30 個電子商務著陸頁示例來激發您的靈感
已發表: 2018-10-10快速鏈接
- 什麼是電子商務著陸頁?
- 示例 1-10
- 示例 11-20
- 示例 21-30
電子商務登陸頁面無法完成工作。 與其他點擊後登錄頁面相比,它們轉化的訪問者更少,產生的收入也更少。
為什麼?
一種理論認為,它們不包含買家做出決定所需的所有信息。 在博客文章中,Monetate 寫道,訪問者“可能看不到更高級別頁面(包括主頁和產品類別頁面)提供的有關該品牌的信息,這使得訪問者難以快速確定該品牌是否合適並值得進一步參與和。”
但事實是,成功的點擊後著陸頁不需要更高級別頁面的幫助。 他們需要的是特定於要約的信息。
這意味著,如果產品類別頁面上的文案是轉換決策過程的核心,那麼點擊後登陸頁面設計應該包括它。 如果主頁上的推薦可以增加報價的可信度,那麼它們也應該包含在設計中。
那麼,今天的電子商務登陸頁面是否包含該信息? 它們是否包含轉換訪問者所需的所有元素? 今天,我們在下面的這些電子商務著陸頁示例中發現了……
什麼是電子商務著陸頁?
電子商務著陸頁是專門為說服訪問者採取行動而設計的網頁。 電子商務登陸頁面主要銷售商品而不是服務。 它們是由電子商務企業創建的,其最終目標是銷售有形的實物產品。
電子商務登陸頁面使用社交證明、信任指標、優化的轉化率、有吸引力的標題等元素來迫使訪問者點擊 CTA 按鈕。 它們包含訪問者決定報價所需知道的一切:下載或不下載、購買或不購買等。
30 個受到批評的電子商務著陸頁示例
如果它想與其他成功的點擊後著陸頁相媲美,那麼電子商務著陸頁應該包括哪些內容? 它應該排除什麼? 了解如何在以下評論的幫助下構建您的電子商務登錄頁面。
(注意:我們只截屏了首屏。您可能需要點擊並滾動才能看到以下評論中討論的一些要點。)
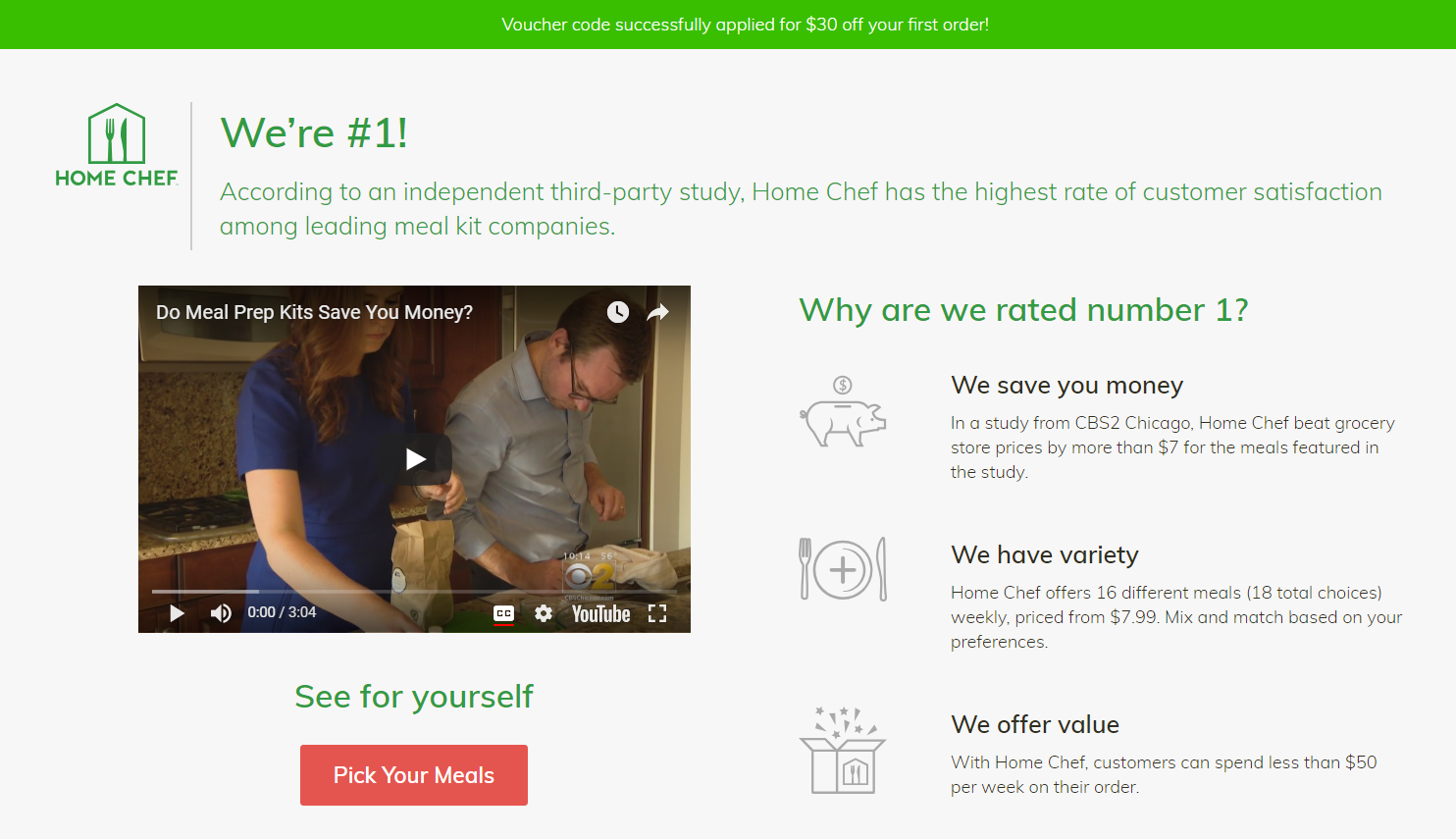
1.家庭廚師

這個電子商務著陸頁的優點:
- “We're #1”的文字在下方文字的幫助下增加了可信度,這表明該榮譽來自第三方研究。 稱自己是最好的是行不通的。 但是,引用其他稱呼您為最佳的人的話。
- 短視頻簡要概述了膳食準備工具包。
- 帶項目符號的內容描述了快速輕鬆地領取優惠的好處。
- 圖標使內容更容易一目了然。
- CTA 按鈕明亮且引人注目,並且與優惠相關。
- 轉化率是1:1,也就是說只有一個鏈接可以點擊頁面和一個轉化目標。 該鏈接位於 CTA 按鈕中。 沒有其他鏈接會分散該按鈕的注意力。
此電子商務著陸頁可以改進的地方:
- 橫幅中提供 30 美元折扣的文字真的很難看清。 如果您提供大折扣,請讓人們知道重點。
- 該頁面可以使用更多的特異性。 “研究”是由有信譽的人主持的嗎?
2. 藍色圍裙

這個電子商務著陸頁的優點:
- 這裡的轉換比例是1:1
- CTA 按鈕明亮醒目
- 號召性用語包括在比 Home Chef's 更好的地方享受折扣。
- 特色照片使餐點看起來很吸引人。
- 首屏下方的照片讓訪客可以看到各種潛在的用餐選擇。
- 推薦書增加了報價的可信度。
- 項目符號副本使訂購的好處顯而易見。
此電子商務著陸頁可以改進的地方:
- 60美元的折扣看似慷慨,但也讓遊客疑惑,“這服務的價格到底有多高,才能夠提供60美元的折扣並獲利? 可能太貴了……”如果沒有另一個具體的價格參考,他們在點擊之前不會知道。 他們可能會,或者他們可能會根據他們的假設簡單地選擇取消 Blue Apron 的資格。 更具體的參考,如“用餐開始於……”可能會提高獲得點擊率的機率。
- 推薦書可以增加可信度,但前提是它們是可信的。 由於只有名字的署名,這些推薦可能無法讓訪問者相信它們是真實的。
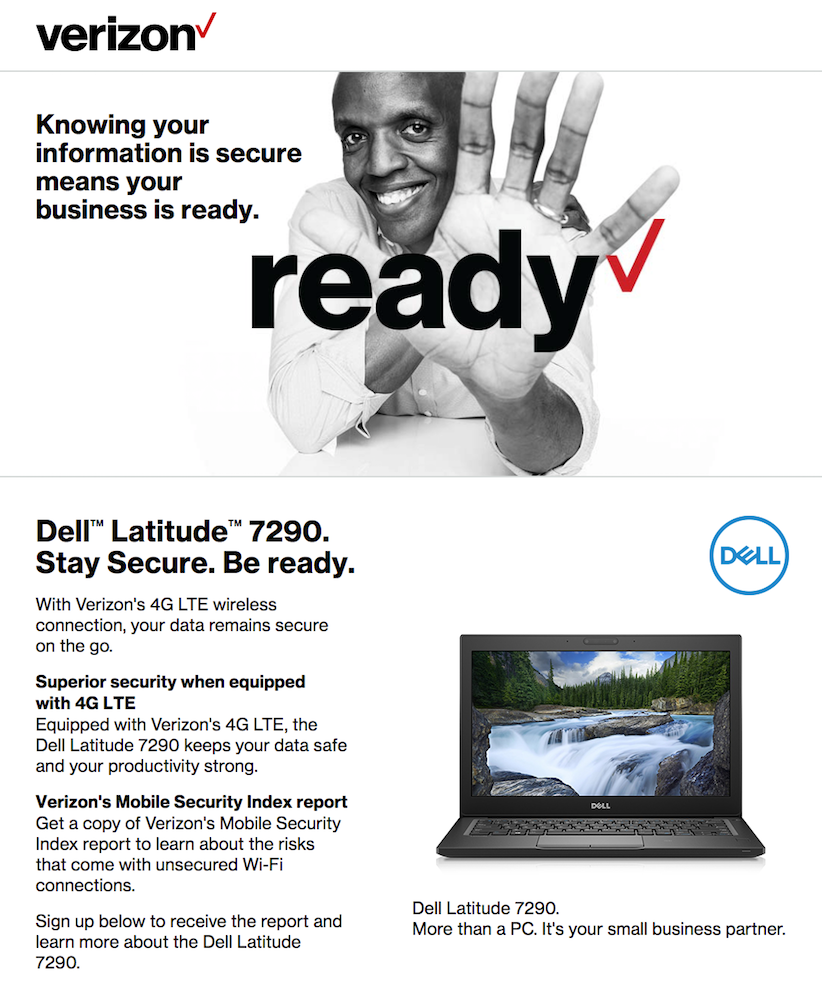
3.威瑞森

這個電子商務著陸頁的優點:
- 充足的空白空間可以讓訪問者註意到元素。
- 最新的版權聲明讓訪問者知道頁面上的信息是最新的和準確的。
此電子商務著陸頁可以改進的地方:
- 此處廣告和點擊後登錄頁面之間的消息匹配很差。 參考廣告在“Verizon 的網絡內置於部分 HP 筆記本電腦”的消息上方包含筆記本電腦的圖片,給人的印像是點擊後登錄頁面將提供內置 Verizon 網絡的筆記本電腦。 然而,事實並非如此。 在點擊後登錄頁面上提到了一台筆記本電腦,但轉換目標是讓訪問者下載一份 Verizon 的移動安全指數報告。 最好的情況,這是誤導。 最壞的情況是,您的訪客會懷疑是蓄意的誘餌和轉換。 無論哪種方式,這對您的品牌都不利。
- 此表單(首屏下方)有 9 個字段,每個字段都需要才能獲得報告。 收集您的團隊確定潛在客戶所需的信息很重要,但您的要求不超過您的報價也很重要。 如果安全報告不值得提交 9 個信息字段,那麼您的訪問者也不會。
- 鏈接到主頁的徽標允許訪問者從點擊後登錄頁面中退出。
- 這個 CTA 按鈕不存在。 取而代之的是,表格下方幾乎不起眼的文字是“獲取更多信息”。
- 黑色背景上的白色文本(折疊下方)會影響頁面的可讀性。
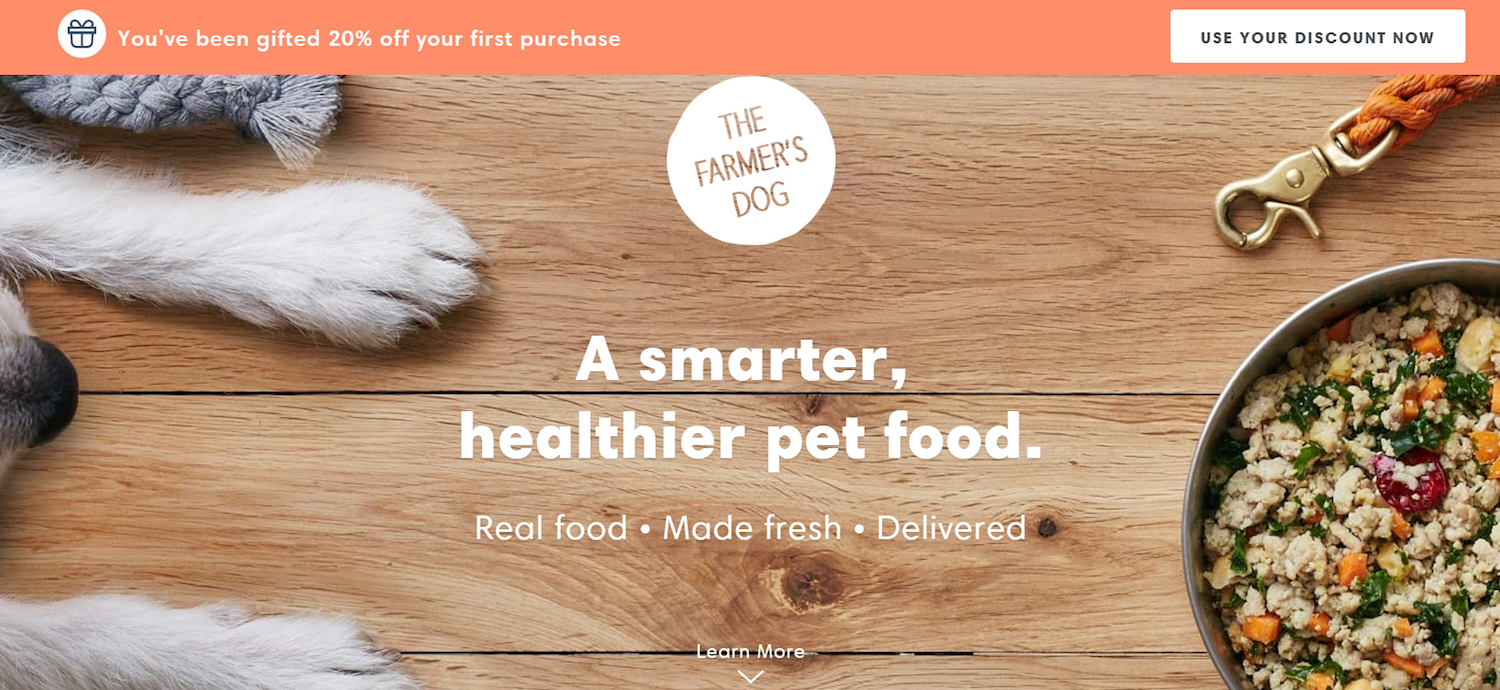
4.農夫的狗

這個電子商務著陸頁的優點:
- 此特色圖片與產品高度相關。
- 副標題快速傳達了優惠的好處。
- 來自大牌出版物的標誌,其中產品已經成為特色,灌輸對訪問者的信任。
- “Small dogs start at $3 a day”的文字展示了產品的可負擔性。
- 引用“人類級 USDA 成分”的文案傳達了產品的質量。
- 對個性化的引用使產品看起來不僅僅是千篇一律的東西。
- Copy 解釋說食物“從不冷凍” ,這傳達了新鮮感。
- 寫著“送貨上門”的文案傳達了易用性。
- 獸醫和客戶的推薦增加了報價的可信度。
此電子商務著陸頁可以改進的地方:
- 此轉換率未優化。 該頁面在頁腳中留下了許多帶有導航鏈接和社交媒體帳戶的逃生路線。
- 橫幅折扣沒有像它應該的那樣突出顯示。
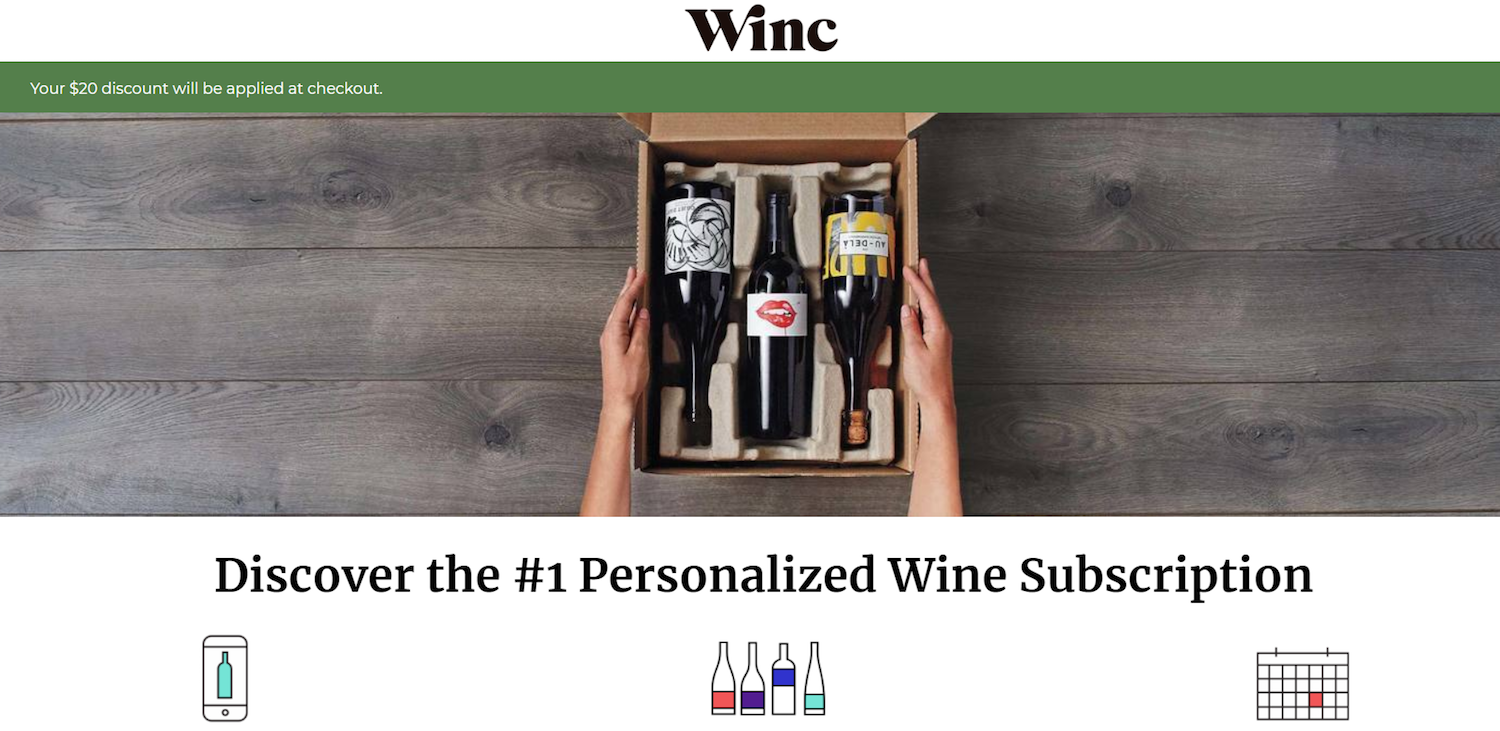
5.Winc

這個電子商務著陸頁的優點:
- 由圖標分隔的小文本塊可以快速傳達使用 Winc 的好處。
- 特色圖片顯示了客戶手中的實際產品。
- 酒的照片展示了 Winc 盒子的多樣性。
- 以 Winc 葡萄酒為特色的知名商店的標誌增加了報價的可信度。
- 來自滿意客戶的推薦和來自福布斯的引述提升了信任度。
- 數字增加了社會證明:享用了 1200 萬杯葡萄酒,10 個國家合作釀造葡萄酒,400 個地點供應葡萄酒。
- CTA 按鈕醒目醒目。
此電子商務著陸頁可以改進的地方:
- 如果沒有來源來歸因於排名,文本“發現排名第一的個性化葡萄酒訂閱”是不可信的。
- 頁面頂部引用的20 美元折扣可以更好地突出顯示。
- CTA“開始”意味著一個漫長的註冊過程。 更直接、更適合報價的東西在這裡會更好。
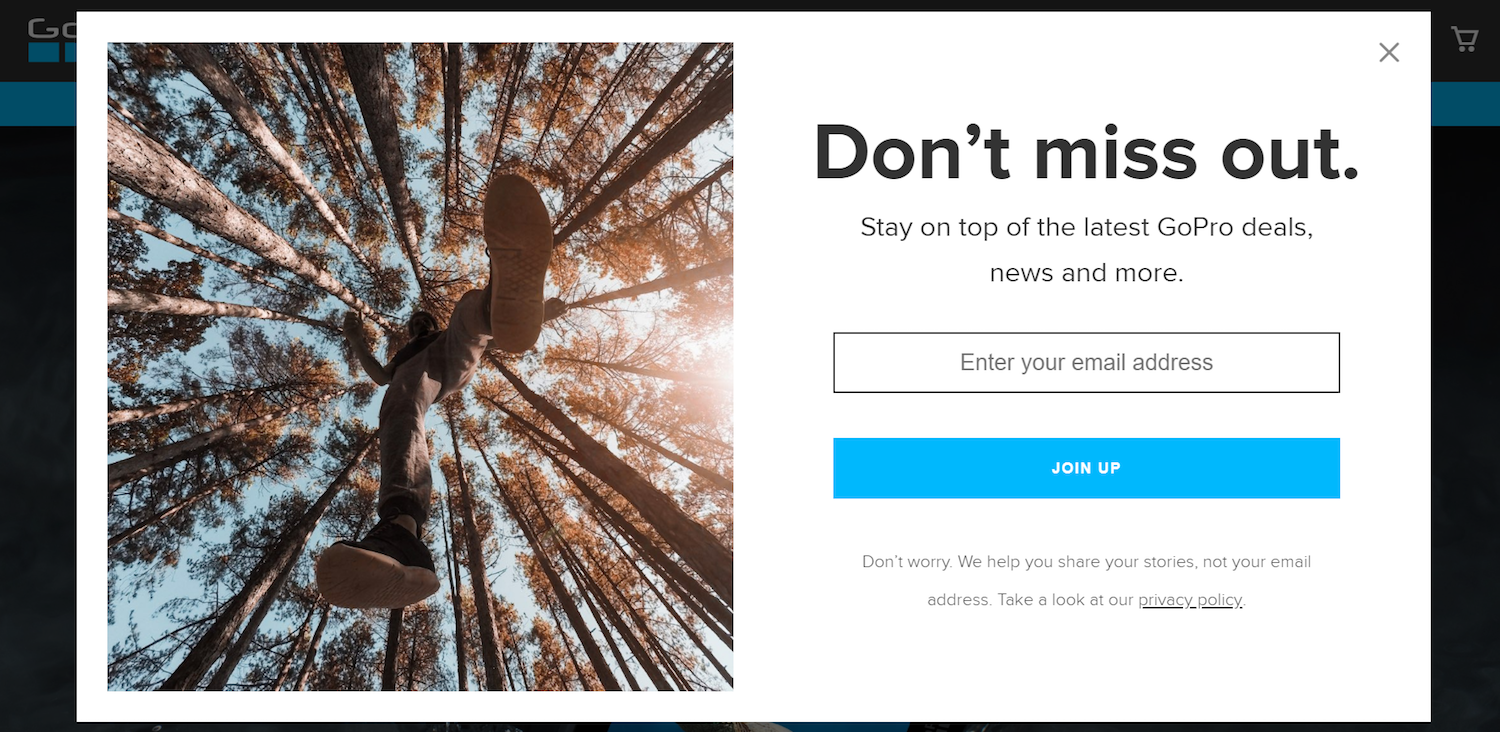
6、GoPro

這個電子商務著陸頁的優點:
- 這裡的標題使用 FOMO 來吸引讀者。註冊,否則就錯過了。
- 副標題描述了訪問者如果不註冊會錯過什麼。
- 細則“我們幫助分享您的故事,而不是您的電子郵件地址”激發了訪問者的信心,他們可能會因為害怕在他的收件箱中添加更多垃圾郵件而猶豫是否填寫表格。
- CTA 按鈕在白色背景下以明亮的藍色脫穎而出。
此電子商務著陸頁可以改進的地方:
- 選擇這張照片是為了突出GoPro的能力,這是一張非常奇怪的照片。 角度向上,在一些樹木中的徒步旅行者的雙腿之間。 它甚至看起來不像是用 GoPro 拍攝的,因為拍攝對象的腳似乎支撐在一塊透明的玻璃板上,下面裝有相機。
- 號召性用語“Join up”是一個奇怪的單詞組合,這似乎更像是設計師在將號召性用語從“註冊”更改為“加入”時忘記刪除“up”的錯誤”
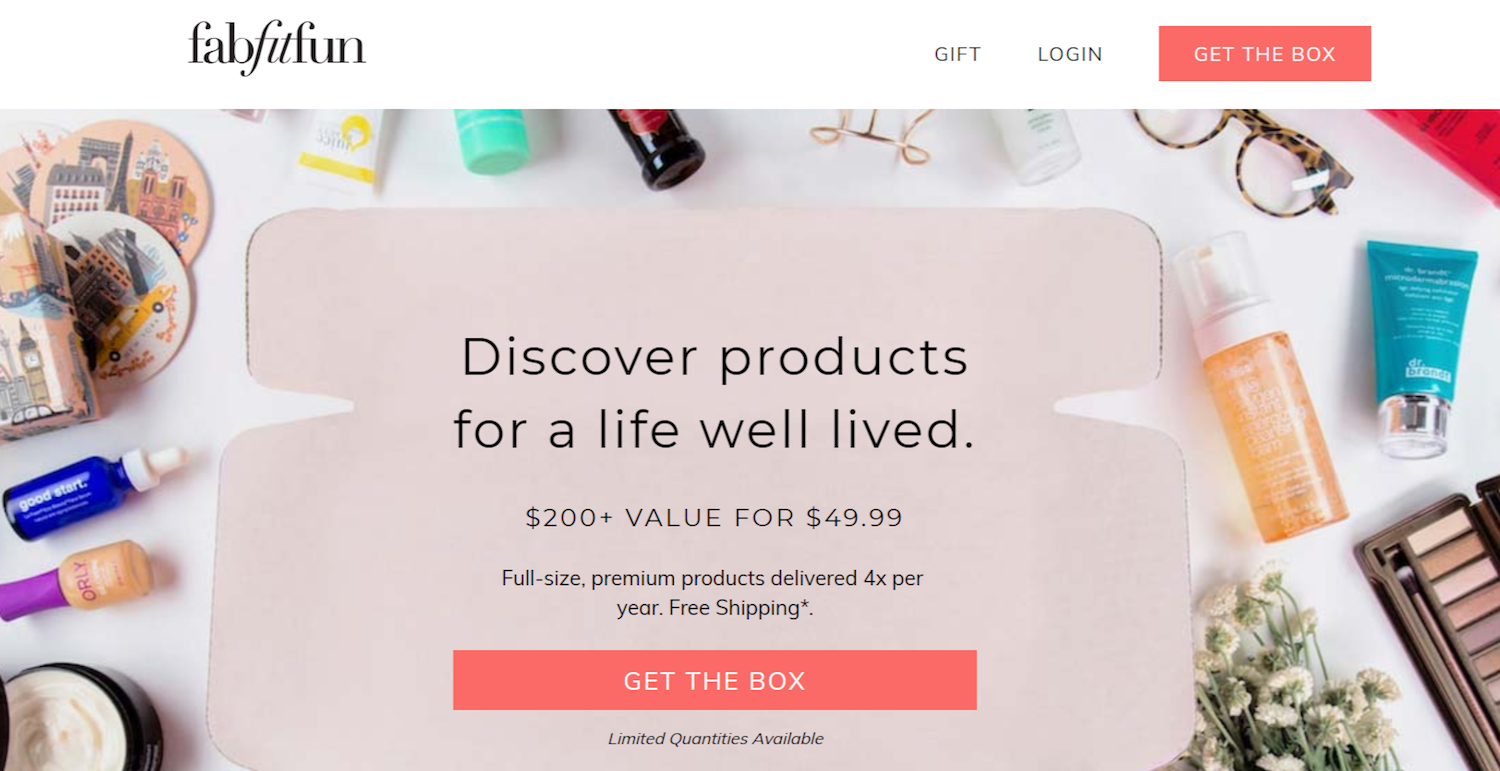
7.Fabfitfun

這個電子商務著陸頁的優點:
- 盒子裡的東西在特色圖片中突出顯示。
- Fabfitfun出現在十幾個知名出版物的徽標中,增加了報價的可信度。
- CTA 按鈕很引人注目。
- 副標題以較低的價格傳達了很多價值。
- CTA 按鈕下方的文字“數量有限”傳達了稀缺性。
- 由圖標分隔的短段落使訂購盒子的過程易於閱讀和理解。
- 積極的評價增加了報價的可信度。
- 品牌名稱列表讓訪問者知道他們通過領取盒子會得到什麼。
- 折疊下方展示了包裝盒中可用產品的滑塊。
此電子商務著陸頁可以改進的地方:
- 標題包含語法錯誤。 “Well lived”應該是“Well-lived”。
- 頁面底部的表格會立即嘗試銷售。 這似乎太大了,問得太早了。
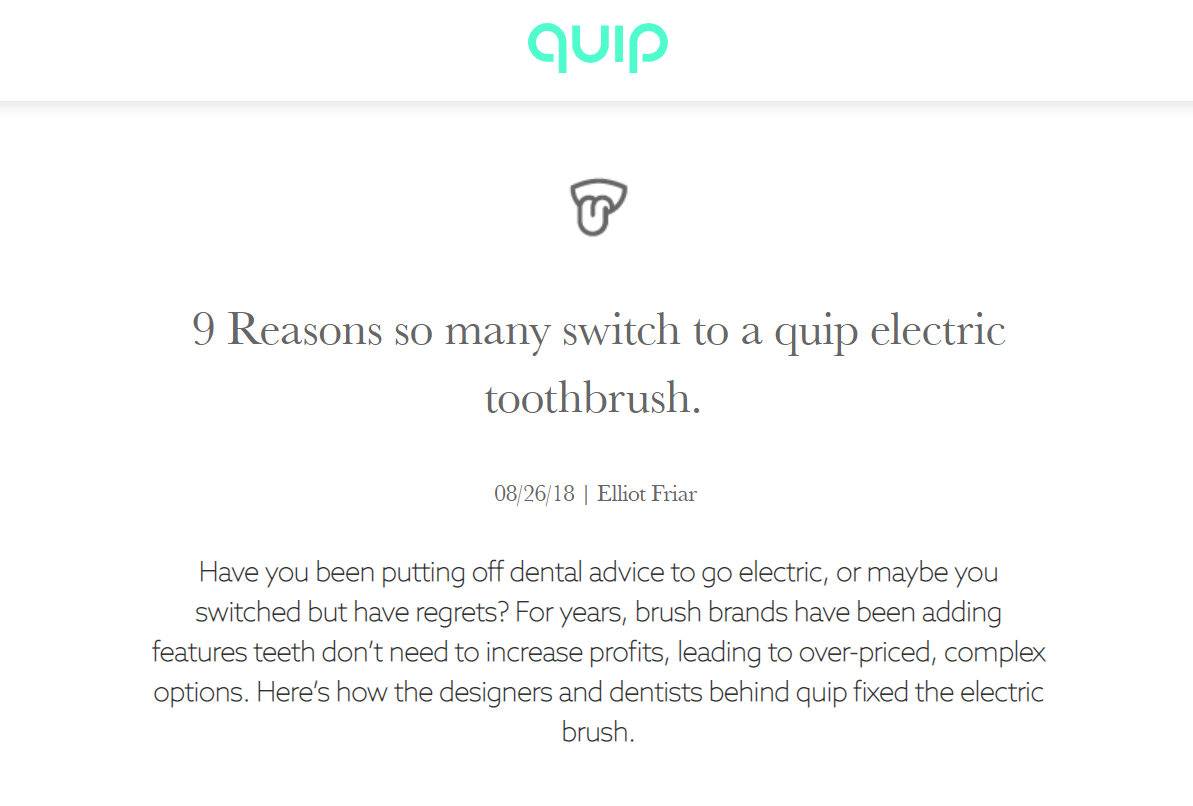
8. 俏皮話

這個電子商務著陸頁的優點:
- 這個點擊後登陸頁面的博文風格消除了很多通常與銷售產品有關的摩擦。
- 這 9 個原因提供了對產品的全面了解。
- 每個原因都有一個簡短的副標題,總結了其下方的內容,提供了一種快速簡便的方式來收集有關 Quip 的信息。
- 照片很好地補充了 9 個原因中的每一個。
此電子商務著陸頁可以改進的地方:
- 此電子商務著陸頁的長度可能是個問題。 更多的視覺效果和更少的文字可能會轉化更多的訪問者。
- 帶有“40”、“25”等數字的模糊按鈕位於 CTA 按鈕下方。 他們的目的不明確。
- 頁腳和頁眉允許訪問者從頁面中多個退出。
- 第二個轉換目標“加入我們的電子郵件列表”與第一個目標相抗衡。
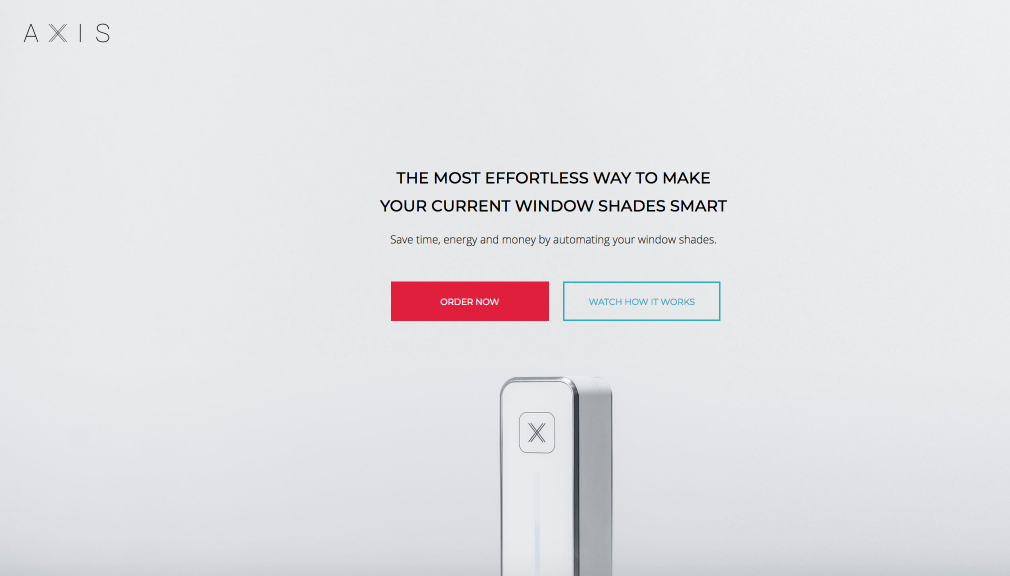
9.軸

這個電子商務著陸頁的優點:
- 標題解釋了該產品是什麼:一種讓您當前的窗簾變得智能的輕鬆方式。 標題介紹了它的好處。
- 一個簡短的視頻很好地展示了產品的用途。
- 英雄鏡頭展示了產品。
- CTA 按鈕引起注意。
- 認可的出版物,如 CBS、cNet 和 TechCrunch,該產品已被刊登,提高了對該品牌和產品價值的信任。
- 帶有簡短句子的圖標快速闡述了使用該產品的好處。
- 1:1 的轉換率確保沒有人在不轉換或關閉瀏覽器窗口的情況下逃離此頁面。
- 頁面底部的圖表更好地顯示了產品的尺寸。
此電子商務著陸頁可以改進的地方:
- 這個產品的主攝沒有任何比較對象,所以馬上,我們不知道它是小型加熱器、路由器還是遙控器的大小。
- 頁面大小太大。 在 100% 縮放時,您需要左右滾動才能看到所有文本和照片。 這會導致糟糕的用戶體驗。
- 頁面長度太大。 很多內容都可以被壓縮,比如底部的“銷售回合”,可能是為了傳達排他性,但充其量也不過如此。
- 推薦書可以放在頁面上更顯眼的位置,而且包括名字以外的推薦書會使它們更可信。
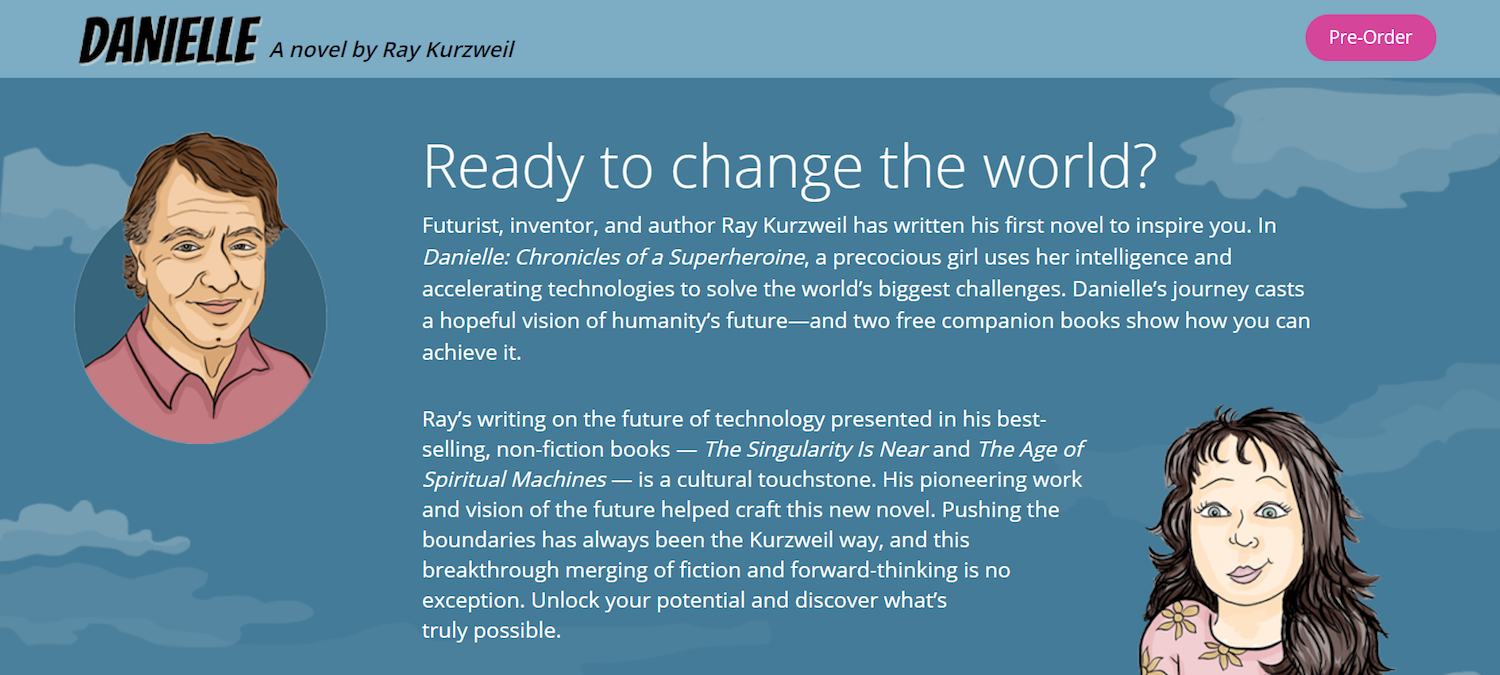
10. 丹妮爾世界

這個電子商務著陸頁的優點:
- 這個標題通過問一個每個人都考慮過的雄心勃勃的問題直接向讀者說話,即使只是簡短的,“你準備好改變世界了嗎?” 這意味著雷的小說將為讀者提供改變世界所需的工具。
- 文案詳細闡述了標題,聲稱小說的“配套書籍”將向讀者展示如何幫助解決世界上最大的挑戰。
- 來自 Stevie Wonder、Tony Robbins 和 Suzanne Somers 等知名名人的推薦有助於提高此優惠的可信度。
- 視頻讓訪問者更全面地了解雷和他的讀者。
此電子商務著陸頁可以改進的地方:
- 直到頁面底部才提及作者的榮譽。 如果您不熟悉作者的所有作品,首先要了解這些很重要。 為什麼要買他的書? 他是紐約時報暢銷書作家、格萊美獎得主,並獲得過三位總統的嘉獎。
- 此頁面上的退出路線數量很多。 不平衡的轉化率不會讓訪問者專注於優惠。
- 文本塊有點長。 然而,這些觀眾是快樂讀者之一,因此,在這種情況下,他們可能願意坐下來閱讀這本書的兩段概要。
11.卡斯帕

這個電子商務著陸頁的優點:
- 以 Casper 為特色的知名出版物的徽標提高了對該品牌的信任度。
- 圖標可以快速傳達優惠的好處。
- 副標題和一口大小的副本詳細說明了優惠的好處。
- 積極的評價提升了這些床墊的感知價值。
- 無風險的保證使潛在客戶更願意購買。
- 文字“受到超過 100 萬客戶的喜愛和信任”使用社會證明來增加購買者的信心。
此電子商務著陸頁可以改進的地方:
- 標題末尾有一個星號。 星號從來都不是好看的。 他們加劇了對他們最終結果的不信任。 在這裡,不需要。
- 標題聽起來像是來自吹牛的生意。 相反,諸如“命名為美國排名第一的床墊品牌”之類的內容會表明該聲明並非來自企業,而是來自外部來源。
這些是 Casper 的更多著陸頁示例。
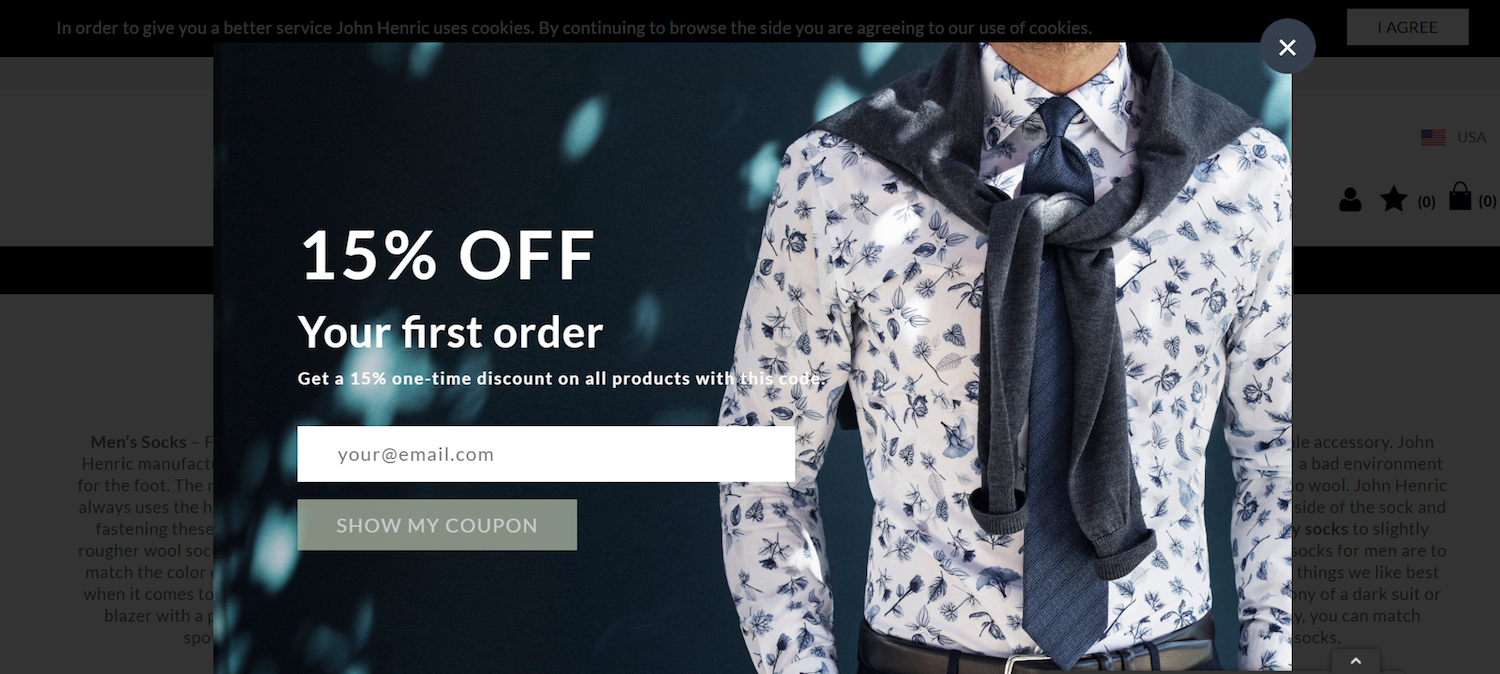
12. 約翰·亨利克

這個電子商務著陸頁的優點:
- 15%的折扣是一個電子郵件地址的絕佳交易。
- 這張特色圖片展示了 John Henric 的獨特風格和多種產品。
- CTA“Show My Coupon”以第一人稱寫成,是為優惠量身定制的。
此電子商務著陸頁可以改進的地方:
- 白襯衫上的白色文字很難閱讀。
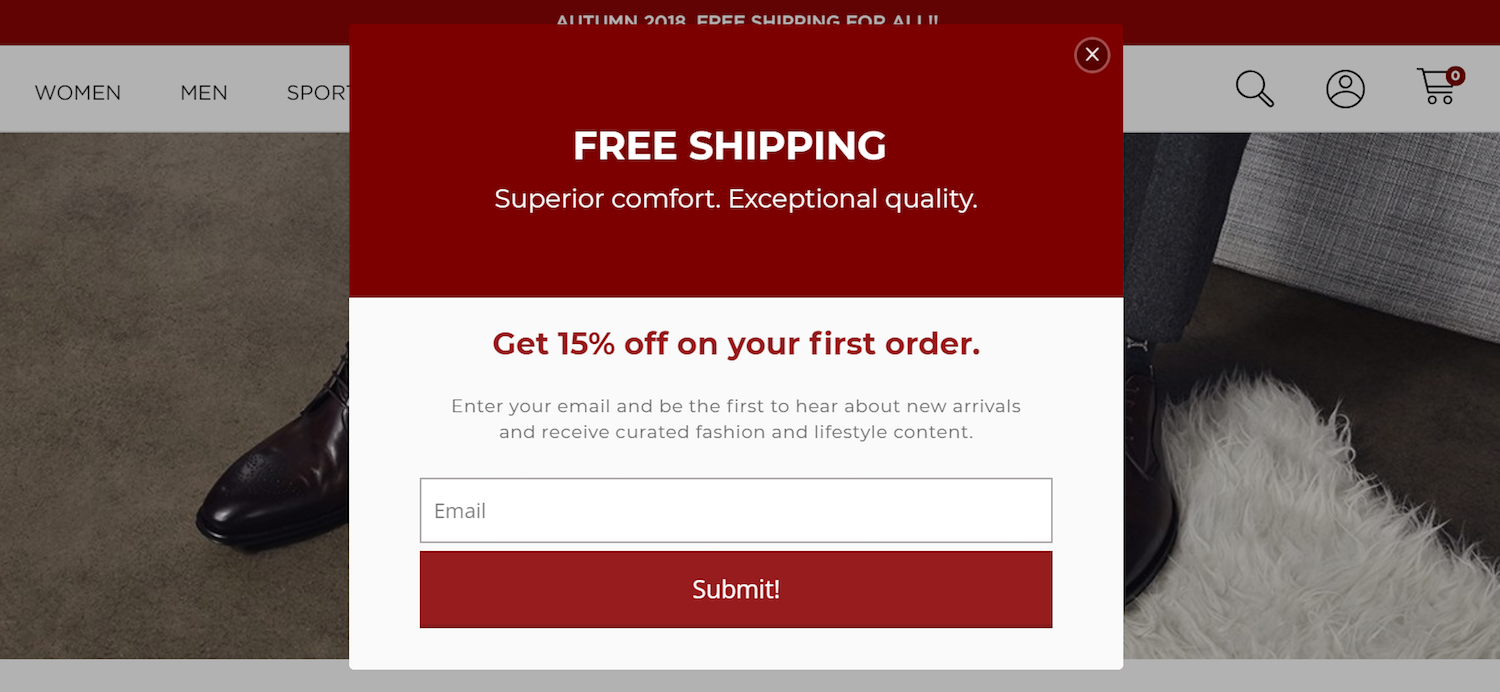
13. 美國塔比奧

這個電子商務著陸頁的優點:
- 15% 的折扣在擠壓頁面上是一個很好的優惠。
此電子商務著陸頁可以改進的地方:
- 這裡的消息令人困惑。 “免運費”、“下單立減 15%”……在這裡輸入您的電子郵件地址,您會得到什麼? 只是促銷電子郵件,還是您的訂單也能享受免費送貨和 15% 的折扣? 或者,是否所有客戶都享受免費送貨和首筆訂單 15% 的折扣?
- 號召性用語“提交”是所有選項中最沒有吸引力的。
- CTA 按鈕與標題部分的顏色相同,因此不太突出。
14. 弗拉維亞爾


這個電子商務著陸頁的優點:
- 標題用“來自金庫”這個詞來傳達秘密、複雜,副標題用“稀有”這個詞來強化它。
- 倒數計時器給潛在客戶灌輸了一種緊迫感。 這筆交易不會持續很長時間。
- 摺頁下方的字母直接針對讀者,並提及可供購買的享有盛譽和廣受好評的威士忌。
此電子商務著陸頁可以改進的地方:
- 每個瓶子的描述都非常稀疏——只有幾個字。 簡短是好事,但“一隻非常稀有的鳥”並沒有說明飲料的味道。
- 徽標中的鏈接為訪問者提供了一條逃生路線。
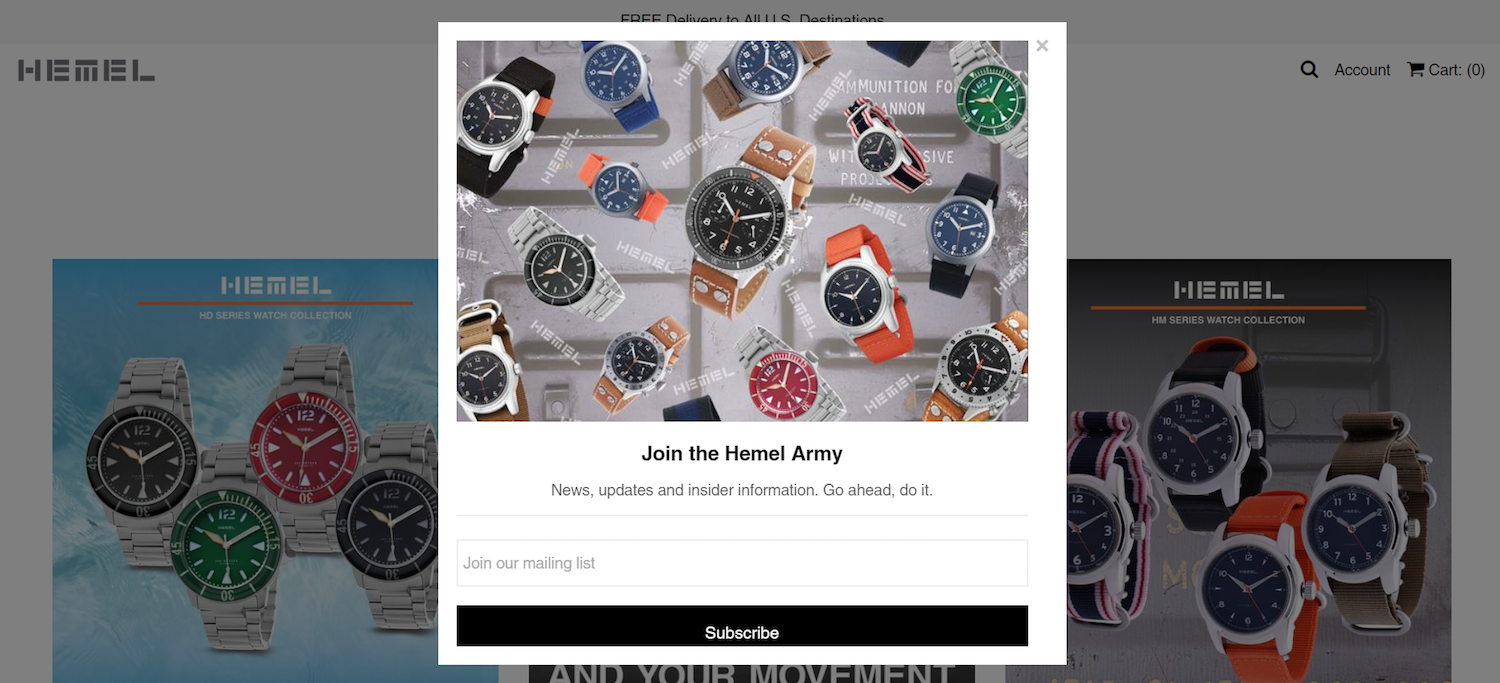
15.赫默爾

這個電子商務著陸頁的優點:
- 獨特的標題邀請訪問者加入專屬俱樂部。
- 特色圖片展示了 Hemel 手錶的多樣性和風格。
此電子商務著陸頁可以改進的地方:
- 這張照片雖然展示了多樣性,但對於一個似乎在說一種高級時尚語言的品牌來說,似乎有點隨意地拼湊在一起。
- 號召性用語“訂閱”幾乎和“提交”一樣糟糕。 更適合報價的東西在這裡會更好。
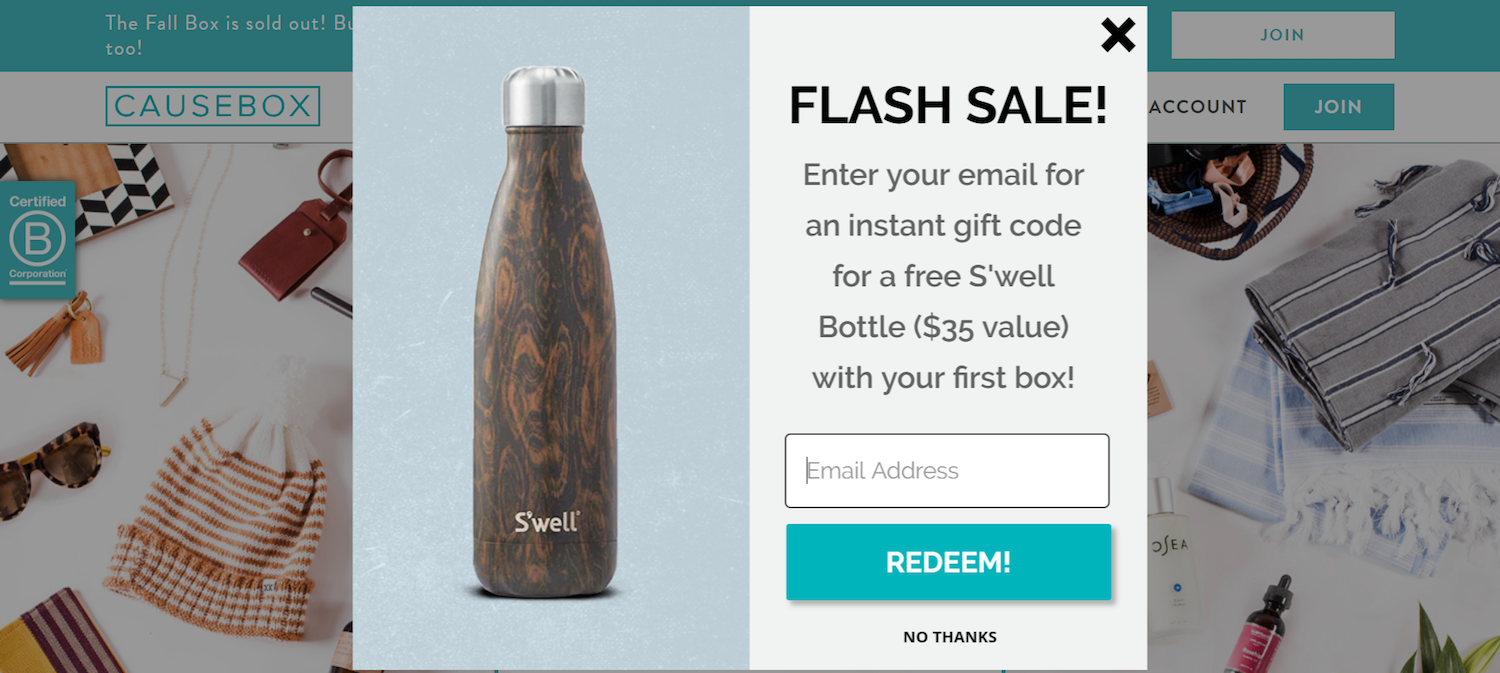
16. 事業箱

這個電子商務著陸頁的優點:
- 這個提議當然值得一試。
- 這個引人入勝的滑塊顯示訪問者輸入電子郵件地址後將收到的各種 S'well 瓶。
- “價值 35 美元”的文字讓訪問者知道他們得到的是優質產品,而不是價值 5 美元的廉價水瓶。
此電子商務著陸頁可以改進的地方:
- 如果彈出窗口的一角已經有一個“X”,則不需要“不,謝謝”文本。
- CTA 副本可以更加個性化。 “發送我的代碼”更加具體和個性化。
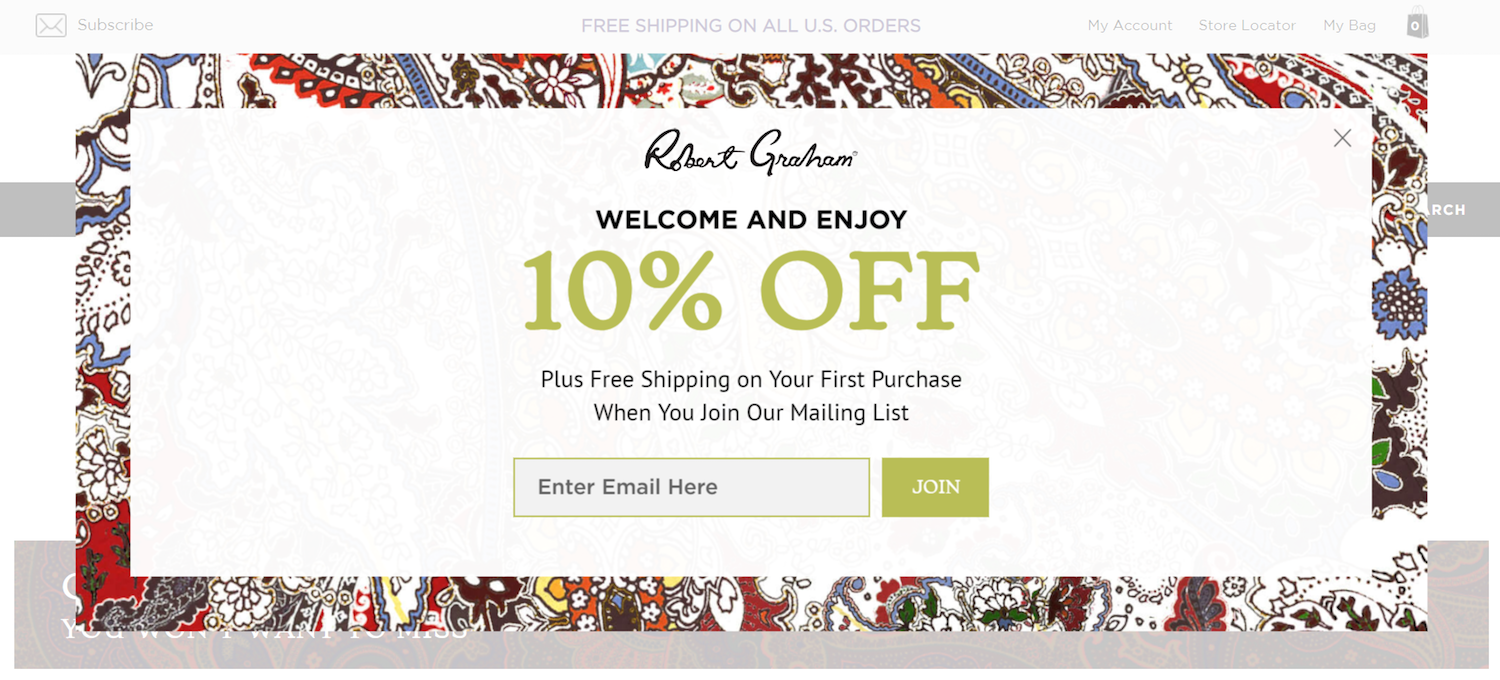
17. 羅伯特·格雷厄姆

這個電子商務著陸頁的優點:
- 通過輸入您的電子郵件,此擠壓頁面清楚地說明您將獲得什麼:首次購買可享受 10% 的折扣和免費送貨。
- 您首次購買的“10% 折扣”被最大化以吸引註意力作為主要好處。
關閉此擠壓頁面只有兩種方法:轉換或單擊角落的“X”。 - 該頁面只要求提供電子郵件,消費者通常很樂意提交。
此電子商務著陸頁可以改進的地方:
- 文本“免費送貨”應該在那裡,並用“10% 折扣”文本最大化。 像“10% off + 免費送貨”之類的東西會給註冊帶來兩種好處。
- 消失的佔位符文本已被證明會使訪問者感到困惑。 最好在上面而不是內部標記您的表單字段。
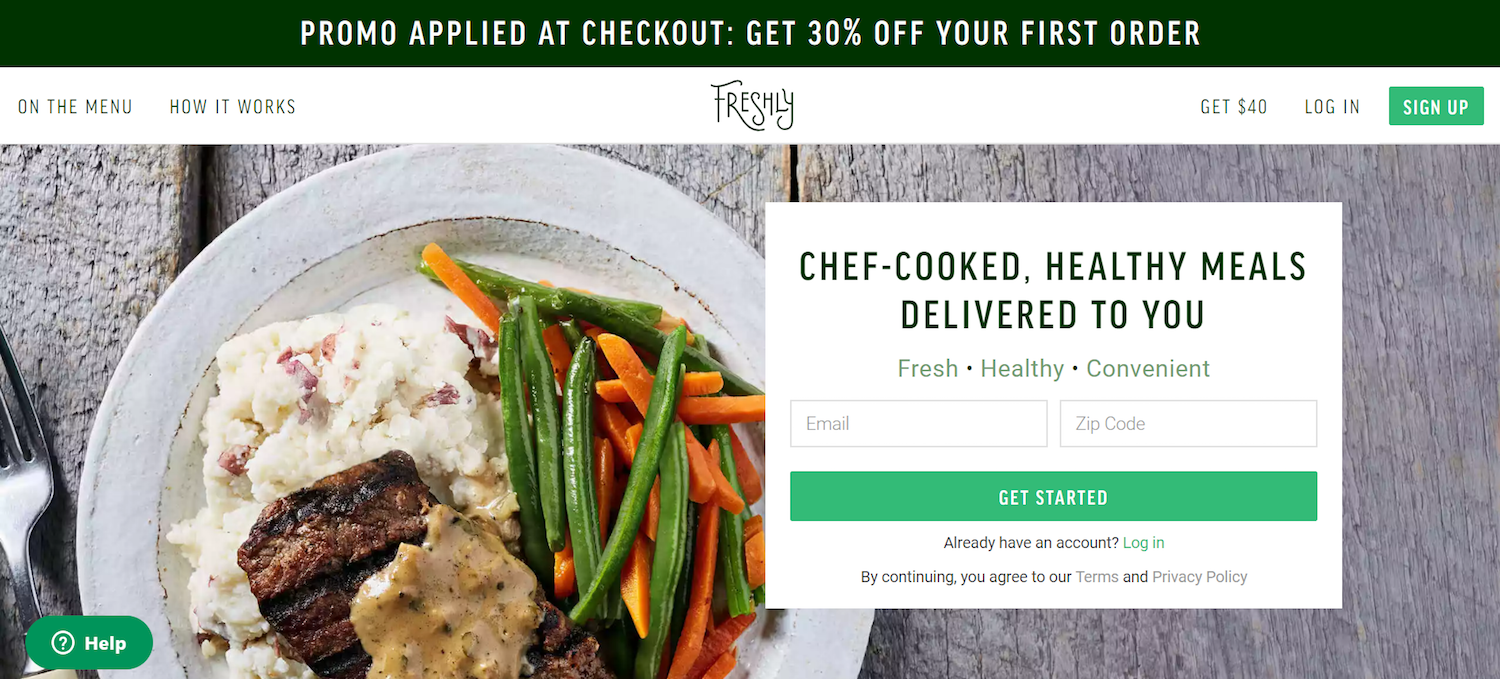
18.新鮮

這個電子商務著陸頁的優點:
- 專業照片使這些餐點看起來非常美味。
- 客戶評價提高了對報價的信任度。
- Freshly出現的知名出版物的徽標增加了報價的可信度。
- 圖標快速傳達了使用 Freshly 的簡單過程,下方的圖標表示每一餐都是健康的。
此電子商務著陸頁可以改進的地方:
- 不平衡的轉化率不會讓訪問者專注於優惠。
- 僅以名字為特徵的推薦書給人的印象並不完全可信。
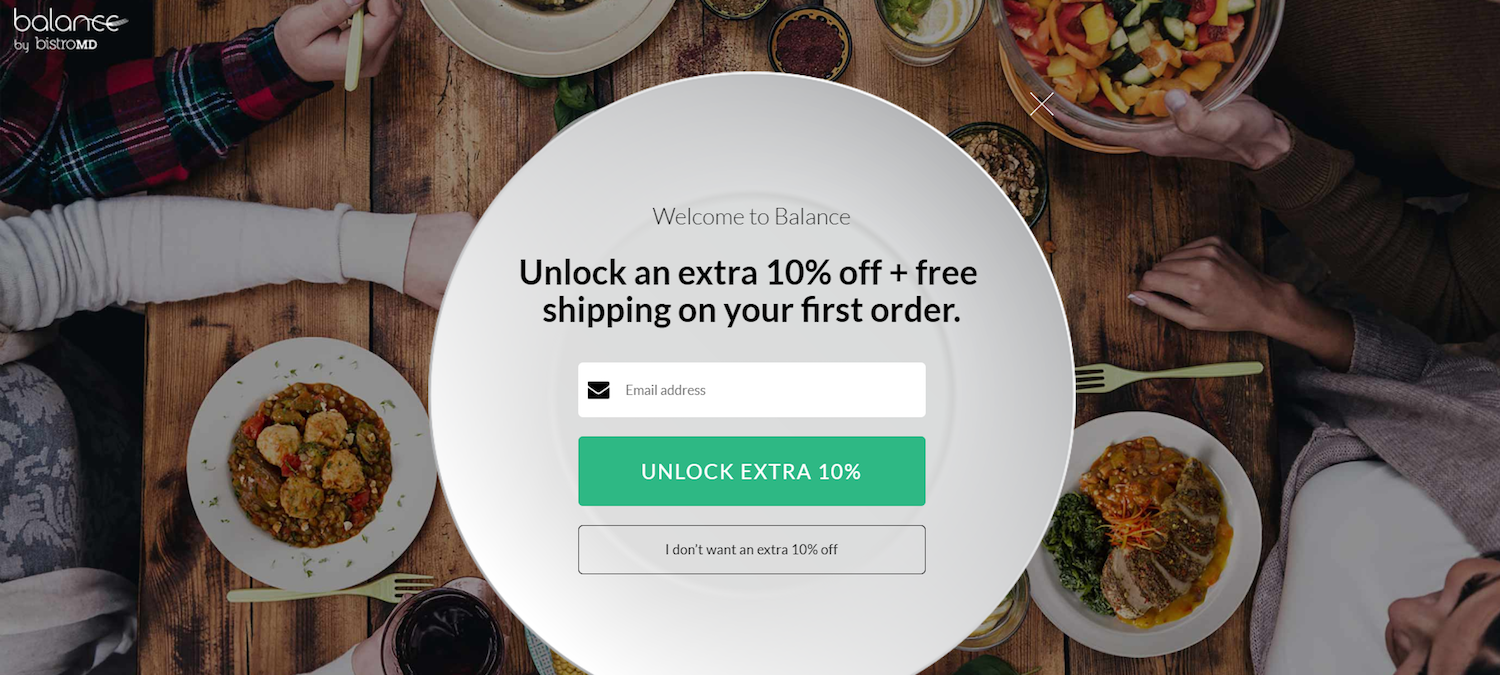
19. 小酒館MD

這個電子商務著陸頁的優點:
- 標題清晰且引人注目。 通過強調這樣做的兩個好處,這是提交您的電子郵件地址的一個很好的案例。
- CTA 按鈕是根據報價量身定制的。
- 這個擠壓頁面不要求姓名或電話號碼,只要求電子郵件地址以換取折扣和免費送貨。 一點也不差。
此電子商務著陸頁可以改進的地方:
- CTA 下方的按鈕文字“我不想要額外 10% 的折扣”有點令人討厭。 每個人都想要 10% 的折扣,但是,他們可能不願意為此提供他們的電子郵件地址。 試圖引誘他們點擊您的 CTA 是一種可能會惹惱用戶的策略。 一個簡單的“不,謝謝”就可以了。
- 當此擠壓頁面的角上有一個“X”時,甚至不需要CTA 下面的按鈕。 就目前而言,這個擠壓頁面有兩種方法,只有一種方法可以通過它。
20.沙灘身材

這個電子商務著陸頁的優點:
- 這個標題提供了一個免費的產品,讓人很難拒絕。
- 副標題告訴訪問者他們可以在很短的時間內減輕很多體重。
- CTA 按鈕明亮且引人注目。
- 簡短的句子可以快速傳達流程的易用性。
- 來自客戶的推薦可以提高潛在客戶的信任度,而且還附有照片。
- 1:1 的轉化率讓訪問者專注於優惠。
此電子商務著陸頁可以改進的地方:
- 這些照片非常有庫存,而且它們似乎並不是產品所獨有的。
21.寓言

這個電子商務著陸頁的優點:
- 頭條大優惠。
- 優化的轉化率除了通過 CTA 按鈕或退出瀏覽器之外別無他法。
- 銷售產品、產品評論和滿意的 VIP 會員的計數器使用社會證明來迫使訪問者轉換。
- 三個圖標傳達了使用 Fabletics 購物的簡單三步過程。
- 突出顯示 Fabletics的知名出版物以提高權威性。
- 穿著該產品的女性照片是很好的示範。
此電子商務著陸頁可以改進的地方:
- 更多的空白,尤其是首屏,會吸引更多的注意力到標題、促銷價和 CTA 按鈕上。
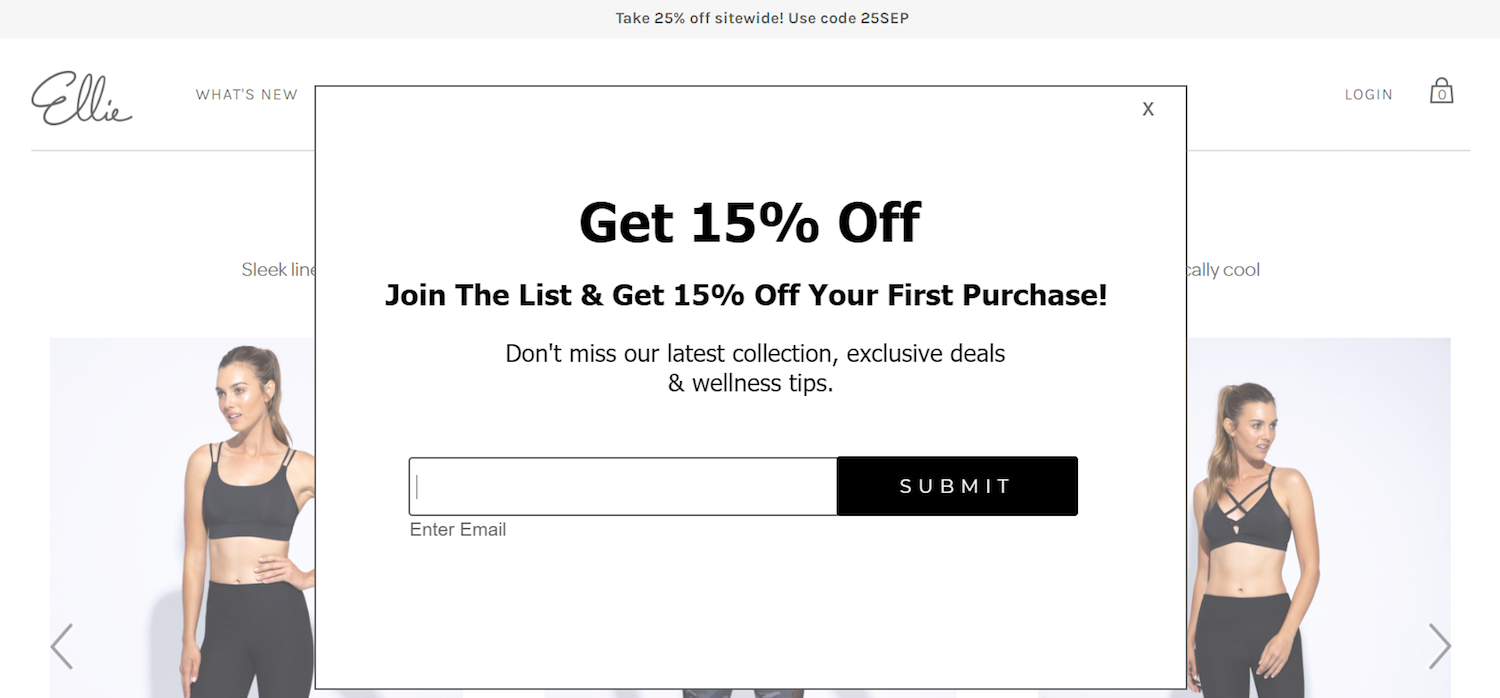
22. 艾莉

這個電子商務著陸頁的優點:
- 這裡的標題傳達了一個明顯的好處。
- 副標題使用 FOMO 進一步迫使觀眾註冊(“不要錯過”),以及“獨家”、“最新”和“提示”等詞。 它們傳達內幕信息,包括新聞,以及保持健康的快捷方式。
- “輸入電子郵件”標籤是永久性的,在字段之外,而不是在字段內消失。
此電子商務著陸頁可以改進的地方:
- CTA “提交”並不完全強制訪問者索取優惠。
- 這個標題/副標題可以寫得更好。 “當您加入我們的列表時,首次購買可享受 10% 的折扣/以及獨家優惠、健康秘訣和新系列!”
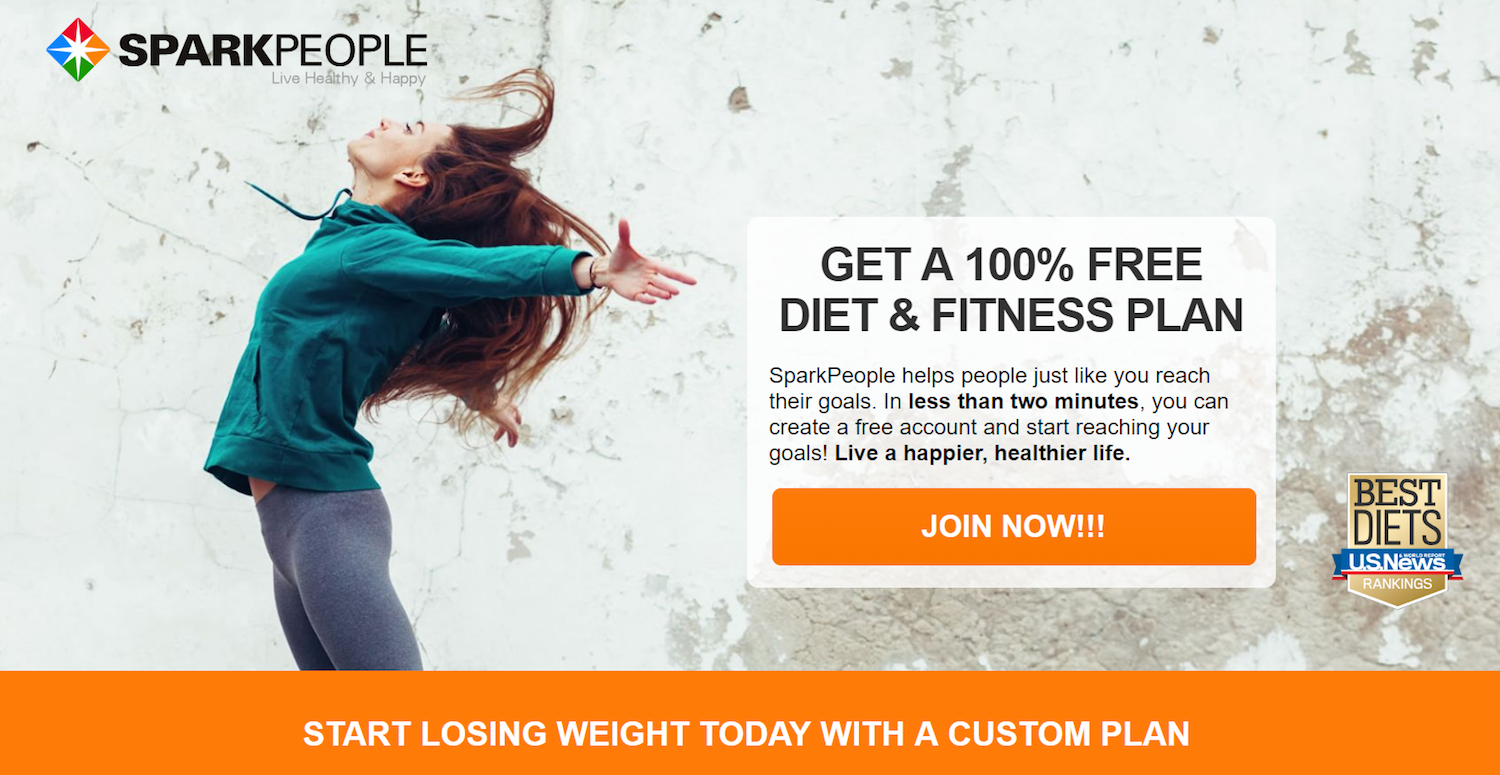
23. 火花人

這個電子商務著陸頁的優點:
- 標題提供免費產品。
- US News 的最佳飲食徽章增加了優惠的可信度。
- 巨大的成功故事使人們對前景充滿信心。
- 折疊下方的簡短部分分解了訪問者通過轉換將獲得的內容。
- 1:1 的轉化率讓訪問者專注於優惠。
此電子商務著陸頁可以改進的地方:
- 全大寫字母會讓讀者感到被大吼大叫。
- 這個頁面設計感覺有點過時了。
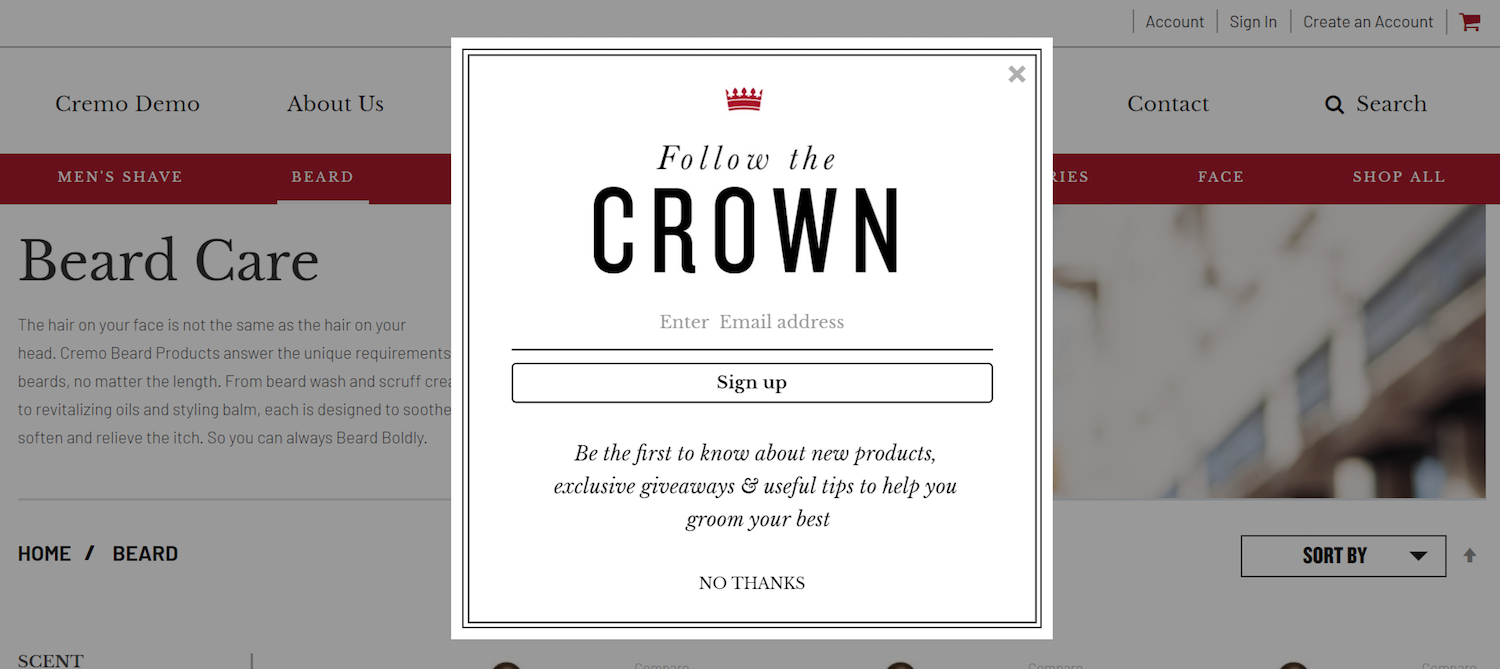
24. 克雷莫公司

這個電子商務著陸頁的優點:
- 斜體文本傳達了輸入您的電子郵件地址的好處。
此電子商務著陸頁可以改進的地方:
- 這個擠版的組織全關了。 充滿好處的斜體文本應該出現在 CTA 按鈕之前。 “不,謝謝”應該出現在 CTA 按鈕之後。
- 標題“跟隨王冠”對初次訪問者來說毫無意義。 它應該被完全消除。
- 此頁面的退出次數超過轉換目標,比例為 2:1。
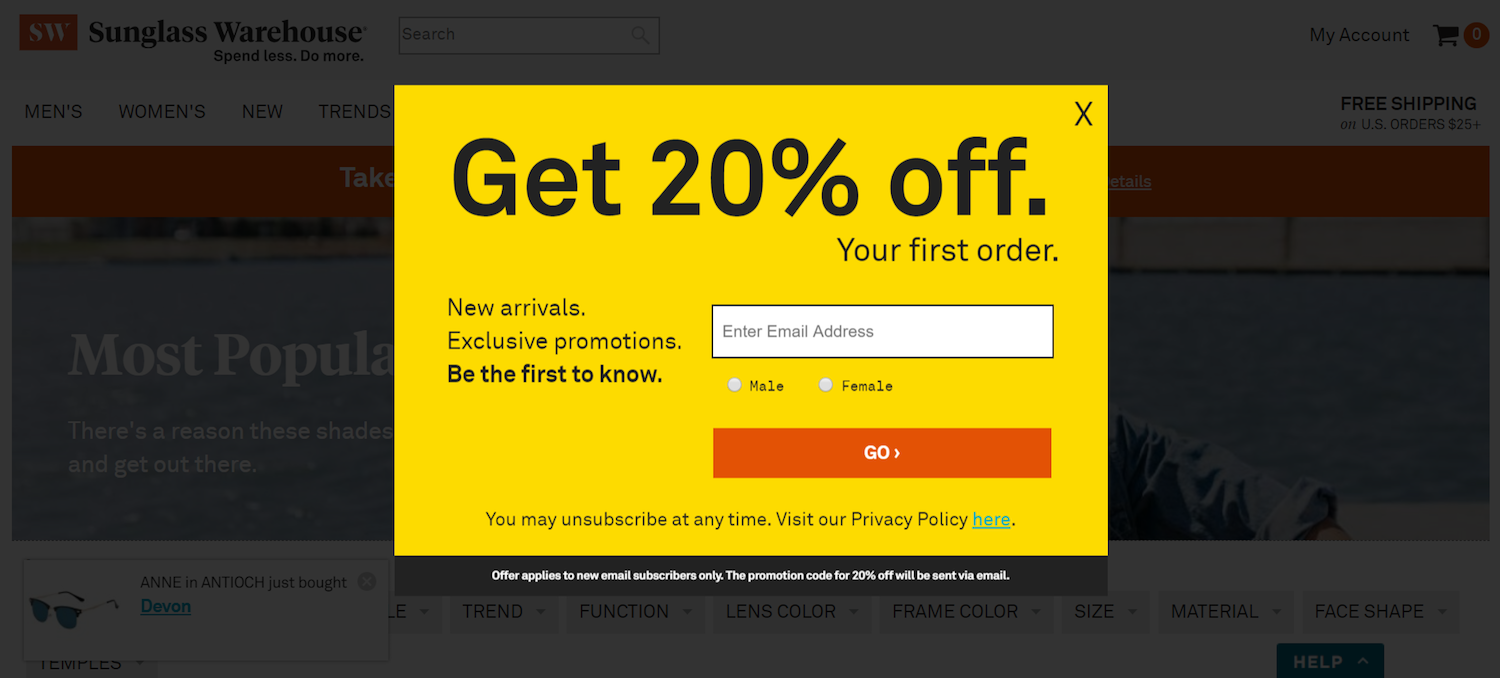
25. 太陽鏡倉庫

這個電子商務著陸頁的優點:
- 這個標題很大、很粗,它傳達了一個明顯的好處:您的第一筆訂單可享受 20% 的折扣。
- 標題下方的文案傳達了更多好處:新品和獨家促銷。
- “成為第一個知道”的文字傳達了排他性。 在其他人之前找出答案。
- “您可以隨時取消訂閱”的文字有助於平息任何垃圾郵件恐懼症的讀者。
此電子商務著陸頁可以改進的地方:
- 此標題/副標題在語法上不正確,原因不明。 “享受 20% 的折扣。 你的第一個訂單。” 消除第一個時期更有意義。 這可能看起來微不足道,但即使是很小的語法錯誤也會降低潛在客戶的信任度。
- 消失的佔位符文本可能會使訪問者感到困惑。
- CTA“Go”有許多更好的選擇,更貼近產品。
- 此表格要求提供性別和電子郵件。 您詢問潛在客戶的次數越多,您可以提供的內容質量就越高。 但是,您也會增加摩擦。 為了讀者的利益而收集信息的一個很好的提問方式是“您希望我們向您發送有關男性或女性產品的信息嗎?”
26.皇冠健康

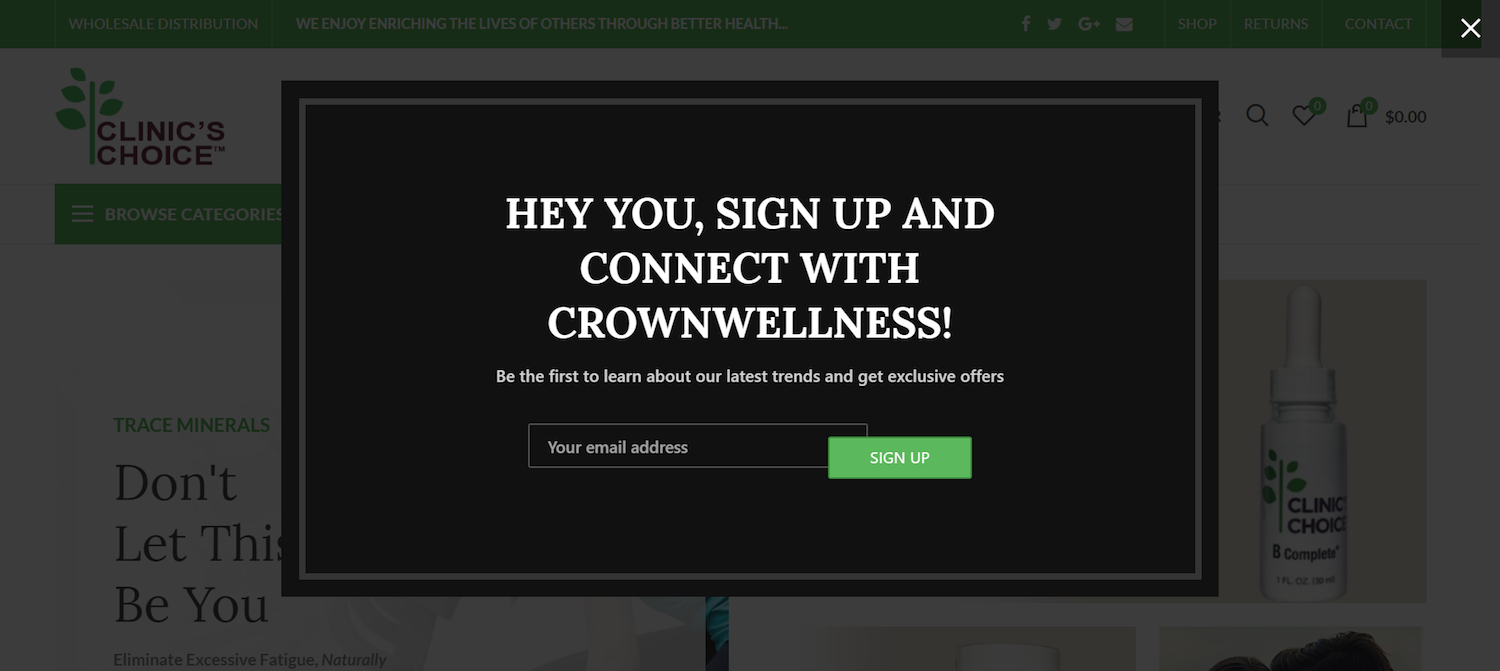
這個電子商務著陸頁的優點:
- 這個擠壓頁面通過淡出來很好地消除大多數背景干擾。
- 副標題傳達了註冊電子郵件列表的好處。
- 標題直接用“你”這個詞對訪問者說話。
- CTA 按鈕顏色在黑色背景上很明顯。
- 一個表單域就是所有這個擠壓頁面,要求訪問者填寫,使其成為一個低摩擦的請求。
此電子商務著陸頁可以改進的地方:
- 標題根本沒有傳達任何好處。 副標題將成為比當前標題更強大的標題。
- 傳達所有好處的副標題是用非常小的字體寫的,有點難以閱讀。
- 黑色背景上的白色文字在很大程度上不悅目。 避免這種情況。 堅持使用淺色背景和黑色文本,以便於閱讀。
- CTA 按鈕的位置很奇怪,在表單字段的斜下方,看起來像是設計中的錯誤,而不是故意的怪癖。 如果您要違反設計慣例,它應該看起來是有目的的。
27. 格溫妮蜜蜂

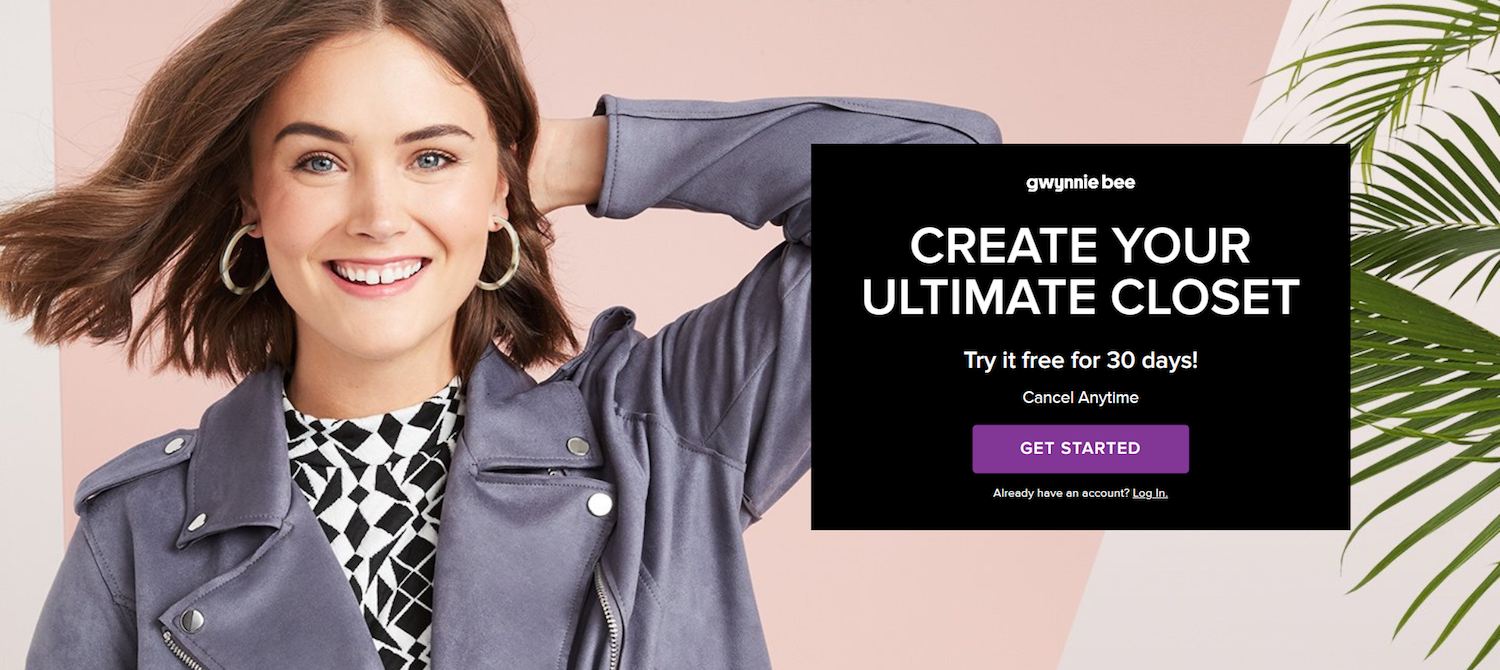
這個電子商務著陸頁的優點:
- 此副標題提供 30 天的免費試用,這是一項令人難以抗拒的優惠。
- CTA 按鈕以其紫色調吸引註意力。
此電子商務著陸頁可以改進的地方:
- 缺乏信息是這個點擊後登陸頁面的最大敵人。 有最小的,然後是太小了。 就是這樣。 您在圖像中看到的是整個點擊後登錄頁面。 此處沒有足夠的信息來幫助訪問者對優惠做出明智的決定。
28.守望幫派

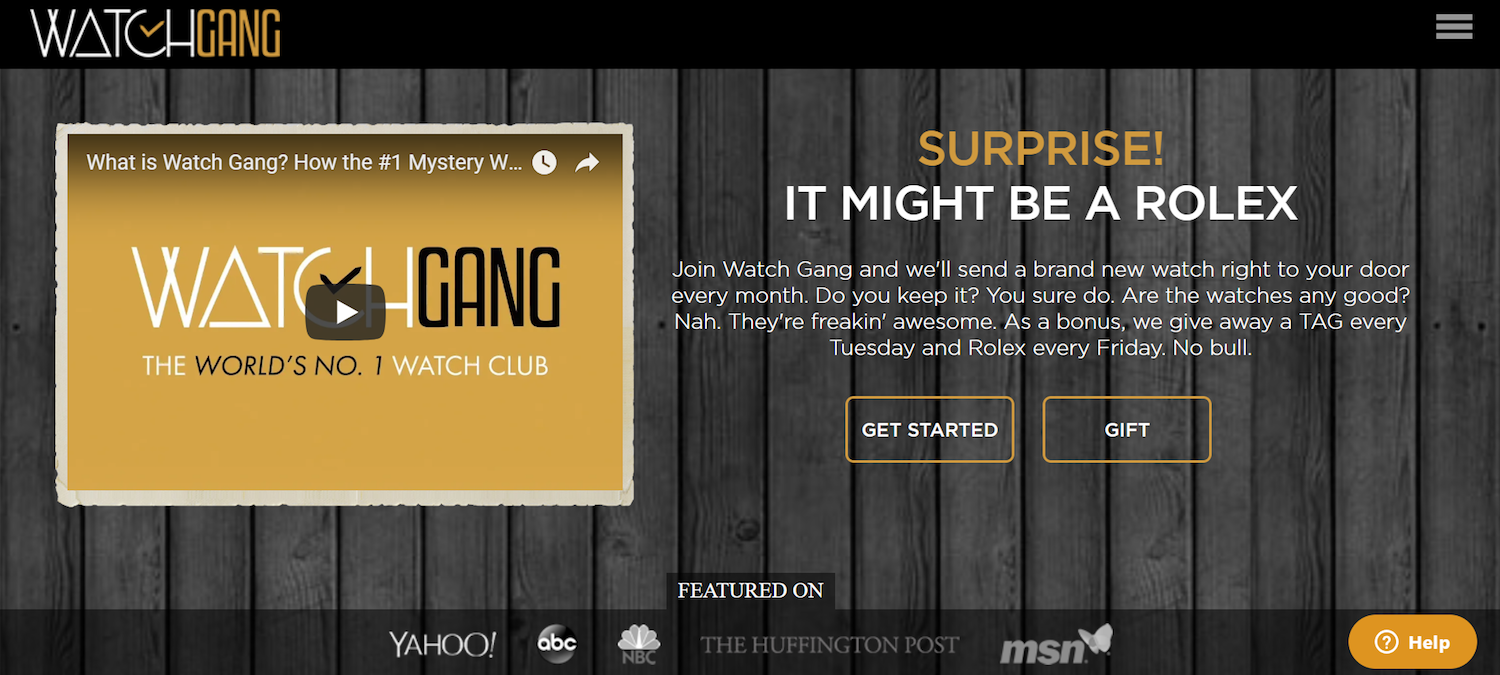
這個電子商務著陸頁的優點:
- 短視頻很好地快速解釋了產品。
- 頭條新聞提供了在周五贏取勞力士手錶或在周二贏取 TAG 手錶的機會,以及每月保證的新手錶。
- “特色”部分增加了報價的可信度。
- 保修和全面保險讓潛在買家充滿信心。
此電子商務著陸頁可以改進的地方:
- 高度不平衡的轉化率讓訪問者在此頁面上有太多逃生路線。
- 漢堡菜單雖然以簡潔的方式組織導航鏈接,但仍然會使轉換率失去平衡。
29. 移動裝備商

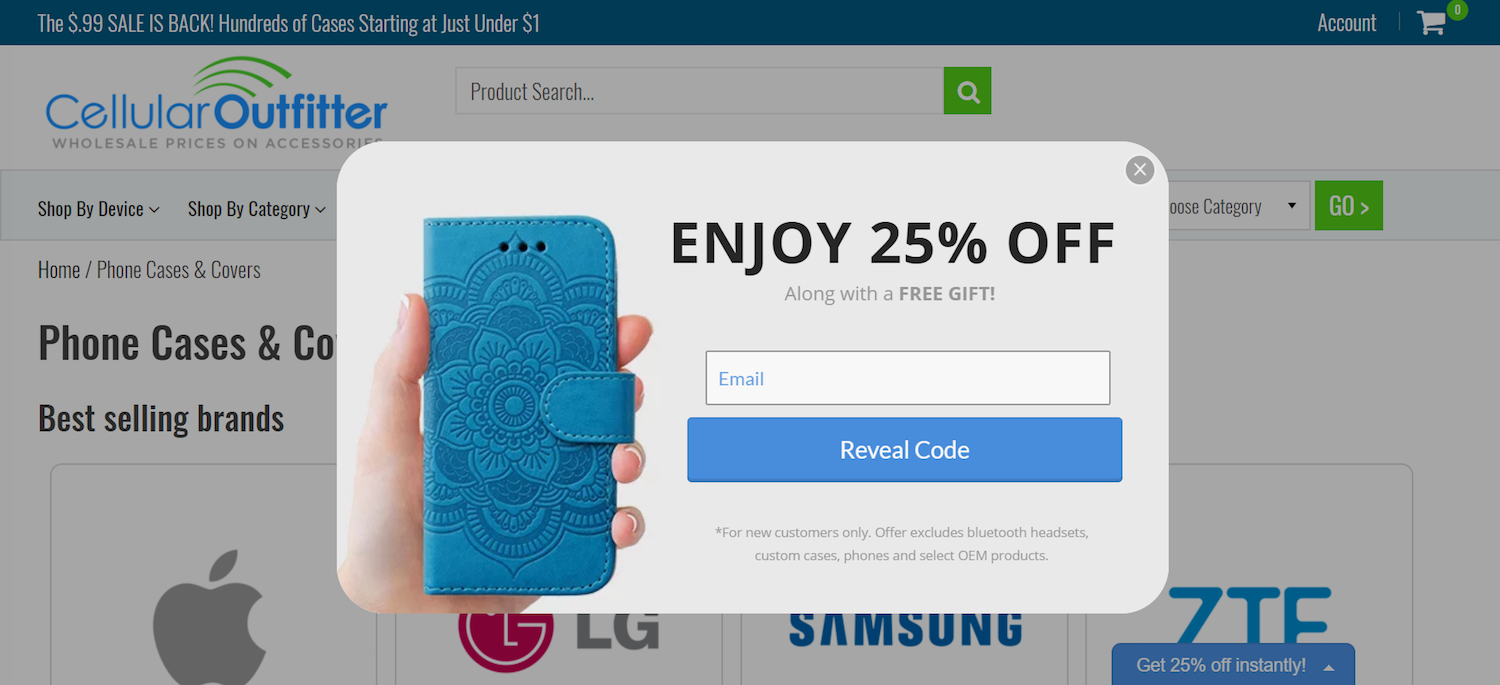
這個電子商務著陸頁的優點:
- 這個標題很短,切中要點,它傳達了一個明顯的好處。
- 手機殼的主角照片在美學上令人賞心悅目,它向訪客展示了他們可以享受 25% 折扣的商品示例。
- 只需一個電子郵件地址即可享受25% 的優惠,這對訪客來說是一筆不小的數目。
- 號召性用語是根據報價量身定制的。
- 除了單擊 CTA 按鈕外,此擠壓頁面一角的“X”是離開該頁面的唯一途徑。
此電子商務著陸頁可以改進的地方:
- 細則讓遊客質疑這筆交易是否值得。 此優惠不包括藍牙耳機、定制外殼、電話和部分 OEM 產品。 也許“某些限制適用”是更好的溝通方式。 或者,在副標題中,列出訪問者可以打折的內容,而不是在細則中列出他們不能打折的內容。
- 免費禮物的提供應該以 25% 的折扣突出顯示,而不是像細則一樣隱藏在灰色中。
- 消失的佔位符文本應該換成永久標籤,以避免任何潛在的混淆。
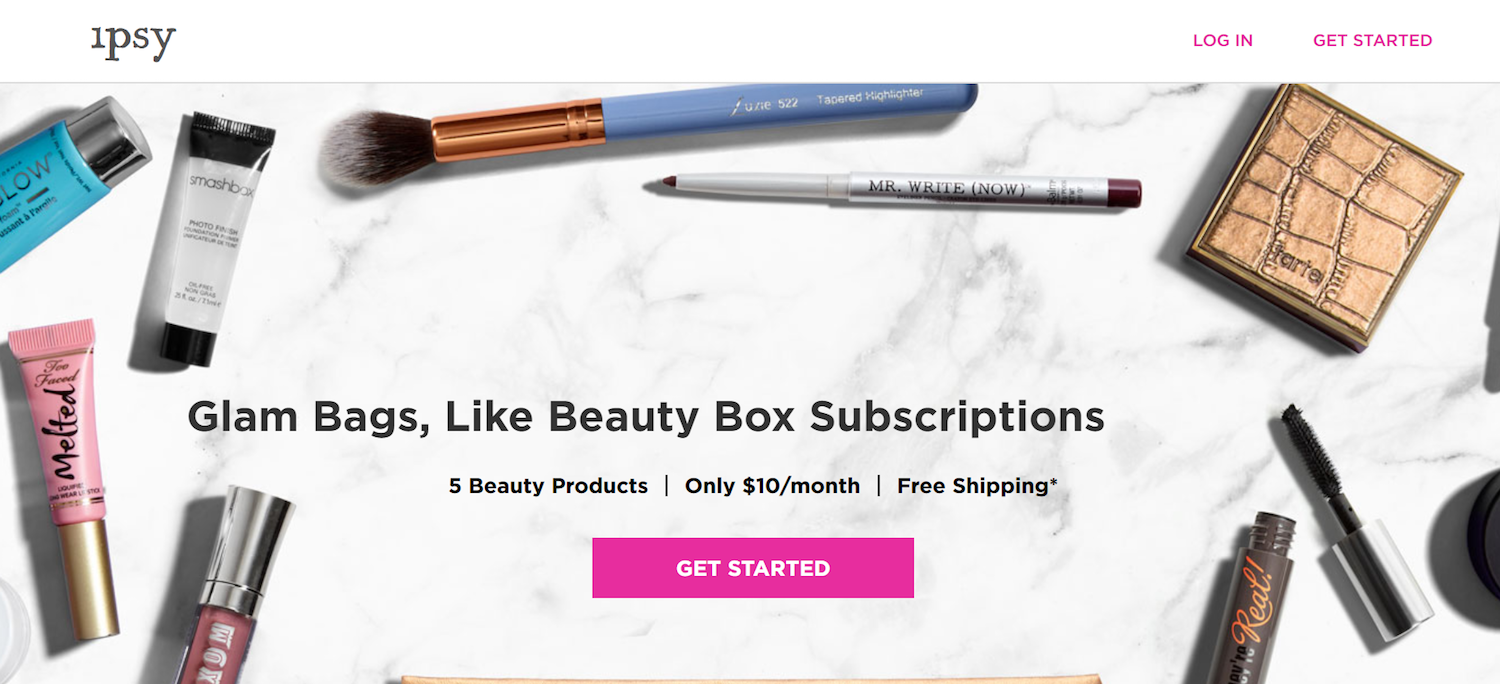
30. 伊普西

這個電子商務著陸頁的優點:
- 特色圖片可以很好地預覽包中的產品,包括它們的品牌。
- CTA 按鈕會在頁面上彈出。
- 副標題傳達了申請優惠的一些好處。
此電子商務著陸頁可以改進的地方:
- 這個標題有點羅嗦,沒有包含明確的好處。 副標題“5 種美容產品,每月只需 10 美元,免費送貨”甚至可以成為更好的標題。
- “開始”可以被一些意味著註冊工作少一點的東西所取代。
- 此頁面上的信息很少。 最小化是件好事,但這裡不足以說服訪客認領這個包。
開始構建您的電子商務登陸頁面
為了跟上當今分心的訪客,電子商務著陸頁需要不斷發展。 它們需要以強制轉換的說服力元素來構建。
電子商務著陸頁應被視為虛擬的電梯推介,包括其他更高級別的頁面可能添加到他們的論點中的所有信息。 否則,營銷人員可能會繼續浪費流量和廣告支出。
獲取 Instapage Enterprise 演示,了解我們的平台如何讓您使用一套工具來顯著提高廣告投資回報率並簡化點擊後流程。
