您可能犯的 10 個電子商務網頁設計錯誤
已發表: 2024-03-18在當今的商業環境中爭取成功時,許多因素都會發揮作用。 如果您希望您的業務長期存在,獨立的電子商務網站至關重要。
最終,透過殺手級電子商務網站擁有自己的數位版圖是您佔領電子商務的門票。 將其視為您的動態中心,您的品牌在這裡蓬勃發展,忠實的粉絲蜂擁而至,創新的營銷理念在這裡湧現。 這不僅僅是銷售; 它是關於創造一種吸引、啟發並讓您的競爭對手遠遠落後的體驗。
然而,擁有一個網站還不夠。 如果您希望客戶反覆回來,您的電子商務網站必須精心設計。 畢竟,網頁設計佔初始印象的 94%。
同樣,製作電子商務網頁設計也不是一件簡單的事。 線上零售商每天都會犯很多錯誤。 但是,是的,透過仔細規劃,所有這些都是可以避免的。 下面,我們將討論企業在規劃電子商務網站時最常見的電子商務設計錯誤。
在此之前,先查看電子商務網站設計的概述。
什麼是電子商務網站設計?
電子商務網頁設計涵蓋線上商店的視覺吸引力和功能。 它涉及整合各種元素,為您的企業建立一個無縫、高效的數位平台。 這包括組織菜單、產品展示、付款方式和安全功能等元素,使購物變得輕鬆愉快。
電子商務網站設計的原則有哪些?
電子商務網站設計基礎:
- 保持用戶友好
- 展示您的品牌形象
- 建立信任和安全感
- 讓找東西變得容易
- 很好地描述您的產品
- 保持簡單和乾淨
- 鼓勵行動
- 讓客戶分享他們的想法
- 確保它在行動裝置上運作良好
網頁設計如何影響您的電子商務網站?
想像走進一家實體店,裡面的走道雜亂、貨架雜亂、標誌混亂。 你很難找到你想要的東西,結帳過程也很麻煩。 你沮喪地空手而去,發誓再也不會回來。
這種情況與電子商務網頁設計的重要性相似。 您的線上商店就像數位店面,就像實體商店一樣,它需要有吸引力、直覺且易於導航。
設計不當的電子商務網站可能會在潛在客戶有機會探索您的產品或服務之前將其趕走。 如果佈局混亂、導航不清晰或結帳流程繁瑣,訪客可能會放棄購物車,轉而尋找具有更用戶友好網站的競爭對手。
您應該避免的 10 個電子商務網頁設計錯誤

1. 低品質影像
引人注目的圖像對於您的線上商店至關重要。 它們有助於有效地展示您的產品。 由於顧客無法與商品進行實體互動,因此引人注目的視覺效果對於鼓勵他們繼續結帳至關重要。 否則,模糊或像素化的圖像會讓潛在客戶望而卻步,並傳達出不專業的形象。
一些技巧:
- 當購物者尋找獨立產品的詳細圖像時,請嘗試使用單一圖像。
- 最大限度地減少後製和濾鏡,並在主要拍攝過程中使用專業的室內照明,以實現準確的產品展示。
- 融入人們的生活方式圖像,圍繞產品創造敘事。
- 使用純白色背景,使產品細節更加突出。
2. 品牌不一致
電子商務網站設計的不一致可能會導致使用者感到困惑、沮喪和缺乏信任。 例如,在不同頁面上使用不同的字體或配色方案可能會造成脫節的使用者體驗。 即使導航選單具有不同的位置或樣式(例如,在水平和垂直選單之間切換)也會使使用者難以在網站中找到方向。
一些技巧:
- 建立反映品牌個性和價值觀的統一設計語言。
- 建立全面的品牌指南,概述您的品牌的視覺形象,包括徽標使用、調色板、版面、圖像風格和語調。
- 為各種網站元素(例如產品或類別頁面)開發自訂範本。
- 使用一致的攝影風格、背景和編輯技術來保持有凝聚力的視覺圖像。
3. 過多的彈出視窗使用

彈出視窗可能會刺激用戶,可能會分散他們對無縫購物旅程的注意力。 儘管彈出視窗提供有用的功能,例如收集電子郵件地址,但過度使用可能會導致訪客感到沮喪。 因此,以明確的策略意圖使用它們對於防止觀眾不知所措並在整個線上互動過程中保持積極的用戶體驗至關重要。
一些技巧:
• 使用引人注目的色彩、高品質影像和清晰的版面來吸引註意力。
• 包含一個清晰可見的關閉按鈕,以便訪客在不感興趣時可以輕鬆關閉或消除彈出視窗。
• 有策略地安排彈出視窗的時間以避免刺激。 考慮退出意圖、頁面停留時間或滾動百分比等觸發器。
4. 忽視行動裝置友善性
隨著行動裝置在線上瀏覽和購物的日益普及,用戶期望網站針對行動瀏覽進行最佳化。 當網站不適合行動裝置時,使用者可能會因導航受挫、載入時間緩慢或造訪內容困難而放棄網站。
一些技巧:
- 使用漢堡包或可折疊導航選單簡化行動用戶的導航。
- 使用響應式設計技術來調整佈局、內容和導航元素,以便在行動裝置上獲得最佳檢視效果。
- 在設計您的網站時,請考慮人們如何握持手機。 確保重要的東西可以用拇指輕鬆夠到,以便更容易使用。
- 減少需要填寫的方格,讓購買變得更簡單。 使用猜測您正在輸入的內容的功能可以使您在使用手機時更快地輸入內容。
5. 令人困惑的使用者體驗
令人困惑的用戶體驗可能會嚴重影響您的品牌和信譽。 如果用戶在尋找資訊或完成任務時遇到困難,可能會認為您的網站不專業或不可靠,從而導致對您的品牌產生負面印象。

一些技巧:
- 邏輯地組織內容和產品,在整個網站中一致地放置元素。
- 保持主頁乾淨整潔,專注於關鍵訊息、特色產品和促銷活動。
- 使用箭頭、圖示和按鈕等視覺提示來指示可點擊的元素並引導使用者完成購物過程。
- 設計一個簡單的導航選單,其中包含明確標記的類別和子類別。 使用熟悉的術語。
6. 有限的號召性用語
CTA 在鼓勵用戶採取有助於轉換的具體行動方面發揮著至關重要的作用,例如將商品添加到購物車、啟動結帳流程或註冊新聞通訊。 當 CTA 有限或實施不力時,可能會錯失潛在的轉換機會。
一些技巧:
- 確定您希望使用者在每個頁面上執行的最重要的操作,並確定這些 CTA 的優先順序。
- 使用以行動為導向的語言,給人一種緊迫感或興奮感,例如“立即購買” 、 “添加到購物車” 、 “立即購買”或“開始使用” 。
- 透過使用對比色、大膽的排版或突出的位置,確保 CTA 在頁面上視覺上脫穎而出。
- 根據使用者行為、偏好或人口統計資料客製化 CTA,以提供個人化的購物體驗。
7. 結帳程序複雜

困難的結帳體驗對品牌影響很大。 如果用戶在結帳過程中遇到問題,可能會認為品牌不專業、不可靠或過時。 因此,負面的品牌認知可能會損害品牌的聲譽和可信度,導致客戶信任度和忠誠度下降。
一些技巧:
- 提供訪客結帳選項,讓使用者無需建立帳戶即可進行購買。
- 實作自動填入功能,以便盡可能使用使用者資訊填入表單欄位。
- 清楚指示結帳流程的每個步驟,並提供進度指示器,讓使用者了解他們在流程中的進度。
8. 缺乏等級制度
層次結構對於引導使用者註意力、確定資訊優先順序以及創建有利於導航和決策的邏輯流程至關重要。 當產品類別、特色產品和促銷優惠等重要元素沒有得到適當的重視,或者內容、圖像和元素隨機散佈在頁面上而沒有清晰的結構時,這會給用戶帶來挑戰。
一些技巧:
- 確定每個頁面上最重要的資訊和元素,例如產品類別、特色產品、促銷和號召性用語 (CTA)。
- 在主頁和類別頁面的顯著位置展示特色產品、暢銷產品或促銷活動。
- 將相關內容和元素邏輯地組合在一起,以創建一個有凝聚力的結構。
9. 搜尋功能不佳
如果搜尋功能無效或傳回不相關的結果,使用者可能很難找到他們想要的產品。 當用戶無法快速輕鬆地找到他們想要的產品時,他們購買的可能性就會降低。 而有效的搜尋功能不僅可以幫助用戶找到特定的產品,而且還提供了追加銷售和交叉銷售相關商品的機會。
一些技巧:
- 為使用者提供進階搜尋選項,例如按價格、品牌、尺寸、顏色和其他相關屬性進行篩選。
- 您可以合併拼字檢查功能來修正拼字錯誤並識別同義詞。
- 確保搜尋結果相關並準確匹配用戶的查詢。
- 在搜尋欄中實現自動完成建議,以幫助用戶輸入並根據熱門搜尋字詞提供即時建議。
10.沒有信任訊號

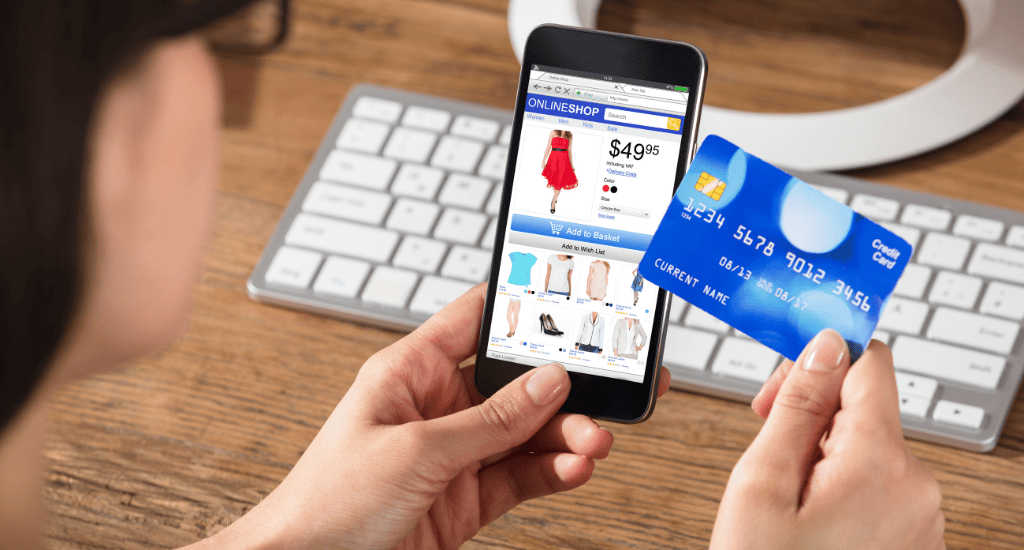
客戶評論、推薦、安全徽章和 SSL 憑證等信任訊號有助於建立可信度並讓訪客放心網站的安全性和可靠性。 如果沒有這些訊號,用戶可能會認為網站不太值得信賴,從而導致購買時產生懷疑和猶豫。 即使他們也可能會猶豫輸入信用卡詳細資料等敏感資訊。
一些技巧:
- 在產品頁面的顯著位置展示滿意客戶的正面回饋和推薦。
- 納入社會證明元素,例如滿意的客戶數量、社交媒體上的追蹤者或有影響力的人或行業專家的認可。
- 清楚概述您的退貨政策和提供的任何保證,例如退款保證或無憂退貨。
- 如果您的業務合作夥伴是信譽良好的組織或是行業協會的成員,請在您的網站上提及這些合作夥伴關係和隸屬關係。
結論
總之,上述是電子商務網站設計中最常見的錯誤之一。 因此,請盡量避免這些典型的網站設計錯誤,以提高網站的可信度,並為訪客提供他們渴望再次造訪的體驗。
畢竟,無論是為了增加銷售額、創造強烈的第一印象還是吸引新客戶,您的企業網站始終需要良好的網頁設計。 一個有吸引力、直觀且功能良好的網站可以吸引更多訪客並確保更高的轉換可能性。 也建議為專業製作的網站投資專業的電子商務設計服務。
