創意網站佈局讓更多訪問者留在您的網站上
已發表: 2023-01-16由於可讀性和導航性,久經考驗的網站佈局很有效。 但您不必拘泥於傳統佈局。 相反,您可以調整您的網站以適應您品牌的個性。 如果您需要網站設計靈感,這裡有 13 個創意網站佈局可供複製!
為什麼設計在網站佈局中很重要
由於許多網站佈局都複製了相似的模板或結構,因此最好合併有助於創建創意網站佈局的設計元素。
好吧,對於初學者來說,你想讓你的訪客敬畏。 當然,您可能認為他們應該立即轉到產品或服務頁面並結帳。 有時,您會希望人們進一步探索。
讓他們了解你。
這就是為什麼它也應該轉化為您的網站佈局。 您可能會隨處追隨一些趨勢,但最好在網站佈局上添加一些您的公司或您自己的信息。 用您的品牌為其增添趣味。 這樣你才能脫穎而出。
網站佈局中需要注意的一些設計元素:
- 視覺層次
- 顏色
- 負空間
不要忘記一些會派上用場的圖形設計趨勢:
- 鮮豔的色彩
- 插圖
- 增強現實
另外,不要忘記也將其設為響應式網站。 它是網站的重要組成部分。 您可以擁有引人注目的圖形,但如果您無法單擊任何按鈕或網站加載緩慢,您可能會在此過程中失去一些潛在客戶。
1. 無聊的解決方案

Bored Solutions 對網格佈局進行了調整。 它們在不同形狀的網格內包括圓形和橢圓形。 這種佈局將允許用戶進一步滾動,因為你很好奇你可以在一周或一個月內完成哪些其他事情。 本網站的創建者是在大流行期間製作的。
那麼,您打算在一個月或一周內嘗試什麼? 至於我,我想我想去劇院。
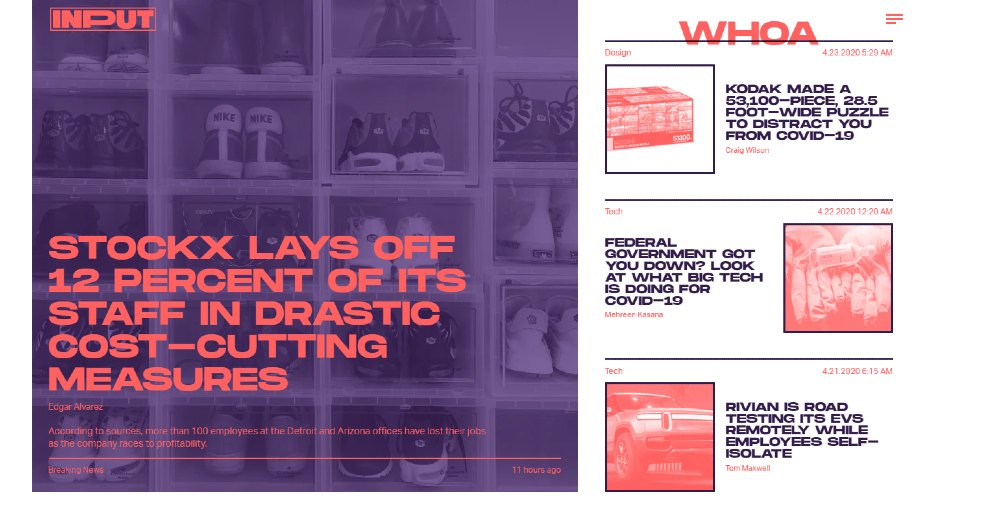
2.輸入Mag

加載 Input Mag 網站後,您會注意到它們結合了不對稱和 z 形流的暗示。 顏色的使用也很引人注目,這會讓你的眼睛緊盯著頁面。 當您進一步向下滾動時,您會看到更多故事和您可能需要的推薦產品。
出於視覺層次的目的使用文本是有效的,因為它使您想閱讀標題甚至整篇文章。 他們還利用無限滾動讓用戶在網站上停留更長時間,以便他們可以閱讀更多故事。 這是媒體網站的普遍趨勢。
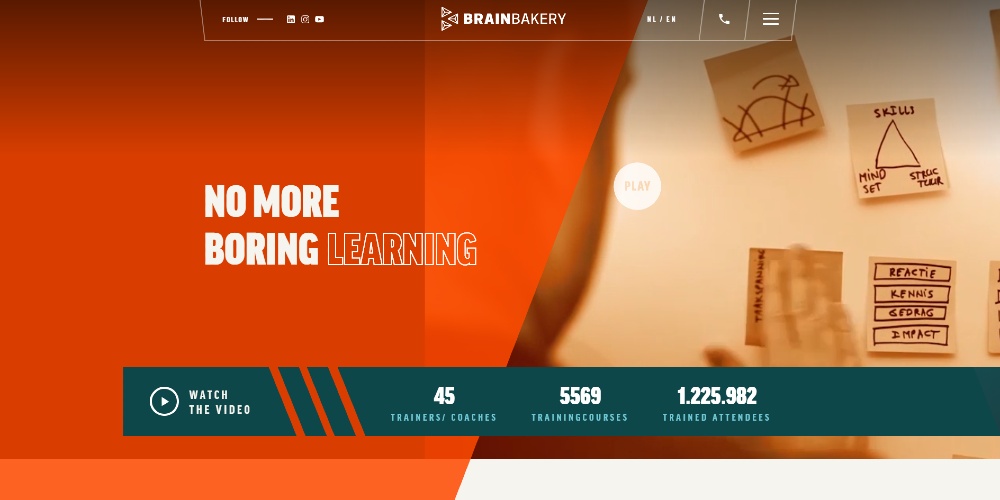
3. 大腦麵包店

Brain Bakery 網站給人留下了深刻印象,因為它不遵循網站主頁上的一種結構。 一致的是顏色,因為它很流行。 即使站點不遵循一種佈局,它也能讓您輕鬆地在頁面上導航。
修改後的光標也很不錯! 當您想與對象交互時,它會有所幫助。
另外,菜單欄看起來歪斜了。 它在某種程度上看起來是 3D 的,這是對通常的粘性菜單欄的巧妙處理。
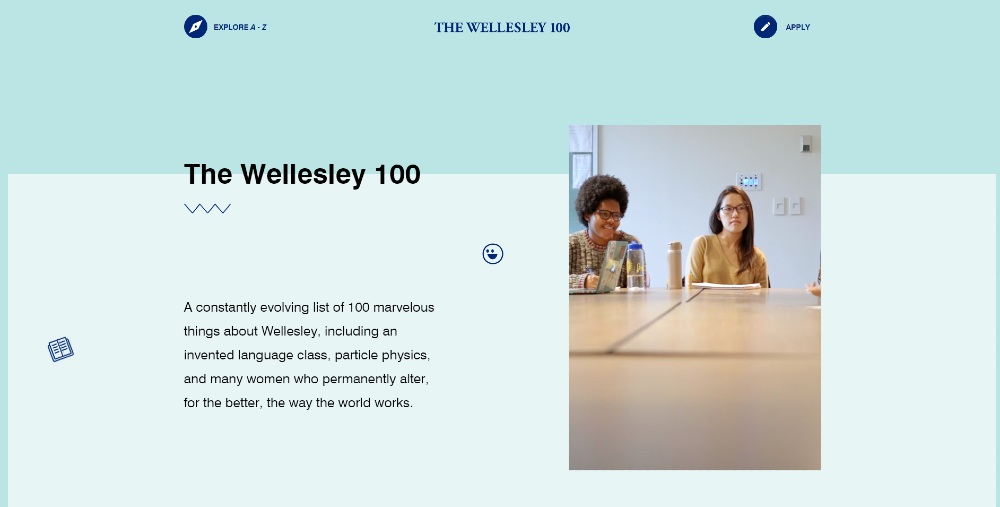
4.韋爾斯利 100

Wellesley 100 網站沒有使用英雄形象、插圖或任何圖形設計,而是使用視頻,這也是一種趨勢。 就像這個列表中的一些網站一樣,它們利用結構的組合來使網站引人入勝和令人興奮。
另一個需要注意的有趣點是,當你滾動一點時,點擊“給我驚喜”按鈕,並了解一些關於韋爾斯利的新知識。 您還會注意到他們在那裡堆疊照片,這也表明不對稱和視覺層次。
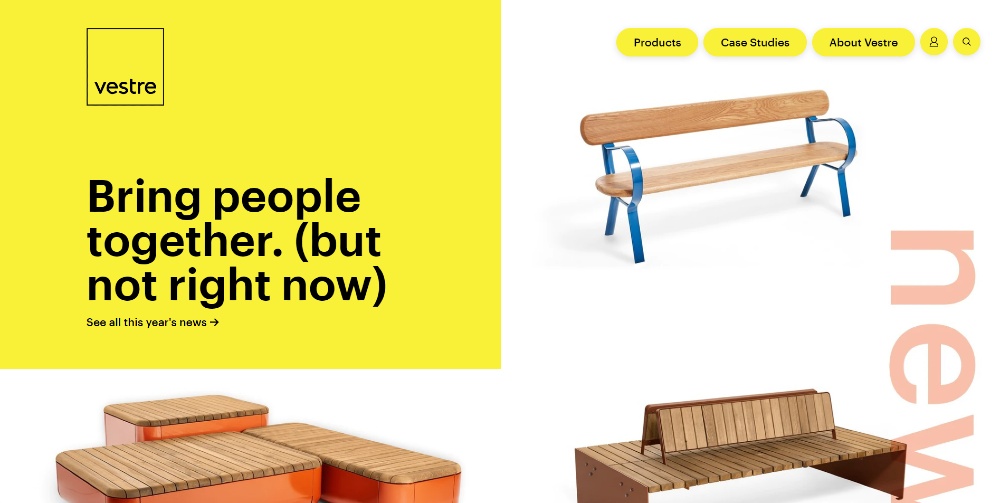
5. 背心

黃色是 Vestre 網站的主題。 打開網站後,您會立即看到它。 根據佈局,它們不僅有一個英雄形象,還有三個。 左邊的巨大廣場氣勢磅礴,是吸引人們注意力的好方法。
向下滾動,您會注意到他們採用了鋸齒形佈局,同時添加了照片、視頻和 gif 等元素,以在不同位置展示他們的產品。
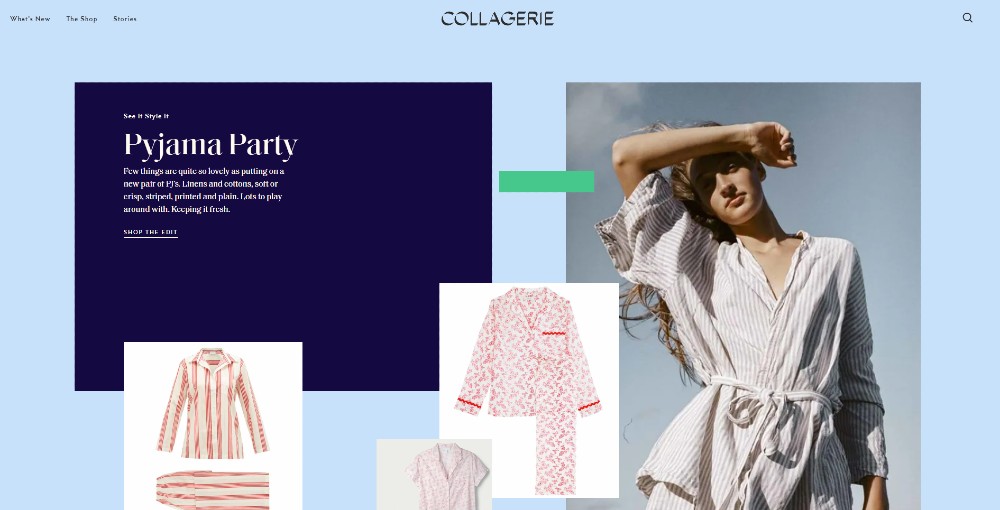
6.拼貼畫

Collagerie 之所以成為最具創意的網站佈局之一,是因為它們將焦點放在了產品上。 文案最少,讓訪問者更能欣賞產品。 他們在盒子上應用了視覺層次結構,因此訪問者可以了解哪些產品是最受推薦的。
他們很好地使用了條帶,作為視覺提示,讓訪客進一步欣賞產品。
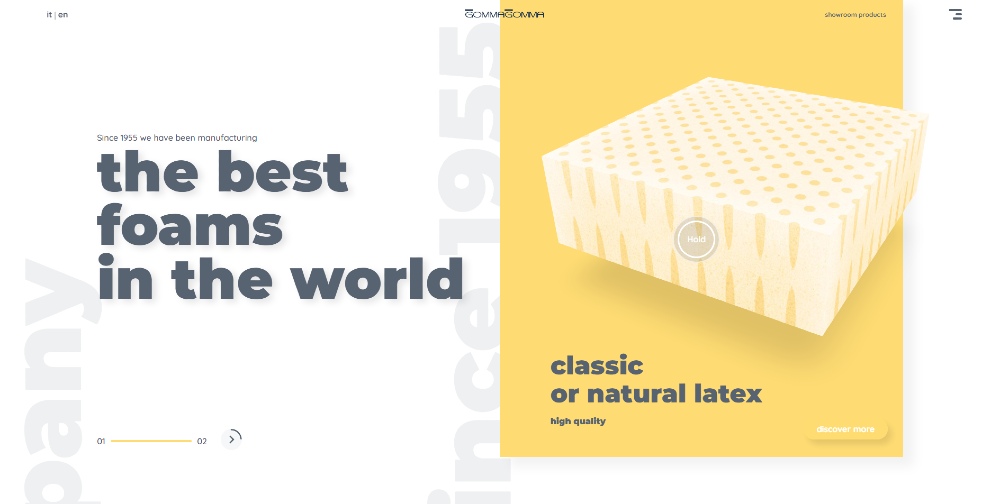
7. 戈瑪戈瑪

與使用模板的其他產品網站不同,Gomma Gomma 在其網站上走得更遠。

首屏產品的有趣之處在於您可以與之互動。 它的優點還在於您的眼睛如何立即投向產品。 它脫穎而出,因為它以 3D 形式呈現並使用背景,因此您可以將注意力放在產品上。
您甚至會看到文本隨著您在頁面上上下移動而移動,從而使頁眉文本變得對稱或不對稱。 這給了網站不對稱的外觀。
8. 休斯紐約市

當您第一次打開 Huys NYC 網站時,菜單欄會從左側彈出。 從那裡,您希望潛在的租戶查看可用空間,或許還能更多地了解該建築及其歷史。
如果將菜單欄最小化,您會看到一列方便地放在中間。 他們的網站佈局遵循 az 模式,當您向下滾動他們的網站時讓眼睛跳舞。
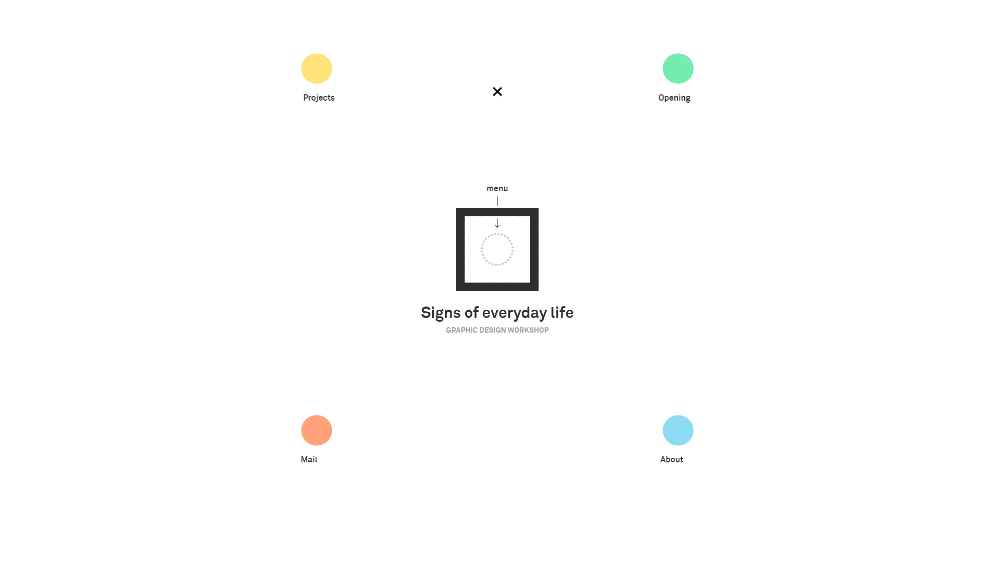
9. Signes du Quotidien

Signes du Quotidien 在其網站佈局中充分利用了空白。 當您加載網站時,他們會要求您單擊框內的圓圈。 那是菜單。
他們沒有使用欄,而是動畫菜單欄並將它們放在中間,而不是將它們放在頂部或兩側。 要了解有關它們的更多信息,您可以將一個圓圈拖到框上。
加載新頁面時,他們使用兩列。 您還會注意到它們充分利用了空白,因為它們將元素限制在中間,同時仍保持對稱間距。
Signes du Quotidien 是法語,意思是“日常生活的跡象”。
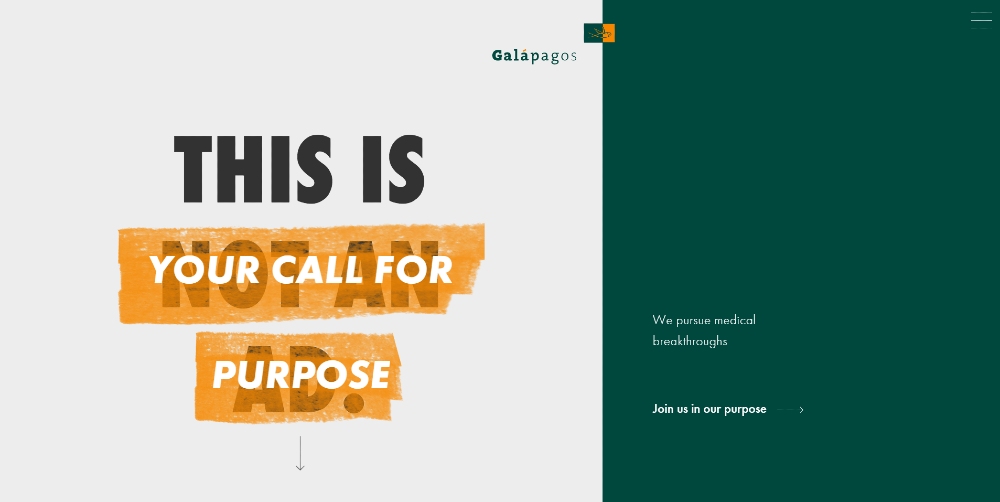
10. 在加拉帕戈斯群島工作

The Work at Galapagos 擁有最好的創意網站佈局之一。
一開始,他們使用不對稱的網站佈局,但當你向下滾動時,圖像的右側變成了菜單欄。 他們還添加了方向性提示,以便您可以閱讀更多有關加拉帕戈斯群島的信息以及他們僱用人員的原因。
動畫文本還有助於瀏覽網站並使其與網站上的潛在候選人互動。
他們網站最好的部分之一是使用音頻而不是通常的視頻。 員工的插圖作為視覺效果。 另外,該部分的視覺層次結構也得到了很好的執行。
頁面底部以分屏結尾,您可以在其中單擊他們的“關於”頁面或加入團隊。 並非所有網站都在頁面底部使用分屏。 但它適用於他們的網站。
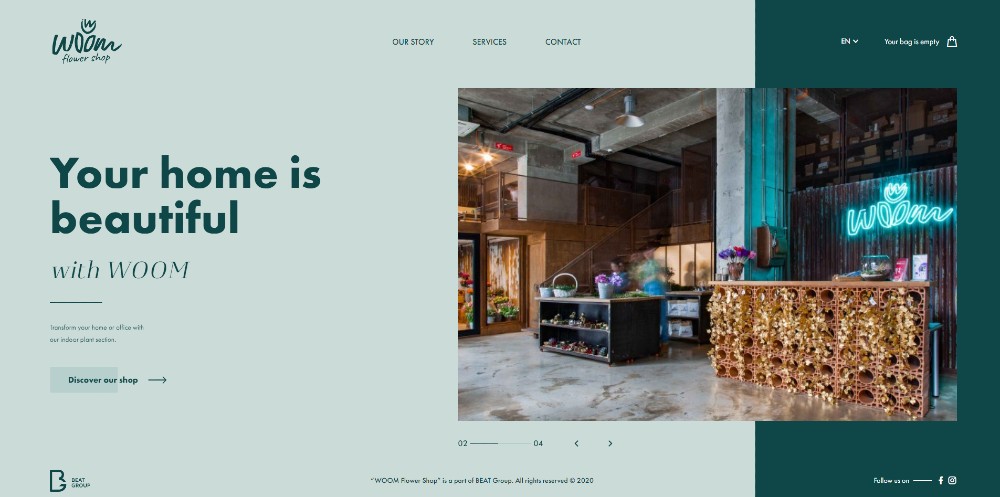
11. 嗡嗡聲

Woom 在他們的網站上使用單頁佈局。 這允許訪問者在網站上做他們需要做的事情。 您會注意到在不對稱屏幕左側的文本上使用了視覺層次結構。 標題文本為粗體,而以下文本為斜體或常規形式。
當您單擊主頁的下一部分時,您可以瀏覽他們的商店、聯繫他們或查看他們的活動頁面。 商店頁面以網格形式組織,以便訪問者可以正確查看產品。
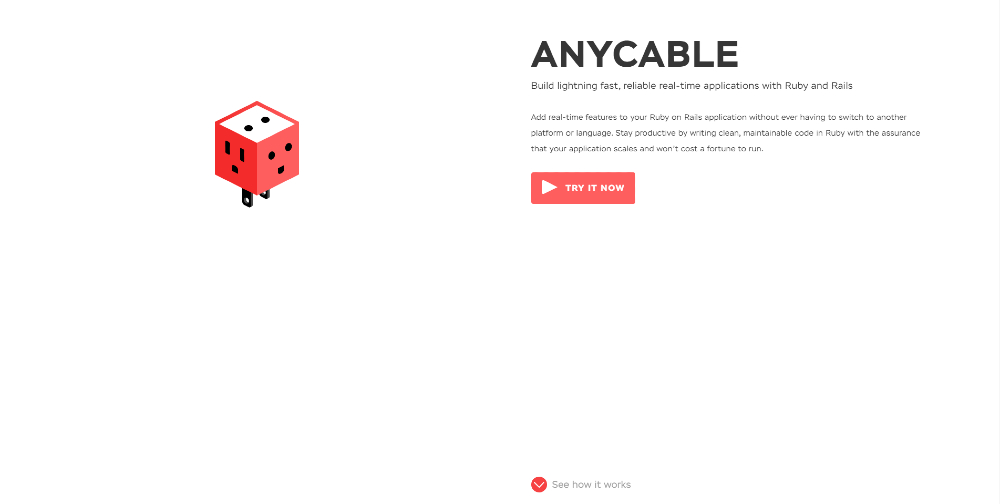
12.任何電纜

Any Cable 在其主頁上使用分屏動畫佈局。 這允許用戶通過動畫和描述來了解該過程。 他們使用不同大小的文本來指示它是下一部分也很好。 他們在網格上添加了柔和的顏色,但為了強調數據,他們添加了顏色來吸引人們的注意力。
另外,他們也充分利用了空白。 極簡主義的網站在可讀性方面得到了加分,而且看起來也很舒服。 它是最好的創意網站佈局之一,因為它集成了不同的有效元素。
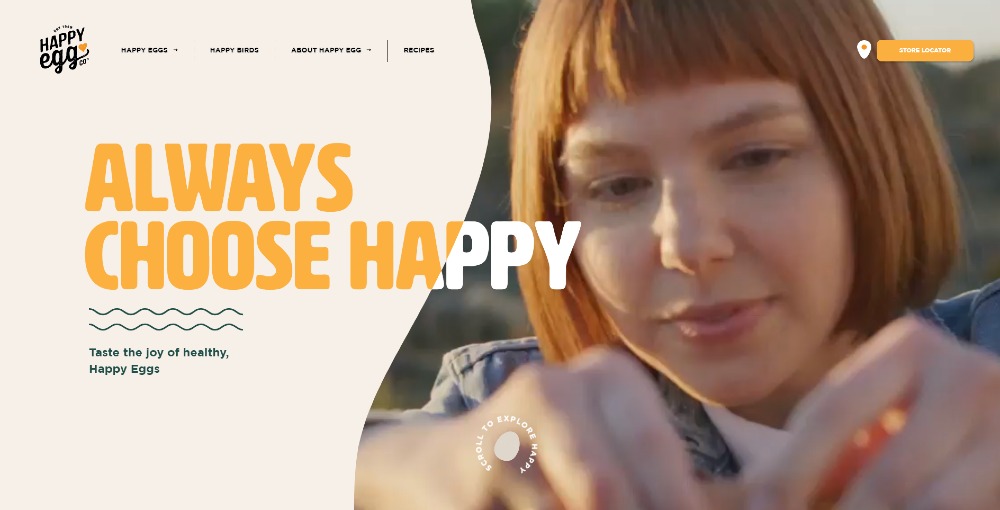
13. 快樂蛋

Happy Egg 沒有使用分屏或單個圖像(或視頻),而是選擇在首屏進行自定義,並且執行得很好,使其成為列表中最具創意的網站佈局之一。
邊緣採用未煮過的雞蛋的形式,或者像一個單面朝上的雞蛋。 進一步向下滾動,您會注意到他們還使用醒目的顏色來匹配其產品或包裝的顏色。 他們還使站點具有交互性,使瀏覽站點的各個部分變得愉快。
關鍵要點
您的網站應該作為客戶進行結帳或安排約會等多項交易的一種方式。 但是,您還應該美化您的網站,使其對訪問者更具吸引力。
