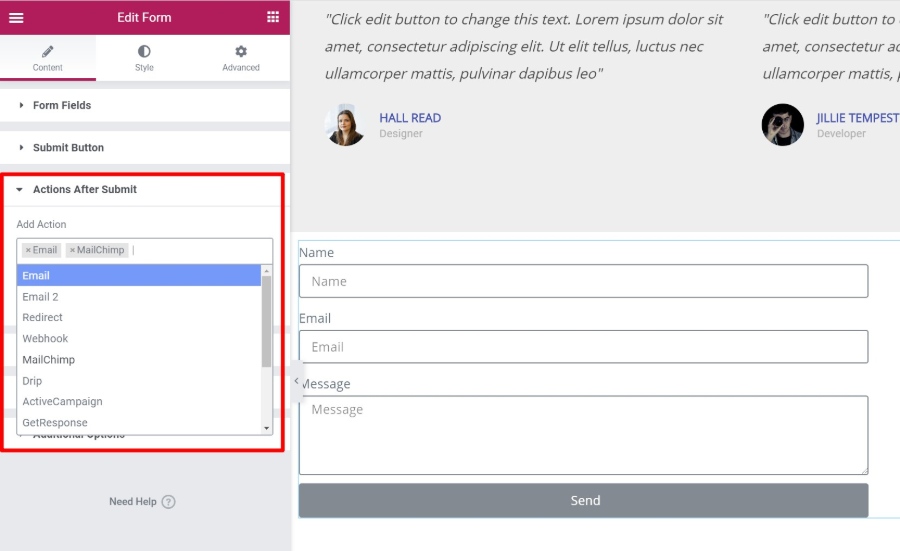
最通用的小部件之一是表單小部件,它可以完全取代聯繫表單插件。
它使您可以使用任意數量的字段構建自己的自定義表單。 但它真正強大的地方在於它的集成。 您可以將表單連接到:
- 扎皮爾
- 一些流行的電子郵件營銷服務
- Slack 或 Discord 在您的聊天中獲取通知

3. 使用方便的編輯器功能節省時間
大多數 WordPress 頁面構建器都提供可視化的拖放界面,但它們中的大多數不如 Elementor 方便。
請看,Elementor 包含一些獨特的功能,可以幫助您更快地構建頁面。
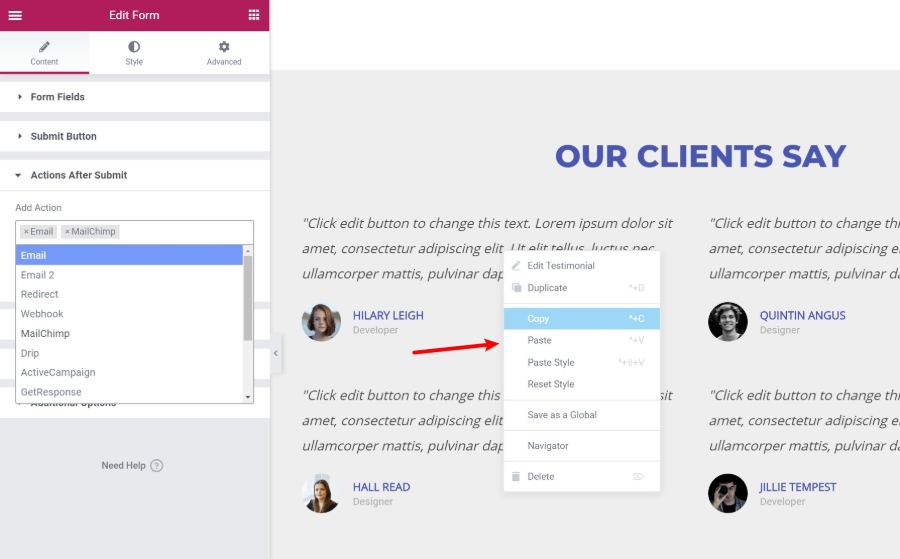
首先,有很少的頁面構建器提供的右鍵單擊支持。 您可以右鍵單擊任何元素以復制它或在不同元素之間複製和粘貼樣式:

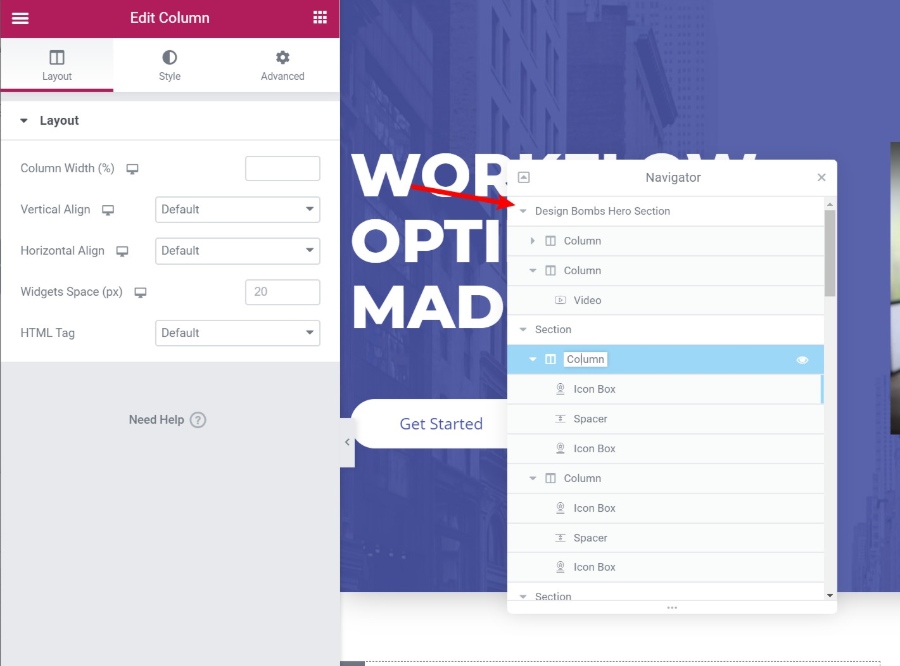
還有一個導航器工具可以幫助您在頁面上的元素之間快速移動。 您甚至可以重命名元素,以便更快地找到它們:

當您處理複雜的設計時,這非常有用。
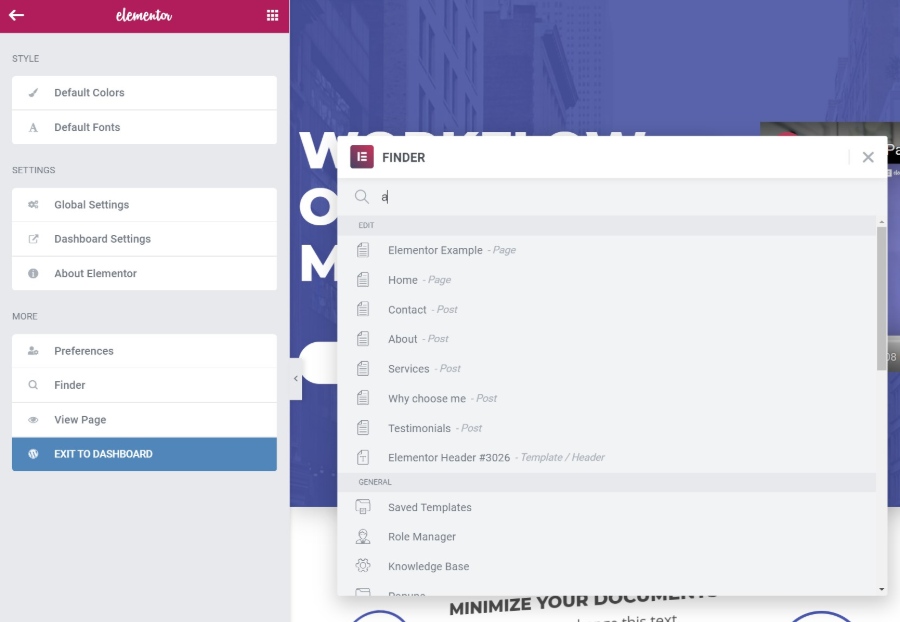
最後,如果您使用 Elementor 構建整個網站,內置的Finder工具可以讓您輕鬆在所有單獨的 Elementor 設計和模板之間快速跳轉,而無需離開 Elementor 界面:

4. 控制內容的響應式設計
如今,在移動設備上瀏覽 Internet 的人比在台式機上瀏覽的人多,因此無論人們如何瀏覽,您的設計看起來都很棒很重要。
首先 - 您的所有 Elementor 設計默認情況下都是響應式的,因此您無需擔心這一點。
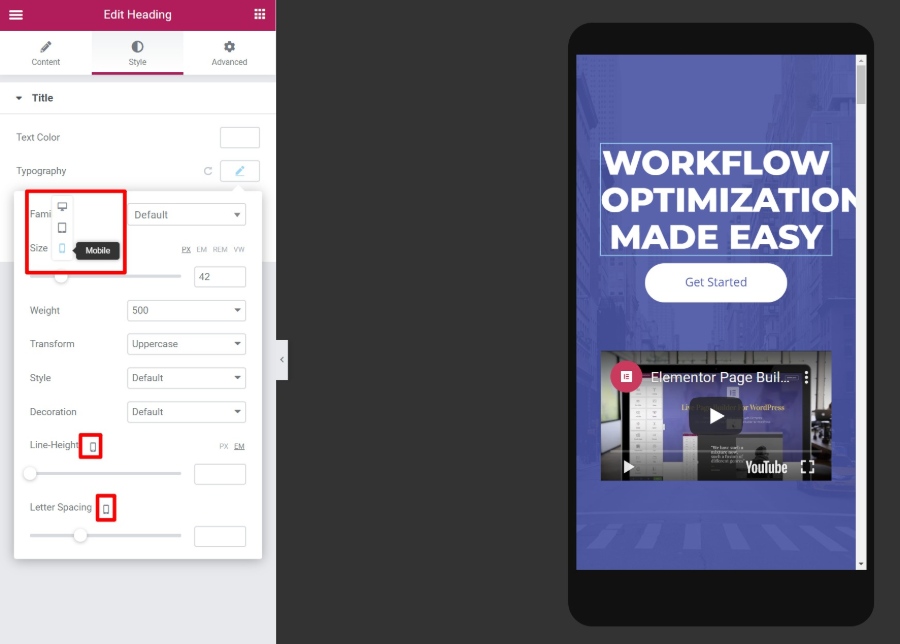
但是,如果您想更好地控制響應式設計的工作方式,Elementor 會為您提供詳細的控制,讓您可以根據用戶的設備應用不同的設置。 您還可以獲得方便的預覽工具,以查看您的設計在不同設備上的外觀:

5.導入預製模板以節省時間
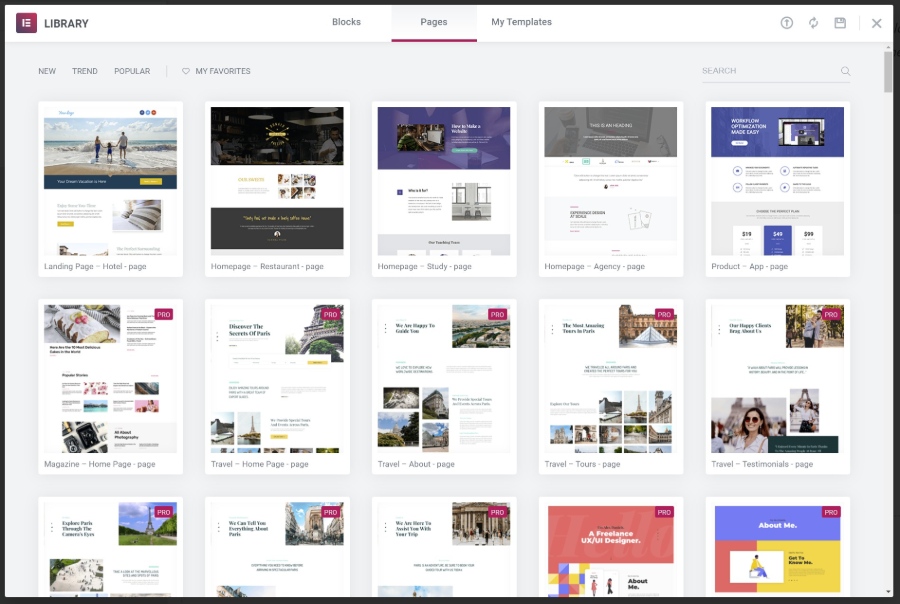
有時,您可能不想從頭開始構建設計。 為了節省您的時間,Elementor 附帶了數百個可導入的模板。 模板分為兩類:
- 頁面模板- 已完成,準備就緒的設計。 您需要做的就是編輯內容。
- 塊模板– 頁面特定部分的模板。 您可以混合搭配它們以創建有凝聚力的設計。

6.創建全局小部件以在多個頁面上重用
如果您需要在多個頁面中重複使用相同的設計,例如選擇加入的表單模板,您可以將其保存為全局小部件。
全局小部件的巧妙之處在於,只要您更新一次,該更改將自動應用到您使用全局小部件的所有位置。

7. 使用拖放設計您的整個主題(包括動態內容)
現在,讓我們回顧一下 Elementor Pro 中的一些功能,這些功能將 Elementor 從一個頁面構建器轉變為一個完整的主題構建器。
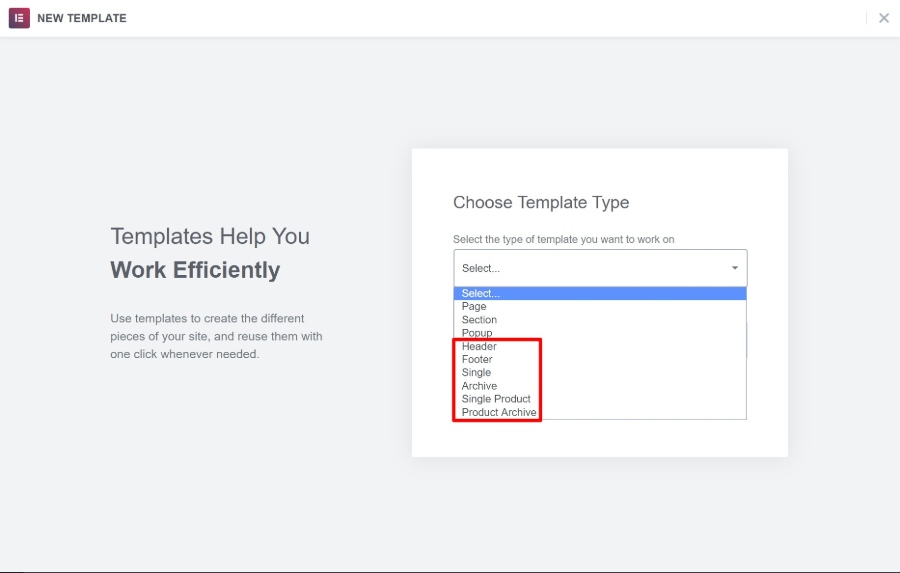
首先,有 Elementor Theme Builder 本身。 使用 Theme Builder,您可以設計整個主題,包括:
- 標頭
- 頁腳
- 存檔模板
- 單個帖子模板

從本質上講,這完全消除了對“傳統”WordPress 主題的需求。 Elementor 團隊甚至創建了自己的名為 Hello 的輕量級主題,旨在提供最低限度的必要條件,以便您可以使用 Elementor Theme Builder 構建其他所有內容。
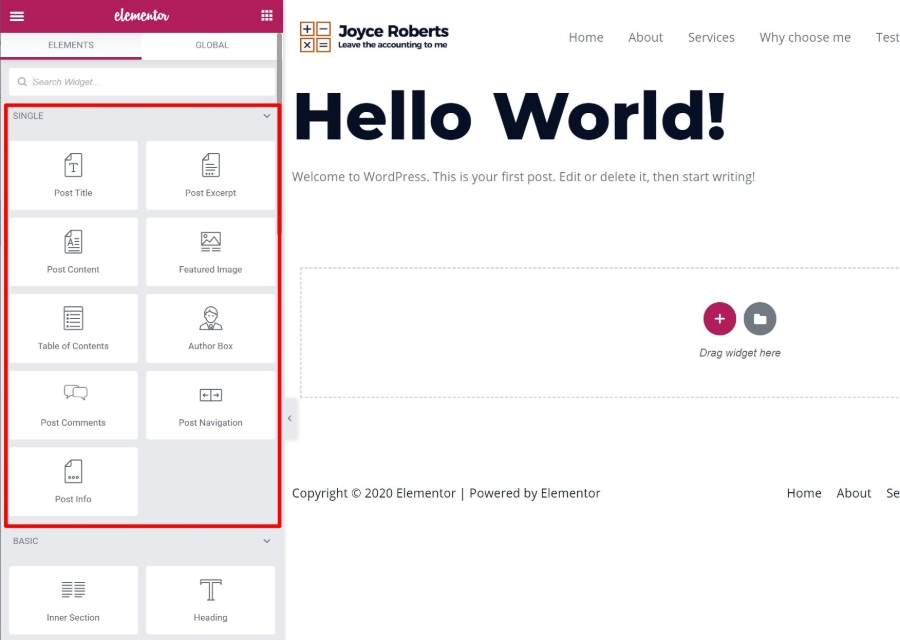
當您打開 Theme Builder 時,您將獲得同樣熟悉的 Elementor 界面,以及一些適用於您正在構建的任何類型模板的專用小部件:

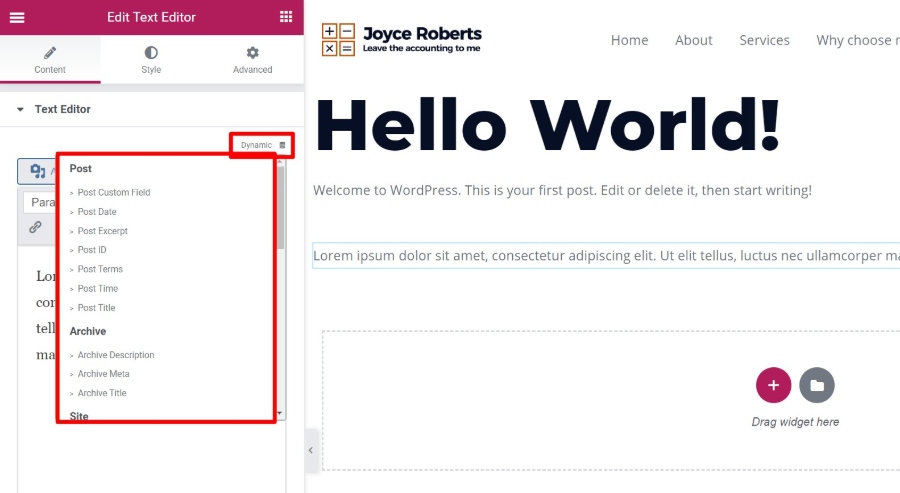
與 Theme Builder 相關的另一個強大功能是 Elementor 的動態內容選項。 使用此功能,您可以使用您使用 ACF、Pod 或工具集添加的自定義字段中的內容動態填充小部件的內容:

這可以幫助您真正利用 WordPress 作為完整 CMS 的功能。
例如,您可以使用自定義字段創建自定義帖子類型,然後使用 Elementor 為所有這些信息設計模板——無需代碼。
8. 通過拖放設計您的整個 WooCommerce 商店
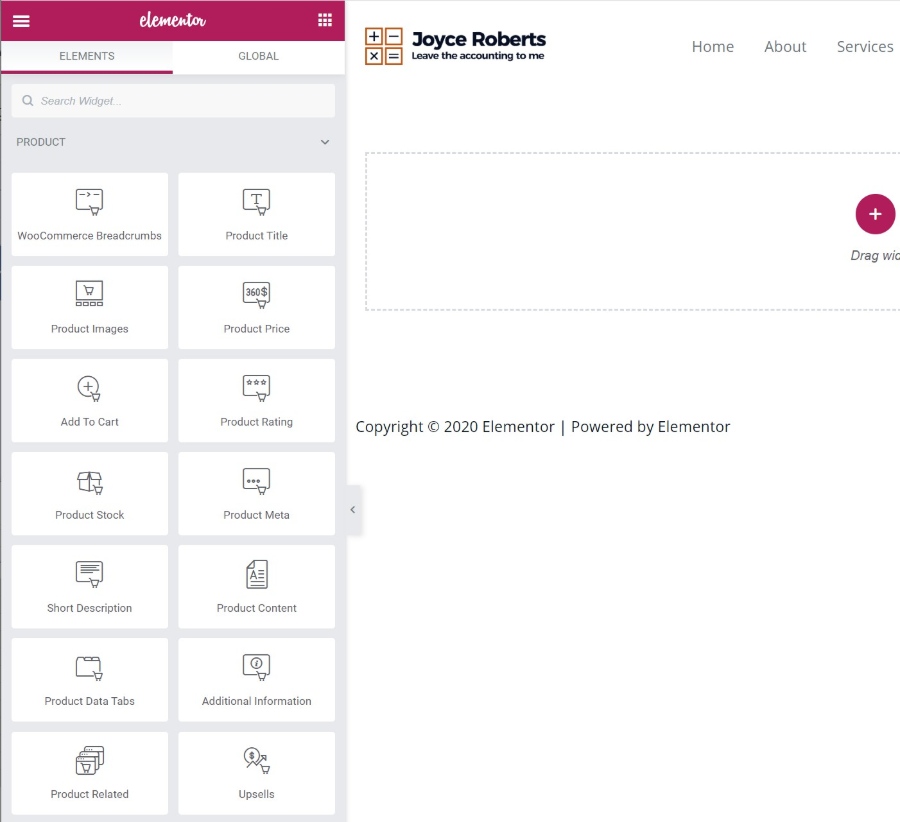
如果您使用的是 WooCommerce,您可以將相同的概念應用到您的單個產品和商店頁面,並使用 WooCommerce 內容的專用小部件。
您將獲得從產品標題到價格、添加到購物車按鈕、追加銷售等所有內容的專用小部件:

9. 使用完整的 Elementor 界面構建靈活的彈出窗口
如果帖子、頁面、主題模板和 WooCommerce 商店對您來說還不夠,Elementor 還有一個竅門:
彈出窗口。
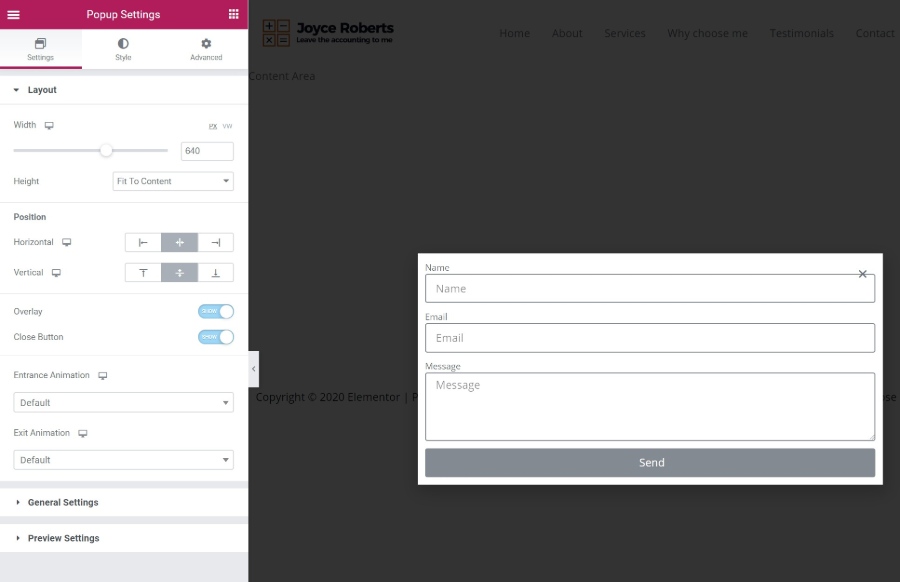
是的,您可以使用相同的 Elementor 界面來構建各種彈出窗口並將它們顯示在您網站的任何位置。
這裡的巧妙之處在於您可以在彈出窗口中使用完整的 Elementor 小部件數組,因此您可以創建:
- 帶有表單小部件的電子郵件選擇加入彈出窗口,並將它們直接連接到您的電子郵件營銷服務。
- 使用登錄小部件的登錄彈出窗口。
- 使用共享按鈕小部件的社交共享按鈕彈出窗口。
可能性幾乎是無窮無盡的!

您還可以將彈出窗口放置在不同的位置以創建:
- “常規”彈出窗口
- 通知欄
- 屏幕填充物等
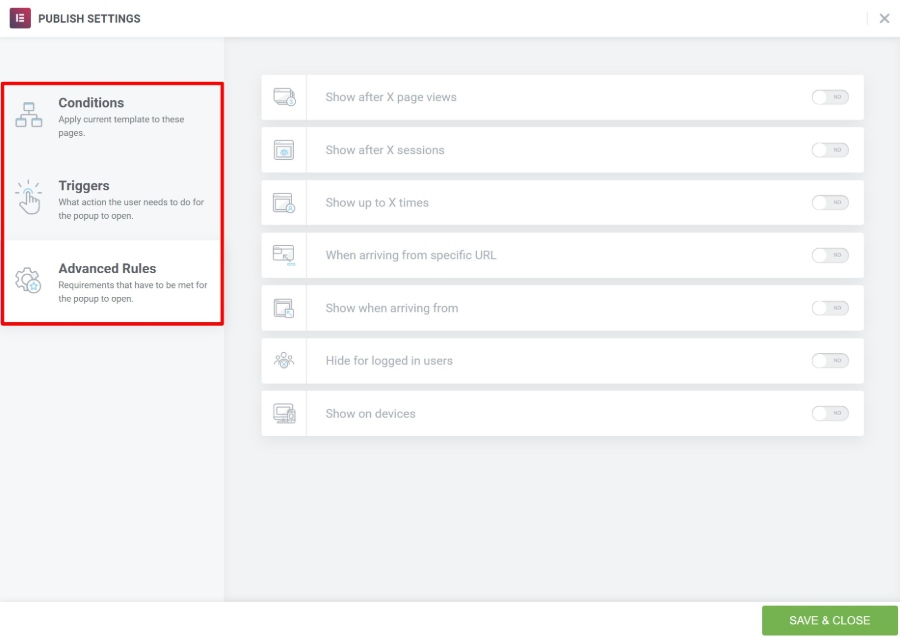
當您發布彈出窗口時,您將獲得將其定位到特定內容/用戶並控制如何觸發彈出窗口的選項:

10. 通過龐大的第三方市場擴展 Elementor
自發布以來,Elementor 背後的開發人員一直致力於讓其他開發人員能夠輕鬆擴展 Elementor。 這與 Elementor 的受歡迎程度相結合,產生了大量第三方擴展,可以幫助您進一步擴展 Elementor。
您可以找到大量免費和高級 Elementor 擴展來添加新的:
- 小部件
- 模板
- 功能性
這使得為您想要構建的任何內容找到一個小部件、模板等變得非常容易。
如果您在 WordPress.org 上搜索,您會發現數百個免費擴展,此外還有許多高級選項。
誰可以從 Elementor 中受益? 免費還是專業版?
我認為幾乎所有 WordPress 用戶都可以從 Elementor 中受益,但您的特定需求將決定您是否可以僅使用 WordPress.org 上的免費版本,或者是否應該升級到 Elementor Pro。
首先,Elementor 提供了任何頁面構建器中最慷慨的免費版本之一,因此您不應該自動覺得需要掏出錢包併升級到 Elementor Pro。
如果您只想:
- 為您的博客文章和核心頁面添加一些風格。
- 建立一些基本的登陸頁面。
那我覺得免費版完全可以滿足你的需求。
但是,如果您打算:
- 使用 Elementor 構建整個網站。
- 使用 Elementor 進行營銷。
- 構建真正具有定制外觀的設計。
然後,您肯定會想要升級到 Elementor Pro,因為您可以訪問:
- Theme Builder使用 Elementor 設計您的整個主題。
- 營銷元素,如表單小部件(和集成)、彈出窗口、更多登錄頁面模板等。
- 更多設計選項,例如高級動畫、自定義定位、單個小部件的自定義 CSS 等等。
Elementor Pro 的起價僅為 49 美元,可訪問所有Pro 功能,包括 Theme Builder 和 Popup Builder,因此它提供了巨大的價值。
隨著時間的推移,Elementor 團隊在不提高價格的情況下發布了 Theme Builder 和 Popup Builder 等新功能,因此您肯定會物有所值。
元素常見問題解答
1. 使用 Elementor 需要什麼?
Elementor 是一個 WordPress 插件,因此您顯然需要一個可以運行的 WordPress 網站,您可以在其中安裝插件(自託管 WordPress 或 WordPress.com 商業計劃及更高版本)。
除此之外,Elementor 建議以下服務器要求:
- PHP 7+
- MySQL 5.6+
- WordPress 內存限制至少為 128 MB,理想情況下為 256 MB
大多數優質的 WordPress 主機應該很容易滿足這些最低要求。
2. 我可以將 Elementor 與任何主題一起使用嗎?
是的! 您可以將 Elementor 與絕對任何 WordPress 主題一起使用。
不過,有些主題提供了比其他主題更好的 Elementor 體驗。 例如,Astra 和 GeneratePress 提供頁面級設置,幫助您控制 Elementor 設計的畫布。
3. Elementor(免費)和 Elementor Pro 有什麼區別?
核心 Elementor 插件可在 WordPress.org 免費獲得。 它使您可以訪問核心的可視化拖放編輯器以及有限的小部件和模板選擇。
Elementor Pro 是開發人員的官方附加插件,可與該核心插件一起使用。 它增加了新的:
- 小部件
- 樣式選項
- 模板
- 功能,如主題生成器和彈出窗口生成器
雖然免費版本功能齊全,但我建議升級到 Elementor Pro 以獲得最佳體驗。
4. 我是否需要了解 HTML/CSS 才能使用 Elementor?
不! Elementor 的全部目的是任何人都可以使用可視化的拖放編輯器構建漂亮的頁面。
如果您確實了解 CSS,Elementor 確實提供了許多有用的工具來使用您自己的自定義 CSS。 但是,你絕對不需要知道 CSS 就可以使用 Elementor。
5. 我的 Elementor 設計可以在智能手機和平板電腦上使用嗎?
是的! 您使用 Elementor 設計的任何東西都會自動響應,這意味著它在任何設備上看起來都很棒。
正如我在上面詳述的,Elementor 還為您提供了大量工具,如果您願意,可以進一步控制您的設計在不同設備上的顯示方式。
6. 如果我使用 Elementor Theme Builder,是否需要 WordPress 主題?
有點! 每個 WordPress 網站都需要安裝一個主題,但如果您使用 Elementor Pro Theme Builder,您可以完全繞過您已安裝的主題,以便只顯示您的 Elementor 設計。
如果您打算使用 Elementor Theme Builder 來設計您的整個網站,我建議您使用官方(免費)的 Elementor Hello 主題,它基本上提供了滿足每個 WordPress 網站需要的最低要求活躍的主題。
7. Elementor Popup Builder 是否僅適用於 Elementor 設計?
不! 您可以在 WordPress 網站的任何位置顯示您使用 Elementor Pro Popup Builder 創建的彈出窗口,甚至在您使用常規 WordPress 編輯器或其他插件創建的內容上。
關於我們 Elementor 評論的最終想法
Elementor 之所以受歡迎是有原因的——它絕對是最好的 WordPress 頁面構建器之一。
它確定了所有可視頁面構建器提供的基礎知識,但隨後它建立在這些核心功能的基礎上,具有有用的界面元素,如右鍵單擊、大量設計選項以及主題構建器和彈出窗口構建器等高級功能。
如果您想對其進行測試,請使用 WordPress.org 上的免費版本。 然後,升級到 Elementor Pro 以利用 Elementor 提供的一切。
您對我們的 Elementor 評論有任何疑問,可以幫助您做出決定嗎? 發表評論,我們將盡力幫助您做出決定!
