Core Web Vitals:第一次輸入延遲——它是什麼以及如何為 SEO 改進它
已發表: 2022-06-12“核心網絡生命力”是一組影響用戶體驗的核心網頁功能。 谷歌的排名算法更新稱為頁面體驗,谷歌於 2021 年 6 月至 2021 年 8 月推出,將核心網絡生命力作為 SEO 的新排名因素。
當前的一組核心 Web Vitals 包括:
- 最大含量塗料 (LCP)
- 首次輸入延遲 (FID)
- 累積版式偏移 (CLS)
在這篇文章中,我們系列的一部分涵蓋了頁面體驗更新,我將討論首次輸入延遲或 FID:
- 什麼是 FID?
- 如何測量 FID?
- FID 如何影響 SEO?
- 如何提高我的 FID 分數?
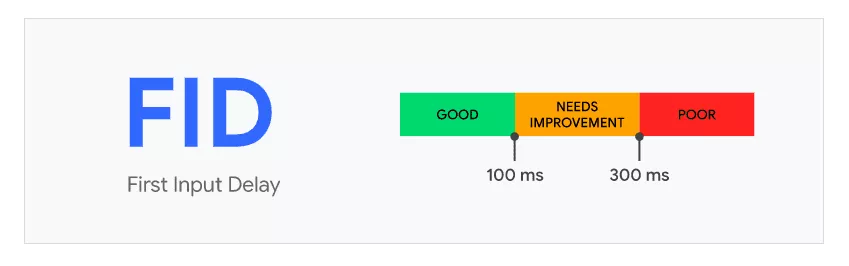
什麼是首次輸入延遲 (FID)?
FID 衡量頁面對用戶事件的響應能力。 雖然從技術上講,這可能會在網頁上的用戶會話的整個生命週期中發生,但實際上,大多數交互性問題都發生在初始頁面加載期間。 這是因為這是大多數資源被下載、解析、執行和渲染的時候。
谷歌在這裡討論 FID:
首次輸入延遲 (FID) 是衡量負載響應能力的一個重要的、以用戶為中心的指標,因為它量化了用戶在嘗試與無響應頁面交互時的體驗——低 FID 有助於確保頁面可用。 …
FID 測量從用戶第一次與頁面交互(即,當他們單擊鏈接、點擊按鈕或使用自定義的 JavaScript 驅動的控件時)到瀏覽器實際能夠開始處理事件的時間處理程序以響應該交互。
谷歌列舉了為什麼第一次輸入延遲很重要的兩個重要原因:
- 第一次輸入延遲將是用戶對您網站響應能力的第一印象,而第一印像對於塑造我們對網站質量和可靠性的整體印象至關重要。
- 我們今天在網絡上看到的最大的交互性問題發生在頁面加載期間。 因此,我們認為最初專注於改善網站的首次用戶交互將對改善網絡的整體交互性產生最大的影響。
請記住,FID 並不適用於所有情況,正如 Google 在此處指出的那樣:
並非所有用戶每次訪問時都會與您的網站互動。 並非所有交互都與 FID 相關……您如何跟踪、報告和分析 FID 可能與您可能習慣的其他指標有很大不同。
如何測量首次輸入延遲 (FID)?
FID 衡量您網站的交互性和響應能力的第一印象。 它分析諸如點擊、輕敲和按鍵之類的東西,這些都屬於“響應性”類別。 它不測量與動畫相關的滾動和縮放之類的東西。
Google 建議網頁的 FID 為 100 毫秒或更短*,這意味著該頁面將能夠在該時間範圍內響應交互式事件。 為了被認為是“好”,谷歌的閾值應該在 75% 的時間里達到,在移動設備和桌面設備上進行細分。 您可以在此處詳細了解 Google 如何創建閾值。
*截至 2021 年 2 月 18 日,Google 更新了閾值

谷歌的 FID 分數
雖然官方的閾值是頁面加載的 75%,但谷歌表示,特別是對於 FID,他們“強烈建議查看第 95 到 99 個百分位,因為這些將對應於用戶對您網站的特別糟糕的初次體驗。 它將向您展示最需要改進的領域。” 對於桌面和移動用戶來說都是如此。
對於開發人員來說,重要的是要了解 Google 僅衡量事件處理的延遲,而不是“事件處理時間本身,也不是瀏覽器在運行事件處理程序後更新 UI 所花費的時間”。
換句話說,谷歌只測量瀏覽器開始執行事件過程需要多長時間。 因此,如果您單擊一個鏈接,它是您單擊的時間和瀏覽器開始處理該單擊的時間之間的延遲。
當您準備好開始改進 FID 時,您將使用可以幫助測量野外真實數據的工具。
首次輸入延遲 (FID) 如何影響 SEO?
改進 FID 是另一種為訪問者加快網頁速度的方法。 考慮到在我們聽說核心 Web Vitals 之前,快速頁面加載已經是 SEO 的最佳實踐和排名因素。 FID 有助於讓訪問者留在您的網站上,因為他們可以更快地與內容交互。

當人們從您的網站跳出時,他們可能永遠不會回來,您可能會失去潛在的收入。 不僅如此,緩慢的網站也會影響您的排名。 這是因為谷歌的人工智能 RankBrain 可能會考慮用戶如何與搜索結果互動。
隨著時間的推移,如果一個網站有足夠多的訪問者從搜索結果轉到該頁面并快速反彈,這可能表明他們沒有找到他們正在尋找的內容。 因為 RankBrain 的目標是分析和提供最相關的搜索結果,所以排名可能會受到影響。
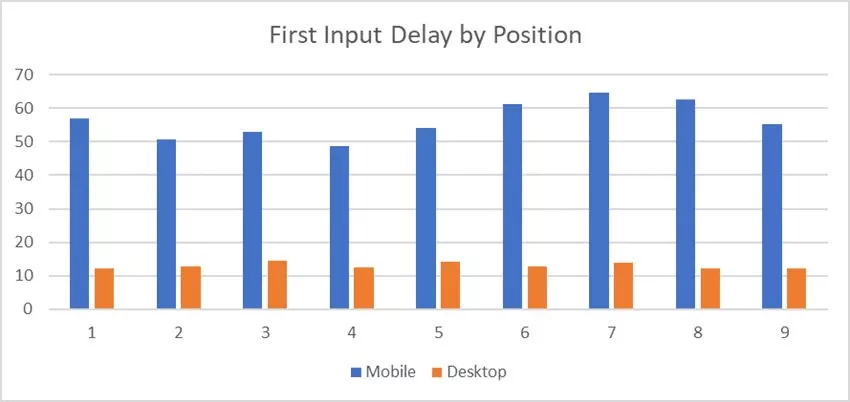
好消息是大多數網站在 FID 方面可能已經沒問題了。 在 Screaming Frog 的一項研究中,89% 的移動 URL 和 99% 的桌面 URL 都在閾值範圍內。 移動設備上的平均時間約為 56 毫秒,台式機上的平均時間為 13 毫秒。
在查看 FID 和搜索排名相關性時,Screaming Frog 表示,與其他核心網絡生命力數據相比,相關性要小得多。 但是您需要記住,2021 年是這成為一個重要因素的時候,我們預計還不會產生影響。

“有多少網站通過了核心 Web Vitals 評估?”,Screamingfrog.co.uk
如何提高我的首次輸入延遲 (FID) 分數?
Google 提供了衡量 FID 的工具,包括:
- Chrome 用戶體驗報告
- PageSpeed 見解
- Search Console(Core Web Vitals 報告)
- Firebase 性能監控(測試版)
您還可以使用 web-vitals JavaScript 庫測量 FID,您可以在此處了解更多信息。 如果您認真對待改進 CWV,這是從實際用戶會話中獲取實時反饋以確定如何在現場修復 FID 的最佳方式。
FID 得分不好的主要原因是大量的 JavaScript 執行。 因此,請務必優化“JavaScript 在您的網頁上解析、編譯和執行的方式將直接減少 FID,”Google 說。 減少 JavaScript 的數量和/或優化 JavaScript 的運行一直是 SEO 的好主意。
如果用戶在處理 JavaScript 文件時單擊,瀏覽器將無法做出反應,用戶會感到被阻止。 如果您的 FID 分數為紅色,您可能需要拆分 JavaScript 文件,以便瀏覽器可以在 JavaScript 處理和對用戶做出反應之間來回切換。
優化 JavaScript 可以減少頁面膨脹,提高頁面性能,並為 Google 提供更簡單的路徑來索引正確的內容。 那是因為谷歌不需要處理那麼多的 JavaScript 來確定它需要什麼。
根據我們的經驗,您越能立即為 Googlebot 提供所需的內容,而無需處理太多事情,Google 就越能以您認為應該將其編入索引的方式將您的網站編入索引。 索引對於 SEO 非常重要,因為它會影響 Google 確定哪些頁面有效或無效。
為了優化 FID 分數,Google 建議運行 Lighthouse 性能審計並查看發現的機會,但在此處提供有關如何優化 JavaScript 的更多詳細信息。
閱讀我們的頁面體驗系列,了解有關更新的更多信息:
- 什麼是頁面體驗更新?
- 如何製作適合移動設備的網站
- 侵入性插頁式廣告以及為什麼它們對 SEO 不利
- 用於用戶和排名的 HTTPS
- 核心網絡生命體徵概述
- Core Web Vitals:LCP(最大內容繪製)
- Core Web Vitals:FID(首次輸入延遲)
- 核心 Web Vitals:CLS(累積佈局轉換)
觀看我們的點播網絡研討會 3 提高核心網絡生命力的專家提示,以獲得關於這個及時的 SEO 主題的更深入的幫助。
