DevKinsta 評論:WordPress 主題和插件的免費本地開發平台
已發表: 2022-12-20如果您是 WordPress 開發人員、自由職業者或與客戶 WordPress 網站打交道的機構,您可以從設置本地開發環境中受益。
在本地運行 WordPress 站點意味著您可以測試更改,而不必擔心覆蓋實時站點上的數據或意外允許公眾訪問正在開發的站點。
在這篇 DevKinsta 評論中,我將詳細介紹 DevKinsta 如何讓您在 Mac 和 PC 上快速輕鬆地設置本地開發平台、它提供的功能以及一些可供考慮的替代方案。
什麼是 DevKinsta?

DevKinsta 是一個免費的本地 WordPress 開發平台,適用於 Windows、macOS 和 Ubuntu,由 Kinsta 託管背後的團隊開發。
DevKinsta 加快並簡化了安裝和開發本地 WordPress 站點的過程。
您可以使用該平台開發 WordPress 主題或插件,或者在上線之前測試任何類型的 WordPress 網站開發或更新。 如果您是 Kinsta 客戶,則可以將您的網站直接發佈到 Kinsta 並使其上線。
DevKinsta 功能
DevKinsta 包含許多功能,使其成為安裝 Web 服務器和手動設置本地 WordPress 環境的首選替代方案。
一鍵式 WordPress 網站創建
還記得在網絡主機開始提供一鍵安裝之前手動安裝 WordPress 是多麼痛苦嗎? (我是不是暴露年齡了?!)
DevKinsta 在本地複制此功能,使您能夠根據需要啟動盡可能多的 WordPress 站點(包括多站點安裝)。
支持 PHP 7.2 – 8.0
DevKinsta 支持最新版本的 PHP,並允許您在 PHP 版本之間切換以進行測試。
本地電子郵件管理
該平台包括一個本地 SMTP 服務器,因此您可以測試從您的站點發送電子郵件和調試聯繫表。
數據庫管理工具
DevKinsta 帶有一個內置的數據庫管理工具 Adminer。 您可以使用此工具檢查 WordPress 數據庫表並直接編輯它們。
與 MyKinsta 集成
任何人都可以使用 DevKinsta 進行本地開發,但如果您使用 Kinsta 進行託管,它會更有用。
您可以直接從 MyKinsta 下載您的實時站點,使用 DevKinsta 作為暫存環境,並在完成測試後將您的本地站點推送回 Kinsta 上的實時版本。
優化的本地開發堆棧
DevKinsta 使用 Docker 創建一個快速且安全的本地 WordPress 環境,該環境會自動針對性能進行優化。
多平台多語言
Windows、MacOS 和 Ubuntu 用戶都可以安裝 DevKinsta,它支持 10 種語言。
本地 HTTPS 支持
DevKinsta 在本地使用 HTTPS,因此您可以安全地構建和測試您的網站。
WordPress 錯誤記錄
該平台包括內置的 WP-DEBUG 日誌,因此您可以記錄錯誤並輕鬆調試您的網站。
自動更新
DevKinsta 會自動更新,因此您將始終使用最新功能。
下載並安裝 DevKinsta
那麼我們就來看看安裝DevKinsta的過程吧。 真的像他們說的那麼簡單嗎?
要下載 DevKinsta,只需轉到 devkinsta.com 並單擊主導航中的下載鏈接。 您需要輸入姓名和電子郵件才能繼續。

填寫表格後,下載應自動開始。 如果您使用的是 Mac,則該文件為 .dmg;如果您使用的是 PC,則該文件為 .exe。 我在 Mac 上,.dmg 文件大約 96MB。
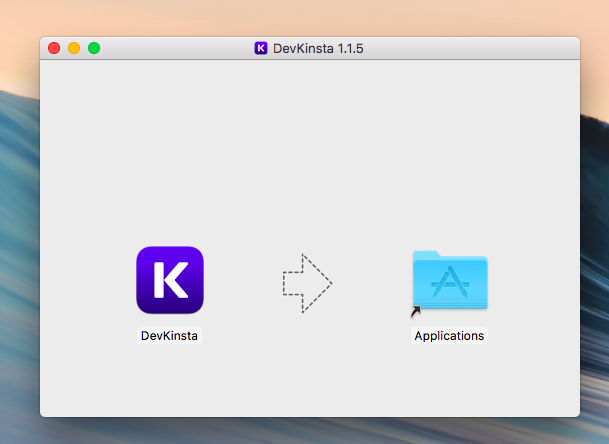
下載文件後,運行它以安裝 DevKinsta。 如果您使用的是 Mac,您還需要將該應用程序拖到您的應用程序文件夾中。

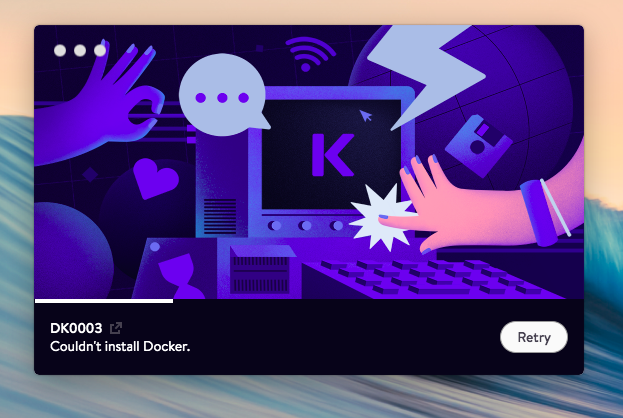
安裝 DevKinsta 後,您可以首次運行它。 這將需要幾分鐘,因為應用程序會下載並安裝 Docker。 您可能還必須授予一些權限並輸入密碼。
如果您在軟件嘗試下載 Docker 時收到錯誤消息(就像我一樣),請檢查您的計算機是否滿足最低平台要求。 如果是這樣,您可以手動安裝 Docker,然後返回嘗試再次安裝 DevKinsta。

安裝 Docker 後,DevKinsta 將啟動它(您可以跳過教程)並更新其圖像。 這需要一段時間,所以請耐心等待! 您可能想在 DevKinsta 工作時去煮咖啡,但您只需要做一次。
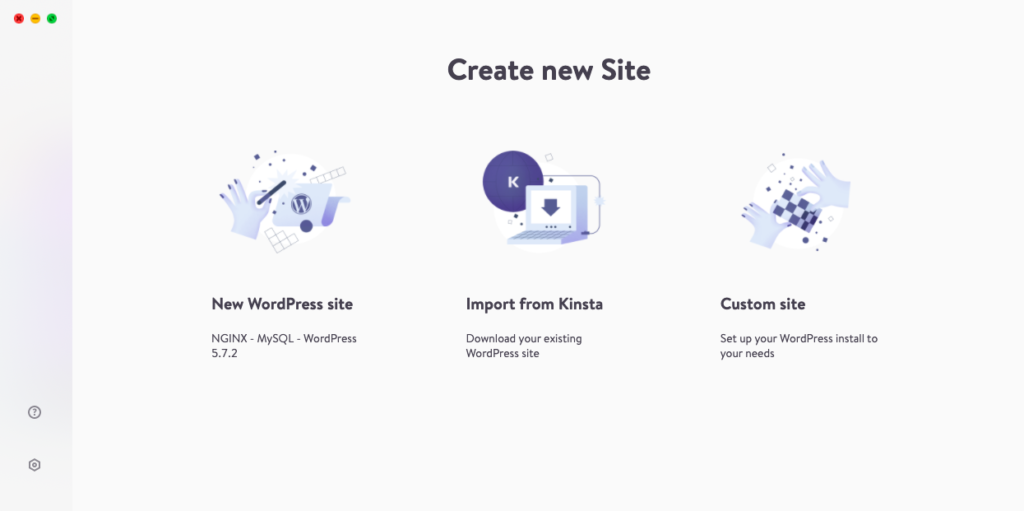
Docker 完成設置後,您應該會看到 DevKinsta 儀表板,您可以在其中創建一個新站點。

創建一個 WordPress 站點
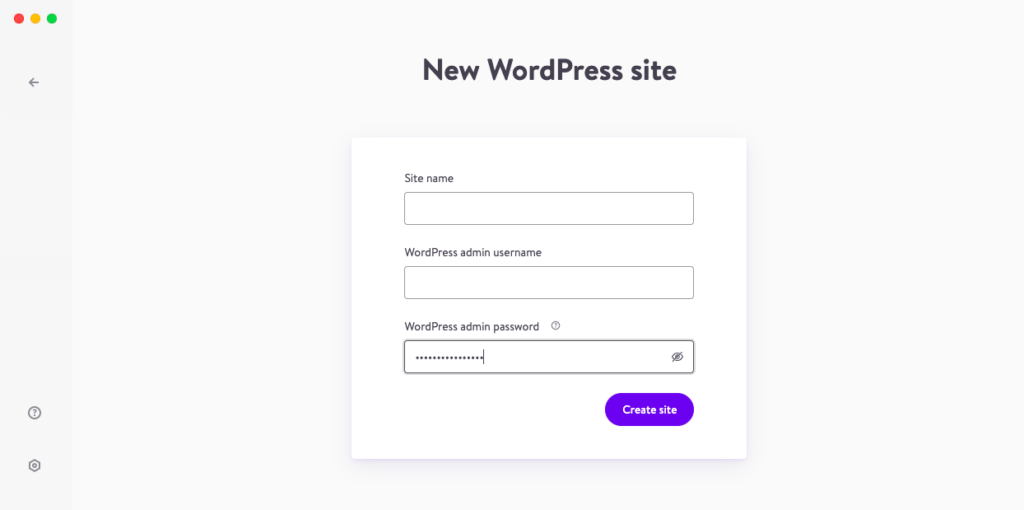
如果您選擇創建新 WordPress 站點的選項,您將被引導通過一個嚮導。 如果您曾經在託管環境中使用過一鍵式 WordPress 安裝程序,這應該看起來很熟悉。

只需填寫您的站點名稱以及管理員用戶名和密碼,DevKinsta 就會繼續並設置一個新的 WordPress 站點。 這將需要幾分鐘,具體取決於您機器的速度。 如果您使用自動生成的密碼,請務必記下它,因為您以後將無法訪問它。
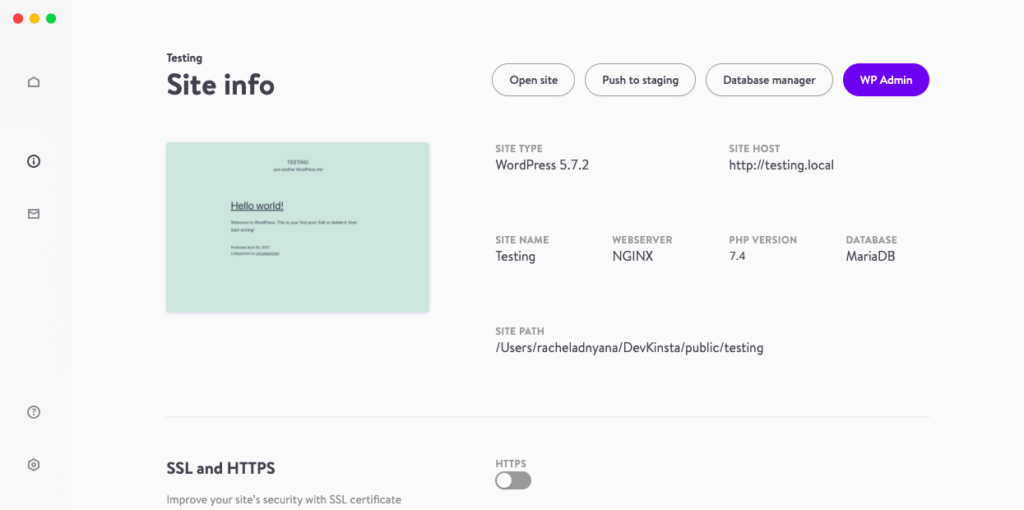
安裝 WordPress 後,DevKinsta 將帶您進入主管理面板。 在這裡,您可以看到新站點的預覽以及有關網絡服務器設置、數據庫和 WordPress 版本的一些基本信息。

您還可以看到站點路徑,您可以將其粘貼到 Web 瀏覽器中以查看實時站點。 您也可以單擊站點預覽縮略圖,它會直接在瀏覽器中打開它。
從這裡開始,如果您想測試 WordPress 主題或插件或通過 WordPress 對您的網站進行任何其他更改,您可以像使用託管 WordPress 網站一樣繼續。

管理您的網站
從 DevKinsta 管理面板可以直接鏈接到:

- 打開網站
- 將其推送到暫存區
- 打開數據庫管理器
- 轉到 WP 管理面板。
您還可以打開和關閉 HTTPS,以及啟用或禁用 WP_DEBUG。
如果您單擊左側主儀表板導航中的主頁圖標,您可以看到所有本地站點的列表。 在此列表中,有打開站點的快捷方式、每個站點的 WP 管理員以及包含站點所有文件的本地文件夾。
您還可以打開每個站點的數據庫管理器並刪除整個站點。
這也是您可以添加新站點作為 WordPress 全新安裝的屏幕。
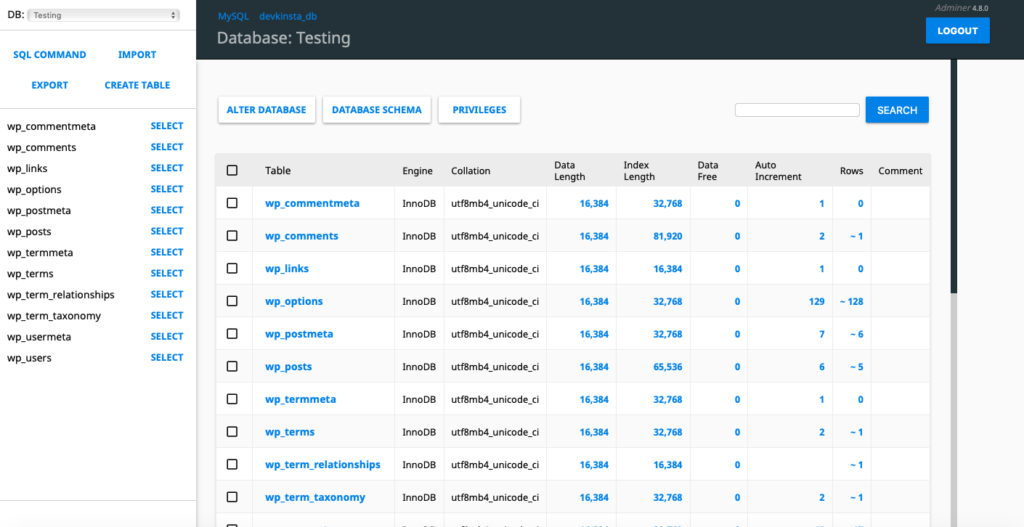
數據庫管理
Adminer 是 DevKinsta 自帶的數據庫管理工具,是一個基於 Web 的平台,看起來類似於 phpMyAdmin。

如果您對託管站點進行過任何數據庫管理,您應該對這個工具很熟悉。 您可以輕鬆地瀏覽到不同的表、查看和編輯數據、創建新表、導入和導出數據庫以及運行 SQL 命令。
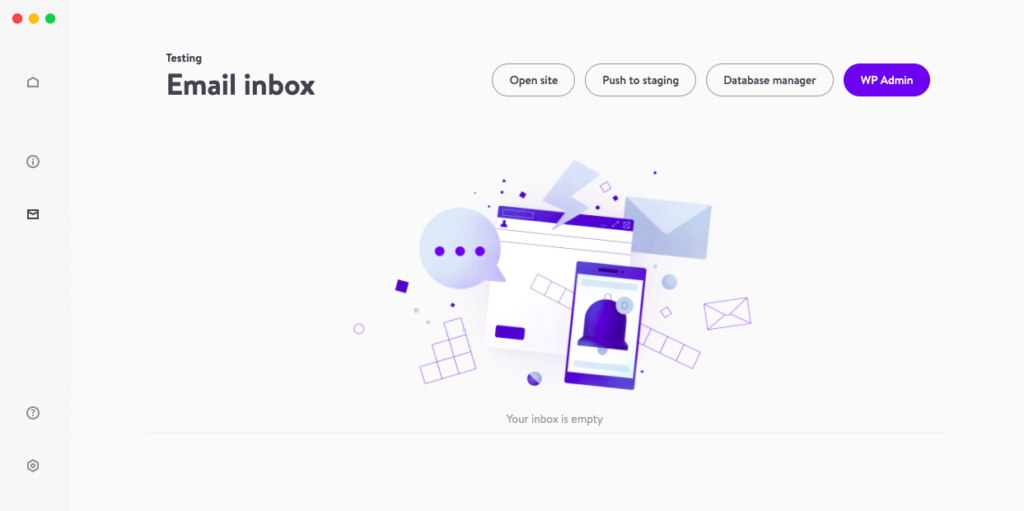
測試郵件
當您在 DevKinsta 儀表板上的站點概覽中時,您可以通過單擊主導航中的信封圖標來訪問您的本地電子郵件。

如果您的站點生成任何電子郵件,它們將最終出現在此處。
我通過在我剛剛創建的本地站點上安裝一個聯繫表單插件來測試它並發送了一條消息。
不幸的是,我的收件箱仍然是空的。 我快速谷歌了一下,瀏覽了社區論壇,但沒有找到任何可以幫助我解決這個問題的東西。
DevKinsta 與。 本地飛輪
如果您正在研究本地 WordPress 開發的不同選項,您可能想知道 DevKinsta 與 Local by Flywheel 相比如何。
使用這兩種工具的本地開發體驗非常相似。 顯然,如果您使用 Flywheel 或 WP Engine 託管,本地是更好的選擇,如果您的網站託管在 Kinsta 上,則使用 DevKinsta 是有意義的。 但是除了託管之外,這兩種工具之間有什麼區別?
Local 已經存在了更長時間,因為它於 2019 年推出。DevKinsta 直到 2021 年初才可用,因此仍處於早期版本。
因此,Local 提供了一些附加功能,例如圖像優化器和鏈接檢查器。 但是,請務必注意,該工具的免費版本不提供某些高級功能。
除此之外,這兩個工具的功能非常相似。 主要區別在於 Docker 為 DevKinsta 提供動力,而 Local 則單獨安裝每個託管環境。
DevKinsta 聲稱這使系統更安全,並允許更輕鬆地更新和錯誤修復,而 Local 認為使用 Docker 進行虛擬化會影響性能。
DevKinsta 常見問題解答
您不一定需要購買虛擬主機來創建 WordPress 網站。 相反,您可以在本地計算機上安裝 WordPress 並在本地進行開發。 如果您的 Internet 連接不可靠,或者您希望在網站準備好發布之前將其保密並遠離網絡,這將非常有用。
要在本地運行 WordPress,您需要安裝網絡服務器和數據庫軟件。 您可以手動執行此操作,但使用本地開發平台(如 DevKinsta)為您管理所有後端設置會更快、更容易。
首先下載 DevKinsta 並運行安裝程序。 該應用程序將需要 5-10 分鐘來下載所需的文件。
然後您可以啟動 DevKinsta 並選擇構建新的 WordPress 站點或從 Kinsta 導入現有站點。
完成嚮導的每個步驟,DevKinsta 將更新本地網絡服務器設置、創建 MySQL 數據庫、安裝 WordPress 並更新您的主機文件。
DevKinsta 是一個本地開發平台,適用於任何想要在其 PC 或 Mac 上本地處理網站或開發 WordPress 主題或插件的人。 DevKinsta 是開發人員、代理機構、設計師和自由職業者的有用工具。
您可以在運行 Windows 10 的 PC 或運行 MacOS 10.14 或更新版本的 Mac 上運行 DevKinsta。 您還需要至少 5GB 的磁盤空間和 2GB 的內存。
DevKinsta 是一個免費平台,不提供實時聊天支持,但有一個免費社區論壇,您可以在其中搜索幫助主題或提出問題。
不,目前 DevKinsta 只是 WordPress 的本地開發平台。
是的,DevKinsta 包括一個名為 MailHog 的本地電子郵件應用程序。 這將使您能夠測試從您的站點生成和發送的電子郵件是否正常工作。
DevKinsta 僅將電子郵件發送到本地計算機,您不能將它們發送到外部郵件服務器。
最後的想法
當您在本地開發和測試 WordPress 網站、主題和插件時,DevKinsta 是一個簡化工作流程的好工具。
如果您從未在本地使用過 WordPress 網站,因為您認為它太複雜或您不了解其好處,那麼絕對值得下載 DevKinsta 並試一試。
一旦你的機器上有了本地開發環境,你就可以在任何地方工作,即使你沒有互聯網連接。 在本地開發比在線工作更安全、更有保障。
例如,如果您想測試一個新的插件或主題,那麼在進行更改之前先在您網站的本地版本上試用它是有意義的。
如果您是 WordPress 開發人員或設計師,或者是為客戶使用 WordPress 網站的代理機構或自由職業者,請嘗試使用 DevKinsta,看看開發和測試網站更改有多容易。 與支付數十個站點的託管費用相比,在本地工作也便宜得多。
當然,如果您是 Kinsta 客戶,您將充分利用該工具,因為它與在線託管環境無縫集成。 但即使您使用另一家公司進行託管,DevKinsta 仍然是一個方便的工具。
我確實發現設置過程有點問題。 除了必須手動安裝 Docker 的延遲之外,還有其他幾個安裝程序失敗的地方。
安裝 DevKinsta 並啟動並運行 WordPress 網站後,我發現它使用起來既快捷又簡單。 用戶界面也很吸引人、簡單且直觀。
顯然有一些錯誤需要解決(我從來沒有弄清楚為什麼電子郵件功能對我不起作用!)但是,這個軟件仍然只有幾個月的歷史,所以一些問題是可以預料的。
Kinsta 已經在提供世界一流的託管服務方面享有盛譽,因此我對這個工具抱有很高的期望。 雖然顯然還有待改進,但我很期待看到它在未來的發展。
您可以在此處免費下載 DevKinsta 並親自試用。
如果您使用過 DevKinsta,請隨時在評論中分享您的經驗!
