電子商務登陸頁面:最佳實踐示例
已發表: 2022-06-12因此,您一直在投資廣告,儘管您的網站獲得了流量,但您的銷售量並沒有達到您的預期。
為什麼會這樣?
- 錯誤一:廣告鏈接在首頁。
- 錯誤 2:鏈接重定向到類別站點(不錯,但也不理想)。
- 錯誤 3:您將用戶直接帶到產品卡片上。
如果產品卡片經過優化並標有標題,則可以避免最後一個錯誤,從而說服用戶購買產品。 即便如此,在某些特定情況下,這種解決方案對於某些銷售(例如高價產品)來說並不是最好的解決方案。
不用擔心。 我們有一張王牌:登陸頁面。
也就是說,以轉換為唯一目的而創建的頁面。 在這篇文章中,我們將解釋為您的電子商務創建登錄頁面所需了解的一切,以便您開始真正的轉換。
你準備好了嗎?
開始清理著陸帶,讓您的用戶輕鬆著陸。
目錄
- 什麼是電子商務中的著陸頁,為什麼它比您的廣告更能帶來更高的轉化率?
- 著陸頁與產品卡:它們有何不同?
- 打造高轉化落地頁的6個關鍵點(附實例)
- 1.定義頁面的目標
- 2.創建一個迷人的標題
- 3. 使用有說服力的文案
- 4. 使用迷人的圖片(和視頻!)
- 5. 通過推薦和產品評論建立信任
- 6.包括一個CTA按鈕
- 將您的著陸頁優化到極限以獲得更多轉化
什麼是電子商務中的著陸頁,為什麼它比您的廣告更能帶來更高的轉化率?
從字面上看,登陸頁面是用於登陸的頁面......
如果我們堅持這個定義,理論上,我們從鏈接重定向到的任何頁面都是登錄頁面(無論是廣告、社交媒體上的帖子還是電子郵件)。
但實際上,情況有些不同。
當我們談到數字營銷中的“登陸頁面”時,我們指的是針對轉換進行了優化的頁面。 也就是說,為了吸引用戶的注意力並讓他們完成我們希望他們完成的操作,無論是:
- 購買產品
- 進行限量銷售
- 訂閱時事通訊(我們為此使用一種特定類型的登錄頁面,稱為擠壓頁面)。
你一定在想這樣的事情:“但如果著陸頁也適用於銷售,那麼它與普通產品卡有何不同?”
現在讓我們看看。
著陸頁與產品卡:它們有何不同?
根據 Monetate 進行的一項研究,著陸頁的轉化率是產品卡片的兩倍。
一定是有原因的吧?
實際上,著陸頁和產品卡片之間有兩個主要區別:
- 一個目標/多個目標:登錄頁面是為唯一目的而設計的頁面。 如果那個目的是銷售手機,整個登陸頁面將被設置為將用戶帶到購買處。 相反,在該手機的卡片上,我們可能會嘗試讓用戶購買手機殼和屏幕保護膜(交叉銷售)或讓他們選擇升級(追加銷售)。 更重要的是,當他們閱讀卡片時,他們很可能會得到一個活躍的銷售彈出窗口。
- 零分心/多重分心:在產品卡片中,有許多元素可能會轉移用戶的注意力,從相關產品到麵包屑(顯示在卡片上部並增強可導航性的那些微小鏈接)。 相反,當我們設計一個登陸頁面時,我們會消除任何代表分心的元素。 有些登陸頁面甚至沒有菜單,以防止用戶離開頁面。
此外,正常情況是不斷優化著陸頁以最大限度地提高轉化率(包括運行 A/B 測試)。
打造高轉化落地頁的6個關鍵點(附實例)
讓我們開始吧:創建一個將訪問者轉化為客戶的登錄頁面需要什麼。
開始了!
1.定義頁面的目標
在開始設置之前,您必須牢記著陸頁的目標是什麼。
這將幫助您傳達銷售信息。 它還將幫助您確定:
- 設計:根據著陸頁的目標,設計會有所不同。 例如,如果您的目標是獲取用戶的電子郵件,則可以使用擠壓頁面,這是一個較短的頁面,旨在吸引訂閱者(其表單放置在頁面的開頭以增加用戶填寫的可能性出來)。
- 長度:向完全不了解您的受眾銷售產品與向 Facebook 上的追隨者銷售產品是不一樣的。 在第一種情況下,你必須詳細解釋你是誰並建立信任。 第二種情況,觀眾已經認識你了,沒必要這麼廣泛。 如果我們想銷售昂貴的產品,也會發生同樣的情況。 該頁面必須更長才能深入解釋好處,克服反對意見並證明購買的合理性。
一旦我們知道了這個頁面的目的,我們就可以開始用內容來塑造它。
2.創建一個迷人的標題
這是我們登陸頁面時看到的第一件事。
標題必須簡潔、直接並吸引用戶繼續閱讀。
在 On That Ass(一個提供男性內衣訂閱服務的網站)的這個例子中,我們可以看到他們是如何用一個有趣的標題來吸引註意力的:“我們敢你穿它。”

你並不總是需要一個挑釁的標題。 還有其他方法可以吸引訪問者的注意力,例如針對客戶的需求或提及產品的一些好處。

讓我們深入研究一下。
3. 使用有說服力的文案
為了獲得轉化,您需要深入了解您的買家角色。
只有這樣,您才能具體了解您的客戶對哪些產品功能感興趣。
然後,您將不得不使用該信息來提高轉化率。 這是文案發揮重要作用的地方。
換句話說:
- 瞄準情有獨鍾:尋找客戶的“弱點”,也就是你的產品可以解決的問題。
- 談論好處:功能很好,但您的客戶感興趣的是如果他們購買該產品將如何改善他們的生活。
例如,這是 Skullcandy(耳機品牌)的登錄頁面。

看看他們是如何用幾句話強調的:
- 他們的聽眾的需求:街道噪音讓您無法享受音樂。
- 該產品如何解決這一需求:他們的耳機可以消除所有外部噪音,讓您可以清晰地聆聽自己喜歡的音樂。
他們本可以談論用於製造降噪技術或任何其他功能的材料類型。 但是這個信息會有效嗎? 它會讓您想購買該產品嗎?
當然不是。
如果您想更深入地研究這種技術,請查看我們關於文案的帖子。
4. 使用迷人的圖片(和視頻!)
不可避免地,我們被視覺所吸引。
使用引人注目的圖像,您將增加讓用戶留在頁面上並閱讀您的文本的機會。

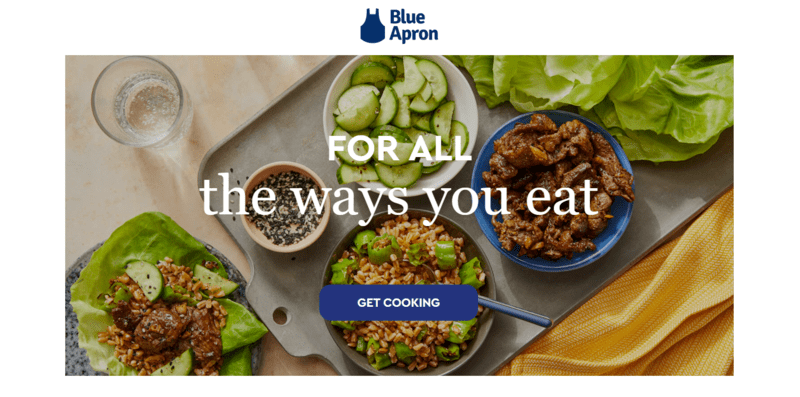
這個 Blue Apron 登陸頁面就是一個例子。 從一開始,它就以色彩繽紛、引人入勝的菜餚吸引您的注意力。 至少,它肯定會讓你胃口大開。 如果你喜歡烹飪,它也會喚醒你的好奇心。
另一方面,如果您的產品很複雜,添加視頻來解釋它的工作原理或使用它的客戶的推薦會很有趣。
5. 通過推薦和產品評論建立信任
滿意的客戶是任何產品所能擁有的最佳保證。
這就是為什麼大多數時候,在我們購買任何東西之前,我們都會在谷歌上搜索其他人的意見。
請記住這一點並包括客戶推薦或產品評論(這些可以是您的客戶在亞馬遜或您用來銷售的任何其他市場上留下的意見)。

Barkbox 是一家提供主題盒子的在線商店,在其“Super Chewer”盒子的登錄頁面上包含這些推薦。 此外,他們還附有寵物使用玩具的照片。 如您所見,這是建立信任甚至克服異議的好方法 通過使用客戶的評論。
6.包括一個CTA按鈕
您必須在整個頁面中包含一次或多次 CTA(或號召性用語)按鈕,因為它鼓勵用戶完成您希望他們完成的操作。 這些是 CTA 按鈕應滿足的一些標準:
- 它必須引人注目:按鈕必須在其他元素之前脫穎而出。 它通常具有與頁面其餘部分不同的顏色。
- 一個明確而直接的信息:用戶必須知道當他們點擊它時會發生什麼。
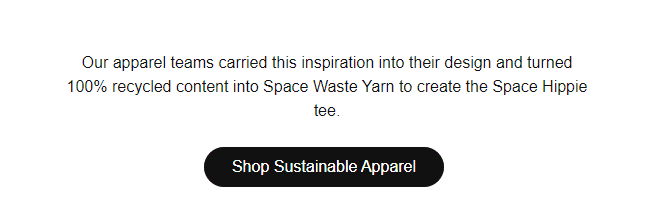
這是耐克登陸頁面上的一個 CTA 按鈕示例,他們在其中宣傳用廢物製成的鞋子,並鼓勵您購買這個新系列中的任何產品。

黑色按鈕在白色背景下非常醒目。 當您閱讀消息“購買可持續服裝”時,很明顯,如果您點擊它,您將被重定向到耐克的可持續服裝目錄。
將您的著陸頁優化到極限以獲得更多轉化
現在,您可以根據需要為電子商務創建盡可能多的登錄頁面。
您可以為每個版本設計不同的版本(也稱為 A/B 測試)以評估和驗證效果最佳的版本,這很方便。
最後,我們還建議您使用細分並為每個受眾創建不同的頁面。 正如我們之前提到的,我們不會為完全不認識我們的人使用相同的登錄頁面,而不是為我們的訂閱者之一。
為每個受眾自定義它們,您會看到您的轉化率有所提高。
我們希望這篇文章對您有所幫助,並希望您盡快將其付諸實踐。
去拿他們!
