將核心網絡生命力納入技術 SEO 審計並衡量其對排名和流量的影響
已發表: 2020-12-29網站性能的影響
頁面加載時間直接影響您的轉化率,主要原因有兩個:用戶體驗和 SEO。
根據谷歌的說法,“根據一項新的分析,完全加載移動目標網頁所需的平均時間為 22 秒。 然而,53% 的移動網站訪問者離開的頁面加載時間超過了 3 秒。”
換句話說,如果您的頁面加載速度太慢,您可能會在訪問者到達您的網站之前失去一半以上的訪問者。
我們也知道網站速度會影響轉化率和銷售額。
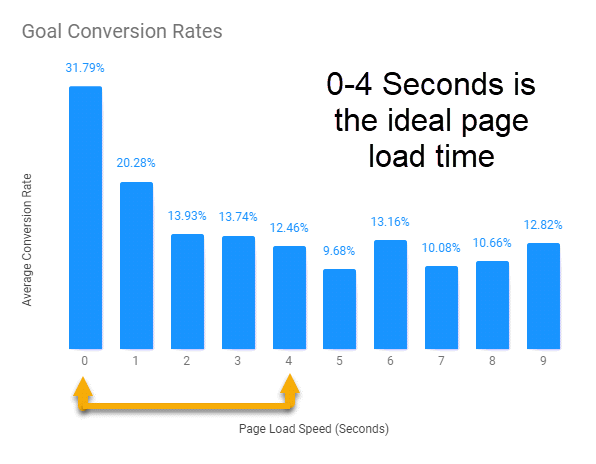
2019 年的一項預兆研究表明:
- 0-4 秒的加載時間最適合轉化率
- 頁面加載時間的前 5 秒對轉化率的影響最大
- 每增加一秒的加載時間(在 0-5 秒之間),網站轉化率平均下降 4.42%

因此,以 0-2 秒的加載時間為目標將有助於提高您的轉化率。
另外,不要忘記速度太慢的網站將需要更多的搜索引擎資源來調動爬取您網站的機器人對其進行索引。
如果這些機器人無法訪問您的資源、降低您網站的索引容量並因此降低其可見性,這些機器人很可能會灰心喪氣並繼續在其他地方進行探索!
什麼是 Google Core Web Vitals?
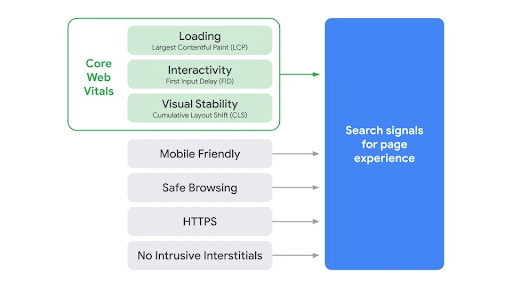
Core Web Vitals 是衡量 Google 的“頁面體驗”分數(基本上是 Google 評估頁面整體用戶體驗的方式)的部分因素。 它們是三個用戶體驗指標的組合:加載、交互性、視覺穩定性。 它們並不是那麼新。 到目前為止,它們已通過 PageSpeed Insights 等其他工具提供,但它們將被視為頁面體驗的搜索信號。
Core Web Vitals 值取自 Chrome 用戶體驗報告,該報告收集了來自全球 Chrome 用戶的真實匿名數據。
這些數據可以被認為具有一定的局限性:它僅來自選擇加入的用戶,並且每月匯總一次,延遲一兩週。 但是,Google 強烈建議網站管理員設置自己的監控。
下一個官方谷歌排名因素
谷歌計劃在 2021 年 5 月將 Core Web Vitals 作為官方排名因素。
此更新將結合 Core Web Vitals 和以前的 UX 相關信號。
頁面體驗將混合 Google 認為對用戶體驗很重要的因素,包括:
- HTTPS
- 移動友好
- 沒有侵入性的插頁式廣告
- “安全瀏覽”(基本上,您的頁面上沒有惡意軟件)

我們可以強調,出色的頁面體驗分數不會神奇地將您排在 Google 的首位。 這將對排名產生影響,但只會區分內容級別非常接近的網站。 您的“頁面體驗”分數不會讓您獲得比內容比您更相關的頁面更好的排名。
這將影響移動和桌面結果,以及您的網站是否出現在熱門故事搜索功能中。
“頭條新聞”區塊列出了 Google 新聞的頭版文章。 目前定位的內容是AMP(Accelerated Mobile Pages)中的URL。
AMP 是一種頁面格式,專門設計用於在移動設備上快速加載頁面。
隨著 2021 年 Core Web Vitals 的更新,谷歌宣布,具有出色用戶體驗和良好加載時間的頁面現在可以定位在“熱門故事”塊中,而無需 AMP 版本。
對於想要獲得盡可能多的 SERP 功能的人來說,這是非常重要的一步,尤其是對於新聞網站。
[案例研究] 管理 Google 的機器人抓取
Core Web Vitals 包括哪些指標?
最大的內容塗料
“頁面加載速度有多快?”
LCP是指頁面上最大的視頻/圖像/文本的渲染時間。它受你的服務器時間、你的CSS、JavaScript、客戶端渲染的影響。 超過 4 秒的任何內容都被認為是差的,並且會影響您的排名。

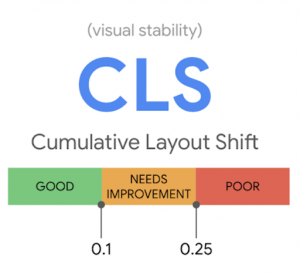
累積版面偏移
“穩定的速度有多快?”
網頁的穩定性可能會受到圖像(HTML 中未定義大小)、動畫的影響……意外的佈局變化可能會造成混淆。 例如,當您因為內容不斷變化而單擊錯誤的內容時,即使頁面看起來已完全加載。

CLS 分數應小於 0.1,盡可能接近 0。

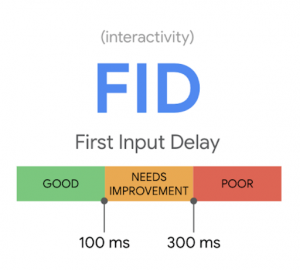
首次輸入延遲
“它的交互速度有多快?”
當用戶點擊一個按鈕時,瀏覽器的響應速度有多快? 它受 JavaScript 或第三方代碼的影響。 如果用戶點擊了一個按鈕並且頁面在不到 100ms 的時間內響應了這個交互,那麼這個 FID 就被認為是好的。

如何衡量核心網絡生命力
利用所有谷歌優化工具
確保您達到 Google 網站質量標準的最佳方法是使用 Web Vitals 工具進行優化,包括:Search Console、PageSpeed Insights、Lighthouse、Chrome DevTools、Chrome UX 報告和新的 Web Vitals Chrome 擴展程序。
您可以測試和基準測試,交叉引用每個工具的性能分數。 如果您不是很技術,您可能需要一個網頁速度專家或其他可以輕鬆解決這些問題的 Web 開發人員。
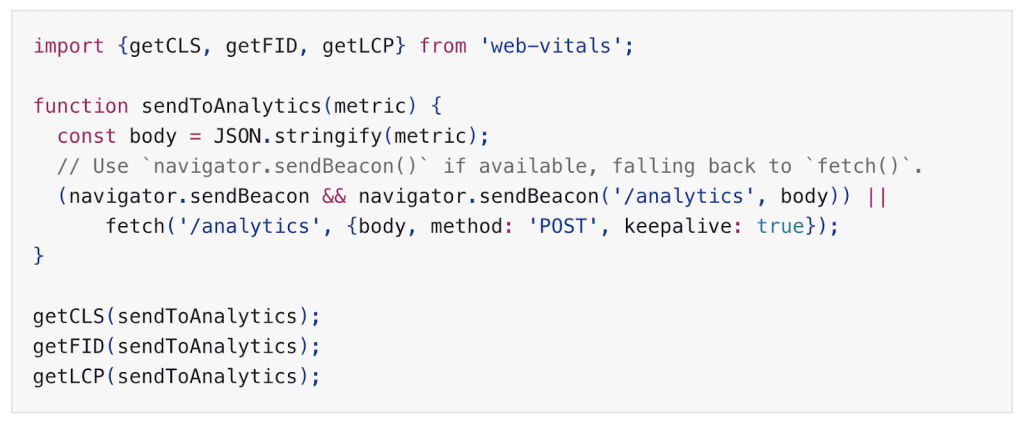
在 JavaScript 中測量核心 Web 生命值
使用此腳本,您可以直接將 Core Web Vitals 數據推送到 Google Analytics!
一個小型的、可用於生產的包裝器,它以與之前列出的所有 Google 工具報告它們的方式準確匹配的方式測量每個指標。

使用爬蟲測量核心 Web Vitals
- 使用 API 上的 Python 腳本獲取 Core Web Vitals 數據
- 將生成的 URL 文件添加到爬網
- 創建細分以更清晰地了解情況
- 分析!

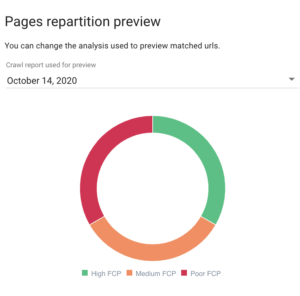
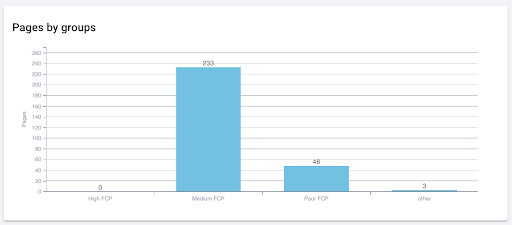
 在 OnCrawl 中檢查每個 URL 的 FCP。
在 OnCrawl 中檢查每個 URL 的 FCP。
如何修復糟糕的 Core Web Vitals 分數
優化您的圖像
- 通過壓縮或將其轉換為更有效的格式,優化您的英雄圖像以使其顯示在 LCP 閾值內。
- 評估您的所有網站圖片。 您可以使用尺寸屬性預設尺寸。
- 始終在圖像和視頻元素中包含寬度和高度屬性。 它避免了佈局的突然變化,因為瀏覽器確切地知道它需要多少空間。
升級您的虛擬主機
- 更快的服務器響應時間將全面改善您的所有指標。
- 它將縮短您的 JavaScript 執行時間並最大限度地減少用戶交互的延遲。
優先考慮首屏內容
- 用戶在向下滾動之前立即看到的內容是最受關注的
- 首先優化和呈現您的首屏內容並推遲非關鍵的 JavaScript。 您可以實現延遲加載,因此僅加載可見內容,其他圖像和視頻在實際需要時才加載。
繼續創建和優化您的內容
- 正如 Google 自己所說,出色的頁面體驗並不能取代擁有出色的頁面內容。
- 即使速度性能較低,高質量內容仍有空間。
監控移動響應能力
- 移動優先索引將於 2021 年 3 月應用於每個網站。谷歌建議為新網站設計響應式網頁設計。
- 與其他可立即訪問內容的頁面相比,顯示侵入性插頁式廣告的頁面為用戶提供的體驗較差。
總之
應該仔細監控即將到來的變化,因為它包含了新的指標,這些指標不僅與 SEO 非常相關,而且與改善用戶體驗也非常相關。
一旦推出,將有必要衡量此更新對排名的實際影響。
有許多優化軸對 Core Web Vitals 有影響。 這些是技術問題,解決起來可能很複雜,並且取決於站點基礎設施及其技術。 衡量對排名的實際影響將更為重要,因為您所做的更改可能需要很長時間才能顯示出令人滿意的結果。
這就是為什麼在項目的線框階段應該優先考慮核心網絡生命力。 在短期內,理想的情況是至少估計每個指標的優化時間,並將這些優化一點一點地包含在您的路線圖中。
