核心網絡生命力:LCP – 它是什麼以及如何為 SEO 改進它
已發表: 2022-06-122020 年 5 月,谷歌宣布“核心網絡生命力”將成為 2021 年推出的稱為頁面體驗的排名算法更新的一部分。
隨著頁面體驗更新的推出,我想重新討論這個話題。 我將通過幫助許多網站提高其核心 Web Vitals 分數來添加我們在接下來的幾個月中學到的更多技巧。 大多數情況下,我希望您能夠利用調整好的網頁的潛在排名優勢。
核心 Web Vitals 衡量網頁的核心元素,以增強用戶體驗。 谷歌已經確定了三個核心網絡生命力:
- 最大含量塗料 (LCP)
- 首次輸入延遲 (FID)
- 累積版式偏移 (CLS)
本文是我們關於頁面體驗更新系列的一部分。 在這裡,我將討論 LCP,或最大的內容繪畫:
- 什麼是 LCP?
- 如何測量 LCP?
- LCP 如何影響 SEO?
- 如何提高我的 LCP 分數?
什麼是最大含量塗料 (LCP)?
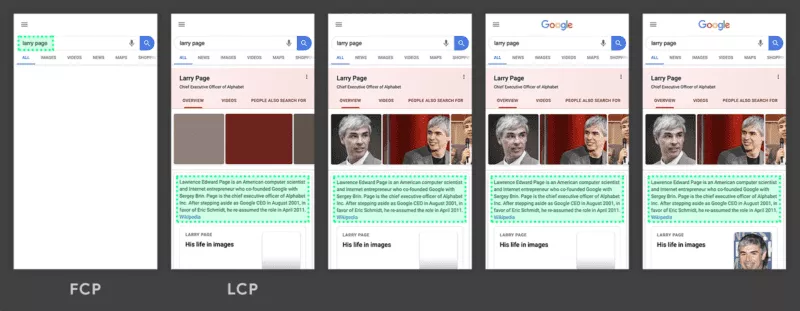
LCP 衡量網頁加載性能。 更具體地說,LCP 測量最大的圖像或文本塊在網頁上呈現的速度。
谷歌在這裡討論 LCP:
最大內容繪製 (LCP) 是一個重要的、以用戶為中心的衡量感知加載速度的指標,因為它在頁面加載時間線中標記頁面的主要內容可能已加載的時間點——快速 LCP 有助於讓用戶確信頁面是有用的. …
如何測量最大含量塗料 (LCP)?
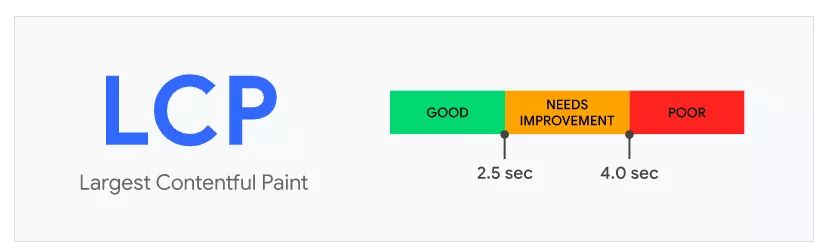
谷歌表示,為了提供良好的用戶體驗,最大的圖像或文本塊應在前 2.5 秒內呈現在網頁上。

谷歌的 LCP 分數
LCP 文檔指定了 LCP 考慮的元素類型,包括:
- 圖片
- 視頻
- 通過 CSS 加載的背景圖片
- 標題標籤
- 表
- 列表
- 任何其他帶有文本的塊元素
以下是頁面最大元素(一段文本)呈現在頁面上任何其他元素之前的示例:

“最大的內容繪畫”,Google Developers
目標是在大多數頁面上達到推薦的目標加載速度。 谷歌表示,“如果至少 75% 的網站頁面瀏覽量達到‘良好’閾值,則該網站被歸類為該指標的‘良好’性能。” 您可以在此處詳細了解 Google 如何定義其閾值。
最大內容繪製 (LCP) 如何影響 SEO?
我們知道谷歌重視一個快速的網站,並且頁面速度之類的東西已經在它的排名算法中。 LCP 是另一種確保網頁快速加載的方法,以便您的網站訪問者擁有良好的用戶體驗並留在您的網站上。
因此,如果您已經擁有一個快速站點,您是否清楚? 不完全是。 根據 Screaming Frog 的一項研究,大多數人沒有為 LCP 閾值做好準備。
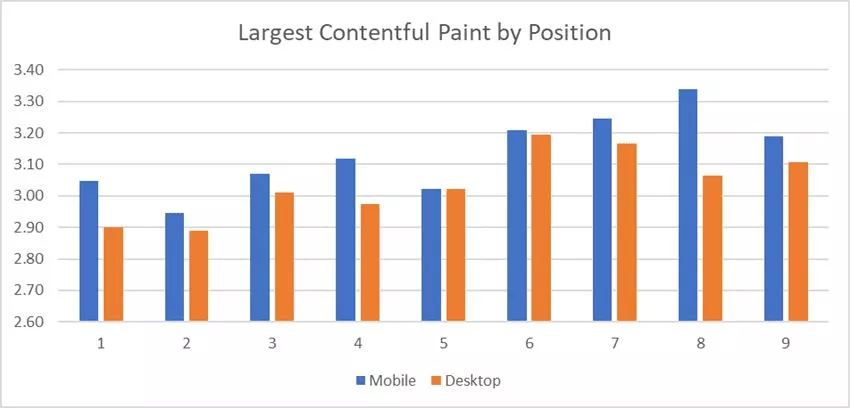
數據顯示,在所研究的網站(跨越 20,000 個 URL)中,只有不到一半的網站被認為是好的。 具體來說,43% 的移動 URL 和 44% 的桌面 URL 具有良好的 LCP。 移動設備的平均渲染時間為 3.13 秒,桌面設備的平均渲染時間為 3.04 秒。
在該研究中,該研究將 LCP 和搜索排名相關聯。 這些數據很有趣,但有太多因素無法確定 LCP 如何影響當今的排名。

“有多少網站通過了核心 Web Vitals 評估?”,Screamingfrog.co.uk
作為激勵網站發布者改進其性能指標的一種激勵措施,谷歌在 Android 上的搜索結果中顯示了一個“快速頁面”標籤,該標籤歷來達到或超過了核心網絡生命體徵(包括 LCP)的閾值。
如何提高我的最大內容繪畫 (LCP) 分數?
Google 提供了在實驗室和現場測量 LCP 的工具,包括:
- 搜索控制台(字段)
- PageSpeed Insights(實驗室和現場)
- Web Vitals 擴展(實驗室)
- 網頁測試(實驗室)
- Chrome 用戶體驗報告(字段)
- Chrome 開發者工具(實驗室)
- 燈塔(實驗室)
當涉及到實驗室數據和現場數據時,兩者都有用。 實驗室對於測試和提高分數很重要。 您將獲得更大的結果差異,但實驗室數據可提供即時反饋。
當您嘗試獲取站點的整體視圖時,字段數據更為重要。 表示的值在很大程度上取決於您的用戶環境,例如,移動設備與桌面設備、他們的互聯網速度、他們的計算機性能等。現場數據很好,因為它讓您了解您的網站對每個人的表現如何,不僅僅是它對你的表現。
您還可以使用 web-vitals JavaScript 庫測量 LCP,您可以在此處了解更多信息。 如果您有自己的報告或要將其構建到其他報告中,這將非常有用。
首先,Google 提供了一個通用路線圖,說明如何使用提供的工具來診斷核心網絡生命力。 在以下列表中,前三個都不錯。 在第三個項目符號之後,我會說發布您的更改並開始看到提高性能的好處。 剩下的子彈(第 4 到第 6 顆)是“值得擁有的”。 最後一個要點可能不適用於 90% 的網站。

- 使用 Search Console 的新 Core Web Vitals 報告來識別需要注意的頁面組(基於字段數據)。
- 確定需要處理的頁面後,使用 PageSpeed Insights(由 Lighthouse 和 Chrome UX Report 提供支持)診斷頁面上的實驗室和現場問題。 PageSpeed Insights (PSI) 可通過 Search Console 獲得,或者您可以直接在 PSI 上輸入 URL。
- 準備好在實驗室本地優化您的站點了嗎? 使用 Lighthouse 和 Chrome DevTools 來衡量 Core Web Vitals 並獲得關於修復什麼的切實可行的指導。 Web Vitals Chrome 擴展程序可以讓您在桌面上實時查看指標。
- 需要 Core Web Vitals 的自定義儀表板? 使用更新的 CrUX Dashboard 或新的 Chrome UX Report API 獲取現場數據或使用 PageSpeed Insights API 獲取實驗室數據。
- 尋找指導? web.dev/measure 可以測量您的頁面,並使用 PSI 數據向您顯示一組優先的指南和代碼實驗室以進行優化。
- 最後,在拉取請求上使用 Lighthouse CI,以確保在將更改部署到生產之前,Core Web Vitals 中沒有回歸。
通常,LCP 受以下因素影響:
- 服務器和/或軟件響應時間
- 網頁資源和帶寬
- 瀏覽器軟件和插件
- 網站 JavaScript 和 CSS 代碼
谷歌在優化 LCP 時建議的許多事情是您可能已經在做的事情,作為創建更快網站的良好 SEO 策略的一部分。
在優化時要記住一些提示:
- 在大多數情況下,文本將比需要單獨獲取的其他項目(如圖像)更快地呈現。 因此,使用諸如標題標籤之類的東西作為較大的元素是一個好主意。
- 在最大的內容項目太慢的某些情況下,可能需要進行設計更改。
- 優化你的 JS 和 CSS 將有助於加載時間。 小心包含過多的第三方腳本。
- LCP 位於移動設備或桌面設備的視口中。 頁腳中的內容不太可能計算在內,因此這實際上是關注頁面頂部。
- 如果您在關閉 JavaScript 的情況下訪問該頁面,您應該能夠在首屏看到您的 LCP 元素。
- 如果您的 LCP 元素是圖像,請考慮使用數據 URI 將其內聯到 HTML 中。
有關此算法更新的更多信息,請閱讀我們的頁面體驗系列的其餘部分:
- 什麼是頁面體驗更新?
- 如何製作適合移動設備的網站
- 侵入性插頁式廣告以及為什麼它們對 SEO 不利
- 用於用戶和排名的 HTTPS
- 核心網絡生命體徵概述
- Core Web Vitals:LCP(最大內容繪製)
- Core Web Vitals:FID(首次輸入延遲)
- 核心 Web Vitals:CLS(累積佈局轉換)
需要更深入地討論這個話題嗎? 我邀請您觀看我們的點播網絡研討會 3 提高核心網絡生命力的專家提示。 最後的擴展問答可能只會回答您最棘手的 CWV 問題!
