如何增強您的電子商務結帳流程以獲得流暢的客戶體驗
已發表: 2020-08-20想像一下,您是一家小型實體店的老闆。 坐在櫃檯。 一位顧客進入並拿起了 8/10 件商品。 當他來到你的櫃檯時,你看到他的生硬,微笑著提出了一些額外的提議。 然後他突然離開了你的商店,沒有購買任何東西。
作為一個主人,這不是一個痛苦的故事嗎?
如果您不提供簡單的結帳流程,您的在線商店經常會發生這種情況。
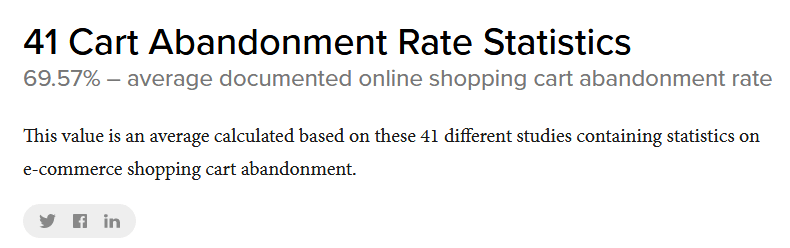
據 Bymard 統計,2019 年平均購物車放棄率為 69.57%。

然而,他們中的一些人正在訪問以比較價格,為以後節省,探索禮物選擇。 這些大多是不可避免的購物車遺棄。
但是,通過在您的購物車頁面上採取一些好的舉措,可以減少其餘的放棄。
如果您想改善在線商店的購物體驗,但不確定為什麼您的客戶沒有購買任何東西就將購物車裝滿,本文可能會幫助您收集一些提示。
請考慮所有這些有助於在整個過程中減少用戶挫敗感的要點,但最終,您的結帳流程應基於用戶的模式。
消除乾擾並顯示正確的評分
如果您的客戶已經到達結帳頁面,這意味著他/她決定進行購買(在大多數情況下,老實說)。 所以你的購物車區域應該是乾淨的。 看在上帝的份上! 我們不要在結賬頁面使用 GIF 動畫來展示新年或聖誕節優惠! 他們只會轉移您的客戶。
將您的結帳頁面想像成一個安靜的冷空調房,您可以在其中平靜地做出決定。

另一個例子。

圖片來源:麗貝卡·阿特伍德
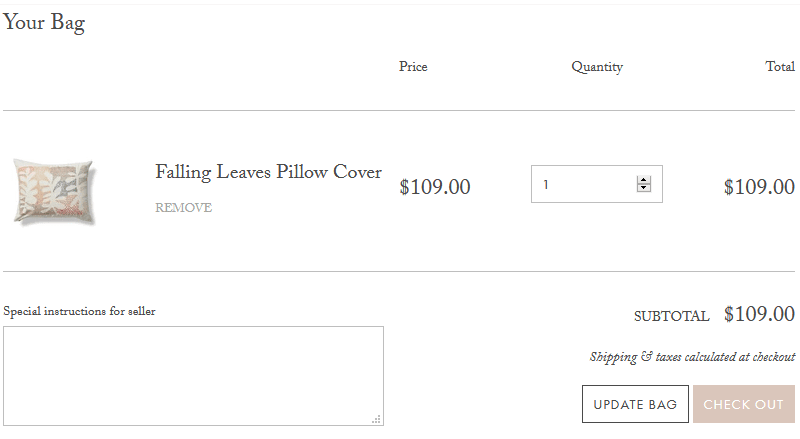
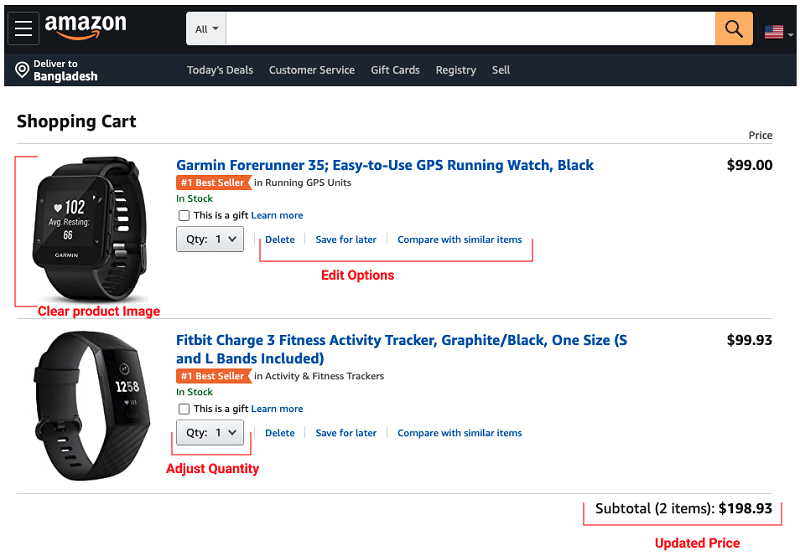
另一方面,顯示正確的評分意味著用戶可以看到他們正在購買的東西並讓他們完全控制所有操作。 我們必須以乾淨和有條理的方式顯示以下選項。
帶標題的產品照片。
產品數量(帶有更改選項)。
關於交貨時間。
所有其他可能的選項。
您的客戶應該能夠看到所有這些選項並輕鬆編輯它們。

購物車:Amazon.com
拆分結帳流程
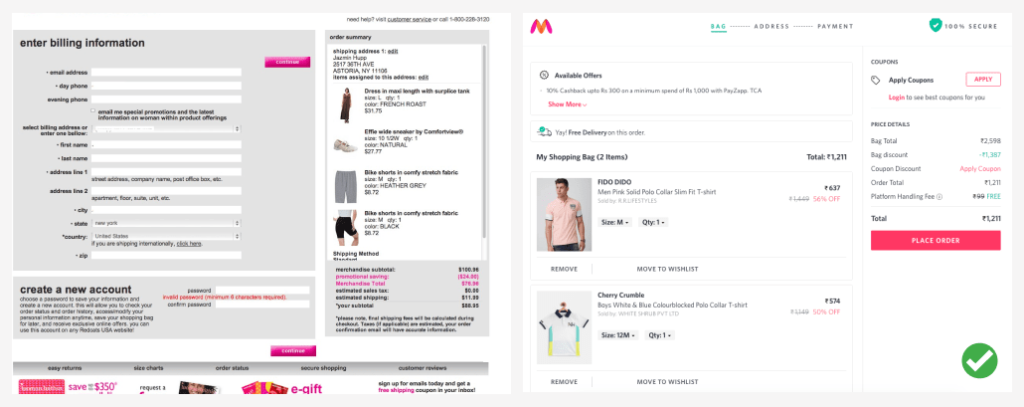
填寫表格很無聊或者可能被低估了,但表格可能是完成結帳過程而沒有任何錯誤的最重要的組成部分。

來自 Freepik 的圖標集
當您的客戶來到您的結帳頁面時,您不希望他們被無盡的輸入字段牆所淹沒。
相反,我們可以將結帳分成小塊。 所以他們可以看到整潔的結帳頁面。 這樣,結構看起來很乾淨,因為您沒有在頁面上顯示太多對象。 視覺層次將在這裡發揮至關重要的作用。
要記住一件事,如果您可以用更少的步驟完成整個過程,那就太理想了。

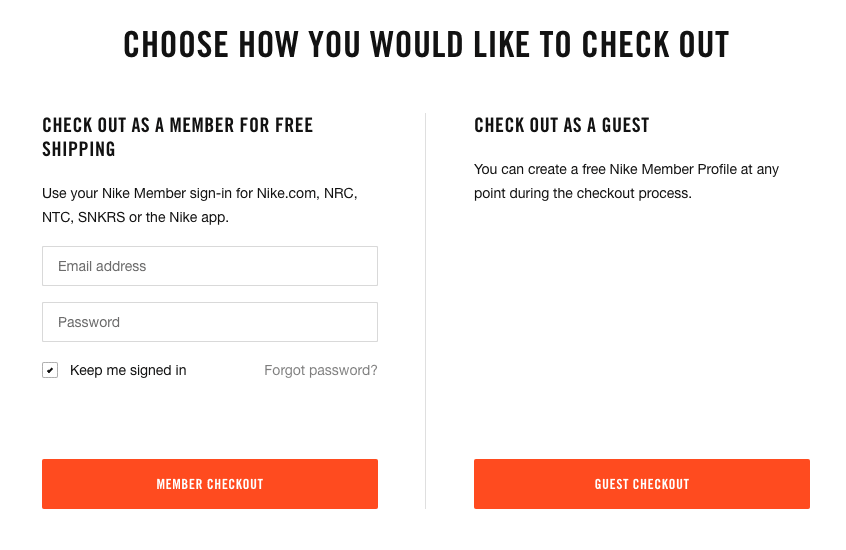
無需註冊即可結帳
大多數客戶來到您的商店都是出於單一意圖。 他們搜索產品。 將其帶到結賬處併購買該物品。 此時看到彈出窗口或註冊表單對他們來說非常令人沮喪。

耐克結賬頁面

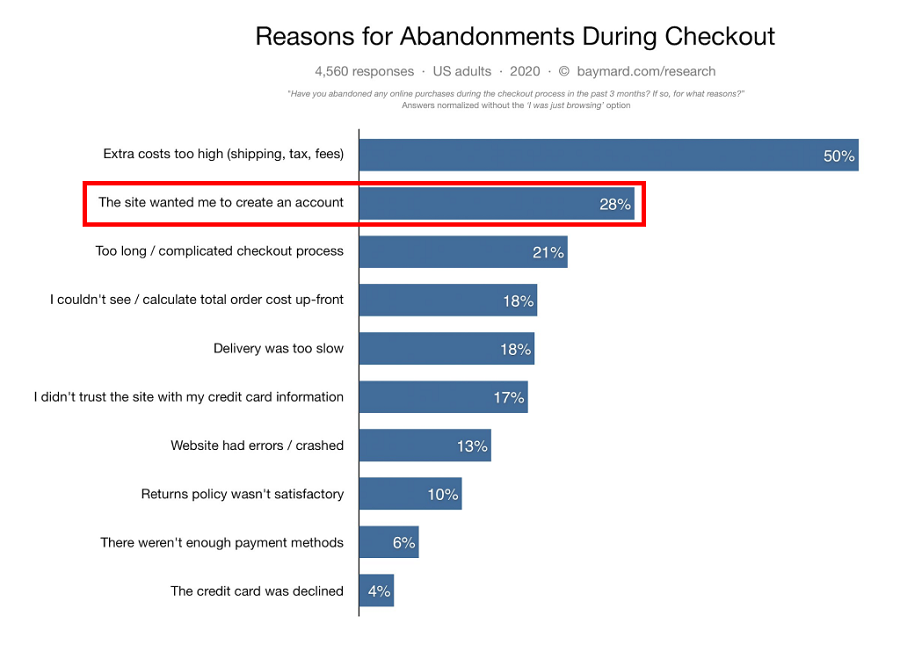
總體而言,如果您允許客人結賬,對於某些人來說,流程會更簡單,並幫助他們更快地獲得他們想要購買的東西。 如您所見,2020 年 28% 的放棄是因為沒有客人結賬選項。

資料來源:Baymard 研究所
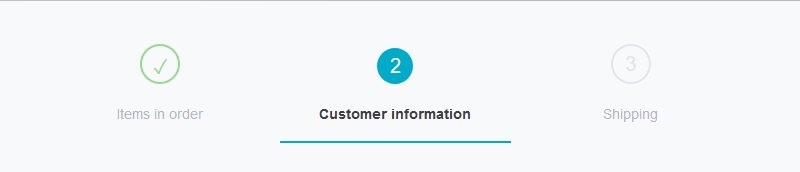
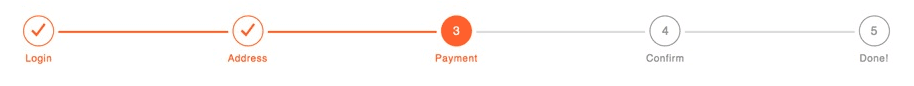
向您的客戶顯示進度條
在結賬過程中,人們通常認為他們還有很長的路要走,一兩個步驟後就放棄了。 此處的進度條可幫助他們了解完成訂單的距離。

(圖片來源)


(圖片來源)
💡要注意的關鍵事項
- 它必須指出用戶在哪里以及完成購買需要做多少事情。
- 讓它清晰可見。
- 它必須表明他們的完成程度。
保持表格文件乾淨
結賬時不要詢問不必要的信息。 您的表單設計將影響整個結帳流程。 精心設計的表單可以向您的用戶展示您的品牌是有用的、專業的和令人愉快的。
因此,請保持您的表格簡單明了。 當然,有些字段是強制性的,例如電子郵件和地址。 但是問問你自己,你真的需要他的出生日期來購買狗糧嗎?
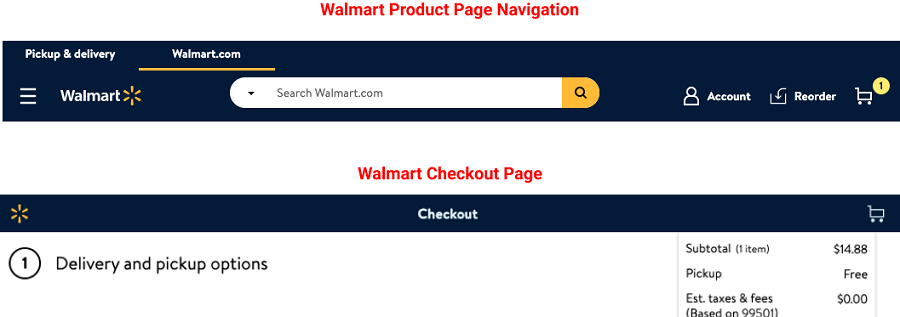
在結帳過程中隱藏分層導航
分層導航的主要目的是幫助客戶搜索和定位產品。 但是,它可能會在結賬過程中分散客戶的注意力。
如果您在結帳中隱藏分層導航,它還將保持結帳頁面的清潔,並使客戶將注意力集中在他們選擇的產品上,即定價,並繼續進行最後一步。

功能齊全的“返回”按鈕
有時人們按下後退按鈕以返回產品頁面或添加新頁面。 如果“後退”按鈕不起作用,則意味著該站點可能會拋出錯誤消息。
這會對購物者的體驗產生負面影響。 如果用戶必須再次填寫表格,甚至會變得沮喪。
保存用戶的數據可以解決這個問題。 這意味著無論何時他們回來都會看到他們之前離開的表格。
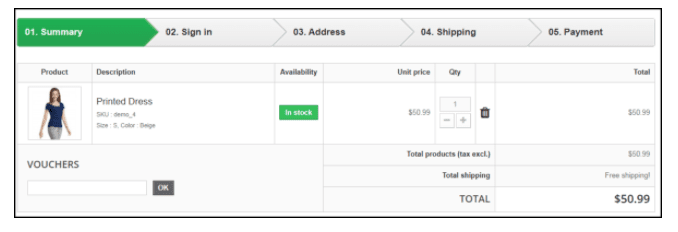
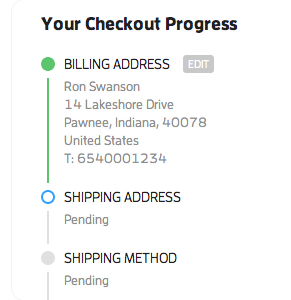
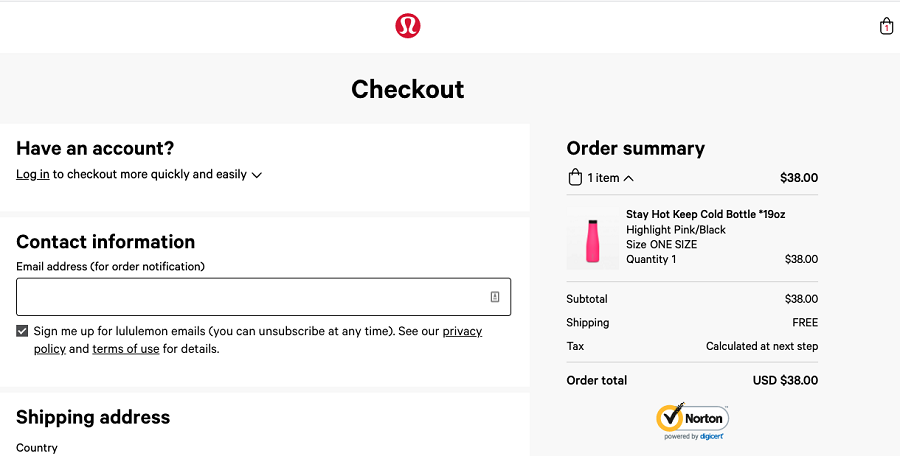
提供採購項目的摘要
在摘要中顯示訂購的物品有助於他們仔細檢查他們是否購買了正確的物品和正確的數量。 還應顯示交貨和總價。
這對於顯示結帳過程的每個步驟非常重要。

購物車: Lululemon
對收費保持透明。 讓他們提前知道
在最後一頁顯示運費、稅金或其他費用可能會讓人分心。 這會使您的客戶重新考慮並導致購物車放棄。
我們應該了解客戶的期望,即他們想提前知道要花多少錢以及交貨時間是多少。
儘早顯示可用的付款方式。 有些網站一直把它放在每一頁的頁腳。 它可以幫助客戶在早期決定如何清算付款。
總結
我希望這篇文章能幫助您挑選一些可以提高轉化率並帶來更高銷售額的想法。 電子商務業務在很大程度上取決於您的客戶完成結賬的順利程度。
但是,請記住,在您設計結賬體驗時,上下文非常重要。 進行適當的用戶研究,收集信息,然後根據您的上下文做出決定。 不要忘記進行用戶測試。 電子商務結帳過程總是值得的。
例如,
- 您真的需要多頁結帳嗎? 還是單頁結帳可以完成工作?
- 您的用戶是否需要訂閱優惠?
- 您將如何放置優惠券或促銷代碼?
我討論過這些問題的答案嗎? 不是真的,因為這些大多取決於你的研究成果。
因此,通過消除所有障礙,讓我們為客戶提供簡單方便的體驗,因為我們都希望我們的客戶對他們的購物體驗感到滿意。
