自適應設計:它如何提供更好的電子商務用戶體驗?
已發表: 2019-12-13
在電子商務的世界裡,趨勢來去匆匆,比大多數人都跟得上。 但無論趨勢如何,在電子商務中有一件事仍然很重要——用戶體驗。
電子商務用戶體驗或 UX 是指用戶或客戶在訪問您的電子商務網站並與之互動後的感受以及他們對您的業務的看法。 它可以是正面的也可以是負面的。

為什麼用戶體驗對電子商務業務很重要? 考慮一下:無論您的產品或服務多麼出色,如果沒有積極的用戶體驗,客戶不會在您的網站上停留太久,他們很可能會放棄購物車。 另一方面,結合用戶體驗設計和心理學來實現積極的用戶體驗,肯定會提高電子商務網站的轉化率。
UX 的重要性不應與一般自適應設計和用戶界面的價值相提並論。 雖然它們是相關的,但它們完全不同。
- 定義的自適應設計
- 值得您關注的最新移動電子商務統計數據和趨勢
- 具有出色自適應設計的電子商務網站
- 百思買
- 亞馬遜
- 耐克
- 32 大道
- Booking.com
- 改善電子商務網站用戶體驗的最佳自適應設計實踐
- 正確的配色方案
- 內容交付
- 潛在客戶參與
- 可訪問性
- 等級制度
- 空白空間優化
- 以客戶為中心的設計(CCD)
- 使用自適應設計改善電子商務用戶體驗的 6 種方法
- #1 通過內容交付網絡提高靜態內容性能
- #2 同時考慮用戶上下文和設備能力
- #3 外觀很重要,但始終優先考慮功能
- #4 掌握圖像優化的藝術
- #5 消除不必要的元素
- #6 通過微交互提升移動購物用戶體驗
- 最後的想法
定義的自適應設計

正如該術語所暗示的,自適應設計是一種在圖形用戶界面中創建和應用的設計,以便它們可以適應任何屏幕尺寸和設備。 據統計,85%的客戶會完成從一台設備到另一台設備的購買。 通過自適應設計,系統能夠為瀏覽器和屏幕尺寸選擇最合適的佈局。
有些人在討論 UI 設計時可以互換使用自適應和響應式這兩個術語,但實際上兩者之間存在一些差異。
主要區別在於,自適應設計通常會創建六種固定佈局尺寸(針對六種最常見的屏幕寬度),而在使用響應式設計時內容會動態移動,因為只有一種佈局可以調整大小以適應不同的屏幕尺寸。
簡而言之,響應式網站僅縮放屏幕上的內容,而不是完全優化所有元素以使它們都能正常工作。
值得您關注的最新移動電子商務統計數據和趨勢
從 2015 年的 960 億美元到今年,移動電子商務的收入預計將達到 6930 億美元,增幅高達 621%。
到去年年底(2018 年),僅在美國,手機和平板電腦就佔所有零售電子商務銷售額的 27%。 今年,Wolfgang Digital 的 KPI 報告稱,雖然 53% 的電子商務網站流量來自移動設備,但它們僅提供了總收入的 32%。

在過去的幾年裡,除了常用的在線營銷工具外,聊天機器人和增強現實已被許多品牌使用,這些品牌已經認識到它們在促進業務方面的潛力。 例如,宜家讓他們的客戶滿意,他們允許他們使用增強現實來想像他們的產品在他們的家中或辦公室中的實際外觀。

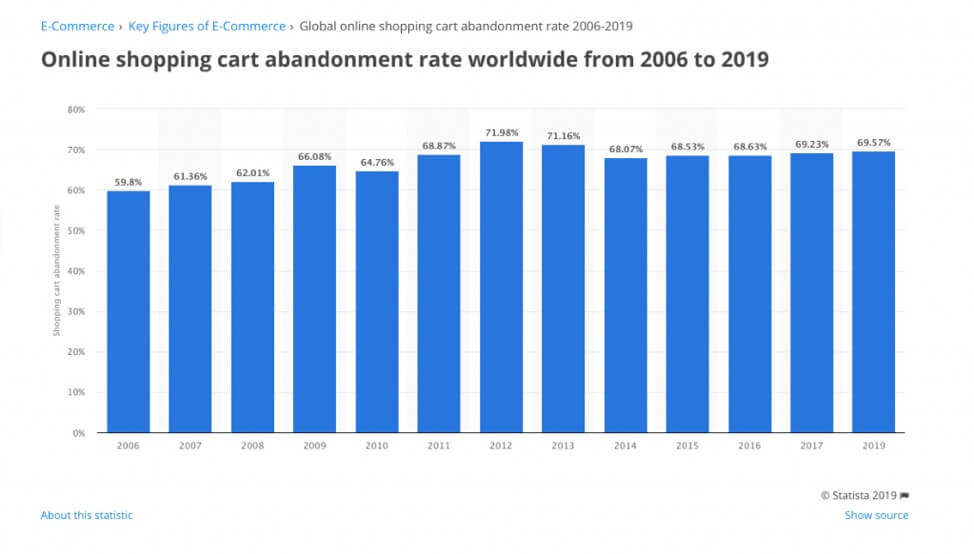
購物車放棄率是一個全球性問題。 幾年來,它一直保持在 69% 到 70% 的範圍內。

電子商務網站的多個即時結賬選項被認為是正常的,因為使用 PayPal 以及 Apple Pay 和 Google Pay 的客戶數量在過去幾年中大幅增長。


具有出色自適應設計的電子商務網站
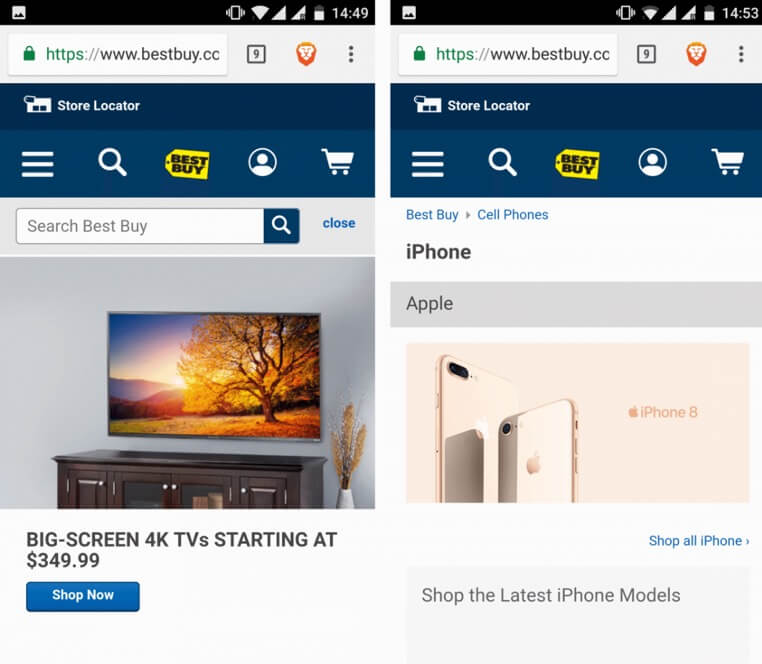
百思買
如果您是電子商務企業主,您希望確保您擁有一個適用於所有設備的在線商店。 由於其自適應設計,百思買是具有積極用戶體驗的企業的一個很好的例子。 與移動版相比,百思買桌面上的菜單顯示了更多的項目,客戶可以點擊漢堡菜單來訪問隱藏的項目。

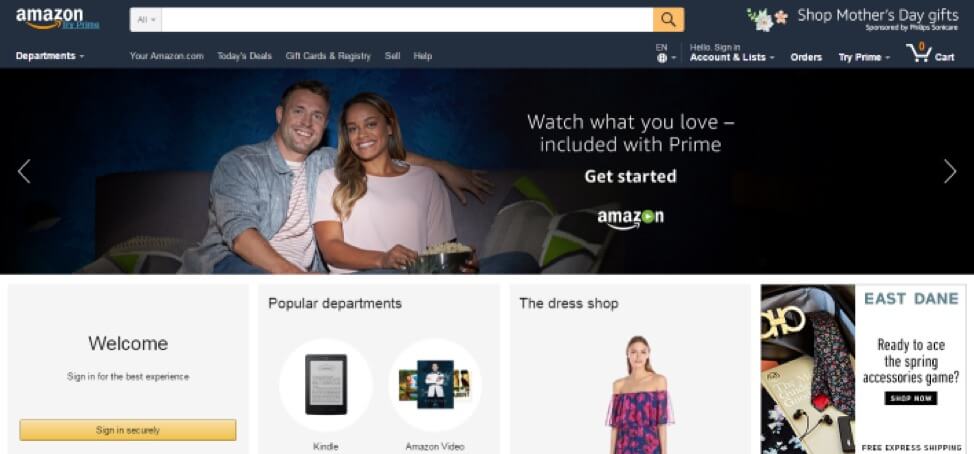
亞馬遜
亞馬遜通過其自適應網站設計實現了 40% 的訪問速度提升。 移動用戶現在也可以打開“Amazon.com 完整站點”,而不是以前可用的響應式設計。

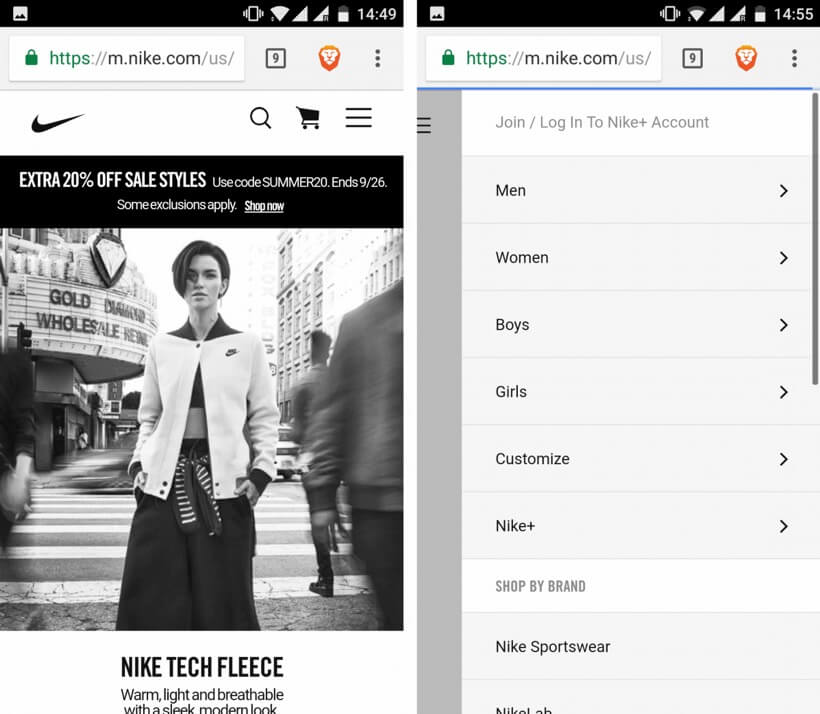
耐克
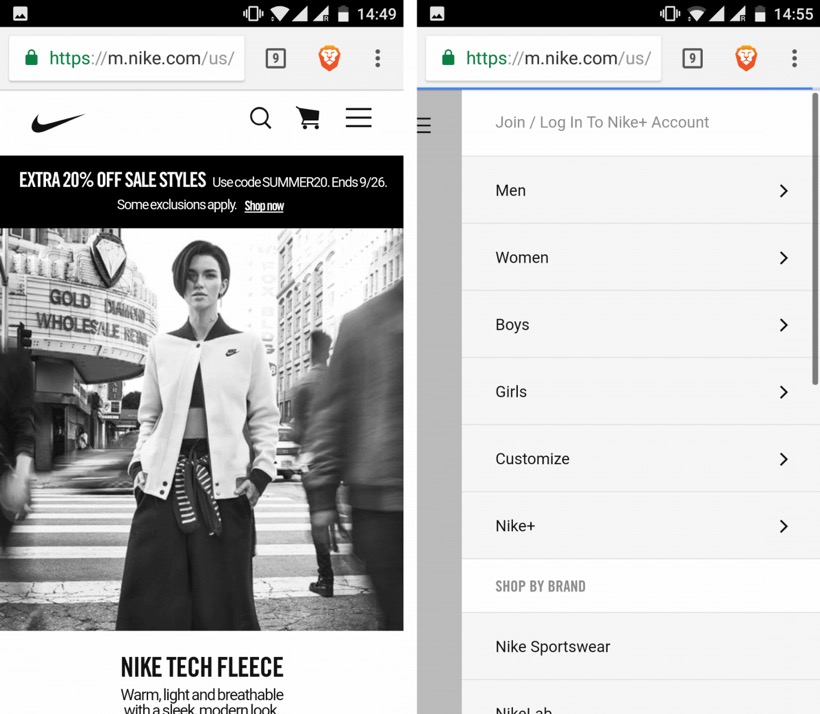
移動用戶可以訪問這家鞋業巨頭的移動網站 m.nike.com。 他們網站的移動版本在菜單上顯示的項目有限。 您只能看到搜索和購物車圖標以及可以訪問所有選項的漢堡菜單。


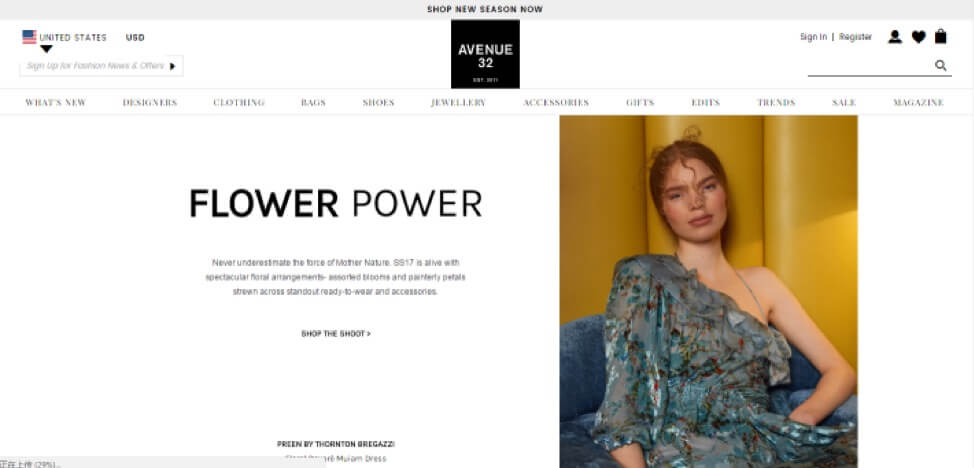
32 大道
Avenue 32 是一個使用自適應設計的奢侈品電子商務網站。 他們為網站的訪問者提供的是無縫、流線型和美觀的設計。 他們網站的所有元素都會產生積極的用戶體驗。

簡潔的設計,易於查找的元素和功能——這種組合使網站既易於導航又易於使用。
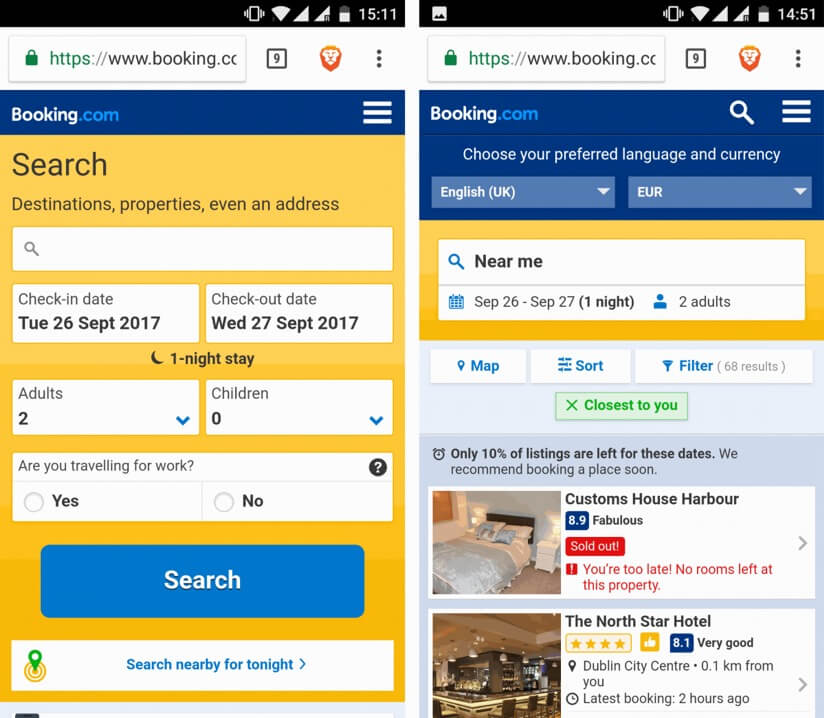
Booking.com
Booking.com 是全球最受歡迎的酒店預訂網站之一,其自適應設計可能是其中的原因之一。 當您使用它的移動版本時,您可以簡單地“搜索附近”,因為它使用 GPS 來識別您的位置並縮小搜索結果。 移動版 Booking.com 的促銷商品更少,圖片也更小。

您會注意到,呈現移動用戶將要尋找的所有最重要細節的主題在本文中提供的大多數示例中。
改善電子商務網站用戶體驗的最佳自適應設計實踐
有一些心理原因會觸發轉換。 但也有許多方法可以通過 UX 設計提高轉化率。 這裡有一些最好的。
- 正確的配色方案
使用正確的配色方案,您的電子商務網站可以吸引現有和潛在客戶的積極情緒。 它可以幫助提高他們的參與度,也有助於轉化。 不僅為您的徽標選擇正確的顏色,還為產品名稱和可點擊項選擇正確的顏色。

- 內容交付
內容應在任何設備上準確交付。 這是影響用戶體驗的最重要因素之一。 用戶不應該付出額外的努力,例如縮小以清楚地查看文本或放大以查看整個頁面。 圖像和視頻也是如此。
- 潛在客戶參與
通過使用 cookie,您可以與潛在客戶進行更加個性化的聯繫。 您可以創建定制的消息和問候語,並使用購買或查看歷史來推薦未來的相關產品。
- 可訪問性
可訪問性對客戶很重要。 他們需要在移動設備上訪問網站上的所有元素,而無需使用鍵盤。 元素本身應該是交互式的,以便能夠更好地與客戶建立聯繫。 從他們的角度考慮用戶的期望和設計。
- 等級制度
在您的網頁上顯示信息時,您應該遵循正確的視覺層次結構,這樣用戶在查找內容時就不會費力地瀏覽頁面。 在顯示視覺內容時要有策略,並且知道當您實現正確的審美基調時,用戶會發現您的網站更直觀。
- 空白空間優化
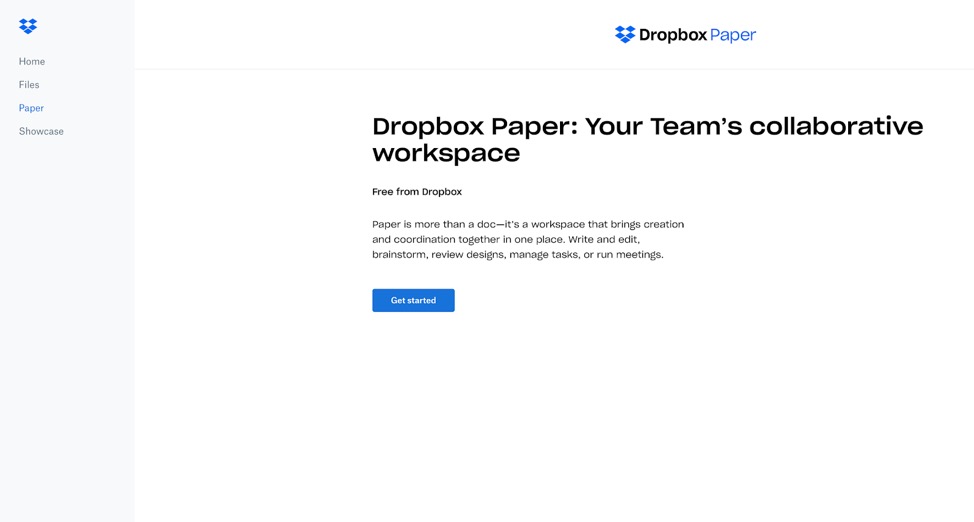
通過利用用戶獲得零狀態屏幕的“中間”時刻來改善用戶體驗並增加商機。 相反,利用這種空狀態為您的業務增加更多價值,並讓用戶了解正在發生的事情。 查看 Dropbox Paper 的零狀態 UX 設計。 放置號召性用語按鈕可幫助用戶繼續進行而不會混淆。

- 以客戶為中心的設計(CCD)
一個專注於用戶需求的定制平台是理想的。 語音搜索和圖像識別等功能確實很有幫助。 語音搜索可以極大地提高 SERP 排名。 為用戶提供通過圖像搜索查找產品的選項也將為您的網站提供積分。 據 Salesforce 稱,超過 40% 的用戶同意智能協助是改善他們體驗的一個有用因素。
使用自適應設計改善電子商務用戶體驗的 6 種方法
#1 通過內容交付網絡提高靜態內容性能
CDN 或內容交付網絡是由用於復制特定內容的不同服務器組成的網絡。 它可以極大地提高內容性能,因為它根據用戶與服務器的接近程度來提供內容。
例如,來自韓國的用戶可能會獲得位於中國服務器上的內容,而不是位於倫敦的服務器上的內容。 這意味著在選擇供應商時,您需要確保他們在您的大部分市場所在的地方都有服務器。 同樣,在選擇軟件包時您需要明智。
當您查看您的主機控制面板並發現您每月只需要 10GB 的帶寬時,請選擇滿足該需求的套餐。
#2 同時考慮用戶上下文和設備能力
不用說,與桌面屏幕相比,移動設備(無論是智能手機還是平板電腦)上的屏幕空間是有限的。 出於這個原因,您必須考慮真正重要的事情——移動用戶的目標(通常不同於桌面用戶的目標)以及不同設備的功能。
您網站的某些元素可能無法在中端和低端小工具上正常運行。 當您為移動設備設計時,請確保您也有不同的移動版本。
亞馬遜得到了這一點,因此他們至少有五個版本的網站來適應手機和平板電腦的不同功能。 谷歌還根據使用的設備為其搜索結果提供不同的佈局。
#3 外觀很重要,但始終優先考慮功能
花哨的設計確實看起來不錯,但購物者尋找和停留的不是美學,而是功能。 一些設計趨勢甚至可能讓一些用戶分心或困惑。 如果您想改善用戶體驗,請優先考慮功能。 漂亮的設計可以給人留下良好的第一印象,但如果這會妨礙強大的功能,您應該選擇讓用戶更輕鬆的選項。 這也是提高轉化率的最佳方法之一。

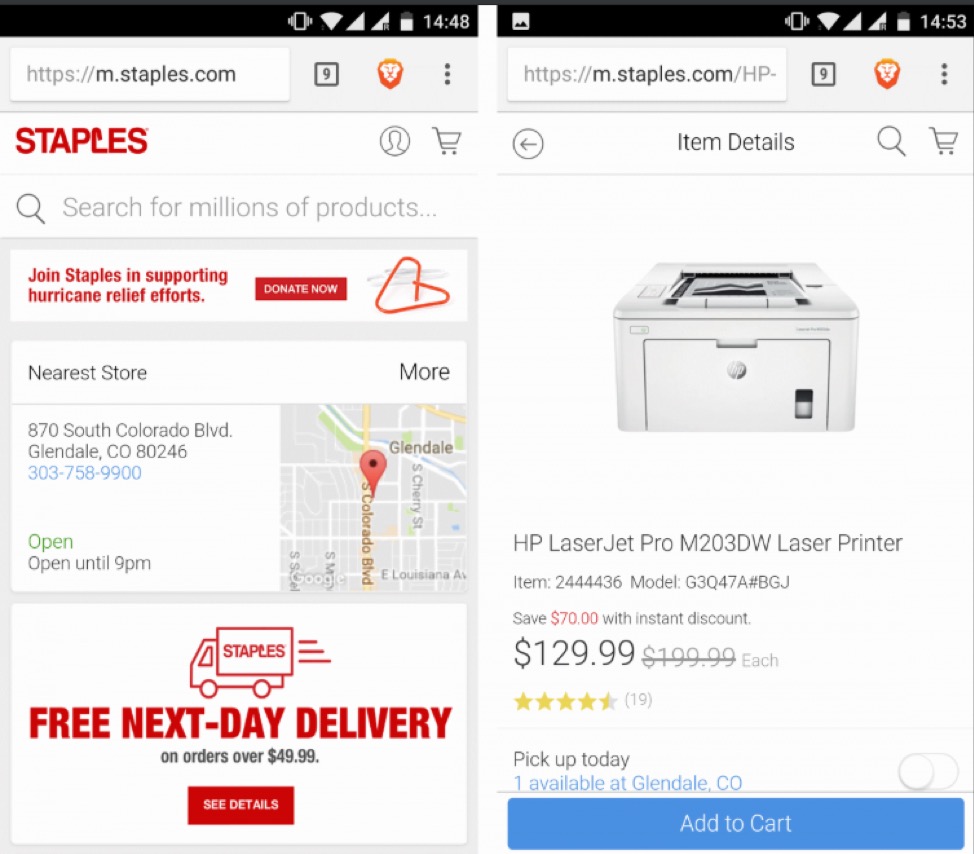
正如您在上面看到的,Staples 的移動設計可能很簡單,但它包含了他們發現用戶需要的所有元素,尤其是那些使用較小屏幕的元素。 他們沒有專注於讓它看起來不錯,而是確保像離用戶最近的商店位置、聯繫方式、商店營業時間、基本的運輸細節、產品和評級這樣的東西立即迎接用戶。
添加到購物車按鈕也策略性地放置在移動用戶的拇指可及的範圍內。 一個偉大的觸摸,從字面上看。
#4 掌握圖像優化的藝術
圖像優化沒有確切的公式。 您需要學習如何平衡美學、性能和用戶體驗。 請注意,“一刀切”的方法不起作用,主要是因為屏幕尺寸不同。 另一個原因是視網膜設備的流行,導致人們尋找更高分辨率的圖像。
值得慶幸的是,您可以通過使用自適應圖像等服務來解決頁面加載緩慢和頁面臃腫的問題。 它所做的是計算屏幕大小並自動調整大小並提供適當版本的圖像,以便它在任何設備上都能完美運行。
#5 消除不必要的元素
花時間確定頁面上您真正需要的元素以及可以廢棄的元素。 知道要保留哪些元素的一種方法是研究並充分了解用戶如何使用這些頁面元素或與這些元素交互。
例如,您網站中的某些頁面可能不需要社交分享按鈕即可在 Instagram、Facebook 和其他社交媒體平台上獲得更多關注者。 刪除這些頁面上的這些按鈕是明智的。

回到耐克的例子,他們做得很好,只為移動用戶提供他們需要的東西,同時保持所有必要的選項只需點擊幾下。 桌面版在主頁上有一個循環視頻,而移動版則有一個靜態框架。 這可以節省帶寬和硬件資源,同時確保頁面以最佳速度加載。
#6 通過微交互提升移動購物用戶體驗
微交互可能會讓你獲得你一直想要的積極的用戶體驗。 您的用戶在訪問您的網站時需要一些控制權。 給他們那個。 像動畫徽標這樣簡單的東西可以告訴您的用戶在調整音量時是多少,可以創造奇蹟。

您還可以包含一些小通知,讓用戶知道頁面何時加載。 這種微交互將被視為一種禮貌行為,並且可能是他們留在您的網站上的原因。
微交互帶來的其他東西包括:
- 引導用戶導航,使其更直觀。
- 通過提高舒適度和提供更自然的交互來減少用戶的焦慮。
- 減少錯誤正在提供即時反饋。
最後的想法
在任何電子商務網站中,用戶體驗都應始終處於首位。 很多東西都依賴於用戶體驗而被忽視。 通過遵循上述提示並註意討論的最佳實踐,您可以確保您擁有一個可提供卓越用戶體驗的自適應網站。
您的電子商務網站是否具有自適應設計? 您如何看待使用自適應設計來提升用戶體驗? 和我們分享一下你的想法。
