[Core Web Vitals] 它們是什麼以及它們如何幫助您提高電子商務定位
已發表: 2022-06-12谷歌獎勵提供良好用戶體驗的網站已不是什麼秘密。
問題是如何衡量。
您如何評估受如此多因素和標準影響的事物?
到目前為止,它是通過檢查不同的 KPI 來完成的。 然而,谷歌現在決定統一他們的指標,將用戶體驗定義為加載速度和可用性的結合。 這就是 Core Web Vitals 出現的方式。
將它們視為控制用戶體驗的“主要網絡指標”。
它們有3個基本方面:
- 網站加載速度。
- 用戶與網站交互的速度。
- 網站在加載和用戶與之交互時的穩定性。
在這篇文章中,我們將深入解釋每個指標的組成、在哪裡找到它們以及如何使用這些數據來改善電子商務中的用戶體驗。
所以繼續閱讀; 你會發現這很有趣。
目錄
- 什麼是 Core Web Vitals 以及為什麼您需要為在線商店的 SEO 牢記它們
- 為什麼知道 Core Web Vitals 很重要
- Core Web Vitals 用來衡量用戶體驗的 3 個指標
- 1.主要內容加載速度(LCP或最大內容繪畫)
- 2. 交互性(FID 或首次輸入延遲)
- 3. 視覺穩定性(CLS 或 Cumulative Layout Shift)
- 我們如何知道我們的核心網絡生命力?
- 1.谷歌搜索控制台
- 2.谷歌PageSpeed Insights
- 提高分數的最後提示
- 獎金:如何為您的電子商務優化 Core Web Vitals
- 讓 Core Web Vitals 指導您改進 UX
什麼是 Core Web Vitals 以及為什麼您需要為在線商店的 SEO 牢記它們
讓我們從一個定義開始。
Core Web Vitals,或“網站的主要指標”,是谷歌處理用戶體驗不同方面的新指標。
感謝 Core Web Vital 價值觀,我們可以知道我們的電子商務用戶體驗是否良好,或者另一方面,我們是否必須改進它。
如果您不知道,用戶體驗或 UX 是用戶在與我們的網站交互時感知我們網站的方式(正面或負面)。
體驗是積極的還是消極的取決於許多因素。 其中, Web 可用性和加載速度正是 Web Vitals 衡量的指標。
但是這些新指標有什麼好處呢?
到目前為止,我們必須控制許多不同的工具和指標來分析用戶體驗。 Core Web Vitals 的目的是簡化此過程,並將與 UX 相關的所有內容統一在一個單一且用戶友好的指標中。
為什麼知道 Core Web Vitals 很重要
如您所知,谷歌在定位網站時考慮了許多因素。 毫無疑問,最重要的因素之一是網站上的用戶體驗。
Core Web Vitals 旨在幫助您衡量用戶體驗,這就是為什麼谷歌牢記這一指標以便對網站進行正面或負面評價是合乎邏輯的。
事實上,正如穀歌搜索中心在一篇帖子中宣布的那樣:核心網絡生命力是谷歌將用於定位的一些指標。 最終,搜索引擎的目標是為用戶提供提供高質量內容以及舒適和輕鬆瀏覽體驗的網站。
這是有關這些指標如何影響您網站的 SEO 的完整視頻。 如果可以的話,花點時間看看這個:
Core Web Vitals 用來衡量用戶體驗的 3 個指標
雖然有人說這些指標會隨著時間而改變,但目前衡量用戶體驗有 3 個關鍵方面:LCP、FID 和 CLS。
可能首字母縮略詞本身並沒有多大意義。 讓我們看看他們每個人的內容!
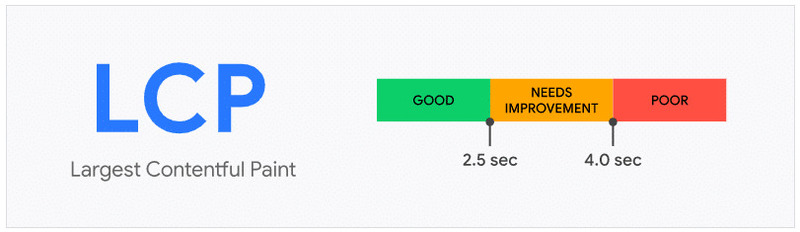
1.主要內容加載速度(LCP或最大內容繪畫)
它以一種非常特殊的方式測量網絡的內容加載速度。
我們可以將其視為網站在用戶訪問時需要通過的第一個“測試”。 如果他們看到的第一件事是帶有加載圖標的白屏,他們將一無所獲。 這就是為什麼 LCP 不衡量網站加載所需的時間,而是衡量最相關的內容供用戶加載的原因。
換句話說,它衡量商店的主要內容出現的速度。
例如,這可能是一張大圖像、一段視頻或文本,它通常位於首屏——無需向下滾動即可看到的網站上部。
現在,Google 建立了哪些價值觀來評估您的 LCP?
為了使它被認為是好的,加載速度必須低於 2.5 秒。

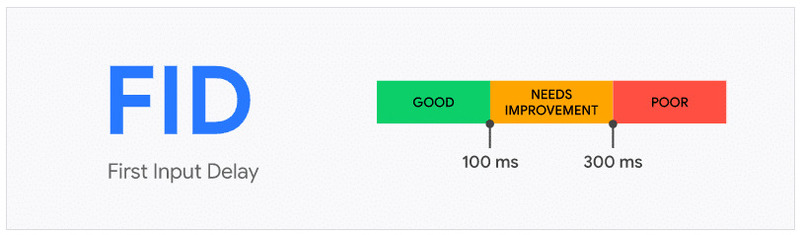
2. 交互性(FID 或首次輸入延遲)
用戶訪問了您商店的網站。 到目前為止,一切都很好。 但是在瀏覽主頁後,他們點擊了其中一個類別,而網站處理此操作所需的時間超出了應有的範圍。
該指標正是這樣做的:它衡量網站響應用戶交互的速度。
在前面的示例中,它將測量用戶單擊類別按鈕的那一刻與網站開始加載下一頁時對該單擊的響應之間的間隔。 換句話說,就是按鈕變為“可點擊”的那一刻所經過的時間。 如果按鈕需要時間來工作,用戶體驗就會受到影響。
根據 Web Vitals 的說法,要使 FID 良好,它必須低於 0.1 秒。

3. 視覺穩定性(CLS 或 Cumulative Layout Shift)
當然,您想單擊一個按鈕或圖像,但是當您要這樣做時,它會移動,您最終會單擊另一個按鈕,將您帶到一個您不想要的網站拜訪。

為什麼會這樣?
當網站的元素加載並找到它們的位置時,它們會取代已經加載的元素。 如果這不能很快發生,用戶體驗最終會受到影響。
這就是這個指標的用途。
我們想在這裡了解的是您的商店是否順利加載或是否緩衝,從而使元素在加載時改變位置。
他們走動得越多,視覺穩定性指標的得分就越高,評估就越差。
為了使用戶體驗良好, CLS 分數應低於 0.1

我們如何知道我們的核心網絡生命力?
你已經知道它們是關於什麼的。 讓我們看看如何獲得它們。
1.谷歌搜索控制台
登錄您的 Google Search Console 帳戶並在主菜單上查找“主要網絡指標”。
您需要的一切都在那裡,無論是移動版還是桌面版。
它不顯示任何信息嗎?
這可能是因為您在Chrome 用戶體驗報告或 Chrome UX 報告中仍然沒有足夠的信息。 這份由 Google 完成的報告獲取不同 URL 的真實用戶體驗指標,然後在此部分下傳輸它們。 如果您的網站沒有足夠的流量,或者您的 Search Console 帳戶是新近使用的,那麼該報告很可能還沒有可用,因為沒有足夠的數據。
如果這不是您的情況,那麼您應該可以獲取您的 Core Web Vitals。
2.谷歌PageSpeed Insights
這是谷歌開發的另一個工具,它為我們提供了關於網站加載速度的每一個指標。 為了做到這一點,它使用:
- 現場數據:基於真實用戶的信息。 這些數據由上述 Chrome UX 報告收集。
- 實驗室數據:由Lighthouse (Google 開發的另一種工具)進行的基於實驗的估計,它使用實驗室數據為您提供有關您網站需要改進的不同方面的信息。
為了獲取這些數據,您只需要繼續PageSpeed Insights並輸入您網站的 URL。
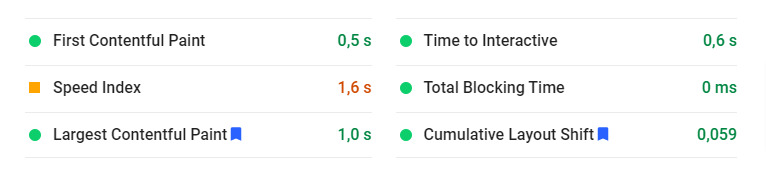
如您所見,該工具向我們展示了 LCP 和 CLS。

但是,就像以前一樣,我們並不總是獲得 FID 數據。
這是因為我們之前提到過; 為了獲得該指標,您需要現場數據。 如果 Chrome UX Report 沒有足夠的信息,它將無法為我們提供此指標。
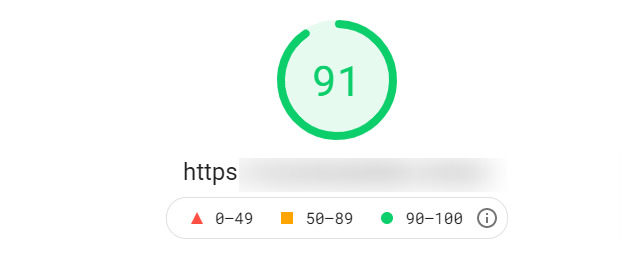
最後,PageSpeed Insight 的一個有趣貢獻是它會為您的網站性能生成一個分數,以及如何改進它的提示。

提高分數的最後提示
一旦你知道你的分數,同樣的工具會給你一些建議,這些建議可能會派上用場來解決速度問題。
但是,這裡有一些基本提示,以便您可以提高網站的速度:
- 優化圖像:避免使用大於 150 KB 的圖像,並始終將尺寸調整為它們在網絡上實際顯示的尺寸。 例如,如果它們以 300×300 像素顯示,則以 600×600 的像素上傳它們是沒有意義的,佔用的空間比需要的多。
- 避免過多的插件:即使擴展對於向您的網站添加功能很有用,也請嘗試僅包含您真正需要的插件,因為過多的活動插件會降低網站的性能。
- 獲得優質的託管服務:即使您花費更多,如果您希望您的網站快速運行,您也應該選擇合適的託管服務。
此外,谷歌還為用戶提供了提高網站速度的指南。 但是,這些往往更複雜一些,並且在許多情況下,您需要具備一些代碼知識。
獎金:如何為您的電子商務優化 Core Web Vitals
最後,這是一段由 Google 製作的視頻,它解釋瞭如何以非常有趣的方式改進 Core Web Vitals。
讓 Core Web Vitals 指導您改進 UX
您現在熟悉這些新指標嗎?
充分利用它們超越並繼續在各個方面改善您商店的用戶體驗。
良好的用戶體驗不僅會讓谷歌“喜歡”你的商店或更好地定位它; 讓您的客戶在您的商店中感到輕鬆也變得至關重要。
所以不要落後! 正如我們常說的:繼續測量!
