移動優先設計:原因、挑戰和策略
已發表: 2018-03-16
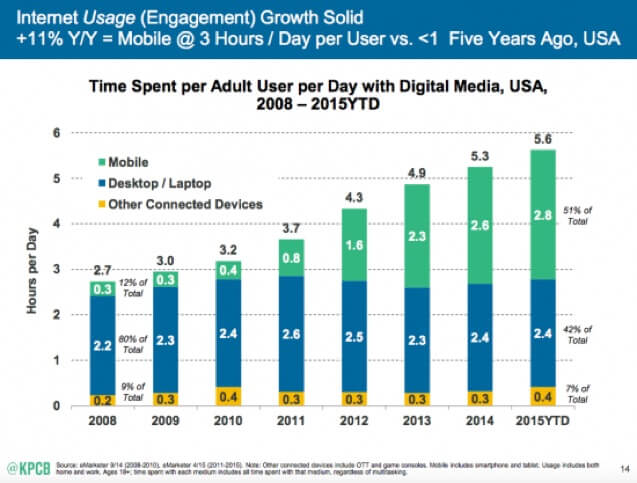
如果您一直在跟踪向您的網站發送流量的來源,那麼您很可能已經看到移動訪問者數量穩步上升。 對於某些網站,移動流量很久以前就超過了桌面流量。 根據 Smart Insights 的研究,與筆記本電腦/台式機 (42%) 相比,人們現在在手機上花費的數字媒體時間 (51%) 要多得多。

在英國,45% 的電子商務流量現在來自智能手機和平板電腦。 過去幾年,許多電子商務零售商的移動銷售份額翻了一番。 移動設備現在佔英國所有在線零售額的 40%。 事實上,我可以用證明移動營銷重要性的統計數據來填補這篇文章。 針對移動設備優化您的結帳和網站從未如此重要。
這些趨勢應該迫使任何在線企業認真考慮移動優先戰略。 然而,他們中的許多人仍然沒有響應式的、更不用說移動優先的設置。 那些確實提供某種移動體驗的人還有很多不足之處。
你真的應該把移動放在首位嗎?
採用移動優先策略意味著先為手機和平板電腦設計網絡體驗,然後再針對更大的顯示設備進行擴展。
“移動優先”這個詞仍然更像是一個謎,因為網頁設計師基本上迴避了它所帶來的挑戰。 此外,懷疑論者說,“移動優先”將注意力從唯一重要的事情——客戶——轉移開。 但支持者表示,客戶是企業應該將移動放在首位的確切原因。 如果你做對了,你就可以真正開始提高你的轉化率。
雖然,我必須從結果中強調,移動優先策略不一定是適合每個企業的正確方法。 深入了解 Analytics 的 30 分鐘將為您提供所需的所有答案。
新網站的移動優先
移動優先營銷策略要求您開始為小屏幕設計用戶體驗。 換句話說,您在構思設計時要牢記移動媒體的局限性。 該原型僅包含能夠提供流暢和個性化移動用戶體驗的基本元素。
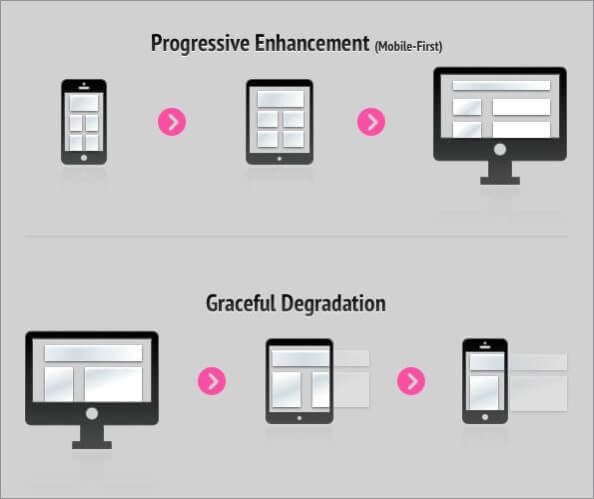
例如,您將避免依賴高清視頻或大量圖像,而更喜歡使用輕量級技術來使網站在較小的屏幕上表現更好。 然後,您可以通過實施更詳細的元素來增加價值,從而增強台式機和筆記本電腦的體驗。 這種方法稱為漸進增強,它與大多數設計師處理設計過程的方式相反。
大多數設計師從大屏幕和全套工具開始設計出色的桌面用戶體驗。 當桌面網站完成後,它會通過“選擇性地降低”用戶體驗來響應和適應移動設備。 可能需要刪除某些較重的元素,並且可能需要替換移動設備不支持(或對移動設備有用)的設計技術。
這不僅需要大量的工作,而且製作網站的移動版本通常是事後才想到的。 您已經將大部分精力用於為大屏幕打造完美體驗,這就是為什麼您的網站的移動版本看起來有些蹩腳的原因。 移動優先的競爭對手可以輕鬆竊取您的部分移動流量份額。
現有網站的移動優先
谷歌的移動友好算法更新在推出時影響了超過 80% 的網站。 差不多一年後,仍有數百萬網站不適合移動設備。 他們冒著損失很大一部分銷售額的風險,因為糟糕的移動用戶體驗可能會拒絕近一半的訪問者。 他們也可能會失去流量,因為谷歌對非移動友好網站的排名很差。
當然,這些損失不會顯示在您的損益表或損益表的任何地方,但這些都是失去的機會。 你錯過了他們,因為你沒有真正做任何事情來控制你流量中最大和潛在最高轉化率的部分。
移動友好性,或者更確切地說,以移動為中心,對於本地和電子商務企業來說尤其重要。 這是因為移動設備在本地搜索中的份額最高,並且轉化率最高。 簡而言之,如果您有一個舊網站想要更新到現代技術,那麼移動設備應該是改造的首要考慮因素。
移動優先是否適合您的業務?
服裝和服飾是英國手機搜索最多的類別之一,其次是電子產品、雜貨和家居產品、家居裝修以及健康和美容。 不用說,如果您在這些類別中的任何一個中開展業務,您最好擁有一個針對移動設備進行優化的網站。 這並不意味著其他企業可以對移動視而不見,因為絕大多數客戶在他們的數字時代的大部分時間都粘在他們的小屏幕上。
除了推動業務線索和銷售外,設計巧妙的移動網站上的流暢用戶體驗還可以讓您在客戶眼中擁有更好的形象。 根據巴克萊銀行的研究,超過 40% 的零售購買都以某種方式受到移動設備的影響。 近一半 (48%) 的英國千禧一代表示,如果他們對公司的移動應用程序或網站的體驗不佳,他們將不太可能購買該公司的產品。
在許多行業中,考慮到智能手機和平板電腦帶來的流量和銷售額,在移動設備上的廣告支出仍然很低。 然而,它以 35% 到 45% 的速度增長,預計到今年年底將超過印刷和電視廣告。 隨著越來越多的“數字原住民”成長起來,移動趨勢只會越來越強。
底線是,任何企業都不能把移動營銷放在最底層的抽屜裡。 但是你應該把它放在上面嗎? 可能是的,如果您的大多數客戶已經在使用移動設備訪問您的服務。
移動優先戰略的挑戰
首先為移動設備設計時,您是在為垂直分辨率設計。 您的選擇受到移動平台可以支持的元素、導航、內容和工具的嚴重限制。 橫向大屏更靈活,功能更豐富。 除非您了解得更清楚,否則首先為移動設備設計可能會讓您無法想像桌面用戶體驗的可能性。
在桌面上看起來令人印象深刻的英雄形象可能會佔用智能手機屏幕上的太多空間。 另一方面,設計師在首先設計移動體驗時可能沒有足夠關注高質量的圖像或高清視頻。 首先設計桌面版本可以讓您創建更健康的用戶體驗,這可能是移動優先網站的桌面版本所缺乏的。

因此,首先針對移動設備進行設計並不意味著您忽略了可能的桌面用戶體驗。 永遠記住,您專注於小屏幕只是因為您的客戶使用它。 您的目標是為您的移動用戶創造簡單而愉快的體驗,同時為您的桌面用戶提供最佳體驗。 您想為客戶提供他們想要的東西,而不是技術可以構建的東西。
為移動優先而設計
使移動體驗與用戶意圖保持一致
在開始為移動設備製定戰略和設計之前,您應該知道為什麼有人會拿出智能手機並與您的應用程序或網站互動的原因。 這些原因可能屬於以下一個或多個類別:
- 查找或查找某些東西:用戶急需查找某些信息或答案。 大多數情況下,此信息與他們的位置相關。
- 探索和互動:用戶有一些時間消磨時間,並希望將其用於玩遊戲、研究產品或以有趣的方式與您的內容互動。
- 檢查狀態或更新:有些信息會不斷更新,您的用戶有興趣掌握最新動態,例如足球比賽期間的實時比分更新。 創建或編輯:您的用戶想要執行迫不及待的微操作,例如上傳照片、進行預訂或評論博客文章。
為了創建直觀的移動用戶體驗,您必須使您的網站與您自己業務背景下的上述用戶行為保持一致。 由於人們可以隨時隨地訪問您的網站,因此您需要考慮優化他們在所有位置的體驗。
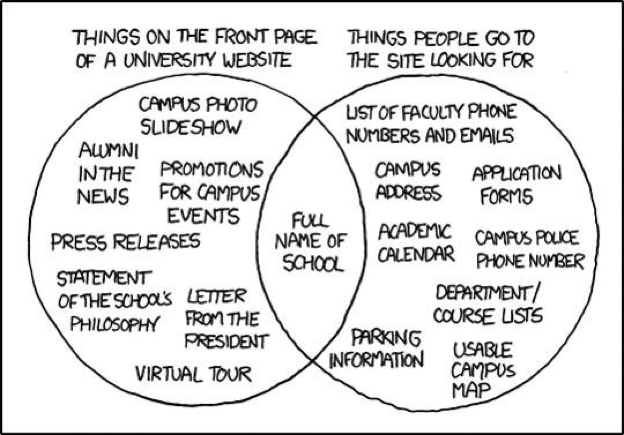
當您將這些因素考慮在內時,您將自動為現實世界準備您的移動用戶體驗。 您將預先提供用戶希望看到和使用的信息和功能,而不是您想要強調的內容。 這是對這種哲學的漫畫演繹,以使事情更清楚。

您是否看到人們想看到的內容與大學網站上通常顯示的內容之間存在脫節? 右側的圓圈準確地顯示了網站上應該有的內容。

最小導航
在桌面上,您可以擁有頂部菜單、側邊菜單和底部菜單。 您可以擁有不同的小部件或交互式模塊來豐富桌面體驗。 但是在為移動設備設計時,您實際上必須最小化菜單和導航。
由於移動設備的網絡、屏幕尺寸和硬件限制(與台式機或筆記本電腦相比),您不希望將您的內容隱藏在導航層之下。 您的移動用戶希望相關內容能夠快速加載到首頁。 您添加的每一步導航都會迫使他們再次點擊並等待另一個頁面加載,這是糟糕的用戶體驗; 特別是如果他們的互聯網連接速度很慢。
同步移動和桌面體驗
追求移動優先策略的風險之一可能是您的桌面網站與您的移動應用程序或網站不一致。 這可能會干擾同時使用移動設備和桌面設備訪問您的業務的用戶。 此外,這對品牌宣傳不利。 因此,您必須從一開始就同時考慮移動設備和台式機/筆記本電腦。
再一次,您的用戶(而不是移動或桌面)是您設計體驗的中心。 經驗法則是通過最簡單和最短的路線為您的用戶提供他們想要的東西。
響應式與自適應網頁設計
響應式或自適應網頁設計可以流暢地改變自身以適應用於訪問它的屏幕尺寸。 要檢查您的網站是否響應/自適應,您只需縮小瀏覽器窗口並查看網站如何更改以適應任何屏幕尺寸。 自適應和響應式技術之間的大部分區別在於它們背後的 HTML 和 CSS,最終結果可能看起來相似。
然而,與響應式網頁設計 (RWD) 相比,自適應網頁設計 (AWD) 需要更少的編碼來實現。 在自適應設計中,服務器負責根據請求訪問的設備類型來定制體驗。 在 RWD 中,整個頁面被發送到設備的瀏覽器,然後瀏覽器根據屏幕大小和尺寸對其進行修改。
這意味著 AWD 可以檢測設備的類型和功能,並使用它們來提供卓越的用戶體驗。 自適應網站的加載速度也比響應式網站快一些。 但在某些不太受歡迎的屏幕尺寸上加載時,它們可能會出現問題。 但是,很大程度上取決於各個網站的設計方式。
移動應用
移動應用程序提供高度個性化的用戶體驗,讓您的忠實客戶觸手可及。 您可以通過跟踪他們的習慣和需求來了解更多關於他們的信息,並為他們提供特別優惠和個性化內容。
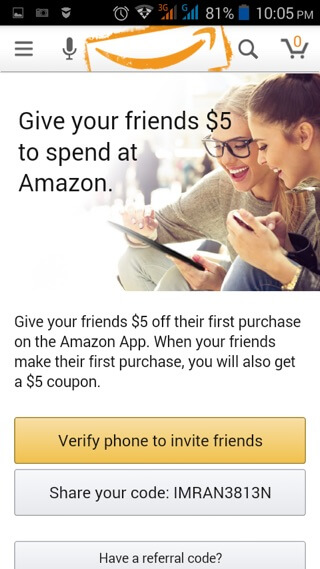
亞馬遜使用其(現已不復存在的)Underground 應用程序來推廣免費的東西。 在討價還價中,該品牌留在客戶的腦海中以及他們的智能手機中。 你認為當他們真正需要買東西時,他們會首先想到的地方是什麼? 亞馬遜還通過推薦策略通過移動應用程序實現增長,每次您推薦的人購買任何東西時,您都會獲得 5 美元的積分,買家也可以獲得 5 美元的折扣。

考慮到移動應用程序可以做什麼,這只是冰山一角。 企業還可以讓移動應用程序為他們的員工和附屬機構工作。 優步就是一個很好的例子。 另一方面,具有廣泛功能和交互性的桌面網站可以利用移動應用程序為小屏幕提供縮小版的體驗。 例如,Basecamp 有一個漂亮的應用程序,可以讓人們在旅途中隨時掌握他們的項目。

谷歌與雅虎——兩種不同的移動體驗
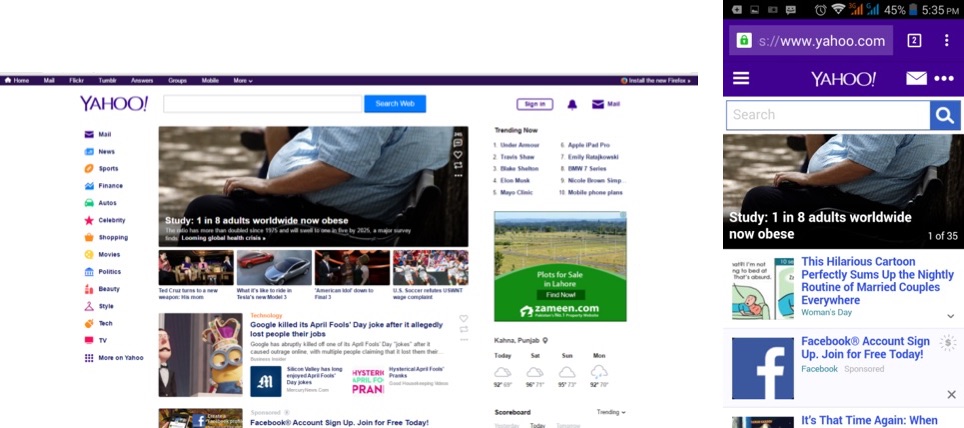
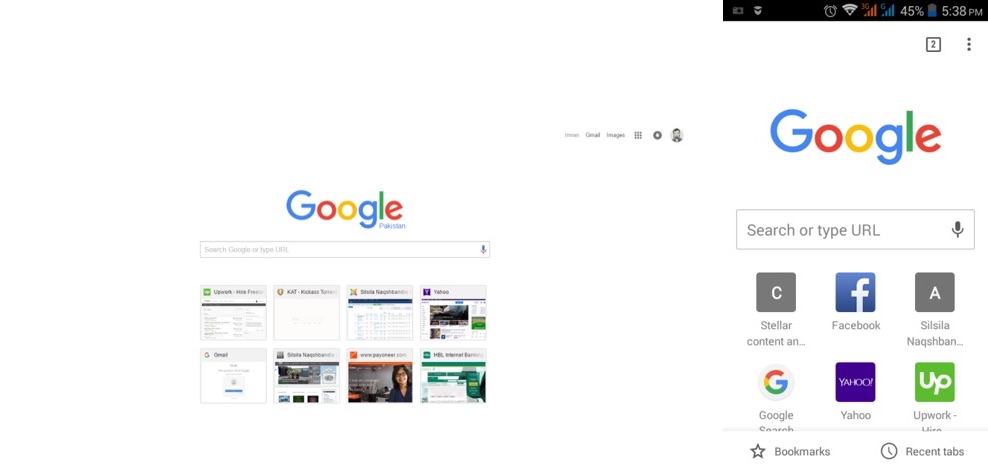
為了更好地理解我們到目前為止所討論的內容,讓我們比較一下雅虎和谷歌的桌面版和移動版。


很明顯,兩家搜索巨頭在這裡都採用了截然不同的策略。 雅虎的桌面首頁信息混亂,這可能是因為雅虎員工認為他們的用戶想要的不僅僅是從界面搜索。 移動首頁只不過是桌面版的嚴重淡化版本,似乎很少考慮移動用戶體驗。 幾乎一半的空間都被一張大圖片佔據,除非您正在尋找最新消息,否則這沒有多大意義。
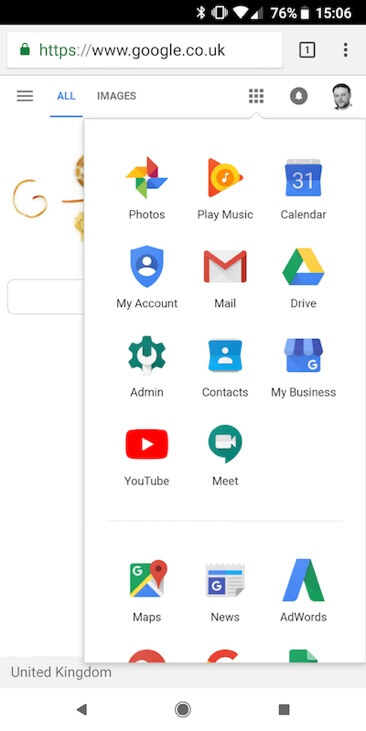
另一方面,谷歌擁有更加一致的移動和桌面體驗。 他們專注於一件事——搜索。 同時,谷歌允許人們通過單擊工具箱圖標來訪問其所有產品。 這是彈出的屏幕。

比較還揭示了定位策略的差異。 雅虎提供更廣泛的產品,包括新聞、金融、天氣、郵件、電影、美容、政治和大量其他產品。 谷歌主要專注於搜索,並利用它來推動其逐漸擴大的目標明確的工具庫。 你能看出谷歌顯然在遵循移動優先策略,而雅虎的移動網站更多是事後的想法,只是其桌面網站的降級版本嗎?
關鍵是移動體驗,就像一切一樣,應該植根於你的整體營銷策略。 這不僅僅是關於操縱元素和改變字體大小,而是關於你對客戶的了解程度。
移動的未來
隨著數字原生代的成長,智能手機變得越來越智能,網絡速度越來越快,移動媒體的增長沒有減弱的跡象。 實際上,移動似乎正在成為我們日常生活的中心舞台,就像大量智能對象和虛擬現實套裝準備進入數字市場一樣。 移動設備的普遍性和永恆性使其成為營銷各種產品和服務的完美平台。 而且,到目前為止,它的混亂程度要低得多,並且為新玩家提供了很多空間。 長話短說,現在是行動的時候了。


