電子商務登陸頁面示例:設計最佳實踐
已發表: 2022-06-29迷失在尋找電子商務著陸頁靈感的過程中? 你來對地方了。
贏得電子商務遊戲的關鍵在於速度和轉化率優化,這已不是什麼秘密。 為此,必須確保您的網站的設計和佈局是針對優化轉換過程而量身定制的。
在這篇文章中,我整理了最好的電子商務登陸頁面示例,這些示例將激發您自己的登陸頁面。

什麼是電子商務登陸頁面?
電子商務登錄頁面是在線商店所有者嘗試將訪問者轉換為客戶的網站頁面。 登陸頁面可能是特定於產品或服務的,並且高度針對特定地理區域或客戶人口統計。
電子商務網站的登陸頁面通常是專門為一種產品或服務設計的,而不是像主頁上那樣對公司及其產品進行一般性介紹。
這意味著它通常包含比一般網站介紹更具體的產品或服務信息。 此外,登陸頁面通常使用有效的文案來說服訪問者購買他們在到達網站之前不一定要尋找的產品或服務。
溫馨提示:平均著陸頁轉化率為 2.35%。
11 種最佳電子商務登陸頁面設計及其工作原理
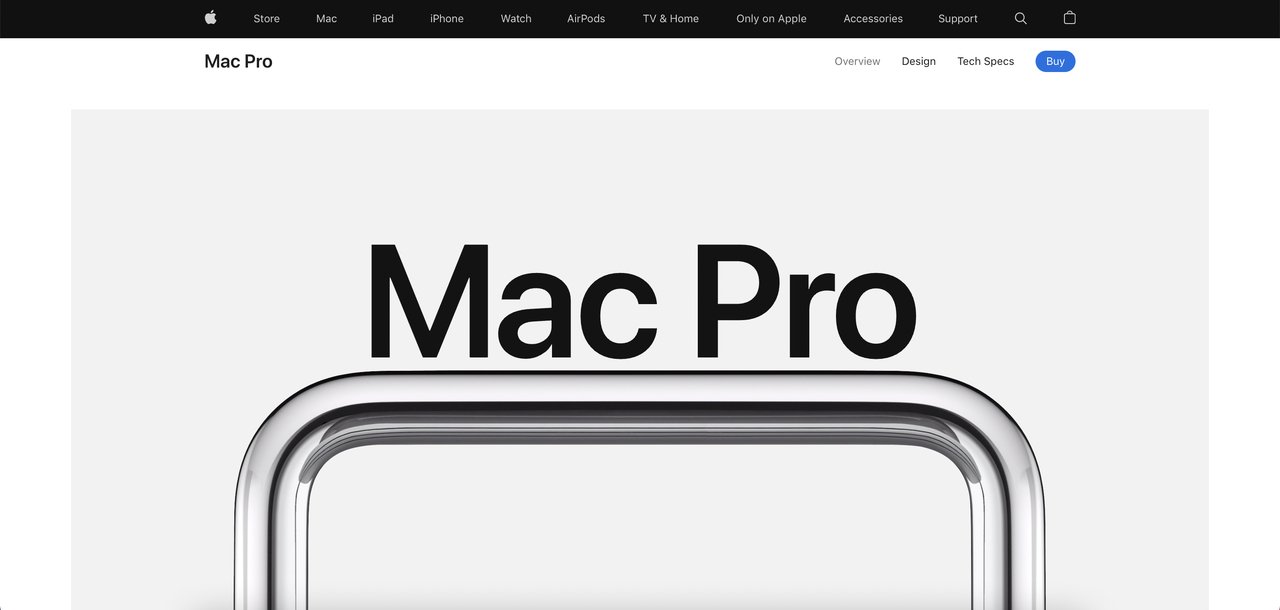
1.蘋果Mac Pro
行業:技術

讓我們從行業巨頭 Apple 開始我們的示例。 Apple 的 Mac Pro 登陸頁面設計採用現代時尚的設計,頁面上提供了所有必要的產品信息。
目標:銷售特定產品
這個電子商務著陸頁做得很好
引人入勝的滾動效果使瀏覽器向下滾動頁面並發現有關產品的更多信息。
引人注目的英雄副本是精美的印刷品,可以說服訪問者在巧妙地介紹產品時採取行動。
詳細的產品圖片總是更適合銷售轉化。 此登錄頁面顯示產品部分以及整個產品的巨大(網站範圍)和高質量圖像。
每個捲軸都清楚地解釋了產品功能。 此外,每個功能下都有一個鏈接的 CTA 語句,供需要更多信息的用戶使用。 此外,圖像支持每個功能。
選項比較使購物者無需離開登錄頁面即可更輕鬆地比較產品品種。
有什麼可以改進的
右上角的 CTA 按鈕太小。 英雄副本附近可能還有另一個更大的 CTA 按鈕。 再說一次,因為它是一個大品牌,購物者無論如何都會尋找並找到按鈕。 如果這不適用於您的品牌,請考慮在主文本附近添加一個清晰的 CTA 按鈕。
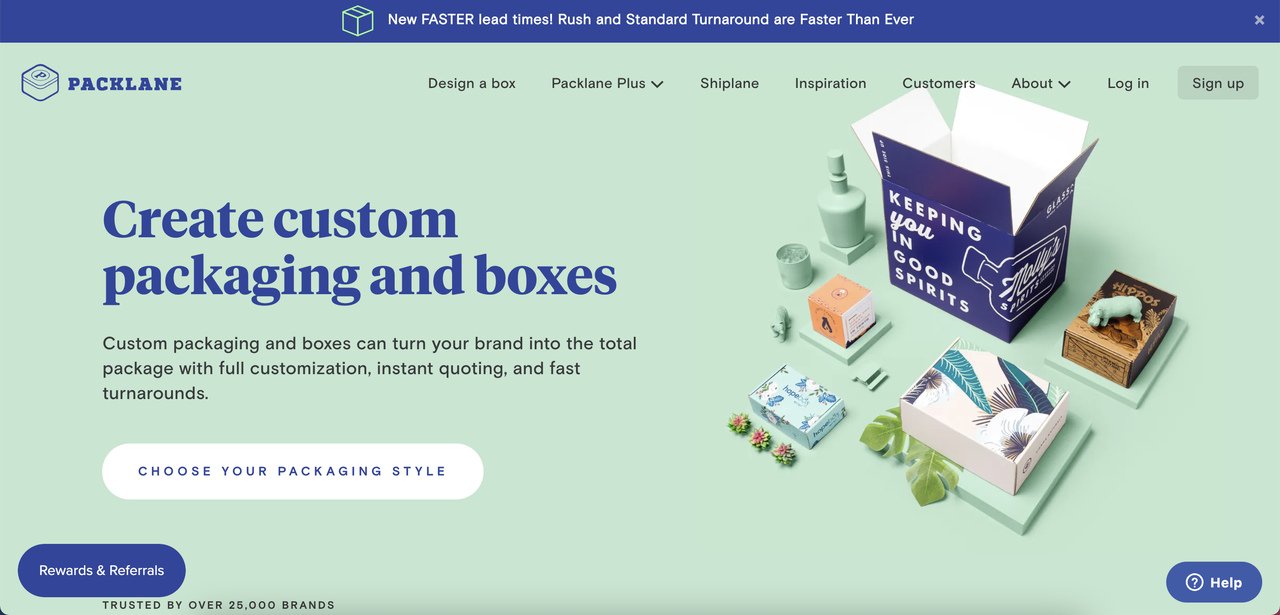
2. 打包通道
行業:包裝

資料來源:退彈
這個電子商務著陸頁做得很好
Packlane 的標題傳達了價值主張,而描述則簡單地解釋了對品牌的期望。
主要CTA 按鈕在頁面上的位置很好,在折疊上方,並且具有正確的顏色對比。
在這個電子商務登陸頁面的左下角,有獎勵和推薦按鈕。 點擊後,它會打開一個彈出窗口,鼓勵購物者成為會員。

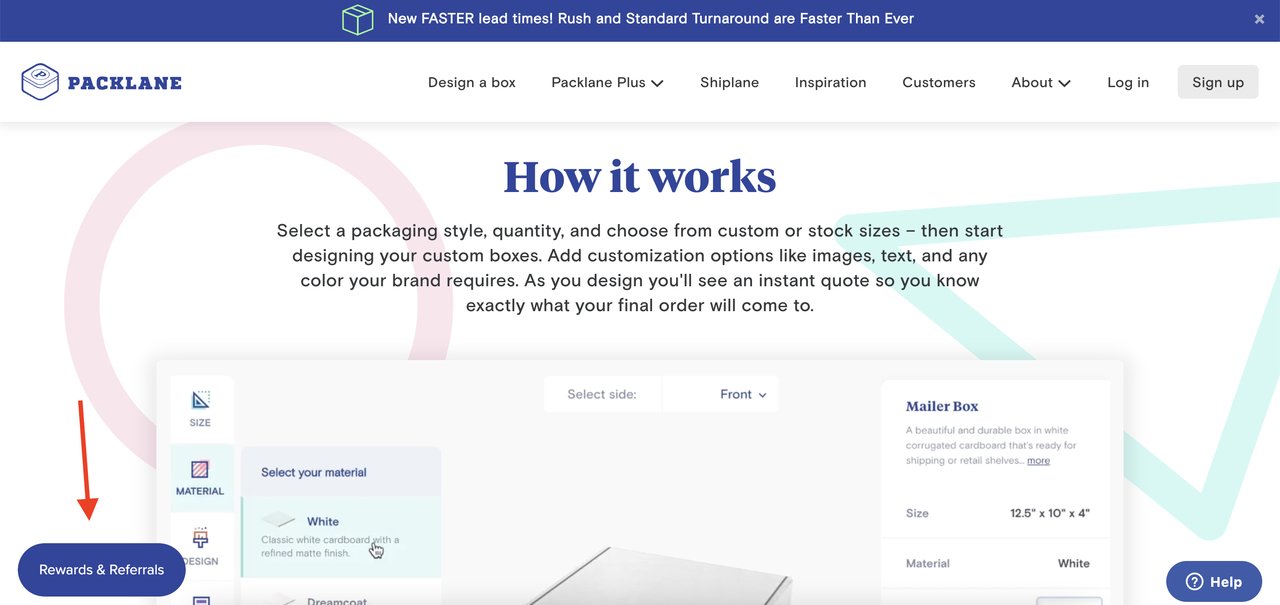
“它是如何工作的”視頻向潛在客戶介紹如何創建自定義包裝訂單。
有一個支持該服務的社會證明的推薦視頻。
底部的常見問題解答部分沒有讓客戶懷疑的餘地。
在頁腳上方的頁面底部,付款方式圖標突出顯示了多個付款選項。
使用 Packlane 的品牌的頂部通知欄和徽標

有什麼可以改進的
老實說,Packlane 在這個登陸頁面上做得很好。 它幾乎涵蓋了成功的電子商務登陸頁面的所有關鍵要素。
尋找在您的目標網頁上產生潛在客戶的方法? 查看 32 種最佳潛在客戶生成工具和軟件。
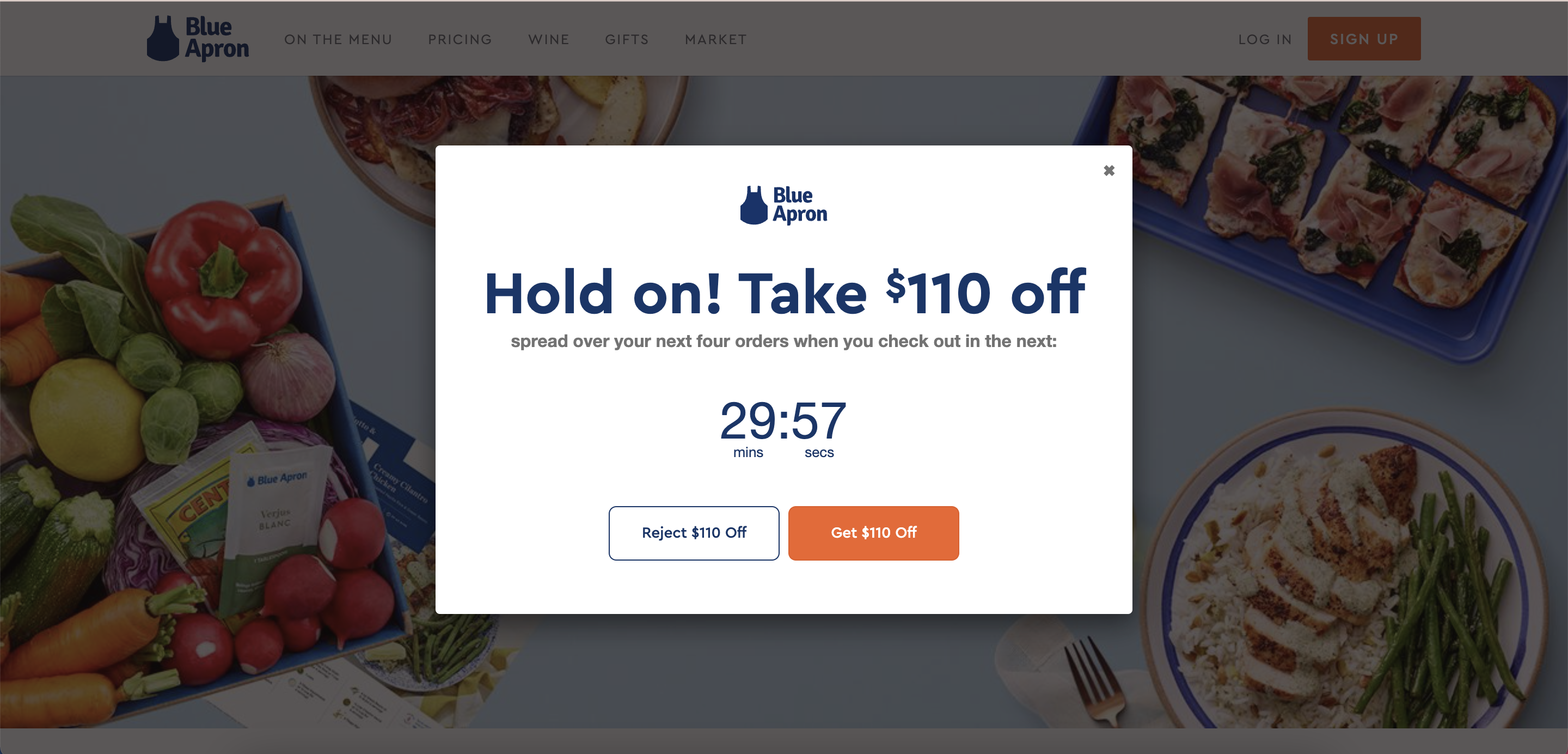
3. 藍色圍裙
行業:食品和飲料/基於訂閱的電子商務

BlueApron 登陸頁面的目標:讓人們訂閱餐包計劃。
這個電子商務著陸頁做得很好
退出意圖觸發的彈出窗口顯示 110% 的折扣優惠,以贏回即將離開頁面的潛在客戶。 另外,它只顯示一次會話,因此回訪者不會多次看到它。
彈出窗口上的倒數計時器促使訪問者採取行動的緊迫性。
重點突出的 CTA 和英雄文本“為您忙碌的生活方式打造的餐包”,不會讓人分心。 它以最簡單的方式解釋了服務。
列出訂閱優勢以引導用戶訂閱該服務。
計劃定價是通過此頁面上的 CTA 按鈕給出的,這是在不讓他們在另一個頁面上查找價格的情況下轉換用戶的決定性舉措。 它簡化了登錄頁面轉換渠道。
有什麼可以改進的
更多的視覺元素,如詳細的產品圖像或使用餐包的真人的照片和視頻,將留下更令人信服和持久的效果。
您可能還喜歡 12 大著陸頁優化工具。
4. 簡陋

行業:假紋身
資源
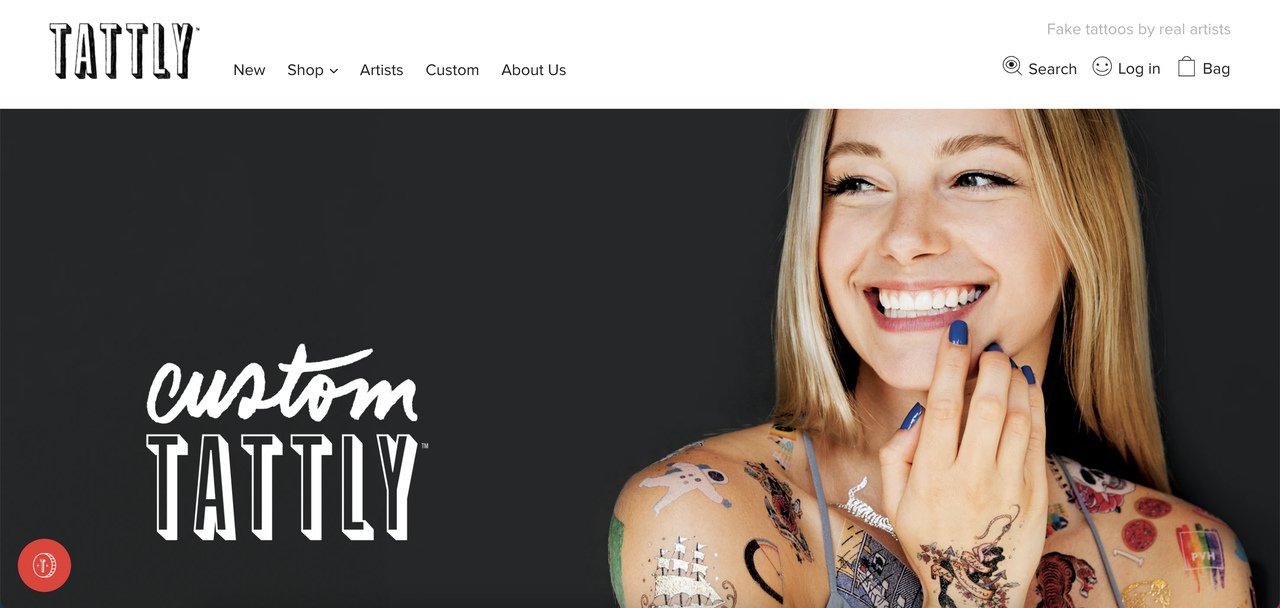
Tattly 登陸頁面的目標:產品/服務推廣
這個電子商務著陸頁做得很好
一張帶有假紋身的真人照片會給產品留下積極的第一印象(假紋身。)
案例研究的社會證明推動訪問者轉變。
此著陸頁底部附近的FAQ(常見問題解答)部分有助於消除客戶的任何疑慮。

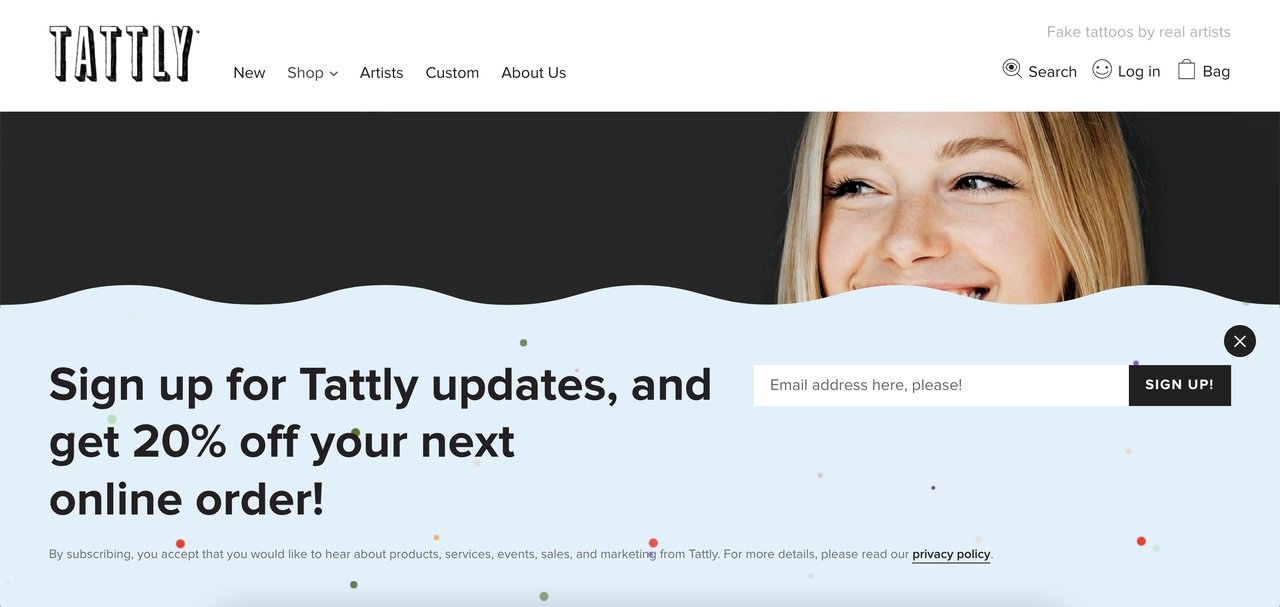
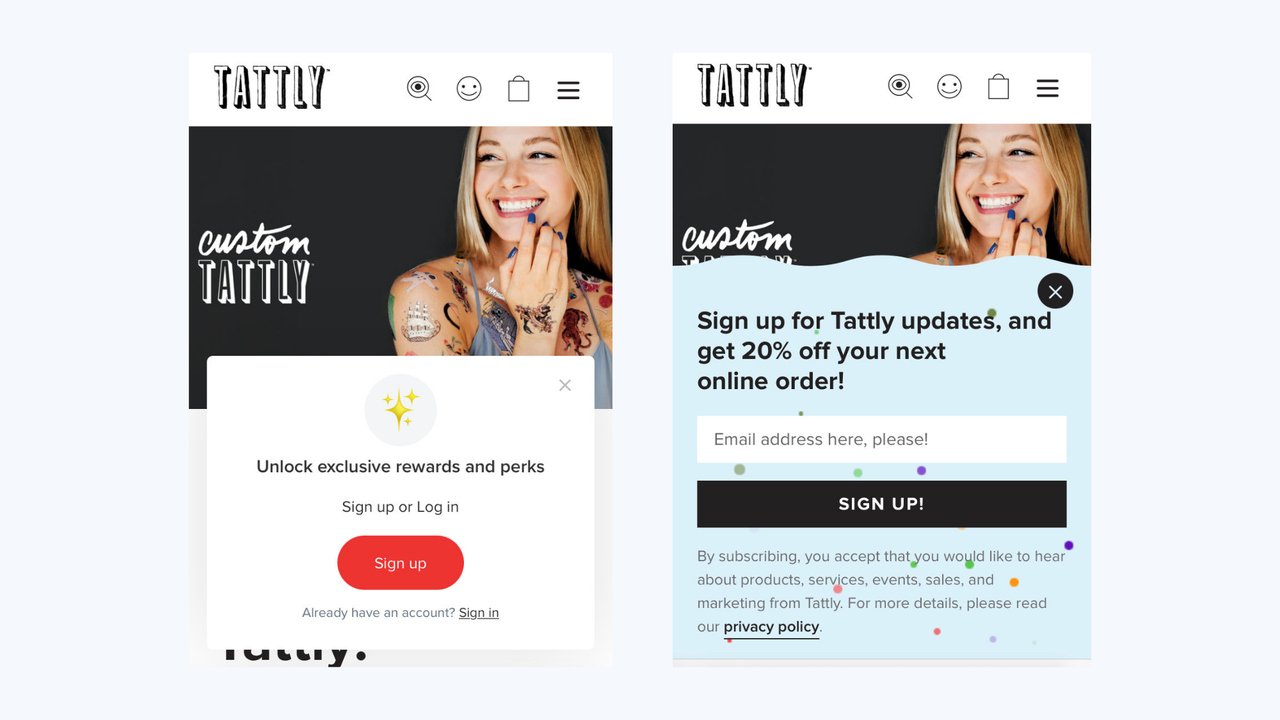
訪問者在頁面上停留一定時間後,彈出訂閱欄。 它提供 20% 的折扣作為增加註冊的激勵措施。
移動響應式彈出窗口符合 Google 的侵入式插頁式指南。 但是,它們並沒有涵蓋所有頁面內容,用戶可以快速關閉它們。

有什麼可以改進的
沒有 CTA 按鈕會提示購物者在首屏或頁面上的任何位置訂購假定制紋身。
更多現實生活中的示例照片可能會更明智地進行更多轉換。
專業提示:您可以使用 Popupsmart 的免費轉化率優化檢查器工具來檢測您的目標網頁缺少什麼以及如何改進它以獲得更多轉化。
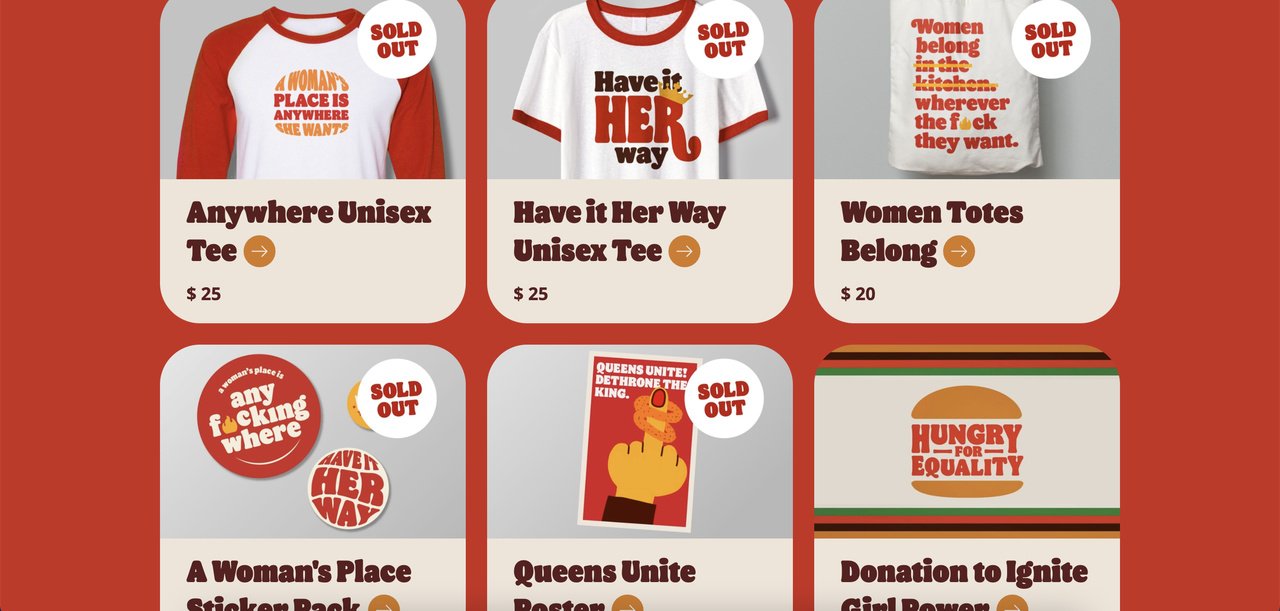
5. 漢堡皇后
行業:組織/零售

使用 Webflow 製作
此著陸頁的目標:通過銷售商品和提高知名度來籌集捐款
你可能需要一個背景故事。 所以就這樣開始了; 過去,漢堡王在推特上寫道:“女人屬於廚房。” 在婦女節,女員工在漢堡王廚房工作。 正如所料,事與願違。
Burger Queen 的登錄頁面旨在銷售 T 卹、手提袋、貼紙、海報並為 Girls Empowerment Network 籌集捐款。

這個電子商務著陸頁做得很好
自信的口號鼓勵人們向下滾動頁面以了解有關它的更多信息。

清楚地解釋了構建此登錄頁面的原因。
這個電子商務登陸頁面示例與我們列表中的其他示例不同。 組織還可以建立登陸頁面來出售與事業相關的東西來籌集資金。 最關鍵的部分是吸引註意力並讓人們通過您的目標網頁支持您的事業。
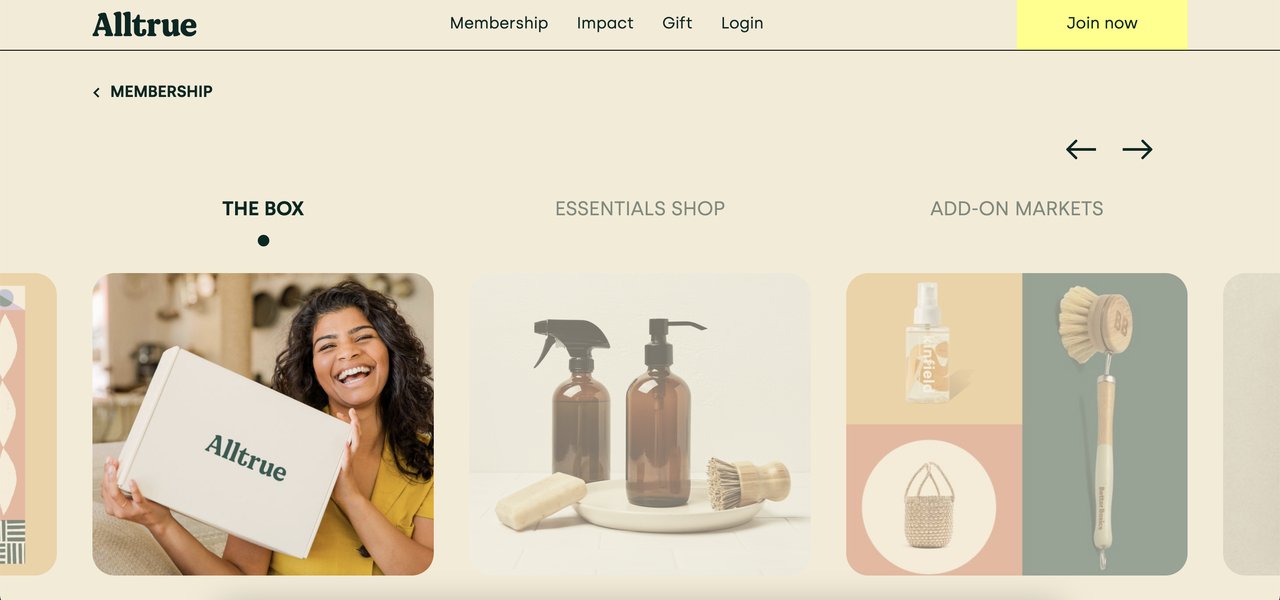
6.全真
行業:會員/美容產品

Alltrue 登陸頁面的目標:介紹會員的福利
這個電子商務著陸頁做得很好
Alltrue 電子商務登陸頁面上的點擊幻燈片為其他頁面元素留出了更多空間,同時增加了參與度。
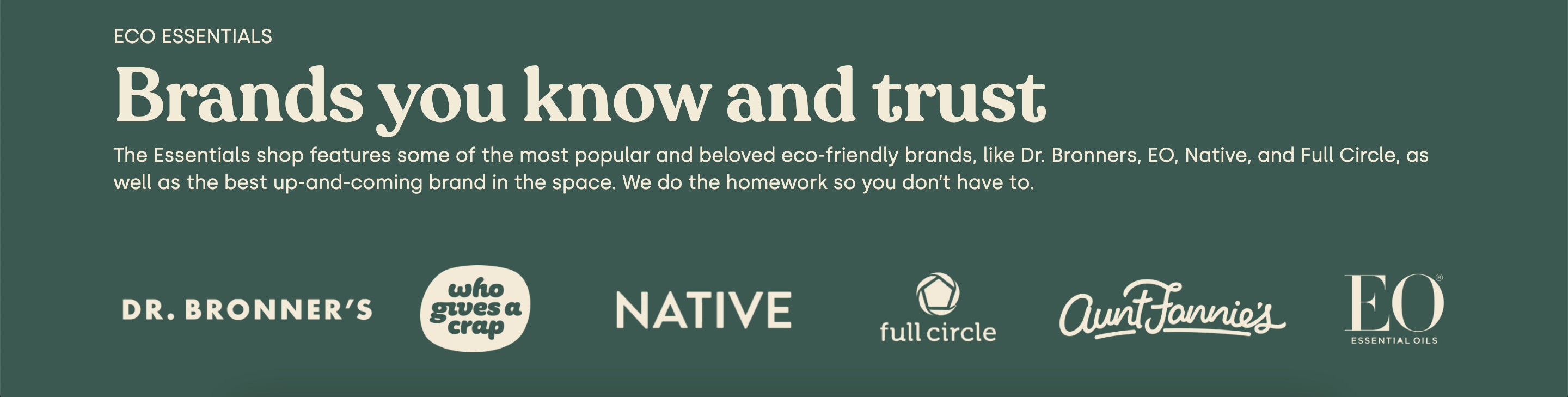
它還通過強調所有商品的可持續性來有效地宣傳雜誌和會員。
頁面底部附近的嵌入式時事通訊註冊表單強調了取消訂閱的便利性。
該頁面展示了他們為環保商店銷售的品牌徽標,以最大限度地提高社會認同度。 由於他們研究環保產品和品牌,客戶不必這樣做。

有什麼可以改進的
儘管此頁面主要旨在向訪問者介紹會員資格,但每個滑塊部分仍可能有 CTA 按鈕來捕獲它們。
他們可以在此登錄頁面上使用真實會員的推薦信。
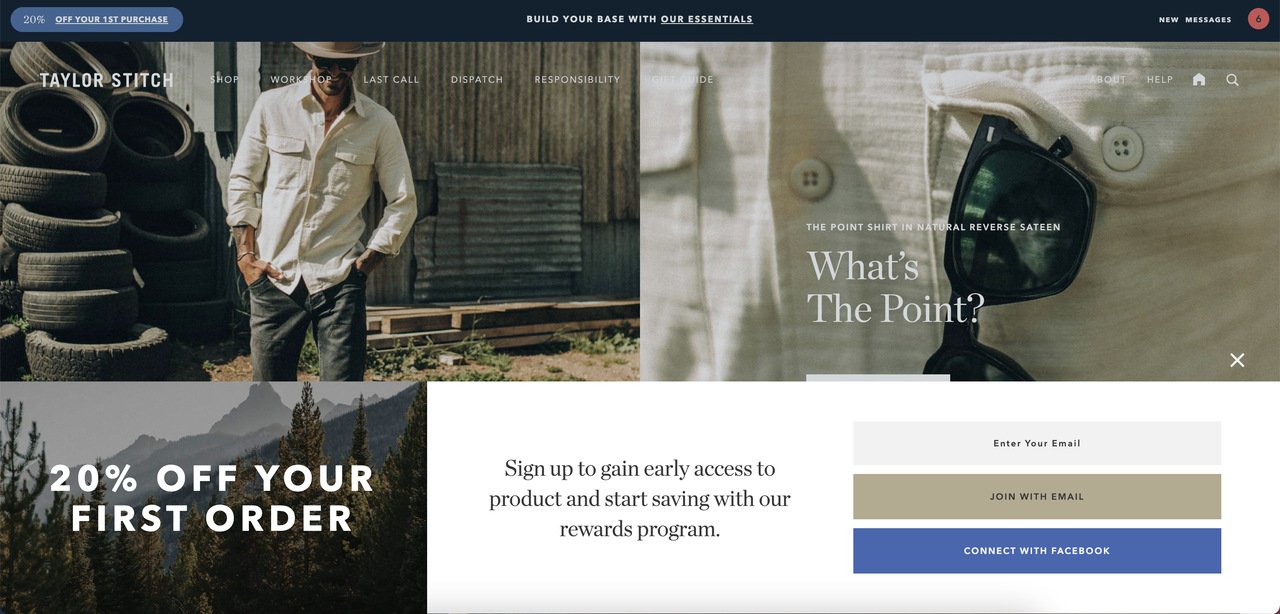
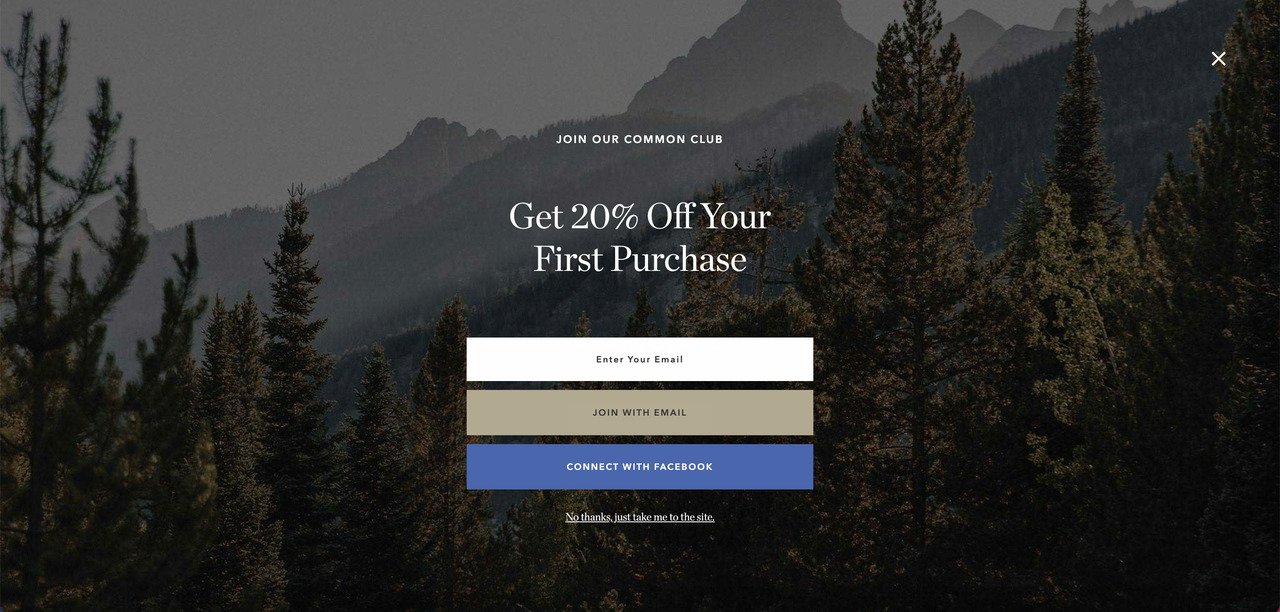
7.泰勒縫
行業:零售

使用 Shopify 製作
Taylor Stitch 登陸頁面的目標:產生潛在客戶和銷售產品
這個電子商務著陸頁做得很好
- 頁面頂部有一個粘性欄,首次購買可享受 20% 的折扣。 但是,同樣的優惠也會作為頁面底部的訂閱彈出窗口出現。 當用戶單擊頂部欄提供時,您會在下面看到的全屏彈出窗口打開。

此頁面上的 CTA 按鈕一目了然,易於檢測。
在頁面底部附近,突出顯示了兩個基本元素; 有意識的服裝和免費送貨和退貨。
有什麼可以改進的
使用過多的彈出窗口可能會使用戶不知所措並最終使他們放棄您的目標網頁。 當以適度的數量使用並具有正確的受眾定位設置時,彈出窗口經過測試和證明是提高轉化率的方法。
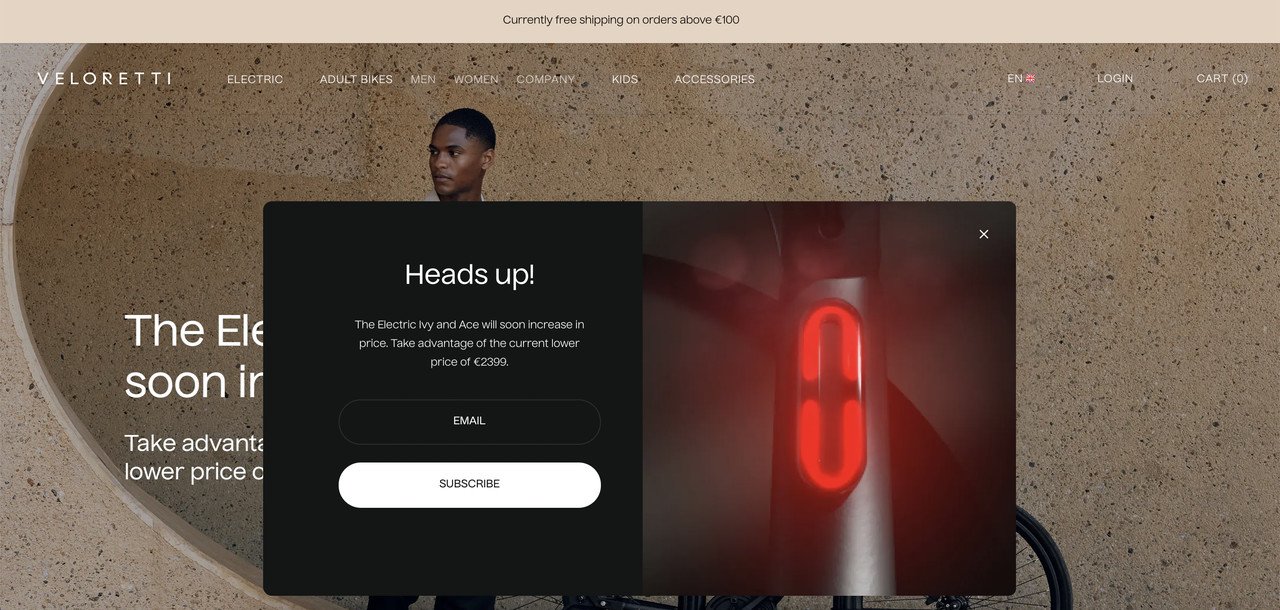
8. 維洛雷蒂
行業:自行車

資料來源:拉帕忍者
這個電子商務著陸頁做得很好
用戶登陸此頁面的幾秒鐘內會出現一個電子郵件彈出窗口。 它會在品牌提高價格之前提示購物者購買。
Veloretti 的頂部通知欄宣布符合特定價格的訂單免費送貨。
在這個電子商務登陸頁面示例的底部附近,有一些推薦引語突出了社會證明。
此頁面上唯一的社會證明不是證明。 有客戶評論放置在帶有評級的頁面上。
有什麼可以改進的
雖然使用訂閱彈出窗口是增加電子郵件列表的好方法,但最好給出註冊的實際理由。 在 Veloretti 的案例中,彈出式副本與訂閱時事通訊無關。
使用產品用例的視頻可以提高產品的積極影響。
專業提示:您可以在著陸頁上顯示彈出式預告片,而不是立即顯示彈出窗口。 對您的報價感興趣的購物者可以單擊它以查看實際的彈出窗口。
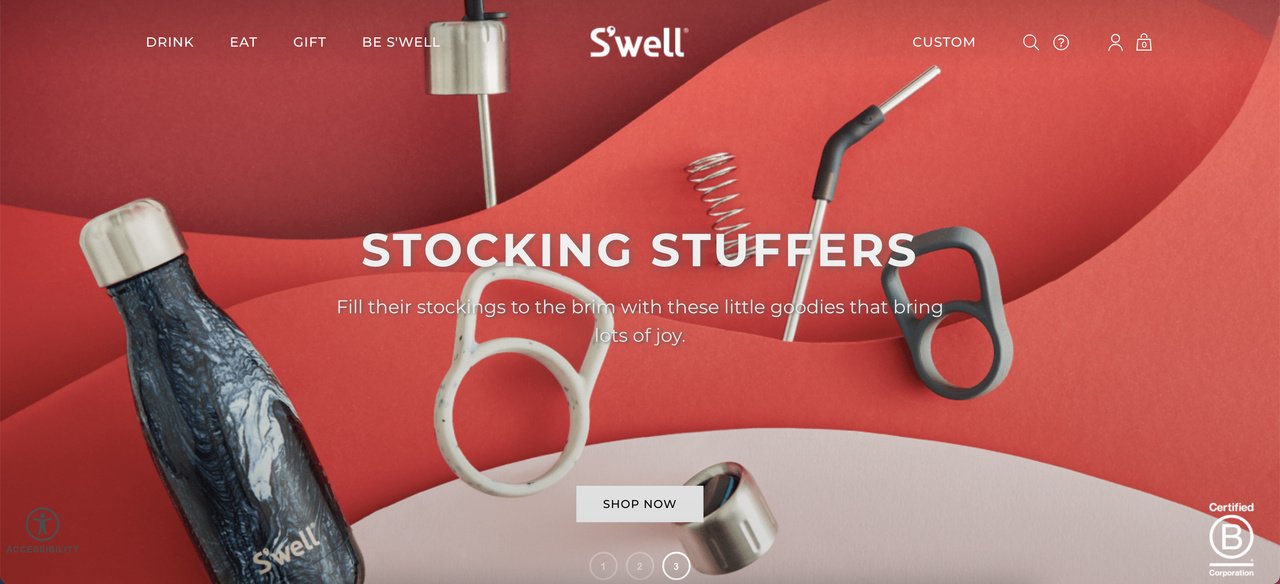
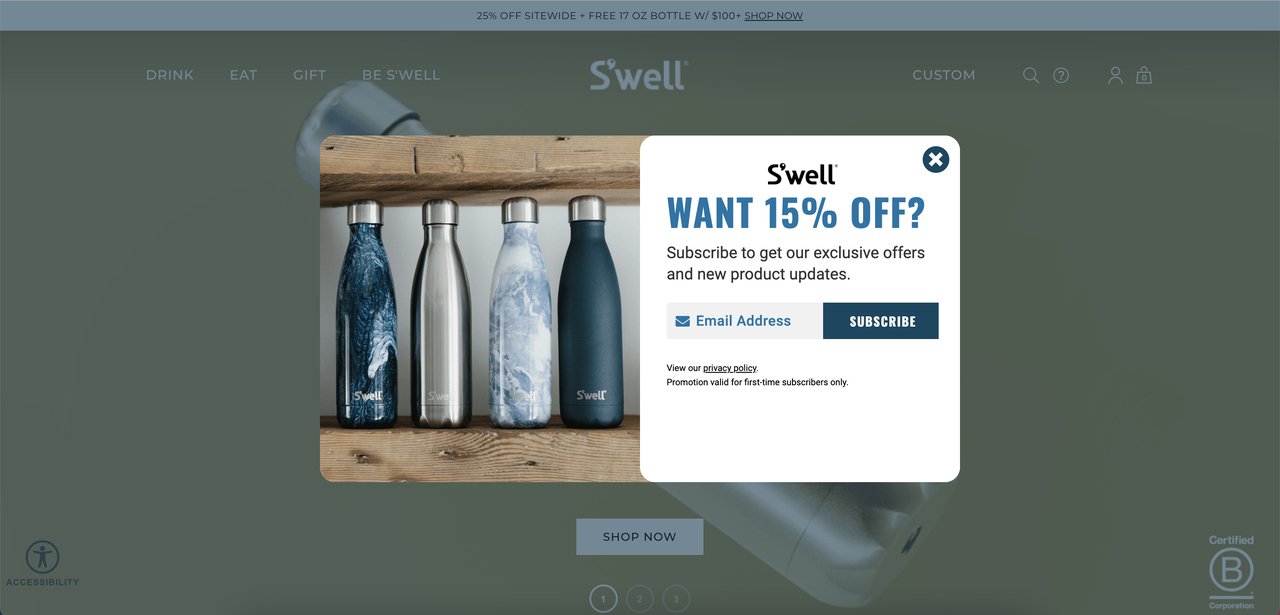
9.膨脹
行業:零售

(Swell的電子商務登陸頁面)
用 WordPress 製作
這個電子商務著陸頁做得很好
此頁面上的三屏英雄滑塊有助於品牌以多種方式推廣產品,而不會佔用登陸頁面太多空間。
其中一張幻燈片宣傳即將到來的假日季節的產品。 所有三張幻燈片都有相同的 CTA 按鈕,可將用戶引導至產品頁面。
該品牌展示了其社區亮點。
“當品牌建立社區時,他們會邀請潛在客戶成為更大事物的一部分並共同產生影響。 共享的品牌體驗和集體影響力讓人們感覺良好。”- Cassandra Lam,The Cosmos 的首席執行官兼聯合創始人。(來源)
- 登陸頁面上會顯示一個提供 15% 折扣的彈出窗口,以吸引更多人註冊電子郵件列表。

有什麼可以改進的
當訪問者登陸頁面時,彈出窗口會立即顯示。 它應該在退出意圖、滾動後或至少 4 秒後觸發。
潛在客戶將受益於此頁面上的產品視頻。
專業提示:使用像 Popupsmart 這樣的無代碼彈出窗口構建器將為您提供更多觸發和受眾定位選項,以及預製模板。
您可能還想了解 42+ Wild WordPress 統計信息。
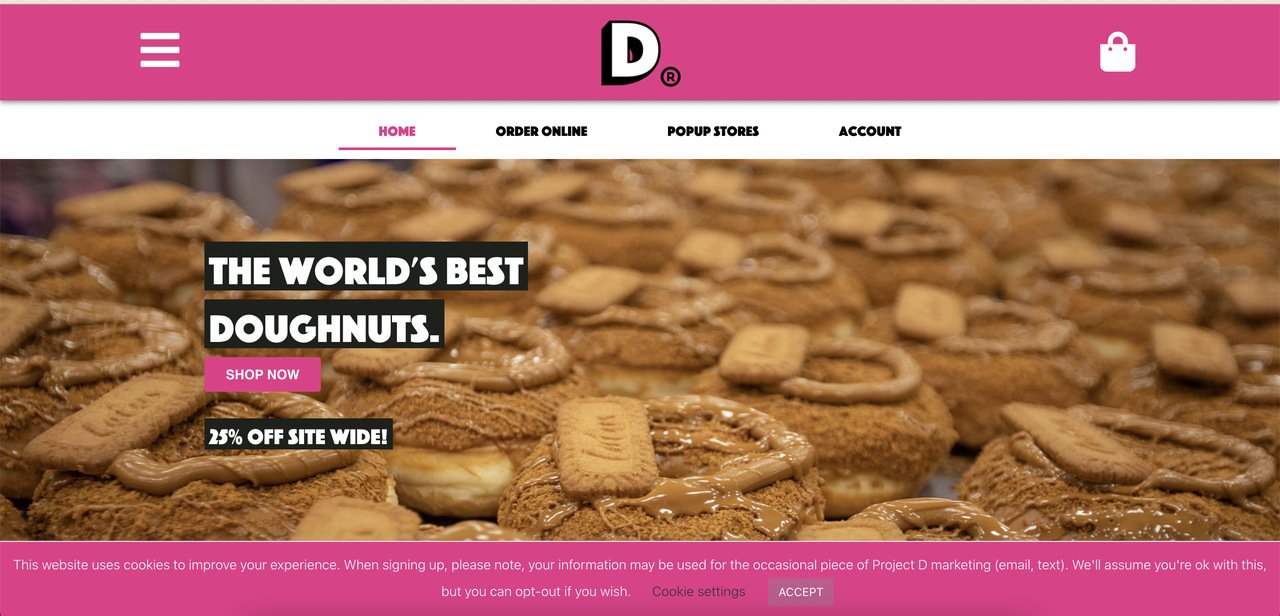
10.項目D
行業:食品
用 WordPress 製作

(Project D的電商登陸頁面)
這個電子商務著陸頁做得很好
在 CTA 按鈕下方顯示 25% 的全站折扣
Trustpilot 客戶評論以獲得社會證明
合作夥伴展示
有什麼可以改進的
頁面元素彼此過於接近,這通常是電子商務著陸頁設計不佳的信號。
標題、CTA 和 25% 報價之間的空間看起來很奇怪且雜亂無章。
專業提示:確保平衡調整電子商務著陸頁設計中顏色的飽和度和對比度。 這也包括您使用的圖像。 使用窄調色板使您的 CTA 按鈕脫穎而出。
您可以為您的網站使用許多對比度檢查器,例如 WebAIM。
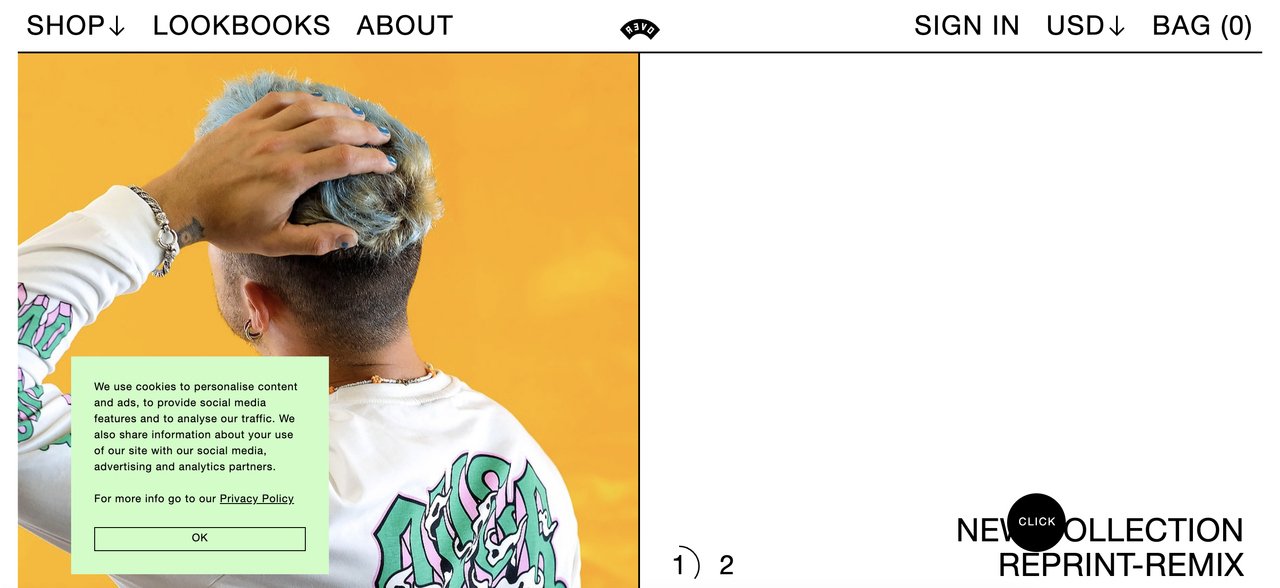
11. 過度服裝
行業:服裝零售
使用 WooCommerce 製作

(OverClothing 的電子商務登陸頁面)
這個電子商務著陸頁做得很好
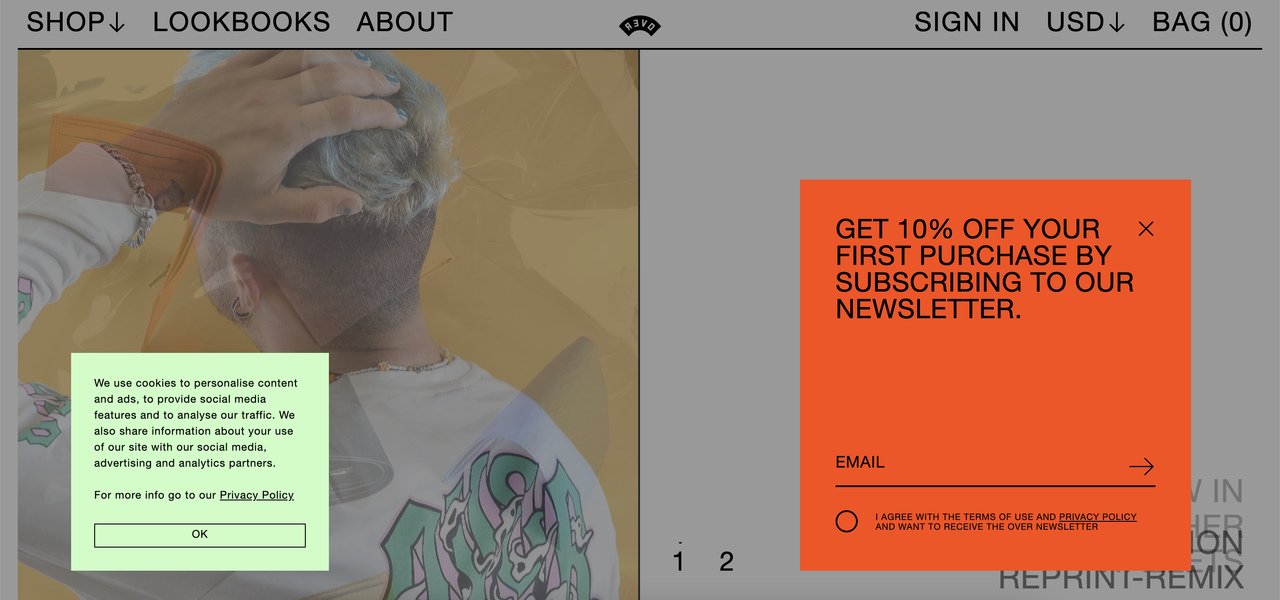
當您將鼠標靠近可點擊元素時,它會變成一個帶有“CLICK”文字的氣泡。 添加這些不同的元素可以提高頁面上的用戶參與度。
免費送貨優惠在頁面上很容易看到。
有什麼可以改進的
- 如下圖所示,此電子商務登錄頁面示例的顏色與其上的彈出窗口不一致。

- 儘管其設計具有獨特的視角,但它可以通過不讓人厭煩的元素進行改進。 字體太大; 圖像太大。 一切都感覺很混亂。
專業提示:確保在您的電子商務著陸頁設計中使用足夠的空白空間。 否則,它會顯得凌亂和過時。
電子商務登陸頁面:常見問題解答
電子商務登陸頁面應該是什麼?
成功的電子商務登陸頁面具有各種元素,例如社交證明和信任指標、CTA 按鈕、產品圖片、彈出窗口、引人注目的標題和簡短描述。
如何創建電子商務登陸頁面?
這取決於。 創建 Shopify 登錄頁面和其他 CMS、CRM 和網站構建器的方法有多種。 您也可以使用 Unbounce、Instapage 或 LeadPages 等登陸頁面構建器工具。
登陸頁面和網站有什麼區別?
登陸頁面是一個獨立的網頁。 它只有一個目的,不會指向其他頁面或信息。 它與網站不同。 網站有許多不同的頁面,有許多不同的目的。
設計電子商務登陸頁面有哪些技巧?
確保您擁有正確的關鍵字和搜索字詞
使用強有力的標題來吸引註意力
使用圖像而不是文本
把事情簡單化
總結
在為電子商務設計登錄頁面時,您應該考慮一些事項。 產品必須以清晰的方式展示,良好的主導航和清晰的號召性用語是必要的,還需要使用高質量的圖像。
對於提供的每個商店示例,我嘗試列出哪些有效和可以改進的地方,以及可以幫助您改進自己的商店或登錄頁面的關鍵要點。 祝你好運!
為您精心挑選的文章:
- 您應該知道的 10 個最佳電子商務增長統計數據
- 15 個最佳網站客戶反饋工具
