如何使用 Elementor 自定義 WooCommerce 結帳頁面
已發表: 2022-02-10正在尋找自定義 WooCommerce 結帳頁面的最簡單方法?
過去,結帳頁面設計需要依賴 WooCommerce 主題。 或者,您可能已經使用了自定義 CSS 或第三方 WooCommerce 結帳插件。
但是,借助 Elementor Pro 中的新結賬小部件,您現在可以使用 Elementor 的可視化界面和無代碼選項完全自定義您的結賬頁面。 此小部件與 Elementor 購物車和我的帳戶小部件一起使用,可幫助您設計商店的所有關鍵頁面。
在本教程中,您將學習如何使用 Elementor Pro 的結賬小部件來自定義和優化商店的結賬頁面,而無需離開 Elementor。
然後,我們還將分享一些關於如何使用 WooCommerce 操作掛鉤進一步自定義結帳頁面的額外提示。
如果您使用的是 Elementor Pro 的結帳小部件,則無需使用代碼,但如果您想將自定義內容添加到結帳頁面,例如顯示在信用卡下方的一組信任徽章,這些操作掛鉤可能會很有用領域。
如果您更喜歡觀看視頻教程,可以觀看上面的視頻,了解如何使用 Elementor Checkout 小部件。
否則,請繼續閱讀與視頻平行的基於文本的完整教程,以及視頻中未涵蓋的有關使用 WooCommerce 操作掛鉤的一些額外提示。
目錄
- Elementor Pro 結帳小部件如何工作?
- 如何使用 Elementor 自定義 WooCommerce 結帳頁面
- 如何使用代碼自定義 WooCommerce 結帳頁面
- 如何測試您的 WooCommerce 結帳頁面
Elementor Pro 結帳小部件如何工作?
WooCommerce 結賬頁面是購物者通過輸入地址、聯繫方式、賬單信息等來完成訂單的頁面。
對於任何商店來說,它都是必不可少的頁面,因此針對轉化對其進行優化並使其盡可能對用戶友好非常重要。
使用 Elementor Checkout 小部件,您可以直接從 Elementor 完全自定義商店的結賬頁面。 這有助於您創建與商店其他部分一致的設計,並優化頁面上的關鍵細節。
您將能夠更改顏色和排版、調整間距、更改部分和表單文本等等。 您可以在結帳範圍內進行更改,也可以啟用精細選項以將不同樣式應用於結帳的特定部分。
例如,如果您想引起對優惠券字段的注意,您可以添加特殊顏色、邊框等——所有這些都需要零代碼。
如何使用 Elementor 自定義 WooCommerce 結帳頁面
現在,讓我們進入詳細指南,了解如何使用 Elementor Pro 中的結賬小部件來自定義商店的結賬頁面。
同樣,如果您更喜歡以視頻格式查看本教程,可以在上方觀看。 兩個教程包含相同的信息。
1. 在 Elementor 中編輯商店的默認購物車頁面
當您創建 WooCommerce 商店時,WooCommerce 會自動為您的商店創建一個使用 WooCommerce 結賬簡碼的結賬頁面。
在本教程中,為簡單起見,您可以使用同一頁面。 只是,您將在 Elementor 中編輯頁面並添加 Checkout 小部件,而不是依賴 WooCommerce 簡碼。
首先,轉到 WordPress 儀表板中的頁面列表並找到結帳頁面。 WooCommerce 會自動使用標有“結帳頁面”的標識符對其進行標記。
找到正確的頁面後,單擊“編輯”按鈕打開 WordPress 編輯器。
進入編輯器後,單擊使用 Elementor 編輯按鈕為此頁面啟用 Elementor 並啟動 Elementor 的編輯器。
2. 用 Elementor Checkout Widget 替換 WooCommerce Checkout Shortcode
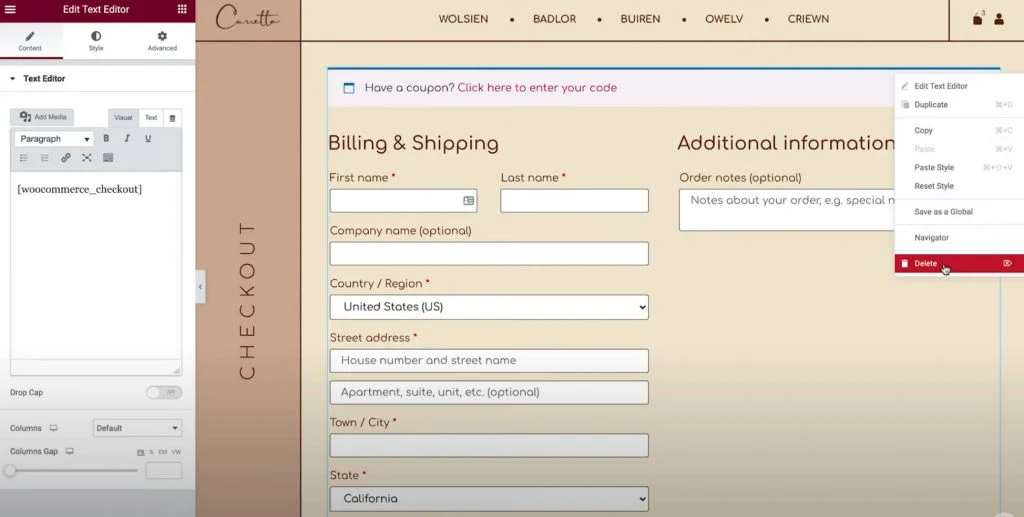
當您在 Elementor 中打開默認購物車頁面時,您應該會看到一個非常簡單的設計。 頁面上的唯一元素將是 Elementor 文本編輯器小部件內的 [woocommerce_checkout] 簡碼。
要使用 Elementor 控制您的結帳,您首先要刪除現有的小部件/簡碼:

然後,在其位置添加 Elementor Checkout 小部件。 添加結帳小部件後,您將在編輯器中看到結帳頁面的實時預覽。
注意– 由於 Elementor 編輯器為您提供了與網站訪問者將看到的內容完美匹配的視覺預覽,因此您需要將一些商品添加到購物車中,以便您可以看到實際的結帳流程。 這是您需要做的所有事情:
- 轉到商店的前端。
- 添加一些項目到您的購物車。
- 重新加載 Elementor 界面。
重新加載 Elementor 後,這些項目應該會在您進行設計時顯示在結帳摘要中。
3.自定義結帳頁面的常規設置
現在,是時候開始定制了。
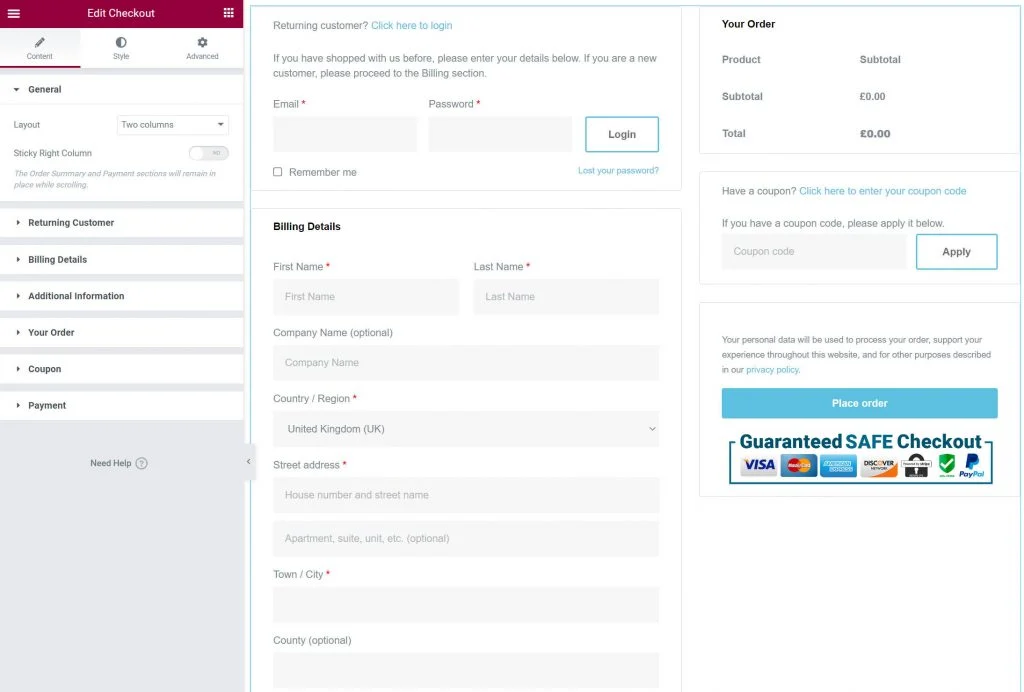
首先,在 Elementor 側邊欄中打開 Checkout 小部件的設置。
讓我們首先瀏覽小部件的“內容”選項卡中的所有設置。
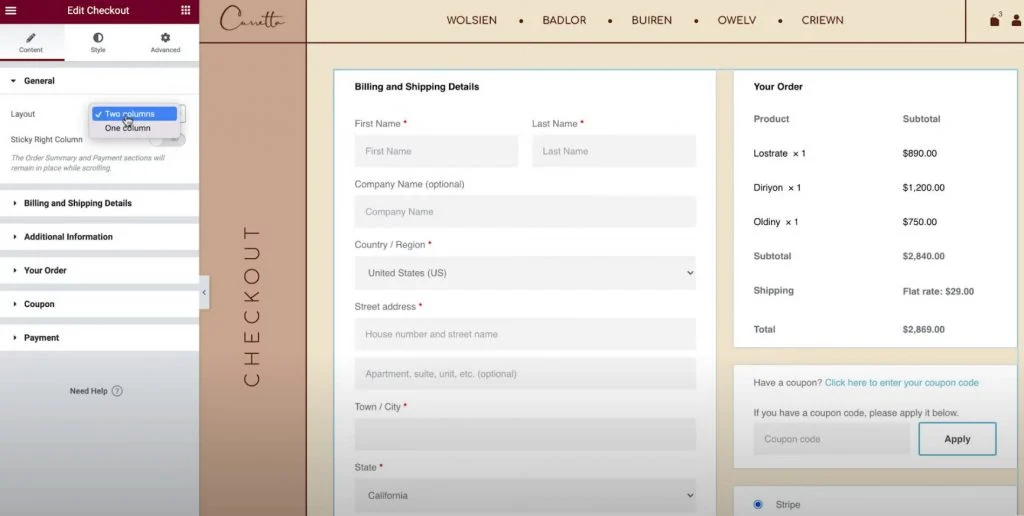
一般 - 一欄或兩欄佈局
首先,您可以使用“常規設置”區域為您的結賬頁面選擇單欄或雙欄佈局。
如果您選擇兩列佈局,您還可以將右側的列設置為粘性。 如果您啟用右粘列,您將獲得一個額外的選項來添加偏移量,這有助於您避免標題與該列重疊。

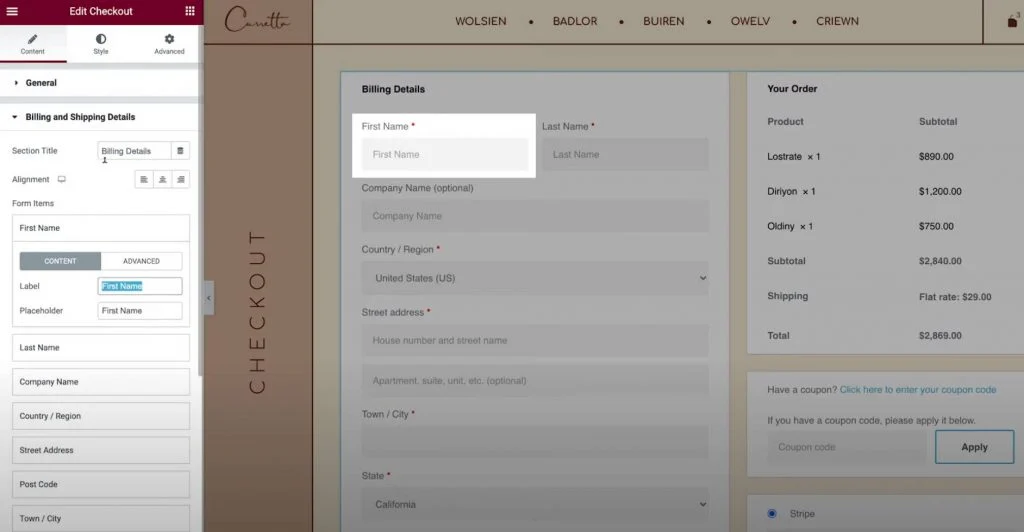
賬單和運輸細節
帳單和運輸詳細信息部分允許您自定義帳單和運輸表格詳細信息。
如果您在 WooCommerce 的設置中將賬單和送貨詳細信息設置為相同,您將同時看到這些字段。 您可以通過轉到WooCommerce → 設置 → 運送並選擇強制運送到客戶賬單地址來啟用此功能。 否則,您將分別看到它們。
首先,您可以為此部分設置部分標題和對齊方式。
然後,您可以打開每個單獨字段的設置以自定義標籤和占位符。

附加信息
“附加信息”部分可讓您自定義結帳頁面的此區域。 默認情況下,這是購物者可以留下特殊訂單備註的地方,但您可能會看到其他詳細信息,具體取決於商店的設置。
與結帳頁面的其他部分一樣,您可以自定義此部分的對齊方式和標籤。
或者,您還可以選擇從結帳頁面隱藏此部分,如果購物者不需要留下自定義備註,這可能會很有用。
你的訂單
您的訂單設置可讓您自定義結帳的訂單摘要部分。 如果您使用兩欄佈局,此部分將出現在右側欄的頂部。 在單列佈局中,它將顯示在賬單和運輸詳細信息下方。
優惠券
優惠券設置還允許您自定義優惠券部分的標題和對齊方式。 但是,您還可以選擇自定義應用優惠券代碼的鏈接文本。 這可以幫助您為使用優惠券的購物者創造更加優化和用戶友好的體驗。
支付
付款設置讓您可以更改購買按鈕的對齊方式,還可以自定義條款和條件消息以及鏈接文本。
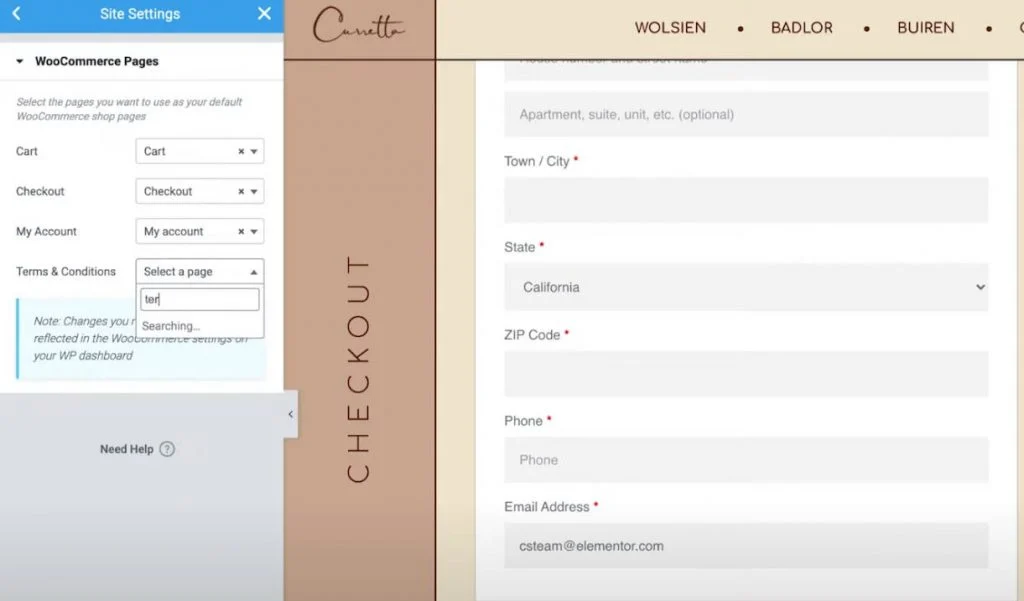
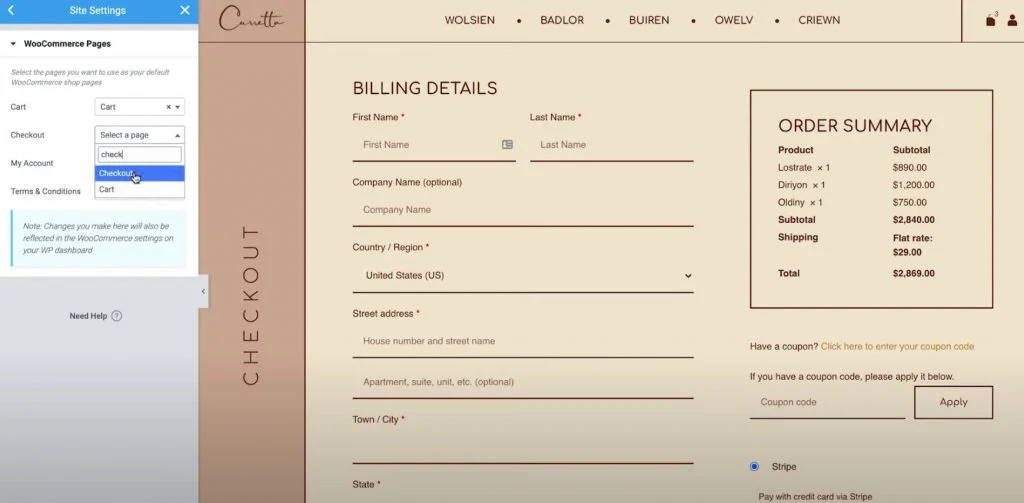
為了查看條款和條件消息,您需要在 WooCommerce 設置中設置條款和條件頁面。 為了簡化操作,您可以在不離開 Elementor 的情況下選擇此頁面:
- 單擊 Elementor 界面左上角的漢堡菜單圖標。
- 選擇站點設置。
- 選擇WooCommerce 。
- 使用條款和條件字段搜索並選擇適合您的條款和條件的頁面。

回頭客
如果您在WooCommerce的設置中允許訪客結賬,您還將獲得一個名為“回頭客”的附加設置區域,可讓您自定義提示回頭客登錄其現有帳戶的消息。
4.自定義結帳頁面的樣式設置
接下來,您可以轉到“結帳”小部件設置的“樣式”選項卡,以進一步自定義結帳頁面的樣式和設計,包括確保它與商店的其他設計相匹配。

以下是您可以在不同設置區域配置的一般設計選項……
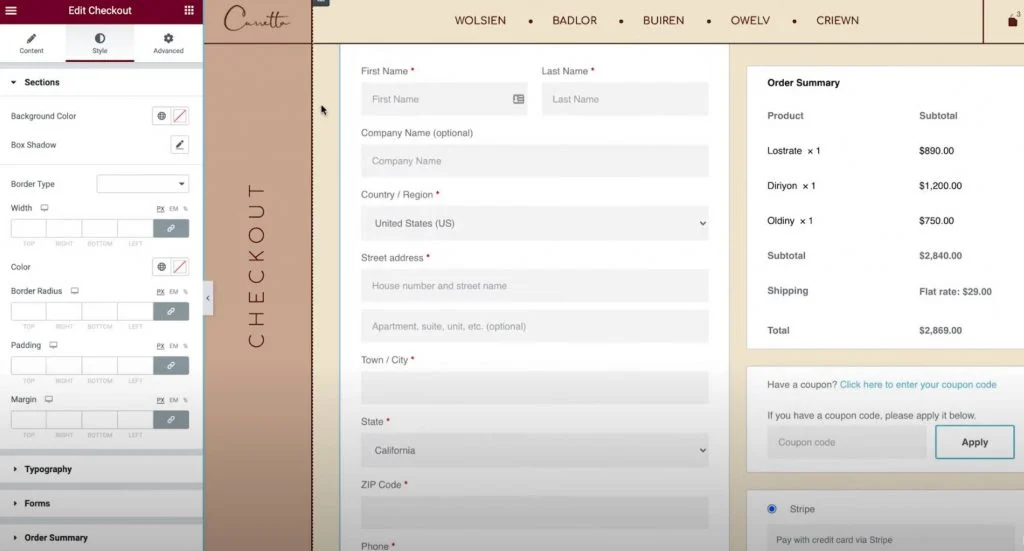
部分
在“部分”設置中,您可以控制所有不同結帳部分的整體樣式。
例如,如果你改變背景顏色,它會影響所有部分的背景。 您還可以根據需要調整邊框和間距。
排版
在排版設置中,您可以自定義結帳頁面上大部分文本的顏色和排版,包括標題、次要標題、描述、消息、單選按鈕、複選框等。
您無法在此處自定義的一點排版是表單,您將從下一節開始進行自定義。
形式
在表單設置中,您可以控制結帳頁面表單和表單字段的所有內容,這主要影響賬單/運輸字段和優惠券表單。
您可以調整各種表單字段的列和行間隙。 您還可以自定義標籤和字段的排版,以及調整間距、邊框和背景。
除此之外,您還可以選擇設計優惠券按鈕的樣式,就像您網站上的任何其他按鈕一樣。

訂單摘要
在Order Summary中,您可以控制行,這會影響購物車中商品列表的間距。
您還可以控制不同摘要項的顏色和排版。 例如,您可以為項目使用一種排版設置,而為訂單總計使用不同的排版設置。
購買按鈕
在購買按鈕設置中,您可以完全自定義購買按鈕,包括排版、顏色、間距、邊框等。
這可能是結帳頁面上最重要的按鈕,因此您需要確保它引人注目並與您的其他設計相匹配。
定制
最後,自定義項允許您為結帳頁面的特定部分添加單獨的樣式控件。 您可以為以下區域添加它們:
- 結算明細
- 附加信息
- 收件地址
- 訂單摘要
- 優惠券
- 支付
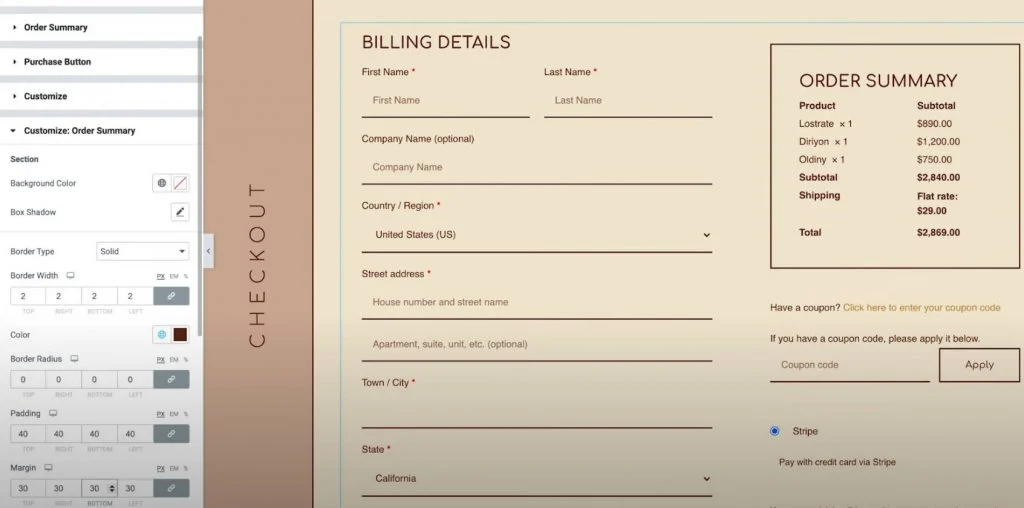
例如,您可能希望通過添加自定義邊框使訂單摘要從結帳頁面的其餘部分中脫穎而出。
您可以通過啟用訂單摘要區域的自定義設置並根據您的喜好配置它們來實現這一點。

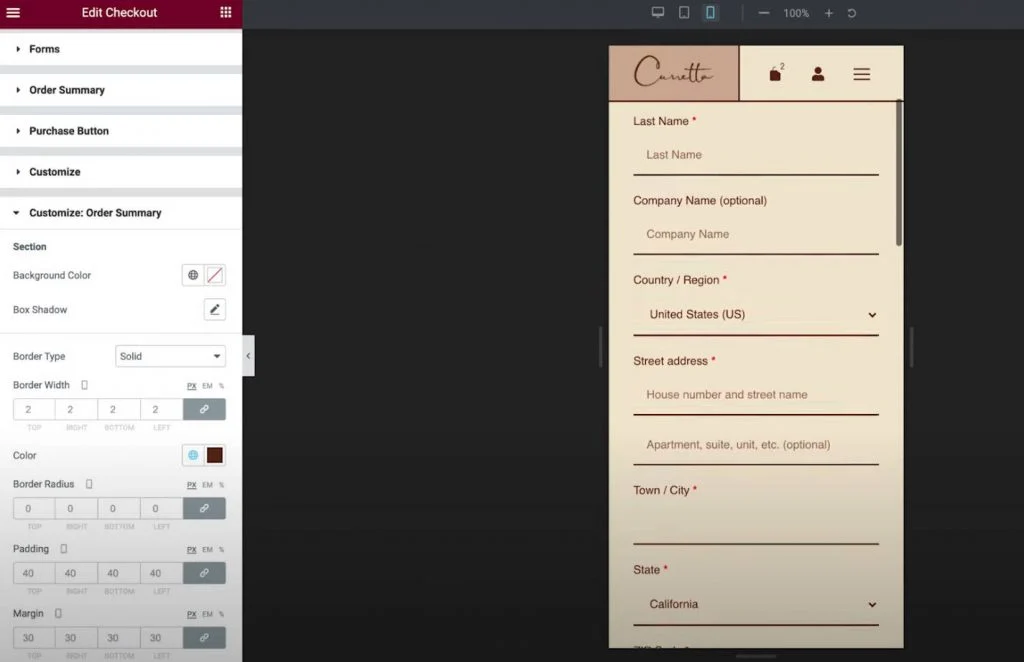
5. 為移動購物者調整結賬方式
現在您已完成為桌面用戶定制結帳頁面,您需要切換到響應模式,看看是否需要為移動或平板電腦訪問者進行任何調整
與您使用 Elementor 創建的所有設計一樣,您的結帳頁面設計默認是響應式的。
但是,如果需要,您也可以使用 Elementor 的移動控件來調整設計。 您需要做的就是在可以針對不同設備進行調整的設置旁邊尋找設備圖標。

例如,您可能希望為您的移動設計略微調整不同元素的間距。
6. 如果需要,在站點設置中調整 WooCommerce 頁面分配
最後一步完全是可選的,但值得注意的是,您還可以從 Elementor 站點設置區域控制關鍵的 WooCommerce 頁面分配。
如果您為結帳頁面創建了一個新頁面而不是使用 WooCommerce 創建的默認頁面,這可能會很有用。
您可以從常規站點設置區域的WooCommerce選項卡訪問這些選項。 您會在設置部分下找到 WooCommerce 選項。

如何使用代碼自定義 WooCommerce 結帳頁面
對於 WooCommerce 結帳頁面的其他自定義,您可以使用代碼並利用 WooCommerce 的眾多結帳操作掛鉤。
如果您想向結帳頁面添加新內容,例如在支付按鈕下方插入信任徽章,這會特別方便。
這種方法的好處在於它仍然可以與 Elementor Checkout 小部件一起使用,這使其成為對 Elementor 進行其他更改的很好的補充。
什麼是 WooCommerce 結帳操作掛鉤?
WordPress 操作掛鉤實質上允許您使用 PHP 在結帳頁面的不同部分注入內容。 例如,您可以添加新的文本消息、包含圖像(可能是信任徽章)等。
WooCommerce 總共為結帳頁面提供了 16 種不同的操作掛鉤。
前九個鉤子總是可用的:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
根據您的 WooCommerce 設置,最後七個掛鉤可能可用也可能不可用。 例如,如果您沒有在結帳頁面上啟用註冊,您將無法使用與註冊表單相關的操作掛鉤:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
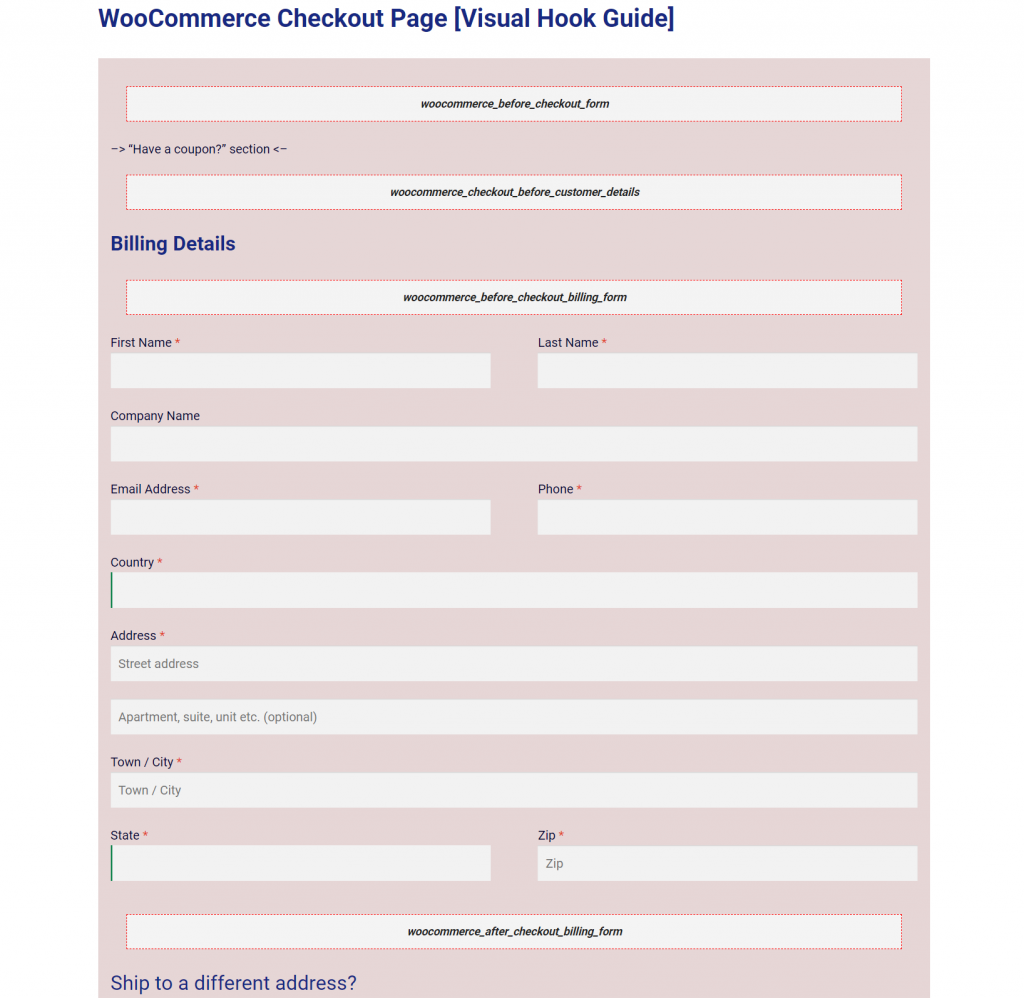
要了解這些掛鉤會將內容添加到結帳頁面的何處,Business Bloomer 為每個位置維護了一個出色的視覺指南:

如何使用 WooCommerce 結帳操作掛鉤
要使用操作掛鉤注入內容,您需要將代碼片段添加到子主題的functions.php文件中,或通過代碼片段之類的插件添加。
因為您要向站點添加代碼,所以我們強烈建議您先進行備份,然後再繼續和/或先在暫存站點上測試更改。
首先,選擇要添加內容的掛鉤位置。
例如,假設您想在“下訂單”按鈕下方添加一組信任徽章。 為此,您將使用woocommerce_review_order_after_submit掛鉤。
然後,您將添加如下代碼片段:
add_action( 'action_name', 'your_function_name' );
函數 your_function_name() {
// 你的代碼
}
例如,要添加信任徽章圖像,代碼可能如下所示:
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges' );
函數 display_trust_badges() {
echo '<img src=”trust-badges.png” />'
;}
在下方,您可以看到信任徽章出現在下訂單按鈕下方,即使在 Elementor 界面中使用 Checkout 小部件時也是如此:

如何測試您的 WooCommerce 結帳頁面
在對結帳頁面進行更改之前,我們強烈建議測試所有內容以確保沒有問題。 畢竟,任何干擾您商店結賬頁面的事情都會對您的利潤產生直接的負面影響。
許多 WooCommerce 支付方式包括可用於提交訂單的測試模式。 官方 Stripe 網關插件和官方 PayPal 網關插件以及 WooCommerce 支付都是如此。 上一句中的所有鏈接都會將您帶到該網關測試功能的正確文檔頁面。
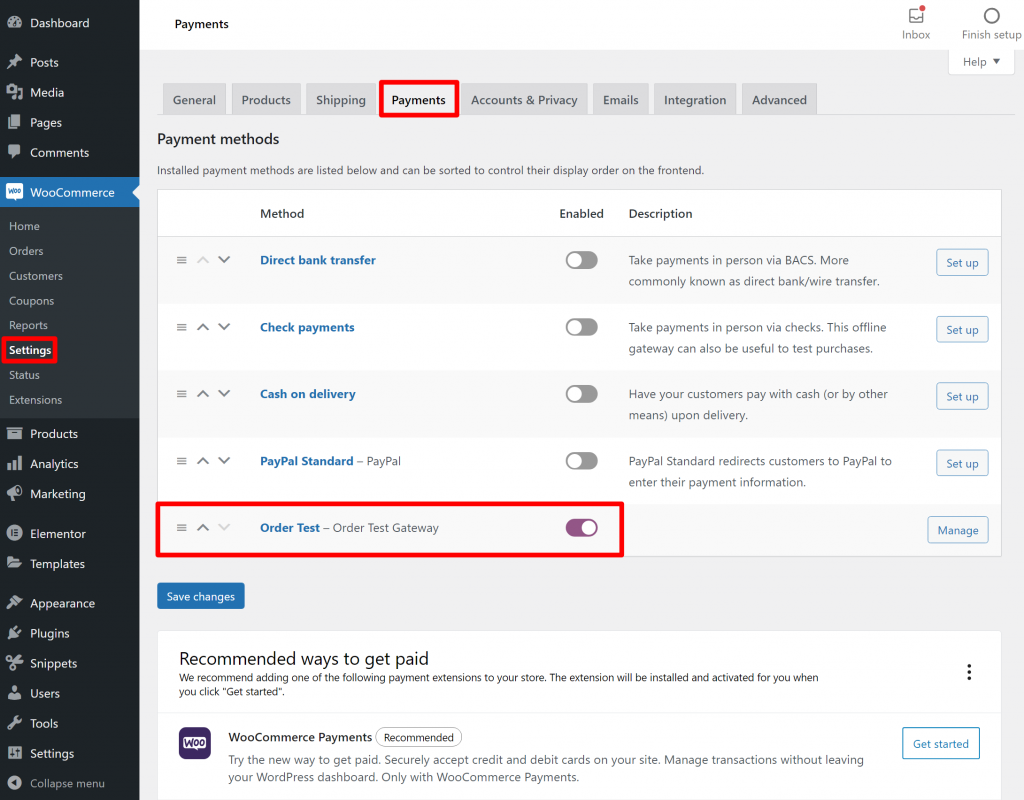
或者,您也可以使用免費的 WC 訂單測試插件,它添加了一個新的“訂單測試”支付網關。 您可以通過轉至WooCommerce → 設置 → 付款來設置此網關。

啟用測試支付網關後,您可以提交一些測試訂單,以確保所有結帳字段都正常工作,並且您的任何內容或設計更改都不會干擾結帳流程。
我們建議在台式機和移動設備上進行測試。
開始使用 Elementor 自定義您的 WooCommerce 頁面
借助 Elementor Pro 中的結賬小部件,您現在可以使用 Elementor 的可視化拖放設計完全自定義 WooCommerce 結賬頁面。
對於大多數人來說,Elementor 是您所需要的一切,因為它允許您自定義顏色、排版、文本、間距、邊框等。
如果您想更進一步並向結帳頁面添加新內容,您還可以使用 WooCommerce 的內置操作掛鉤,它們與 Elementor Checkout 小部件完全兼容。
最重要的是,Elementor 不會限制您只能自定義結帳頁面。
Elementor WooCommerce Builder 還可以幫助您使用 Elementor 的可視化拖放式構建器自定義商店的其他部分。 例如,您還可以自定義 WooCommerce 購物車頁面、WooCommerce 單品頁面、WooCommerce 我的帳戶頁面等。
您是否對使用 Elementor 或操作掛鉤自定義 WooCommerce 結帳頁面仍有疑問? 讓我們在評論中知道!
