從構思到出版:加快設計審查過程
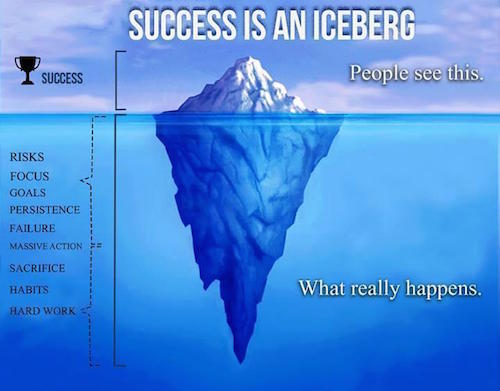
已發表: 2017-03-24無論是發生在職業體育、商業還是任何其他領域,成功往往不被重視。 它就像一座冰山:每個人都看到了頂端——你的獎項和榮譽——但沒有人意識到表面之下的東西。 他們看不到到達那裡所付出的努力。

點擊後登陸頁面設計也是如此。 聳人聽聞的博客標題,如“一個簡單的顏色變化使收入飆升 50%”,通常會在沒有充分解釋成功原因的情況下突出成功。
他們不會告訴您顏色選擇是由整個團隊根據公司數據和設計理論知識精心挑選的。 他們不同意這個想法來自格式塔心理學的基礎。
設計點擊後登錄頁面需要大量的知識、實踐、流程和人員。 通常,它看起來像這樣:
設計過程是什麼樣的
第 1 部分:規劃
根據您的業務規模,規劃階段可能涉及幾個不同的關鍵員工。 創意總監、數據分析師、銷售代表、撰稿人、設計師、開發人員——他們都是計劃您的活動基礎的一部分,按照以下步驟:
1.確定頁面的目標
你正在構建一個頁面,但為什麼呢? 它的目的是什麼? 是的,它是為了轉化訪客,但它的最終目標是什麼?
許多創作者錯誤地認為轉化率是“成為一切”的點擊後著陸頁指標。 不是。 最終,您想增加收入。
點擊鳴叫
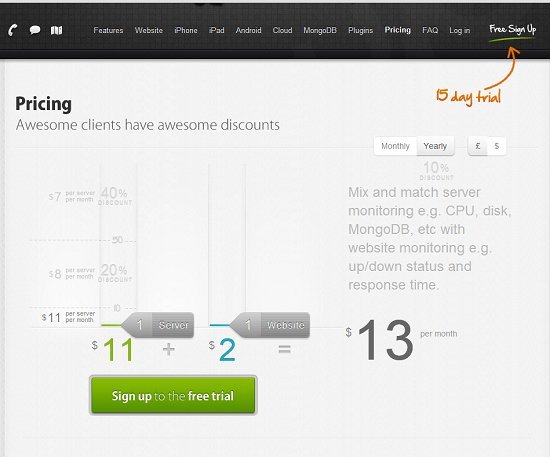
以此頁面為例,來自服務器密度:

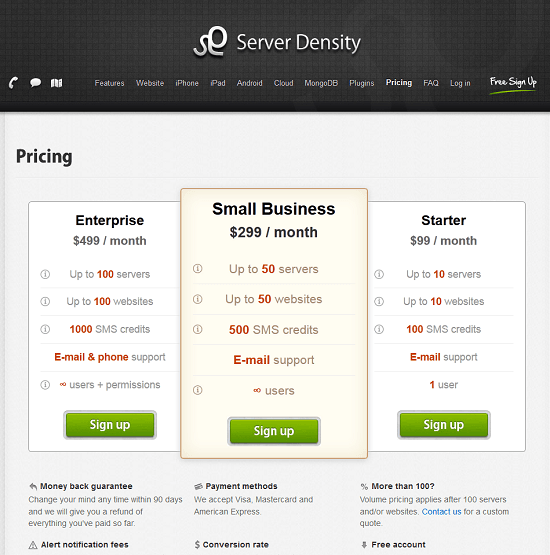
以前的定價結構導致許多免費試用註冊,但很少升級到付費客戶。 因此,Server Density 與 VWO 合作構建了一個新頁面。 它的目標是通過新的打包定價模型提高收入,儘管轉換率很高:

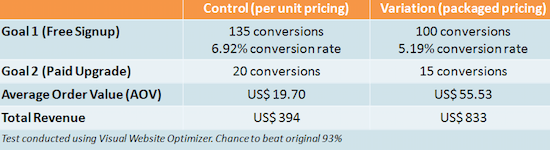
該頁面實際上減少了免費試用轉換和付費註冊升級。 但與此同時,它通過提高每次轉化價值將收入提高了 114%:

如果這些點擊後著陸頁創建者僅根據轉化率來評估性能,那麼第二個頁面就會被廢棄,取而代之的是原始頁面。 然而,最終目標不是積累轉化率,而是增加收入。 這也應該是您的最終目標。
當您作為一個團隊坐下來計劃活動時,請確保您確定哪些關鍵績效指標對於提高您的底線至關重要。 然後,回過頭來弄清楚“如何”。
在這種情況下,最終目標是增加收入,然後是“如何”通過引入新的定價點擊後登陸頁面來增加每次轉化的價值。
2. 確定你的聽眾
接下來,您的團隊確定點擊後登錄頁面的受眾至關重要。 這是市場研究人員和數據分析師將插話回答以下問題的地方:
預計哪些買家角色會到達此頁面? 你將從什麼渠道吸引他們? 谷歌廣告? 電子郵件? 領英? Facebook?
他們最能回應什麼營銷信息? 他們談論您的產品時使用什麼語言? 他們處於買家旅程的哪一部分?
如果不回答這些問題,您的創意人員(設計師、撰稿人、開發人員)就無法創建能引起特定受眾群體共鳴的頁面。
請記住,正確的流量是高轉化率的最重要因素。 如果沒有互聯網用戶需要您的報價,您的點擊後登錄頁面就是對網絡空間的浪費。
3. 選擇你的報價
現在你已經確定了你的聽眾,你應該問問自己,“他們想要什麼,我怎樣才能讓他們需要它?”
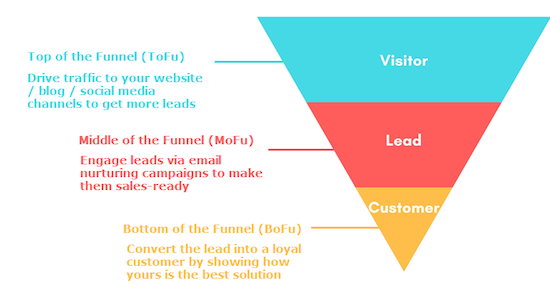
數據分析師和營銷經理可能會在這裡插話,深入了解在漏斗的這個階段提供什麼最有效:

在許多情況下……
- 博客帖子、文章、網站內容、社交媒體帖子和網絡研討會在漏斗的頂部效果最好。
- 電子書、技巧單、白皮書、網絡研討會和案例研究在漏斗中間很有效。
- 演示、諮詢、免費試用、網絡研討會和報價在渠道底部效果最好。
請記住,這些與營銷渠道相關的優惠並不是一成不變的。 您可能會發現,對於您的企業而言,網絡研討會在漏斗底部比在頂部效果更好。 您可能會發現電子書根本不起作用。 但如果您沒有數據證明並非如此,那麼這些都是一個很好的起點。
4. 確定你的元素
現在,你將如何讓你的聽眾需要你的提議? 你會提出什麼有說服力的論點,你會用什麼抵押品來做到這一點?
他們說一張圖片抵得上 1,000 個單詞。 信息圖表、視頻和英雄鏡頭等視覺效果可以以一種易於理解的方式傳達您的報價的價值。 然而,有時 1,000 字可以講述一個更引人入勝的故事。
如果您的報價昂貴、新穎、複雜或高度承諾,則會受到更多審查。 你的報價可能會受到更多的審查,你的抵押品就需要更有說服力。
這可能意味著更多的文字、更多的圖片、更多的推薦、更多的權威徽章等。總的來說,如果您銷售 500 美元的課程,您的頁面可能會比您提供免費的提示表更長。
但是,“更多”並不總是答案。 很多時候,完成工作是“不同的”。 Moz 的 Rand Fishkin 和 CXL 的 Alex Birkett 等專家建議創建幾個截然不同的點擊後登錄頁面,並附上替代參數和抵押品,以確定哪個最接近全局最大值。
與您的團隊一起確定哪些頁面將以視頻為特色,哪些頁面將使用帶有信息圖表的文本,或英雄鏡頭,或者您認為可以與觀眾交流的任何元素組合。
第 2 部分:整理論據
這是每個團隊成員中斷準備支持您的團隊同意的信息的地方。 設計師將深入研究 Adobe Photoshop 和 Premier 等工具,而撰稿人將在記事本上草草記下思維導圖和標題。 在這個階段,這是可以期待的。
設計師
在創建過程的這個階段,設計師將致力於製作視覺內容以支持頁面的有說服力的論點。 這可能包括:
點擊後著陸頁視頻
研究表明,視頻可以將點擊後登陸頁面的轉化率提高 80%——但是,必須正確製作視頻才能做到這一點。
案例研究視頻和視頻推薦非常適合高成本和高承諾的報價。 您會經常在基於服務的點擊後登錄頁面上看到它們,例如在法律行業和數字營銷領域。
在您的企業中,請確保您擁有最熱情的擁護者,您的企業為他們改善了最多的生活。 如果他們是眾所周知的,那就更好了。
在製作時,請記住案例研究視頻和視頻推薦的優勢,並使用效果來增強它們。 文本疊加可以將注意力吸引到演講者的全名和職位以提高權威性,並突出顯示在您的企業幫助下實現的特定投資回報率。
最重要的是,記住要簡短並講一個故事。 讓訪問者知道在您的業務介入之前您的客戶的生活有多大問題,然後具體分享你們如何合作,以及這種夥伴關係為幫助客戶做了什麼。
當您的報價很複雜或很新時,解釋視頻和介紹視頻會更好。
您會看到許多軟件企業使用簡短的解釋視頻來快速向訪問者展示工具或平台的功能。 如果你創建了一個,一定要保持簡短。 網絡上許多最好的解說視頻都不到兩分鐘。
與案例研究視頻類似,解釋視頻應該講述潛在客戶的問題、企業如何解決問題以及結果會是什麼樣子的簡短故事。 他們還可能需要設計師和撰稿人的協調來創建腳本。
另一方面,當您的報價以特定人為中心時,介紹性視頻會很有幫助。 想想由鮮為人知的專業人士教授的昂貴課程。
介紹性視頻解釋了他們是誰,以及為什麼他們有資格舉辦網絡研討會或教授課程,這正是潛在客戶消除他們對轉換的疑慮所需要的。
點擊後著陸頁圖片
圖像即時傳達信息的能力是無與倫比的。 視頻可能更引人注目,但它們需要訪問者更多地投入觀看。 另一方面,圖像可以快速解讀。 設計師可能會發現自己創建了一些常見的點擊後登錄頁面圖像:
- 產品圖片主要出現在電子商務點擊後登陸頁面上。 以服裝或珠寶為例。 訪客無法試穿,因此您的工作是向他們展示從各個角度看會是什麼樣子。 如果您的產品是新的或複雜的,圖表可以展示它是如何工作的。
不過,產品圖片並不嚴格限於實物。 它們可以為訪問者提供有價值的預覽,讓他們了解您的軟件界面是什麼樣子的,或者您的電子書包含的內容。
- Hero shots可以幫助潛在客戶想像您的產品在他們使用後會變成什麼樣子。 清潔服務可能會顯示一塵不染的房子的圖像,而汽車保險提供商可能會顯示一個快樂的青少年在將車倒出車道時向父母揮手的圖像。 將此視為“之前”和“之後”序列的“之後”照片。
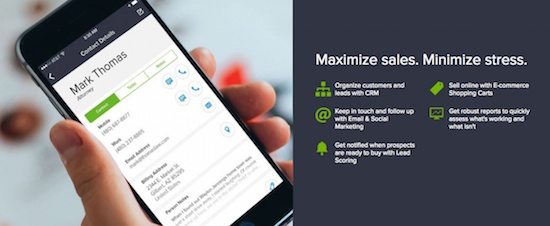
這是來自 Infusionsoft 點擊後登錄頁面的英雄照片,展示了他們使用該軟件將成為的前景——一個有組織、敏捷的小商人。 請注意,這不僅僅是移動界面的照片; 這是一張手握手機的照片,可以幫助潛在客戶想像自己正在使用該軟件:


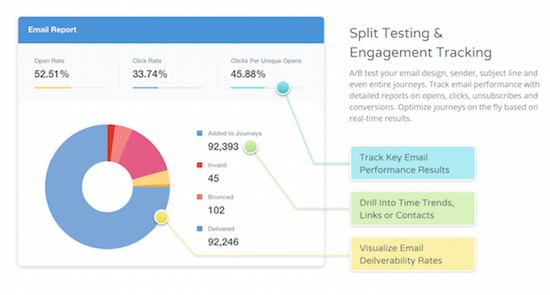
- 當您需要以一種不嚇人、易於理解的方式顯示數據時,信息圖表是理想的選擇。 條形圖、餅圖和折線圖非常適合比較和對比,例如您和競爭對手之間的差異。
如果您要構建多個不同的頁面,請在每個頁面上嘗試完全不同的方法。 其中一個包括解釋視頻,另一個包括一些圖表。 稍後,測試可以證明哪個更有效。
撰稿人
當設計師創建點擊後登錄頁面的視覺部分時,撰稿人將製作其書面內容。 他們的職責包括:
傳達您的 USP 的標題
該頁面的標題應立即傳達該優惠的獨特銷售主張。 它應該激發好奇心、分享新聞、訴諸自身利益,並匹配它所來自的廣告信息以建立信任。
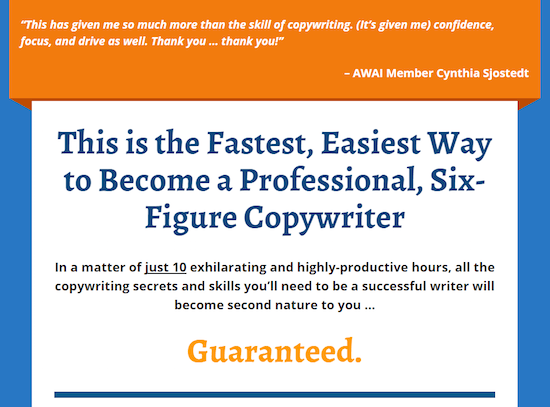
點擊後著陸頁上最重要的詞在標題中。 如果他們不能說服您的訪問者留下來,他就不會費心尋找您的正文或號召性用語。 這是 AWAI 的一個很好的例子:

以利益為導向的正文
就書面內容而言,頁面的正文是最大的變量。 字數通常取決於要約,通常,受眾在營銷渠道中越往下,就需要越長、越有說服力。
例如,壓縮頁面的總字數通常少於 20 個。 不過,銷售後的頁面可能會長到數千字。
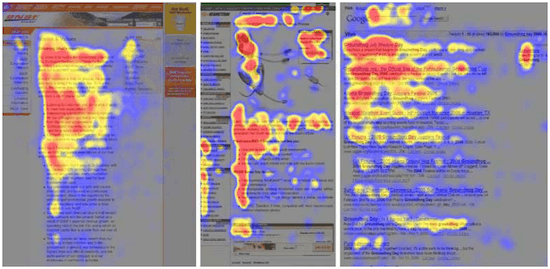
無論字數如何,撰稿人都應該優化頁面的易讀性、可讀性和理解性,因為人們不閱讀。 相反,他們以 F 模式或 Z 模式瀏覽:

為了適應這種模式,你的報價的好處應該被格式化以從你的正文的其餘部分中脫穎而出,使用粗體或項目符號列表等效果。
客戶評價
應收集滿意客戶的報價並詳細寫在您的點擊後登錄頁面上。 這些推薦書應完整附上全名、職位,並應著重於特定的積極成果。 這是來自 Directive Consulting 的一個例子,說明了明星推薦的樣子。

引人注目的號召性用語
號召性用語應該是幾句話,讓您的訪問者對索取您的報價感到興奮。 傳統上,這是一個以行動為導向的短語,強調訪問者需要做什麼才能獲得優惠。 今天,它已經演變成一個短語,與點擊後登錄頁面上的所有其他元素一樣,強調領取優惠的好處。 在此處詳細了解如何找到合適的 CTA。
一旦創意團隊的每個分支都創建了這些元素,它們就會被傳遞給創意總監以供批准。
第 3 部分:將它們放在一起
一旦創意總監給出“OK”,設計師將負責創建在初始規劃階段討論的模型。 他們會將所有元素組合在一起,形成一個或多個解剖學上正確的點擊後登錄頁面:
導航、頁腳或正文中沒有出站鏈接
點擊後登陸頁面著重於讓訪問者採取一項行動,這就是為什麼它們不應包含任何會分散該目標的出站鏈接。 這些鏈接不應位於導航菜單、頁腳或頁面正文的任何位置。 每個點擊後登陸頁面的轉化率都應為 1:1,這意味著訪問者只能點擊一個地方:您的 CTA 按鈕。
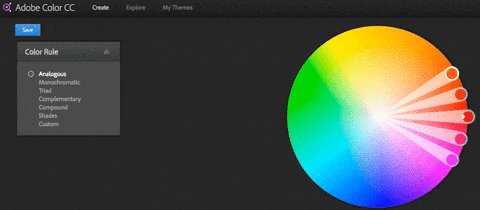
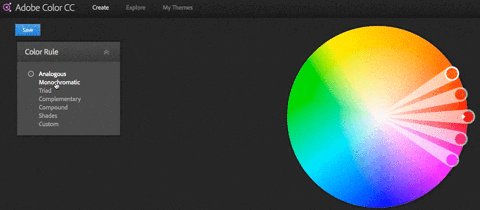
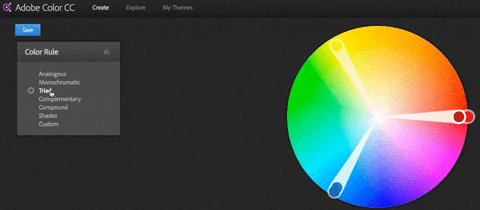
品牌配色方案
頁面上的顏色應適合您的業務。 根據您的品牌色調、色調和陰影,您應該選擇一種方案,使您的表單和 CTA 按鈕最引人注目。

參與媒體
是時候嵌入您在第 2 部分中設計的視頻、信息圖或產品照片了。Invodo 建議將媒體放在首屏,但研究表明,如果您的頁面引人注目,人們就會滾動瀏覽首屏。
媒體的放置也取決於它的目的。 如果您要顯示軟件的屏幕截圖,就像 Autopilot 在其點擊後登錄頁面上所做的那樣,它應該與其相應的副本對齊:

一個簡單的表格
並不是所有的點擊後登陸頁面都會有表單,但如果有的話,這些表單應該盡可能簡單。 只索取您需要的信息,並確保提供的信息與要求的信息相等。 與簡短的提示表相比,潛在客戶願意為免費試用您的軟件提供更多信息。
可讀的品牌字體
裝飾字體可以用於標題,但對於深度閱讀,基本類型效果最好。 確保您的字體符合您品牌的設計指南。 創建一致且熟悉的用戶體驗對於與訪問者建立信任至關重要。
信任徽章:權威、社會證明、安全感
徽章有各種形狀和類型。 三種類型有可能使您的點擊後目標網頁更具說服力。
- 權威徽章通過突出顯示您贏得的獎項或您曾參與的出版物來證明您的專業知識。以下是 Foxtail Marketing 的點擊後登錄頁面示例:

- 社會證明圖標表明其他人已經發現您的產品或服務有價值。 知名客戶的徽標和計算您的社交關注度的代碼可以增加您獲得轉化的機會。
- 安全徽章向訪客表明您的企業將確保他們的安全。 來自 McAfee 和 Norton Security 等公司的圖標可以讓他們知道他們的個人信息是安全的,而退款保證徽章和 Better Business Bureau 徽標可以讓訪問者知道他們的錢在您這裡是安全的。 以下是來自 Beach Body 後點擊登陸頁面的示例:

可定位的聯繫信息
如果您忘記包含訪問者可能想知道的關於您的報價的任何信息,您應該始終包含可找到的聯繫信息,以便他們可以聯繫到您的團隊。 許多企業將其添加在頁面的右上角。 讓您的點擊通話更輕鬆地通過移動設備聯繫您的團隊。
視覺層次結構
並非所有點擊後著陸頁元素都同樣重要。 這就是為什麼顏色、元素和視覺提示需要以一種引導訪問者以自然的方式從標題到號召性用語的方式排列的原因。
研究表明,在網上,這種“自然方式”是 F、E、顛倒的 L 或 Z 模式。 通過考慮這種閱讀模式並使用基於 100 多年前製定的心理學理論的設計實踐,您可以使用稱為“視覺層次結構”的東西為您的號召性用語按鈕創建一條邏輯視覺路徑。
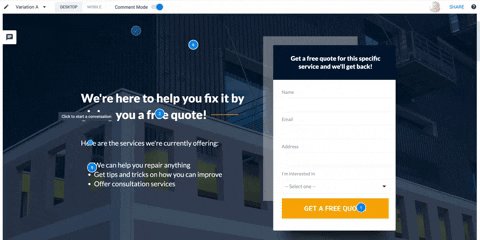
第 4 部分:設計審查過程
這是事情可能變得混亂的地方。 一旦在點擊後登錄頁面上組合了各個元素,整個團隊將提交反饋。 很多時候這個過程涉及到充滿屏幕截圖、亂七八糟的箭頭、突出顯示和紅色文本的 word 文檔。
這些文檔和他們的評論在一個長長的電子郵件鏈中來回發送,最終會比收件箱存儲容量更耗費你的耐心。
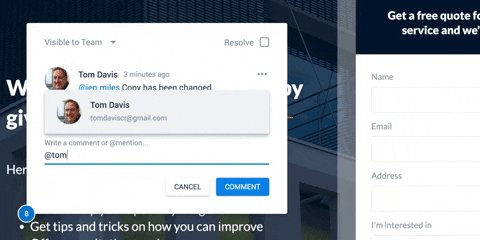
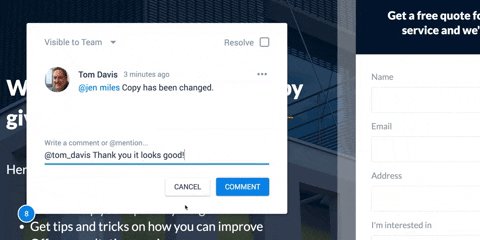
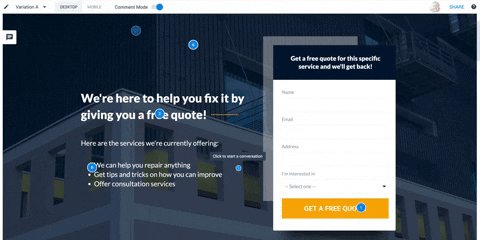
Instapage Collaboration Solution 允許團隊成員對頁面元素發表評論並相互分享這些評論,從而更加簡化設計審查,避免所有混亂的來回。

它允許設計師、作家和開發人員在閒暇時進行調整,從而使冗長的電子郵件鍊和浪費的會議變得過時。 他們可以自己進行這些調整,而不必將它們發送給負責構建頁面模型的設計師。
在此處了解有關協作解決方案的更多信息。
第 5 部分:發布
一旦團隊決定了設計,設計人員和開發人員將一起工作,以確保頁面的外觀和工作方式符合其在網絡上應有的方式。
單擊按鈕之類的東西需要通過表單將信息傳遞給 CRM,並將訪問者傳遞到“謝謝”頁面。 當表單信息輸入錯誤時,錯誤信息需要讓訪問者知道。
需要正確輸入來自第三方分析工具的 JavaScript 代碼,以便跟踪訪問者的行為,並且可以通過廣告重新定位那些沒有轉化的人。 設計需要針對移動設備和快速加載時間進行優化,否則訪問者會反彈。
為確保您在發佈點擊後登錄頁面之前不會忘記任何步驟,請在此處下載 Instapage 發布清單:

您的設計過程是什麼樣的?
您企業的設計流程是否與上述類似? 它更有效率嗎? 是不是更頭疼了?
在幾分鐘內創建專業的點擊後登錄頁面,立即註冊 Instapage Enterprise 演示。
