[電子商務號召性用語] 它們是什麼、類型以及如何優化它們以增加您的銷售額
已發表: 2022-05-06如果突然有人問您什麼是行動號召 (CTA),您可能不知道如何回答。
不過有一點是肯定的:它們出現在您訪問的每個網站上。
號召性用語是網站中要求用戶執行特定活動的元素。
它們通常以按鈕或鏈接的形式出現。
而且它們實際上非常重要,信不信由你。
例如,精心設計的 CTA 可能會引導您購買一開始並不確定購買的產品。
還是不信?
那麼,請繼續閱讀並親眼看看。
我們要告訴你:
- 為什麼號召性用語對您的電子商務如此重要。
- 在線商店最常見的 CTA 類型。
- 優化它們並增加銷售額的提示。
你準備好了嗎? 開始了。
目錄
- 電子商務有哪些不同類型的號召性用語?
- “一個簡單的小按鈕有什麼大不了的?”
- 充分利用 CTA 的 5+1 技巧(附示例)
- 1. 讓它們可見
- 2. 做還是不做……原創——這是個問題。
- 3. 您的主要 CTA 必須在首屏
- 4. 分層組織你的行動呼籲(這樣你的客戶就不會感到不知所措)
- 5. 重要信息應放在一起
- 額外:進行調整併跟踪結果
- 在其他地方也需要 CTA
電子商務有哪些不同類型的號召性用語?
如果前面的定義不能幫助您理解這個概念,請查看以下示例:
- 添加到購物車。
- 完成購買。
- 繼續購物。
- 訂閱我們的新聞。
- 評價這個產品。
- 了解有關此項目的更多信息。
看起來熟悉?
這些示例都是在線商店中的典型 CTA。 我們可以繼續說下去,但現在你知道我們在說什麼了。
儘管您現在可能會問自己……
“一個簡單的小按鈕有什麼大不了的?”
讓我們這麼說吧——想像一下,你想買一個網球拍並決定去實體店,但由於店面很大,你不知道去哪裡找。
你會怎麼辦?
你去問問助理,對吧?
拿到球拍後,你會問另一位助理結賬在哪裡。
而且,在您付款之前,收銀員會告訴您網球 2 換 1 的優惠,以防您想要完整的套餐。
然而,問題在於在線商店沒有助手。
因此,沒有人可以告訴您的客戶“走這條路”、“這是付款方式”或“現在就買,因為它正在打折”。
在某種程度上,CTA 就是履行這一功能的人。
電子商務中的號召性用語就像引導用戶瀏覽您的商店的標誌。
因此,如果您正確使用它們,您可以:
- 提高您網站的可用性。
- 提高轉化率。
- 降低跳出率。
- 向用戶灌輸緊迫感或信心,以便他們最終購買。
但是你怎麼能做到這一切呢?
這正是我們前進的方向。
充分利用 CTA 的 5+1 技巧(附示例)
既然您已經清楚了精心設計的 CTA 在銷售方面的不同之處,那麼讓我們繼續看看如何優化它們。
1. 讓它們可見
這是必不可少的。
客戶想要做的最後一件事是花時間掃描您的網站以找到“購買”按鈕或猜測他們如何訂閱您的郵件列表。
號召性用語必須易於查看。
為此,有一些技巧:
- 給他們一個對比色:我們的視覺很大程度上依賴於色調差異,這意味著如果你給它一個與白色背景形成對比的深色,你的行動號召將更容易被發現。
- 讓它“可點擊”:您一定已經看到一些按鈕如何具有 3D 效果,並且在許多網站上似乎“突出”在屏幕之外。
- 放大它們:不要害怕讓你的按鈕明顯變大。 它們必須脫穎而出(另外,如果您在手機上購物,很難點擊小型 CTA)。
- 利用空白:一般來說,當周圍沒有任何東西時,號召性用語會更加突出。
例如,看看他們在我們的客戶之一 Rubiks 使用的簡單(但有效)的 CTA 設計:

2. 做還是不做……原創——這是個問題。
這也不是一件容易的事。
正如您現在必須注意到的那樣,創造力在某些網站的號召性用語中起著重要作用。
這就是Wonderful先生的情況。

在他們網站的頁腳上,他們鼓勵您下載他們的手機應用程序,但他們沒有使用典型的“下載我們的應用程序”,而是賦予其適合其品牌形象的個人風格。
將此銘刻在您的永久記憶中:
號召性用語不是原創,而是必須始終易於理解並清楚地表明將要發生的事情。

如果讀者在閱讀後問自己: “是的,但是如果我點擊這裡會發生什麼? 產品是否已添加到購物車? 我直接買嗎?”
您會再次在 Wonderful 先生的網站上清楚地看到這一點。

對於最重要的 CTA,例如“添加到購物車”,它們使用與任何其他在線商店相同的文本。
可預測性有時是值得的。
3. 您的主要 CTA 必須在首屏
您網站的大多數頁面都會有至少一個號召性用語。
例如,產品卡片上的“購買”按鈕或使用主頁上的優惠的邀請。
無論如何,該 CTA 應該始終放在首屏,也就是說,放在頁面的頂部,以便用戶在頁面加載後立即看到它,而無需向下滾動。
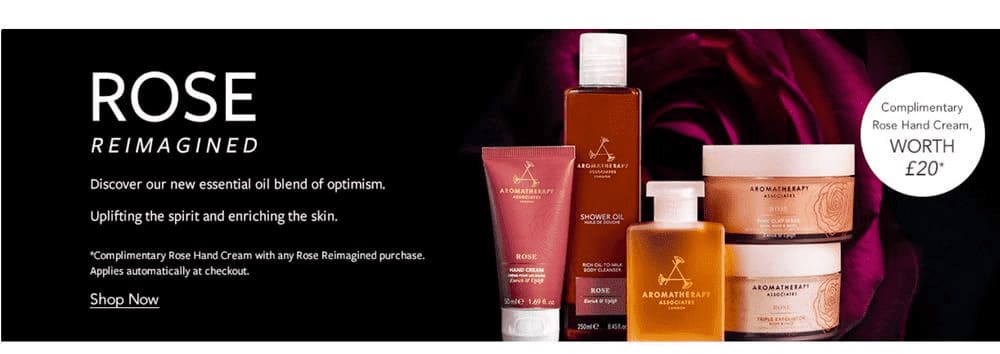
例如,這是您在登陸 Rose 主頁後立即看到的內容。

它們包括一個“立即購買”CTA,告訴您一個有效的報價。
如果您密切關注,您會發現這幾乎適用於每個在線商店。
4. 分層組織你的行動呼籲(這樣你的客戶就不會感到不知所措)
我可以在同一個網頁上放置許多不同的 CTA 嗎?
好吧,你可以,但你必須有條不紊地展示它們。
如果您將它們全部放在一起,可能會使您的用戶感到困惑,他們將不知道在哪裡點擊(這將對您網站的可用性產生負面影響)。
回到之前實體店的例子,就好像三個不同的助手同時來和你說話一樣。 你會不知所措,甚至更加困惑。
但是通過視覺示例,一切都變得更加清晰。

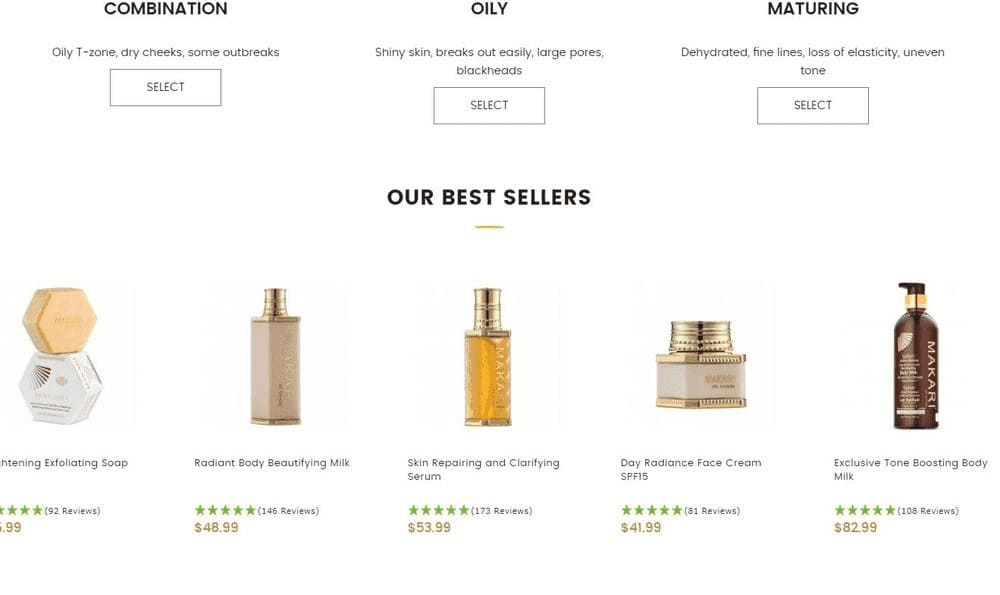
這是Makari的主頁。 他們僅在此頁面上就有超過 15 個 CTA(包括“訂閱”按鈕)。
但是他們將它們按層次組織如下:
- 最重要的是顯示有效報價的橫幅。
- 在其下方,有一個部分,您可以根據您的皮膚類型查看最適合您的產品。
- 然後,有一個包含特色項目的部分,每個部分都包含一個指向其各自產品卡的 CTA。
- 最後,在一個較小的字體中,有一個框,您可以在其中訂閱他們的時事通訊。
這允許用戶將最重要的 CTA(橫幅)與次要的 CTA(橫幅)區分開來,因為它們被放置在頁面不同部分的不同部分中,這使您更容易決定點擊的位置。
5. 重要信息應放在一起
號召性用語周圍的文字可以增強用戶的信心。
例如,您可以在“購買”按鈕的頂部添加此信息:
- 保修信息
- 預計到達日期
- 免費送貨優惠
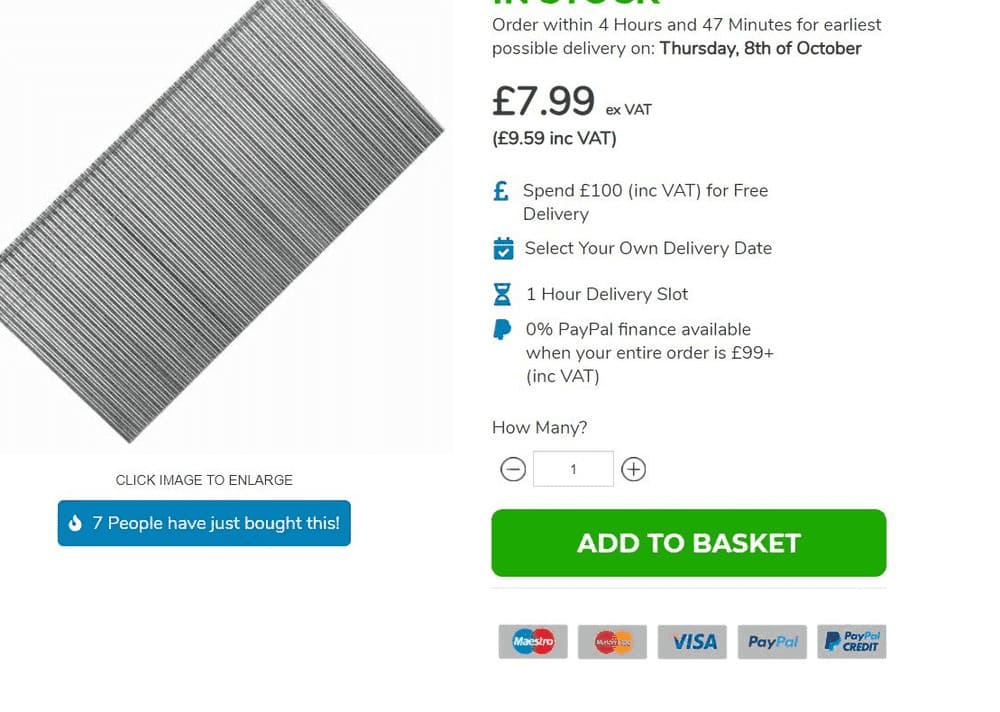
看看他們在我們的另一個客戶 ITS 做了什麼。

每張產品卡都有一個綠色(大而華麗)的號召性用語:“添加到購物車”按鈕。 在這些按鈕旁邊,它們會告訴您:
- 不同的交付選項
- 接受的付款方式
- 最近有多少人購買了該產品(作為社會證明)
- 如果您在 X 時間之前下單,需要多長時間才能到達
- 免費送貨的最低購買量
另一種選擇是使用稀缺性來支持您的信息,例如“庫存中僅剩 X 件商品”(我們有一整篇關於如何使用這種心理觸發器的文章)。
額外:進行調整併跟踪結果
最後一個提示。
您已經了解正確設置號召性用語以及如何設置的重要性。
但這不是終點線。
為號召性用語創建基本設計後,運行 A/B 測試以嘗試不同的版本並找出最適合的版本。
以下是一些小的變化的想法:
- 使用不同的顏色。
- 嘗試不同的文本版本。
- 稍微改變措辭(而不是“添加到購物車”,嘗試“添加到我的購物車”)。
- 文本使用第一人稱(“是的,我想下載本指南”)。
- 更改 CTA 周圍的文本(嘗試添加有關保修、運輸詳細信息或產品稀缺性的詳細信息)。
信不信由你,只進行這些小調整中的一項可能會對您的轉化率產生巨大影響。
在其他地方也需要 CTA
您猜對了——在您的在線商店的搜索結果中。
但這只有在您使用智能搜索引擎(例如 Doofinder)時才有可能,它允許您在結果中包含廣告橫幅和提供的產品。
據我們的客戶說,這有助於增加銷售額(很多)。
如果您想親眼看看,可以下載 Doofinder 並在您的網站上免費使用 30 天。
試試看(確保將這些技巧付諸實踐),在看到您的銷售額在短短一個月內增長了多少後,您會感謝我們的。
