什麼是 A/B 測試中的數據管理平台 (DMP)?
已發表: 2021-12-14
- 什麼是數據管理平台(或 DMP)?
- DMP 有什麼用途?
- DMP 和數據源
- DMP 架構:DMP 如何工作?
- 如何將 DMP 鏈接到您的 A/B 測試工具
- 為什麼在您的 A/B 測試策略中包含 DMP?
- 為了更好的受眾定位
- 對於一致的用戶數據組織
- 轉換體驗如何與 DMP 配合使用?
- 站點區域自定義標籤
- 受眾區域自定義標籤
- 代碼中自定義標籤的順序
- 在後期評估為真的條件
- 使用 DMP 進行 A/B 測試的一些示例
- 示例 #1:在 URL 定位不容易捕獲的頁面上運行實驗
- 示例 #2:僅針對已登錄的訪問者在頁面上運行實驗
- 示例 #3:僅在特定日期運行實驗
- 示例 #4:在具有特定元值的頁面上運行實驗
- 示例 #5:為具有特定屏幕尺寸的訪客運行實驗
- 示例 #6:為不在移動設備上的訪問者運行實驗
- 結束的想法
什麼是數據管理平台(或 DMP)?
數據管理平台 (DMP) 是任何希望改進營銷工作的企業的關鍵工具。 它用於收集和分析數據(第一方、第二方和第三方),並將其提供給其他平台用於定向廣告、個性化等。
簡而言之,DMP 是一種營銷技術工具,用於收集有關個人與品牌互動的數據。 然後,它可以解釋這些數據以了解一個人的感受、他們想做什麼以及他們想把錢花在哪裡。 當公司需要決定向某人展示哪些廣告或內容時,他們可以使用 DMP 收集有關該人的信息並定制他們的計劃。
信息存儲在 cookie 或 Javascript 變量(以下幾個示例)中,這些變量可以攜帶來自客戶旅程中多個接觸點的值,例如用戶行為、CRM 數據、移動數據、購買數據、社交媒體互動等。

DMP 有什麼用途?
然後可以將收集到的數據轉化為自定義受眾細分,以改進跟踪和定位。 營銷人員經常使用 DMP 來推動定制的用戶體驗,讓他們能夠深入目標受眾的心。
DMP 還幫助營銷人員彌合在線和離線營銷之間的差距。
借助來自客戶關係管理系統 (CRM)、API、社交媒體或離線資源的強大數據集 — 單個客戶細分和體驗管理平台可以管理此流程的所有方面,從而為您的客戶提供他們想要的:他們的 Web 之間的無縫連接訪問和現實世界的互動。
DMP 和數據源
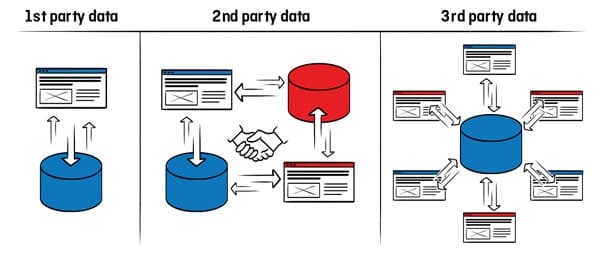
可在 DMP 中收集和組織的數據可分為三大類:
| 第一方數據 | 在瀏覽您的網站、您的內部 CRM 系統和 API、社交媒體互動、訂閱、移動設備和應用程序時直接從網站訪問者那裡收集的數據。 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 第二方數據 | 第二類影響其他人的第一方數據。 如果您與供應商/業務合作夥伴達成協議或與另一家公司建立互利關係,那麼您可以使用他們的數據作為第二方來豐富您的 DMP。 | ||||||||||
| 第三方數據 | 第 3 方數據來自您不擁有的應用程序、插件、腳本,並且可以與第一方和第二方數據相結合以覆蓋更廣泛的受眾。 |

當然,第一方數據是應該在 DMP 中使用的標準,尤其是在過去幾年生效的所有隱私法規(GDPR、CCPA、ePrivacy 等)中。
儘管如此,一些組織沒有足夠的第一方數據來產生影響。 有了正確的數據合作夥伴關係和 DMP,他們也可以訪問其直接能力或可接觸受眾之外的豐富數據集。
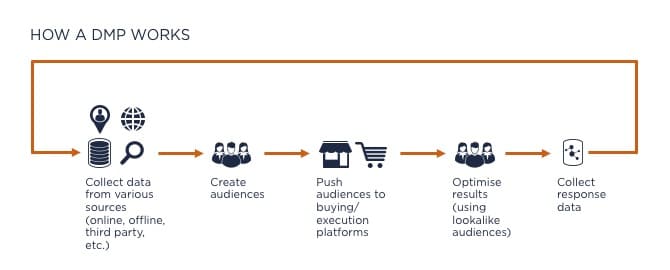
DMP 架構:DMP 如何工作?
要有效地使用 DMP,您需要首先了解您的業務需求和數據源類型。 換句話說:您需要哪些受眾數據以及您需要針對哪些個人資料?
明確這一點後,您可以設置數據管理平台以從與您的業務相關的來源收集數據。
收集數據後,DMP 將其組織成類別或分類法,並建立匿名的統一客戶檔案。 然後,DMP 與需求方平台、數字廣告平台和內部營銷渠道共享受眾信息,以便他們知道應該為誰提供某些廣告或內容。
通過分析有關用戶的第一方、第二方和第三方數據(人口統計、上下文和行為),您可以了解您的客戶是誰,將他們放入目標受眾群體,並為他們提供個性化體驗。

當您訪問一個網站時,您可能會在接下來的幾天或幾週內在您與之互動的其他渠道上看到類似產品的廣告。
這是一個 DMP 在工作。
DMP 收集哪些數據?
假設我們有一個 DMP,其中包含可以被廣告定位的用戶以及音樂愛好者的類別。 任何訪問過啟用 DMP 的音樂博客或網站的人都可以歸類為音樂愛好者。 此信息還可以與其他客戶行為數據來源相結合,例如他們的桌面活動或網頁瀏覽。
DMP 還可以鏈接具有相同特徵的用戶配置文件。 例如,可以將觀看“老友記”系列的 25 至 35 歲的女性分組到接收相同營銷信息和廣告的觀眾群中。 這稱為相似建模。
如何將 DMP 鏈接到您的 A/B 測試工具
如今,用戶在購買時有很多選擇。 他們可以去商店、通過電話、在線甚至通過智能手機或平板電腦訂購。 DMP 可以從所有這些地方收集信息,對其進行分析並對其進行分類以創建特定的受眾細分。
為了準確定位您的 A/B 測試和個性化,您可以將數據從您的數據管理平台發送到您的 A/B 測試平台。 這將幫助您確保在正確的時間向正確的人顯示正確的信息。
使用 DMP 可以增強您的在線營銷策略。 結合您的 A/B 測試平台,它可以改善您的用戶體驗,從而提高您網站的參與度。
將 DMP 與您的 A/B 測試平台集成需要構建一個橋樑,以允許兩個平台進行通信和共享數據。
建立橋接後,您的 A/B 測試平台可以在幾毫秒內從 DMP 檢索片段。 然後,每次加載頁面時都會重複此機制。
我們將在下面詳細介紹這個過程,但這裡是它的要點。 為了使這項工作發揮作用,在您的測試和個性化的分段標準中,您需要配置特定分段以允許該工具從 DMP 檢索數據。 然後,您的 A/B 測試平台將從 DMP 收集數據並將其用於定位體驗。
為什麼在您的 A/B 測試策略中包含 DMP?
通過將您的 A/B 測試平台與 DMP 相關聯,您可以自定義消息以鼓勵參與並儘可能提供最佳客戶體驗。
在您的 A/B 測試策略中採用 DMP 有兩個主要原因:
為了更好的受眾定位
通過將 A/B 測試平台與 DMP 相結合,您可以加深用戶定位能力。
您可以使用有關您的網站用戶的第一方數據以及第二方和第三方數據來豐富您的受眾並運行真正專用的體驗和個性化。
您還可以將在線客戶數據與離線客戶數據結合起來。 一些 DMP 能夠這樣做以提供跨渠道功能。 因此,您可以跨不同渠道(實體店、網站)跟踪用戶旅程,以提高轉化率。
這位 Convert Experiences 用戶非常清楚使用 DMP Profiling 進行高級定位在測試中的不同之處:

對於一致的用戶數據組織
營銷人員通常在網站上運行許多不同的腳本(標籤管理、A/B 測試、分析、廣告技術、產品推薦等)以滿足市場的苛刻需求。 這些解決方案中的每一個都捕獲自己的用戶數據,這意味著有時,不同的來源會多次收集相同的信息。
即使默認情況下這不是問題,它也會引發數據完整性問題。 這就是為什麼建議有一個中心位置來保持一切井井有條。 這樣,您還可以避免依賴可能成為遺留的各種平台。 通過一致地組織和管理數據,DMP 充當了一個中央客戶數據平台,不同的團隊可以在其中獲得對其數據查詢的可靠答案。
轉換體驗如何與 DMP 配合使用?
在轉換體驗中,您可以載入您的 DMP 數據並使用它來細分您的體驗報告。
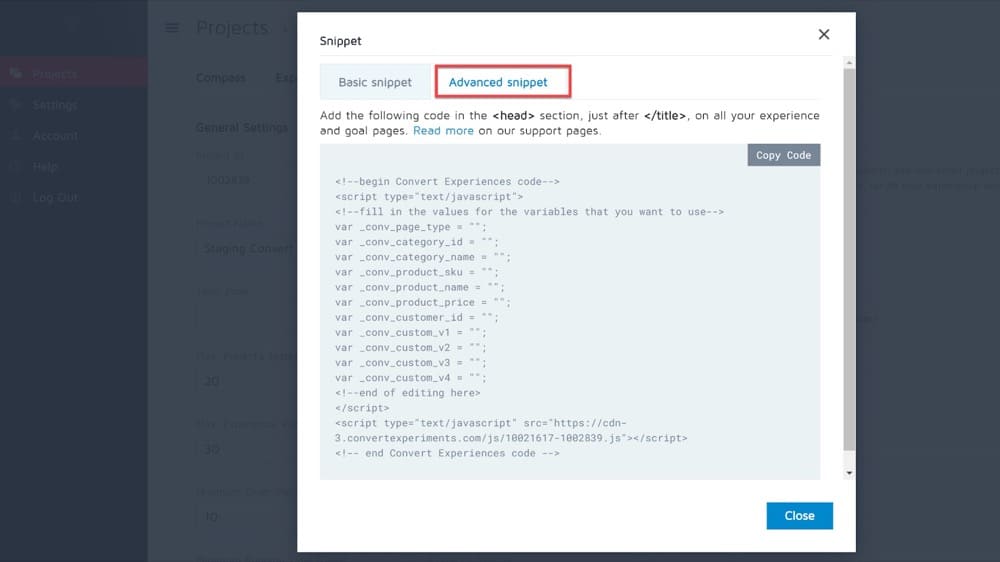
只需將轉換高級代碼段添加到您的網站並定義那些在 DMP 中使用的額外“頁面標籤”:

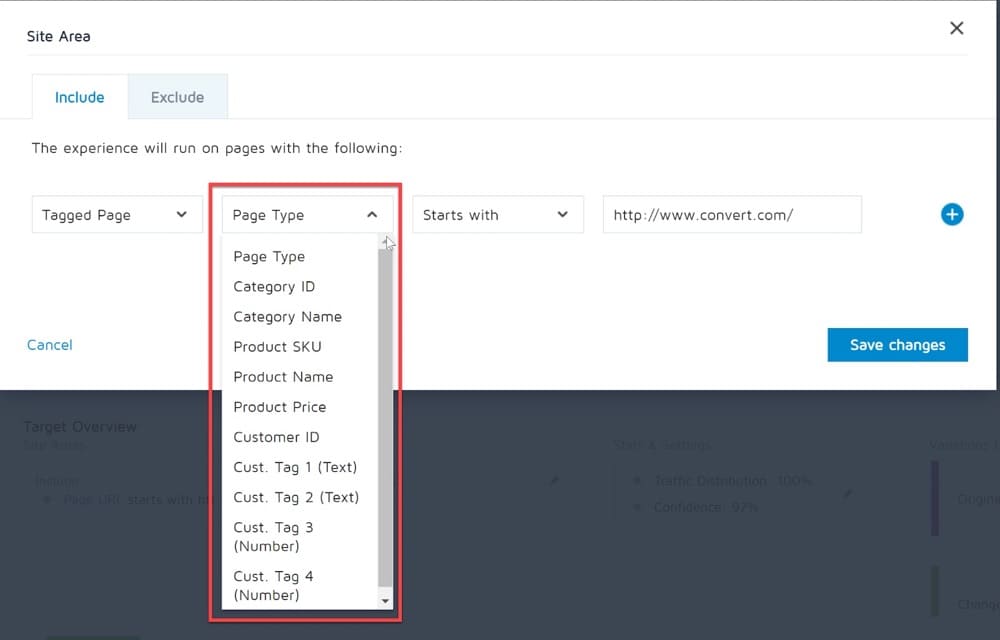
高級頁面標籤選項可以在應用程序的不同部分中找到,例如站點區域和受眾區域,在高級頁面標籤選項下。
您會發現這些標籤在您希望在一組頁面(例如產品頁面)上運行測試但產品頁面的 URL 不遵循可用於識別它們的一致模式的站點上非常有用。
站點區域自定義標籤
以下是與頁面內容相關的所有定位選項:
- _conv_page_type – 在這個標籤內,您可以放置一個最多 50 個字符的字符串來標識您的頁麵類型; 例如,它可以說“產品”或“聯繫表格”;
- _conv_category_id – 如果您的網站上有類別,您可以在此處放置類別 ID 並將其用於定位選項; 這是一個最多 50 個字符的字符串;
- _conv_category_name – 與類別ID相同,僅此用於類別名稱;
- _conv_product_sku – 這對於您想要定位某些 SKU 的電子商務網站很有用。 在此處放置產品 SKU,最多 50 個字符;
- _conv_product_name – 與產品 SKU 相同,但用於產品名稱;
- _conv_product_price – 這是一個數字標籤,可用於傳遞產品價格。 然後,您可以根據某些價格範圍進行定位,例如“產品價格高於 300”和“產品價格低於 500”。

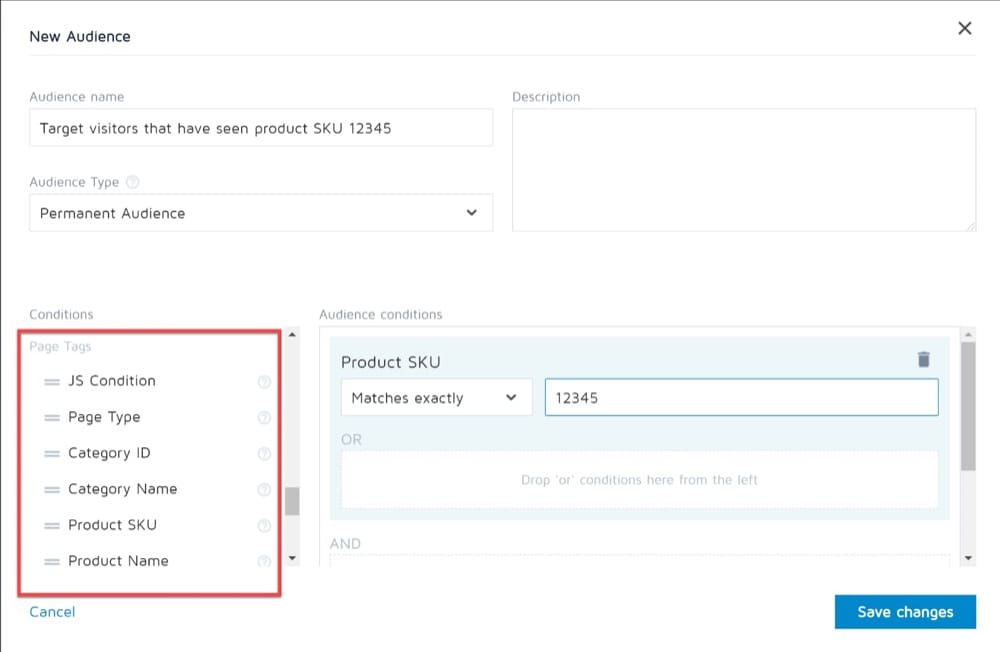
受眾區域自定義標籤
在這裡,您將找到與訪問者相關的高級頁面標記選項,即:

- _conv_customer_id – 這是一個最多 50 個字符的文本,您可以使用它來標記您的客戶。 這樣,您可以只測試尚未成為客戶的訪客;
- 接下來的 4 個變量用於自定義標記:
- _conv_custom_v1
可用於自定義標籤(自由字段)的最多 50 個字符的文本。
- _conv_custom_v2
可用於自定義標籤(自由字段)的最多 50 個字符的文本。
- _conv_custom_v3
最多 50 個字符,可用於自定義標籤(自由字段)。
- _conv_custom_v4
最多 50 個字符,可用於自定義標籤(自由字段)。
- _conv_custom_v1

代碼中自定義標籤的順序
上面的任何標籤都必須在現場定義,在主要的轉換實驗代碼之前。
它們需要定義為標準 JavaScript 變量,如下例所示:
<腳本類型='文本/javascript'>
var _conv_page_type = '產品';
var _conv_category_name = '鞋子;皮鞋';
var _conv_product_price = '150.5';
</腳本>
<!----轉換實驗代碼如下---->在後期評估為真的條件
轉換跟踪腳本加載後,立即評估轉換體驗變量。 但在實踐中,我們有時會根據頁面稍後定義的變量值部署體驗。 例如,DMP 功能允許它毫不費力地從您的營銷自動化工具(如 Marketo、Hubspot、Salesforce 或 Pardot)中定位潛在客戶分數/階段。
在這種情況下,我們可以使用自定義 javascript 條件定位規則和 API 調用稍後重新檢查實驗。
在 JS 條件中,可以使用以下 JS API 函數:
convert_recheck_experiment()
當該代碼執行時,將在 50 毫秒後重新檢查實驗條件,大約在接下來的兩分鐘內或直到實驗 JS 條件檢查完成(以先到者為準)。
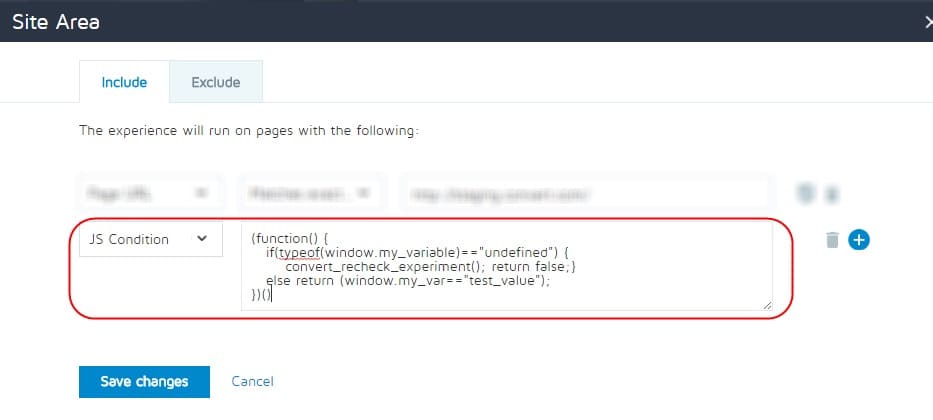
這是一個例子:
(功能() {
if(typeof(window.my_variable)=="undefined") {
convert_recheck_experiment(); 返回錯誤;}
否則返回 (window.my_var=="test_value");
})()在上面的示例中,我們檢查變量 window.my_variable 是否在運行時定義。
- 如果不是,我們調用 API 函數在 50 毫秒內重新檢查。
- 如果已定義,我們將根據 test_value 檢查其值並返回真或假,具體取決於它們是否匹配。 window.my_variable 可以稍後在頁面上,在主轉換跟踪腳本之後定義,並且在定義該變量時將檢查並觸發實驗。
重要的是要考慮到在代碼首次運行時可能未定義變量的可能性; 如果發生這種情況並引發錯誤,則其餘代碼將不會運行。
上面的代碼中顯示了一個示例,我們檢查變量是否未定義,這樣就不會返回錯誤,並且 convert_recheck_experiment() 將運行。
上述定位類型可以與 URL 定位類型結合使用。
如果我們想啟動一個與上述類似的實驗,但只針對具有路徑 /test_page.html 的頁面:
- 我們會將上述條件設置為站點區域的包含部分:

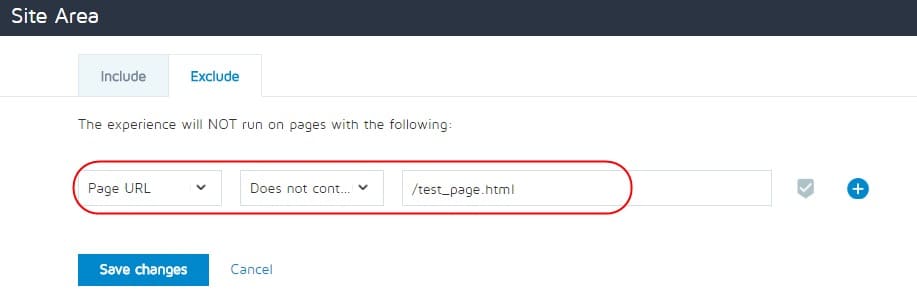
- 在站點區域的排除部分,我們將添加一個 URL 定位規則,如下所示:
URL 不包含 /test_page.html。
通過這樣做,我們會將 JS 條件為 true 的頁麵包含到實驗頁面中,但將所有不包含 /test_page.html 的頁面排除在 URL 中(因此只會包含包含 /test_page.html 的頁面。)
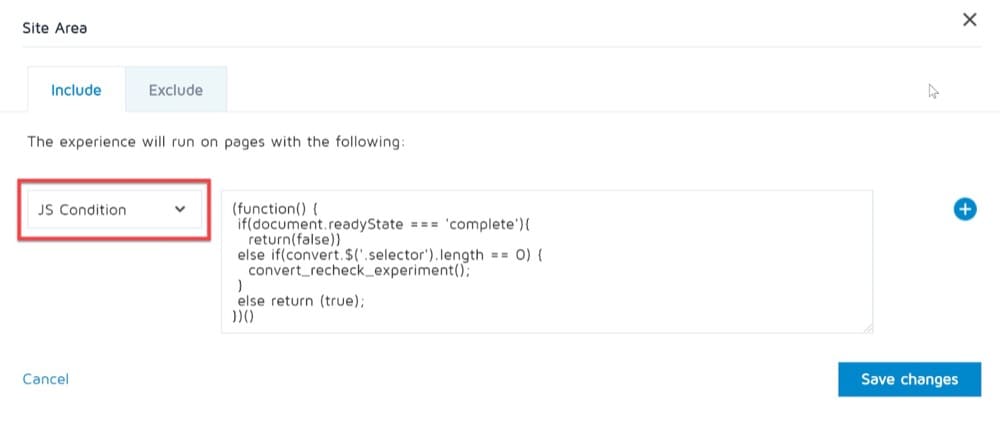
值得一提的是另一個常見的用例:當一個元素被添加到頁面時觸發實驗(可能通過 Ajax); JS 條件如下所示:
(功能() {
if(convert.$("element_selector").length==0) {
convert_recheck_experiment(); 返回錯誤;}
否則返回真;
})()此功能的多個用例僅受使用它的人的想像力限制。
使用 DMP 進行 A/B 測試的一些示例
最後,讓我們看一些可以在 A/B 測試中使用 DMP 功能的示例。
示例 #1:在 URL 定位不容易捕獲的頁面上運行實驗
Convert 的默認 URL 定位允許您指定應運行實驗的頁面。
但是,您可能希望對一組網頁或一組默認定位功能不容易捕獲的訪問者運行實驗。
以下是您的情況:

注意:當您設置自定義 JavaScript 條件時,實驗的 URL 定位條件仍然適用。 必須滿足所有指定的定位條件(網址和訪問者)才能運行實驗。
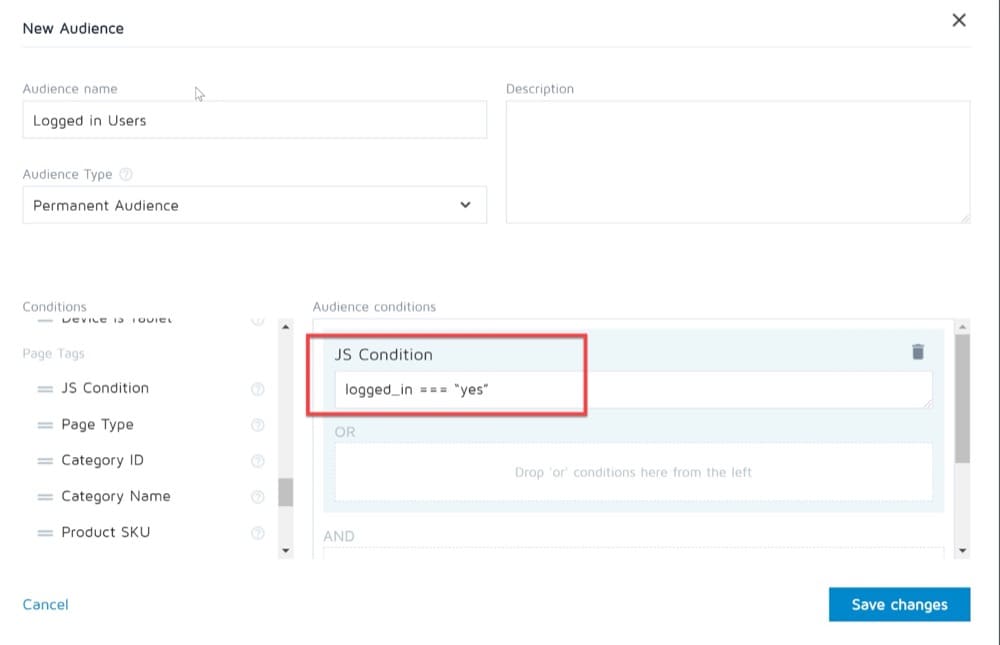
示例 #2:僅針對已登錄的訪問者在頁面上運行實驗
在這種情況下,您可能希望在僅針對當前登錄的訪問者的產品頁面上運行測試。
您知道您的頁面上有一個名為“logged_in”的變量,它根據訪問者的狀態設置為“是”或“否”,但基於 cookie 的定位不起作用。
<script type="text/javascript"> window.logged_in = “是”; </腳本> <script src="//cdn.optimizely.com/js/XXXXXXX.js"></script>
要進行設置,請創建一個 JavaScript 條件(例如 logged_in === “yes”),僅當訪問者登錄時才會評估為 true:

示例 #3:僅在特定日期運行實驗
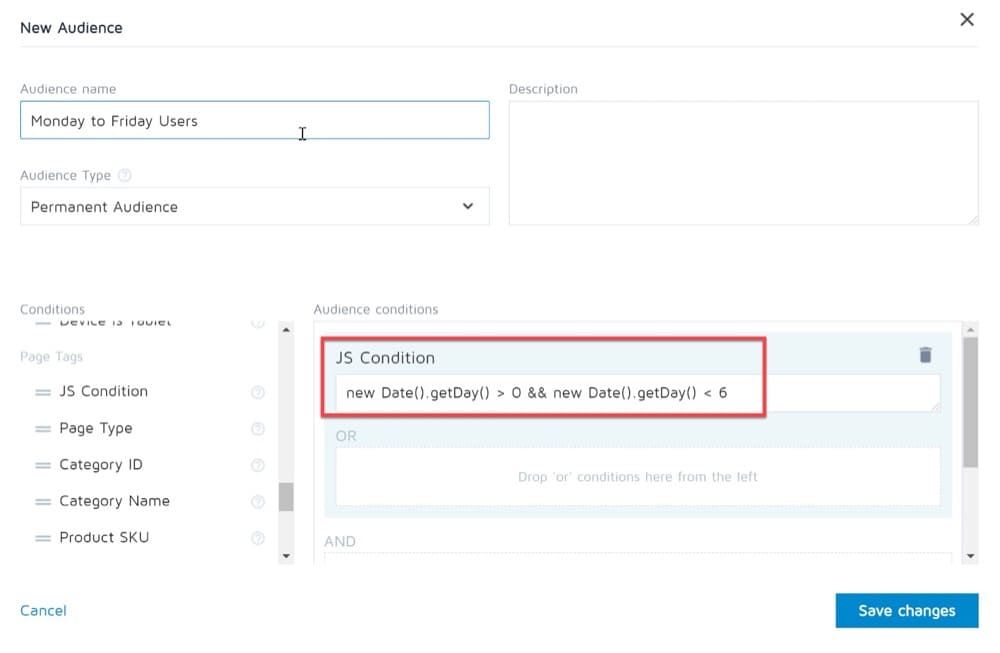
假設您想在主頁上測試工作日(僅限週一至週五)促銷活動,但日期/時間條件不起作用。
要設置滿足這些要求的實驗,請創建一個 JavaScript 條件,例如 new Date().getDay() > 0 && new Date().getDay() < 6,僅當星期幾是星期一時才會評估為 true – 星期五(根據訪客的位置):

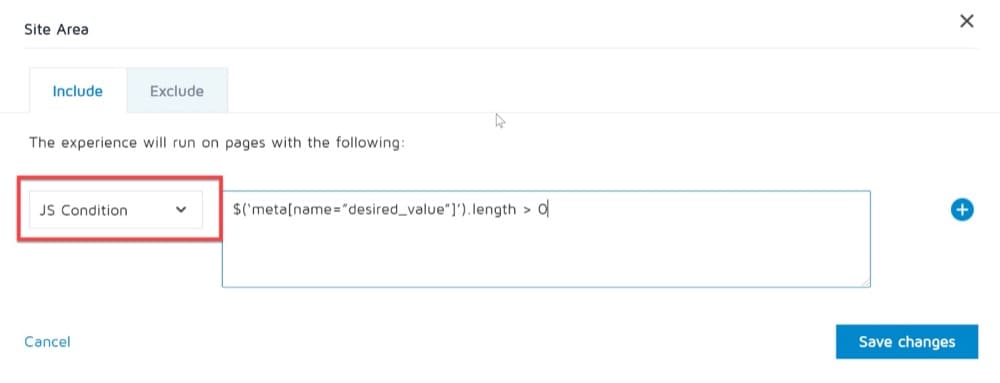
示例 #4:在具有特定元值的頁面上運行實驗
如果您想定位從 DMP 訪問具有特定元值的頁面的客戶,您需要創建一個 JavaScript 條件,例如 $('meta[name=”desired_value”]').length > 0將確保實驗僅在具有該元值的頁面上運行:

示例 #5:為具有特定屏幕尺寸的訪客運行實驗
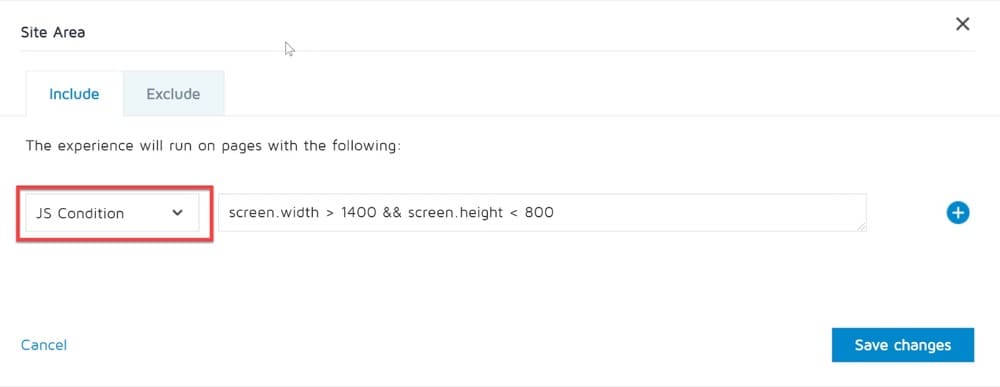
假設您有一個響應式設計網站,但想對具有特定屏幕尺寸的用戶進行實驗。
要設置實驗,請創建一個 JavaScript 條件,例如 screen.width > 1400 && screen.height < 800; 確保實驗僅在屏幕寬度大於 1400 且高度小於 800 時運行:

示例 #6:為不在移動設備上的訪問者運行實驗
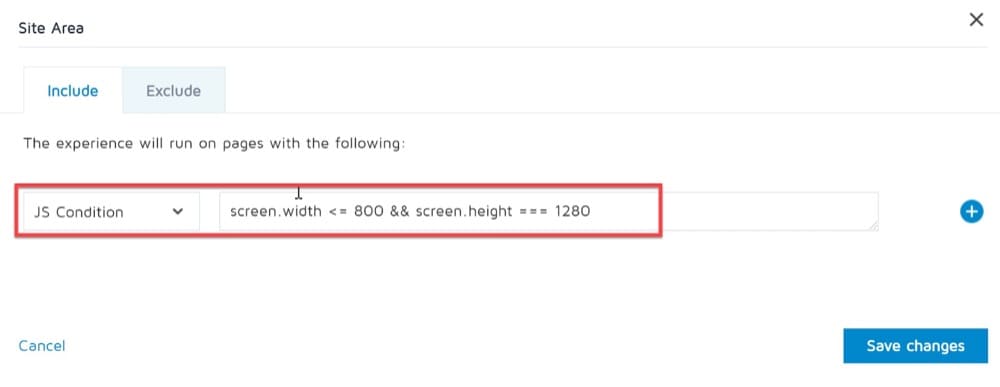
這是您可能會遇到的另一種情況。假設您想向不在移動設備上的訪問者顯示一個實驗,但基於設備或瀏覽器設置條件不起作用。
要設置此實驗,您需要創建一個 JavaScript 條件,例如:screen.width <= 800 && screen.height === 1280。

結束的想法
通過將您的 A/B 測試平台與 DMP 鏈接,您可以將您的數字營銷活動和 A/B 測試提升到另一個層次。 DMP 讓您可以訪問豐富的、有組織的數據,您可以使用這些數據來構建高級測試。 它最終允許您統一數據,以真正個性化的方式自定義消息,並提供卓越的用戶體驗。