如何通過禁用頁面和帖子上未使用的插件來加速 WordPress
已發表: 2022-02-24我一直在嘗試加快 WordPress 的速度,最好是以一種既便宜又不需要任何編碼的方式。
在這個簡單的指南中,我將向您展示我如何使用 perfmatters(單個站點許可證 24.95 美元),一個輕量級的 WordPress 性能插件,以禁用頁面和帖子上未使用的插件,以顯著加快頁面加載時間。
我將向您展示設置 perfmatters之前和之後的頁面加載速度,以便您了解我的速度提高了多少。
讓我們開始吧。
目錄
為什麼 WordPress 插件會減慢您的網站速度
並非所有 WordPress 插件都是平等創建的,但即使是編碼最好的插件也會增加您網站的加載時間。 而且,這是可怕的部分,插件將加載到每個站點頁面上,即使您沒有在該頁面上使用它們的功能!
舉個例子:一個聯繫表格插件,比如聯繫表格 7。您可能只會在“聯繫我”頁面上使用它,但它仍會加載到所有其他頁面上,給頁面大小增加不必要的千字節並減慢速度。
雖然完全刪除插件可以解決問題,但您可能仍想使用一些插件來為您的網站添加功能。 解決方案? 使用腳本管理器來控制在每個帖子和頁面上加載哪些插件。
什麼是性能問題?
我之前已經回顧過性能問題,但總結一下:它是一個非常輕量級的(意味著它是一個小文件,不會在前端加載任何 JavaScript)插件,它允許您切換一系列簡單的設置來加速您的網站,比如禁用表情符號和 XML-RPC。
它還有一個強大的腳本管理器,我將在下面解釋如何使用它。
perfmatters 是由 Brian 和 Brett Jackson 兄弟創建的,老實說,他們在解釋插件的好處方面做得比我好得多,所以我建議您閱讀他們編寫的功能摘要以了解更多信息。
perfmatters的單個站點許可證和 1 年更新的費用為 24.95 美元(如果您查看該站點,您可能會很幸運地找到折扣券,提示提示!)。 如果您選擇在年底不續訂許可證,您仍然可以繼續使用該插件。 根據我的經驗,如果您正在尋找一種簡單的方法來提高 WordPress 網站的速度,那麼這個價格是非常值得的。
perfmatters 的腳本管理器
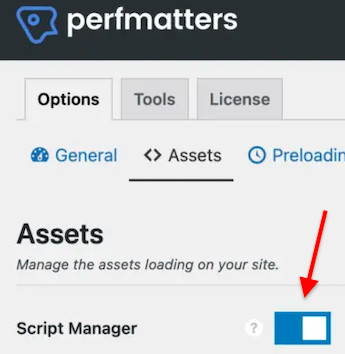
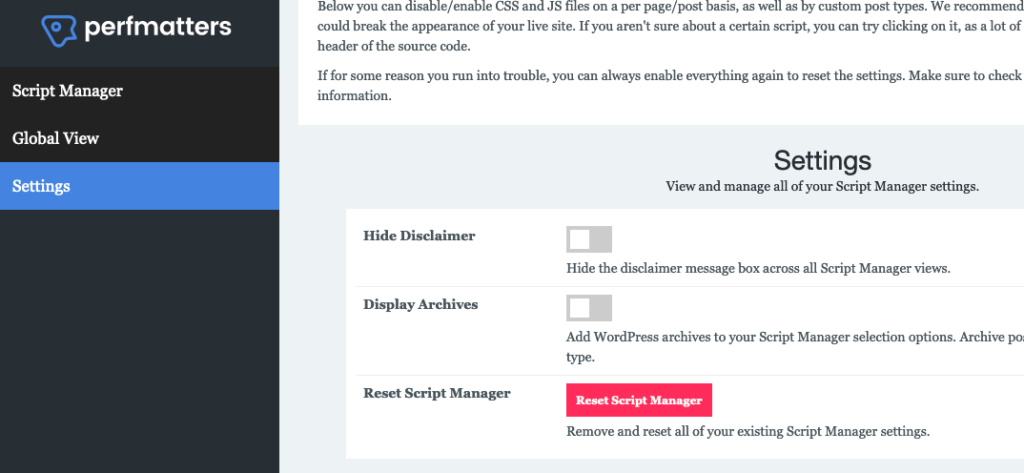
我將在這裡向您展示如何使用的 perfmatters 功能是腳本管理器。 您可以通過在 perfmatters 設置頁面中切換它來激活它:

然後,腳本管理器將允許您控制在任何頁面上加載哪些插件或在您的網站上發布。 我將在下面向您展示如何設置它。
如何禁用某些帖子和頁面上的插件
首先,如果您還沒有購買和安裝 perfmatters,則需要購買和安裝。
然後,激活“腳本管理器”功能,如上面的屏幕截圖所示(儀表板設置 > 性能 > 選項 > 資產)。
登錄到您的 WordPress 網站後,導航到任何頁面或帖子(在前端,如用戶所見),包括您的主頁。

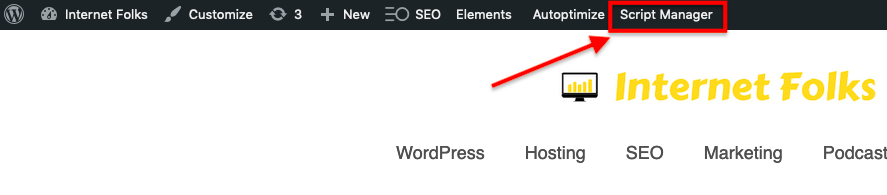
單擊頂部管理欄中的“腳本管理器”按鈕,您將輸入該特定頁面的設置。
如果你隱藏了你的管理欄,你可以在你的網站上附加任何 URL 使用“?perfmatters”來代替:
https://domain.com/page/?perfmatters 
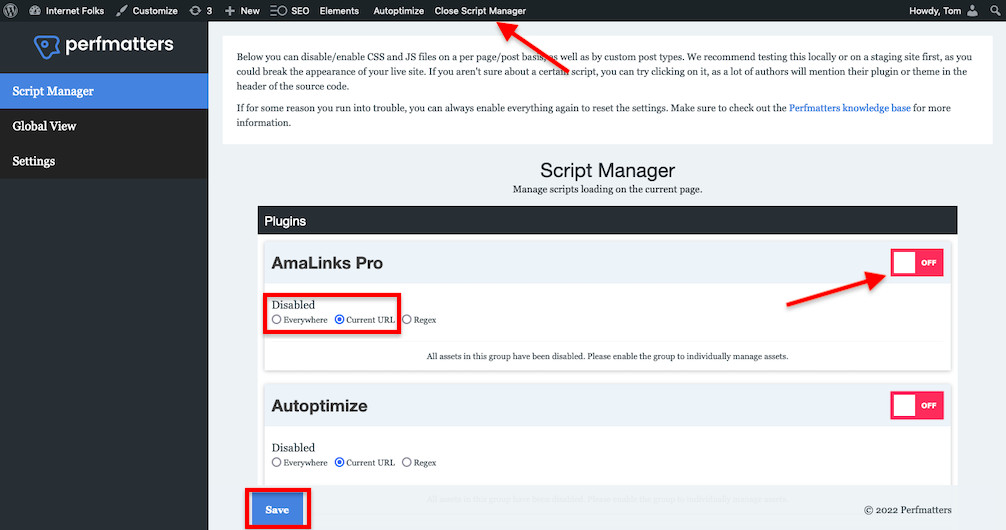
您將看到該頁面上加載的所有插件的列表; 單擊以關閉任何您不使用的選項,然後選擇“當前 URL”單選按鈕以確保您不會在整個站點上關閉它們。 完成後點擊“保存”,然後點擊“關閉腳本管理器”。

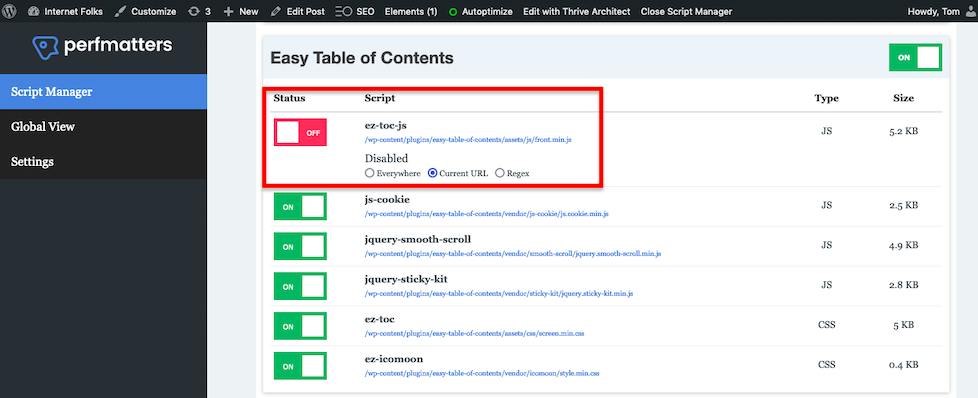
您還可以逐頁地從任何插件中獲得更具體的並關閉特定的 css 和 js 腳本。

perfmatters 將向您顯示每個插件腳本的類型和大小,因此您可以看到哪些是最讓您失望的。

最好在登台或備份站點上嘗試打開和關閉腳本,因為您可能會破壞某些內容。 如果你出錯了, perfmatters 有一個很大的紅色重置按鈕,所以你可以去修復並重試。
我的網站會快多少?
這取決於您使用了多少插件,它們的腳本有多大,以及您是否在每個頁面上都使用了它們的所有功能。 即使是優化良好的網站(比如我的網站,如果我自己可以這麼說的話!)也能夠通過減少頁面上加載的腳本來減少至少 1 秒的頁面加載時間。
我將向您展示我的博客文章的加載前後時間。
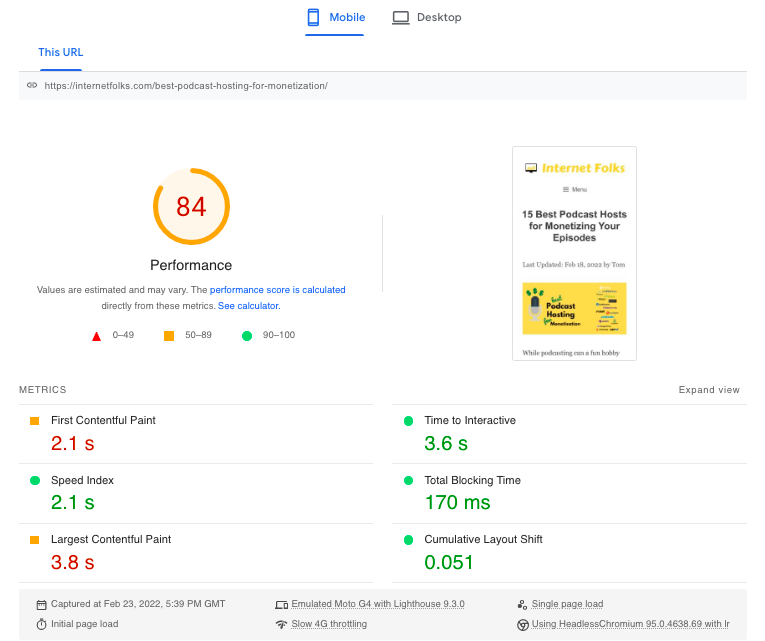
這是之前的移動加載時間(使用 Google 的 PageSpeed Insights 工具測試):

First Contentful Paint(頁面第一個元素加載所需的時間)為 2.1 秒,Largest Contentful Paint(頁面總加載時間)為 3.8 秒。
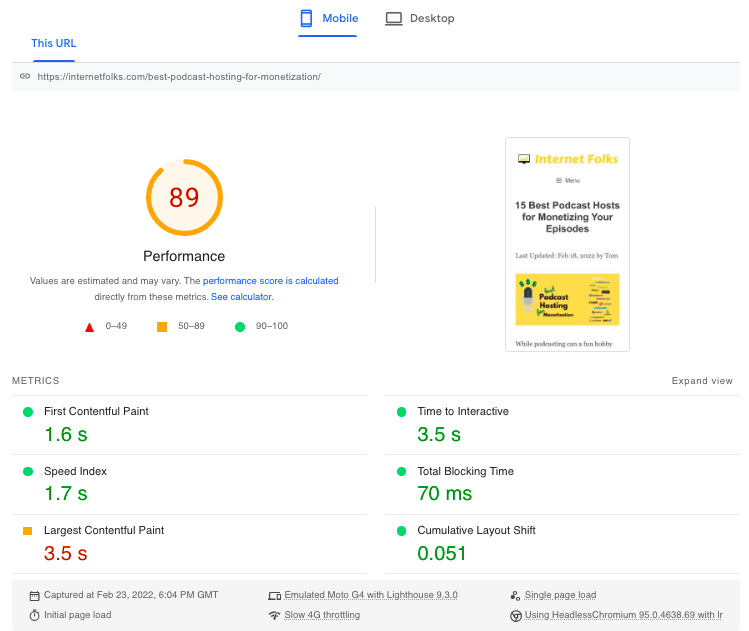
從頁面中刪除未使用的插件腳本後:

FCP 下降到更好的 1.6 秒。 LCP 還是有點慢,只有 3.5 秒。
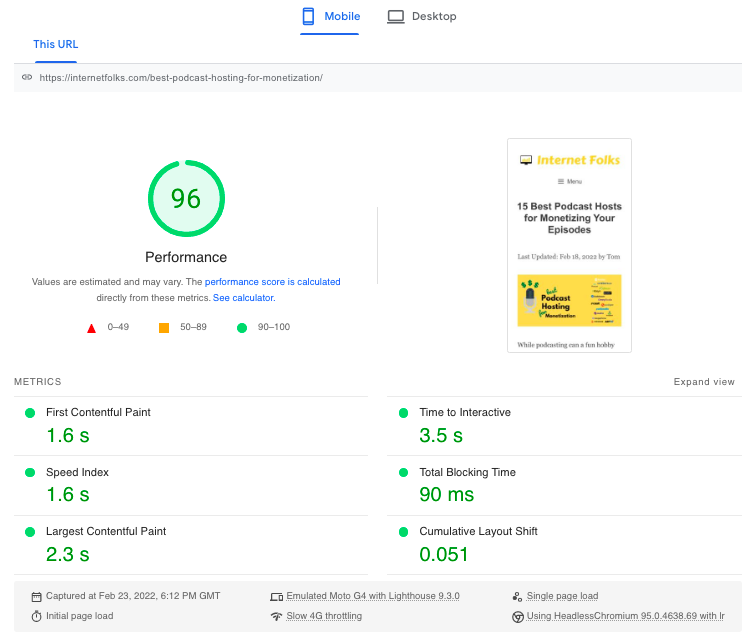
我已經通過免費插件 Autoptimize 禁用了 CSS 和 JS 縮小來進行這個測試; 重新啟用它給了我更快的速度:

我對這個結果非常滿意。 我計劃將我的所有表格從 TablePress 切換到 Gutenberg 的塊編輯器,這樣我就可以在不久的將來刪除更多腳本並進一步提高速度。 優化 WordPress 的速度令人上癮!
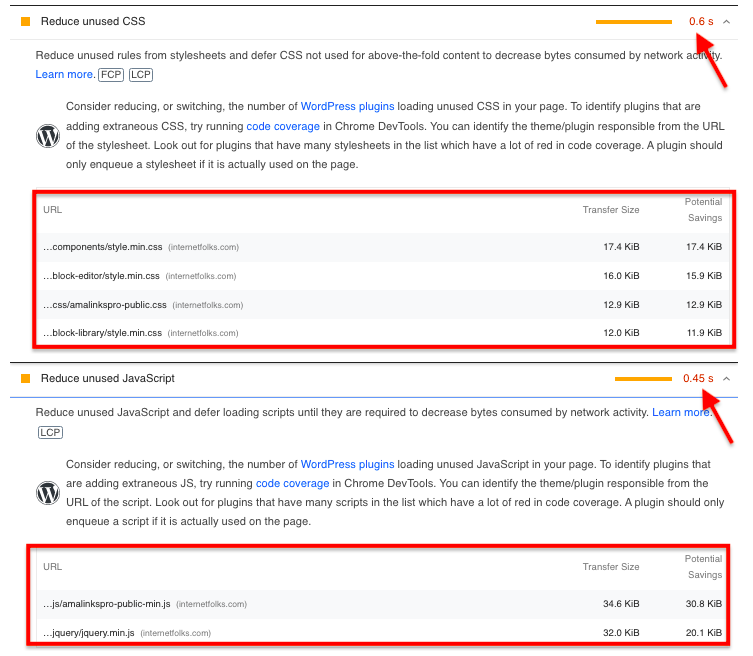
如果您不確定您的網站將如何從某些帖子中刪除插件腳本中受益,我建議您在 PageSpeed Insights 上運行速度測試,並查看 Google 認為您在頁面上有多少未使用的 CSS 和 JS 腳本。

您將看到加載這些無用腳本所需的估計時間。 如果您首先使用 perfmatter 的腳本管理器來阻止它們加載,那麼您將節省時間。
對我來說,perfmatters 非常值得我花 20 美元和幾個小時來配置和測試頁面。 也許本指南將幫助您進一步加快 WordPress 加載時間。 快樂優化!
