非電子商務網站的設計策略:它們與電子商務網站的不同之處
已發表: 2023-04-03構建非電子商務網站所需的方法不同於創建電子商務網站所需的方法。 每種類型網站的目標都是不同的,這影響了網頁設計決策。 在本文中,我們將闡明電子商務和非電子商務網站的獨特之處,幫助您創建更有用、更令人難忘的網站項目。
非電子商務和電子商務網站設計之間的區別
有電子商務的網站和沒有電子商務的網站都為訪問者考慮了一些期望的目標或行動,但這些目標不同。 這些區別導致每種類型的網站設計方式存在很大差異。 讓我們深入了解電子商務和非電子商務網站之間最顯著的區別。
產品頁面和購物車設計
對於電子商務網站,產品頁面和購物車設計至關重要。 網站上其他頁面的目標通常是將訪問者推向產品頁面,以便他們可以採取所需的行動:進行購買。
為此,產品頁面應具有視覺吸引力和信息量,為訪問者提供必要的詳細信息以告知他們的購買決定,例如價格、功能和產品規格。 高質量的圖像、引人入勝的描述和易於訪問的客戶評論有助於促進購買決策。
另一方面,購物車應該提供順暢的用戶體驗,讓結賬成為一個輕鬆的過程。
在電子商務網站上,這是兩個最重要的位置,需要最多的思考和努力。 在非電子商務網站上,它們甚至不存在,這表明這兩種網站的設計策略有多麼不同。
轉換優化
當訪問者登陸電子商務網站時,每個企業都希望他們採取一個行動:他們希望他們結賬或轉化。 我們已經討論了產品頁面和購物車設計在幫助推動用戶採取這一行動方面的核心重要性,但在電子商務網站上,網站的其餘部分也進行了優化以鼓勵更多轉化。
電子商務網站的轉化優化注意事項包括:
- 定期 A/B 測試以隨著時間的推移迭代改進來提高轉化率
- 頁面加載速度快,可降低網站跳出率
- 優化的、易於完成的表格
- 簡化的導航使客戶可以輕鬆快速地找到他們正在尋找的東西
品牌的作用
雖然品牌對於所有企業來說都是不可或缺的,無論它們是否具有電子商務組件,但它在非電子商務網站設計中起著特別獨特的作用。 電子商務網站可以通過提供的產品使自己脫穎而出,而非電子商務網站通常需要更多地依賴強大的品牌來實現差異化。
非電子商務網站可以依靠品牌在擁擠的市場中脫穎而出,向客戶傳達信任、信譽和專業知識,使他們的業務更容易被識別,並推動與受眾的情感聯繫。
內容創作
高質量、信息豐富的內容對於非電子商務網站尤其重要,因為它通常是流量的主要驅動力,最終有助於提高轉化率。 讓我們看一些非電子商務網站的例子,看看它是如何工作的。
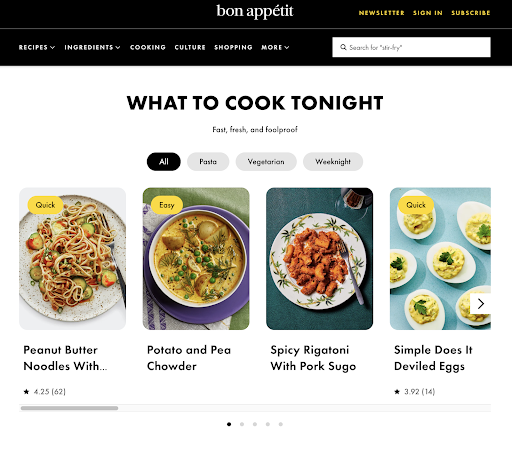
以流行的在線食品出版物 Bon Appetit 為例。 那裡不乏美食博客,但 Bon Appetit 設法脫穎而出,並憑藉引人入勝、易於理解的內容(在本例中為食譜)脫穎而出,訪問者只需單擊幾下即可輕鬆找到這些博客。 再加上高質量的圖片,Bon Appetit 上的內容有助於將其品牌與其他流行美食博客創建的更具對話性的 DIY 內容區分開來。 
來源
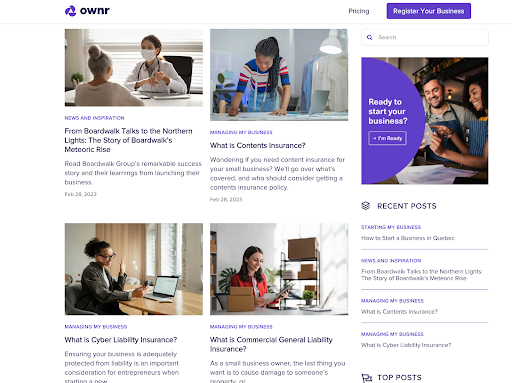
另一個非電子商務網站示例是 Ownr,它提供商業註冊和註冊服務。 由於這是新企業主有很多問題的領域,因此創建定期博客內容以增加流量和對其服務的興趣是有意義的。 
來源
對於非電子商務企業,內容通常是興趣和流量的主要驅動力,使其成為非電子商務網站設計的重要關鍵。
非電子商務網站的設計注意事項
由於電子商務網站在網頁設計方面似乎受到了最多的關注,因此可以很容易地假設網站建設者主要用於建立銷售產品的網站。 但是,大多數也可以用作非電子商務網站建設者。
例如,Website Pro 是一個完全靈活且可自定義的拖放式非電子商務網站構建器,可用於為您的創意代理客戶創建品牌 WordPress 網站。 如果他們確實想要添加電子商務功能,只需單擊幾下即可添加 WooCommerce。
那麼,對於那些非電子商務項目,您應該注意哪些網頁設計技巧? 這是我們的最愛。
1. 乾淨簡潔的設計
非電子商務網站需要清晰有效地傳達他們的信息,以保持觀眾的興趣。 由於沒有可直接銷售的產品,這些網站需要確保訪問者可以無縫地瀏覽內容並找到他們正在尋找的信息。
要實現乾淨簡單的設計,請考慮以下原則:
- 限制顏色的使用。 堅持使用與您的品牌標識一致的有凝聚力的調色板,而不是不加區別地結合不同的顏色。 使用過多的顏色會使訪問者不知所措,並使網站看起來雜亂無章。
- 有策略地使用空白。 空白是設計元素之間空白區域的術語,有助於營造平衡感並提高可讀性。 它還將用戶的注意力吸引到最重要的內容上。
- 明智地選擇字體。 為正文選擇清晰、簡單的字體,並確保文本和背景顏色之間有足夠的對比度。 標題和副標題也應該易於區分,以實現簡潔的設計。
- 創建邏輯內容層次結構。 將內容分解成易於理解的部分,並使用清晰的標題和副標題來引導用戶瀏覽網站的所有部分。
2. 無障礙考慮
注意可訪問性可確保所有用戶(包括殘障人士)都可以訪問網站內容並與之交互。 要使您的非電子商務客戶網站更易於訪問,請遵循以下提示:
- 始終包含圖像替代文本。 替代文本是對屏幕閱讀器可以閱讀的圖像的描述,幫助視障用戶(和搜索引擎爬蟲)理解內容。
- 使用描述性鏈接文本。 避免使用“單擊此處”之類的文字,而是提供每個超鏈接指向的目的地的簡要說明。
- 實現鍵盤輔助功能。 一些用戶僅使用鍵盤來瀏覽網站。 確保無需鼠標即可訪問和操作所有交互元素。
- 遵循 Web 內容可訪問性指南 (WCAG)。 這些準則為創建可訪問的 Web 內容提供了國際公認的框架。
3. 有效使用號召性用語 (CTA)
非電子商務網站可能不是在銷售產品,但它們仍然有目標。 這些可能是為了鼓勵用戶註冊時事通訊、下載電子書或為基於服務的企業預約諮詢。

有效的網頁設計,尤其是在 CTA 方面,可以引導用戶採取所需的行動。 使用這些 CTA 最佳實踐來激勵更多轉化:
- 使用面向行動的語言。 在保留品牌的同時,選擇傳達緊迫感的詞語,例如“立即下載”或“保存您的預訂地點”。
- 讓 CTA 在視覺上與眾不同。 無論設計風格如何,您的非電子商務網站的 CTA 都應該流行。 您可以通過在 CTA 按鈕或短語周圍使用對比色、粗體字體和充足的空白來實現這一點。
- 有策略地放置 CTA。 將您的 CTA 放在顯眼的位置,例如主頁上的首屏、所有博客文章的末尾以及網站的頁眉或頁腳。 嘗試不同的展示位置,不必將自己限制在每頁一個 CTA。
- 測試和優化。 您可能會驚訝於對 CTA 的微小改動對轉化的影響有多大。 為您的項目發現最佳 CTA 設計、文案和佈局的最佳方法是不斷調整和測試它們。
電子商務網站的設計注意事項
電子商務網站設計就是為了推動銷售。 雖然上述設計技巧仍然適用,但主要重點應放在產品頁面、購物車設計、支付網關和安全性上。
1.產品頁面設計
產品頁面至關重要,因為它有能力促使猶豫不決的買家進行購買。 它們應該具有視覺吸引力、信息豐富、品牌化和用戶友好。
圖片是產品頁面成功的關鍵:75% 的客戶在決定是否購買產品時首先查看產品圖片,因此專業攝影非常值得投資 (Innovature BPO)。 產品頁面還應包含:
- 引人入勝的描述
- 易於訪問的客戶評論
- 明確定價
- 產品特性和規格
- 定制選項(如果適用)
2. 購物車設計
購物車廢棄率徘徊在70%左右(Baymard Institute)。 僅轉換百分之幾的廢棄購物車的影響可能會對您的 SMB 客戶的底線產生巨大影響。 這就是為什麼在網頁設計方面,不起眼的購物車值得認真關注。 購物車應提供:
- 順暢的用戶體驗,使他們能夠輕鬆結賬
- 直觀的導航
- 產品價格、稅費、運費和任何其他費用的清晰明細
- 編輯產品數量和刪除項目的能力
- 不會讓用戶分心,無法完成結帳流程
3. 支付網關集成
電子商務網站需要能夠安全可靠地處理付款。 選擇信譽良好且可靠的支付網關提供商,支持多種支付方式,包括信用卡、借記卡和數字錢包。 通過使用不同的支付方式對其進行測試,確保集成正常工作。 添加 PayPal 集成也是一個好主意。
4.安全考慮
在構建電子商務網站時沒有考慮安全因素是一個主要風險:數據分支可能代價高昂,無論是在財務上還是在客戶聲譽方面。
如前所述,通過選擇信譽良好的支付網關並在所有收集任何類型用戶數據的網站上實施安全套接字層 (SSL) 證書,可以在很大程度上避免這些問題。
除了使用 SSL 證書外,還應定期更新插件和其他軟件,因為過時的插件可能會產生安全漏洞,被不良行為者利用。
兩種類型網站的設計注意事項
無論您是將 WordPress 用於電子商務網站還是從事非電子商務項目,這些設計考慮因素都非常有價值。
1.了解網站的目的
正如網頁設計師 Jeffrey Zeldman 所說,
“內容先於設計。 沒有內容的設計不是設計,而是裝飾。”
換句話說,網站的目的應該始終告知設計過程。 定義主要目標和目標,無論是推動銷售、產生潛在客戶還是教育用戶。 通過定義目標獲得的清晰度將確保網站有效地發揮其預期功能,而不是僅僅追逐沒有明確目的的趨勢。
2. 用戶體驗(UX)設計的重要性
無論網站的目標如何,用戶對網站的體驗都很重要。 對於每個客戶項目,專注於為用戶創造直觀、愉快和令人滿意的體驗,這將提高參與度和轉化率。 關鍵的用戶體驗元素包括:
- 清晰的導航
- 快速加載時間
- 周到的空狀態設計
- 整個站點和場外資產的設計元素的一致性
3.移動優化
今天全球近 60% 的網絡流量是移動的 (Statista)。 由於有如此多的用戶通過移動設備訪問網站,因此必須針對移動設備優化您的網站。
實施響應式設計以確保您的網站適應不同的屏幕尺寸和分辨率。 快速加載時間、觸摸友好的按鈕和簡化的導航也可以在移動友好性方面發揮作用。
專業提示:鑑於當今大多數網站流量來自手機屏幕,請考慮首先設計移動版本,然後確保它能夠正確響應更大的屏幕。
經常問的問題
網站的四種類型是什麼?
這四種類型的網站通常是銷售網站、實用網站、潛在客戶生成網站和權威網站的類別。 幾乎網絡上的每個站點,無論是電子商務網站還是非電子商務網站,都屬於這些版塊類別之一。
什麼是非電子商務示例?
非電子商務網站示例包括博客、創意組合和基於服務的企業的網站。