來自頂級品牌的 8 個電子商務網頁設計示例
已發表: 2022-12-31在您的利基市場與數百家其他電子商務商店競爭是一項挑戰。 除了提供最有價值的產品之外,您的電子商務網頁設計還必須迎合便利性。 創建最用戶友好的電子商務網站將帶來導航性,提供無縫的購物體驗。
尋找電子商務網頁設計靈感? 我們發現以下八種可以提高您的在線銷售額!
1.幫助偵察兵

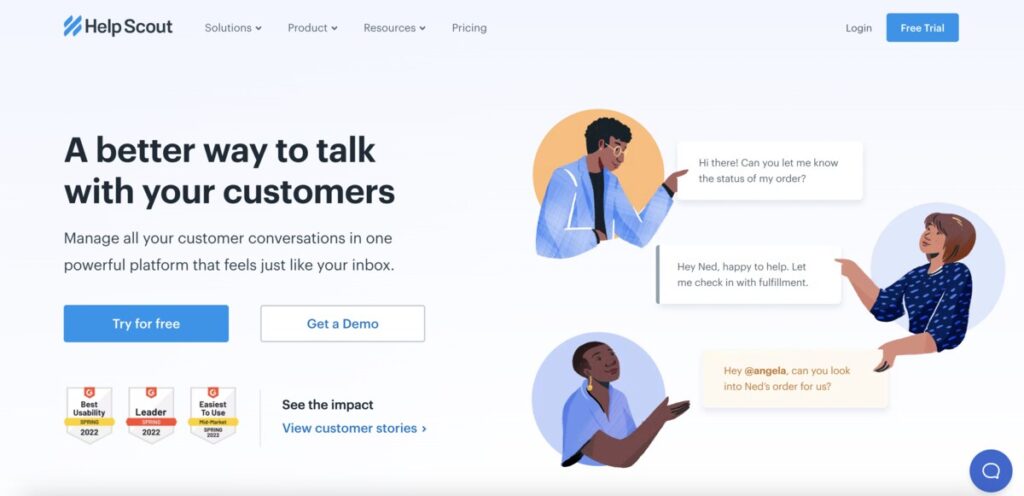
Help Scout 是一項 B2B 業務,它使組織內的溝通變得輕而易舉。 網站設計還旨在吸引更多企業註冊。 它很乾淨,並提供詳細的菜單,其中包含每個項目的描述。 這使用戶更容易了解 Help Scout 的功能和優勢。 他們還在下方設有一個移動的“推薦”頁面,讓用戶有時間閱讀和享受每一條推薦。

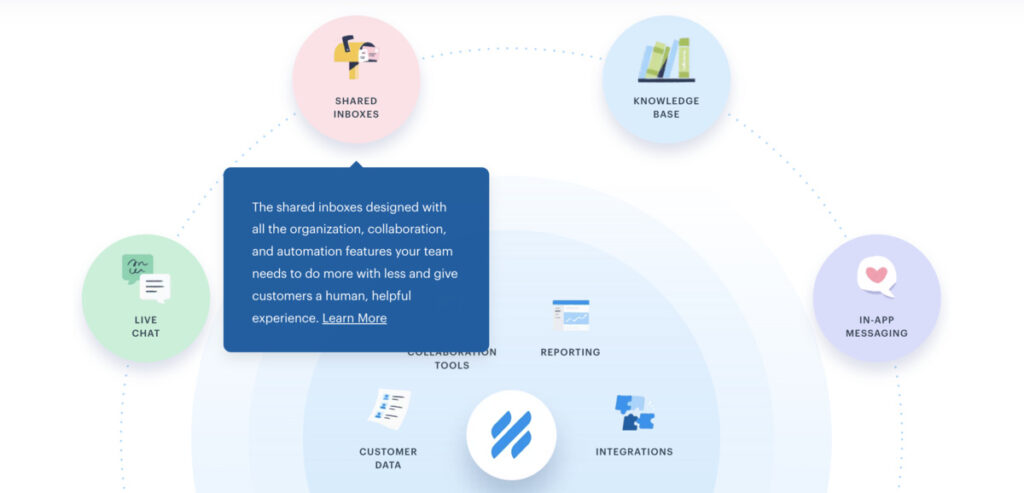
一個突出的網頁設計功能是懸停效果。 一個圖標代表每個品牌特徵,用戶可以將鼠標懸停在該圖標上以獲得詳細描述。 通常,品牌希望展示有關其產品或服務的所有信息。 然而,這可能會導致災難,因為它會使網頁設計變得混亂。 Help Scout 的懸停功能是防止網站上出現各種菜單項的大雜燴的聰明方法。
2. 購物

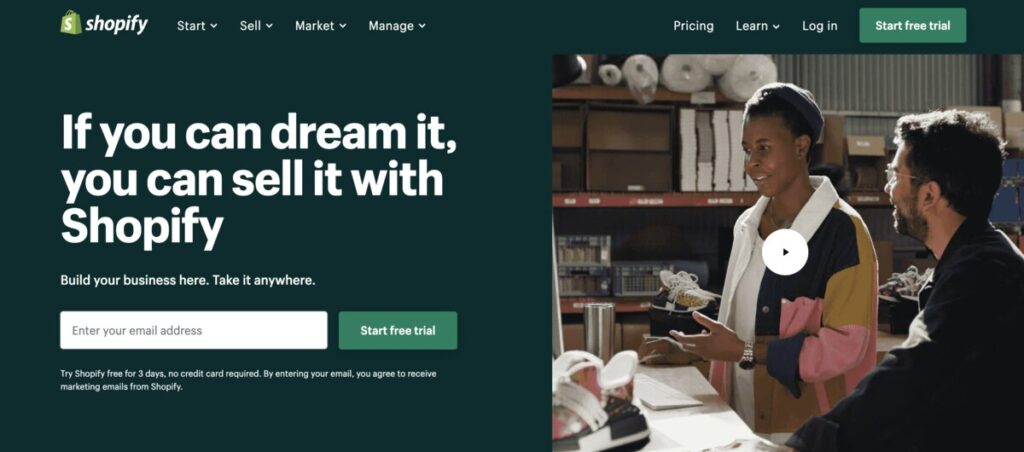
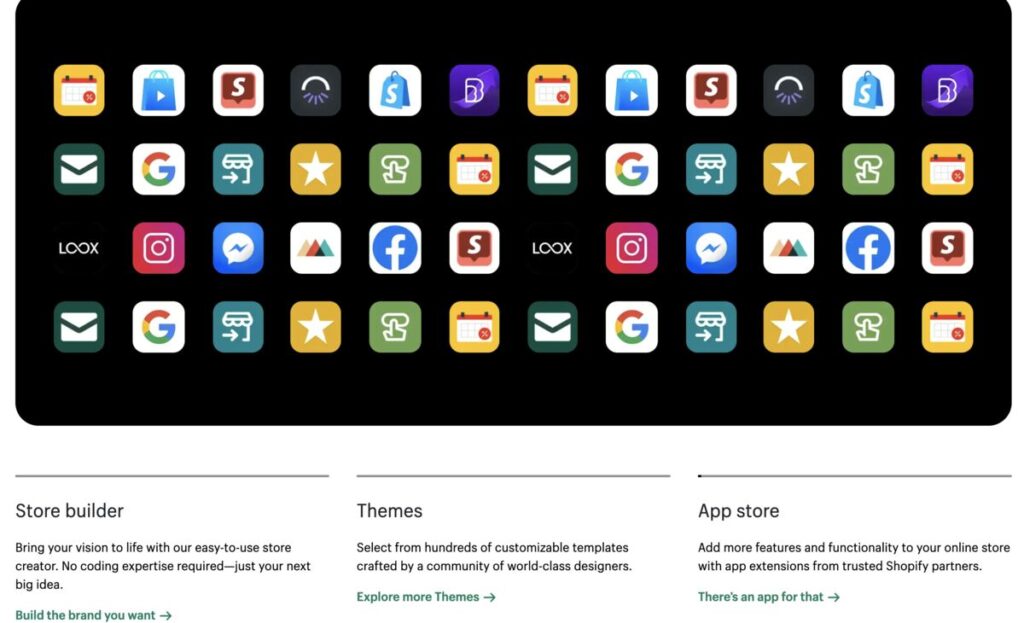
Shopify 的主要品牌顏色歡迎來自其主頁的網站訪問者。 綠色作為背景,播放一段視頻,解釋 Shopify 的全部內容和免費試用優惠。 報價是直接的,只有一行吸引用戶註冊。 顯示一個字段,並在右側顯示一個淺綠色的號召性用語 (CTA) 按鈕。

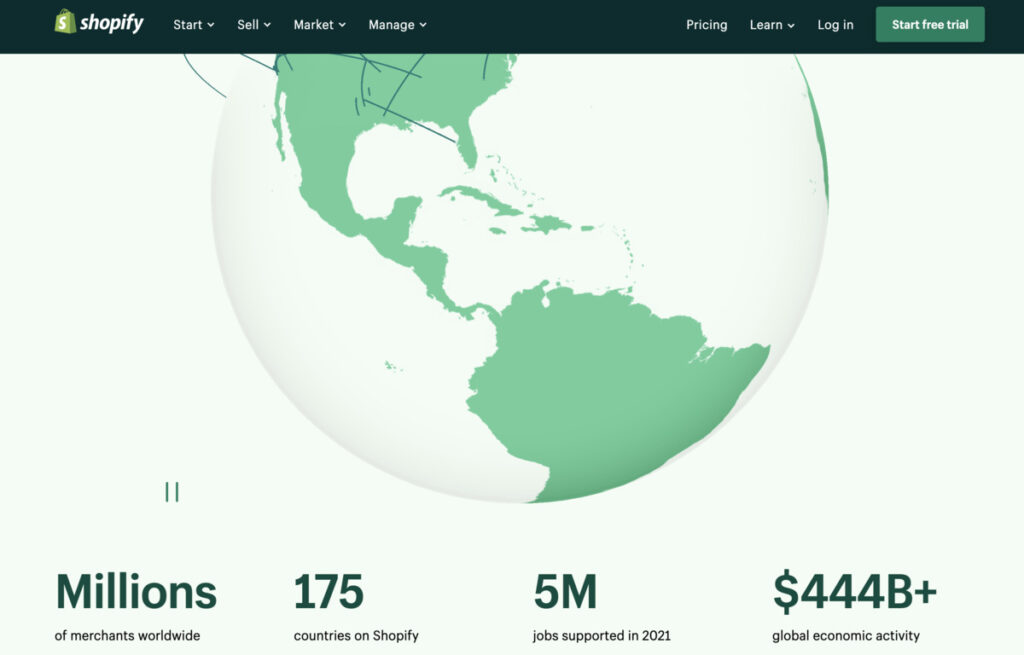
Shopify 還使用網格和顏色來分隔有關品牌的各種細節。 此外,大型動畫地球儀非常引人注目,尤其是下方的數字用於社會證明。

最後,該品牌展示了一個片段來解釋三個類別。 這運行緩慢,並從一個類別移動到下一個類別。 總的來說,Shopify 的電子商務網頁設計令人賞心悅目。
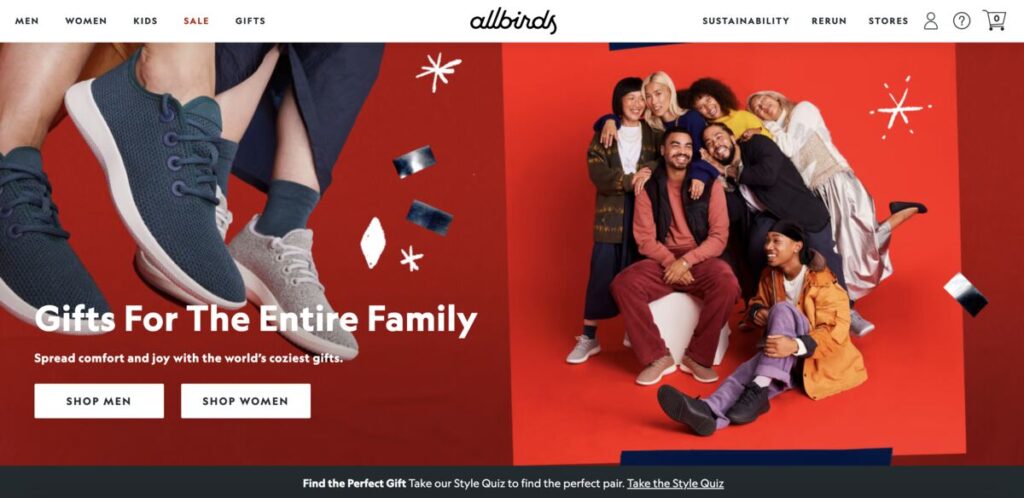
3. Allbirds

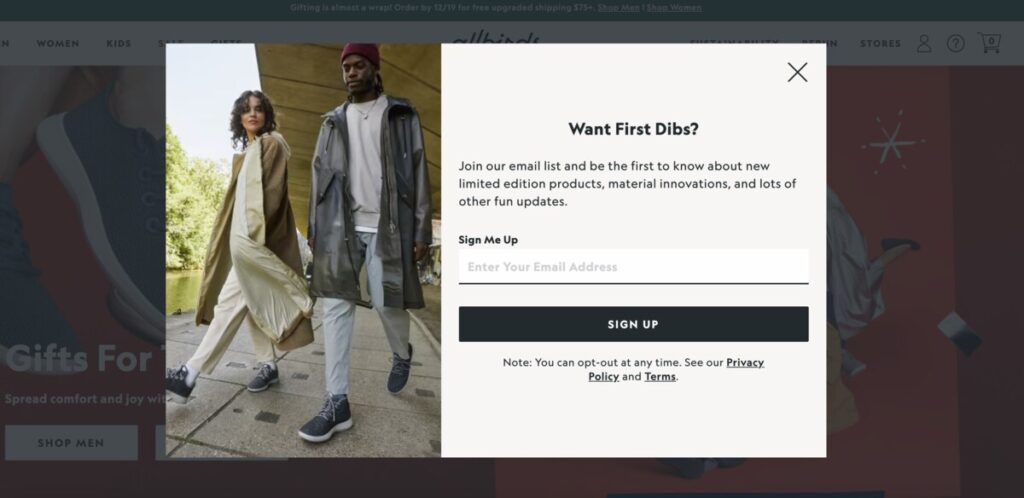
如果您必須勾選一種電子商務設計趨勢,那就是利用鮮豔的色彩來增加吸引力。 Allbirds 使用不會讓用戶不知所措的鮮豔色彩。 一旦您登陸他們的主頁,就會出現一個彈出式表單,其中包含一個對話副本和您的電子郵件字段。

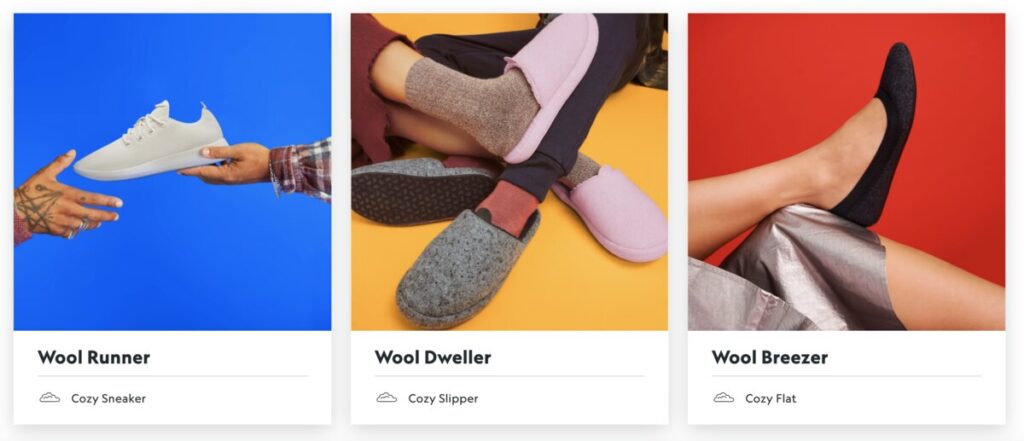
Allbirds 的主頁還展示了穿著該品牌產品的快樂人們的圖片。 一旦您在各種彩色背景下向下滾動主頁,該品牌還會展示其鞋類產品。

此外,Allbirds 在網格中傳達了其對可持續性的倡導,並展示了不同的圖像。 下面有一個明顯的 CTA 按鈕,“我們的可持續實踐”,如果用戶想了解更多信息,可以單擊該按鈕。
4. 骷髏糖

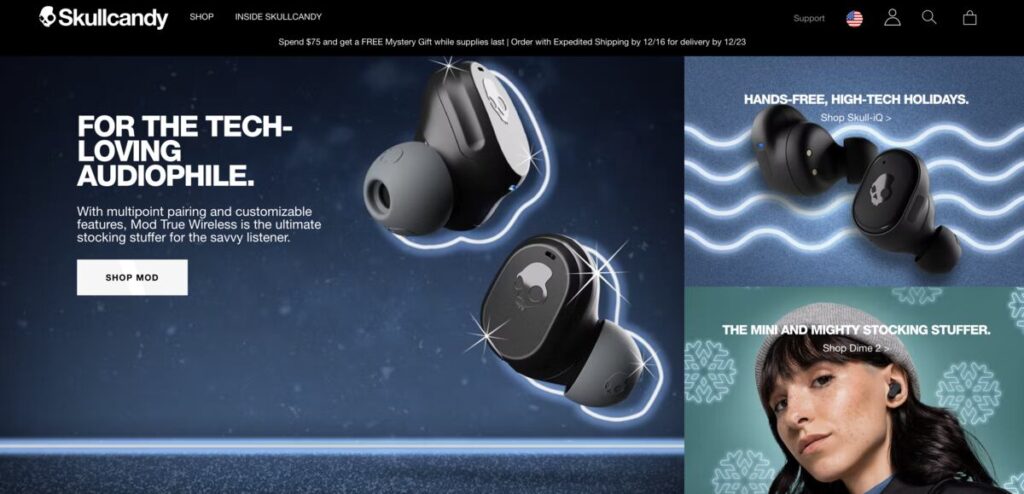
如果您想最大限度地提高在線銷售額,融入節日氣氛是獲得更多潛在客戶的關鍵。 Skullcandy 將其網站轉變為假日主題設計,展示暗示冬天或下雪的雪花。 它還以其最暢銷的產品為中心。 使用大圖像,很難不單擊並了解有關耳塞的更多詳細信息。

Skullcandy 還將藍色與這個色彩繽紛、溫馨的禮品指南頁面形成鮮明對比。

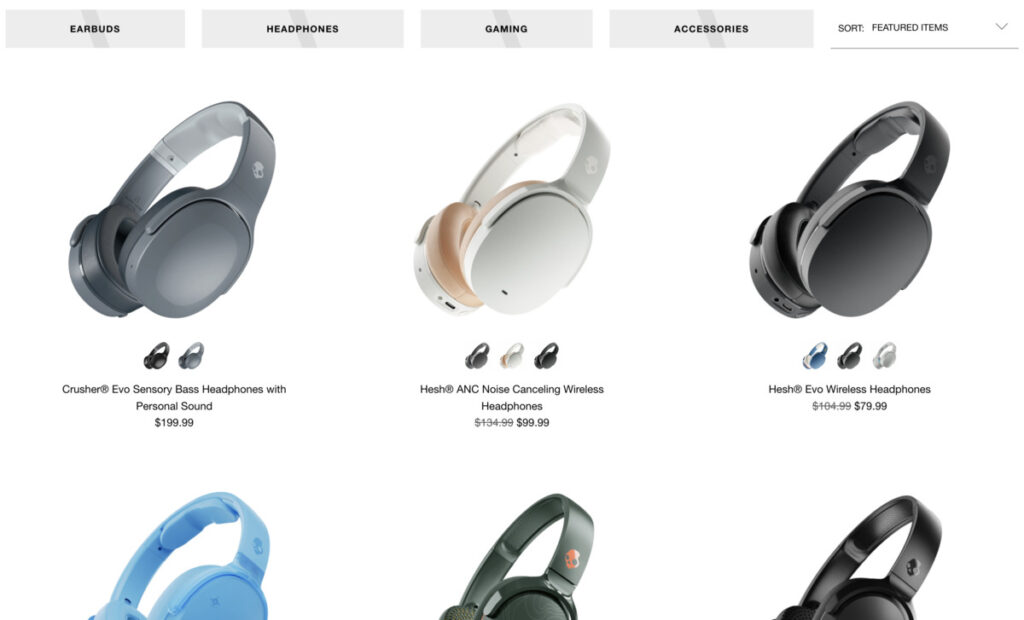
此外,Skullcandy 的產品頁面乾淨且易於瀏覽。 該品牌顯示四個類別、一個搜索字段和單個產品,每個產品都有其描述和相應的價格。

5.你好新鮮

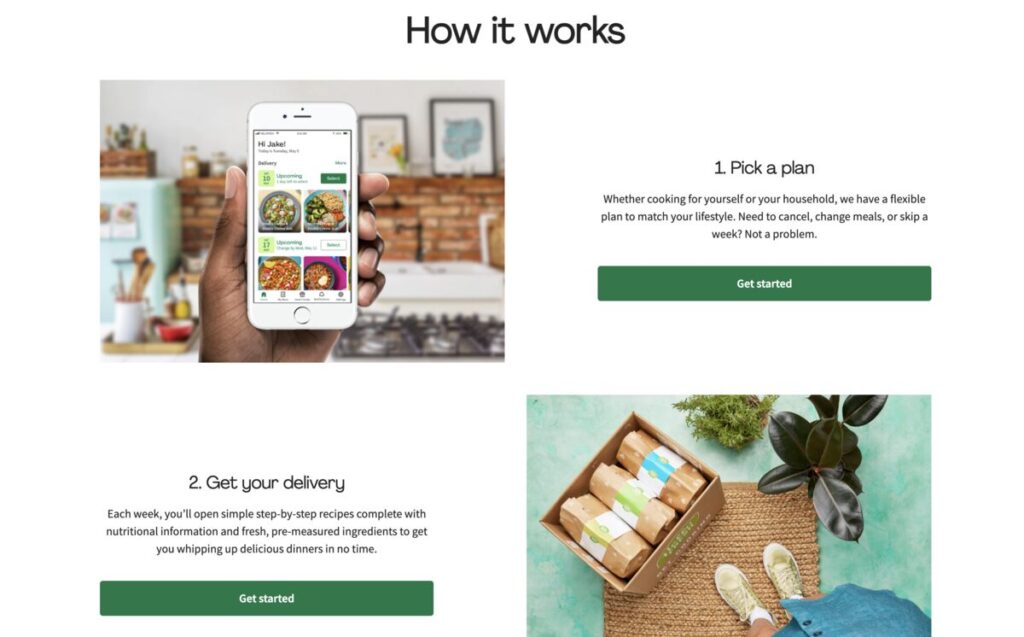
作為電子商務企業家,您的目標是迎合用戶體驗,您應該借鑒 Hello Fresh 的網頁設計。 它專為用戶體驗而構建,從上到下以及每個網頁都具有良好的結構。

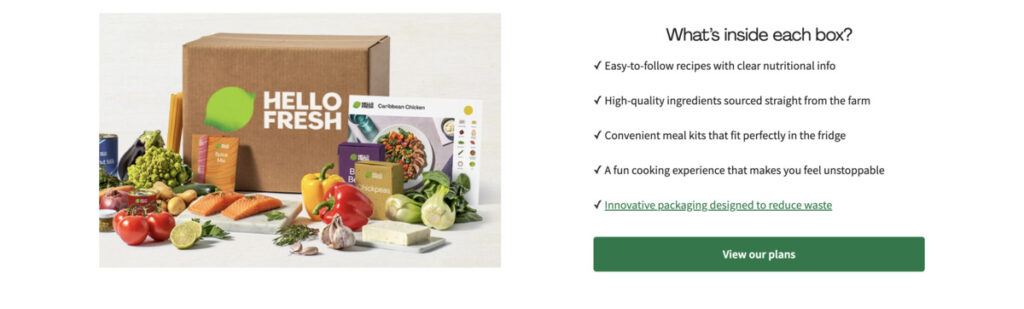
Hello Fresh 展示了它的工具包,帶有便於瀏覽的項目符號式描述。 接下來是一個綠色的 CTA 按鈕,迫使用戶點擊。

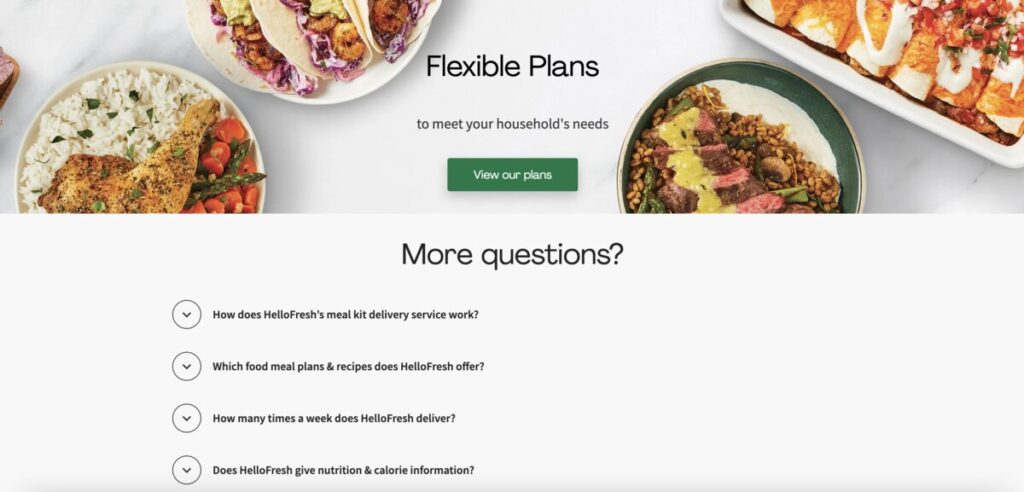
此外,Hello Fresh 還顯示高質量的膳食圖像,以及一個明顯的 CTA 按鈕。 為了進一步滿足用戶的便利性,該品牌在主頁底部包含一個常見問題解答部分。
6.極樂

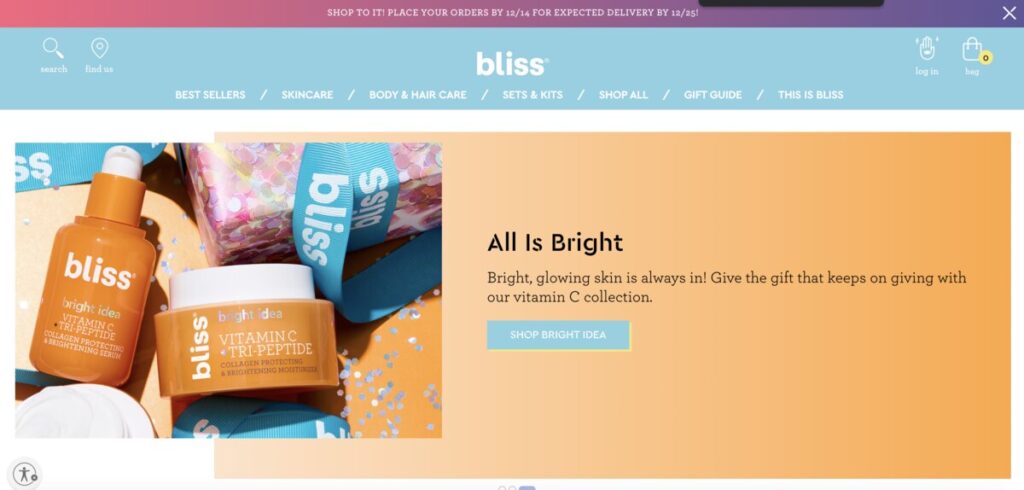
這個來自 Bliss 的電子商務網頁設計是網站訪問者的全部眼睛糖果。 柔和的色彩使這種設計平易近人,適合化妝品品牌。 此外,使用柔和顏色的一致性值得稱讚,即使是頁腳也採用相同的顏色組合。
主頁和每個頁面上的 CTA 按鈕也採用藍色和黃色調色板。 此外,Bliss 還展示了一些有趣的動畫圖標,以便與用戶進行更愉快的互動。

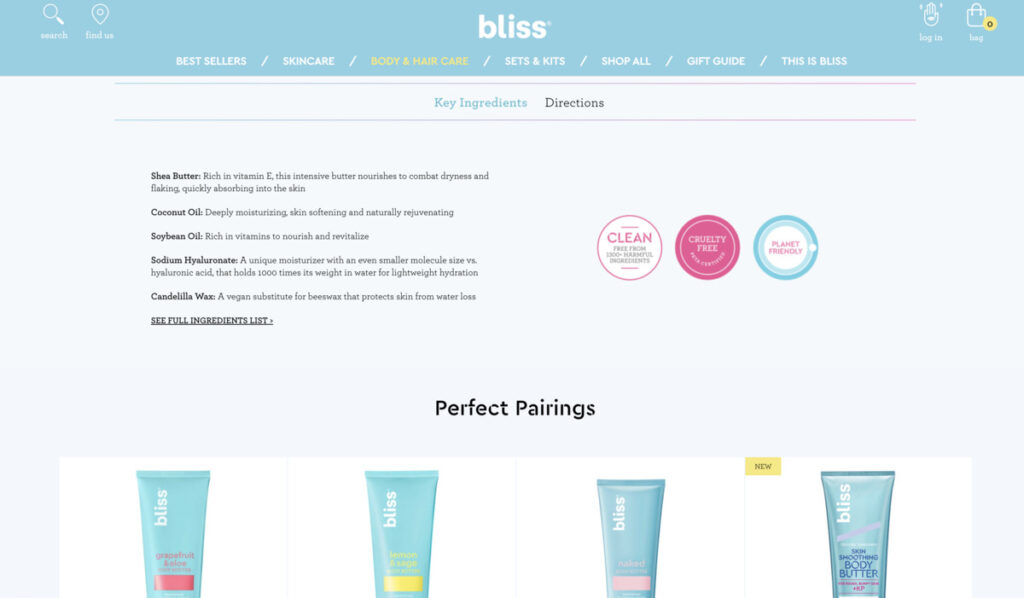
最後,該品牌的產品頁面旨在通過包含關鍵成分和使用說明來優化轉化。 底部是“Perfect Pairings”部分,這是追加銷售的好主意。 總的來說,這個虛擬商店網站設計是經過深思熟慮和營銷準備的。
相關文章:電子商務廣告中的 7 個設計元素
7. 黑星糕點

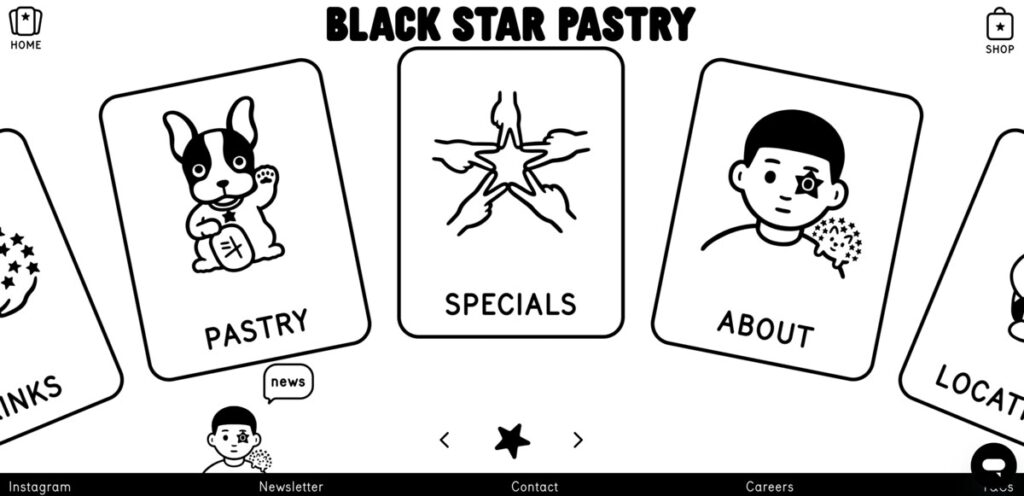
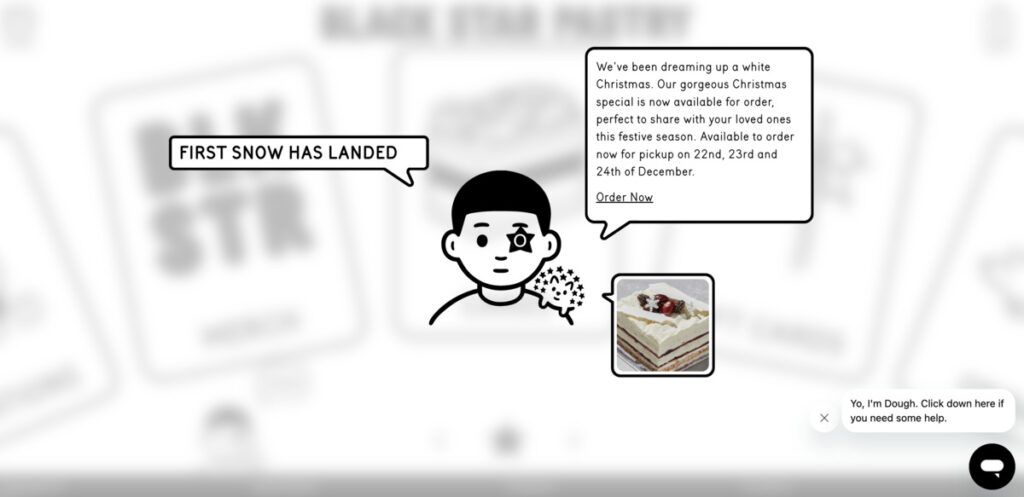
黑白顏色組合不必單調。 以 Black Star Pastry 的在線商店網頁設計為例。 整體吸引力很受歡迎,但比其他在線商店更具優勢。 一旦您訪問其主頁和右下角的聊天機器人,您將首先看到獨特的彈出窗口。

單擊頁面上的任意位置後,有趣的黑白插圖也可以作為品牌菜單的兩倍。 這些插圖構成了整個主頁,用戶可以通過向左或向右單擊來選擇一個項目。

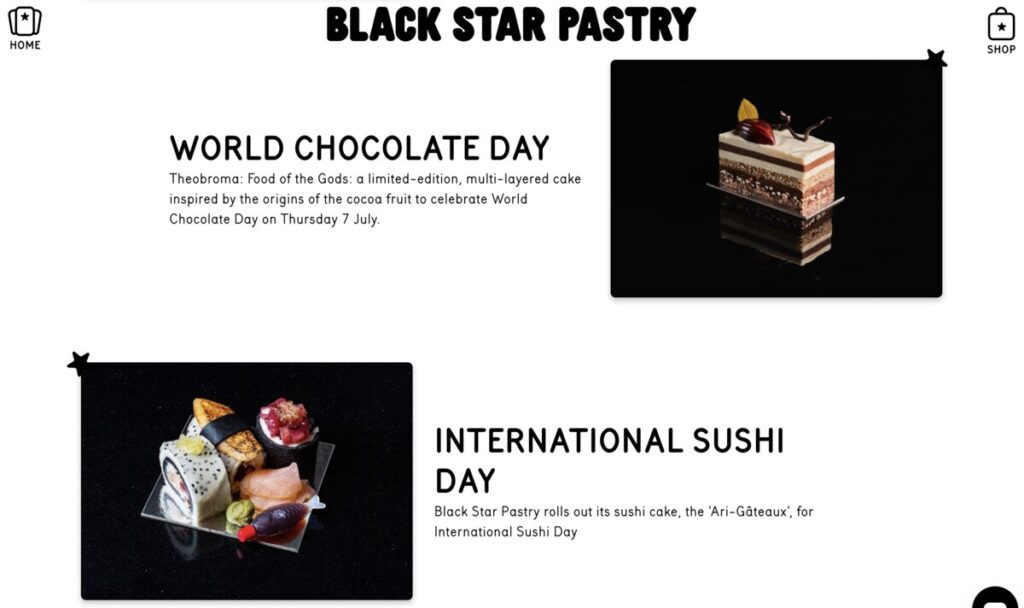
精緻的產品頁面,黑色背景的糕點圖片專業優質,非常漂亮。 並為每件商品提供簡短而引人注目的文案,鼓勵消費者訂購美食!
8.流行健身

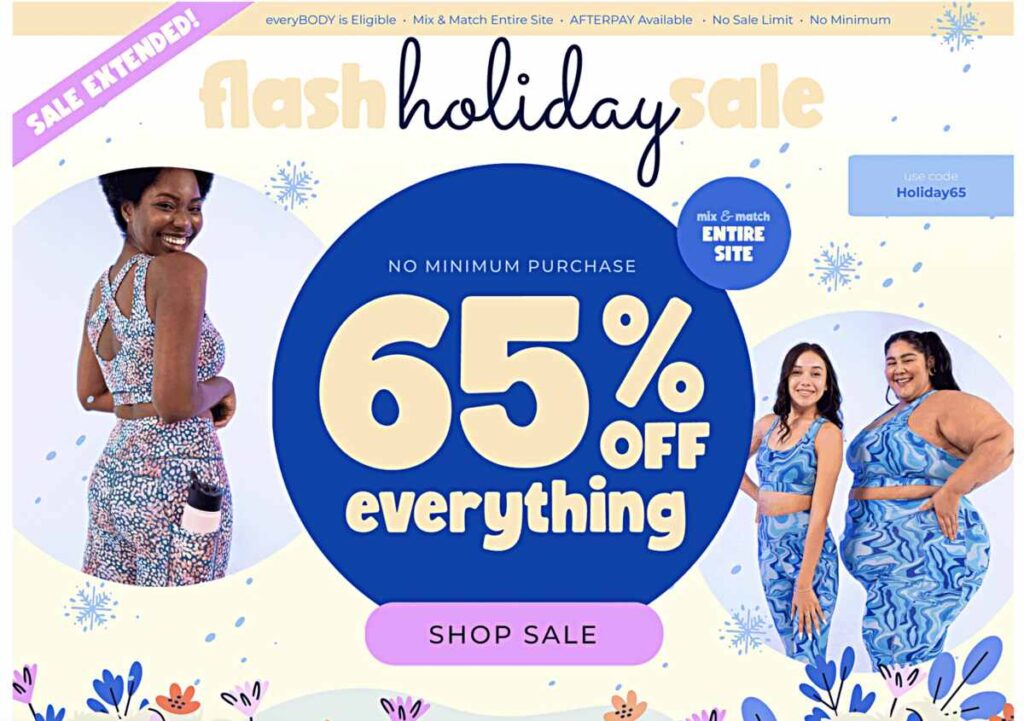
通過展示您的促銷優惠讓您的電子商務網頁設計簡單明了——就像 Pop Fit 的網站一樣。 動畫閃爍的藍色圓圈,再加上左側閃爍的粉紅色絲帶,將眼睛鎖定。 促銷代碼與粉紅色的 CTA 按鈕一起也很方便地顯示出來,以確保客戶旅程順暢。

向下滾動時,您會看到各種產品類別以不同的鮮豔顏色顯示。 單擊其中一個類別將讓用戶先選擇尺寸,然後才能繼續購物。 總的來說, Pop Fit 的網站很簡單,但具有用戶友好的在線商店網站的所有品質。
結論
一流的電子商務網頁設計是您獲得更多潛在客戶和更高轉化率的關鍵。 也就是說,最好與專業網頁設計師合作來創建最引人注目的電子商務網站設計。
與 Penji 一起設計您的在線商店網站,我們保證打造一個具有專業外觀的網站,以實現最大的銷售量。 不確定是否要訂閱整個月? 立即註冊,試試Penji的 30 天退款保證併申請您的第一個網站設計!
