顯示個性化重要性的 10 個信用卡著陸頁示例
已發表: 2017-12-11如今,大約 70% 的美國人錢包裡都有信用卡。 由於美國人口普查局的人口時鐘報告美國有超過 3.26 億人,這意味著大約 2.28 億美國人是信用卡持有人。
知道有多少人擁有這些有價值的塑料片——並意識到那裡有大量的信用卡供應商——很明顯,作為營銷人員,您必須讓您的信用卡報價脫穎而出。
點擊鳴叫
要做到這一點,最有效的方法是通過推廣專用和有針對性的信用卡點擊後登錄頁面等技術,通過廣告個性化提供高度個性化的客戶體驗。
什麼是點擊後著陸頁?
點擊後登陸頁面是一個獨立的網頁,由具有說服力的元素創建,例如引人注目的標題、社交證明、視覺提示和對比鮮明的 CTA 按鈕,以說服訪問者轉換特定優惠。 點擊後登錄頁面優惠可以包括帳戶註冊、現場演示、免費試用、網絡研討會註冊、電子書下載,以及——正如本文將展示的——信用卡優惠。
10 個信用卡點擊後著陸頁示例
(請記住,對於較短的點擊後著陸頁,我們會顯示整個頁面,但對於較長的頁面,我們只會在首屏顯示。您可能需要點擊頁面才能看到我們討論的一些要點。另請注意,某些頁面可能正在使用不同於下面顯示的替代版本進行 A/B 測試。)
1.美國運通
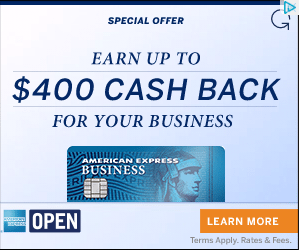
這個美國運通展示廣告出現在一個關於財務建議的博客上:

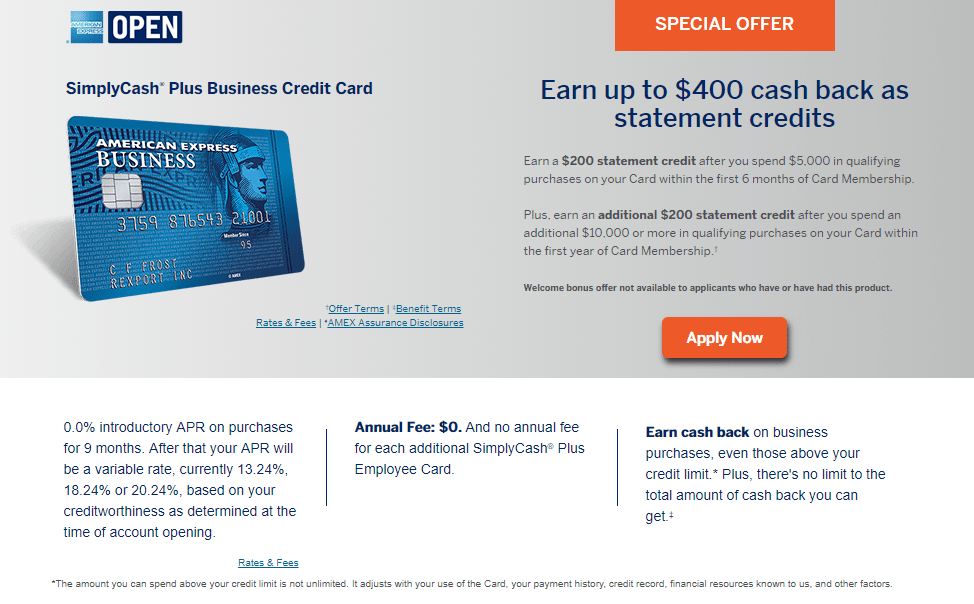
點擊廣告後,潛在客戶會被定向到此信用卡點擊後登錄頁面:

該頁面做得好的地方:
- 通過徽標、標題、圖像和“特別優惠”進行的消息匹配有助於讓訪問者確信他們在點擊廣告後處於正確的位置,並使他們更加參與優惠。
- “特價”提供了一種緊迫感,讓潛在客戶知道這筆交易不會永遠持續下去。
- 橙色的 CTA 按鈕引人注目,可能會鼓勵更多訪問者點擊。
- 當潛在客戶滾動時, CTA 按鈕始終顯示在頁面頂部,這也增加了他們點擊的機會。
- “卡會員福利”部分的不同類別減少了一些頁面文案,這是一個好主意,因為頁面上已經有大量文案。
- 點擊式設計意味著此點擊後登錄頁面上沒有潛在客戶捕獲表單,消除了訪問者在立即看到表單時可能會感到的一些恐懼。
- 下一頁上的多步驟表格也有助於減少恐嚇,將長表格分解為更小的步驟。
可以更改或進行 A/B 測試的內容:
- 整個頁面和頁腳導航中的許多退出鏈接使訪問者可以輕鬆離開頁面而無需轉換。
- CTA 按鈕文案含糊不清,應該改進為更吸引人的內容,例如“現在開始賺取現金返還!”
- “卡會員權益”部分中的大文本框可能會嚇到訪問者。 將此信息移動到不同的頁面,或使其可擴展/可折疊,將消除一些摩擦。
- 頁面其餘部分的大量副本可能會壓倒潛在客戶,並可能阻止他們轉換。
2. 第一資本
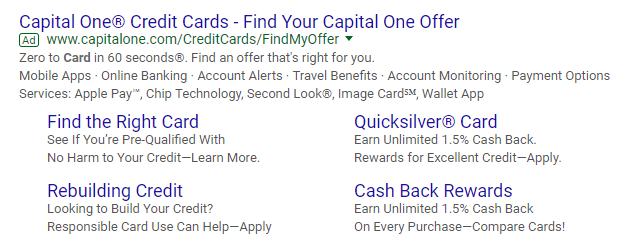
搜索“Capital one credit cards”,您可能會看到以下 Google 廣告:

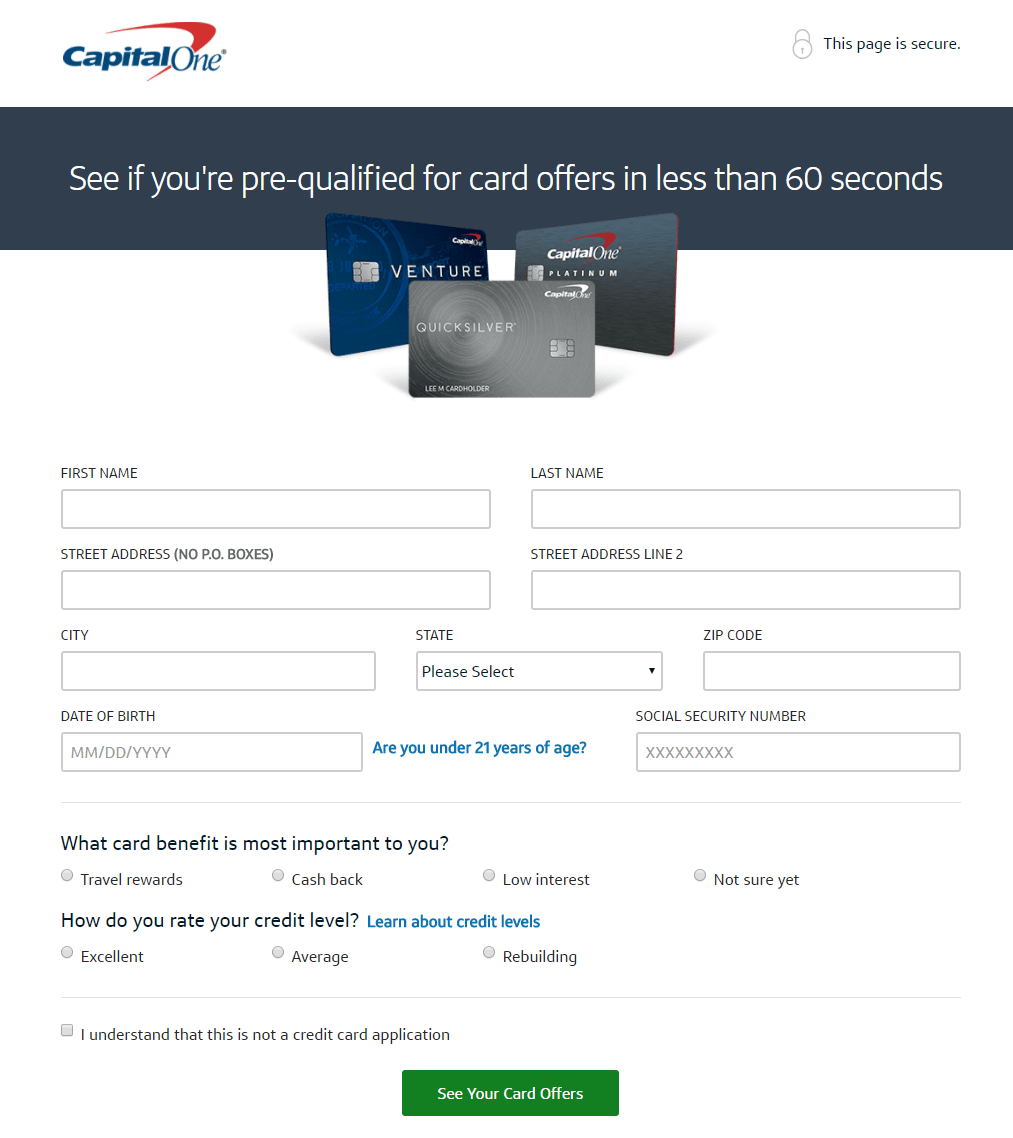
當潛在客戶點擊結果標題(或廣告擴展“Find the Right Card”副標題)時,他們將被帶到這個 Capital One 點擊後登陸頁面:

該頁面做得好的地方:
- “此頁面是安全的”作為信任信號,立即向訪問者表明他們的個人信息可以信任 Capital One。
- 標題是具體的、個性化的,讓潛在客戶知道這個過程需要多長時間。
- 該圖片向訪客展示了他們對 Capital One 信用卡的一些選擇。
- 表格下方的兩個問題為潛在客戶提供了個性化其信用卡優惠的機會。
- 綠色的 CTA 按鈕很顯眼,因為頁面上沒有其他綠色按鈕。
- CTA 按鈕文案是特定的,並使用個性化的語言來說服潛在客戶點擊。
可以更改或進行 A/B 測試的內容:
- Capital One 徽標、導航和頁腳中的退出鏈接會分散訪問者的注意力,並使他們過早地離開頁面。
- 增加 CTA 按鈕的大小將有助於它更加突出。
3.發現
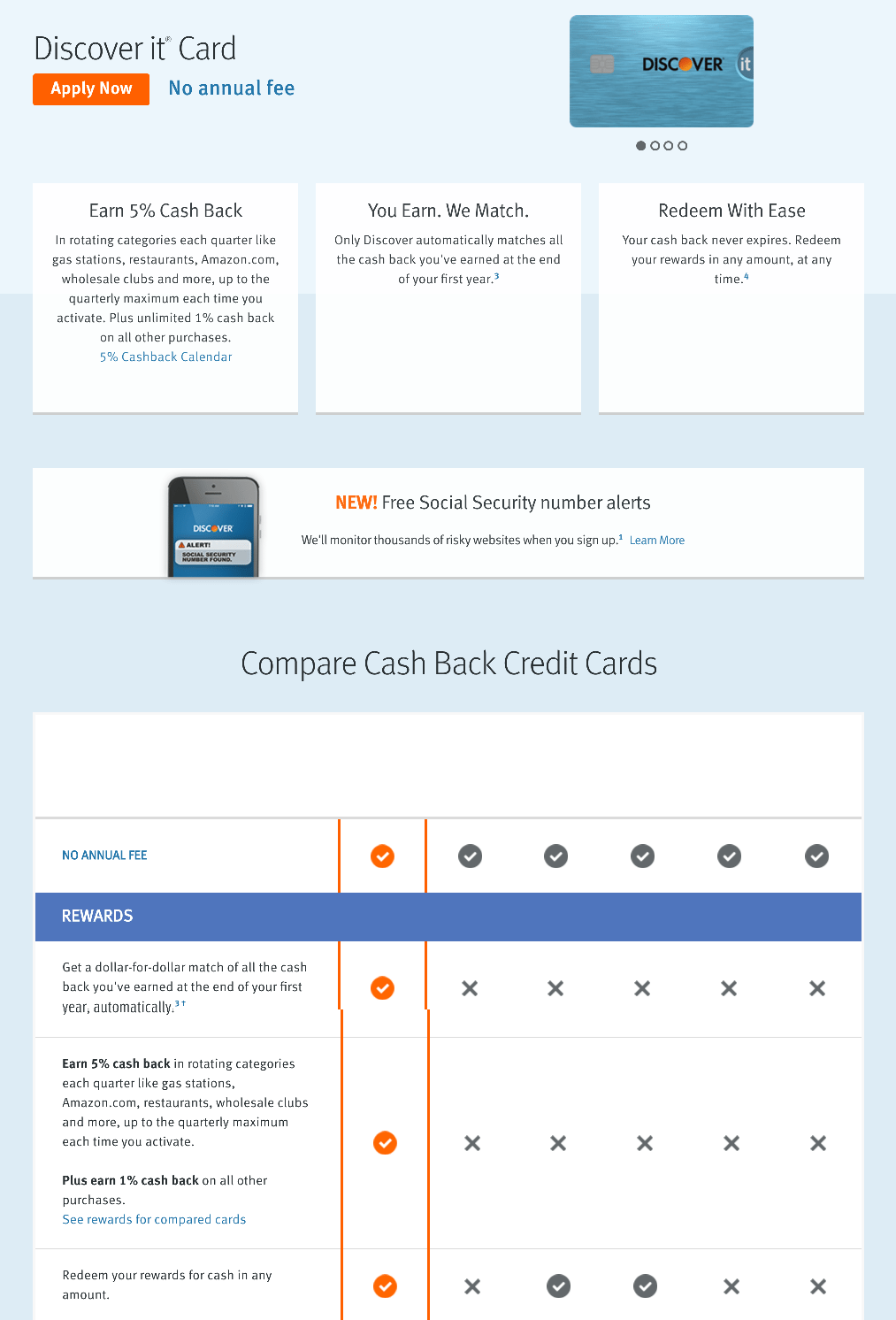
這是 Discover 用來宣傳他們的現金返還信用卡的電子郵件廣告,以及它將潛在客戶發送到的信用卡點擊後登錄頁面:


該頁面做得好的地方:
- 右上角的圖片讓訪問者直觀地了解他們的一些信用卡選項。
- 獲得 Discover it 信用卡的好處顯示在頁面頂部,這有助於說服潛在客戶申請。
- 比較現金返還信用卡部分可幫助潛在客戶決定哪種信用卡最適合他們。 有機會選擇最適合他們的可能會增加他們申請的機會。
- 整個頁面的第一人稱副本使報價更加個性化,並幫助潛在客戶感覺更緊密。
可以更改或進行 A/B 測試的內容:
- 缺少消息匹配可能會使訪問者在訪問此頁面時感到困惑,因為它與電子郵件廣告不太相似。
- 沒有以 UVP 為導向的標題會使潛在客戶難以快速了解為什麼他們應該選擇 Discover 信用卡而不是其他任何信用卡。
- 橙色的 CTA 按鈕沒有盡可能突出,因為頁面上的其他地方使用了橙色。 擴大它也會使它更引人注目。
- CTA 按鈕文案應改進為更具體和個性化的內容,例如“我要現金返還!”
- 整個頁面中的多個退出鏈接可能會分散注意力,並導致訪問者離開頁面而不進行轉換。
4. 追逐
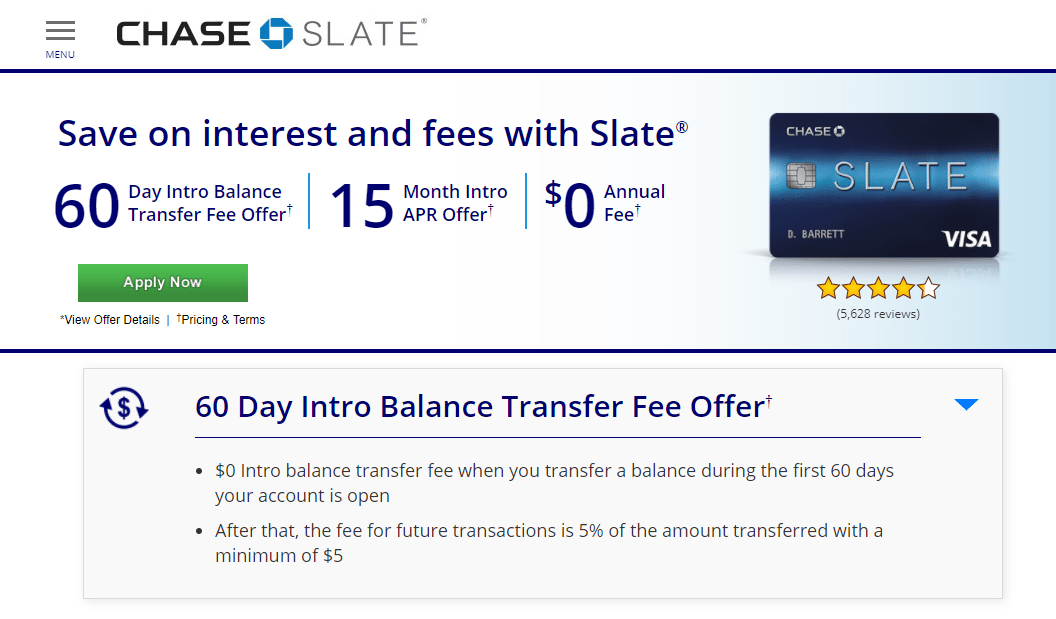
這個信用卡點擊後登陸頁面是在點擊博客文章底部的 CTA 按鈕後找到的,該博客文章在 Chase 的 Facebook 頁面上推廣:

該頁面做得好的地方:
- 左上角的菜單按鈕可打開頁面左側的菜單,多個錨鏈接將訪問者帶到此點擊後登錄頁面的特定部分。
- 標題提供了一個引人注目的 UVP,聲明 Slate 持卡人將節省利息和費用。
- 綠色的 CTA 按鈕很可能會吸引潛在客戶的注意力,因為頁面上沒有其他綠色按鈕。
- 點擊式設計使訪問者無需立即面對潛在客戶捕獲表格即可了解信用卡優惠。 下一頁上的多步驟表單有助於減少摩擦並可能產生更好的轉化率。
- 帶有項目符號副本的大節標題使訪問者可以快速輕鬆地掃描頁面以找到他們正在尋找的內容,而無需通讀大量副本。
- 平板電腦圖像為潛在客戶提供了他們在打開 Chase Slate 信用卡時可以期待的功能之一的預覽:帶有每月 FICO 分數的個性化信用儀表板。
- 合併視頻是點擊後著陸頁設計的最佳實踐,因為它是一種提供額外有用信息的方式,而不用用大量的副本填充頁面。
可以更改或進行 A/B 測試的內容:
- 多個退出鏈接——Chase Slate 標誌、“定價和條款”、星級評論和頁腳鍊接——很容易分散訪問者的注意力,並將他們從頁面上推開,而無需申請 Slate 信用卡。
- 在標題、CTA 按鈕和信用卡圖片等關鍵元素周圍添加更多的空白區域,可以吸引更多人關注這些區域,並可能增加轉化率。
- “立即申請”CTA 副本不是很有說服力。 測試更具吸引力的文案,例如“現在開始儲蓄!” 可能會產生更好的結果。
5.聯合大通
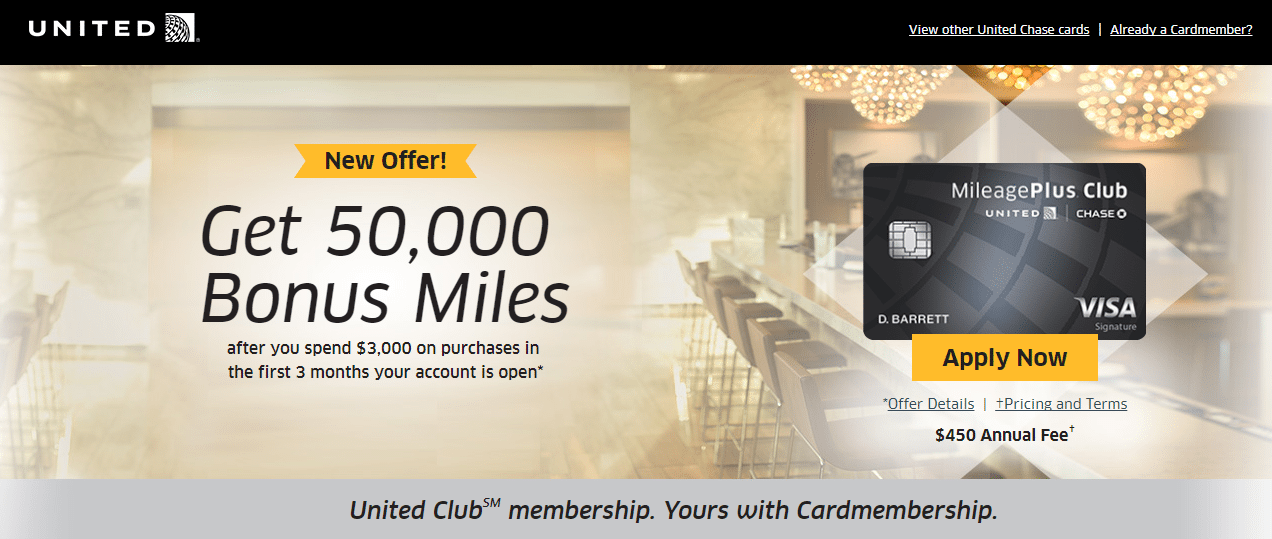
Chase 與 United 合作製作了這個展示廣告和相應的點擊後登陸頁面:


該頁面做得好的地方:
- 引人注目的標題可能會立即吸引訪問者的注意力,因為它是頁面上最大的元素,由新優惠橫幅突出顯示。
- 右上角的“查看其他 United Chase 卡”是一個錨標記,可自動將用戶傳送到頁面底部。
- 黃色的 CTA 按鈕脫穎而出,並在訪客滾動時跟隨在屏幕頂部。
- 點擊式設計允許潛在客戶首先了解優惠,然後點擊進入他們必須提交信息的下一頁。
- Global Traveler Magazine頒發的獎章可作為建立信任和信譽的社會證明。
- 由於頁面上的信息豐富,可展開/可折疊部分提供了更好的用戶體驗。
可以更改或進行 A/B 測試的內容:
- 多個退出鏈接為訪問者提供了在轉換之前退出頁面的機會。
- CTA 按鈕文案含糊不清,在這個行業被過度使用。 將其更改為更獨特的內容,例如“註冊我!” 可能會鼓勵更多人點擊。
- 大量的文案可能會嚇到潛在客戶並增加跳出率。
- 更多的空白(尤其是 CTA 按鈕周圍)會增加對這些區域的關注,並可能讓更多人點擊。
6.花旗銀行
Bing 搜索“Citibank”生成了這個付費搜索廣告:


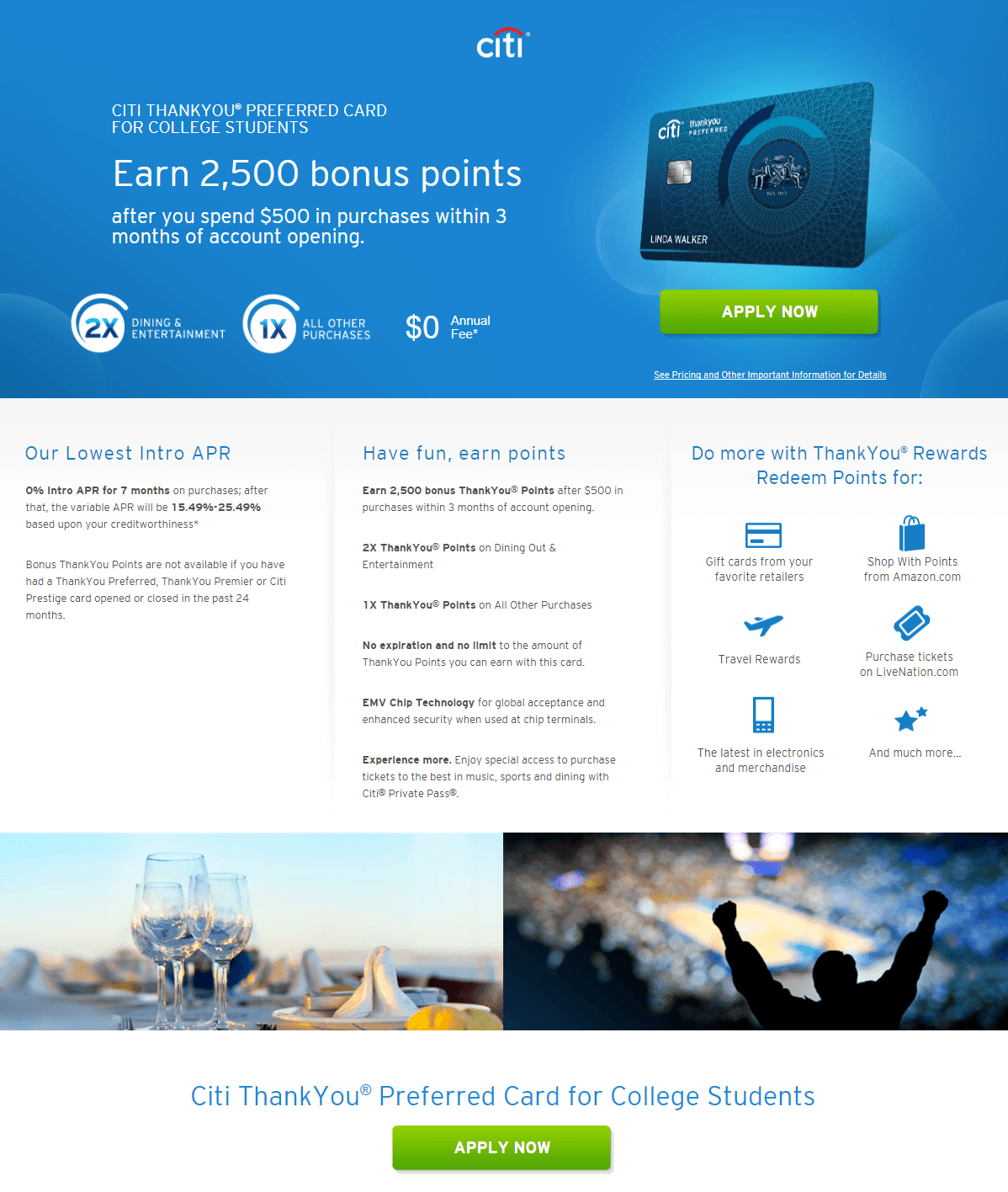
點擊“學生信用卡”擴展後,用戶登陸以下頁面:

該頁面做得好的地方:
- 多個綠色 CTA 按鈕從頁面“彈出”,吸引訪問者點擊。
- 點擊轉換過程意味著潛在客戶可以了解報價,而無需擔心他們面前的潛在客戶捕獲表格。 此外,下一頁上的多步驟表單有助於減少摩擦並可能帶來更多轉化。
- “查看定價...”鏈接是一個錨標記,可方便地將用戶引導至頁面底部的細則。
- 章節標題、粗體字體和圖標有助於吸引人們注意這張花旗信用卡的好處和特點,而無需大量複製。
可以更改或進行 A/B 測試的內容:
- 突出卡片是為大學生準備的,可能會吸引更多合格的潛在客戶。 目前,它僅以小字體寫在頁面頂部,並再次出現在頁面底部。 通過放大文本並在整個描述性副本中更多地關注大學生來指定要約將有助於更多地限定潛在客戶。
- “立即申請”含糊不清,應改為更具吸引力和個性化的文案。
- 大量精美的印刷品可能會讓遊客感到害怕和望而卻步。
- 整個細則和頁腳中的退出鏈接可能會導致人們在不兌換優惠的情況下離開頁面。
- 添加社會證明,例如來自另一名學生的客戶推薦,將有助於說服潛在客戶申請他們自己的花旗信用卡。
7. 學分一
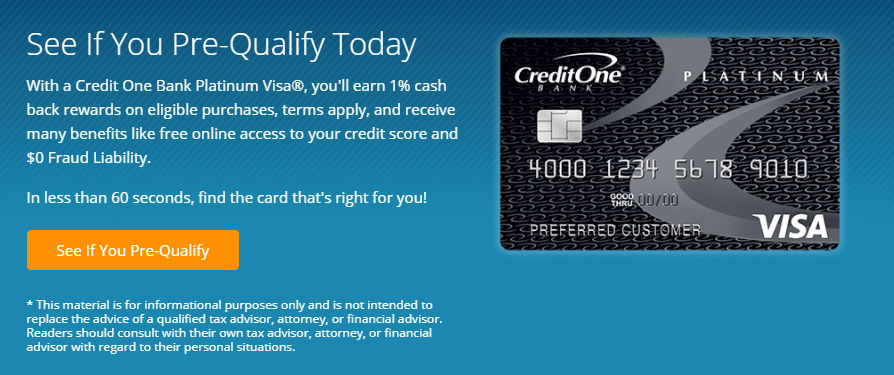
在 Credit One 博客文章的底部,顯示了這個廣告和 CTA:

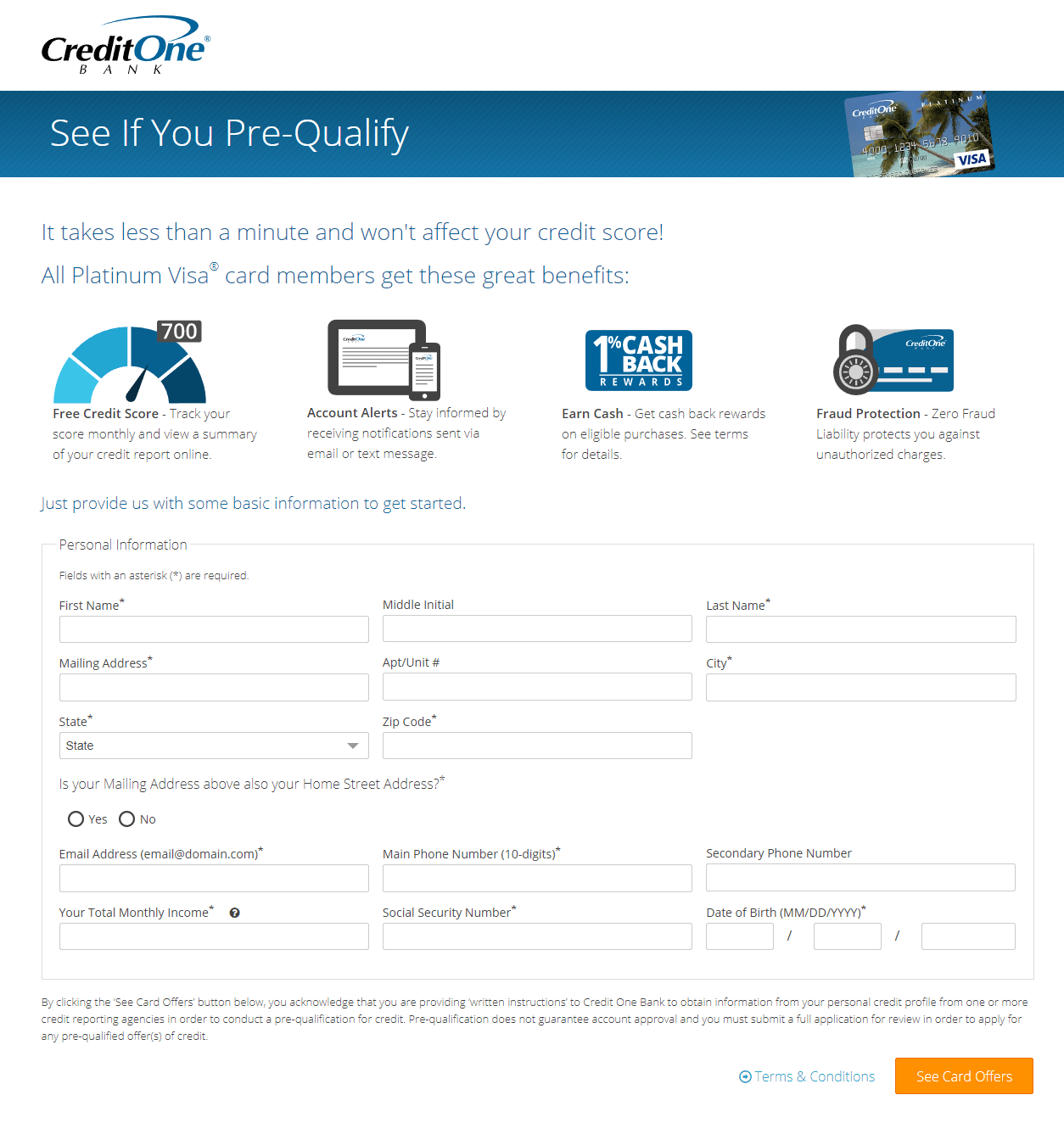
這是它吸引流量的信用卡點擊後登錄頁面:

該頁面做得好的地方:
- 點擊後著陸頁標題和副標題具有吸引力、說服力,並且相互支持。
- 圖像和粗體有助於吸引人們注意擁有 Credit One 信用卡的主要好處。
- 用戶滾動時出現在右下角的藍色箭頭是一個錨標記,可將他們傳送回頁面頂部。
- 用盒子封裝表單作為視覺提示,有助於吸引註意力。
- 橙色的 CTA 按鈕脫穎而出,因為它與頁面其他顏色形成鮮明對比。
可以更改或進行 A/B 測試的內容:
- 公司徽標和頁腳鍊接可能會分散訪問者的注意力,並在不轉換的情況下將其從頁面中刪除。
- 如果信用卡圖片更大,並且與博文廣告中的信用卡相匹配,效果會更好。
- 在各個部分之間添加空白將使頁面更美觀且更易於導航。
- 包括社會證明將有助於潛在客戶對提交個人信息以查看他們是否有資格獲得 Credit One 信用卡的想法感到更自在。
- 個性化 CTA 按鈕副本(“See Your Card Offers”)會讓潛在客戶感覺聯繫更緊密,並鼓勵他們點擊。
8. 美國銀行
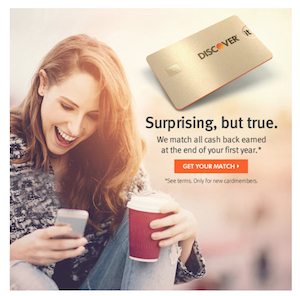
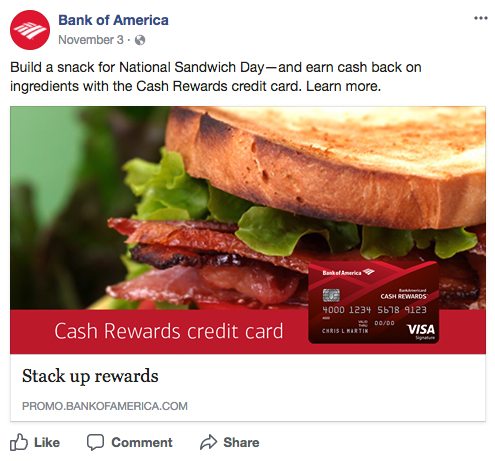
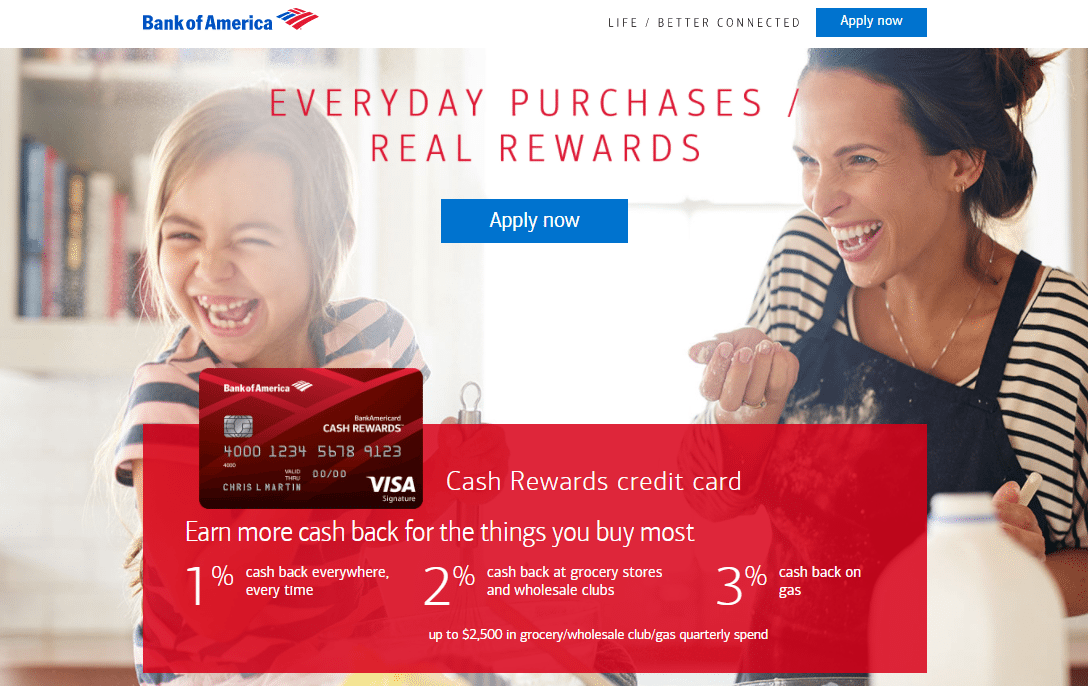
美國銀行創建了一個 Facebook 帖子來增加他們的現金獎勵信用卡點擊後登錄頁面的流量:


該頁面做得好的地方:
- 背景圖片中的笑臉為頁面添加了人性化元素,這可能會與潛在客戶建立更牢固的聯繫。
- 女人的目光是一種定向提示,鼓勵訪客看 CTA 按鈕。
- 像這樣的點擊後點擊登錄頁面是理想的,因為潛在客戶不會從一開始就面臨潛在客戶捕獲表格。
- 用顏色對比來體現優點和特點有助於它們脫穎而出。
可以更改或進行 A/B 測試的內容:
- Facebook 帖子和點擊後登錄頁面之間沒有消息匹配(信用卡圖像除外),這可能會使訪問者感到困惑。
- CTA 按鈕顏色應該用另一種對比色進行測試,因為公司徽標、Travel Rewards 信用卡圖像和超鏈接副本也是藍色的。
- 如果 CTA 按鈕文案更加具體和個性化,它可能會產生更好的結果。
- 添加社會證明和/或信任信號將使潛在客戶感到更加舒適、安全,並被迫轉換為信用卡優惠。
9. 富國銀行
這是搜索“Wells Fargo”時顯示的另一個 Bing 廣告:

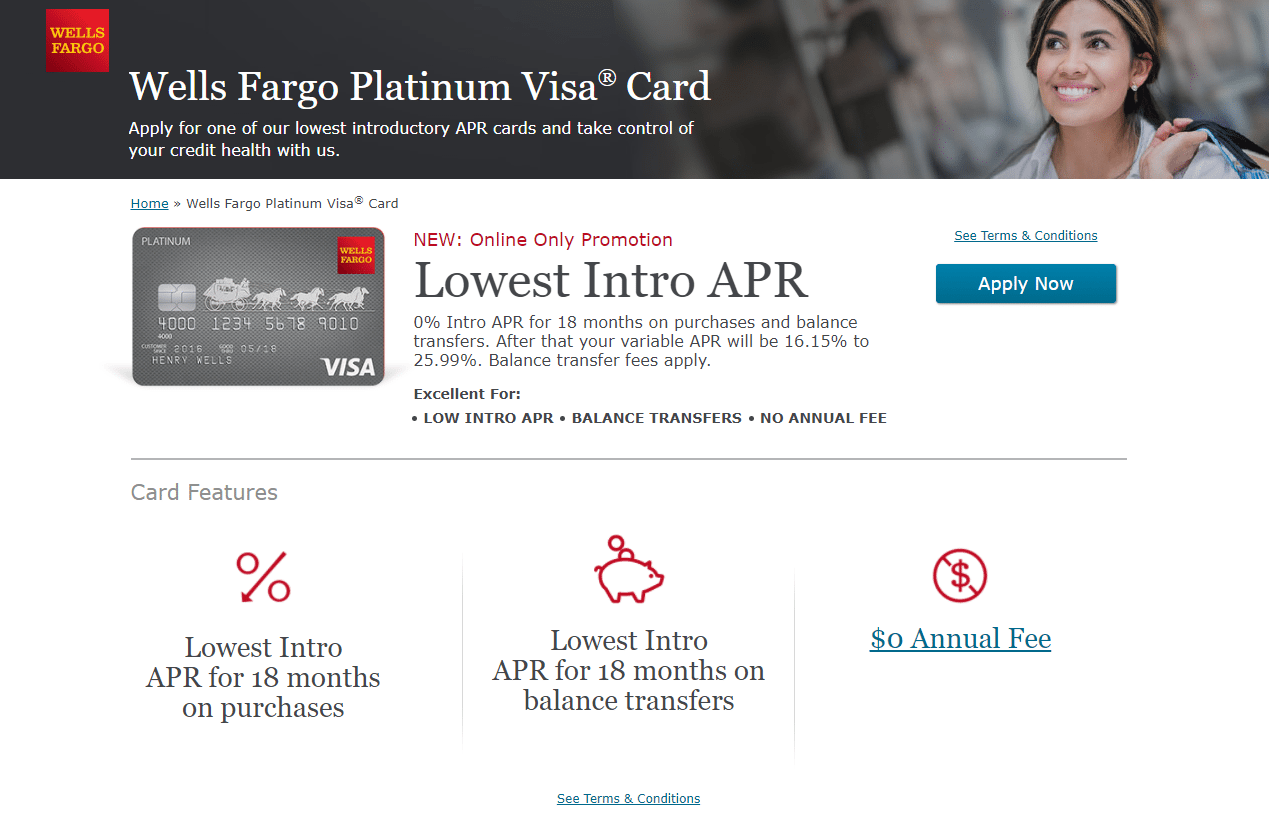
當搜索者點擊“Platinum Visa Card”鏈接時,他們將被帶到這個點擊後登陸頁面:

該頁面做得好的地方:
- 標題準確地告訴訪問者此優惠的用途,副標題更詳細地描述了優惠。
- “僅限在線促銷”提供了一種稀缺感和緊迫感,並可能迫使潛在客戶立即利用該優惠。
- 當訪問者開始滾動時, CTA 按鈕會出現在窗口底部,因此它會變得“粘性”並在他們瀏覽頁面時停留在他們的視線範圍內。
- 具有最少副本的圖標有助於吸引人們對卡片功能的注意,並使它們易於理解。
可以更改或進行 A/B 測試的內容:
- 將女性的視線重新指向標題,或向下指向 CTA 按鈕,可能會產生更多的轉化,因為訪問者也會下意識地看那裡。
- 許多退出鏈接使潛在客戶很容易在沒有完成轉換目標(“立即申請”)的情況下離開頁面。
- CTA 按鈕並不像它應該的那樣引人注目或有說服力。 綠松石色與頁面上的其他顏色形成鮮明對比,“立即申請”也不是很有啟發性。
- 大量細則可能會阻止潛在客戶轉換信用卡優惠。
- 在字體/副本方面缺乏一致性和層次結構使頁面看起來不專業並且更難以導航。
- 包括社會證明,比如來自當前持卡人的推薦,包括頭像和報價,可能會鼓勵潛在客戶申請 Platinum Visa 信用卡。
10.匯豐銀行
最後,這是另一個 Google Ads 廣告系列,這次來自匯豐銀行,它將流量引導至 Gold MasterCard 信用卡優惠:


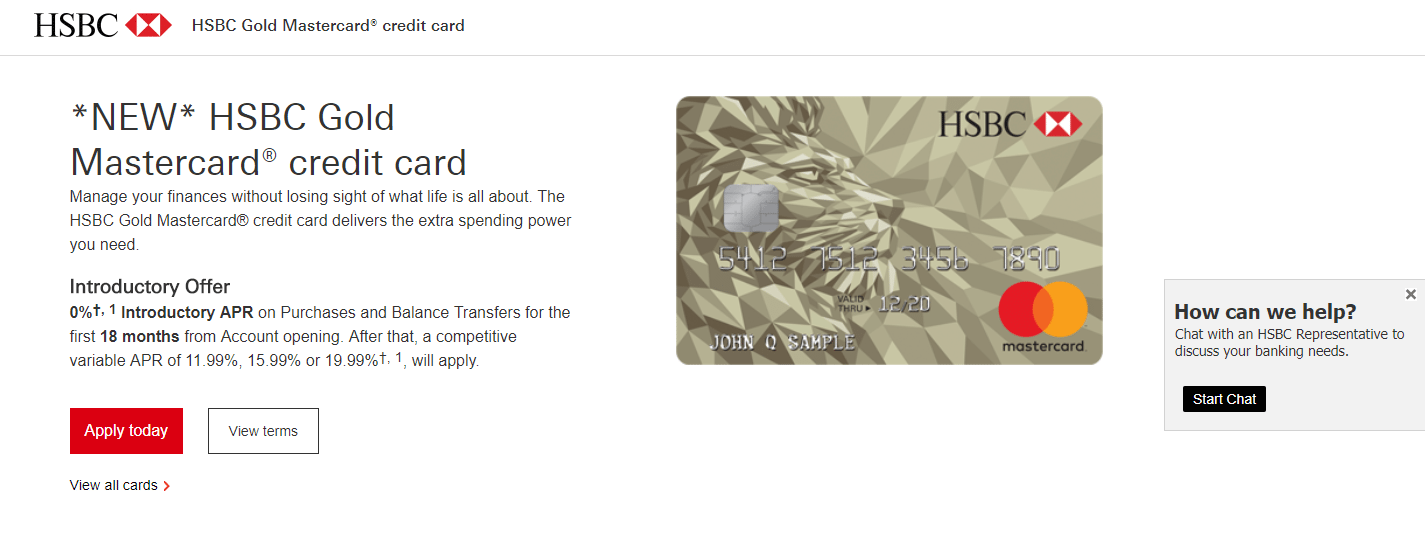
該頁面做得好的地方:
- 點擊後著陸頁標題非常針對優惠,告訴訪問者確切的促銷內容。
- 信用卡圖像大而清晰,讓潛在客戶清楚地了解他們的匯豐銀行卡的外觀。
- 實時聊天功能使匯豐能夠更快、更實時地與潛在客戶聯繫,回答問題並說服他們轉換。
- 紅色的 CTA 按鈕從頁面“彈出”。 當用戶滾動時它保持在窗口頂部也很有幫助。
- “查看條款”按鈕是一個錨標記,可將用戶帶到頁面下方以查看“條款摘要”部分。
可以更改或進行 A/B 測試的內容:
- 多個退出鏈接使訪問者可以在不完全了解要約和轉換的情況下退出頁面。
- 大量細則可能會導致潛在客戶質疑他們申請匯豐信用卡的決定。
- 包括社會證明將為頁面增加信任元素,並可能說服更多潛在客戶進行轉換。
通過信用卡點擊後登陸頁面脫穎而出
在金融業的各個領域,廣告個性化都是必不可少的。 特別是在涉及信用卡優惠時,信用卡點擊後登陸頁面才是最重要的。 利用這些工具,您可以向每個目標客戶傳遞有效的、高度個性化的消息。
將廣告點擊轉化為轉化,為每個優惠創建專門的、快速加載的點擊後頁面。 立即註冊 Instapage 企業演示,了解如何為受眾提供獨特的點擊後登錄頁面。
