增強電子商務產品圖像的 8 種巧妙方法
已發表: 2021-03-29目錄
- 1. 向購物者展示您為產品提供的每種顏色或款式的照片。
- 2. 讓購物者可以放大產品的任何部分。
- 3. 觀察圖片搜索引擎優化的基礎知識。
- 4. 為您的產品使用白色背景。
- 5. 使用正確的圖像格式提高頁面加載速度。
- 6. 與每個圖像的一致性
- 7. 考慮使用 360° 查看選項或高分辨率產品視頻。
- 8.優化您的縮略圖以推動追加銷售
- 尺寸和分辨率
- 圖像背景
- 文件大小
- 圖像文件名
- 圖片網址
- 圖像替代屬性
- 壓縮圖像
- 使用 CDN 提高圖像交付速度
- 結論
一張圖片值一千個字,在電子商務中,它值一千個銷售額。 電子商務的高質量視覺內容和產品圖像可以為在線企業創造或破壞銷售,因為客戶依靠視覺來做出購買決定。
這就是為什麼電子商務中的產品圖片如此重要的原因:
- 33.16% 的客戶更喜歡看到每個產品的多張照片,大約 60% 的客戶更喜歡能夠 360 度查看產品的圖像。
- 22% 的客戶退貨是因為產品與網上顯示的不符。
- 消費者在觀看產品視頻後購買產品的可能性增加 85%。
在此博客中,我們將介紹如何使用高質量的產品圖片優化您的店面。 所以讓我們潛入水中。
1. 向購物者展示您為產品提供的每種顏色或款式的照片。
在線展示您的產品時,很容易說:“還有 3 種顏色可供選擇。” 讓他們看。 沒有什麼比擁有產品的多種變體更糟糕的了,但沒有顯示任何圖片。 在提供的每個變體中為產品提供圖像,讓客戶可以看到產品的每個角度、他們喜歡的顏色/圖案或任何其他變體。 這成為您的產品詳細信息頁面的簡單增值,這將大大提高您的電子商務商店的轉化率。
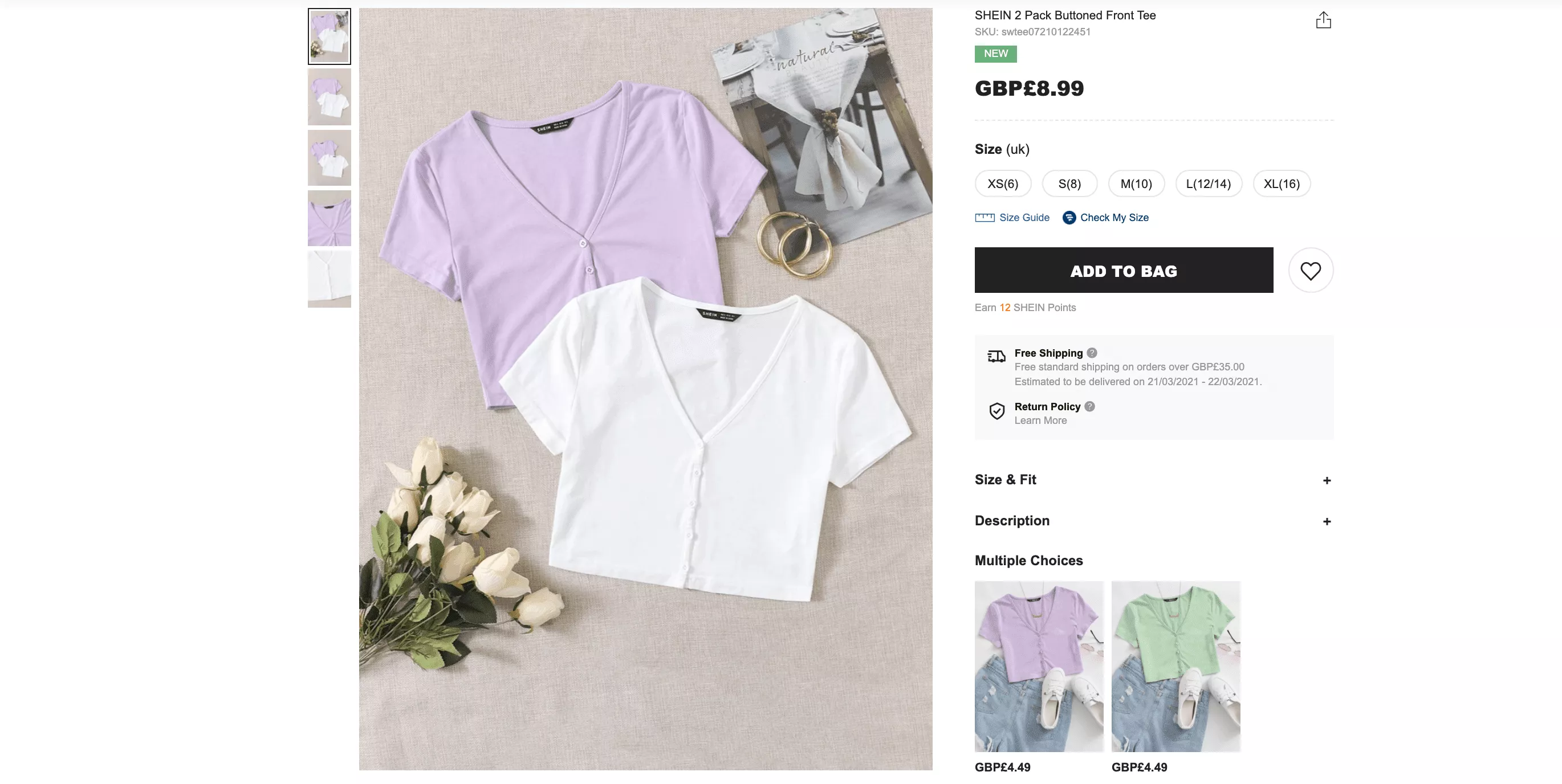
著名服裝品牌 SHEIN 毫不費力地做到了這一點,以每種顏色展示他們的每件產品。 這使客戶能夠以他們喜歡的顏色或樣式可視化每個產品,並提高他們的轉化率。

資料來源:Shein
電子商務商店的產品圖片是您完整的產品內容管理策略的重要組成部分。 查看我們的 PCM 工具,該工具可幫助您批量優化圖像。
2. 讓購物者可以放大產品的任何部分。
為您的買家提供圖像縮放功能會自動增加客戶體驗。 順便說一句,這是一個積極的補充。 用戶幾乎總是將鼠標懸停在電子商務產品圖像上,以查看他們是否可以放大圖像以近距離查看產品,並進行更多審查。 如果他們看到您的圖像實際上是不可縮放的,他們就會非常不滿意。 結果會發生什麼? 跳出率增加。
這就是擁有高分辨率電子商務產品圖像非常重要的地方。 您希望讓您的客戶在不影響質量的情況下放大您的產品圖片。
我們將重用我們的 SHEIN 示例。 他們的產品圖片是可縮放的,讓用戶可以更仔細地觀察衣服的質地和材料。 這增加了客戶進行購買的可能性,因為他們獲得了他們需要的所有必要信息。

資料來源:Shein
這是老式時鐘的可縮放圖像的另一個示例。 可縮放的圖像讓用戶可以看到產品的一些細節,讓他們更好地看到產品在家中的樣子。

3. 觀察圖片搜索引擎優化的基礎知識。
圖片,就像產品描述一樣,需要針對搜索引擎進行優化。 提供正確的元描述可以使您的圖像排名更高。 為您的圖像提供替代文本和標題文本也很重要。
這些數據對於視障購物者也很重要,他們依靠替代文本來了解圖像的內容。 他們依靠您的元數據來告訴他們這些圖像是什麼以及它們的外觀。 除了替代文字和標題文字之外,您還需要考慮在照片中使用標題的策略。
您的電子商務產品圖片的名稱對搜索引擎網絡爬蟲也很重要,因此不要將名稱留在“AP977631”。 我們知道,將其保留為您的計算機、相機或電話分配給它的名稱要容易得多。 但這可能對您的 SEO 不利。 為您的每張圖片指定適當的文件名,以便搜索引擎網絡爬蟲可以知道它是什麼,或者它顯示了什麼。
4. 為您的產品使用白色背景。
通過為所有圖像保留白色背景,您可以確保始終保持一致。 白色背景是幾乎每個在線商店的標準配置,有幾個很好的理由:
- 您的產品將在白色背景上脫穎而出。
- 您的圖像在產品頁面上看起來會保持一致。
- 您將在編輯中節省金錢和時間。
- 您可以輕鬆地重複使用或替換任何照片的背景。
- 谷歌購物和亞馬遜等市場現在已經強制要求擁有白人背景。
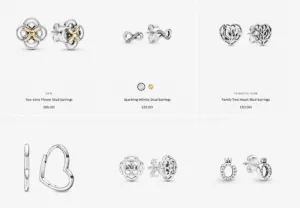
您可以使用 Photoshop 或 Pixlr 等軟件手動將產品照片的背景替換為白色背景,或者讓 Pixc 等服務為您完成工作。 Pandora 的所有電子商務產品圖片都使用白色背景,這樣可以提升產品質量並保持一致性。

來源:潘多拉
5. 使用正確的圖像格式提高頁面加載速度。
在創建電子商務產品圖像時選擇默認保存選項很容易,但了解文件格式和設置之間的差異會對您的網站產生巨大影響。
大多數平台支持的電子商務中用於電子商務產品圖像的三種最常見格式是 JPG/JPEG、GIF 或 PNG。 這些中的每一個都有不同的優點和缺點。
GIF 文件的質量較低,但文件大小也較低。 如果您需要專門為小圖標或縮略圖創建圖像,那麼您可能想要使用 GIF。 它們也是支持動畫的唯一可用格式。 但是,隨著圖像尺寸變大,GIFS 處理顏色的效率會降低。
PNG 文件支持更廣泛的顏色,也是唯一支持透明背景的格式。 然而,這一切都是以更大的文件大小為代價的。 如果您需要多次編輯照片,則需要將其導出為 PNG 文件。
JPEG 圖像是數碼相機和在線最常用的格式。 它們支持多種顏色,但 JPEG 壓縮設置允許您在圖像質量和文件大小之間取得平衡。
我們在博客中更詳細地介紹了這些內容:電子商務產品圖片:最佳格式。
6. 與每個圖像的一致性
為了提升您的品牌並提供最具凝聚力的電子商務購物體驗,您的 https://apimio.com/product-data-e-commerce-importance/。 無論您是否使用閃光燈、背景或無背景、模型或人體模型,重要的是您做出的任何決定都適用於您的所有產品。
創建一致性的一種方法是確保您的產品照片來自同一來源。 大多數企業主通過以下三種方式之一獲取他們的產品照片:

- 使用製造商的圖像
- 僱人為您的產品拍照
- 拍攝您自己的產品照片
使用製造商的圖片將確保所有產品頁面的一致性和準確性。 但是,使用商業攝影師拍攝您的產品照片或自己拍攝也是改善網站的好方法。 這取決於哪一個更適合您的業務需求、空閒時間、能力和預算。
7. 考慮使用 360° 查看選項或高分辨率產品視頻。
想在完美的巧克力甘納許蛋糕上添加櫻桃嗎? 讓您的客戶可以 360 度全方位查看您的產品。 給他們一個完整的虛擬視圖,這樣他們就可以看到您產品的每個角度。 如果您無法在內部處理此問題,您可以聘請一家專門從事 360° 產品攝影的公司。 顯然,如果你能負擔得起。
使用產品視頻或 GIF 也可以提升您的轉化率。 已經表明,在您的頁面上添加視頻可以將您的 SERP 的自然流量增加 157%。 因此,如果您有可用資源為您的在線商店創建產品視頻和 GIF,從長遠來看,這將為您帶來更多回報。
看看亞馬遜上的這個 Delta 賣家如何提供360°的水龍頭視圖。 它讓消費者可以看到產品的各個角度,並在自己的使用中進行設想。 這樣的事情可以保證為您的商店增加轉化率。

資料來源:亞馬遜
8.優化您的縮略圖以推動追加銷售
縮略圖圖像通常在頁面底部一次顯示多個。 這些縮略圖的目標是推動追加銷售。 追加銷售是賣家在初次購買後向您介紹的附加產品、升級產品或附加產品。 它基於您最初的購買,推薦的物品是最符合您選擇的物品。
您絕對應該在購物車或購買頁面下方或上方顯示相關產品,並吸引您的客戶點擊它們。 但是,如果沒有加載這些縮略圖,您將錯過大量潛在業務。
因此,不要僅僅因為它們很小,就忽略您的縮略圖對您的業務盈利能力不太重要。 它們的文件大小必須非常小:理想情況下小於 70 KB。
它們最好是 JPEG 或 GIF 文件。 如果您需要調整文件大小,請使用 Pixlr。 並且不要忘記為您的縮略圖命名。 他們需要可靠的名稱和 alt 屬性,就像您的產品圖片一樣。 優化這些縮略圖圖像將幫助您改善 SEO,並有望增加您從每次網絡轉換中獲得的利潤。
既然我們已經討論了電子商務產品圖片的創意方面,讓我們深入了解您的電子商務商店產品圖片的技術細節。
尺寸和分辨率
您的產品圖片的尺寸應該是一個完美的正方形。 所有電子商務平台都遵循這種格式:
- 小於 100 KB
- 方形圖像
方形圖像很重要,因為它們適用於每個平台,並確保圖像無論顯示在什麼設備上看起來都是一樣的。
理想情況下,產品圖像的分辨率應為 1500 x 1500。這將確保分辨率在所有零售商的平台上保持一致。 因此,無論他們使用哪個電子商務平台,您的產品在所有平台上的顯示方式都是相同的。
- 理想尺寸為 1500 x 1500。
- 最小尺寸應為 1080 x 1080
圖像背景
讓您的品牌產品圖片具有簡單、明亮的白色背景,有助於您在所有零售商平台上保持一致。 背景顏色有助於產品脫穎而出。 如果背景顏色鮮豔或有圖案,它會分散您的客戶的注意力,並促使他們查看您的產品以外的產品。
文件大小
“圖像大小”和“文件大小”之間存在巨大差異。 通常,人們傾向於將它們混為一談。 在談論“圖像大小”時,我們指的是圖像的尺寸,例如 1080 x 1080。但是當我們談論文件大小時,我們指的是圖像在您的服務器上所需的空間量. 文件大小會直接影響頁面加載速度。
它可能會影響您網站的性能,因為每次訪問您的網站時都必須下載每張圖片。
您的目標是將圖像大小保持在 1 到 2 MB。 圖像可以具有很大的尺寸,但仍為 2MB 或更小。 圖片尺寸越小,加載速度越快,這意味著跳出率越低,客戶越滿意。
圖像文件名
我們知道我們大多數人只需要輸入一個隨機名稱來保存我們的圖像。 但這可能對您的 SEO 不利。 你必須確保你的關鍵詞,或者至少是它們的變體,包含在你的圖片文件名中,這應該是描述性的。
不要將關鍵字填充到圖像文件名中。 只應包含一個關鍵字的變體,並且文件名的長度不應變得繁瑣。 確保文件名清晰易讀。 意義; 您應該在文件名中的單詞之間使用連字符或下劃線,以確保搜索引擎看到各個單詞。 不要在文件名中留下空格,因為這些會顯示為“%20”,這可能會使文件名難以辨認。
圖片網址
圖像 URL 和圖像文件名的建議幾乎相同。 您可能需要考慮在關鍵字上使用與文件名中使用的不同的變體,但除此之外,建議基本相同。
確保為您的圖像 URL 設置了合理的 URL 架構。 像 /images/ 這樣的標准文件夾是可以的,但如果你真的想加倍努力並讓搜索引擎有更多的工作空間,可以為不同類型的圖像創建子文件夾,例如 /images/pants/men's/ .
更好的圖像 URL 分層分類法可以幫助搜索引擎更好地理解圖像的語義,這將使您能夠提供更相關的搜索結果。
圖像替代屬性
圖片 alt 屬性應該包含您的關鍵字,但在大多數情況下,它應該包含更多。 請記住,儘管許多 SEO 從業者將 alt 屬性視為某種元關鍵字標籤,但事實並非如此。
圖像 alt 旨在供視障人士的屏幕閱讀器使用,以及在因任何原因無法顯示圖像的瀏覽器上替代您的圖像。 如果您不希望您的圖像 ALT 顯示為您的圖像的替代品,請讓您的讀者看到,這意味著您做錯了什麼。
使用圖片替代作為包含關鍵字的產品圖片的描述性替代品,而不是作為關鍵字傾銷場。
壓縮圖像
確保壓縮您的圖像,以減少加載時間。 如果您的圖片加載速度不夠快,它們會降低您的網站速度,從而損害您的 SEO。
雖然 Google 保留了縮略圖,但較大的圖片是從您的網站加載的,因此如果您的圖片在 Google 圖片中加載的時間過長,用戶點擊查看更多內容的可能性就會大大降低。 這樣做的問題是谷歌很少在搜索結果中顯示重複的圖像。 它通常會為它們編制索引,但通常不會顯示它們,因為沒有用戶需要多個相同圖像的副本。
當然,解決此問題的唯一方法是在您的產品頁面上包含獨特的電子商務產品圖像。 不用說,並非總是可以對每個產品頁面執行此操作,尤其是對於較大的站點。 此外,根據您與產品製造商的協議,您可能並不總是對此有控制權。
儘管如此,包含一些獨特的圖像是值得的,即使只是在一些高性能和高潛力的頁面上。 如果您採取額外步驟確保您的圖像將與圖像搜索結果中可見的所有其他內容區分開來,則可以加分。
如果圖像搜索結果比核心搜索結果更好,那就是:用戶通常願意比圖像搜索結果的第一個“頁面”(實際上是無限滾動)更深入地挖掘。
使用 CDN 提高圖像交付速度
CDN(內容交付網絡)是一個服務器網絡,可讓您提高圖像交付時間的速度。 這些服務器位於世界各地,用於將多媒體(例如視頻/圖像)傳送到其他網絡。 CDN 減少了服務器和用戶之間的網絡點數。 因此,如果您想要加載圖像或不同類型的多媒體內容,則可以快速交付至關重要的內容。
結論
圖片具有使您的在線商店脫穎而出的潛力,並給您的客戶留下持久的印象。 如果您能夠合併我們上面列出的所有要點,您一定會創建一個漂亮的在線商店來轉換用戶。
為您的電子商務網站創建圖像策略,並為您的用戶提供盡可能好的圖形。
