創建非常好的 CTA 按鈕的 5 個簡單技巧
已發表: 2023-01-12您的著陸頁具有三個主要功能。 它應該:
- 吸引您的訪客
- 解釋您的產品/服務的好處
- 讓您的訪客轉化為客戶
您的 CTA 按鈕完成了第三項工作。 CTA 按鈕可以說是著陸頁上最重要的元素,因為它決定了轉化的命運。 然而,許多營銷人員並沒有花那麼多時間為他們的按鈕設計和編寫文案,而是花在編寫著陸頁文案或決定他們的潛在客戶捕獲表單的字段數量上。
您的標題吸引了訪問者的注意力。 該副本向他們解釋了您的產品。 潛在客戶捕獲表可幫助您收集他們的信息。 但它是讓你轉換的 CTA。
問題是您的訪問者不會只點擊任何按鈕。 他們會點擊有效的 CTA 按鈕。 這些按鈕不僅能吸引他們的注意力,還能準確地告訴他們點擊後會得到什麼。
在 Instapage,我們每天都會看到數百個登陸頁面被創建,所以說我們知道製作有效的 CTA 按鈕需要什麼可能是輕描淡寫的說法。 (我們就是這樣謙虛。)提高轉化率的最簡單方法之一是優化您的 CTA 按鈕,這就是我們今天要討論的內容。
1. 避免在 CTA 按鈕上使用摩擦詞
寫按鈕文案是一項艱苦的工作,因為文案的長度越短,就越難寫出有效的東西。 這是編寫 CTA 按鈕文案的主要挑戰。 但是,您可以通過在為按鈕撰寫文案時避免摩擦詞來輕鬆克服這一挑戰。
摩擦會扼殺著陸頁轉化。 我們已經確定了這一點。 在您的 CTA 按鈕上肯定不歡迎引起摩擦的詞語。 避免使用向訪問者暗示他們必須放棄一些東西才能得到一些東西的詞語,無論是他們的時間、金錢還是精力。 根據 Copy Hackers 的說法,購買、註冊、提交、給予、捐贈和讚助等詞是高摩擦詞。
請注意,大多數著陸頁的按鈕副本中都有這些高摩擦詞嗎?
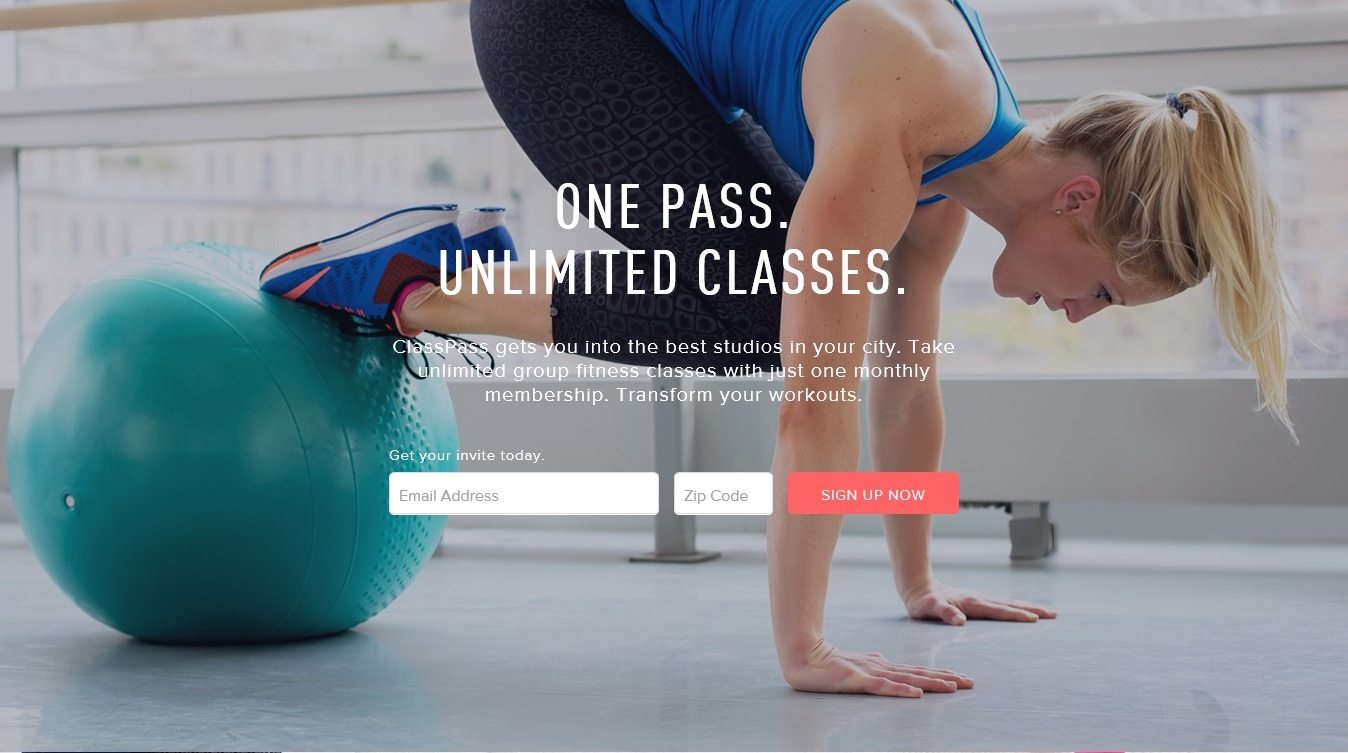
看看這個 Classpass 登陸頁面:

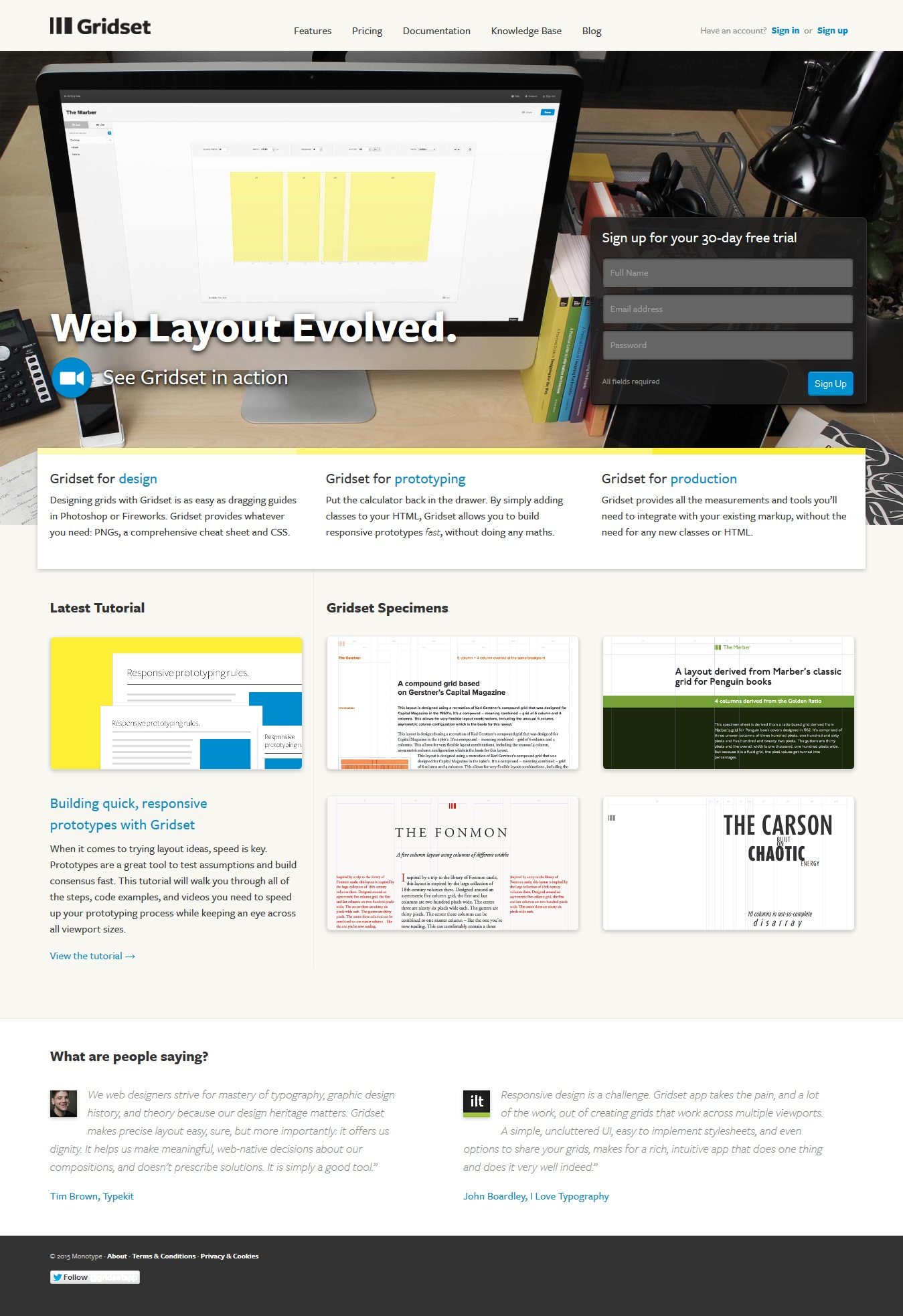
這個 Gridset 著陸頁:

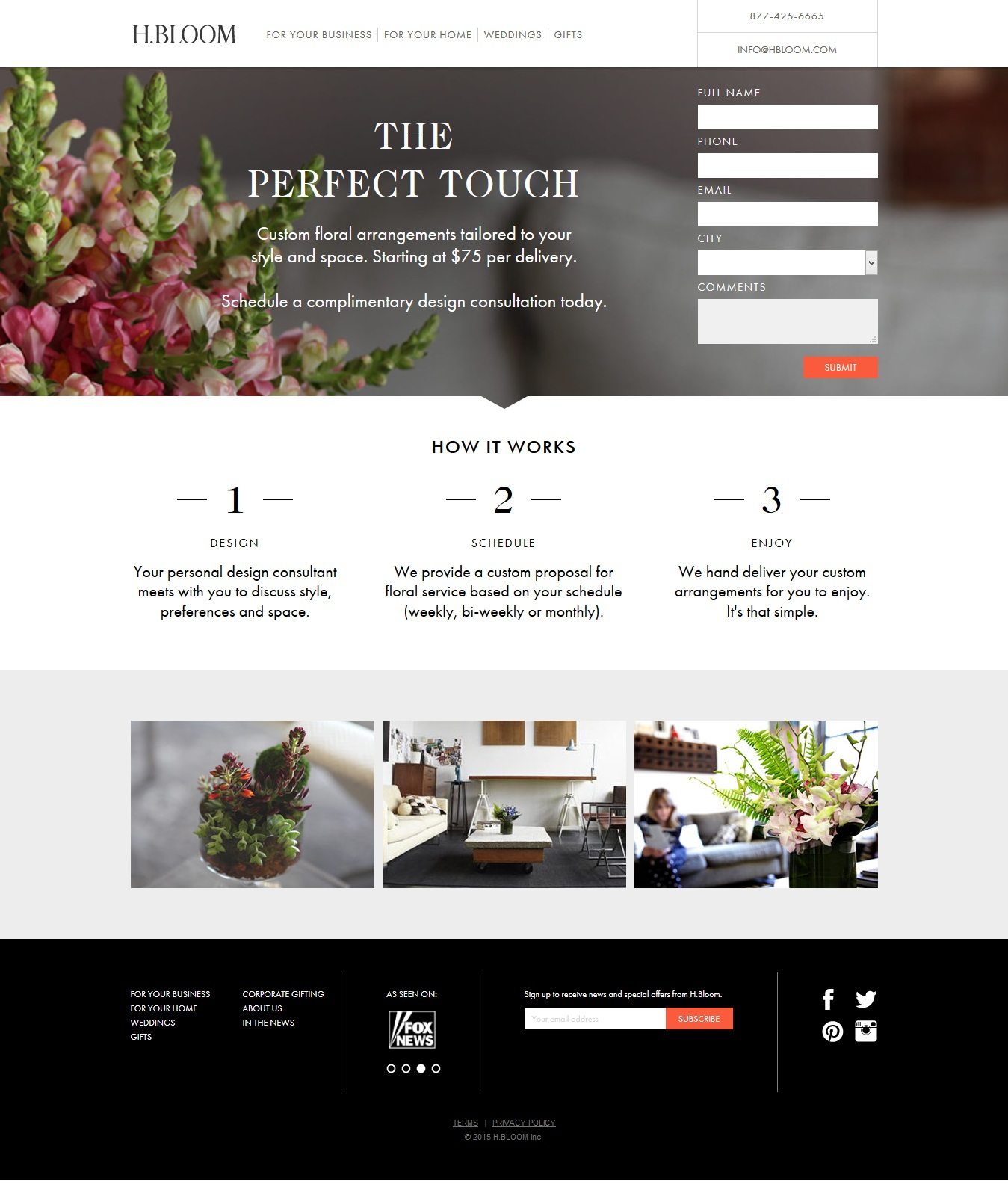
還有這個 HBloom 著陸頁:

造成中度摩擦的詞包括加入、分享、開始、訪問和學習。 你的按鈕應該有低摩擦的副本。 嘗試使用像“獲取”和“發現”這樣的詞——這些詞可以為您的訪問者提供一些東西,而不是暗示從他們那裡拿走一些東西。
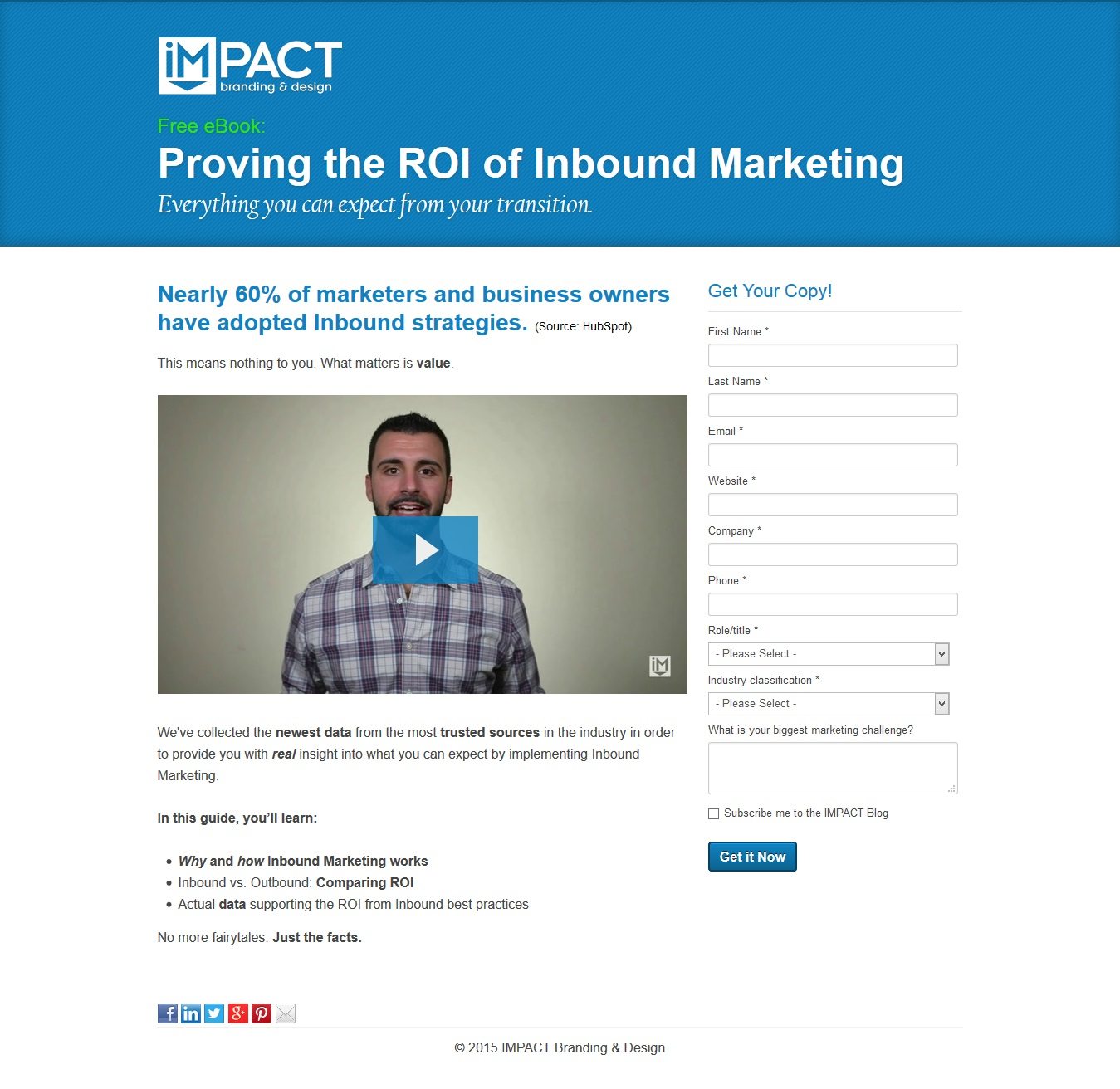
這是 IMPACT 電子書登錄頁面的作用:

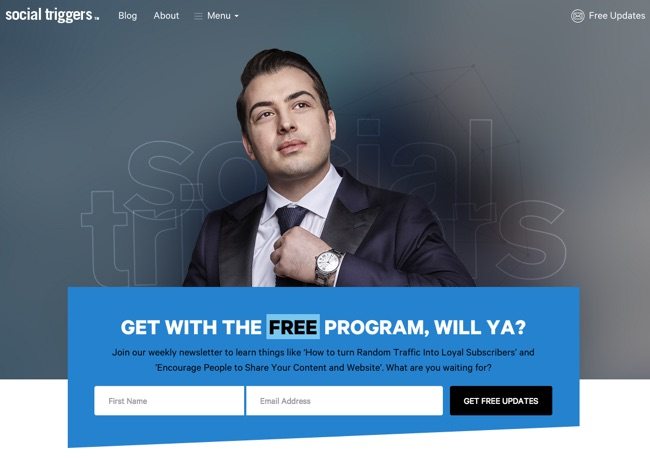
社交觸發器頁面也這樣做:

2. 保持按鈕文案簡單且個性化
使按鈕的副本乍一看可讀。 您放在按鈕上的一串字詞應該會阻止您的訪問者進入他們的軌道並讓他們採取行動。 在他們承諾點擊它之前,他們應該只需要看一眼副本。
雖然使用提交和下載等通用詞似乎很容易添加到您的按鈕,但這些詞對您的轉化目標不利。
在為您的 CTA 撰寫文案時,請考慮簡單和個性化。 使用正確的動作詞,使其與您的產品有關。
使困惑?

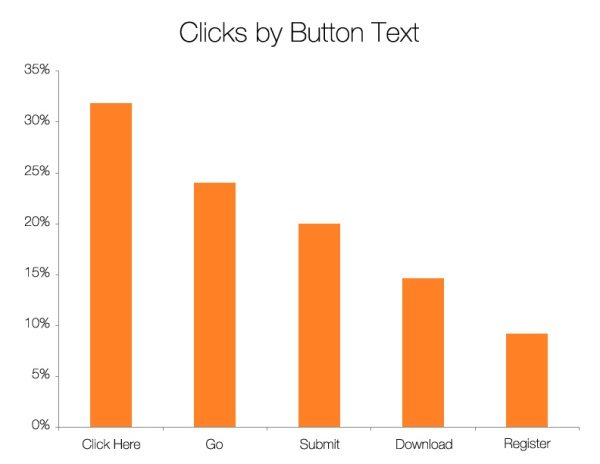
HubSpot 通過以純橙色顯示哪些動作詞更適合轉化來明確這一點:

是的,使用動作詞,但不要只使用單個詞。 最後添加一些關於您的產品的獨特之處。
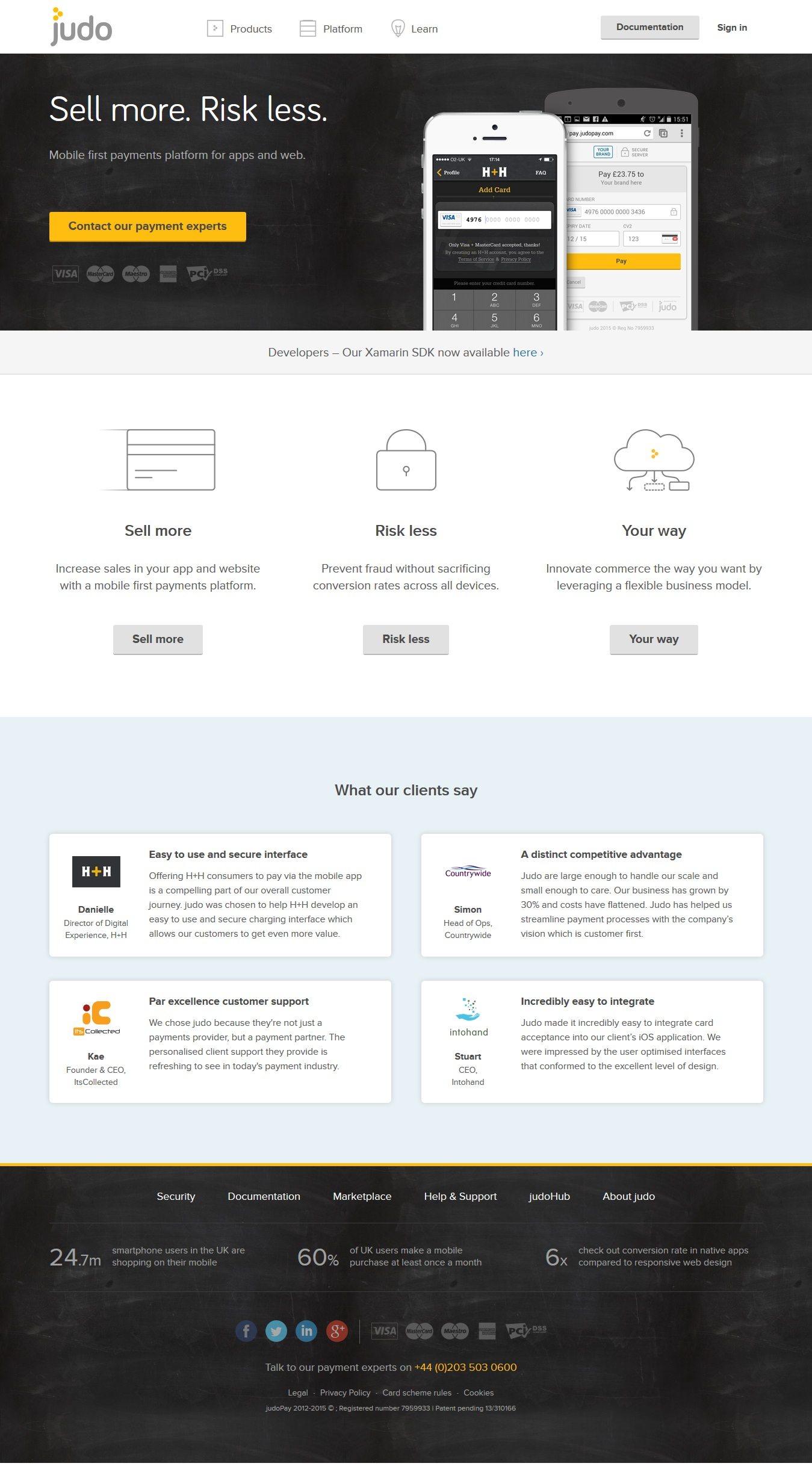
Judo 著陸頁上的按鈕文案是可操作的和個性化的,是一個可以帶來轉化的成功組合:

不要把你的 CTA 副本留到最後。 保持簡單,進行測試,並保留性能最佳的按鈕。
3. 不要讓訪客產生決策疲勞
當面對大量選擇時,人腦會凍結,這會阻止您做出任何選擇。 不要讓這種情況發生在您的著陸頁上。
是的,您希望訪問者點擊您的號召性用語按鈕。 是的,你想要那個線索,你想要那個銷售,但這並不意味著你應該在你的著陸頁上貼上多個 CTA 按鈕。
“越多越好”的概念在這裡不是一個好的口頭禪。
當您在著陸頁上放置過多的 CTA 時,您可能會在訪問者的腦海中產生選擇悖論。
不要給他們太多選擇,剝奪他們做出決定的樂趣。 以訪問者想要說“是”的方式設計您的 CTA 按鈕和其餘著陸頁。 將四種不同類型的 CTA 按鈕放在它們前面不會完成此操作。
如果您要為一項複雜的服務或產品使用更長的著陸頁,那麼擁有多個 CTA 是很好的,但對於較短的著陸頁,一個 CTA 通常就足夠了。 請記住,您的 CTA 應該始終在您的服務推介之後立即出現,因為只有在他們確信之後他們才准備好點擊按鈕。
4. 用對比色設計你的 CTA 按鈕
正如我們從這篇色彩心理學博文中了解到的那樣,色彩有助於說服過程。 是時候好好利用這些信息了。 為您的 CTA 按鈕選擇一種真正引人注目的顏色。 根據經驗,不要使用白色或灰色,因為它們實際上沒有那種醒目的色調。
您選擇的顏色需要與頁面的其餘部分很好地融合在一起。 不要通過選擇將霓虹黃色 CTA 放在鮮紅色背景上來犧牲目標網頁的美感。
從整個著陸頁的角度考慮。 只要確保您挑選的顏色從背景中脫穎而出即可。 顏色應該能吸引訪問者的注意力,而不會與頁面的其餘部分發生視覺衝突。
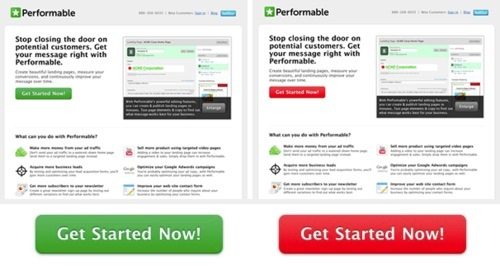
更改 CTA 的顏色確實會影響您的轉化,這就是證據。 HubSpot A/B 測試了 Performable 頁面的 CTA 按鈕顏色,發現紅色按鈕的效果優於綠色按鈕,轉化率提高了 21%:

5. 創建一個可點擊的按鈕
你會認為這很簡單,但你錯了。 我見過太多 CTA 設計成柔和的灰色,使按鈕看起來就像頁面上的另一個元素,而不是可點擊的 CTA 按鈕。
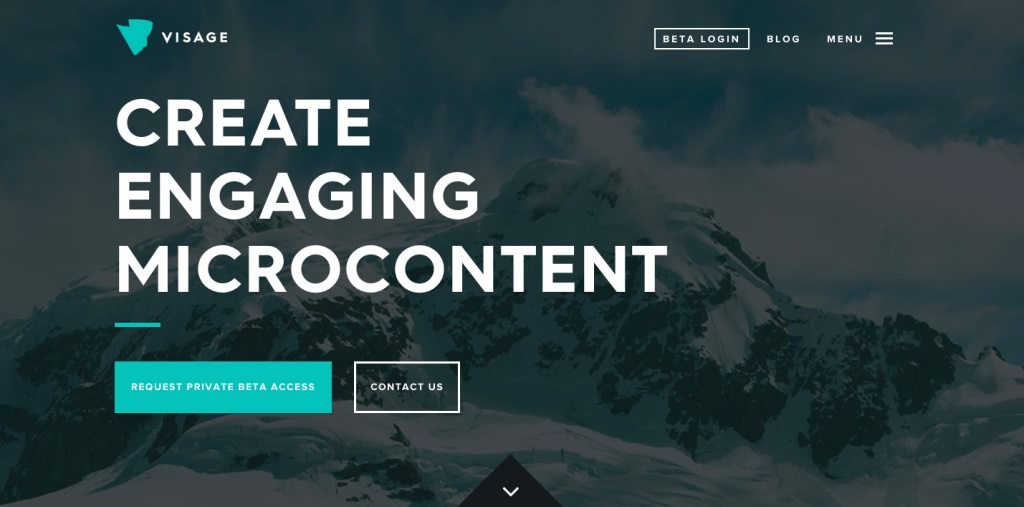
因為您正在創建一個“按鈕”,所以您需要確保該按鈕實際上看起來像一個按鈕。 它應該具有適當的形狀和適當的邊框。 當涉及到可點擊的 CTA 時,空白是天賜之物。 如果您正在考慮創建幽靈 CTA,請繼續。 不過,只有一件事——像 Visage 著陸頁那樣,將幽靈 CTA與對比鮮明的 CTA 按鈕一起使用:

想讓您的轉化率飆升? 牢記這 5 個提示,開始創建有效的 CTA 按鈕。 立即註冊 Instapage Enterprise 演示。
