如何創建酒店預訂網站(分步指南)
已發表: 2020-04-16您想創建像 Booking.com、Expedia.com 或 Trivago.com 這樣的酒店預訂網站嗎?
嗯,這比你想像的要容易。
您可能認為構建酒店預訂網站非常複雜且昂貴 - 您需要花費大量資金(15,000-60,000 美元)來聘請開發人員和設計師,否則您需要學習編寫代碼來構建自己的酒店預訂網站,這可以需要幾年。
如果你這麼想的話…………我有好消息要告訴你。
好消息是,您可以在 30 分鐘內創建一個酒店預訂網站,而無需聘請任何開發人員或設計師,甚至無需花費大量資金。
在本教程中,我將展示如何創建像 Booking.com 這樣的酒店預訂網站。

但是,在您開始構建酒店預訂網站之前,讓我們首先了解酒店預訂業務模式的運作方式。
以下是酒店預訂網站使用的最常見的商業模式。
商家模式
在這種模式下,Booking、Expedia等在線旅行社(OTA)以大幅折扣提前購買了一批房間。
假設他們以每晚 100 美元的價格在酒店購買了 100 間客房。 然後,他們以每晚 150 美元的價格轉售 100 間客房。
這意味著他們的售價比購買價格高出 50%。
代理模式
在這種模式下,在線旅行社不收取客戶的錢。
例如,當客戶在 Expedia.com 上預訂房間時,他們會將客戶重定向到酒店。
一旦客戶預訂了房間,Expedia.com 就會獲得佣金。
酒店比較網站
Trivago.com 等網站是一個酒店比較網站,允許客戶根據自己的需求從眾多酒店和預訂網站中選擇房間。
當客戶通過他們的鏈接預訂房間時,他們會獲得佣金。
準備好立即建立您的酒店預訂網站了嗎? 讓我們開始吧…
在 30 分鐘內創建一個酒店預訂網站
- 獲取網絡託管
- 註冊一個域
- 安裝 WordPress
- 設置您的網站
- 安裝酒店預訂主題
- 將酒店添加到您的網站
- 添加支付網關
- 自定義您的網站
您需要什麼來啟動酒店預訂網站?
您需要選擇的第一件事是創建酒店預訂網站的正確平台。
有幾種可用的內容管理系統 (CMS),很難選擇最好的。
值得慶幸的是,您無需擔心。 我們已經測試了其中的許多,並告訴您最方便的一種。

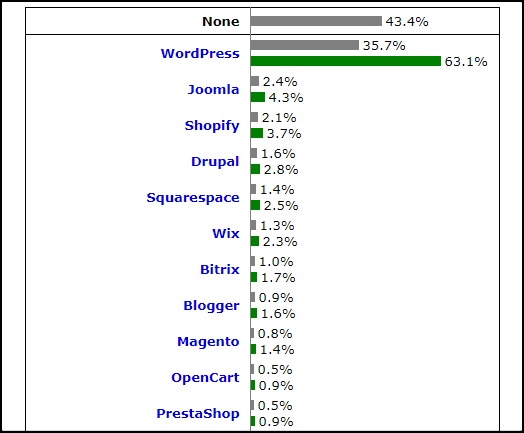
“最受歡迎的 CMS 是 WordPress – W3Techs“
最受歡迎和最好的內容管理系統是 WordPress。
超過 2700 萬個網站由 WordPress 提供支持並迅速增長。
這就是我推薦 WordPress 的原因:
- WordPress是開源軟件,100%免費使用
- 您可以使用 WordPress創建任何類型的網站
- 它是完全可定制的
- WordPress 目錄中有超過 50,000 個插件和 50,000 個主題可用
- 它的速度優化得很好,安全且對 SEO 友好
- 您幾乎可以從任何地方獲得與 WordPress 相關的支持,例如官方 WordPress 論壇、不同的 Facebook 群組和不同的 WordPress 博客等。
- 它總是最新的
- 還有很多。
要創建酒店預訂網站,您需要域名、虛擬主機和 SSL 證書。
- 什麼是域名? 域名是您網站在互聯網上的地址。 例如,“Google.com”是一個域名。
- 什麼是虛擬主機? 網絡託管是您的網站在線託管或存儲的地方。 連接您的域和主機後,您可以在線查看您的網站。
- 什麼是 SSL 證書? 如果您收集客戶的詳細信息(例如電子郵件、密碼、付款詳細信息),則非常需要 SSL 證書。 如果沒有 SSL 證書,黑客可以輕鬆入侵您的網站。
一般來說,域名註冊費用約為1 年14 美元,網絡託管每月9-14 美元,SSL 證書每年 60-240 美元。
如果你剛剛開始,那就太多了。
幸運的是, Hostgator提供免費域名註冊和免費 SSL 證書,其託管計劃起價僅為每月 2.75 美元。
HostGator 是最古老的網絡託管服務提供商之一(成立於 2002 年),他們現在為全球數百萬個網站提供支持。
他們提供各種類型的託管,例如共享、WordPress 託管、VPS、雲、專用。
HostGator 共享主機的主要功能:
- 免費域名註冊
- 一鍵安裝WordPress
- 免費 WordPress 網站轉移
- 最新的控制面板
- 免費 SSL 證書
- 未計量的帶寬和存儲
- 24x7x365 支持
- 99.98% 正常運行時間
- 45 天退款保證
如何創建酒店預訂網站
1.獲取虛擬主機
首先,您需要根據自己的需要選擇託管計劃。
我建議您使用HostGator 的共享託管計劃,因為它超級實惠。
第 1 步,首先,訪問HostGator 的網站。 我在此鏈接中添加了一張優惠券,可為您提供 60% 的折扣。 您還可以在填寫付款詳情時輸入促銷代碼WPMYWEB60 。
或者,
單擊此處轉到 ==> www.hostgator.com <== 網站。
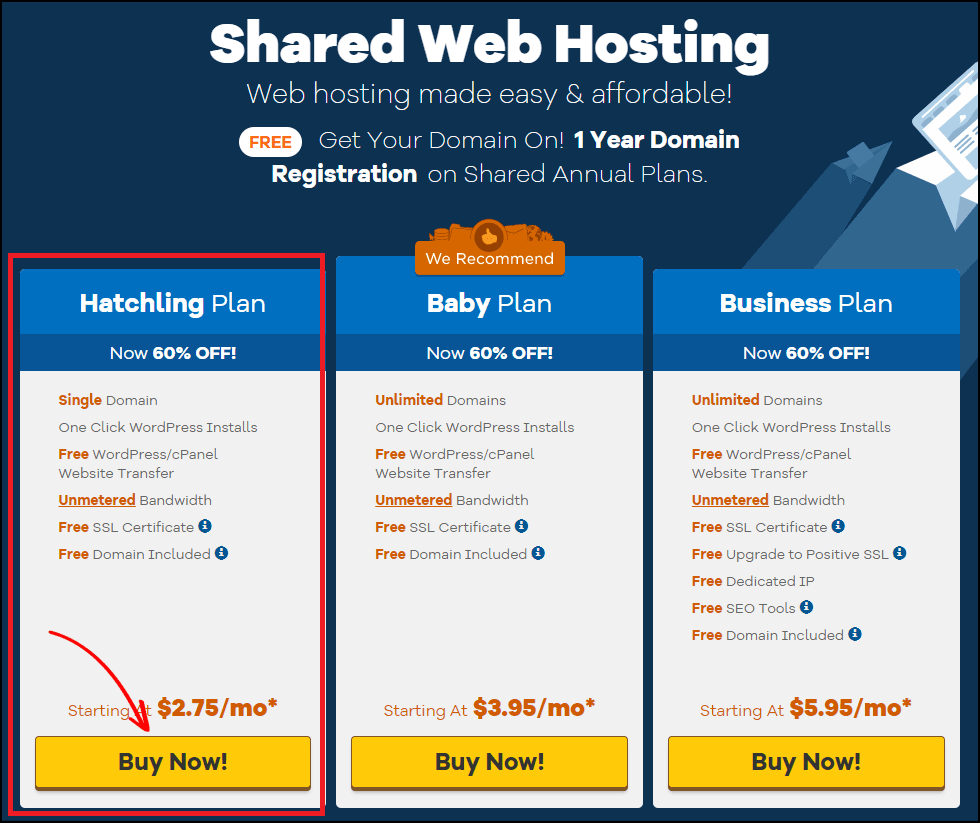
第 2 步,選擇共享主機計劃。
HostGator 提供 3 種不同的共享託管計劃,Hatchling、Baby 和 Business。
如果您現在只想託管一個網站,請選擇Hatchling 計劃。 不過,您可以隨時升級當前計劃。
單擊“立即購買”按鈕開始。

之後,您將被重定向到域註冊頁面。
2.註冊域名
在建立您的酒店預訂網站之前,您需要為您的網站選擇一個域名。
為您的企業或網站選擇正確的域名非常重要。
因為域名代表您的在線業務,這是人們在訪問您的網站時首先註意到的。
如果您選擇了錯誤的域名,您可能無法很好地發展您的業務。
以下是有關如何為您的企業選擇正確域名的快速指南:
a)始終選擇 .COM 域
我強烈建議您註冊一個 .com 域,因為 .com 是最受歡迎的域擴展名,並且擁有大量用戶。 所以更容易建立品牌。
此外,.com 主要是為商業企業、電子商務網站、博客或任何類型的盈利網站創建的。
閱讀, .Com 與 .Net - 您應該選擇哪個域擴展名。
b)使您的域名盡可能短
盡量使您的域名盡可能短。 理想的域長度是 5-14 個字符。
較短的名字更容易記住,也更容易記住。
c)避免域名中的連字符和數字
切勿在您的域名中添加任何連字符或數字。 帶有連字符或數字的域名看起來不合法,大多數時候詐騙者都會使用它。
d)不要重複任何字母
在為您的網站選擇域名時,您不應重複任何字母。 例如,在這個域中,包含一個或多個重複字母的“ petttshoop.com ”就不好用。
這些類型的域名經常使人們感到困惑。
e)考慮新域名
由於.com域名的火爆,好域名好像都已經註冊了,不能再註冊了。 如果發生這種情況,您需要考慮新名稱,直到找到一個好名稱。 您也可以將您的名字用於您的品牌。
讓我們註冊一個域。
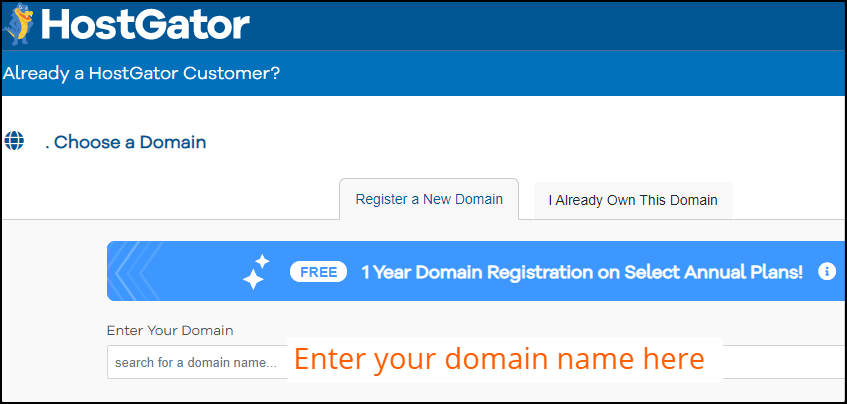
第一步,選擇域名
在此頁面中,您需要註冊您的域名。
首先,輸入您的域名,它會自動檢查該域是否可以註冊。
如果您輸入的域已被佔用,請嘗試使用新名稱。
現在,單擊註冊新域。

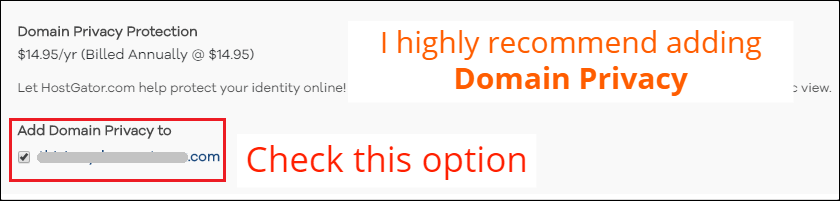
第 2 步,添加域隱私
輸入域名後,它將顯示域隱私保護選項。 默認情況下,它被選中。
我強烈建議您添加域隱私保護。
但是,這將花費您額外的 14.95 美元,但它可以讓您遠離垃圾郵件發送者。

域隱私基本上是從域查找工具(例如 Whois、ICANN 查找等)中隱藏您的所有聯繫信息。
如果您沒有激活域隱私,垃圾郵件發送者將一直收集您的姓名、電話號碼、電子郵件地址並向您發送垃圾郵件。
接下來,您需要填寫 HostGator 訂單。
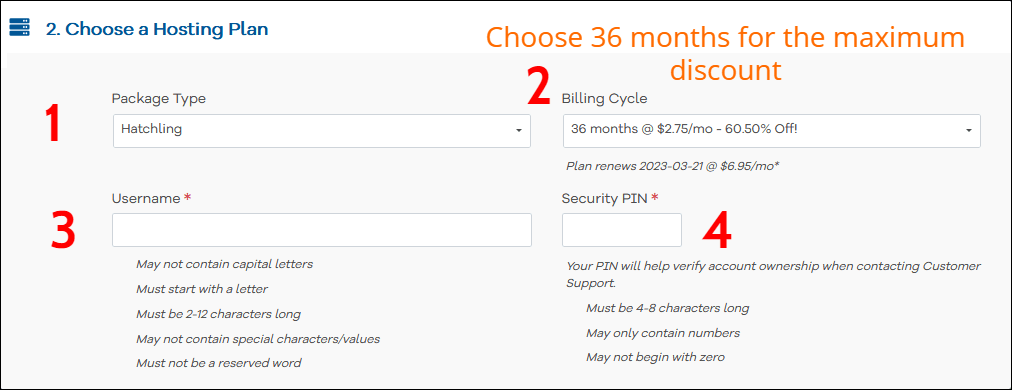
第 1 步,選擇託管計劃
在此部分中,您可以選擇現在要託管的 WordPress 網站數量。
之後,您需要選擇主機的計費周期。
我建議您選擇 36 個月的套餐以獲得最大的折扣。
然後設置用戶名和安全 PIN。

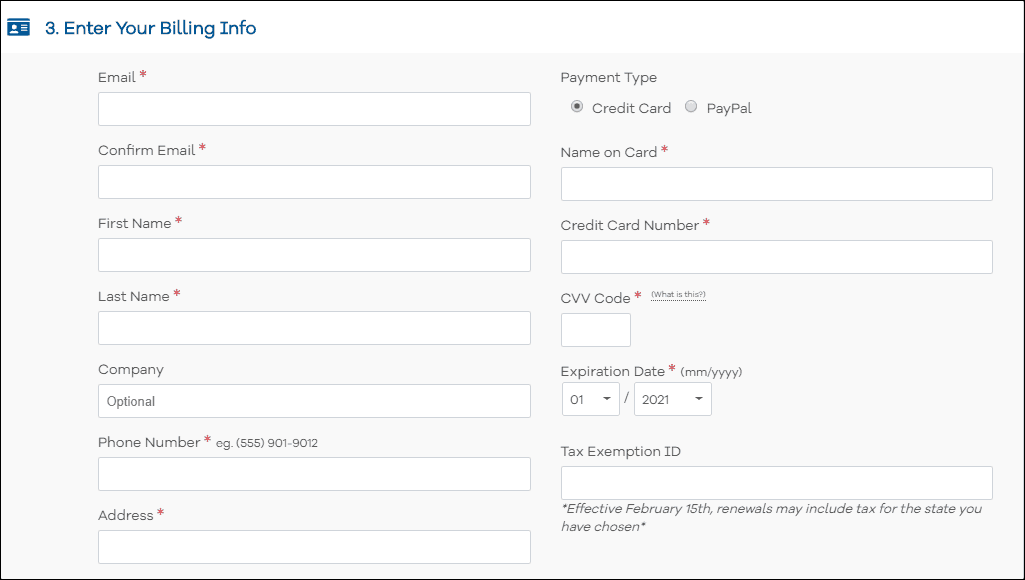
第 2 步,輸入您的帳單信息
在這裡,您需要輸入您的賬單信息,例如電子郵件地址、您的姓名、電話號碼等。
在右側,輸入您的付款信息。 您可以使用信用卡和 PayPal 付款。

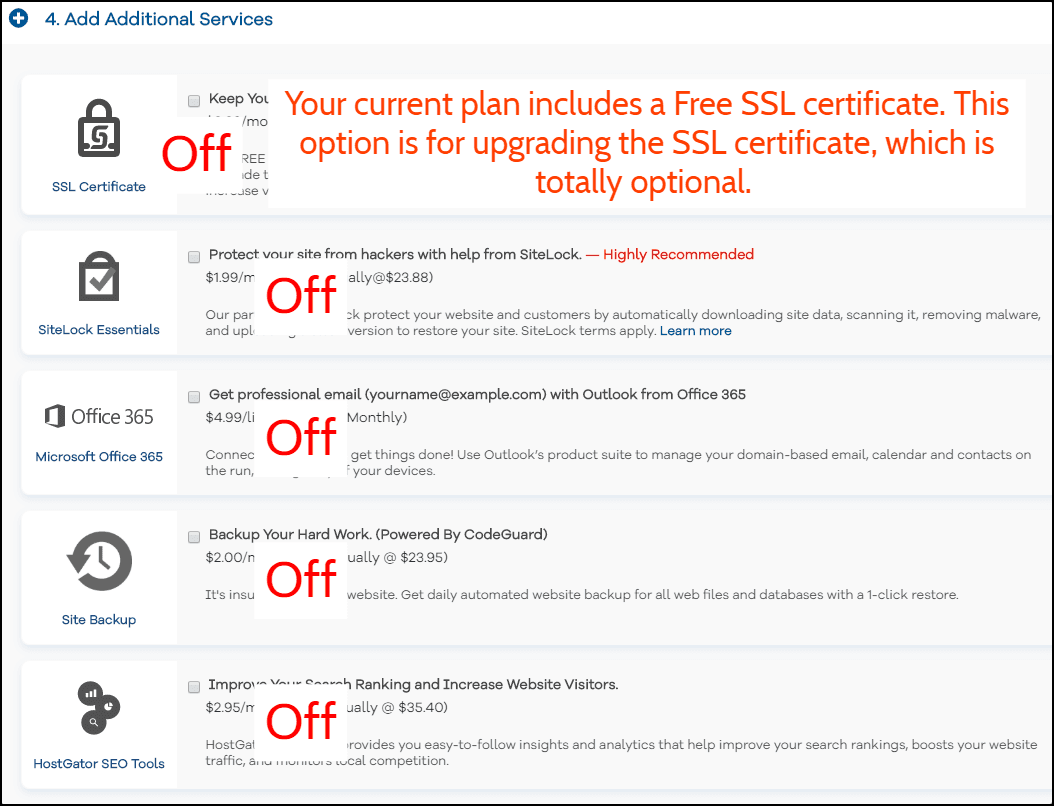
第 3 步,添加附加服務
您將被要求添加其他服務,例如 SSL 證書、SiteLock Essentials、SiteBackup、HostGator SEO 工具,但它是完全可選的。
如果需要,您可以添加其他服務。

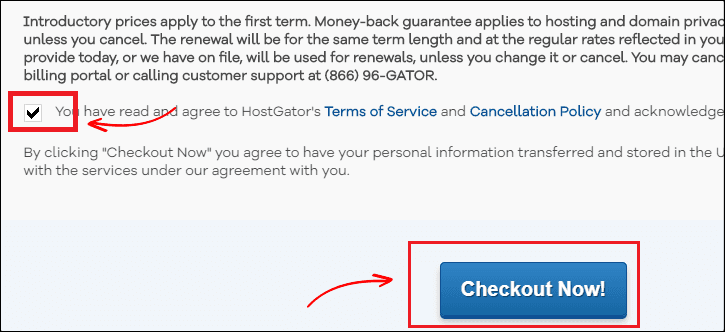
第 4 步,立即結帳
現在檢查“服務條款”框,然後單擊“立即結帳”按鈕。

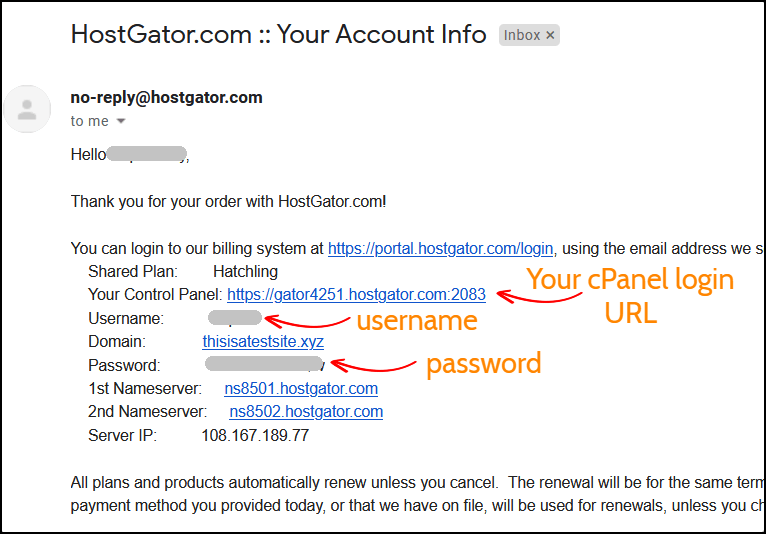
第 5 步,檢查您的電子郵件
付款完成後,您將在電子郵件中收到 HostGator 的 cPanel 登錄詳細信息。
單擊您的控制面板 URL ,然後輸入您的用戶名和密碼以登錄 HostGator 的儀表板。

3.安裝WordPress
首先,使用您在電子郵件中收到的登錄詳細信息登錄您的主機帳戶。
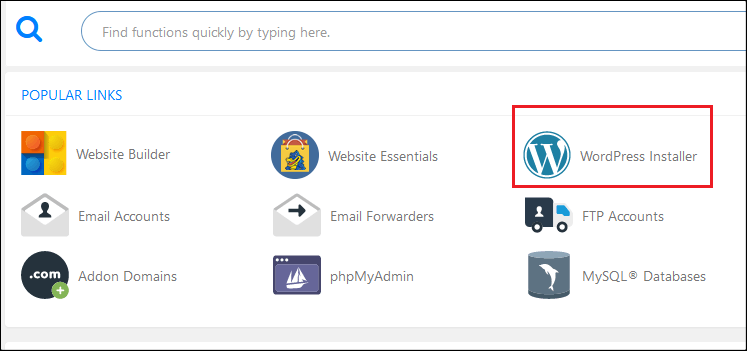
第 1 步,轉到 WordPress 安裝程序
在熱門鏈接的頂部,您將看到一個WordPress 安裝程序選項。 點擊它。

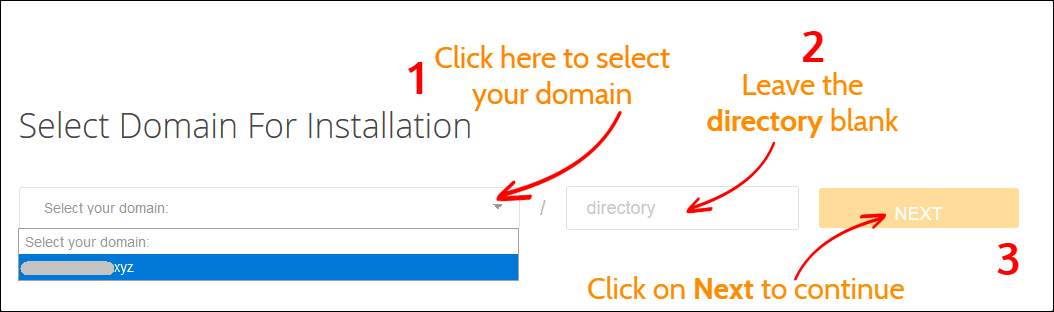
第二步,選擇安裝域
首先,單擊下拉菜單並選擇您的域。 將目錄字段留空,然後單擊下一步開始安裝 WordPress。

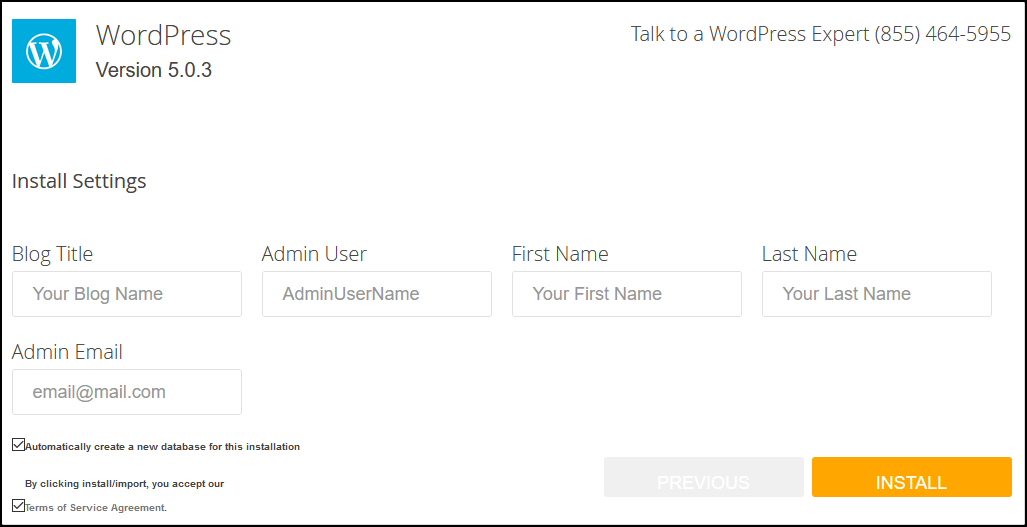
第 3 步,安裝設置
在安裝 WordPress 之前,您需要完成設置過程。 輸入您的博客標題、管理員用戶名、您的姓名和電子郵件。
完成後,單擊“安裝”按鈕開始該過程。

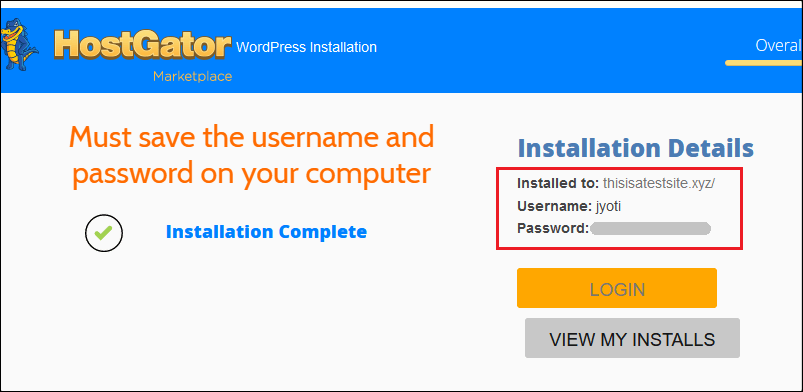
第 4 步,保存您的登錄詳細信息
完成 WordPress 安裝需要一分鐘左右的時間。
完成後,您將看到您的管理員登錄詳細信息:用戶名和密碼。
我強烈建議您將用戶名和密碼保存在記事本文件中。

4.設置您的 WordPress 網站
在 HostGator 上安裝 WordPress 後,就該設置您的 WordPress 博客了。
首先,登錄到您的 WordPress 管理面板。
如果您不知道您的管理員登錄 URL,只需在您網站名稱的最後添加wp-admin 。 例如, yoursite.com /wp-admin
然後輸入您的管理員用戶名和密碼以訪問您的 WordPress 儀表板。
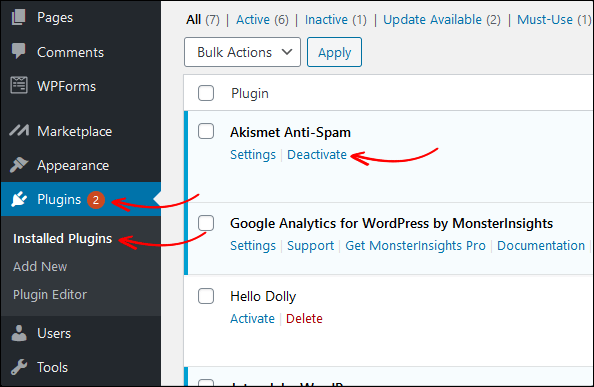
第一步,卸載並刪除默認插件
安裝 WordPress 後的第一件事就是卸載和刪除默認插件。
要刪除插件,請轉到插件 > 已安裝插件並滾動下方以查看已安裝的插件。

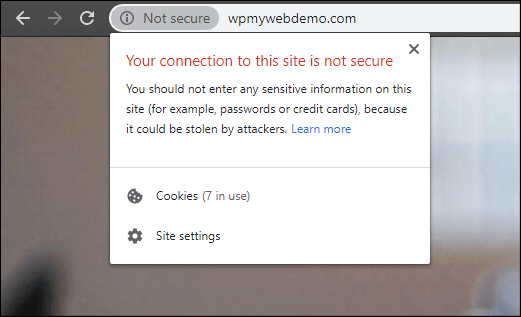
第 2 步,設置 SSL 證書
默認情況下,您已經安裝了 SSL 證書,並且可以使用 HTTP 和 HTTPS 協議訪問您的網站。
但是,如果您在 Google Chrome 瀏覽器上打開您的網站,您可能會看到“您與此的連接不安全”消息。 這是因為Google 建議網站管理員僅通過 HTTPS 運行網站。
並且,可以通過強制您的站點僅使用 HTTPS (SSL) 連接加載來解決此問題。

強制您的網站重定向到 HTTPS 非常簡單。
第 1 步,為此,您需要登錄到您的託管 cPanel。
第 2 步,轉到文件管理器 > public_html

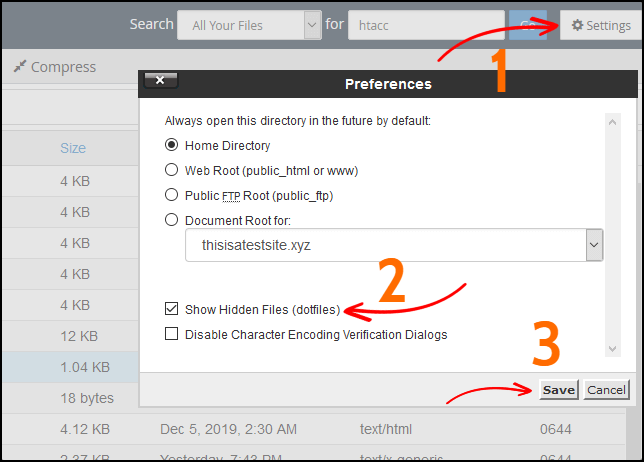
第 3 步,查找並編輯.htaccess文件
但是,有時 .htaccess 文件默認是隱藏的。 在這種情況下,請轉到設置並檢查“顯示隱藏文件”選項。

第 4 步,在.htaccess文件的末尾,添加一段代碼。
重寫引擎開啟 RewriteCond %{HTTPS} 關閉 重寫規則 ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
第五步,保存文件。
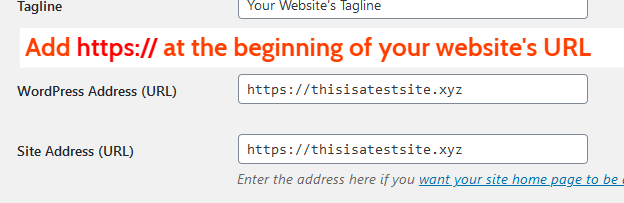
第 6 步,現在,從您的 WordPress 儀表板,轉到“設置”>“常規”
第 7 步,使用HTTPS更改HTTP協議

第 8 步,單擊底部的保存更改。 完成後,您將自動註銷。
而已。 現在您的網站將僅使用 HTTPS 打開。
閱讀,在 WordPress 中將 HTTP 重定向到 HTTPS 的 3 種不同方法
5.安裝酒店預訂主題
在這一部分中,我將向您展示如何為您的 WordPress 網站安裝酒店預訂主題。
市場上有大量的酒店預訂 WordPress 主題,很難找到最好的。
但是,您不必擔心。 我已經為您研究和測試了幾個酒店預訂主題,並會推薦最好的一個。
Soho 是 WordPress 的酒店預訂主題。
原因如下:
- 它是最暢銷的酒店預訂 WordPress 主題之一。
- 它總是最新的
- 它帶有幾個高級插件
- 移動和 SEO 友好
- 完全響應和可定制
- 速度優化
- 它帶有6種不同的主頁佈局
- 輕鬆整合Booking.com、Airbnb等
- 還有很多。

該主題具有大量功能。 您可以在此處查看所有功能。
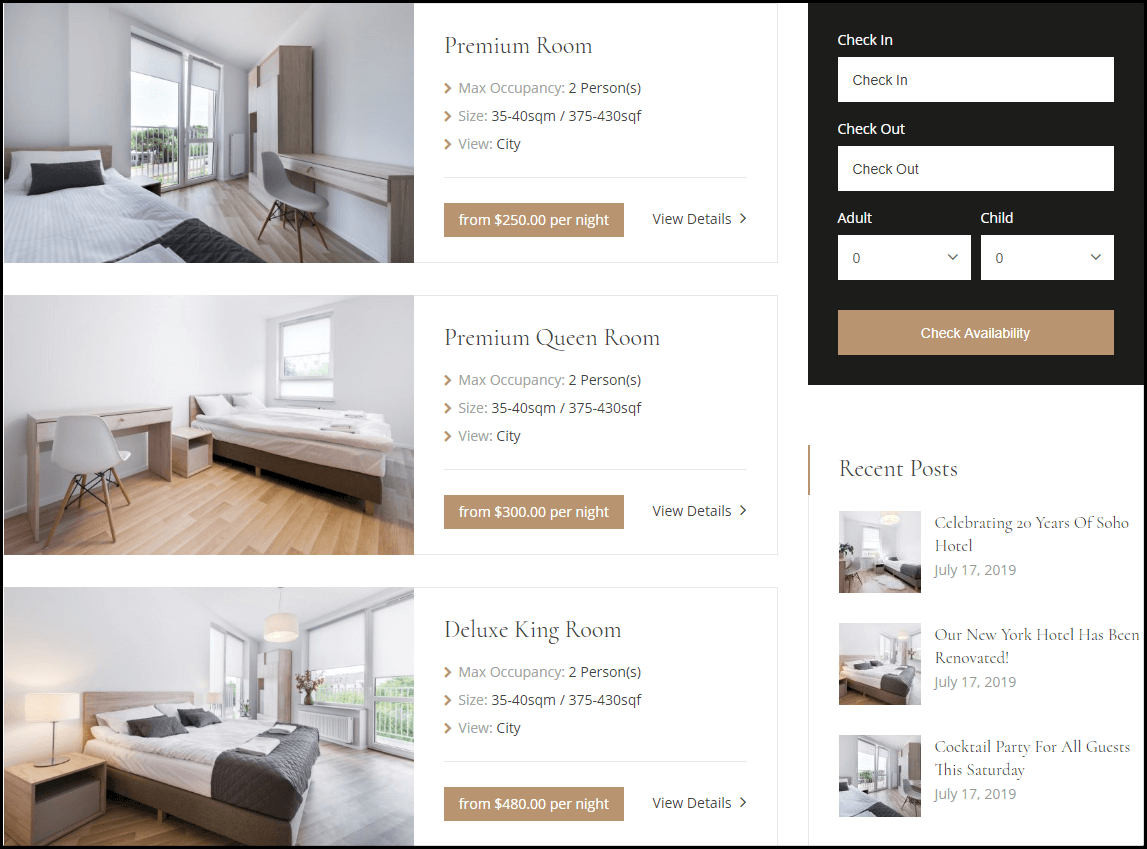
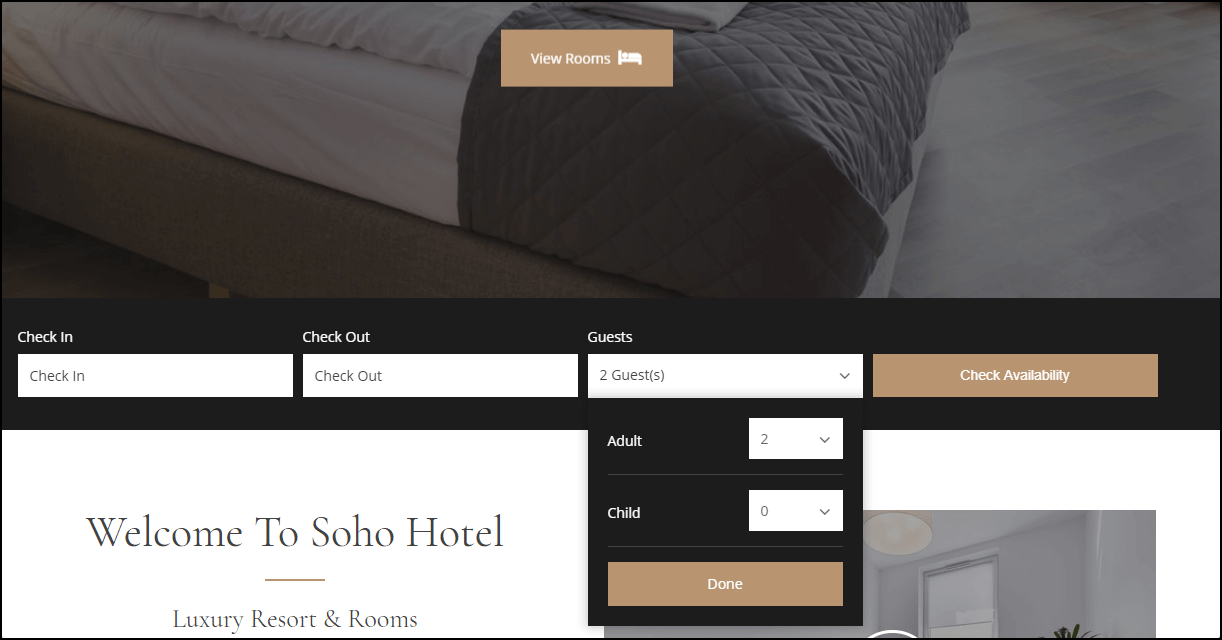
這是主題的外觀。


你可以在這裡查看演示。
但是,如果您想使用不同類型的酒店預訂主題,您可以在此處找到更多主題。

第 1 步。購買酒店預訂主題後,下載所有文件。
步驟 2.在您的計算機上提取 ZIP 文件。
在該文件中,您將擁有主題文件、虛擬數據和插件。
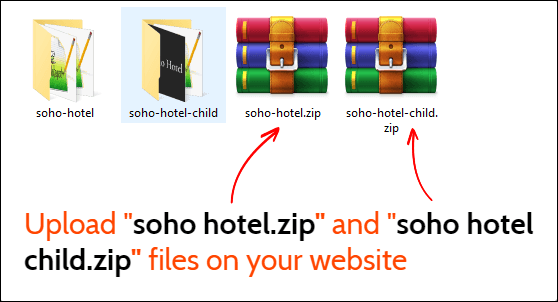
第 3 步。提取文件後,打開主題文件夾。

步驟 4.在您的 WordPress 網站上上傳soho-hotel.zip和soho-hotel-child.zip文件。
步驟 5 。 要上傳主題文件,請從 WordPress 儀表板轉到外觀 > 主題。
第 6 步。然後單擊添加新的 > 上傳主題,然後上傳主題文件 (zip)。
步驟 7.上傳後,僅激活 Soho 子主題。
激活後,它會要求您使用其許可證密鑰激活主題。
如何獲取主題的許可證密鑰?
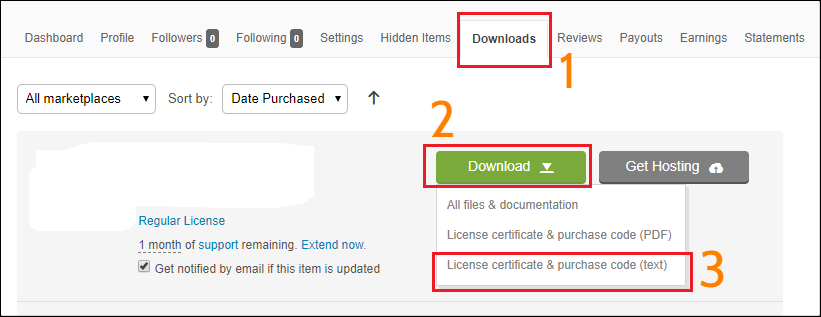
由於它是付費主題,因此您需要使用許可證密鑰激活主題。 對於其許可證密鑰,首先,登錄到您的Envato 帳戶,然後轉到下載部分。
從那裡,單擊許可證證書和購買代碼(文本)選項,您將獲得許可證密鑰以及購買代碼。 一旦你有了這個,你可以激活你的主題。

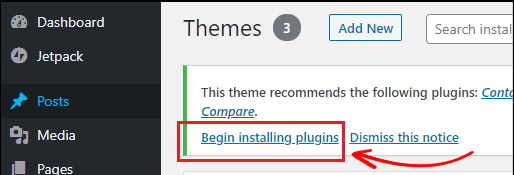
第 8 步。完成後,它會告訴您安裝主題推薦插件。 單擊開始安裝插件選項,然後激活它們。

現在,讓我們導入主題的演示數據。
導入主題的虛擬數據
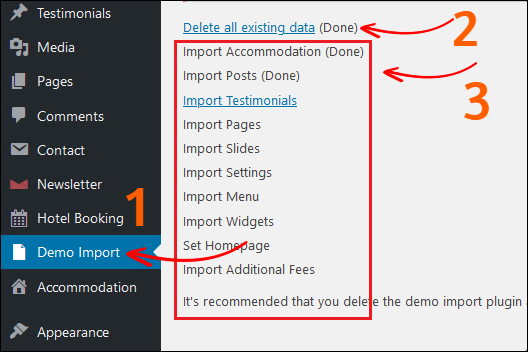
要導入虛擬內容,請轉到您的 WordPress 儀表板。
單擊演示導入選項。
首先,您需要刪除所有現有數據,然後將數據一一導入。

而已。 現在您的網站可以使用了,您可以訪問您的主頁。
但是,別擔心。 您可以更改網站上的所有內容,例如顏色、背景圖像、字體、佈局、小部件等等。
現在,讓我們看看如何製作酒店預訂頁面。
6.將酒店添加到您的網站
現在,我將向您展示如何將酒店添加到您的頁面。
但在我們開始之前,請確保 Soho WordPress 主題附帶的 WPbakery 頁面構建器在頁面、帖子、住宿和推薦部分都可用。
因為,默認情況下,WPBakery 頁面構建器僅在頁面上激活。
因此,您將無法使用 WPBakery 頁面構建器編輯您的帖子、住宿和推薦部分。
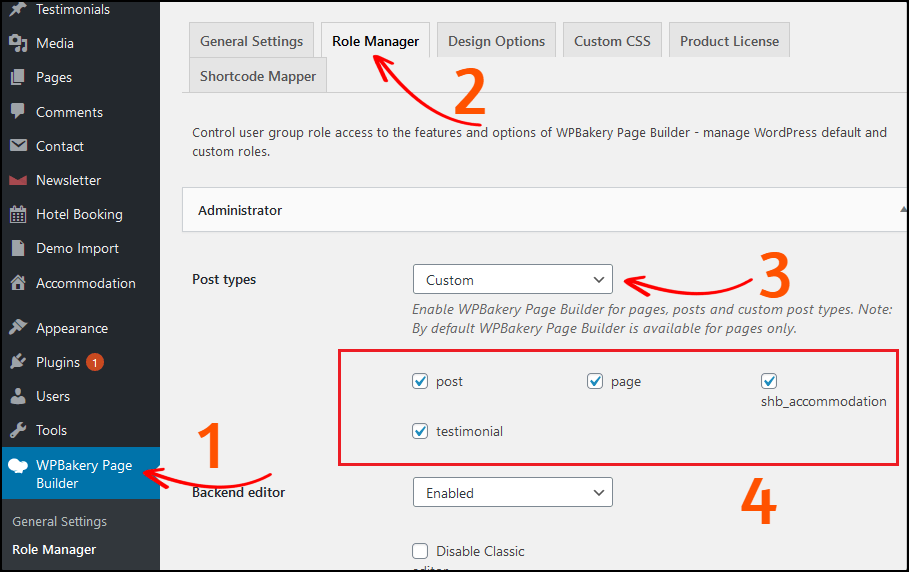
要在每個內容部分啟用 WPbakery 頁面構建器,請轉到WPBakery 頁面構建器 > 角色管理器。
然後,選擇帖子類型 > 自定義並檢查所有選項、帖子、頁面、住宿和推薦。

完成後,單擊“保存更改”按鈕。
現在讓我們向您的頁面添加一個房間。
但是,您已經安裝了演示內容,因此您無需手動構建每個頁面。
單擊任何預建頁面並根據需要使用 WPBakery 頁面構建器進行自定義。
但是,我還將向您展示添加房間的手動過程。 以便您以後可以輕鬆自定義頁面。
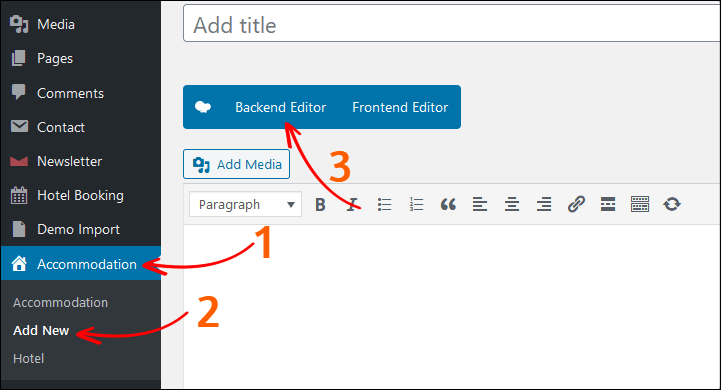
步驟 1.前往住宿
從您的 WordPress 儀表板,轉到住宿頁面。
在該頁面上,您可以找到幾個帶有主題演示內容的預添加房間。
要添加新住宿,請單擊添加新按鈕。
然後單擊後端編輯器選項以使用 WPBakery 頁面構建器編輯頁面。

步驟 2.添加圖像輪播
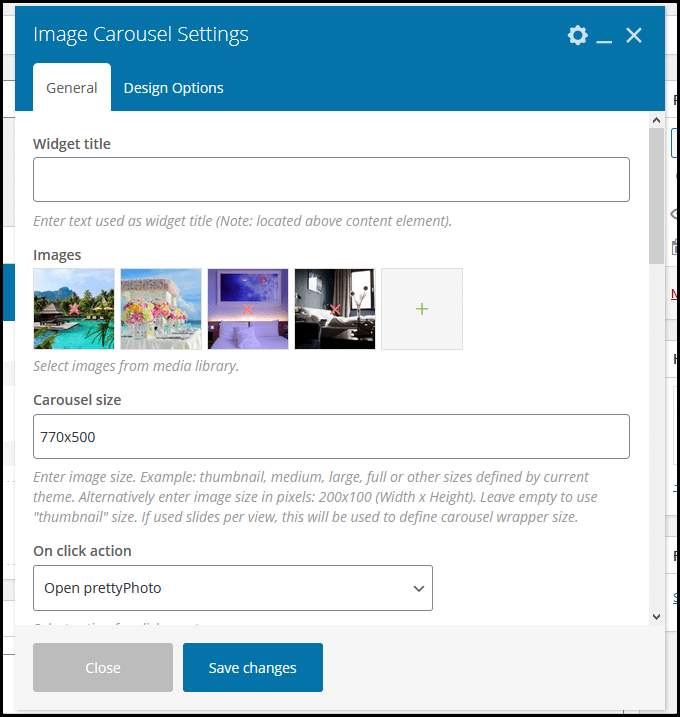
首先,單擊Add Element按鈕並選擇Image Carousel 。
您還可以使用搜索選項來查找元素。

從設置中,您可以設置圖像、滑塊大小、滑塊速度、自動播放等。
完成後,單擊保存更改按鈕。
步驟 3.添加標題
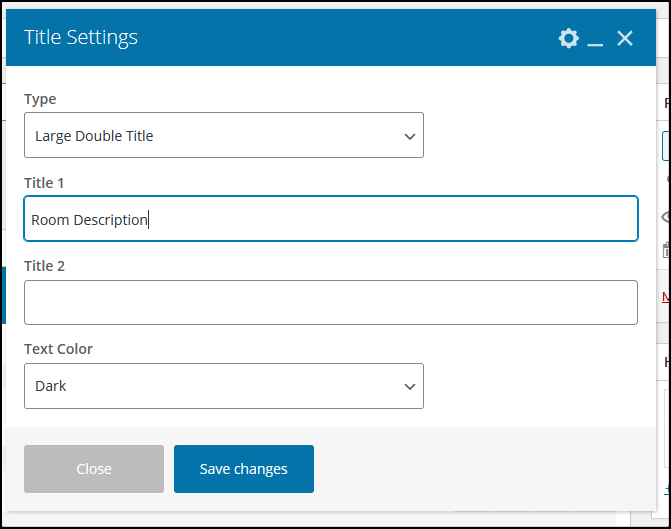
然後,單擊加號圖標以添加新元素。
搜索標題並進行編輯。
就我而言,我將其命名為“房間描述”。
您可以根據自己的選擇輸入任何名稱。

現在點擊保存更改。
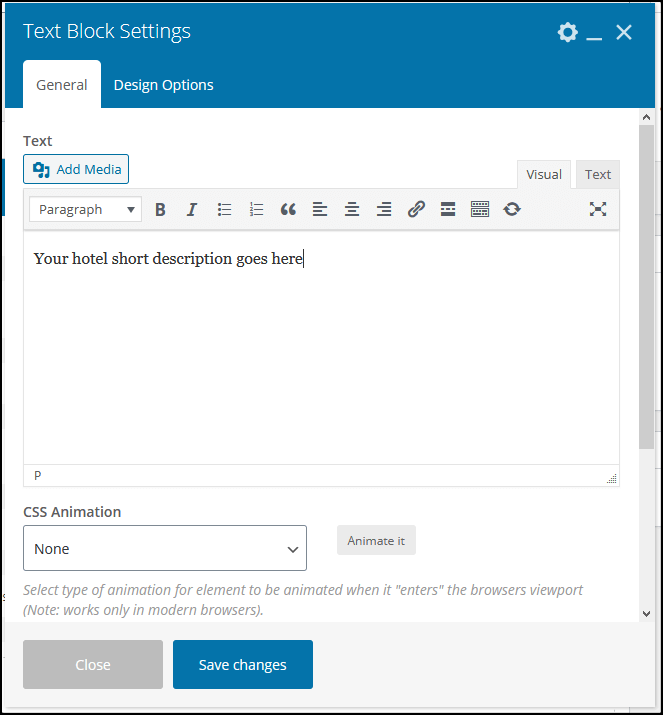
步驟 4.添加文本塊
在此區域中,添加您酒店的簡短描述。

步驟 5.添加標籤內容
在本節中,我將向您展示如何添加選項卡內容。
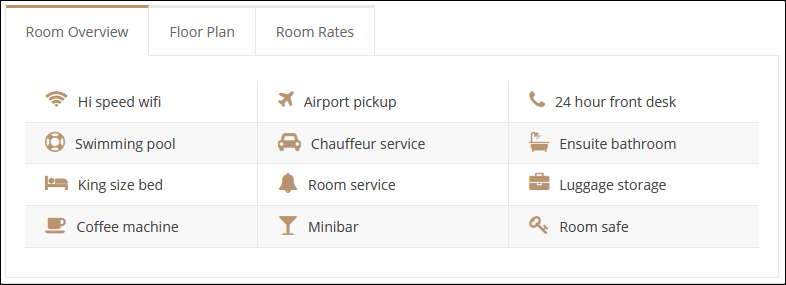
以下是標籤內容的外觀。

這將為您的頁面提供專業的外觀,最重要的是,客戶只需單擊即可輕鬆查看房間的概述。
首先,添加一個選項卡元素。
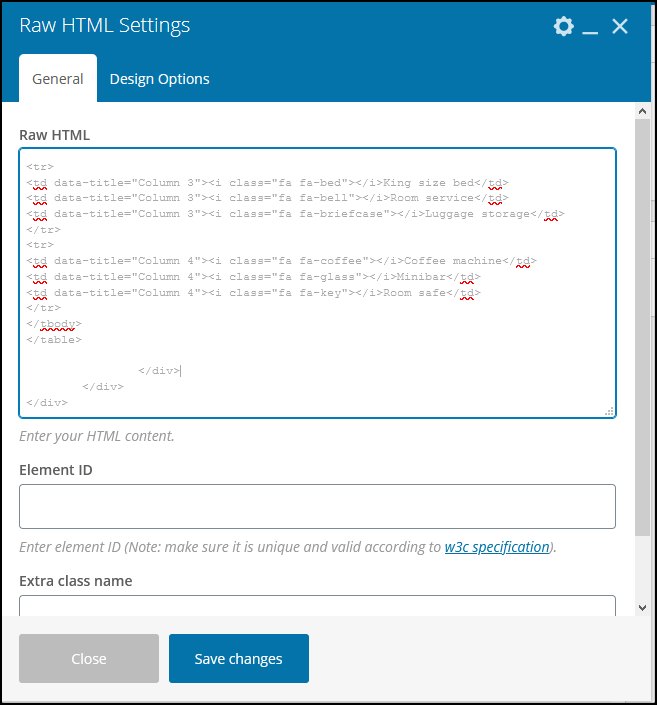
在 tabs 元素中,添加Raw HTML元素。

在本節中,您需要輸入用於顯示如上圖所示表格的 HTML 代碼。

下面是您可以使用的代碼。
<div class="vc_tta-panel-body"> <div class="wpb_text_column wpb_content_element "> <div class="wpb_wrapper"> <table> <tbody> <tr> <td data-title="Column 1"><i class="fa fa-wifi"></i>Hi speed wifi</td> <td data-title="Column 1"><i class="fa fa-plane"></i>Airport pickup</td> <td data-title="Column 1"><i class="fa fa-phone"></i>24 hour front desk</td> </tr> <tr> <td data-title="Column 2"><i class="fa fa-support"></i>Swimming pool</td> <td data-title="Column 2"><i class="fa fa-car"></i>Chauffeur service</td> <td data-title="Column 2"><i class="fa fa-bath"></i>Ensuite bathroom</td> </tr> <tr> <td data-title="Column 3"><i class="fa fa-bed"></i>King size bed</td> <td data-title="Column 3"><i class="fa fa-bell"></i>Room service</td> <td data-title="Column 3"><i class="fa fa-briefcase"></i>Luggage storage</td> </tr> <tr> <td data-title="Column 4"><i class="fa fa-coffee"></i>Coffee machine</td> <td data-title="Column 4"><i class="fa fa-glass"></i>Minibar</td> <td data-title="Column 4"><i class="fa fa-key"></i>Room safe</td> </tr> </tbody> </table> </div> </div> </div>您還可以添加或刪除任何選項。
但是,要添加圖標,您需要使用字體真棒圖標。
你可以在這裡找到更多字體很棒的圖標, https://fontawesome.com/和https://codesprogram.com/icons 。
比如我想添加Apple Pay圖標,所以我需要放的代碼是:
<i class="fab fa-apple-pay"></i>不要忘記保存它。
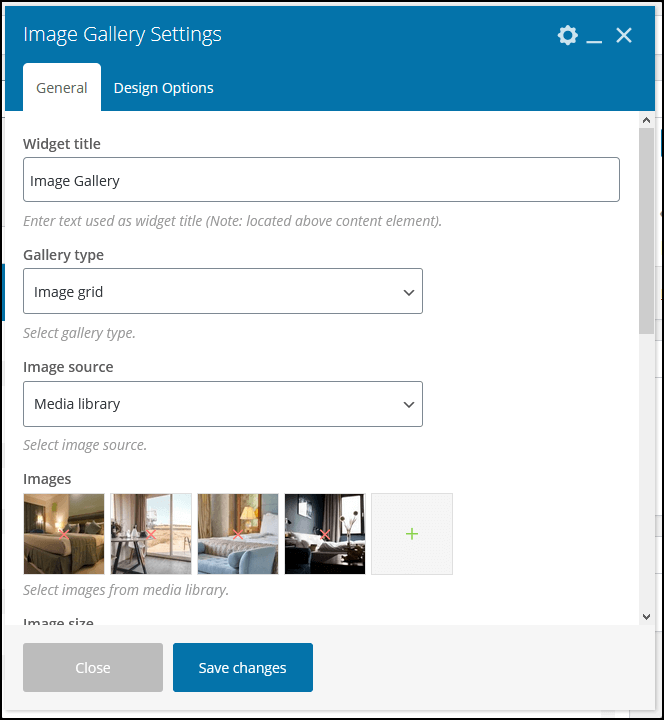
步驟 6.添加圖片庫
之後添加一個圖片庫以顯示您的酒店房間。
您可以添加多個圖像。 但是,我建議您使用相同尺寸的圖像。

- 小部件標題– 圖片庫
- 圖庫類型- 圖像網格
- 圖像尺寸- 中等
完成後,單擊“保存更改”按鈕。
步驟 7.添加常見問題 (FAQ) 部分
在頁面底部,您可以添加常見問題 (FAQ) 部分。
這基本上是大多數客戶經常問的常見問題。
添加 FAQ 元素並輸入問題和答案。

您可以添加多個常見問題解答。
完成後,單擊Save Changes 。
7.添加支付網關
默認情況下,您可以激活四種不同的支付網關:
- 抵達時付款
- 銀行轉帳
- 貝寶
- 條紋
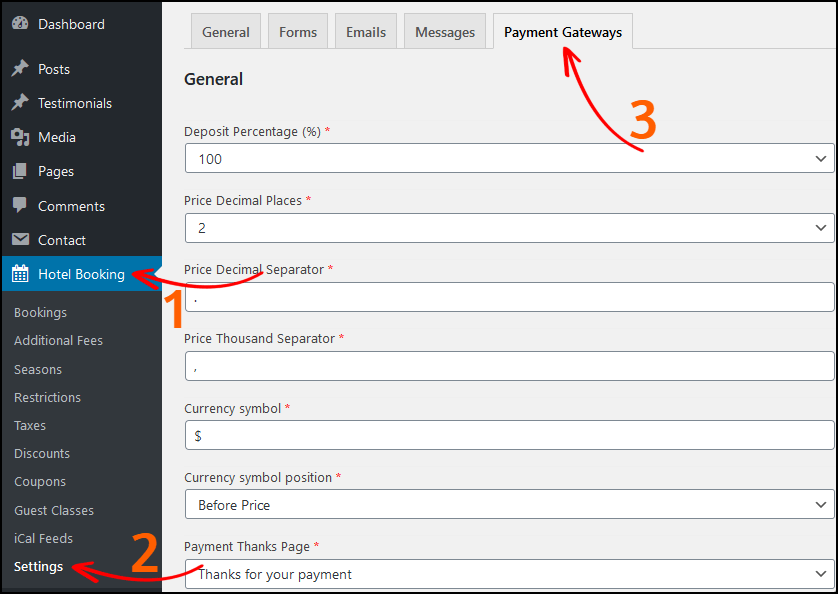
要啟用支付網關,請轉至酒店預訂 > 設置 > 支付網關。

完成後,不要忘記保存設置。
8.自定義您的網站
最重要的部分來了。
通過自定義選項,您可以更改網站的外觀,例如標題、描述、字體、顏色、徽標、小部件、頁眉、頁腳等等。
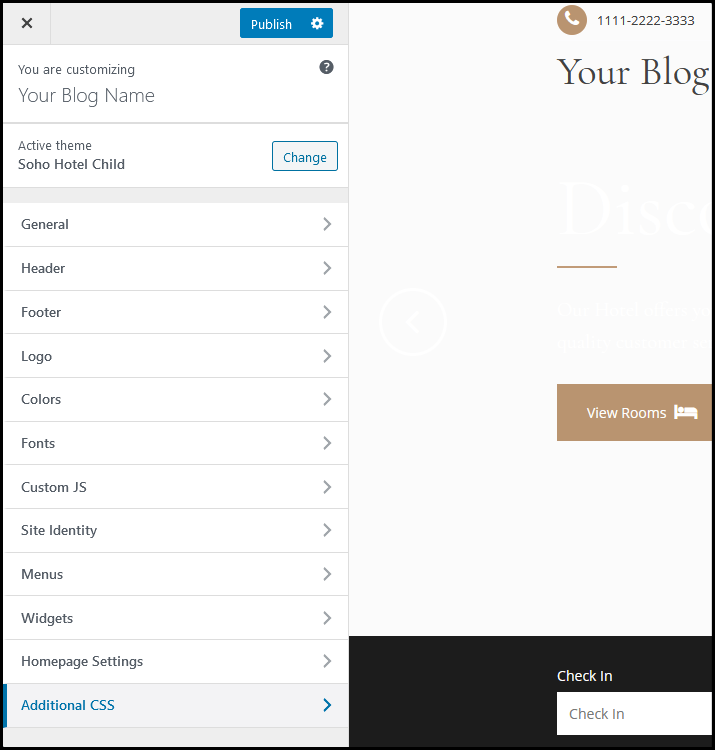
從您的 WordPress 儀表板中,轉到外觀 > 自定義並根據您的需要更改設置。

進行必要的更改後,單擊“發布”按鈕。
下一步是什麼?
現在您已經完成了酒店預訂網站的創建。
可是等等…
在您開始接受預訂訂單之前,您需要更改許多內容,例如,您網站的徽標和網站圖標、永久鏈接、產品圖片、添加支付網關等。
首先,前往Soho 主題的文檔頁面。 本文檔說明瞭如何設置主題和預訂系統。
其次,這裡我列出了安裝 WordPress 後最重要的事情。 (這是強烈推薦的)。
接下來,您需要為您的 WordPress 網站安裝一個安全插件,以便您可以保護您的網站免受黑客攻擊。
但是,最重要的是,您需要為您的 WordPress 網站使用備份插件。
因為如果您的網站遇到任何問題或損壞,您可以從備份中存儲您的網站。 強烈推薦。
最後但並非最不重要的一點是,您需要檢查所有選項並檢查什麼是做什麼的。
您還可以訪問其他酒店預訂網站,如 Booking.com、Expedia.com、Airbnb.com 等,以獲取想法,甚至可以實施他們的設計和流程。
還有一件事。
當您使用 Soho Hotel Booking WordPress 主題時,您可能會想到支持問題或想藉助代碼自定義主題。
在這種情況下,您需要聯繫主題提供商的支持團隊。
您可以通過以下幾種方式聯繫支持團隊。
- 在 ThemeForest 頁面上 –訪問這裡
- 通過創建支持票 –訪問這裡
而已。 這是您可以建立酒店預訂網站的方法。
常見問題(如何創建酒店預訂網站):-
如何創建像Booking.com這樣的酒店預訂網站?
創建酒店預訂網站的成本是多少?
您是否需要聘請開發人員來構建您的酒店預訂網站?
但是,如果您建立酒店預訂網站,總成本將在 100 美元至 150 美元之間。
製作酒店預訂網站需要什麼?
在本教程中,我分享瞭如何構建像 Booking.com 這樣的酒店預訂網站。
如果您覺得本教程對您有幫助,請不要忘記與您的朋友分享。
如需更多此類精彩內容,請訂閱下方的電子郵件通訊。
你可能也喜歡這篇文章,
如何製作像亞馬遜這樣的電子商務網站(分步指南)
