面向數字營銷人員的 CSS 媒體查詢
已發表: 2016-11-12歡迎來到面向數字營銷人員的 CSS 媒體查詢 Target Internet 指南! 不可避免地,本文將介紹一些技術語言,但我們強烈建議您繼續閱讀,即使您對 Web 開發知之甚少。 了解媒體查詢及其機制對於任何想要加深對數字營銷如何運作的理解的人都非常有用,尤其是針對 Web 和電子郵件的響應式設計。
年輕的程序員在開始學習 Web 開發時學到的第一件事就是 HTML(超文本標記語言)是定義網頁內容的語言,而 CSS(級聯樣式表)定義了內容的外觀。 用一個有點奇怪的類比,CSS 之於 HTML,就像衣服之於身體一樣——在公開展示之前,這是一個必不可少的考慮因素。
媒體查詢是 CSS3 的一個模塊,是 CSS 語言的最新版本。 它們會根據用於渲染它的設備或瀏覽器的參數影響一段內容的樣式。 這些包括:
- 視口寬度和高度
- 屏幕方向(橫向或縱向)
- 解析度
- 設備縱橫比
根據這些和其他因素改變 Web 內容顯示方式的可能性為開發人員提供了優化其內容的機會,從而獲得比上世紀中期智能手機問世以來更大的受眾份額關閉網絡就緒設備的多樣化。
媒體查詢如何工作?
@media screen and (min-width:700px) { … }
媒體查詢有兩個關鍵組件:媒體類型和媒體特徵表達式。
媒體類型是指您所期望的——將在其上顯示內容的媒體類型。 CSS3 支持許多媒體類型,但我們真正需要關注的只有一種:“屏幕”。
同時,媒體功能是與上一節中列出的設備功能類似的設備功能——屏幕尺寸、方向等。 媒體特徵表達式告訴我們有關媒體特徵的一些信息,例如 max-width: 900px。
本節頂部的多色代碼行顯示了媒體查詢的組成部分。 藍色部分 - @media screen - 指定媒體類型“屏幕”。 在綠色中,我們有一個媒體特徵表達式,指定最小瀏覽器寬度為 700 像素。 如果媒體類型 'screen' 和媒體特徵 min-width:700px 都為真——也就是說,如果使用的設備是屏幕並且瀏覽器寬度為 700px 或更大——媒體查詢將提供任何 CSS 樣式指令被放置在那些黃色大括號內(為了清楚起見,我們將它們留空)。
您可以通過使用“and”運算符來擴展媒體查詢以包含附加媒體功能,因此我們的示例變為:
@media screen and (min-width:700px) and (orientation: landscape) { … }
這個新示例將在內容以 700 像素以上的屏幕顯示以橫向呈現的條件下應用格式設置。
數字營銷人員如何使用媒體查詢
數字營銷人員使用 CSS 媒體查詢來創建定制的 Web 內容查看體驗,以迎合每一個可能的觀點——每一個屏幕尺寸、方向和分辨率。 目標是為智能手機、台式機和平板電腦創造最佳體驗,但使用的設備都在相同的內容版本中(即台式機和移動設備沒有單獨的網頁)。
就我們的目的而言,最重要的媒體特徵是視口寬度。 讓我們看一下如何使用此功能來優化營銷電子郵件:





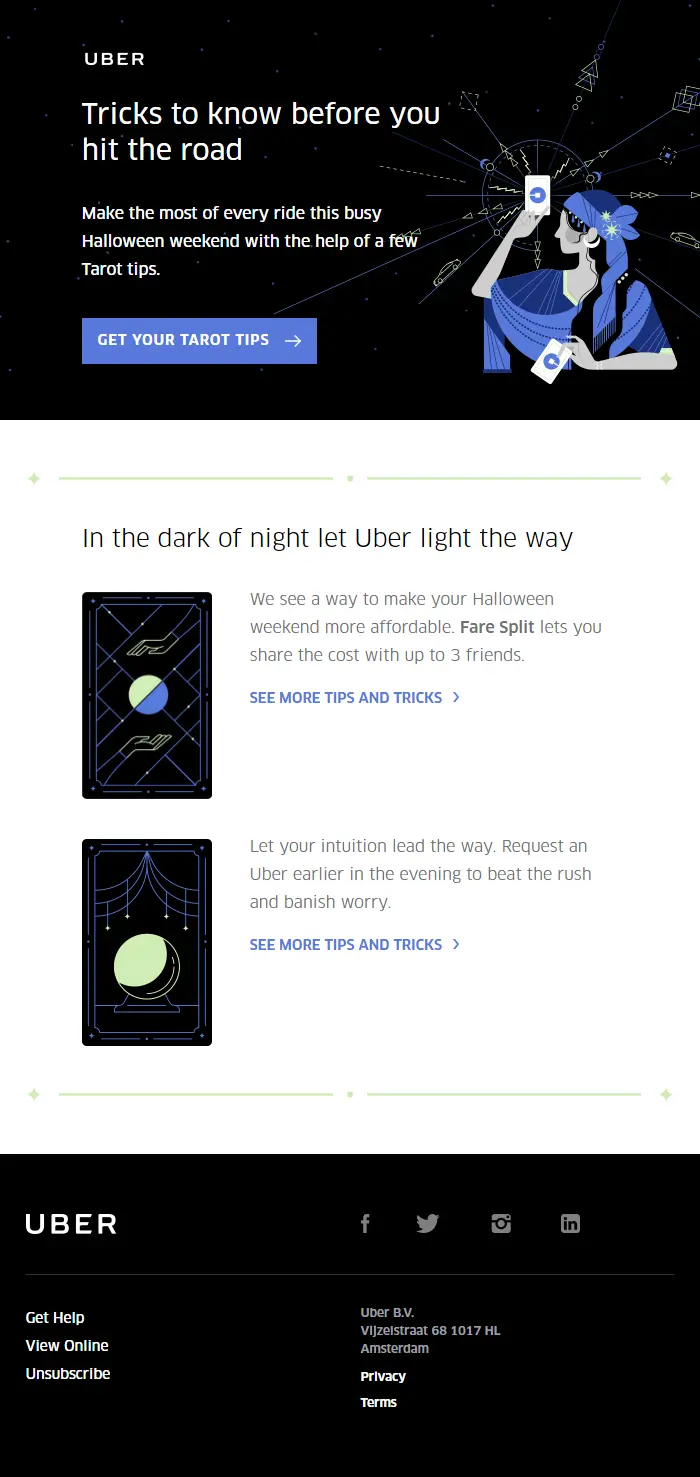
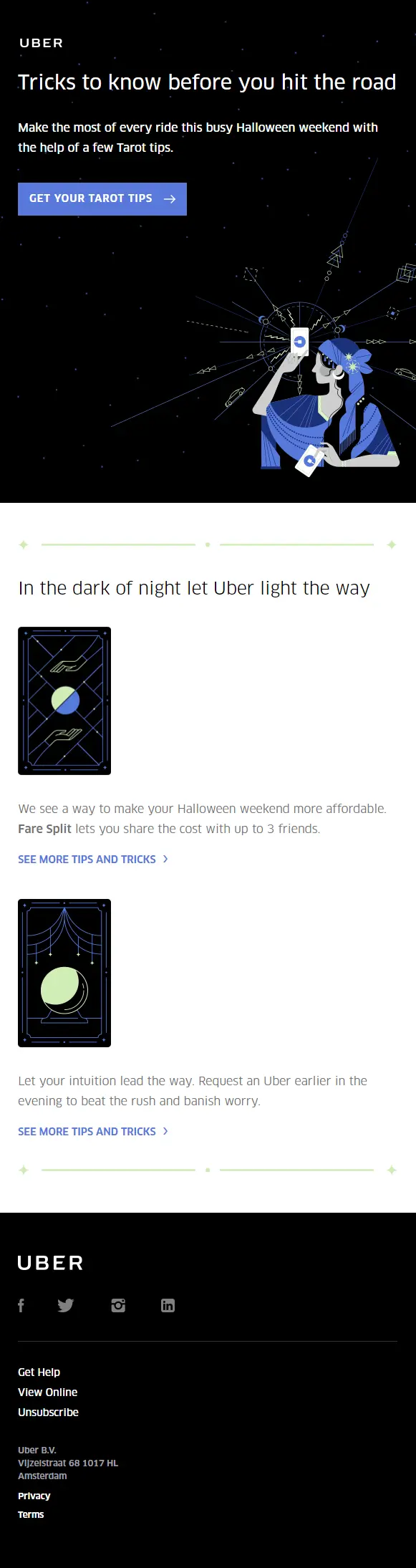
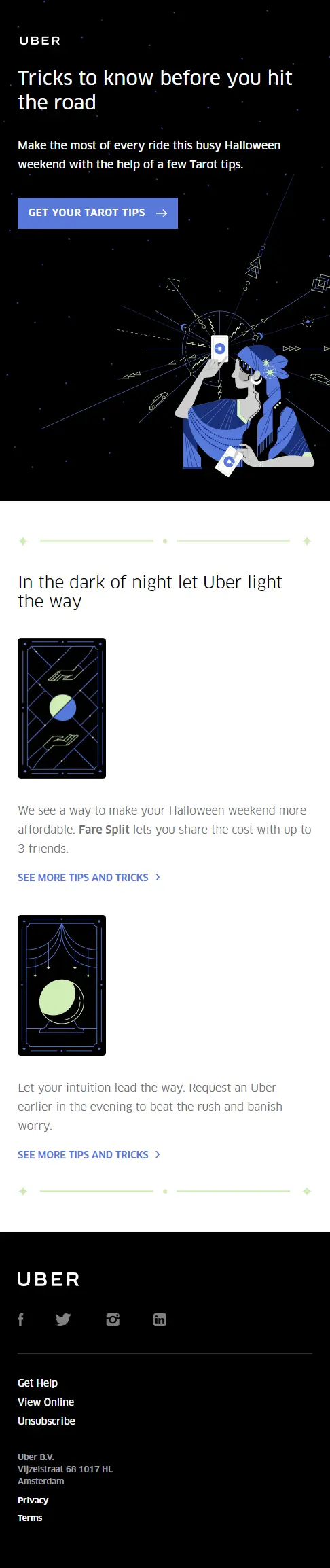
讓您大飽眼福,看看這封來自優步的電子郵件; 關於如何執行簡單有效的響應式電子郵件設計的真正大師班。
CSS 媒體查詢在使用屏幕寬度媒體功能為每個屏幕尺寸優化交付電子郵件內容方面發揮著重要作用。
這是一個媒體查詢,用於確定電子郵件標題部分的顯示方式:
@媒體屏幕和(最大寬度:699px){
.t1of12、.t2of12、.t3of12、.t4of12、.t5of12、.t6of12、.t7of12、.t8of12、.t9of12、.t10of12、.t11of12、.t12of12、.full {
寬度:100%!重要;
最大寬度:無!重要
}
其中一些代碼應該看起來很熟悉; 有些可能不會。 讓我們分解一下:
- @media screen – 設置查詢的媒體類型
- (max-width:699px) – 設置最大寬度媒體功能。 699px及以下的所有視圖都會受到查詢的影響
- { 和 } - 如果媒體查詢中指定的媒體類型和媒體特徵都適用於用於查看內容的設備/瀏覽器,則大括號中包含的代碼是 CSS 樣式指令,即它是屏幕顯示最大為 699 像素的視圖寬度
- .t1of12 等——大部分響應式網頁設計使用響應式內容網格進行操作,其中一個元素(例如 Uber 電子郵件的標題部分)可以包含 1 到 12 列的任何內容。 這個想法是,隨著屏幕寬度變大,每行中的一些網格方塊組合在一起,在更短、更寬的網格版本中形成更長的行。 轉到 Target Internet 主頁,單擊瀏覽器頂部的 Restore Down 按鈕,然後從右下角拖動窗口以查看此效果 '.t1of12'、'.t2of12' 等是列寬說明符, 在這裡用來適應不同視口大小的內容寬度。
- width: 100% !important - 該指令導致內容擴展以填充其父元素的整個寬度。
這些是實際的媒體查詢的基本組成部分:媒體類型、媒體特徵的表達和響應式 CSS 指令。 如果您要按照這些思路創建自己的媒體查詢,您需要成為一名經驗豐富的 CSS 編碼員,但了解媒體查詢的組件以及這些組件如何協同工作是一個寶貴的基礎。

更深入:使用其他媒體功能
到目前為止,我們主要關注屏幕寬度——但還有其他一些媒體功能也可以在您的媒體查詢中發揮巨大的優勢。 以下是有關如何使用它們的一些快速提示:
- 分辨率——使用媒體查詢向屏幕分辨率較低的設備顯示更簡單、更大膽的視覺內容。
- 方向– 使用之前討論的 Uber 電子郵件示例中應用的相同響應式網格原則進行優化。
- 顏色(在 CSS 上下文中拼寫為“顏色” )——指的是設備每個顏色分量的位數。 如果高顏色深度對您的內容體驗至關重要,請考慮設置 CSS 媒體查詢以在設備位數太低時提供替代版本。
如何實現媒體查詢——面向開發人員和內容主管
正如您可能已經收集到的,實現媒體查詢需要編碼知識。 儘管如此,任何數字營銷人員都希望了解媒體查詢的工作原理,因為這將使您能夠更流暢地與 Web 開發人員同事交流您的設計理念,並將這些想法塑造成可用的編碼技術。
與任何其他 CSS 功能一樣,媒體查詢屬於內容的 CSS 樣式表。 我們建議在其樣式表的底部列出一條內容的所有 CSS 查詢,或者將每個查詢插入到其樣式的內容項的正下方。 如有疑問,請諮詢您的 Web 開發人員。
如果您不負責編碼,但您負責跨設備類型規劃一段內容的用戶體驗,您可以通過提供清晰、準確的內容應如何顯示的規範來幫助您的開發人員達到預期的效果。針對不同的媒體特徵條件。 例如:
圖片 A:如果屏幕寬度等於或大於 600 像素,則顯示
圖片 B:如果屏幕寬度等於或大於 400 像素,則顯示
不用擔心,如果您的指示有問題,您很快就會聽到。
媒體查詢不是已經存在多年了嗎?
媒體查詢出現在 20 年代初,實現了一系列功能,包括格式化網頁內容以供打印(例如,在發送網頁打印時將網頁副本變為黑色和背景白色。)但媒體查詢真正的突破時刻出現在 2012 年,當它們成為具有瀏覽器和 W3C 支持的響應式設計的新 Web 標準時。
截至 2016 年,網絡查詢是優質網頁設計的基本組成部分。 他們在 9 月獲得了又一次推動,當時谷歌宣布 Gmail 最終將開始支持他們,消除了媒體查詢作為一種無處不在的網頁設計機制出現的長期障礙。
響應式模板中的媒體查詢
許多世界領先的電子郵件營銷工具在其響應式電子郵件模板中使用媒體查詢。 當消息稱 Gmail 現在將支持媒體查詢時,MailChimp 寫了一篇博客文章解釋了更新的重要性:“Gmail 將 [現在] 允許使用媒體查詢,這意味著使 MailChimp 的電子郵件在移動設備上表現一致的變通辦法更少。設備。 現在,可以更輕鬆地針對各種設備和屏幕尺寸更好地優化電子郵件佈局。
“儘管我們的模板是為解決 Gmail 過去的限製而構建的,但它們始終包含 Google 現在推出支持的代碼。 也就是說:活動將在所有客戶中更加一致地呈現。”
為什麼使用響應式設計很重要
我們的普通讀者之前會多次聽到我們這樣說,但我們並不害怕再說一遍:為移動設備和平板電腦用戶創造出色的體驗是絕對必要的。 為什麼? 因為大量的網絡用戶使用手機和平板電腦。
根據 comScore 的研究,截至 2015 年 12 月,76% 的在線用戶通過多種設備訪問互聯網,包括台式機、移動設備和平板電腦。 只有 11% 的人只使用桌面,這就引出了一個問題:您真的能夠為多達 89% 的潛在受眾提供次優內容嗎? 當然,在使用多設備的大多數人中,確實會有很多人使用他們的桌面訪問您的內容——但也有很多人使用其他設備。
希望您的內容與多種設備類型兼容的不僅僅是網絡用戶; 它也是谷歌。 自 2015 年 4 月所謂的“Mobilegeddon”算法更新以來,谷歌一直在其搜索結果計算中為移動友好型網站分配額外積分——該公司對響應式設計是其首選移動優化方法這一事實持開放態度。 您可能會發現查看 Google 網站管理員中心的常見移動網頁設計錯誤指南很有用。
媒體查詢可用於促進許多成功的響應式設計策略,包括:
- 為更大的屏幕尺寸擴展內容——例如添加額外的副本或圖像
- 為更大的屏幕尺寸放大內容
- 在達到某個最小屏幕寬度後隱藏特定於移動設備的內容
展望未來,我們會敦促您在創建網站或營銷電子郵件時使用響應式設計和媒體查詢,無論這意味著您自己學習和創建 CSS,還是為您的 Web 開發人員提供消息靈通的指導。
立即獲得您的免費會員資格 - 絕對不需要信用卡
免費會員