從草圖到成功:使用 Landingi 輕鬆設計登陸頁面
已發表: 2023-09-22網頁設計師精心設計網站的視覺與互動元素,力求美觀與功能兼具。 他們的職責包括從視覺設計到使用者體驗優化。 然而,在創建登陸頁面時,設計師經常遇到獨特的挑戰。 值得慶幸的是,Landingi 可以簡化流程。
在本指南中,我們將探討設計人員如何從使用 Landingi 中受益,從無程式碼方法到響應式設計、時間管理最佳化、A/B 測試、自訂選項、安全性、協作功能和強大的技術支援。
讓我們一起探索 Landingi 如何幫助簡化著陸頁設計流程並將其提升到一個新的水平!
誰是設計師和網頁設計師?
設計師是熟練的專業人士,他們利用自己的創造力來針對各種問題或挑戰構思、規劃和開發視覺和實用的解決方案。 另一方面,網頁設計師專門設計和製作網站的視覺和互動方面。 網頁設計的主要重點是創建不僅美觀而且用戶友好且功能齊全的網站。
以下列出了10 個最重要的網頁設計師的角色和職責:
- 視覺設計:網頁設計師創建網站的外觀,包括佈局、顏色、排版和圖形,以配合客戶的品牌標誌和目的。 這種視覺設計確保了網站具有視覺吸引力和一致性。
- 使用者介面(UI)設計: UI設計是網頁設計的重要面向。 它涉及創建按鈕和表單等使用者介面元素,以獲得直觀且視覺上令人愉悅的體驗。
- 使用者體驗 (UX) 設計: UX 設計透過考慮導航、資訊檢索和元素互動來優化網站使用者體驗。 它的目的是讓網站對訪客來說變得簡單、有效率、愉快。
- 佈局和結構:網頁設計師組織內容並決定圖像和文字的位置,以確保網站頁面上的資訊流符合邏輯且易於理解。
- 響應能力:網站應該具有響應能力,以適應各種螢幕尺寸和設備,要求設計人員創建在桌上型電腦、平板電腦和智慧型手機上運行良好的佈局和元素。
- 跨瀏覽器相容性: Web 設計人員需要確保網站在各種 Web 瀏覽器(例如 Chrome、Firefox、Safari 和 Internet Explorer)上一致運作,以便為所有使用者提供統一的體驗。
- 圖形設計:網頁設計師經常創建圖形和圖像或將圖形和圖像合併到網頁設計中。 他們可以編輯和優化網頁圖像、設計圖標、按鈕和其他視覺元素,並確保這些資產增強網站的整體美感。
- 線框圖和原型設計:在開始完整的設計過程之前,網頁設計師通常會建立線框圖和原型。 線框是佈局的基本草圖,而原型是展示網站如何運作的互動模型。
- 協作:網頁設計師必須與網頁開發人員、內容創作者和客戶進行良好溝通,以確保設計符合技術要求和期望。
- 保持更新:網頁設計師必須跟上潮流並提高技能,以創造有競爭力的設計。
在建立登陸頁面時,設計人員經常會遇到一系列障礙,但其中許多問題都可以透過利用 Landingi 的功能來解決。
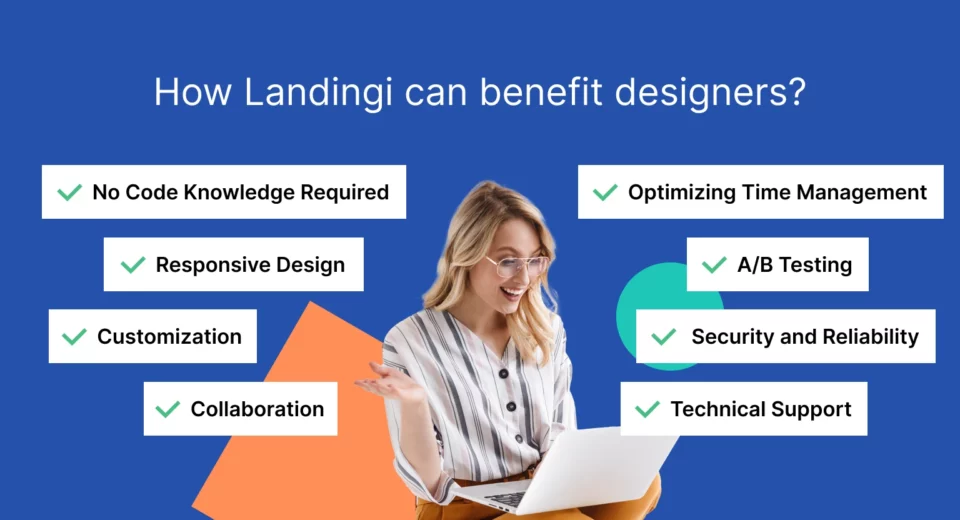
設計師如何從使用 Landingi 中受益?
Landingi 是一個專門幫助設計師和行銷人員創建高轉換率登陸頁面的平台,無需大量編碼或技術技能。
Landingi 簡化了登陸頁面設計過程,使設計人員能夠為行銷活動創建有效且具有視覺吸引力的頁面。 它使網頁設計師能夠專注於其工作的創意方面,同時提供在潛在客戶生成和轉換優化方面取得成功成果所需的工具和功能。
關於創意專業人士透過使用 Landingi 可以獲得的優勢,包括:
- 無需程式碼知識
- 響應式設計
- 優化時間管理
- A/B 測試
- 客製化
- 安全可靠
- 合作
- 技術支援

無需程式碼知識
設計師可能沒有編碼技能,使用 HTML、CSS 和 JavaScript 建立自訂登入頁面可能具有挑戰性。 Landingi 的拖放介面讓設計人員無需具備編碼知識即可建立具有視覺吸引力的登陸頁面。
- 無程式碼、像素完美的編輯器
- 完全可定制,高品質 範本
- 預先設計的部分和 小部件
- 快速修改採用
- 登陸頁面 複製
響應式設計
Landingi 的模板響應靈敏,適用於任何設備,使設計人員能夠專注於其他方面。 此外,在編輯器中建立行動版本的登陸頁面非常輕鬆,因為它是自動完成的,並且可以根據使用者的喜好進行自訂。
- 行動優化模板
- 移動視圖 編輯
- 基於桌面視圖自動建立的行動版本
- 預覽模式
優化時間管理
Landingi 提供預先設計的登陸頁面、彈出視窗和部分模板,可輕鬆自訂,從而節省設計人員的時間和精力。 此外,調度程序功能使維護活動時間表變得簡單。
- 簡化的流程 出版品 和活動啟動
- 現成的頁面、彈出視窗和部分模板
- 快速改變採用
- 活動調度程序
- 人工智慧助手
- 智慧部分
- 無限的數位資產(登陸頁面、彈出視窗、燈箱)
A/B 測試
使用 Landingi 的設計人員可以使用 A/B 測試功能,使他們能夠比較各種頁面設計並確定最有效的一個。
- 內建 A/B/x 測試 功能性
- 多變量測試
- 快的 複製 和修改採用
- 活動調度程序
客製化
設計師通常需要創建與其客戶或組織的品牌和設計指南相符的登陸頁面。 Landingi 允許廣泛的定制,包括更改圖像、顏色、字體、佈局等。
- 可客製化 小部件
- 風俗 圖片庫 和 字體
- 智慧部分
- 可自訂的形式
安全可靠
對於設計師及其客戶來說,著陸頁的可靠和安全非常重要。 Landingi 提供託管和安全功能,確保登陸頁面可存取並免受任何潛在威脅。
- 可靠的全球 基礎設施,準備好處理數千流量
- 99.9% 正常運作時間
- SSL協議 證書
- 遵守數據法規
- 符合 GDPR 標準
- 與集成 Cookie 同意工具
- 表單中行銷同意的複選框字段
合作
網頁設計師經常與行銷人員、文案撰稿人和開發人員合作。 Landingi 透過協作功能簡化了設計和審核流程。

- 多用戶存取(每個帳戶無限用戶)
- 角色和權限 取決於使用者的角色
- 無限子帳戶 在一個 機構 帳戶
- 審計日誌
- 智慧部分
- 部分和 圖片 與團隊共享
技術支援
Landingi 提供客戶支援和教育資源,包括教學課程和網路研討會,以幫助設計人員充分利用平台並隨時了解最佳實踐。
- 即時聊天、電子郵件和電話 支援
- 遷移支援
- 知識庫
- 網路研討會
範例和用例
如果您是設計師或網頁設計師,Landingi 可以成為促進網頁設計和行銷工作的絕佳工具。 您可以透過四種主要方式使用它。
活動的自訂登陸頁面
– 建立適合特定行銷活動的自訂登陸頁面。
– 設計與活動的品牌和訊息一致的頁面,無論是產品發布、活動促銷或潛在客戶開發活動。
– 確保從廣告點擊轉換的一致使用者體驗。
– 自訂登陸頁面以強調產品/服務的獨特功能和解決方案。
– 將行銷活動與新產品發布同步,以達到最佳效果。

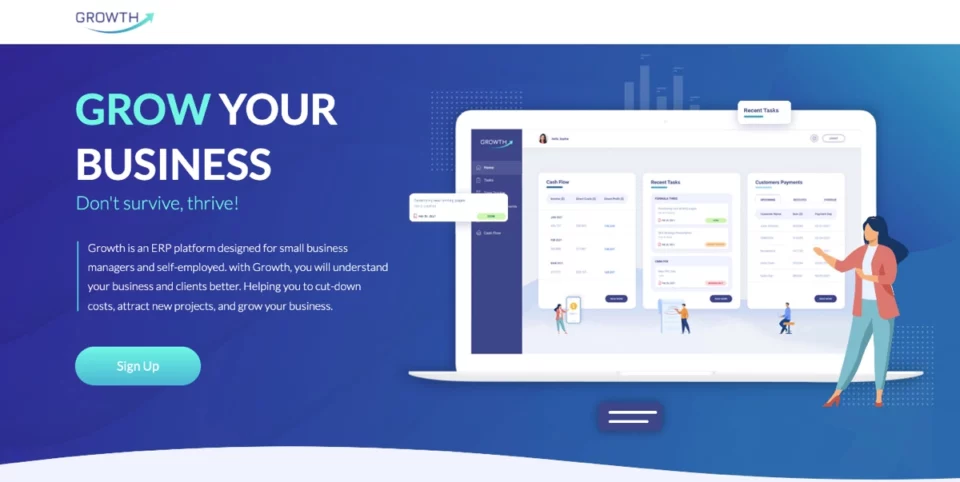
由 Landingi 設計團隊創建的登陸頁面
快速原型製作
– 原型登陸頁想法和概念。
– 透過拖放介面和 A/B 測試,嘗試不同的佈局、顏色和元素。
– 在投資全面開發之前,請完善您的想法並將其呈現給客戶或利害關係人以獲取回饋。
– 完善使用者體驗。

Landingi 準備的登陸頁面模板
客戶專案
– 使用協作功能與客戶合作、收集回饋並對登陸頁面進行即時更新。
– 簡化客戶與設計師的協作流程,確保登陸頁面符合客戶的特定要求。
– 利用各種可自訂的小工具、JavaScript 和 HTML 創建出色的專案。

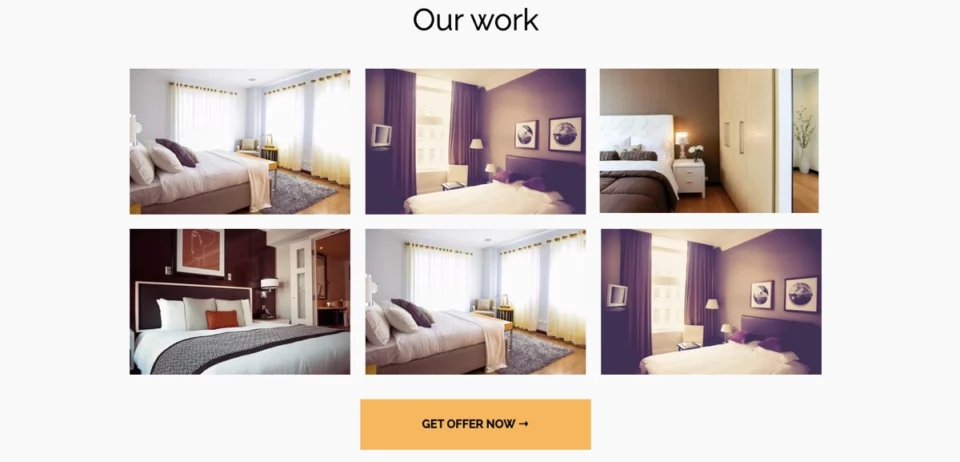
由 Landingi 設計團隊創建的登陸頁面
展示作品集
– 建立一個視覺上令人印象深刻的作品集頁面,展示您最好的作品。
– 設計個人化的作品集登陸頁面,以突出您的技能、創造力和風格。
– 以引人入勝且令人難忘的方式展示您的作品集,給訪客留下深刻的印象並吸引潛在的客戶和雇主。
– 透過整合一流的視覺效果、成功案例、客戶回饋和產品說明來增強您的登陸頁面。
– 有策略地放置提示 (CTA),以便訪客採取具體行動。
– 使用響應式設計確保所有裝置的無縫瀏覽體驗。

由 Landingi 創建的部分模板
釋放你的創造力
身為網頁設計師,您知道平衡美觀和功能是多麼重要。 您的目標是創造不僅看起來很棒而且能達到預期結果的數位體驗。 透過 Landingi,您可以輕鬆建立視覺上令人驚嘆的登陸頁面,將訪客轉化為客戶。
因此,盡情發揮您的創造力吧,Landingi 可以幫助您創建令人印象深刻的數位傑作。 釋放您的創造力,讓 Landingi 成為您的指路明星! 準備好成長了嗎? 讓我們開始吧! 加入我們,創建轉換率最高的登陸頁面