提高著陸頁轉化率的 5 種設計實踐
已發表: 2023-05-131. 著陸頁設計:你需要知道的
2. 著陸頁的佈局
3.著陸頁的結構
4.著陸頁設計應使用的顏色
5.視覺效果:著陸頁設計的亮點
6.響應式著陸頁設計是非可選的
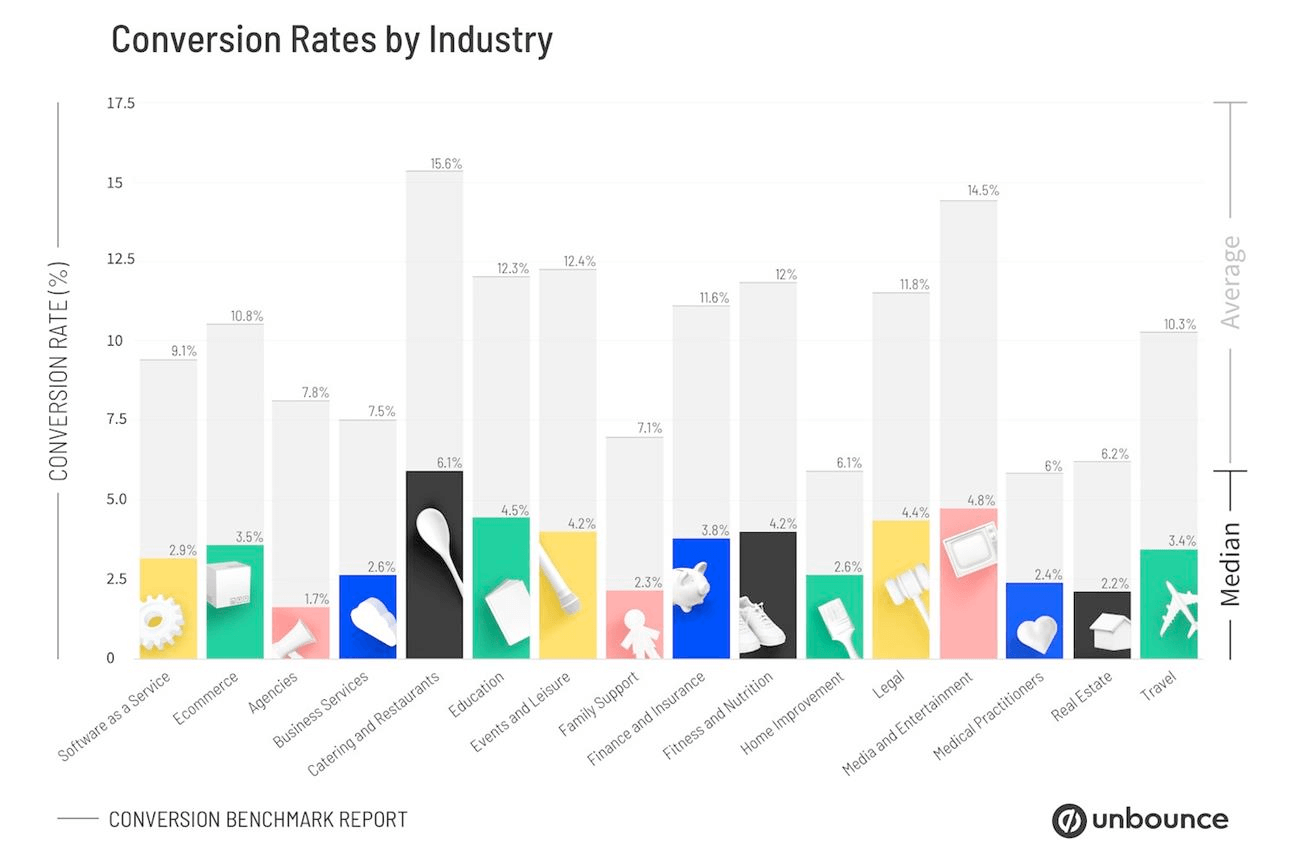
著陸頁設計是產生潛在客戶並最終實現轉化的核心策略。 作為營銷人員,我們知道登陸頁面等強大的潛在客戶生成工具。 我們也知道他們在擴大品牌影響力和建立健康的電子郵件列表方面有多大幫助。

(來源)
達到上述數字對每個品牌來說都意味著不同,而這一切都與它如何留住客戶和獲得新客戶有關,通過簡單地提升其著陸頁遊戲來充分利用集客營銷。
但是品牌可以使用什麼策略來設計可轉換的著陸頁? 讓我們找出來。
著陸頁設計:你需要知道的
最好的著陸頁都有一些共同點。 這些東西超越了一個偉大的標題或完美的登陸頁面副本,直接進入了登陸頁面的結構。
許多營銷人員將著陸頁設計視為品牌色彩和精美藝術的另一個流行語。 但對於旨在提高轉化率的著陸頁而言,情況並非如此。
了解用戶的需求並知道提供什麼以及如何提供是著陸頁設計中最容易被忽視的技能之一。 然而,這正是讓世界變得不同的原因。 在這種情況下,設計使著陸頁具體化,為它們提供可操作的信息,並提高其有效性。
美麗的圖像和吸引人的色彩也是非常需要的。 不過,它們與讓用戶根據您的營銷信息採取行動的方式不同。 讓我們更具體一點。
您的著陸頁佈局
我相信您聽說過“內容為王”這句話。 然而,所有了解如何創建著陸頁的營銷人員都知道,大多數人會瀏覽內容以到達 CTA 按鈕。
大多數用戶沒有時間或精力去閱讀沒完沒了的文案,無論它有多好。 這就是為什麼著陸頁的佈局如此重要的原因。
第一步是將重要信息包含在首屏中。 潛在客戶總是需要快速簡單的答案,而您需要立即給出這些答案。 這也會在互聯網連接較弱的情況下產生影響,因為潛在客戶會知道您的目標網頁是關於什麼的。
其次,根據需要設計盡可能多的空白空間的著陸頁。 空白有助於用戶將注意力集中在您的信息上,從而提高頁面的可讀性。 在段落、標題、頁眉和頁腳之間使用項目符號和空格。
理想情況下,您希望用戶能夠在眨眼間閱讀您的著陸頁並立即理解您的價值主張。 這樣,他們也會立即與您的內容互動。
您的著陸頁結構
結構與佈局一樣重要。 在為您的營銷活動創建最佳著陸頁之前,您需要了解它。
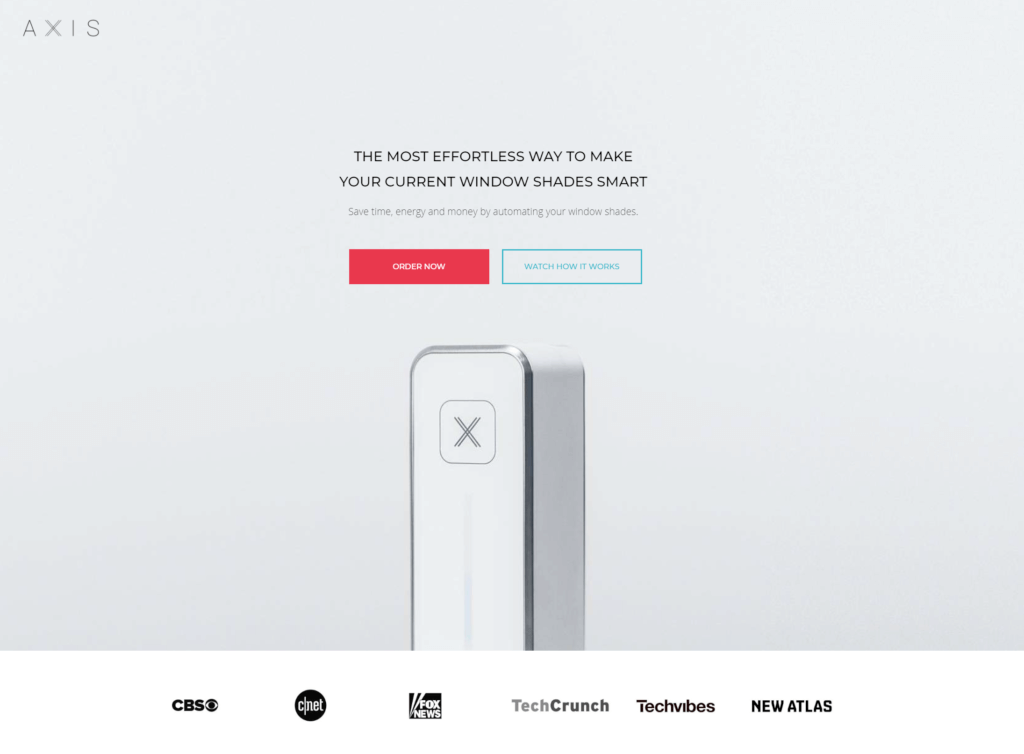
您的標題需要引人注目並展示您的價值主張:

(來源)
正如您在上面的示例中看到的,標題顯示了品牌和產品可以為消費者做些什麼。 這是用戶與您的品牌互動所需知道的全部內容。
您的 H2 或副標題可以包含提供附加信息的簡短聲明。 在上面的例子中,副標題談到了節省時間和精力。 這支持了“毫不費力”的說法。
之後,請記住創建現場視覺效果。 用戶不會為他們不理解的東西而煩惱,而且您的著陸頁也不是讓您的產品過於神秘的地方。 在行動中展示您的優勢,並繼續您的獨特銷售建議 (USP)。
您的 USP 將突出您的品牌、產品或服務的優勢。 它可以是一些巧妙的副本或客戶推薦的形式,可以幫助您提高信任和信譽。
最後,您的 CTA 按鈕需要清晰且可操作,讓用戶了解下一步應該做什麼。
超級專業提示:從頭到尾使用可操作的動詞。 這樣,您將引導用戶慢慢地走下他們的旅程。 只要確保你的動詞創造了一個合乎邏輯的行動過程。
請記住使用安全徽章和指向您的條款和條件的鏈接等信任指標,尤其是在要求您的受眾放棄他們的數據時。 這些可以是您頁腳的一部分,以及任何社交鏈接和聯繫方式。
您應該在著陸頁設計中使用的顏色
完美的著陸頁設計需要美觀且實用的顏色。
您應該在著陸頁上使用的顏色與您的品牌標識直接相關。 但是,這並不意味著它們不可調整。 讓我告訴你我的意思:

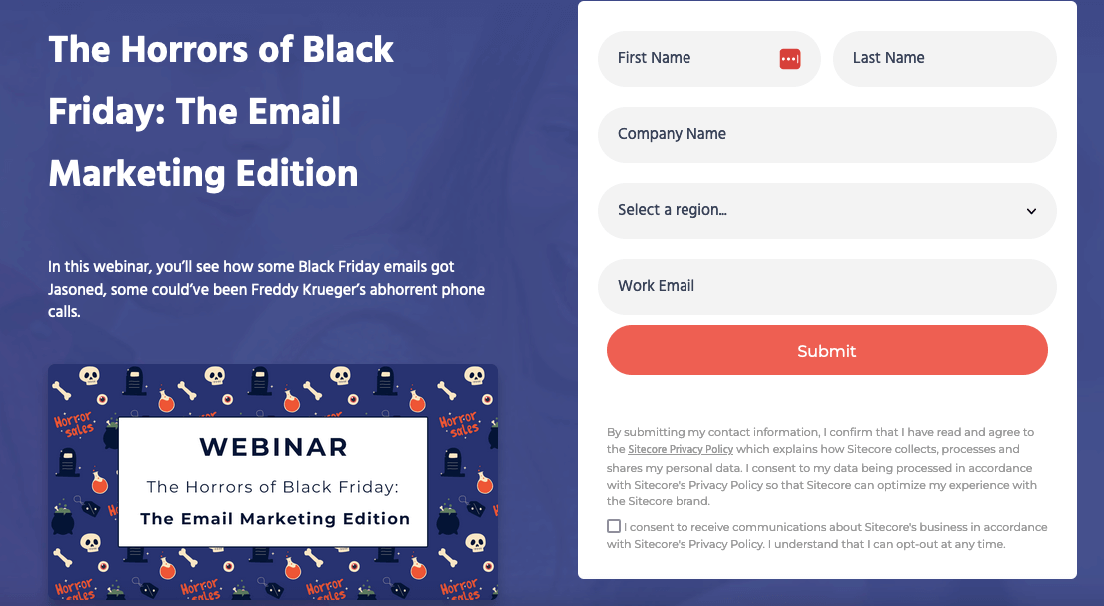
(來源)
對於這個登陸頁面,我們選擇了藍色——這是我們品牌標識的一部分——並對其進行了調整,使其與我們以萬聖節為主題的網絡研討會相得益彰。
使用您的品牌顏色來保持與您的品牌標識和企業個性的一致性。

之後,確保你有適當的顏色對比,使頁面在視覺上吸引人,並且在眨眼間易於閱讀。 黑色和白色可以走很長的路,但我們不能對桃色和黃色的組合說同樣的話。 這不是用戶願意閱讀的東西,因為它太難了。
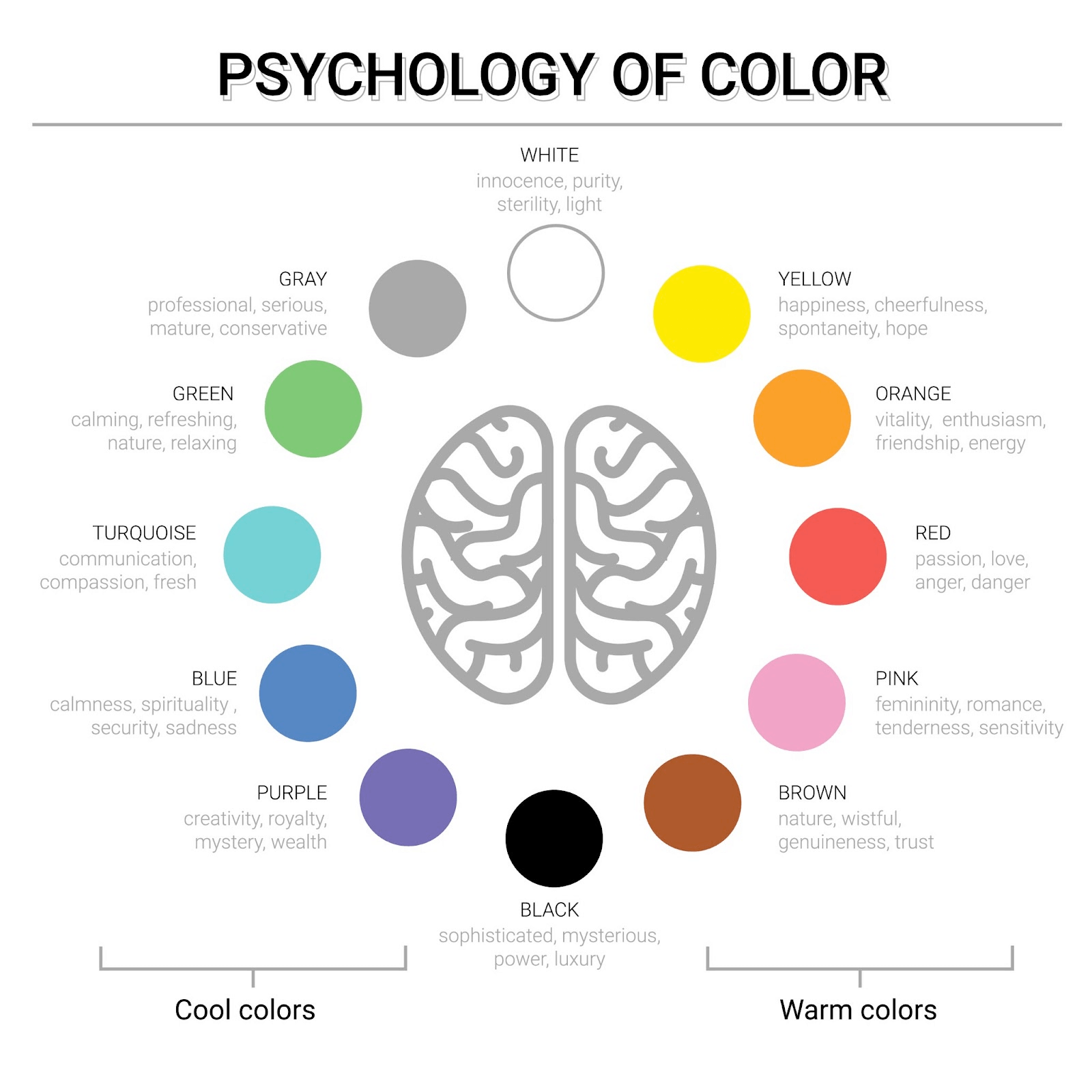
選擇顏色時,您還應該注意它們喚起的情緒以及您試圖吸引的不同群體。 如果您是全球品牌,請考慮每種顏色對其他文化的意義。 例如,雖然紫色在北美代表財富,但在南美洲可能與悲傷相關。
確保您了解標準關聯並明智地選擇您的調色板。 考慮一下您想喚起什麼樣的情緒,然後採取相應的行動。

(來源)
作為營銷人員,您還可以使用顏色來吸引對特定事物的注意 - 例如您的著陸頁的 CTA 按鈕。 鮮紅色非常適合緊急行動,例如購買優惠,而平靜的藍色可以為您的博客帶來更多流量。
當然,以上都不是一成不變的。 您的受眾對您的品牌來說是獨一無二的。 這使得測試勢在必行。 嘗試不同的顏色和組合,並嘗試對比。 然後,注意您的聽眾如何與他們互動並收集數據。 這樣,您就會了解什麼最適合他們,並能為您的品牌帶來更多轉化。
視覺效果:著陸頁設計的亮點
在談到著陸頁上的視覺效果時,我們主要指的是 GIF 和圖像。 但是,雖然 GIF 和圖像可以吸引用戶的注意力,但如果使用不當,它們也會損害您的預期轉化。

(來源)
但為什麼會這樣呢?
首先,低質量的圖像或 GIF 會導致兩件事:
- 大量的加載時間會讓用戶點擊“後退”按鈕
- 失去信任,因為低質量通常與詐騙者有關
因此,讓我們看看在創建著陸頁的圖像和 GIF 時應牢記什麼。
首先,創建和使用高質量的圖像。 低質量、像素化的圖像和無法加載的圖像看起來不專業且“騙人”。 視覺上吸引人的體驗將為您贏得更多入站線索。
您的 GIF 動圖可能會有效吸引註意力。 儘管如此,它們也會分散用戶的注意力並減慢目標網頁的加載時間。 當它們比簡單圖像增加更多價值時,請務必使用它們,並始終在第一幀中保留必要的信息。
您的著陸頁設計應包含與您的內容和消息相關的圖像。 例如,如果您想要宣傳您的白皮書或電子書,請選擇相關圖片或 GIF 而不是您的產品圖片。
確保用您的視覺效果喚起情感,並幫助用戶理解您的價值主張。 但是,假設您不確定用戶認為什麼值得紀念。 在這種情況下,您可以通過投票或調查將它們包含在登錄頁面設計過程中。 包含三個選項的民意調查可以達到目的,並為您提供一些急需的數據來理論化和測試不同的著陸頁設計。
此外,始終使用替代文本來提高可訪問性。 Alt-text 與屏幕閱讀器配合得很好,對於有視力障礙的用戶來說是必需的。
所有著陸頁設計元素都有其用途。 但是,如果您的圖像和 GIF 沒有經過優化和相關,最好完全忽略它們。 圖片應該向用戶展示他們對您的著陸頁的期望。
響應式登陸頁面設計是非可選的
針對移動使用優化您的著陸頁至關重要。 有時品牌會忘記這一步,而不是認為它會損害轉化率。

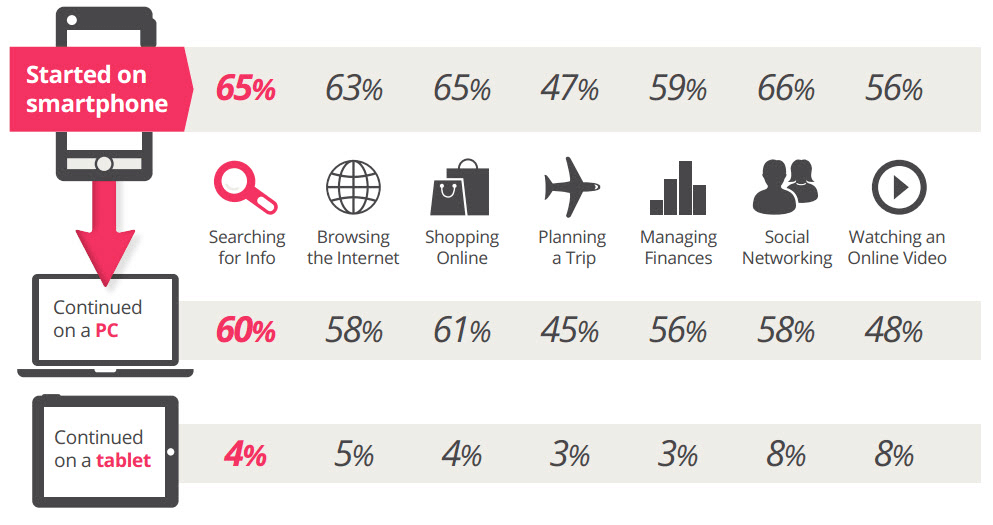
(來源)
然而,統計數據卻另有說法。 擁有響應式設計將幫助您創建在移動屏幕上完美顯示的元素,並創造一致且值得信賴的客戶體驗。
如果這是您的目標,完美的移動著陸頁還可以幫助您利用購買的衝動性。
只需創建一個簡單的設計並刪除不必要的元素。 您的著陸頁設計應著重於您的信息,該信息應清晰簡潔。
優先考慮較大的字體和垂直設計。 兩者都非常容易在移動屏幕上使用,因為用戶習慣於匆忙閱讀並向下滾動頁面以訪問信息。
對於一些額外的客戶參與,請確保創建針對移動設備優化的圖像。 使用壓縮圖像,不要過度使用。 一個應該綽綽有餘。
外賣
營銷人員有時會忽視實用且能提高轉化率的著陸頁設計。 有時他們過於關注創意、交互元素和圖像。 而其他時候,他們不會在一天中的時間進行移動優化。
但是,以上所有內容都是創建可提高客戶參與度和轉化率的著陸頁的關鍵要素。 因此,始終針對移動設備進行優化,盡可能諮詢您的受眾,並始終記住測試您的設計以創建可轉換的著陸頁。
