粘性菜單對轉化有幫助還是有害? (2021 年最佳實踐)
已發表: 2020-07-15
您的導航欄是您網站上用戶體驗最重要的組成部分之一。 這是完全有道理的,因為它是您的訪問者遵循的路線圖。 沒有它,他們會感到迷失,並且不費力氣就無法遍歷您的網站。
客戶不喜歡摩擦,他們想要輕鬆。 即使是像導航菜單這樣的小組件也會對用戶體驗和整體網站轉換率產生重大影響。
所以毫不奇怪,關於在您的網站上使用的最佳菜單類型以及該做什麼和不該做什麼的爭論仍在繼續。
在本文中,我們將回顧粘性菜單是否比傳統菜單更好,以便在您的網站上進行更好的轉換。 我們將看看:
- 什麼是粘性菜單導航?
- 為什麼導航菜單是轉換的重要組成部分。
- 如何獲得最有效的支持數據。
讓我們從定義一些關鍵術語開始……
您的導航菜單 - 為您的訪客提供的地圖
即使是最不懂技術的人也明白導航菜單是什麼。 即使他們不能脫口而出技術定義,至少他們在瀏覽網頁時具有與他們交互的實際經驗。
Techterms.com 將導航欄定義為,
“導航欄是網頁中的用戶界面元素,其中包含指向網站其他部分的鏈接。 在大多數情況下,導航欄是主要網站模板的一部分,這意味著它顯示在網站內的大多數(如果不是全部)頁面上。”
該定義指出了菜單在網站上的重要作用,他們說:
“導航欄是網站設計的重要元素,因為它允許用戶快速訪問網站內的任何部分。 如果您曾經訪問過沒有導航欄的網站,您可能會發現很難找到您需要的頁面。”
那麼什麼是粘性菜單導航呢? 粘性菜單是一種特殊的導航菜單,它提供與固定導航菜單類似的功能,但功能更多。 Clicktales 將粘性菜單描述為:
“粘性導航是一個術語,用於描述網頁上的固定導航菜單,該菜單在用戶向下滾動並在網站上移動時保持可見並處於相同位置。”
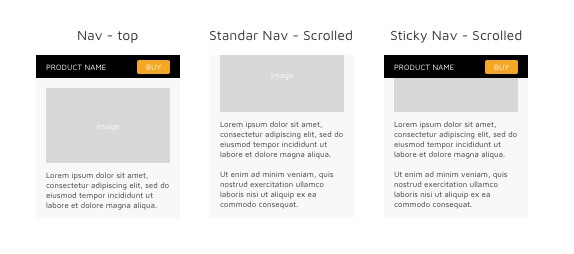
在 Convert,我們使用粘性菜單。 這是它的外觀示例:
(注意導航欄是如何在用戶滾動時始終可見的)
優化人員對粘性菜單有何看法?
一些研究將糟糕的導航菜單與糟糕的網站體驗聯繫起來。
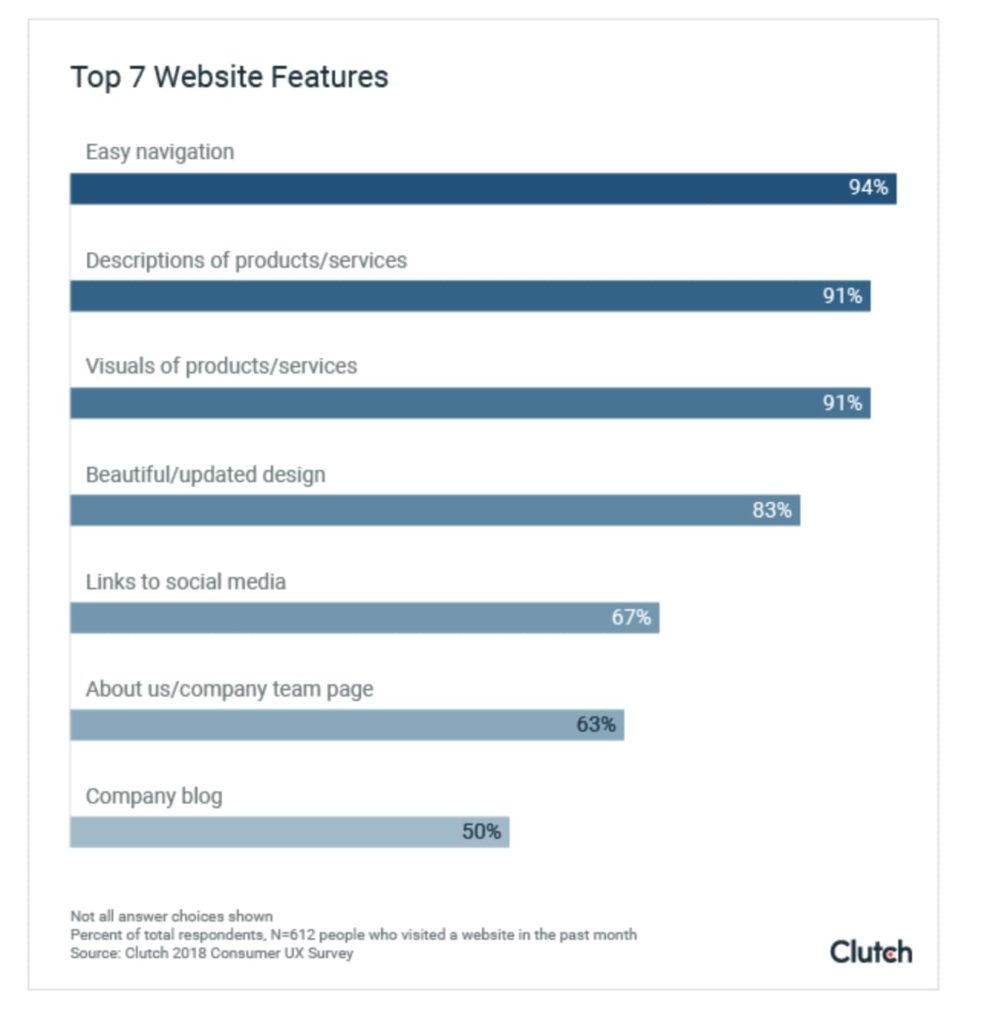
2018 年,Clutch 對 612 人進行了調查,以確定哪些網站功能是訪問者獲得愉快用戶體驗所必須具備的。 下圖突出了他們的發現:

更重要的是,94% 的人將“輕鬆導航”列為網站上最重要的“必備”功能。

不幸的是,這些數據並沒有告訴我們訪問者喜歡什麼樣的菜單。
如果您詢問優化人員或數字營銷人員,他們每個人都會對哪種導航欄風格最有效、粘性菜單、傳統導航欄或框外的東西有不同的看法。
一些反對者覺得粘性菜單很煩人,並認為他們鼓勵人們點擊離開他們所在的頁面去網站上的其他區域——避免網站精心設計的漏斗。
Internet Advisor 的主管 Sean Nguyen 非常不喜歡粘性菜單。 他質疑,“你為什麼要增加這麼多不必要的體積?” 出於這個原因,他們不在他們的網站上使用粘性菜單。 他說:
“我們的網站不使用粘性菜單,因為我覺得這是一種非常具有破壞性的體驗。 當我滾動時,我不希望有任何東西跟隨我,它會給頁面增加不必要的體積。
一個頁面的結構是有原因的,並且特色內容是有順序的。 這種結構背後的邏輯足以推動流量和刺激轉化,沒有必要在網站上跟隨用戶向他們展示選項。
就個人而言,當這種情況發生時,我會很生氣並點擊離開。 我在很大程度上更喜歡傳統菜單。 我認為只要您考慮一下您的特色和位置,您就不需要粘性菜單。
粘性菜單沉重、笨重且不必要。 傳統的菜單更精簡,看起來更專業。”
粘性菜單的支持者同樣堅持他們的立場,他們說無論您的訪問者在頁面中的哪個位置移動,粘性菜單都會讓您的 CTA 處於最前沿。
與所有 CRO 策略和策略一樣,導航欄的爭論是主觀的。 Chilli Fruit Web Consulting 董事總經理 Milosz Krasinski 分享了他對粘性菜單的看法:
“簡短的回答是粘性菜單有助於轉化。 為什麼? 在線用戶不耐煩。 我的意思是真的很不耐煩。 在許多情況下,這意味著像滾動回到頁面頂部(幾秒鐘)這樣的簡單操作會變得很煩人,可能會導致用戶離開您的網站。
克拉辛斯基用一些數據支持這一觀點:
粘性菜單的導航速度提高了 22%,並通過便利促進了轉化。 例如,您的網站上有很多內容,用戶可能希望在遵循任何 CTA 之前通讀這些內容。
粘性菜單意味著用戶知道他或她只需單擊一個按鈕即可快速返回主頁或聯繫頁面,而不必花費那些令人痛苦的幾秒鐘導航返回。
粘性菜單對於電子商務網站特別有用,因為它們可以使用“浮動”CTA 來鼓勵用戶在網站上的任何位置進行轉換。”
有了所有這些意見,您如何確定粘性菜單何時是首選設計?
當粘性菜單是一個好主意時
假設您設計了一個超長滾動著陸頁。
您的 CTA 會要求訪問者撥打電話。
現在,讓您的用戶在向下滾動以閱讀您發布的所有內容時看到帶有大型 CTA 的固定標題是否是一個絕妙的主意——“點擊通話”按鈕?
您的大而閃亮的號召性用語按鈕(在您網站頂部的粘性菜單中顯眼地顯示)變得不可能錯過,因為它在您的用戶滾動瀏覽您的長頁面時跟隨您的頁面浮動。
當您的潛在客戶決定要與您聯繫時,他們的視線中就會出現您吸引人的“呼叫”按鈕。 有了這樣一個專注的粘性菜單欄,您的潛在客戶只需單擊或點擊即可與您開始銷售對話。

操作中的粘性菜單(注意導航欄如何在用戶滾動時始終可見)
粘性菜單非常適合主頁。 他們可以鼓勵您的用戶滾動瀏覽您的整個頁面。 事實上,有些網站在用粘性菜單替換常規頂部導航菜單後,在其長篇主頁上看到了更多的參與度。
電子商務網站也喜歡粘性菜單,因為它們可以在顯眼的位置放置諸如“添加到購物車”之類的 CTA。
JookSMS 營銷經理 Christopher Prasad 對此表示贊同,他說:
“借助粘性菜單,您可以自由瀏覽網站而不會丟失頁面。 大多數電子商務網站現在都在使用這些元素來幫助為客戶提供更順暢、更輕鬆的方式來瀏覽相關數據和信息。
使用粘性菜單還可以讓人們更多地參與頁面內容。 這有助於提高整體轉化率,因為通過頁面上的菜單,他們可以更輕鬆地完成交易,這正是大多數人所希望的:一個快速而簡單的過程。”
簡而言之:粘性菜單可能很有用,具體取決於您使用它們的方式。

您如何知道最好使用的 NavMenu 類型?
Convert 的口頭禪是“不要猜測,要測試”。 數據總是取代猜想或純粹的意見。
雖然用戶體驗是定性和定量的,但數值分析可以提供對轉化率的快速洞察,並為您應該採取優化策略的方向提供線索。
數據可以快速回答這個問題,“我們實現預期結果的下一個最佳步驟是什麼?” 測試和實驗是知道哪個轉換更好的唯一方法。 測試不同導航欄的簡單 A/B 測試將為您提供數據,讓您做出明智的決定。
Moriarty's Gem Art 營銷經理 Jeff Moriaty 分享了測試的力量:
“我們在我們的網站上做了很多測試,其中之一就是菜單。 通過粘性菜單,我們看到性能提升的主要方面是跳出率和每次會話查看的頁面。 我們的跳出率實際上下降了,我們從平均每次會話 1.5 頁增加到超過 3 頁。 對於移動訪問者來說尤其如此,這是我們 70% 的流量來源。
我們進行了兩個多月的 A/B 測試來得出這些結果。 由於這些發現,我們已經“堅持”了網站所有訪問者的粘性菜單,並且不打算將其更改回來。 一個提示。 確保您沒有任何可能受粘性菜單影響的特殊產品或標題欄。 這是我們最初發現的錯誤,必須讓我們的開發人員實施解決方法。”
在 Convert,我們從不建議企業在他們的網站上實施某些東西或嘗試某種策略,因為它很時髦。 您將浪費寶貴的資源並減少測試計劃的回報。 它將受制於趨勢的一時興起,而不是主動的數據驅動計劃。
您只能通過分析數據突出顯示的改進或優化機會來更改您的網站。
Hayden Girls 的運營經理 Sandra Hurley 證實了基於數據的洞察力的力量。 他們網站上的數據讓她知道“用戶不想每兩分鐘滾動到頁面頂部”。 數據顯示如下:
“根據我們的數據,粘性菜單絕對有助於提高轉化率,因為它們更容易導航,更方便。
在我們的網站推出之前,我們經歷了幾次迭代並對其進行了測試。 85% 的用戶同意,為了能夠訪問菜單和切換產品類別而必須滾動回頂部是一個很大的麻煩,因此他們關閉了繼續購物體驗。
在我們網站上花費的總時間比帶有粘性菜單的網站版本短。 當用戶嘗試使用粘性菜單的網站時,不僅他們在網站上停留的時間更長,而且他們瀏覽的類別也更多,購買的產品也更多。 因為菜單總是可見的,所以更容易訪問也更方便。”
因此,如果您決定更改導航欄的樣式,請使用 Google Analytics 等工具收集數據(例如,轉化率、滾動深度等)並使用 Convert Experiences 等測試平台在數據前後進行測試和評估以發現您的用戶喜歡什麼。
不確定從哪裡開始,從 Relevant Insights 的測試想法列表中獲得靈感。
修復時創建菜單的提示?
生活在“非此即彼”的世界中很容易。 但是在考慮創建理想的導航菜單時,您希望在美學和功能之間找到經典的 UX 平衡。
Brandignity 的營銷經理 Maciej Fita 建議“超越典型的導航結構進行思考”。 他說,
“如果您的主要操作是潛在客戶表單,那麼您的粘性菜單應該始終包含用於轉化的 CTA。 如果它是免費演示,那麼免費演示 CTA 永遠不應該離開訪問者網站。”
Fita 還建議不要簡化現代漢堡風格的菜單,
“它們可能看起來很時髦,但它們確實可以減少潛在客戶和轉化率。”
優化工具 CrazyEgg 提供了 9 個關於創建支持轉換的導航欄的技巧,它們包括:精簡、使超文本明顯、將導航欄保持在標準位置以及確保菜單反映您的業務優先級。
Orbit Media 設計了 1000 多個網站,他們對良好的導航菜單設計了解一兩件事。 以下視頻分享了他們學到的知識,並提供了有關使用 Google Analytics 或類似工具改善網站導航的方法的提示。
無論您選擇哪種特定菜單,您都希望實施最佳設計實踐以確保高轉化率和出色的用戶體驗。 以下是靜態菜單和粘性菜單的一些提示。
粘性菜單最佳實踐
DC Marketing Digital Hour 的創始人 Logan Adams 提供了以下有關使用粘性菜單的提示:
“在設置粘性菜單時,最重要的是考慮響應能力,以及對菜單的適當號召性用語,具體取決於設備。
確保您選擇的背景顏色與整個網站上的任何英雄圖像或頁面背景都不同。
在許多設備上測試您的粘性菜單……如果您手邊沒有各種各樣的設備,您可以使用 Web 瀏覽器中的開發者工具作為快速測試解決方案。”
當被問及是否有更好的粘性菜單替代方案可以提供更好的用戶體驗和轉化率時,洛根回答如下:
“在一個完美的世界裡,你會有“粘性”號召性用語,讓用戶始終可以隨時準備好漏斗中的下一個可能步驟。 這些開發成本很高,並且需要不斷維護以適應漏斗的變化和領導層需要新策略,因此粘性菜單是解決複雜問題的好方法。”
Chanty 首席營銷官 Jane Kovalkova 建議:
“……僅當您的目標網頁較長且粘性菜單中的選項卡不會阻止訪問者轉換時,才使用粘性菜單。 換句話說,粘性菜單需要有通向您的主要產品/服務頁面的按鈕。”
固定菜單最佳實踐
DC Marketing Digital Hour 的 Logan 還提供了有關創建最佳固定菜單的建議:
切勿使用兩個以上的子列表。 如果企業要求在固定菜單中包含這麼多鏈接列表,您需要坐下來討論哪些頁面應該包含在固定菜單中,以及可以從頁面本身導航到哪些頁面。
考慮在頁腳中包含來自固定菜單的關鍵鏈接,這樣用戶就不必向上滾動到頂部來找到它們。
那麼您會選擇哪種類型的菜單呢?
因此,無論您選擇哪種導航菜單,請務必在您的網站上安裝用戶行為研究 CRO 工具,以了解您的用戶的行為方式。 如果您看到用戶必須一直滾動到頂部才能訪問您的導航欄的屏幕錄像,那麼您可能需要考慮使用粘性菜單來改善您的用戶體驗。

由 Arian Azcua 創建的原創內容。
