Convert 的無代碼可視化編輯器和自定義代碼編輯器:有什麼區別以及何時應該使用它們?
已發表: 2022-07-05
談到可視化編輯器,有些人喜歡它們,而另一些人則更喜歡完全避免使用它們。 的確,如今您不再需要成為程序員、編碼員或開發人員來構建網站。 許多過去依賴開發或 IT 支持的營銷和產品團隊現在已經接受了無代碼運動,因為它的平易近人和業務轉型的創新。
Convert 的可視化編輯器提供無代碼工具,允許用戶在其網站上動態設計更改,並帶有圖形用戶界面。 這不僅可以節省資金,還意味著企業主可以起步並開始比以前更快地實現轉換目標。
然而,網頁設計中的這種創新仍然有其局限性,自定義編碼可能更適合使用 CSS 選擇器一次更改多個相似元素、加載外部 JavaScript 文件作為變體的一部分以及跟踪獨特的自定義事件。 .
出於這個原因,Convert 還提供了一個自定義代碼編輯器,允許用戶通過在 JavaScript 或 CSS 中編寫或導入他們的代碼來對其頁面進行更高級的編輯。
最重要的是,Convert 旨在提供靈活性,適應所有技能和偏好的用戶。 無論您選擇編寫自己的代碼還是更喜歡更簡化的測試方法,Convert 都能為您提供解決方案!
- 轉換可視化編輯器快速瀏覽
- 什麼時候應該使用 Convert 的可視化編輯器?
- 使用所見即所得編輯器進行簡單的複制更改
- 更改標題(或任何文本)
- 插入/編輯 HTML 內容
- 開始特色圖片 A/B 體驗
- 刪除元素或隱藏其內容
- 跟踪點擊作為目標
- 選擇正確的元素選擇器路徑
- 移動和調整大小或排列元素
- 使用編輯/瀏覽模式
- 使用窗口大小選項預覽您在各種設備上的更改
- 使用用戶代理選項預覽您在各種瀏覽器中的更改
- 使用轉換可視化編輯器時的問題
- 通過代理加載的頁面
- 加載阻止的內容
- 加載受保護的站點
- SPA 測試
- 轉換自定義編輯器
- 轉換自定義 JavaScript 編輯器(項目、體驗和變體級別)
- 項目 JavaScript 編輯器
- 體驗 JavaScript 編輯器
- 變體 JavaScript 編輯器
- 使用自定義 JavaScript 的高級 A/B 測試示例
- 轉換自定義 CSS 編輯器(經驗、變化級別)
- 體驗 CSS 編輯器
- 變體 CSS 編輯器
- 使用自定義 CSS 的高級 A/B 測試示例
- 轉換自定義 JavaScript 編輯器(項目、體驗和變體級別)
- 結論
轉換可視化編輯器快速瀏覽
Convert 的可視化編輯器允許您生成、編輯和格式化網頁內容,以測試您的業務假設。
它帶有許多設計工具,可用於對變體中的元素進行基本和高級更改。
Convert 的工具包括一個 HTML 編輯器(用於添加新的文本、圖像、音頻文件或視頻文件),並允許用戶通過簡單的拖放功能重新排列項目,以及修改和格式化字體、顏色和大小他們頁面上的文本。
使用可視化編輯器,您還可以使用強大的自定義代碼選擇來添加您自己的 HTML 和 JavaScript,這樣您就可以完全自定義訪問者體驗。
當您更改內容時,Convert 會為您的變體內容寫入 HTML 和 CSS。
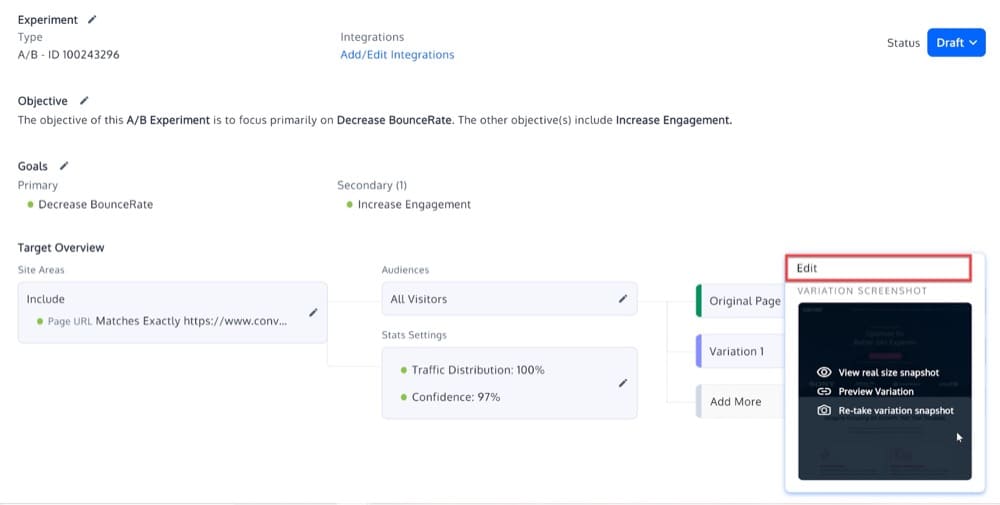
讓我們快速瀏覽一下轉換可視化編輯器,它可以在您的體驗摘要中的變化部分下找到:

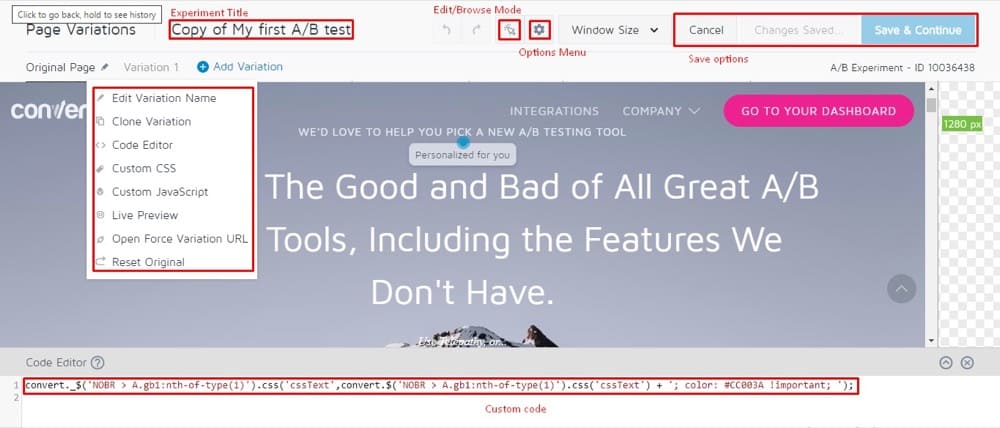
單擊它後,您將看到可視化編輯器。

以下是一些有用的初學者提示:
- 實驗標題是您的實驗的名稱。 為您的實驗選擇一個令人難忘的描述性名稱。
- 保存選項包含用於保存、撤消和重做更改的基本工具。
- 工作時,您可以在編輯和瀏覽模式之間切換。
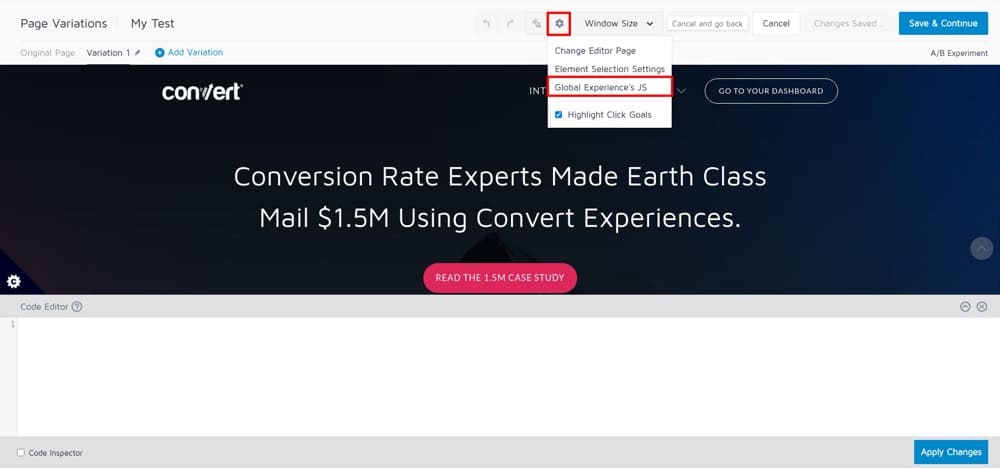
- 選項菜單包含您的實驗的常用設置,例如更改編輯器頁面、元素選擇設置和全局體驗 JS/CSS 代碼。
- 窗口大小允許您查看不同平板電腦/移動設備分辨率的網頁。
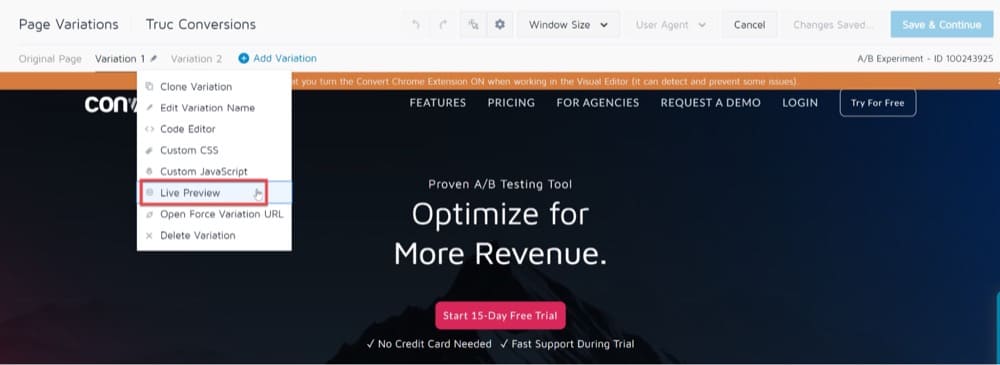
- 變體菜單包含變體的常用設置,例如實時預覽。
- <code> 框允許您使用 JS、CSS 或變體代碼創建變體。
在以下部分中,我們將引導您了解如何使用可視化編輯器的一些關鍵功能以及您在使用它時可能遇到的一些問題。
什麼時候應該使用 Convert 的可視化編輯器?
使用所見即所得編輯器進行簡單的複制更改
許多體驗只會測試一個頁面,因此不需要高級編輯策略。 在這些情況下,您可以使用 Convert 的 WYSIWYG(所見即所得)編輯器,這是創建 A/B 測試的最簡單方法。
您可以修改標題的大小、更改 CTA 的文本或在頁面中移動元素,編輯器將生成 JavaScript 代碼以使這些更改成為現實。
每次您在 Convert 的 WYSIWYG 編輯器中進行更改時,相關代碼都會顯示出來,並可在“代碼編輯器”區域中進行編輯(利用我們的智能插入轉換技術 (convert._$))。
您可以隨時更改代碼以解決在此過程中出現的任何問題。

如果您想在不使用 Smart Insert Convert 技術的情況下插入純 JavaScript,您可以將其插入到自定義 JavaScript 部分,我們將在稍後解釋。
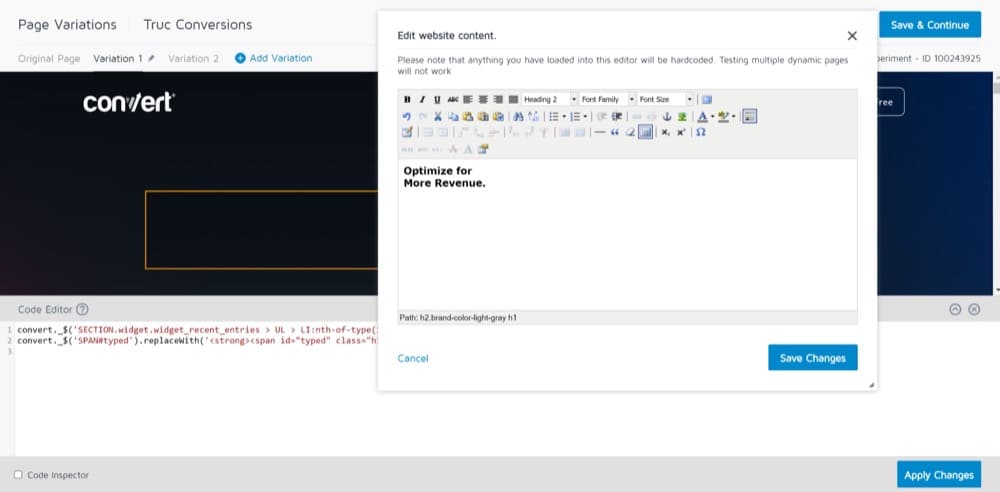
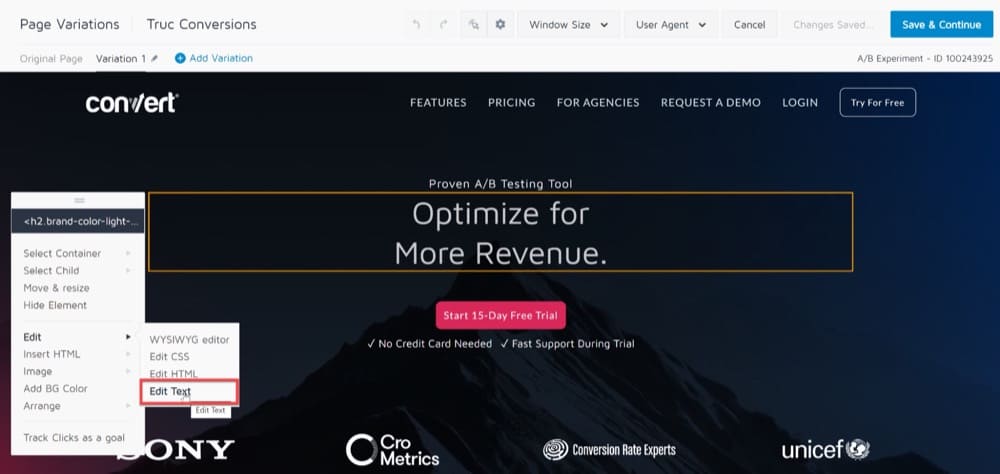
更改標題(或任何文本)
許多 A/B 體驗要求您對網站的現有內容進行微小的調整或添加,以說服用戶採取特定行動。
這方面的一些示例包括在您的主頁上添加一個引人入勝的標題,簡要說明您的產品或服務,或者將較長的文本塊轉換為項目符號以適應您的頁面限制。
Convert 的可視化編輯器允許您在幾分鐘內添加新的文本位,並根據需要進行更新。 然後,您可以將變體頁面的結果與原始頁面進行比較,以確定哪個對您的受眾最有效。 在編輯器中進行內聯文本調整時,使用“編輯文本”選項。

與 HTML 修改相比,文本更改的侵入性和風險更小,並且對可能在目標元素中註冊的文檔結構(包括 CSS 選擇器和其他組件)或事件處理程序沒有影響。
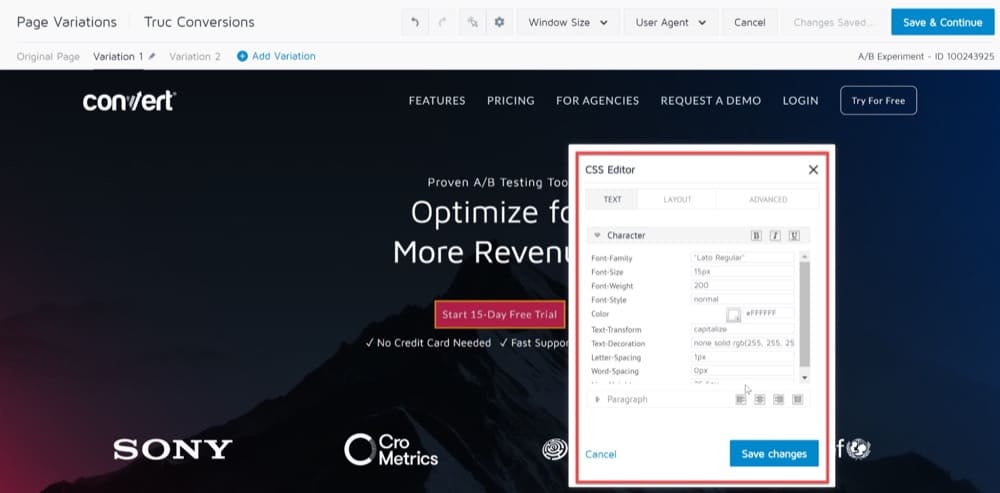
對變體的設計、佈局和內容結構進行細微更改可能是提高網頁性能的一種簡單方法。
例如,如果您將標題字體加粗以突出您的品牌信息或更改圖像的背景大小以適應小節,您的受眾可能會做出不同的反應。
轉換可視化編輯器允許您快速進行格式和样式調整,從而為您的網站增加視覺吸引力並吸引您的網站訪問者的注意力,而無需更新您的 CSS 代碼。
嵌入式 CSS 編輯器允許您更改元素的樣式。 將 CSS 標記應用於頁面中的元素可以更改其:
- 背景或文本顏色
- 邊框粗細、顏色或樣式
- 字體類型、樣式、大小和顏色
- 文本大小寫、對齊方式和行高

使用可視化編輯器更改 CSS 屬性對於非編碼人員來說很簡單,但請記住考慮以下幾點:
- 您所做的樣式更改將應用於您選擇的確切元素。
- 撤消所做的更改可能會很棘手,因為您必須重新執行更改。
- 您只能在可視化編輯器中使用有限數量的 CSS 屬性。
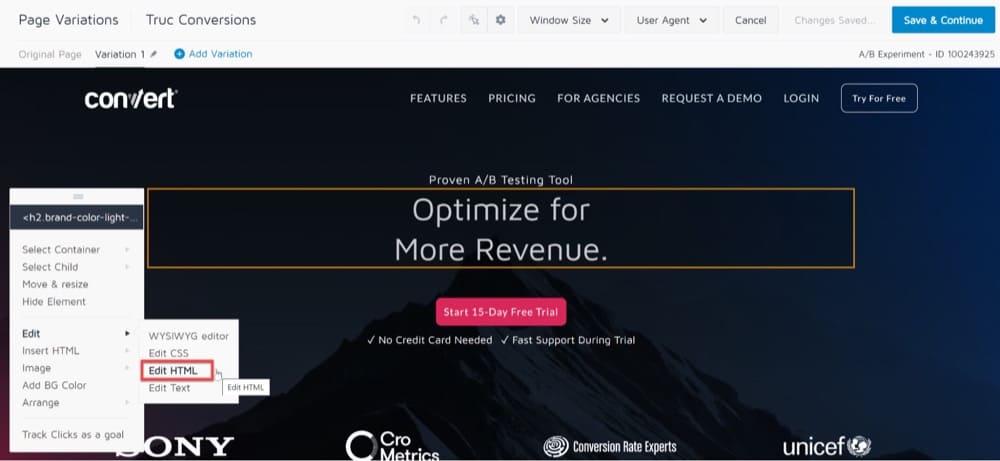
插入/編輯 HTML 內容
Convert 的可視化編輯器中的“編輯文本”和“所見即所得編輯器”選項是新手用戶最簡單的編輯方法。
Convert Visual Editor 還允許您向變體添加全新的元素,並為 A/B 測試進行高級更改。
這包括立即修改元素的 HTML 代碼。 例如,您可以在著陸頁上添加一個新的 CTA 按鈕,以使您的客戶更輕鬆地進行網站導航,或者您可以在註冊表單中添加一個自定義字段來滿足您企業客戶的特定需求。
另一方面,編輯 HTML 功能更複雜,它允許您更改頁面的 HTML 代碼,並提供更大的靈活性和對代碼修改方式的控制。
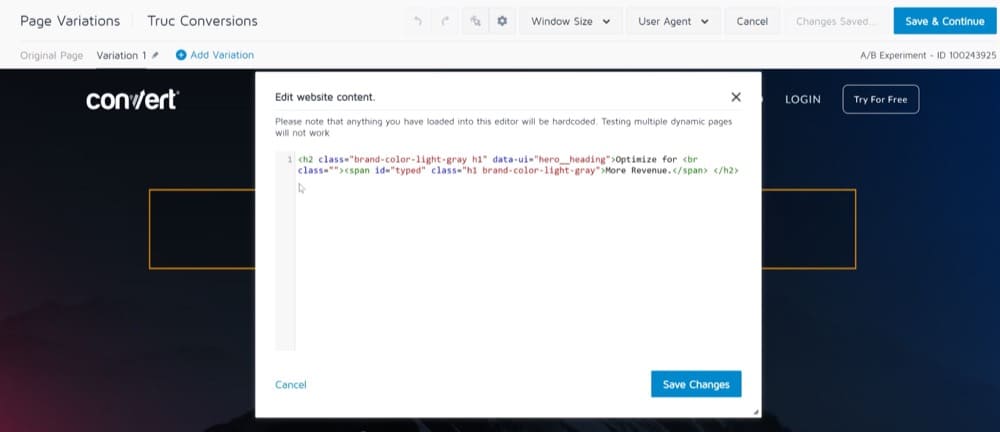
當您為要更改的網頁元素選擇編輯 HTML 選項時,編輯器會將元素的內容顯示為原始 HTML。
完成更改後,Convert 會保存該元素的最終新 HTML 內容,替換該元素的原始 HTML。
可以通過以下方式使用編輯 HTML 選項:
- 單擊要在可視化編輯器中更改的元素,然後從菜單中選擇編輯 HTML。

使用“編輯 HTML”選項對 A/B 測試進行高級更改 - 編輯 HTML 對話框打開後,添加修改的代碼片段(僅適用於靜態內容)。

使用“編輯 HTML”選項對 A/B 測試進行高級更改 - 單擊保存更改。
提示1:我們不建議更改您的網站CMS創建的動態內容,例如產品價格、產品詳細信息等方面。 當您覆蓋動態內容代碼時,它會變為靜態,並且相同的材料可能會出現在使用該模板的所有頁面上。 相反,對動態內容使用自定義 JS/CSS 選項,因為這需要開發自定義 JavaScript 代碼。
提示 2:在網頁中需要細微更改的特定元素上使用編輯 HTML 選項,或者如果您想更改單個元素。 不建議使用整頁修改的 HTML 操作。
提示 3:避免對同一個項目集合使用多個編輯 HTML 操作。 所有重要的更改都可以通過一個 HTML 操作進行。
開始特色圖片 A/B 體驗
A/B 測試是確定哪個圖像在您的網站上表現最佳的好方法。
您可以使用轉換可視化編輯器創建特色圖像的“A”和“B”變體,並將它們相互比較。 然後可以使用變體圖像來提高轉換率。
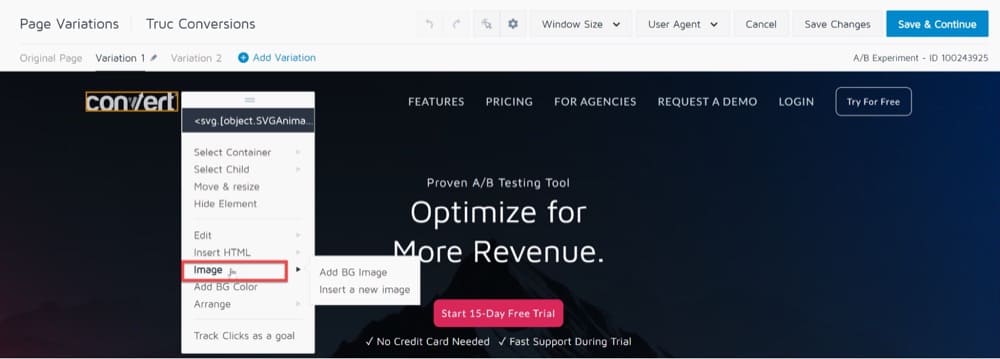
您還可以使用在可視化編輯器中單擊圖像時顯示的“圖像”選項來更改或添加圖像到您的網站。
要更改您網站上的圖片,請按照下列步驟操作:
- 選擇“圖像”選項。
- 接下來,將出現一個菜單,允許您插入新圖像。
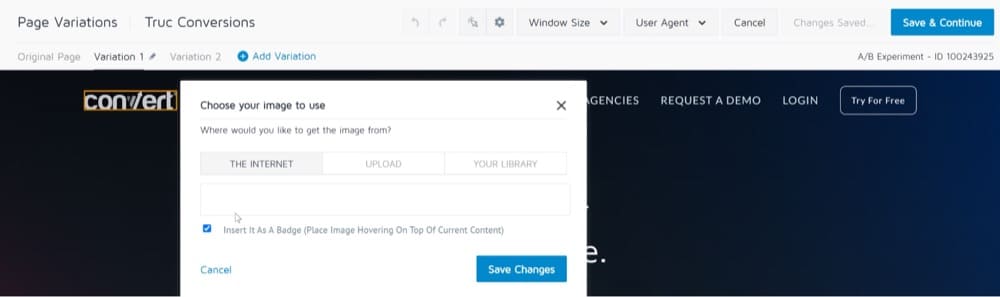
- 然後將打開圖像對話框。

創建特徵圖像 A/B 測試體驗 - 您可以從本地設備上傳圖片,也可以在“圖片”對話框中輸入獲取圖片的 URL。

創建特徵圖像 A/B 測試體驗
另一個重要注意事項是,您必須上傳同一圖像的不同尺寸(1x、2x 等),以便它們在各種屏幕尺寸(如 PC、大型高清顯示器和移動屏幕)上正確顯示。
注意:您可以上傳到圖像庫的最大文件大小為每個圖像文件 2MB。
刪除元素或隱藏其內容
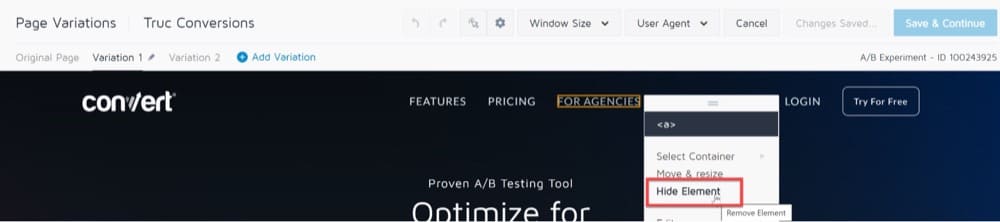
Convert 的可視化編輯器還允許您從登錄頁面隱藏某些對像或元素,以最大程度地減少干擾。
要從變體中刪除元素,請使用“隱藏元素”選項。
選擇後,元素的顯示屬性將設置為“無”。

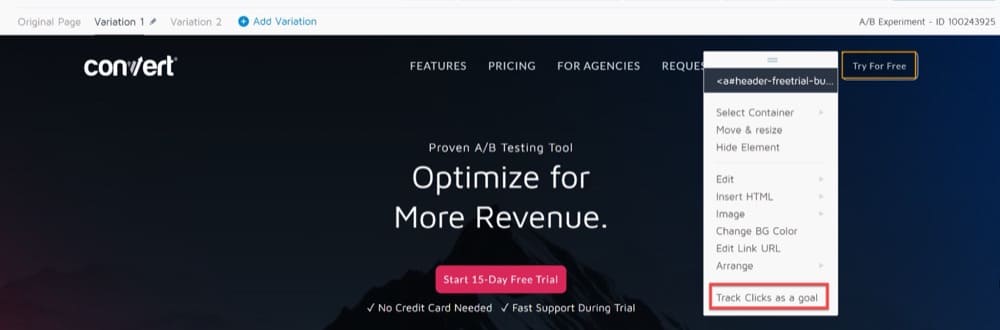
跟踪點擊作為目標
在可視化編輯器中更改網頁時,跟踪特定元素的點擊並將其作為目標添加到您的體驗中會很有用。
Convert 允許您在測試變體時跟踪網站上的按鈕點擊並收集訪問者指標。
儘管 Convert 有一個單獨的部分,您可以在其中將轉換目標添加到體驗中,但您也可以在設計多個網站版本時使用編輯器窗口來執行此操作。
- 選擇頁面上要跟踪的元素。
- 從菜單中,選擇跟踪點擊作為目標選項。

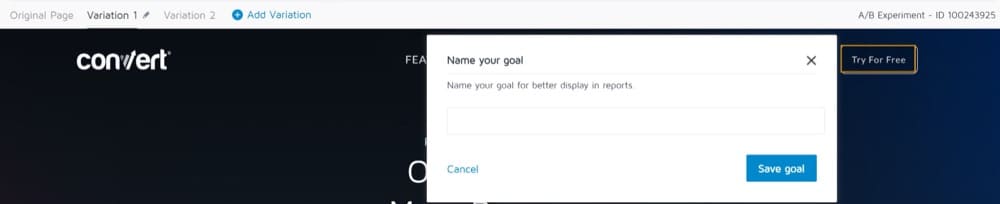
跟踪點擊作為目標選項 - 出現一個彈出窗口來命名並保存您的目標:

跟踪點擊作為目標選項
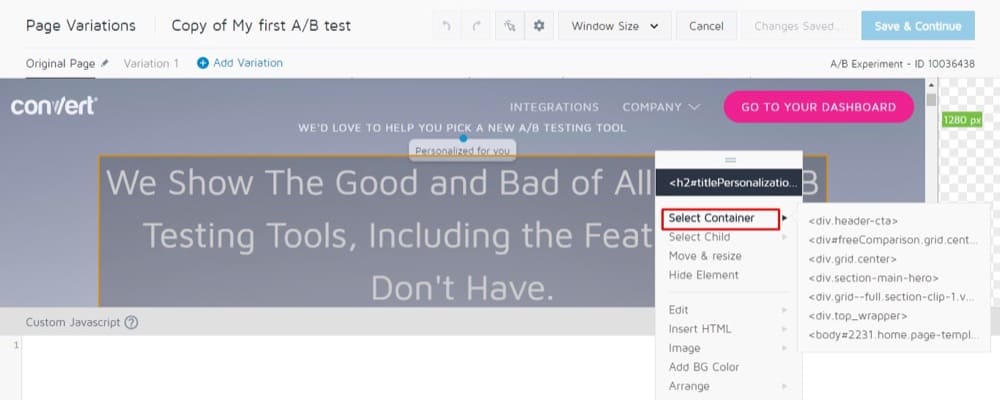
選擇正確的元素選擇器路徑
Convert 的可視化編輯器允許您選擇頁面上的元素,這些元素是您當前在編輯器中選擇的元素的父元素並包含該元素。
如果您在編輯器中選擇元素時遇到問題,或者 CSS 更改未按預期工作,此功能很有用。
只需單擊要跟踪的容器中的元素,然後選擇選擇容器。 您應該會看到一長串包含該元素的 HTML 元素。
在列表的頂部,您將看到您選擇的下一個最大的 HTML 元素,在底部,您將看到 <body> 本身之前最大的 HTML 元素。
換句話說,列表從最具體到最不具體。

這是一種幫助選擇無法用鼠標輕鬆選擇的更廣泛元素的簡單方法。 通常,您將使用它來選擇要重新排列的項目,或者要編輯其 CSS 屬性的項目。
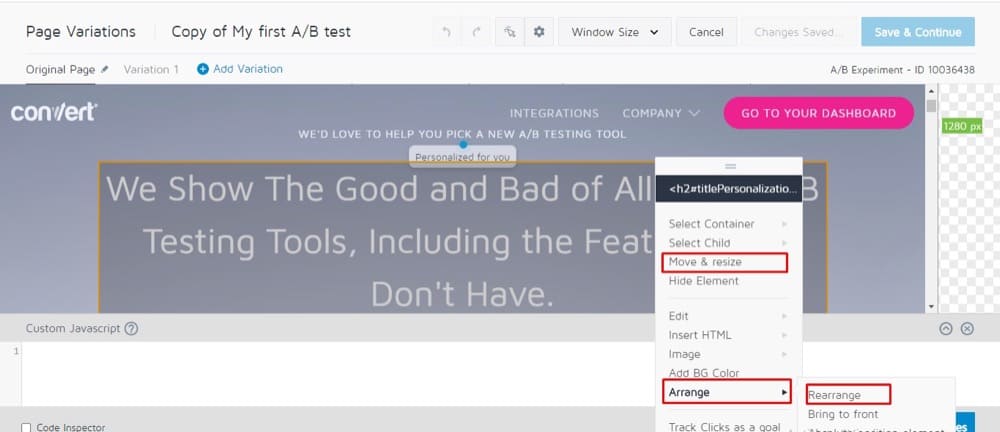
移動和調整大小或排列元素
您可以使用轉換可視化編輯器移動、調整大小或重新排列頁面標題、圖像或變體頁面中的任何其他元素。
將項目重新定位到頁面上的適當區域將提高對像對用戶的可見性並增加他們單擊它們的次數。
它還允許您查看和選擇其他元素後面或前面的元素,從而更容易與它們交互。
移動和調整大小使用像素計算的移動來調整元素。 這對於小移動很好,但對於大距離移動元素沒有幫助。
您可能很想使用 Move 和 Resize 將元素從頁面的一側拖動到另一側,但不同的瀏覽器對像素長度的解釋不同。
大像素長度(幾百像素或更多)的移動可能會導致跨瀏覽器兼容性問題。
當您想要遠距離移動元素時,最好的解決方案是使用重新排列工具,它允許您將元素拖動到盡可能靠近其最終位置的位置。
從那裡,您可以使用移動和調整大小將元素移動到最終位置。

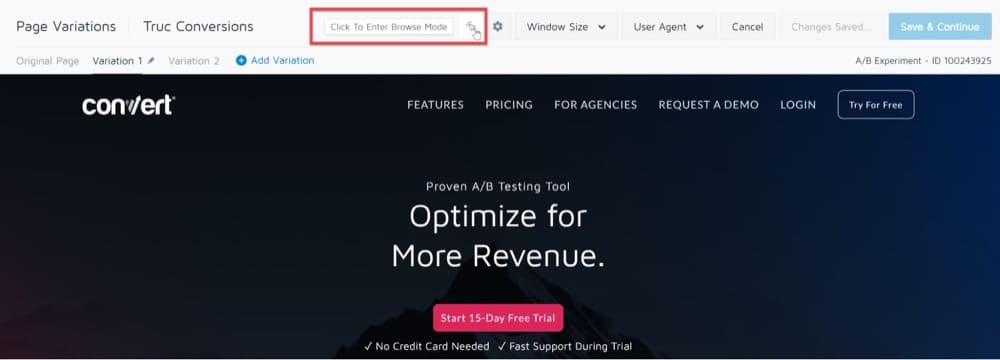
使用編輯/瀏覽模式
Convert 的瀏覽模式旨在讓您在網站加載到編輯器時與網站進行交互。
例如,您可以使用瀏覽模式來編輯下拉菜單或託盤中的項目。
通常,當您在編輯器中單擊一個元素時,它會彈出上下文菜單,這意味著您實際上無法與動態元素進行交互。
但是,當您進入瀏覽模式時,它允許您像通常在瀏覽器中一樣與您的頁面進行交互。 一旦您的頁面處於您想要修改的狀態,請選擇瀏覽模式。

請記住,當您在變體中打開瀏覽模式時,這會在您瀏覽原始頁面時關閉您的更改。
您的更改將保持保存,但在這種情況下,最好使用變體菜單下的實時預覽選項進行測試。

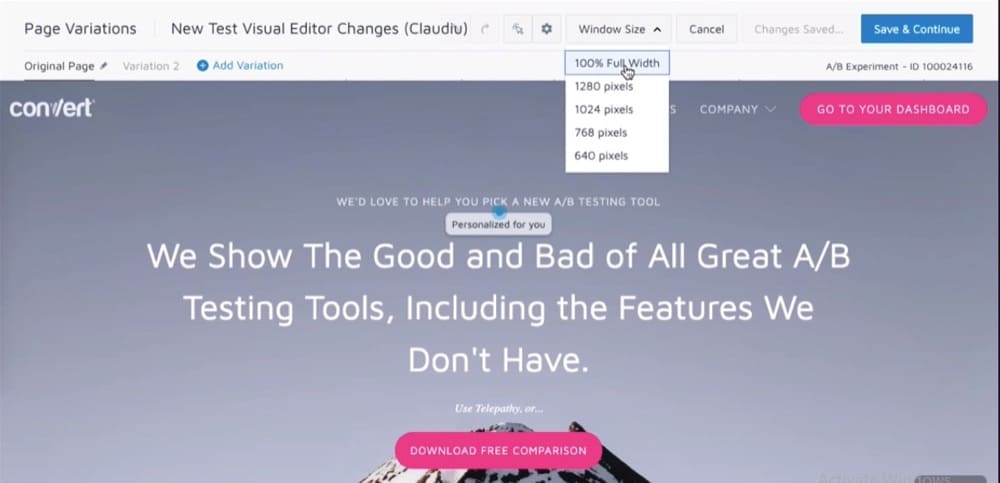
使用窗口大小選項預覽您在各種設備上的更改
您可以使用轉換可視化編輯器來測試您的頁面內容,因為它會顯示給平板電腦/移動用戶。

為此,請轉到可視化編輯器頂部面板的窗口大小。
在“窗口大小”下拉菜單中,您可以選擇要用於查看屏幕的分辨率。
截至目前,Window Size 提供了 1280px、1024px、768px、640px 等分辨率選項。
選擇分辨率後,編輯器將重新加載,以您選擇的分辨率顯示您的網站。

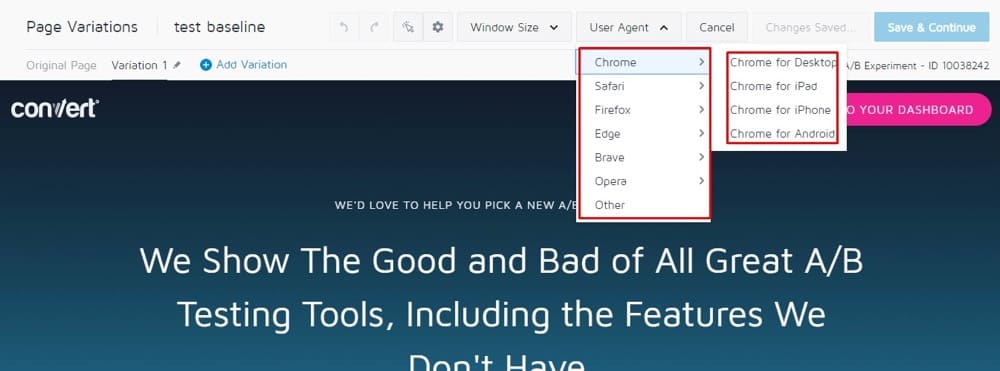
使用用戶代理選項預覽您在各種瀏覽器中的更改
您可以使用 Convert 的可視化編輯器中的用戶代理下拉菜單來測試頁面的內容,因為它會顯示在各種瀏覽器和設備上。
首先,選擇瀏覽器類型,以驗證網頁在 Chrome、Safari、Firefox 和 Edge 等不同瀏覽器上的行為。 接下來,您可以根據桌面、Mac、iPad、Android 和 iPhone 等設備進一步過濾瀏覽器。

使用轉換可視化編輯器時的問題
通過代理加載的頁面
如果您安裝了轉換跟踪代碼,則在使用可視化編輯器時,您通常會在瀏覽器的另一個選項卡中看到相同的瀏覽會話。
但是,有時即使正確安裝了跟踪代碼,網站的某些功能也無法使用。
例如,購物車可能沒有按預期工作(顯示為空),或者您無法登錄網站的安全區域。
大多數情況下,這些問題的出現是因為您的網站在加載託管在不同域下的 iframe(通過使用某些 HTTP 標頭)時受到限制。
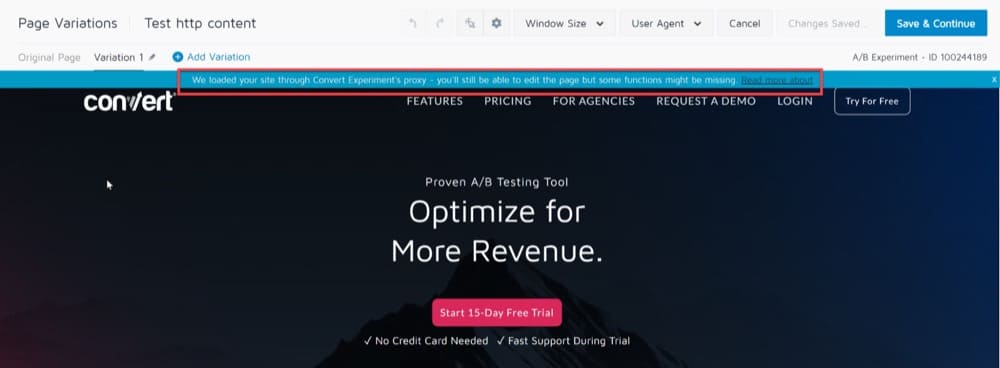
即使您的網頁上安裝了轉換跟踪代碼,以下藍色警告也可能表明此問題:
“我們通過 Convert Experiment 的代理加載了您的網站——您仍然可以編輯頁面,但可能缺少某些功能。 閱讀更多關於“。

要解決此問題,您可以切換到使用 Google Chrome 並安裝 Convert Experiences Debugger Extension。
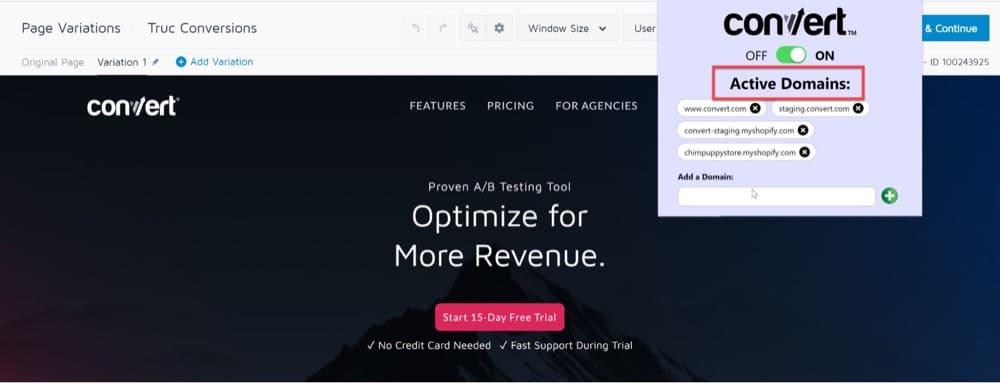
安裝後,單擊擴展,添加您正在使用的域並打開擴展:

這應該會刪除任何有問題的標題並允許在可視化編輯器中加載您的頁面,這樣您就可以毫無問題地創建您的體驗。
加載阻止的內容
當您嘗試在 Convert Visual Editor 中加載 HTTP 頁面時,您會在瀏覽器中看到一條通知,指出“您正在加載的內容不安全或不安全”。
本節說明如何在轉換編輯器中允許從不安全的來源或未加密的內容加載內容。
要求提供用戶信息(姓名、密碼等)的網站使用安全連接 (HTTPS) 來傳輸和接收數據。
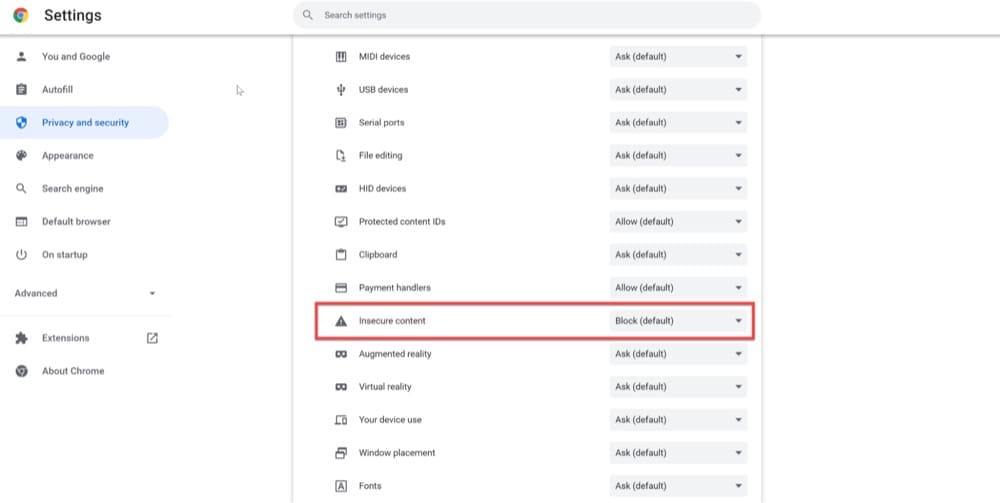
如果 HTTPS 頁麵包含不安全 (HTTP) 內容(JavaScript 或 CSS),瀏覽器會自動阻止加載不安全內容,並且地址欄中會顯示一個盾牌圖標。
阻止不安全的內容可以保護您的敏感信息不被洩露。
默認情況下,Convert Visual Editor 僅通過 HTTPS 加載安全內容。
如果您嘗試在轉換編輯器中加載不安全的頁面(通過 HTTP),瀏覽器將顯示警告並以兼容模式加載您的網站。
此警告不會以任何方式影響您的實時網站,您仍然可以編輯該頁面,儘管可能缺少某些功能。
為避免內容被阻止,請通過 HTTPS 安全地加載您的頁面。
要在轉換編輯器中加載 HTTP 頁面,首先在瀏覽器上啟用被阻止的內容。

加載受保護的站點
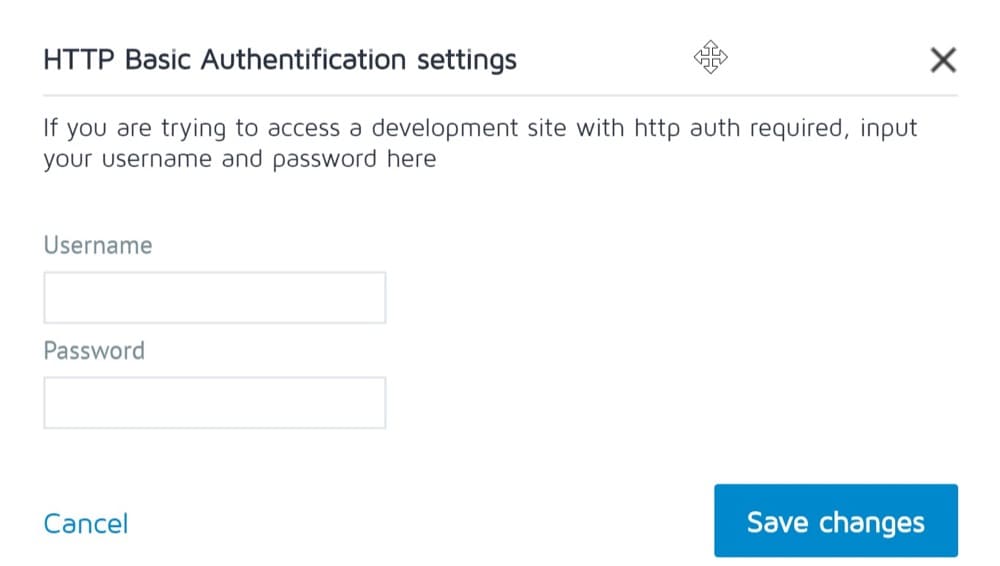
如果您有一個使用簡單用戶名和密碼的受保護站點(例如登台或開發網站),您應該能夠毫無問題地使用轉換可視化編輯器。
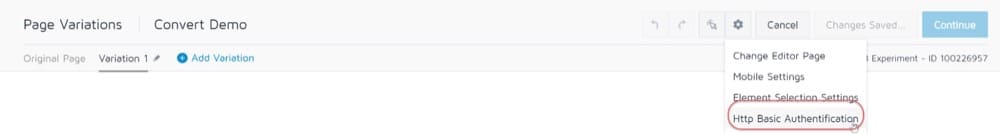
在可視化編輯器中,轉到選項 → HTTP 基本身份驗證,然後填寫訪問站點所需的信息。


SPA 測試
可視化編輯器的限制之一是它不能用於為單頁應用程序設置 A/B 測試。 如果您使用的是單頁應用程序,我們建議您查看下面的自定義編輯器。
轉換自定義編輯器
Convert 的大部分可視化編輯器功能都可以通過拖放方式訪問。
但是,我們了解,當一家公司成熟時,它可能會尋求運行更高級的體驗,這可能會受到可視化編輯器的限制。
如果您的公司選擇使用自定義代碼而不是可視化編輯器來設置體驗和部署,那麼 Convert 正是適合您的工具。
除了我們的可視化編輯器,我們還為技術更先進的用戶提供自定義代碼編輯器。 Convert 的代碼編輯器允許用戶通過在 JavaScript 或 CSS 中編寫或導入他們的代碼來快速調整他們的頁面。
轉換平台非常靈活,可以輕鬆地從一個編輯器切換到另一個編輯器,並在體驗過程中隨時查看其中任何一個編輯器所做的更改。
Convert 的自定義代碼編輯器通常用於以下用途:
- 為分類到特定變體中的訪問者(而不是所有訪問者)執行自定義代碼。
- 使用 CSS 選擇器一次更改多個相似的元素,而不是進行單獨的更改。
- 加載外部 JavaScript 文件作為變體的一部分。
- 在無需用戶重新加載頁面即可執行的單頁應用程序上運行體驗。
- 跟踪獨特的自定義事件,例如滾動深度和鼠標懸停。
- 為自定義指標添加 API 調用。
轉換自定義 JavaScript 編輯器(項目、體驗和變體級別)
Convert 使您能夠將 JavaScript 片段作為項目、體驗甚至變體的一部分。 儘管項目、經驗和變體自定義代碼都非常相似,但一個關鍵區別是范圍:
JavaScript 項目在站點範圍內運行,這意味著它可能會影響所有體驗。 體驗 JavaScript 用於體驗級別,而變體 JavaScript 用於變體級別。
Convert 的自定義 JavaScript 編輯器使用 Project JavaScript 作為他們的第一個執行點,然後是 Experience JavaScript,然後是 Variation JavaScript。
首先使用 Project JavaScript 意味著您無需更改本機站點的代碼即可運行更高級的實驗。
雖然您通常可以為上面列出的任何用例使用三個選項中的任何一個,但您的選擇應該取決於您是在變體級別、經驗級別還是項目級別工作。
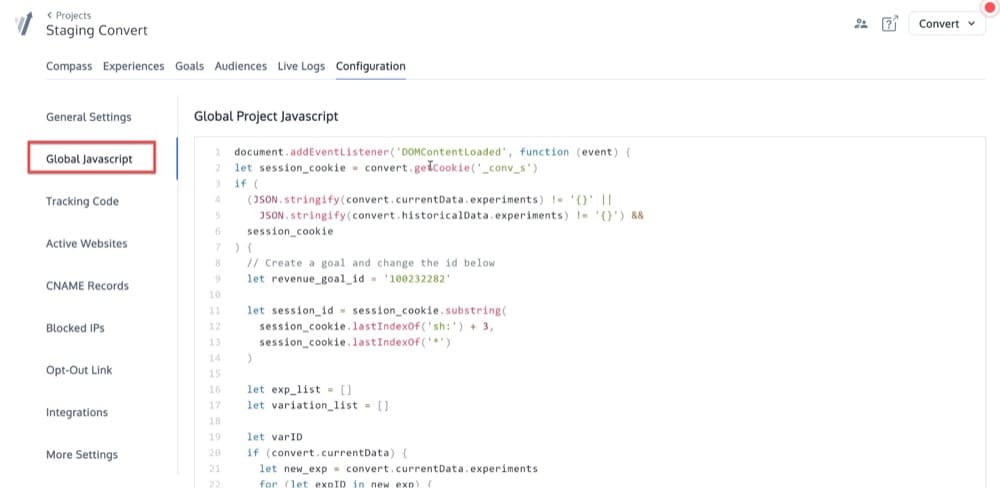
項目 JavaScript 編輯器
全局項目 JavaScript 編輯器可以在配置 → 全局項目 JavaScript 區域中找到。 此部分中的代碼包含在任何放置轉換跟踪代碼的位置。
此代碼在任何其他代碼之前調用,通常用於包含分析片段或您希望在項目體驗中觸發的任何代碼。

體驗 JavaScript 編輯器
Convert 允許您在觸發體驗時將 JavaScript 片段插入頁面。 就像您將在網頁中包含的任何其他庫一樣,包含此代碼段。
這僅適用於包含可視化編輯器的體驗類型,這意味著您無法使用拆分 URL 實驗來執行此操作。
Convert 中體驗級別 JavaScript 代碼的常見用例包括:
- 將轉換信息發送到您的分析服務。
- 為自定義事件添加 API 調用。
- 添加可跨多個變體使用的函數,並在變體代碼中使用不同的參數調用它們。
可以在 Visual Editor → Cog/Gear Icon → Global Experience JS 部分中找到體驗 JavaScript 編輯器。

代碼將添加到您正在測試或個性化的頁面,類似於將其添加到腳本標記內的 head 部分的方式。
您還可以添加 JS 事件,例如單擊或懸停事件,以供您的代碼觸發。
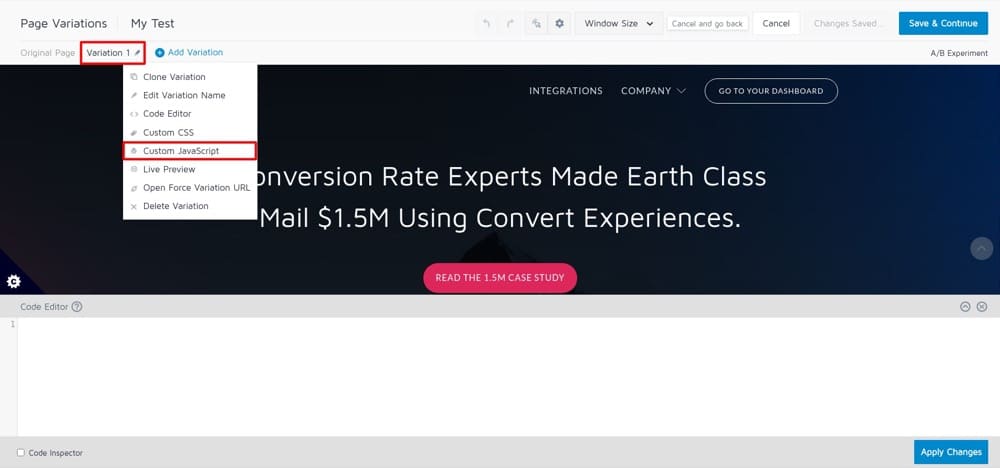
變體 JavaScript 編輯器
此編輯器用於插入您希望包含在分配給每個訪問者的變體中的任何標準 JavaScript。
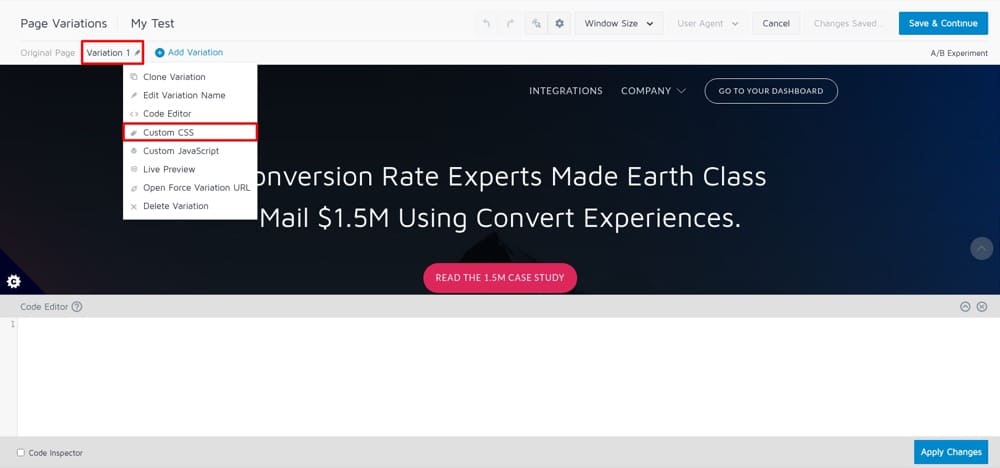
此編輯器位於 Visual Editor → Variation n (Variation Menus) → Custom JavaScript。

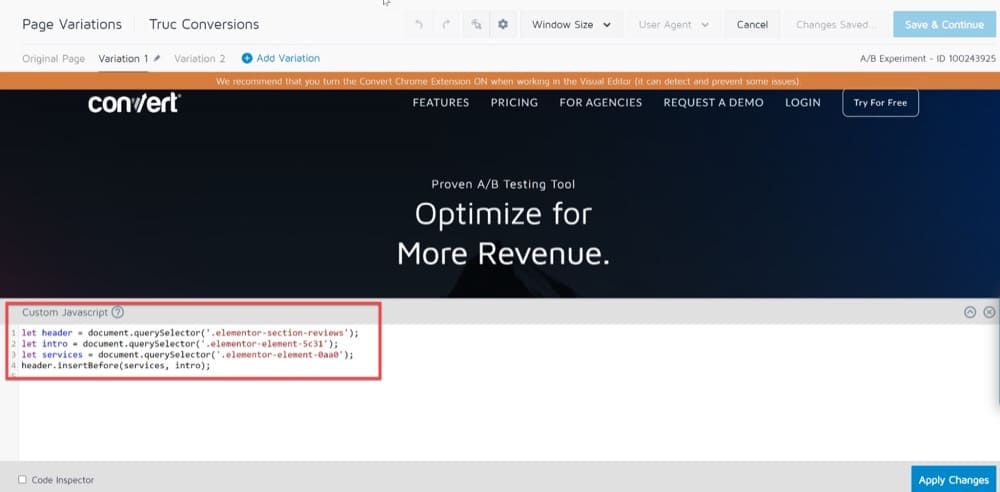
使用自定義 JavaScript 的高級 A/B 測試示例
使用可視化編輯器無法將整個部分的位置更改為登錄頁面,而是需要進行高級測試。
提高網站評論部分的位置只是一個例子。
唯一可行的方法是使用 JavaScript 自定義代碼,這需要以下內容:
- 打開一個未登錄 Convert 的新瀏覽器選項卡。
- 導航到測試的網頁。
- 從下拉菜單中選擇“右鍵單擊”。
- 從下拉菜單中選擇“檢查”。 這是 Google Chrome DevTools 開發者工具(也就是後端發生的事情)。
- 找到包含要測試的完整部分的 HTML 元素。
- 編寫 JavaScript 代碼。 (下面列出了我們添加到 Convert 的示例網站的代碼語法。) 讓標題 =文檔。 querySelector ( '.elementor-section-reviews' )讓介紹 =文檔。 querySelector ( '.elementor-element-5c31' )讓服務=文檔。 querySelector ( '.elementor-element-0aa0' )標題。 insertBefore (服務,介紹)讓 header = document.querySelector('.elementor-section-reviews') 讓 intro = document.querySelector('.elementor-element-5c31') 讓服務 = document.querySelector('.elementor-element-0aa0') 標題。 insertBefore(服務,介紹)
- 返迴轉換編輯器。
- 在整個測試主體上執行 JavaScript。

轉換自定義 CSS 編輯器(經驗、變化級別)
在 Convert 中,您可以使用自定義 CSS 編輯器來更改某個站點頁面上某些元素的外觀。
例如,您可能希望通過更改字體或添加邊框來使標題更加突出。
儘管您可以使用 Convert Visual Editor 添加、更改和刪除站點元素,但如果您對 CSS 有基本的了解,您將能夠執行更高級的測試。
本節向您展示如何使用 CSS 作為體驗或變體的一部分來更改元素的樣式。
體驗 CSS 編輯器
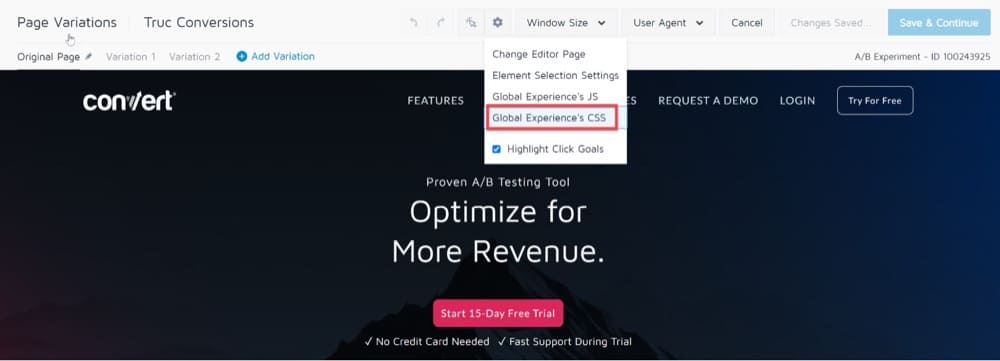
以下是如何使用 CSS 為您的網站上的元素設置樣式並在體驗級別應用更改:
- 轉到您的實驗或創建一個新實驗。
- 在可視化編輯器的頂部,選擇 cog 圖標,然後選擇 Global Experience CSS。

使用 CSS 為元素設置樣式並在體驗級別上應用更改 - 添加您自己的自定義 CSS 代碼。
- 單擊保存並繼續。
恭喜! 現在,您可以預覽您的更改,然後將它們發佈到全世界。
變體 CSS 編輯器
您還可以在變體級別應用 CSS 更改。
這可以通過進入 Visual Editor → Variation n (Variation Menus) → Custom CSS 來完成。

此編輯器允許您插入純 CSS,當訪問者被分配該特定變體時,這些 CSS 將附加到網頁上。
提示:由於 CSS 規則是永久性的並且不受競爭條件的影響,因此 CSS 更改比其他編輯器中包含的更改更持久。
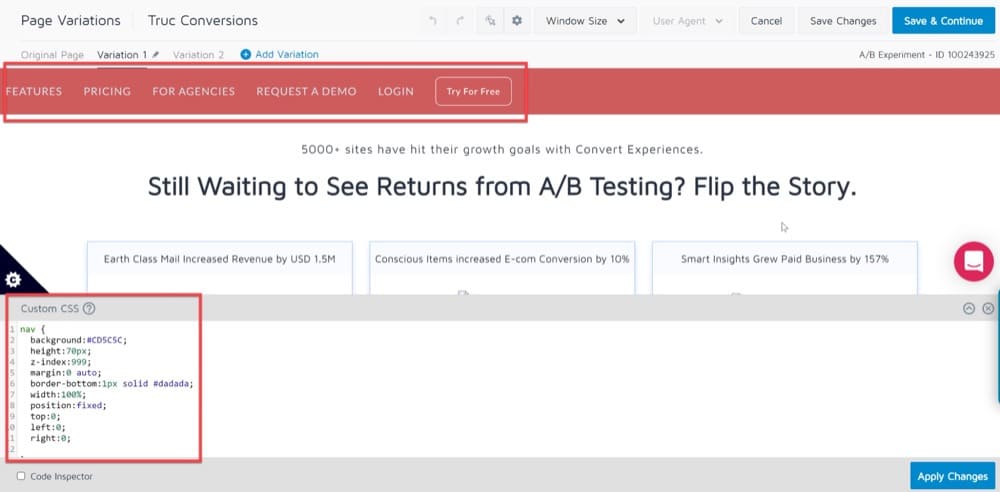
使用自定義 CSS 的高級 A/B 測試示例
當人們訪問您的網站時,您希望他們能夠快速找到他們正在尋找的內容。
對於某些用戶來說,滾動回頁面頂部以瀏覽網站可能會很乏味。
粘性菜單提供了一個簡單的解決方案,讓訪問者可以通過永久導航欄快速發現他們需要的內容。
擁有粘性菜單將改善訪問者的體驗並鼓勵他們消費更多內容,從而降低跳出率。
您可以使用自定義 CSS 創建粘性菜單:
導航{
背景:#ffff;
高度:70px;
z指數:999;
邊距:0 自動;
邊框底部:1px 實心#dadada;
寬度:100%;
位置:固定;
頂部:0;
左:0;
對:0;
} 
結論
在當今世界,需要無代碼解決方案和自定義代碼編輯器。
Convert 提供無代碼解決方案,幫助更多企業訪問數字經濟,以及自定義代碼編輯器,讓更多精通技術的用戶能夠進一步定制他們的網站。
編碼是一項將繼續擴展的技能,開發人員使用自定義代碼編輯器產生突破性的 A/B 測試想法。 同樣,無代碼解決方案將繼續幫助希望快速建立自己並開始轉換客戶的企業簡化網站建設過程!
Convert 的可視化和代碼編輯器可供我們所有的客戶使用。 如果您對我們的產品感興趣,請隨時索取演示!