2022 年 +90 種設計工具讓設計師的生活更輕鬆
已發表: 2022-06-30成為更好的設計師的最好方法是不斷學習設計。 有許多面向設計師的在線工具可以幫助設計師每天學習並不斷改進。 但是,嘗試所有可用的工具可能會很困難。
出於這個原因,我們編譯了最好的設計工具,您可以使用它們來讓您的生活更輕鬆。
我們全面的設計工具列表包括:
- UI 設計、線框圖、用戶流程、可視化調試、字體、漸變、圖標、插圖、徽標、模型、像素藝術、素描、顏色選擇器、3D 建模、增強現實和原型製作工具。
通過瀏覽每個類別,您可以找到最適合您的設計的工具。
讓我們深入了解它們!

用戶界面設計工具
用戶界面 (UI) 設計是任何軟件或 Web 應用程序最重要的方面之一。 如果沒有精心設計的 UI,用戶在使用應用程序時會感到困惑和迷失。 有許多UI 設計工具可用於幫助簡化流程。
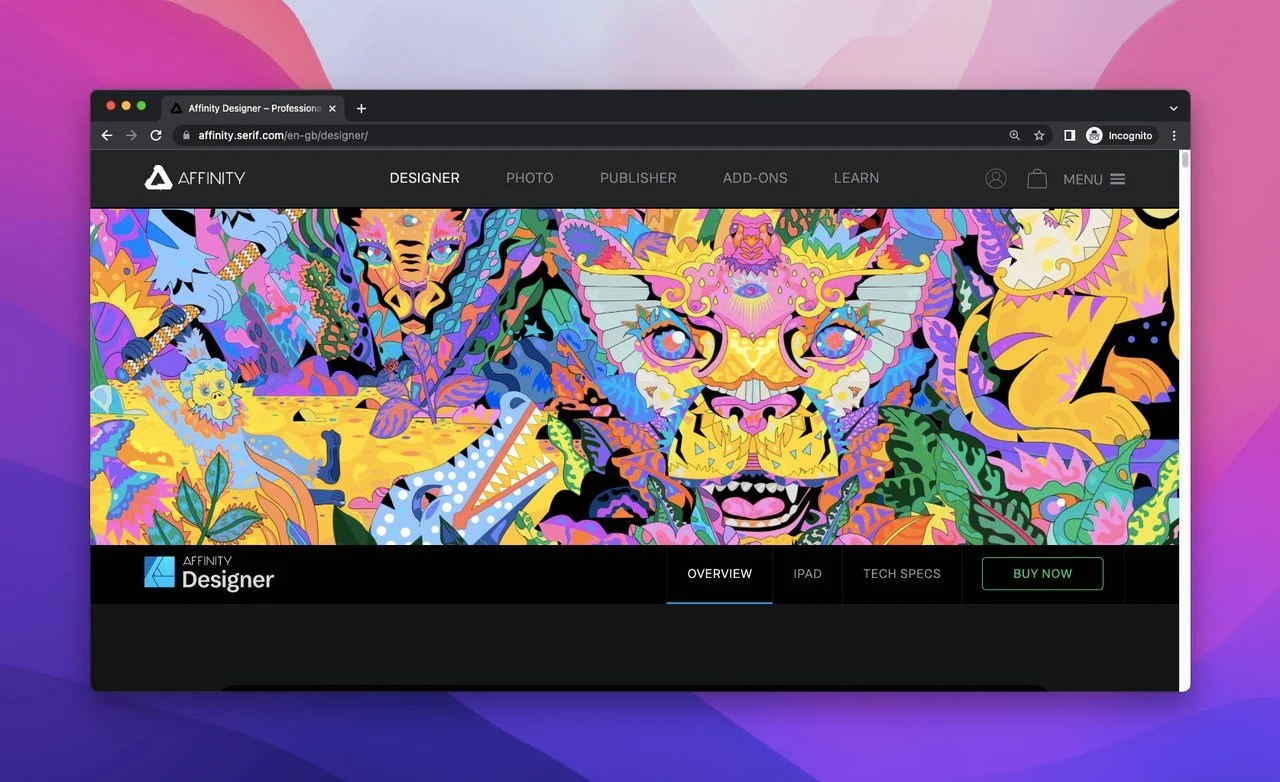
親和設計師

Affinity Designer 是一個矢量圖形編輯器。 它適用於 macOS、iOS 和 Microsoft Windows。
Adobe XD
Adobe XD 是一款免費使用的工具,允許用戶進行設計和原型製作。 您可以使用此工具正確分享網站和移動應用程序的用戶體驗。
聰明的刷子
CleverBrush 是一個基於瀏覽器的在線矢量編輯器。 它是一種數字發布工具,允許作為 JS 組件集成到頁面中。
無花果
Figma 是一個基於瀏覽器的設計工具。 它允許用戶通過實時協作機會進行設計和原型製作。
GIMP
GIMP 是一個免費和開源的成像和圖形設計軟件。
瘋狂
Lunacy 是一款免費工具,可離線工作並支持 .sketch 文件。 它是一種直觀且易於使用的設計工具。 它還加快並賦予 UI 和 UX 設計師權力。
Photoshop
Photoshop 是最流行的圖像和圖形設計工具之一。 它是由 Adobe 開發的。
豆豆
Photopea 是一個免費的基於瀏覽器的工具,可以替代 Photoshop。
像素
Pixelixe 是一款免費的圖形設計工具,適用於營銷人員、博主和小型企業。 您可以在 10 分鐘內創建令人驚嘆的獨特圖像、圖形或靜態網頁。
工作室
作為 InVision 製作的工具,Studio 將設計、原型製作和協作整合到一個和諧的工作流程中。
線框圖工具
線框勾勒出網站的基本結構或應用程序作為視覺模型。 它包含基本部分和內容,並幫助您快速解釋設計理念。 以下是一些對設計師有用的線框圖工具。
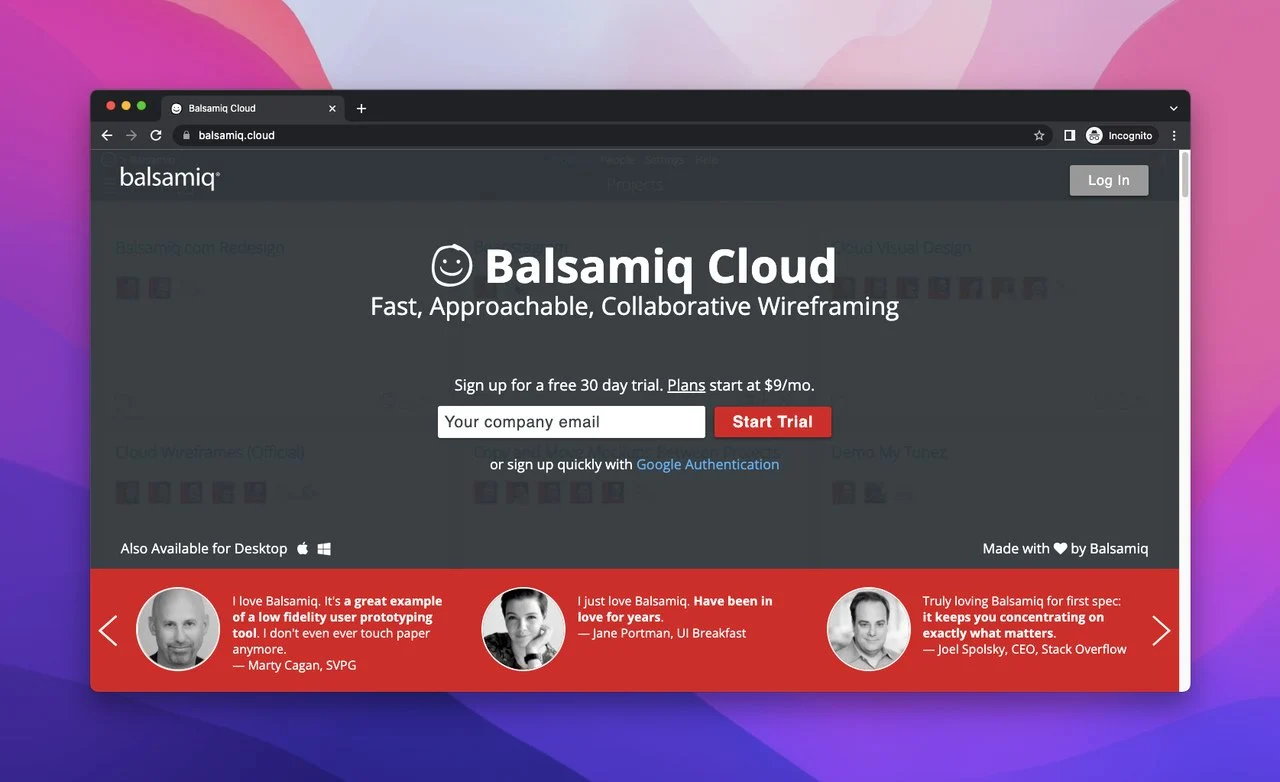
香脂雲
 Balsamiq Cloud 是一款輕鬆繪製 UI 草圖的工具。 使用此工具,設計師可以捕捉他們的想法並與他人合作設計他們的設計。
Balsamiq Cloud 是一款輕鬆繪製 UI 草圖的工具。 使用此工具,設計師可以捕捉他們的想法並與他人合作設計他們的設計。
格利菲
Gliffy 是一個創建框架、UML 圖、流程圖、線框圖等的工具。
格里茲利
Gridzzly 是一個免費且易於使用的工具,用於創建自定義網格紙打印件。
佈局
Layoutit 是一個免費的 CSS Grid & Bootstrap 界面構建器,用於您的前端開發。
皮多科
Pidoco 是一款線框圖軟件,可讓您快速創建點擊式線框圖和完全交互式的 UX 原型。
異想天開的線框
使用異想天開的線框,即時線框成為可能。 它具有豐富的可配置元素集合,例如按鈕、輸入和復選框。
用戶流工具
用戶流工具可幫助設計師創建用戶旅程的可視化表示,這對於用戶體驗至關重要。 這些工具可以開發高級流程來顯示不同屏幕之間的交互或創建詳細的流程。
有許多可用的用戶流工具; 下面列出了一些。
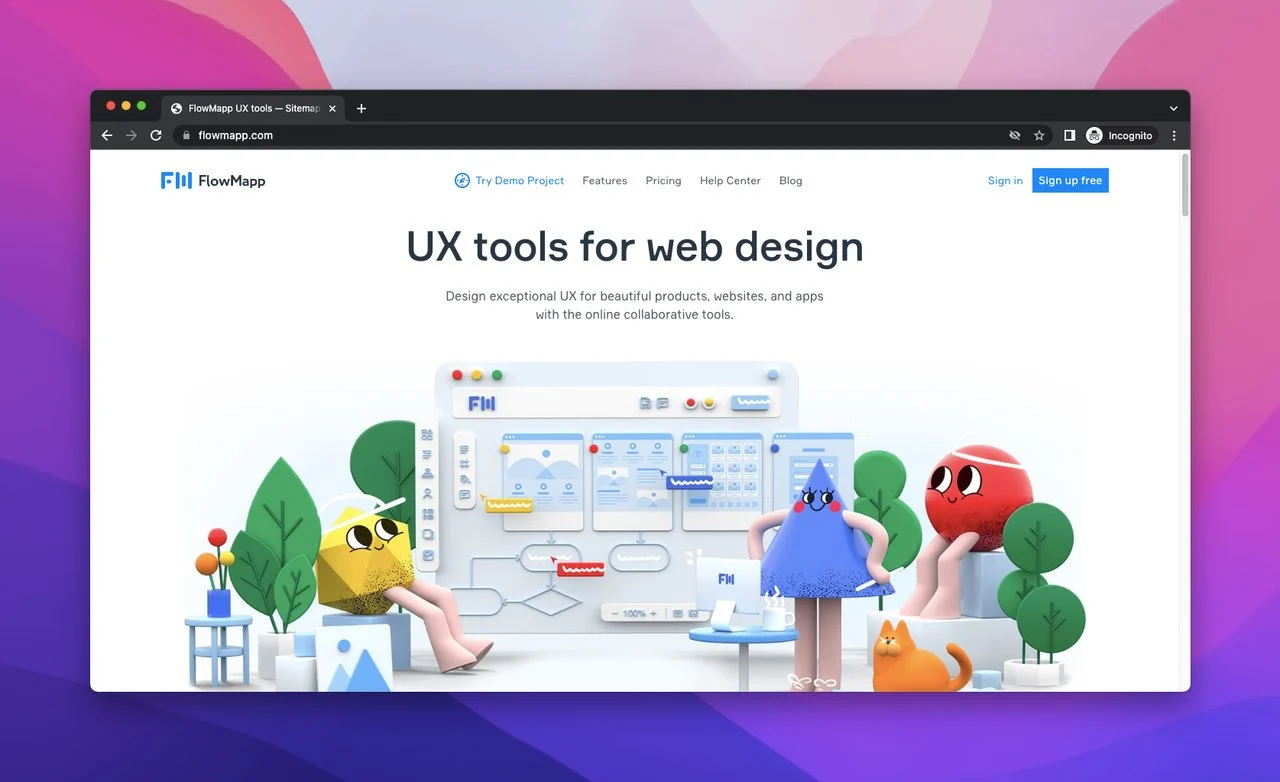
流圖
 Flowmapp 是用於站點地圖和用戶流的在線工具。 它可以幫助用戶正確設計和規劃用戶體驗。
Flowmapp 是用於站點地圖和用戶流的在線工具。 它可以幫助用戶正確設計和規劃用戶體驗。
清晰圖表
Lucidchart 是一個用於創建圖表、流程圖、站點地圖和許多其他東西的在線工具。
NinjaMock
NinjaMock 是一個線框和用戶流工具。 借助手繪視覺風格,您可以輕鬆鏈接視圖並創建邏輯流原型。
OmniGraffle
OmniGraffle 是一個圖表和數字插圖應用程序。 它僅在 Mac 上可用。
溢出
Overflow 可幫助您將設計轉變為可播放的用戶流程圖。 這些圖表可以講述一個故事,使它們更具吸引力。
草圖系統
Sketch.systems 是一個免費的用戶界面和流程設計,包括交互式狀態機。
異想天開
Whimsical 可以輕鬆創建流程圖、便箋和線框。
線流
Wireflow 是一個開源和免費的工具,可用於創建令人愉悅的用戶流原型。
可視化調試工具
可視化調試工具使設計人員能夠快速識別和修復設計中的錯誤。 這可以節省數小時的時間和挫敗感,以及浪費的精力。 有多種可視化調試工具可供使用,因此選擇適合您需求的工具至關重要。
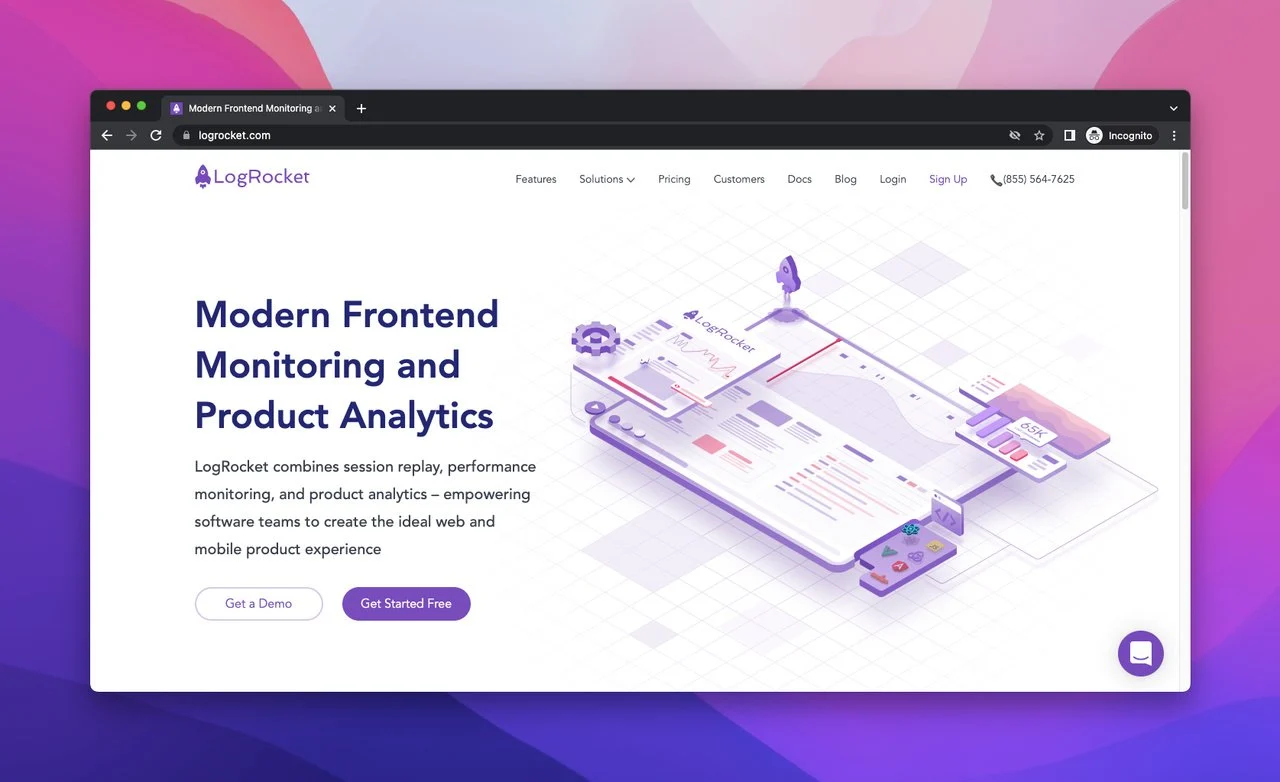
日誌火箭
 LogRocket 是一個記錄用戶在你的網站上做了什麼的工具。 這樣,您可以克隆錯誤並更快地修復問題。
LogRocket 是一個記錄用戶在你的網站上做了什麼的工具。 這樣,您可以克隆錯誤並更快地修復問題。
像素捕捉
PixelSnap 可幫助您測量屏幕上的所有內容。 它是一個有用的可視化調試工具,僅在 Mac 上可用。
視覺缺陷
VisBug 是一款面向設計人員的開源免費可視化調試工具。 它可以幫助用戶輕鬆調試、檢查樣式和盟友、更改 CSS 以及單擊和拖動網頁的某些部分。
視覺檢查員
Visual Inspector 是一個可視化調試協作工具。 它有助於反饋和修復設計中的錯誤。
字體工具
字體選擇是您在設計中可以做出的最重要的決定之一。 正確的字體可以傳達您希望項目喚起的感覺,並有助於引起人們對基本元素的關注。 然而,找到完美的字體可能是一項艱鉅的任務,因為有如此廣泛的選擇。
這些工具允許您並排預覽不同的字體選項並嘗試不同的組合,直到找到最適合您的項目的字體。
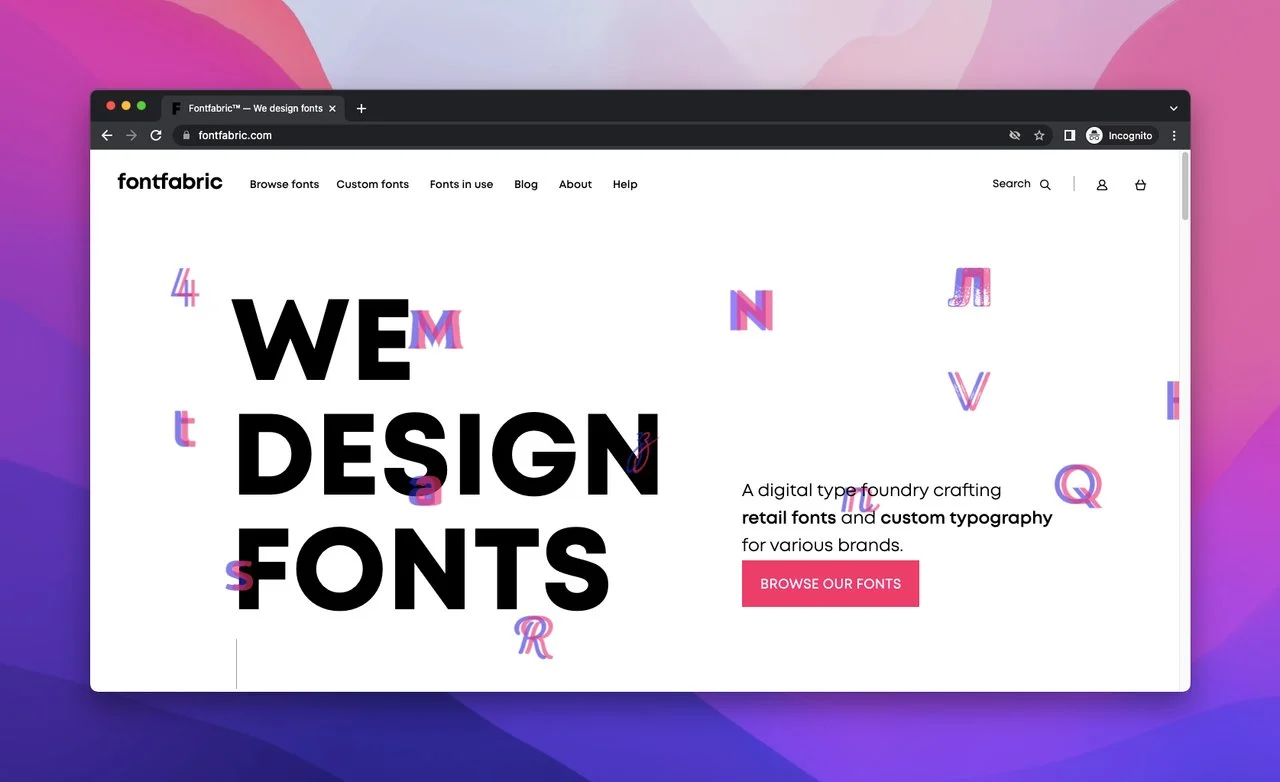
字體結構

FontFabric 具有吸引人的用戶界面,並且包含大量字體。 此外,它還顯示了正在使用的字體,可以激發設計師的靈感。
字體庫
Fontbase 是一個免費使用的字體管理工具,它為各種平台提供了許多不同的字體選項。
字體忍者
Fonts Ninja 是一種瀏覽器擴展字體工具,可顯示任何網站上使用的字體。 如果您對網站的字體感到好奇,這會很有幫助。
字體競技場
Fonts Arena 是一個免費的排版網站,提供高質量的字體。 它還提供高級字體的免費替代品。
字體松鼠
Font Squirrel 擁有廣泛的字體集合和網絡字體生成器功能。 您可以免費下載他們收藏的字體。
谷歌字體
Google Fonts 是最受歡迎的字體工具之一,可免費使用。 它是一個開放且快速的源代碼,包含由 Google 提供支持的廣泛字體集合。
措施
Measure 允許其用戶測量印刷線的長度。 它是免費使用的,並且在 Google Chrome 上提供了一個用戶友好的瀏覽器擴展。
WordMarkIt
WordMarkIt 以不同的字體顯示書面短語和單詞。 在決定可用於特定短語或單詞的字體時,它會很有幫助。
漸變工具
漸變工具是設計師為他們的設計添加顏色和深度的絕佳方式。 使用這些工具,設計師可以創建可以使他們的設計流行的漸變效果。 它們可用於創建漸變背景、漸變文本、漸變按鈕,甚至漸變形狀。
下面列出了各種漸變工具,您可以嘗試一下。
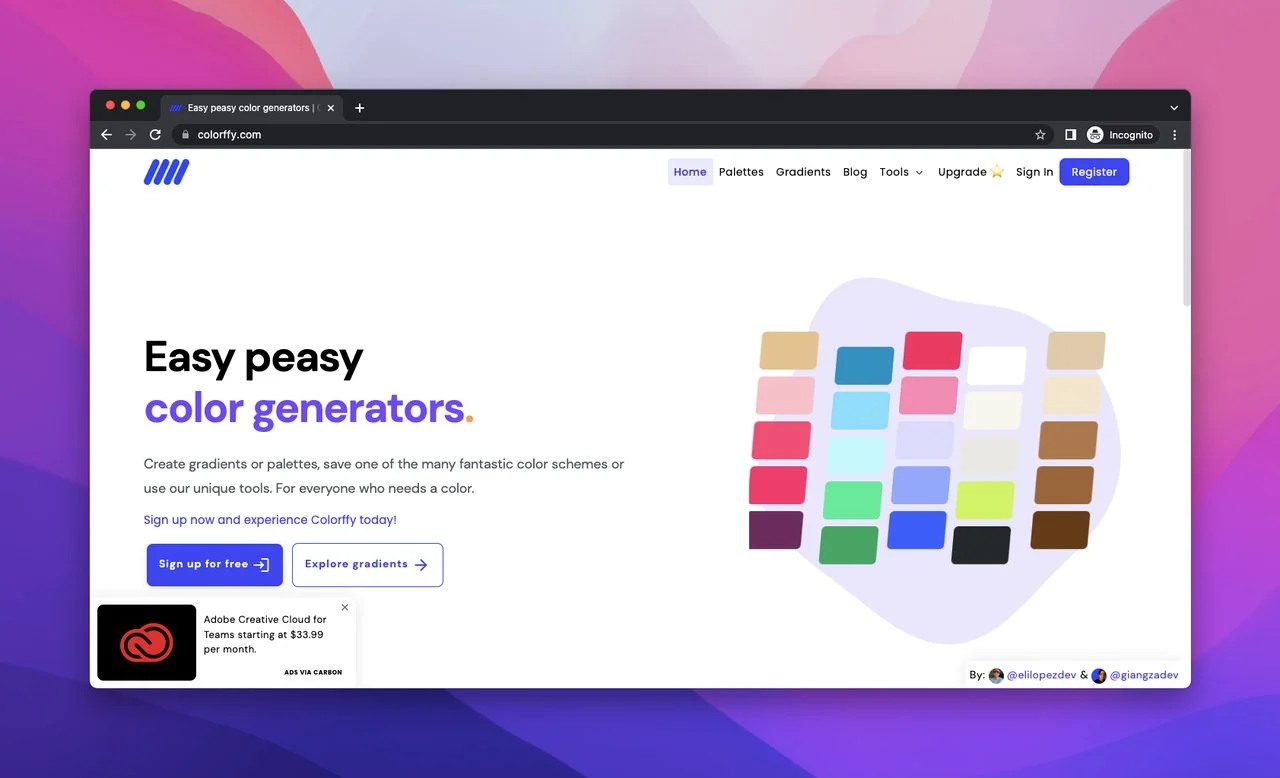
可樂菲
 Colorffy 是一個免費使用的工具,用於獲取 CSS、圖像和 UI 預覽。 您還可以使用此漸變工具輕鬆構建漸變。
Colorffy 是一個免費使用的工具,用於獲取 CSS、圖像和 UI 預覽。 您還可以使用此漸變工具輕鬆構建漸變。
酷色
CoolHue 提供了一個精心挑選的漸變調色板。 使用這個免費使用的漸變工具來塗抹不同的顏色非常實用。
CSS漸變
CSS Gradient 是一個具有直觀用戶界面的 CSS 漸變生成器工具。 使用這個免費工具,您可以在 5 分鐘內為您的網站創建 CSS 漸變。
梯度
Grabient 允許您根據網站的風格創建和調整漸變。 它是一個具有功能性用戶界面的免費工具。
梯度發生器
Gradient Generator 是一個免費使用的創建漸變的工具。 它允許您在兩種選擇的顏色之間形成漸變。
梯度狩獵
Gradient Hunt 是一個開源和免費的漸變平台,其中包括數千種手工製作的漸變。 如果您正在尋找漸變靈感,它可能是一個有用的平台。
圖標工具
圖標是任何設計師的基本元素之一。 它們可用於為設計添加視覺趣味,為用戶提供一種快速識別圖標的方法,並為項目添加個性。 但是,要知道從哪裡開始使用這麼多可用的圖標並不容易。 這裡有一些建議:
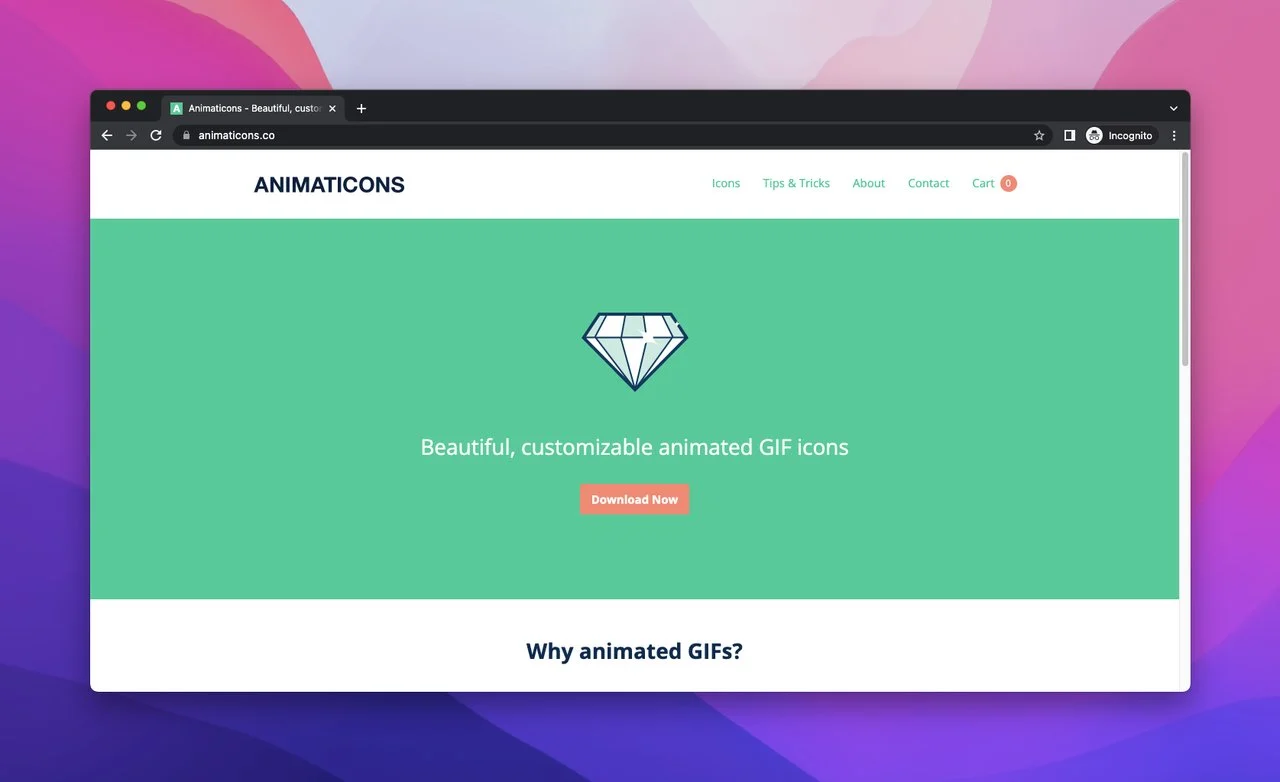
動畫
 Animaticons 適合那些想要創建高質量 GIF 圖標的人。 您還可以使用動畫輕鬆自定義您的 GIF 圖標。
Animaticons 適合那些想要創建高質量 GIF 圖標的人。 您還可以使用動畫輕鬆自定義您的 GIF 圖標。
CoreUI 圖標
CoreUI Icons 是一個開源和免費的圖標集。 它包括 SVG、PNG、Javascript 和 Webfont 中的標記。 由於它具有廣泛的圖標,因此可以滿足任何需求。
平面圖標
Flaticon 提供超過一百萬種不同格式的矢量圖標,例如 SVG、PNG、PSD 和 EPS。 該平台包括圖標字體,它們的各種圖標選項可用於不同的項目。

圖標商店
Icon Store 是一個免費的矢量圖標庫,收藏豐富。 此平台中的圖標可用於商業和個人項目。
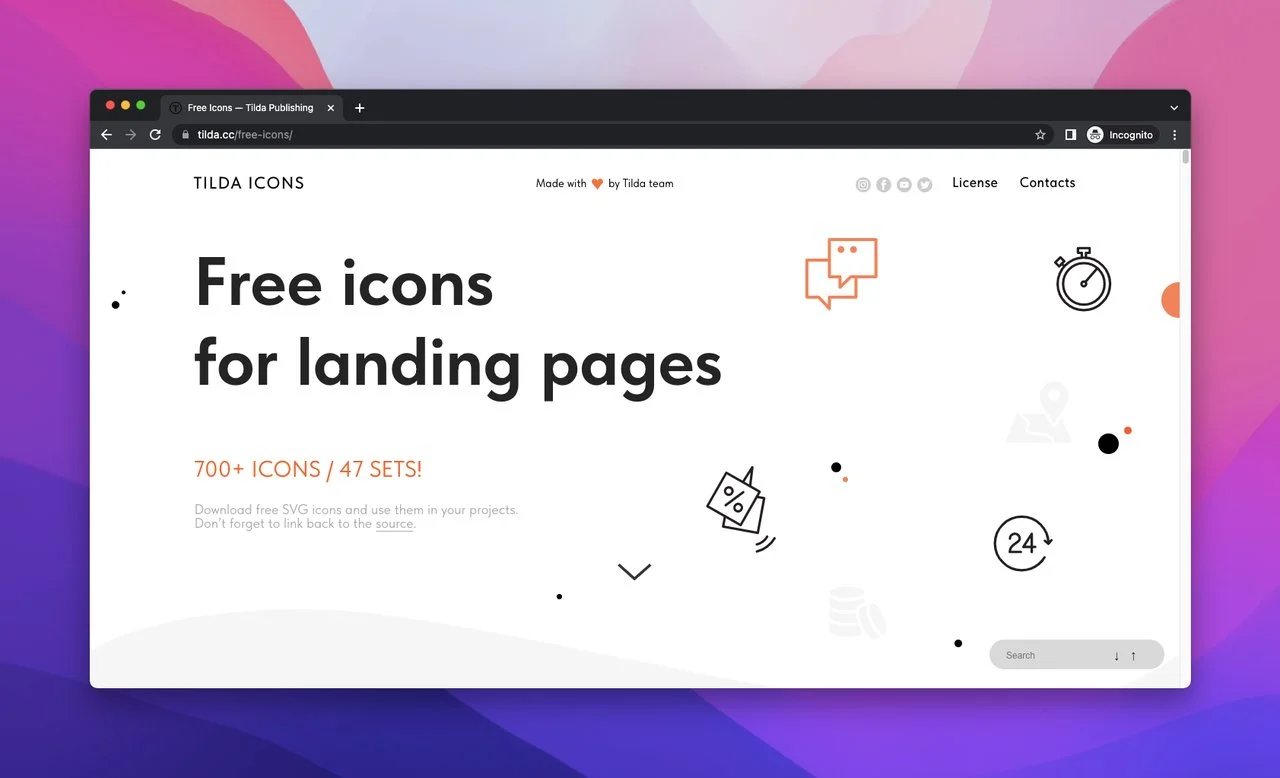
蒂爾達圖標

Tilda Icons 是一個免費的登陸頁面圖標平台。 您可以為您的項目設計下載 43 組中收集的 700 多個矢量圖標。
西康
作為一家位於巴塞羅那的圖標設計工作室,Xicons 每十天更新一次圖標系列。 因此,您可以下載他們獨特的矢量圖標並在您的下一個項目中使用它們。
插圖工具
作為設計師,擁有插圖工具箱對於創建引人注目且獨特的設計至關重要。 無論您是在網站上工作還是在簡單的傳單上工作,插圖都可以為您的作品增添個性和吸引力。
作為設計師或營銷人員,您可以查看這些插圖工具,讓您的項目充滿活力。
荒謬的設計
 Absurd Design 是一個免費的插圖平台,具有獨特的設計,您可以為下一個項目選擇插圖。
Absurd Design 是一個免費的插圖平台,具有獨特的設計,您可以為下一個項目選擇插圖。
胡曼人
Humanans 是一個免費的插圖庫。 它可用於混合和匹配具有豐富自定義選項的人物插圖。
愛爾蘭共和軍設計
使用 IRA Design,如果您沒有設計知識,也可以創建 SVG 和 PNG 格式的插圖。 它包括具有五個漸變的手繪草圖組件,可以免費使用。
盧卡斯亞當
Lukasz Adam 為不同的用例提供免費的矢量藝術插圖和圖標。 您可以為您的個人或商業項目選擇合適的插圖或圖標。
多像素
ManyPixels 提供 PNG 和 SVG 格式的免版稅插圖。 您可以免費下載他們的收藏。
打開塗鴉
Open Doodles 是 Pablo Stanley 製作的插圖集。 它是一個免費使用的工具,並且可以根據各種需求自定義、共享和重新繪製插圖。
哎喲
哎喲有各種各樣的插圖,可用於個人和專業項目。 它是一個免費使用的工具,允許用戶在 Mega Creator 中自定義插圖。
標誌設計
標誌設計與品牌形象直接相關,打造美觀的標誌是不容忽視的重要部分。 這裡有一些標誌設計工具,在創建品牌標誌時可能會有所幫助。
圖形彈簧
 Graphic Springs 是一個免費的標誌製作工具,包括矢量格式的標誌模板。 此外,它有許多行業模板分類,因此選擇適合您品牌的模板變得更加容易。
Graphic Springs 是一個免費的標誌製作工具,包括矢量格式的標誌模板。 此外,它有許多行業模板分類,因此選擇適合您品牌的模板變得更加容易。
設計進化
Design Evo 是一個免費的標誌設計平台,提供矢量圖標和形狀來創建標誌。 它有許多模板,使徽標設計過程更易於管理。
洛卡
Looka 根據您的業務需求創建基於 AI 的徽標。 這是一個免費且易於使用的平台,可在五分鐘內為您的品牌構建徽標選項。
標誌實驗室
Logo Lab 是一款免費使用的工具,可測試您的預製徽標並提供優化建議。 它提供了有關徽標顏色、平衡、可擴展性等方面的想法。
標誌我的方式
Logo My Way 提供 600 種由世界各地的設計師設計的定制標誌設計。 如果您需要靈感,它可能是一個有用的平台。
標誌等級
Logo Rank 是一個專注於標誌設計的人工智能係統。 它顯示並評估您的標誌的獨特性、易讀性和顏色/對比度元素。 這個免費使用的標誌工具可以幫助您查看標誌的性能。
樣機工具
如果您是 Web 或應用程序設計師,您就會知道在開始最終設計之前創建模型是多麼重要。 樣機可幫助您可視化設計、測試不同的想法並從客戶那裡獲得反饋。 有許多模型工具可用於其他用例,下面列出了其中一些。
畫板工作室
 Artboard Studio 是一個在線模型生成器平台,可讓您設計、製作動畫、裝飾和展示您的設計項目。
Artboard Studio 是一個在線模型生成器平台,可讓您設計、製作動畫、裝飾和展示您的設計項目。
Cleanmock
Cleanmock 是一個使用自定義背景構建模型的有用平台。 您還可以在設計項目時使用設備框架。
工藝設計
Craftwork Design 是一個免費的模型平台,可在創建設計時為您提供幫助。 它有許多 UX 和 UI 工具包,它們也很有幫助。
Lstore 圖形
Lstore Graphics 為設計師提供優質和免費的模型和場景創建器。 除此之外,該平台還包含 UI/UX 工具。
樣機俱樂部
Mockup Club 可以用作 Sketch、Figma、Photoshop 和 InVision 的目錄。 它有許多免費的模型,分為不同的類別。
像素藝術工具
對於希望在作品中添加複古風格的設計師來說,像素藝術是完美的解決方案。 借助各種可用的像素藝術工具,創建像素完美的設計比以往任何時候都容易。 您可以為您的項目試用這些像素藝術工具。
雪碧
 Aseprite 是一個像素藝術工具,包括動畫精靈編輯器。 它是一個開源平台並且高度可定制。
Aseprite 是一個像素藝術工具,包括動畫精靈編輯器。 它是一個開源平台並且高度可定制。
圖形大風
GraphicsGale 是一款免費使用的像素藝術工具,包括調色板控制和嘗試新顏色等功能。 它還允許您有選擇地擦除和替換顏色。
製作 8 位藝術
Make 8-bit art 是一個免費的開源平台,允許用戶在瀏覽器中繪製像素藝術。
皮斯克爾
Piskel 是一個免費使用的開源像素藝術工具,您可以使用它來創建動畫精靈和像素藝術並在線編輯它們。
像素藝術到 CSS
Pixel art to CSS 是一個像素藝術動畫和繪圖工具。 它是一個由 React 提供支持的免費開源平台。
像素編輯
通過使用 Pyxel Edit,可以編輯有趣且非凡的圖塊集、動畫和關卡。 它是一個具有簡單用戶界面的開源免費平台。
素描工具
也許你喜歡用老式的方式設計和繪畫。 素描工具將數字藝術和鉛筆素描完美地結合在一起。 這裡有一些建議的工具,您可以在繪製草圖時使用。
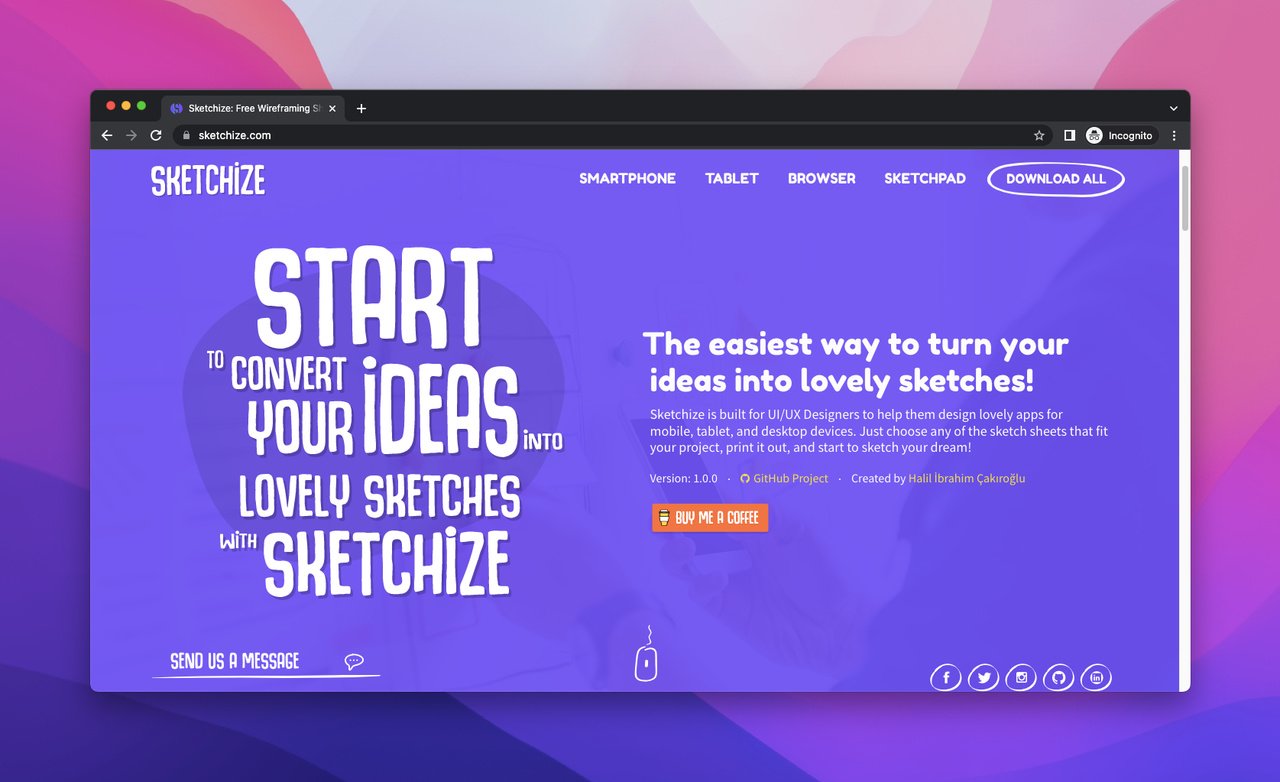
素描

Sketchize 是一個免費的草圖平台,種類繁多。 您可以通過下載和打印來使用他們的草圖。
草圖
Sketchsheets 是一個免費的開源平台,提供免費的可打印草圖模板。 它包括用於線框設計的流行和全新設備。
偷窺套件
Sneakpeekit 是一個免費平台,帶有可打印的筆記網格和設備框架。
顏色選擇器工具
顏色是設計的支柱,選擇合適的顏色至關重要。 顏色選擇器工具允許設計人員從圖像或網頁中選擇顏色,然後在自己的工作中使用這些顏色。 這些顏色選擇器可以在設計項目時為您提供幫助。
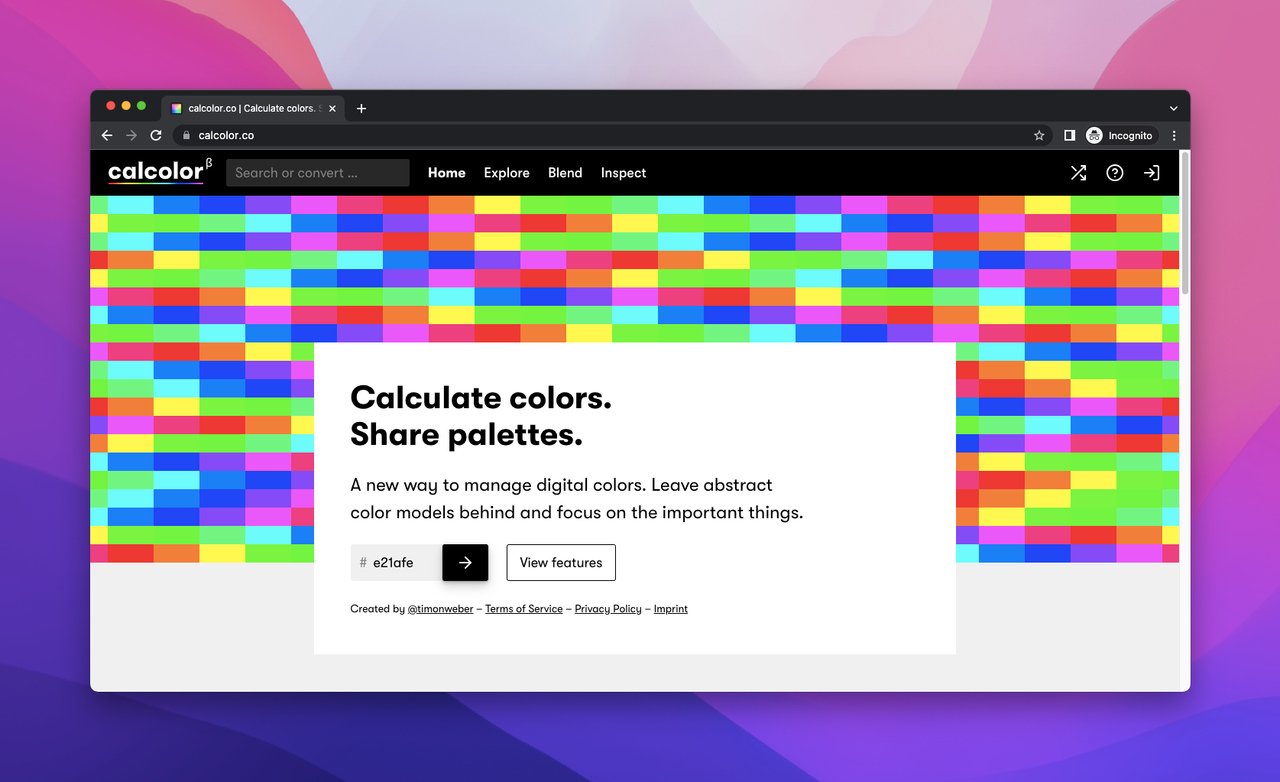
卡色
 Calcolor 是一個基於 Web 的調色板管理工具。 通過使用這個免費工具,您可以計算和組合數字顏色。
Calcolor 是一個基於 Web 的調色板管理工具。 通過使用這個免費工具,您可以計算和組合數字顏色。
顏色狩獵
Color Hunt 是一個免費使用和開源的色彩靈感平台。 在您努力想出想法時找到精心挑選的調色板可能會有所幫助。
顏色套件
ColorKit 可用於生成顏色陰影和色調。 它是一個免費工具,還具有混合顏色功能。
圖像顏色選擇器
圖像顏色選擇器查找您上傳的圖像的顏色。 這個免費使用的工具會生成一個配色方案,在為設計創建調色板時很有用。
3D建模軟件
3D 建模軟件是一種計算機程序,允許設計師創建對像或環境的 3D 圖像。 這些程序可用於多種用途,例如為 3D 打印和產品設計構建模型。
以下是可用於各種項目的3D 建模工具。
歐特克
Autodesk 是一個集成的 CAM、CAE 和 CAD 工具。 該軟件匯集了設計、製造和工程解決方案。
物質控制
Matter Control 是一款開源且免費使用的 3D 建模軟件。 您可以使用此工具輕鬆設計和管理 3D 打印。
瑪雅
使用一體式設計軟件 Maya,您可以創建動畫、動態圖形、虛擬現實和環境以在您的項目中使用。
形狀
Onshape 是一種 3D 建模工具,用於設計用於個人或專業項目的技術部件。 它也是首批全雲 3D 軟件之一。
3D斜線
3D Slash 是一款適用於所有設備的 3D 建模工具。
增強現實
增強現實對於設計師來說是一種有價值的工具,因為它允許您在現實環境中可視化您的設計。 有許多可供設計師使用的增強現實工具,下面列出了其中的一些。
EasyAR
EasyAR 是一款專為移動設備打造的增強現實應用程序。 它是一個用戶友好的工具,具有簡單的用戶界面。
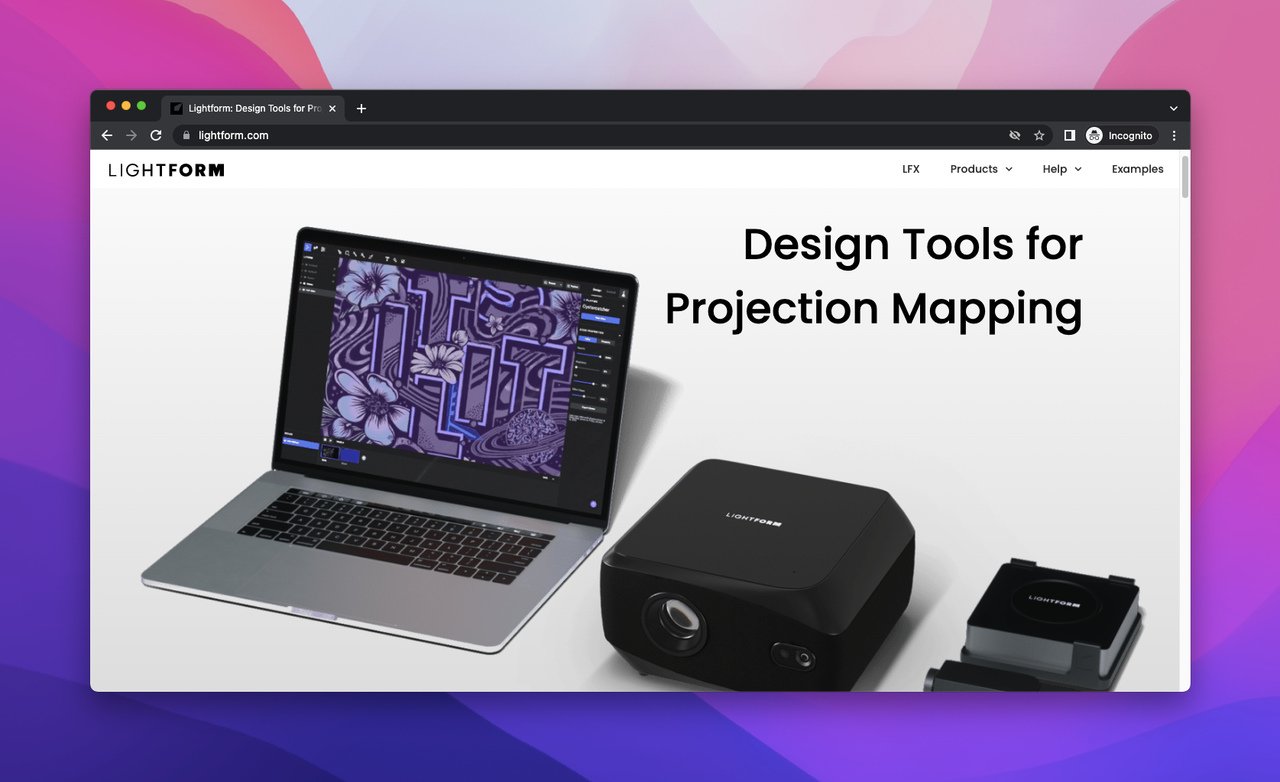
光形
 Lightform 是一種用於投影映射的設計工具。 它旨在使設計過程更易於訪問和更實用。
Lightform 是一種用於投影映射的設計工具。 它旨在使設計過程更易於訪問和更實用。
武福里亞
Vuforia 是為移動設備設計的軟件開發工具包。 它通過製作精良且實用的功能幫助設計人員進行增強現實應用程序。
原型工具
原型製作工具是設計師快速輕鬆地創建高質量原型的絕佳方式。 有許多不同類型的原型製作工具,一些流行的原型製作工具包括:
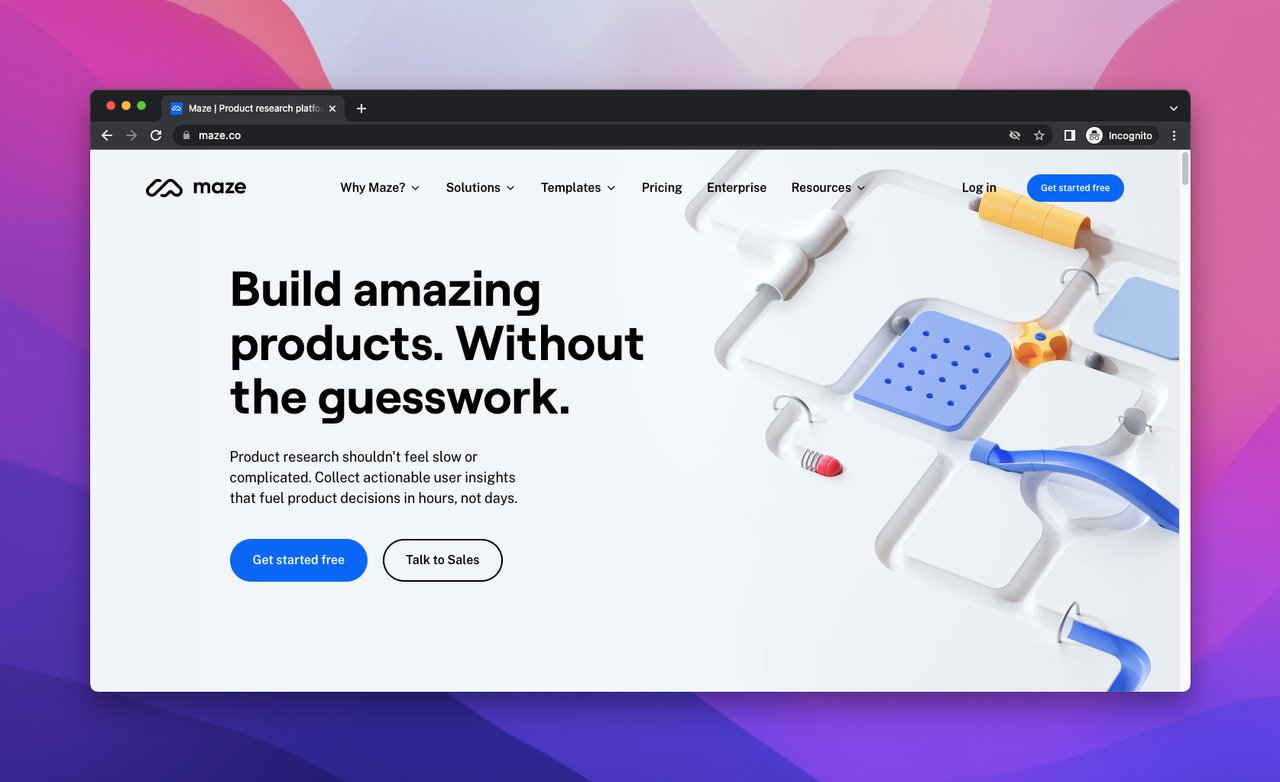
迷宮
 Maze 向開發人員和設計人員提供有關設計的分析結果。 此外,它還包括可操作的 KPI 並幫助您製作原型。
Maze 向開發人員和設計人員提供有關設計的分析結果。 此外,它還包括可操作的 KPI 並幫助您製作原型。
漫威應用
Marvel App 是一個用於原型設計的協作平台。 它允許設計師在線設計並在一個地方與他人協作。
原型.io
Proto.io 是一個任何人都可以使用的原型設計工具,因為它是一個用戶友好的平台。 它可以幫助用戶構建具有交互性且看起來應有的原型。
普羅特
Prott 是為想要協作的團隊設計的原型工具。 它是一個高效的工具,可用於 Web、iOS 和 Android 應用程序。
烏伊扎爾
Uizard 是一種將線框轉換為交互式原型的設計工具。 也可以使用這個免費使用的工具自定義樣式並將它們導出為 HTML/CSS 代碼。
烏斯莓
Useberry 測試設計作為原型製作工具的可用性。 您可以從 Sketch、Marvel、InVision 和 AdobeXD 導入您的原型,並獲得用戶的行為洞察。
長話短說……
所以你有它 -超過 90 種設計工具可以幫助你完成項目並提高你的技能! 我們很想知道您最喜歡使用哪些,所以請在下面的評論中分享它們!
如果您在開始使用這些工具時需要任何幫助,請不要猶豫,尋求一些專家建議。
經常問的問題

什麼是最好的 UI 設計工具?
有幾種不同的UI 設計工具可用,最適合您的一種將取決於您的特定需求。 例如,如果您正在尋找專門為創建線框而設計的工具,那麼Balsamiq Mockups或Wireframe.cc可能是一個不錯的選擇。
如果您需要更適合創建高保真原型的工具,那麼Prott或Alva可能是更好的選擇。 但是,最終,最好的 UI 設計工具是能夠讓您高效工作並創建所需設計類型的工具。
作為平面設計師,您需要哪些工具?
作為一名平面設計師,您需要一些必要的工具才能取得成功。 首先,您需要一個好的圖形設計程序。 Adobe Photoshop 和 Illustrator 是最受歡迎的兩個程序,但還有許多其他程序可供選擇,正如我們在這篇博文中列出的那樣。
哪些設計工具可用於改善用戶體驗?
用戶體驗(UX) 對於任何產品或服務的成功都至關重要。 糟糕的用戶體驗會導致客戶在沮喪中放棄,而設計良好的用戶體驗可以提高客戶滿意度和忠誠度。 幸運的是,有多種設計工具可用於改進 UX 。
線框圖幫助設計師為產品或服務創建基本佈局,從而相應地改善用戶體驗。 此外,原型設計可以測試不同的設計並從用戶那裡獲得反饋。 通過利用這些工具,設計師可以幫助確保他們的產品和服務對用戶產生積極影響。
查看這些博客文章:
- 您應該使用的 13 個最佳電子郵件模板生成器軟件
- 2022 年將使用的 15 個最佳轉換就緒 Shopify 模板
- 營銷人員會喜歡使用的 23 種競爭對手監控工具
- 2022 年使用的 15 種最佳網站分析工具
- 20個訂閱管理軟件來增加轉化
