5 個以轉換為中心的設計網站元素及其如何支持 CRO
已發表: 2019-11-19
以轉化為中心的設計 (CCD) 旨在通過關注用戶體驗 (UX) 將網站訪問者轉化為客戶。
CRO 和 UX 之間的聯繫並不總是很明確。 以前認為 CRO 和 UX 是無法調和的相互競爭的目標。 這個想法不再適用,因為轉換優化的網頁設計結合了對用戶體驗的關注。
在這篇博文中,我們將討論 5 個以轉化為中心的設計元素,這些元素在添加到網站時會通過提供堅實的工作基礎來加速未來的轉化率優化過程。
以轉換為中心的設計 (CCD) 及其對網站的影響
讓我們退後一步,談談以轉換為中心的設計。 如果您已經非常熟悉該術語,那麼這個博客可能不適合您。
但是,如果您正在使用 CRO 進行試水,並且實際上並沒有太多的內部設計團隊,那麼這就是您可以從中獲得一些 AHA 時刻的資源。
簡而言之,以轉化為中心的設計是考慮到注意力、上下文、清晰、一致性、可信度、關閉和連續性原則的設計,以便訪問者和瀏覽器可以輕鬆找到對網站宏觀/微觀目標阻力最小的路徑或著陸頁。
牢記這些方面而開發的設計不像是一個充滿可能性的叢林,而更像是一種從 A 點(入口)到 B 點(轉換)的流線型方式。 它通過消除可能假設中不必要的混淆來支持轉化率優化的目標,並且在大多數情況下它提供了更好的轉化率。 這就是練習的重點。
當考慮到訪問者旅程的所有方面時,以轉化為中心的設計是最有效的。 在客戶在網站或應用程序的整個生命週期中的旅程中,會遵循特定的模式和導航流程。
也許漏斗頂部的潛在客戶更頻繁地訪問博客,而漏斗的中間部分則導致頻繁的免費試用和定價頁面。 一旦建立(識別)這些流程,將 CCD 的 7 條原理應用於這些流程中的所有元素幾乎是數學精度問題。

以轉化為中心的設計充分考慮了顧客的 UI/UX。 加載緩慢或延遲處理請求的頁面會在它有機會開始之前阻止轉換。 一個視覺刺激的頁面對於頁面的速度性能同樣重要。
這裡有 5 個久經考驗的以轉化為中心的設計網站元素,以及它們對轉化率優化的影響。
網站菜單
網站菜單對於新訪問者和常客來說是網站的關鍵元素。 創建一個清晰且易於訪問的站點菜單可以使站點導航更快。 使用較大字體的導航菜單通常更易於訪問者在任何設備上閱讀和理解。
為訪問者創建相關類別以過濾和排序網站內容。
下拉菜單和站點菜單的使用提供了對子類別的附加信息的訪問。 使用所有預防措施來防止站點菜單顯得過於雜亂。
快速掃描是客人分配時間的所有承諾。 這裡的目標是盡快加載他們想要的內容。 在這個階段不要用每一個細節轟炸他們。 少即是多。 鼓勵他們進一步探索,而不是一次提供永無止境的子類別列表。 包括直觀的搜索欄和過濾器選項。

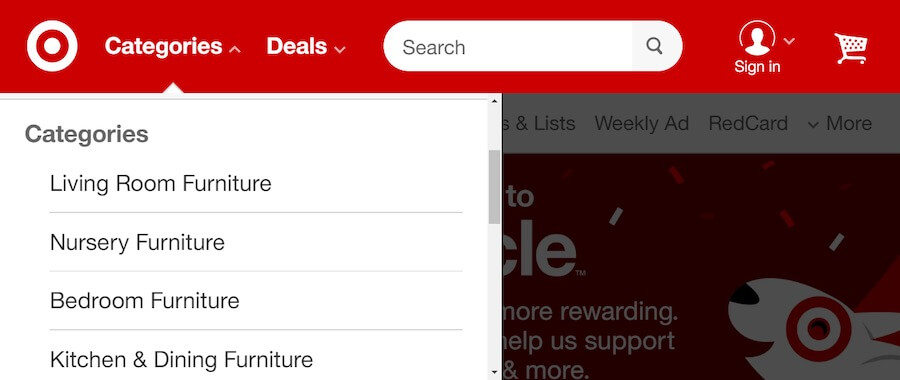
Target.com 在其移動網站菜單上有 6 個可用的導航選項:主頁圖標、類別、交易、搜索欄、登錄和購物車。
要點:記住網站導航是一個公式。 選擇應該首先探索網站的哪些區域以及接下來應該提供哪些選項以引導他們輕鬆完成轉換過程。 這消除了分析癱瘓,並使下一個動作的選擇更有可能。
號召性用語按鈕
號召性用語的實施是網頁設計推動轉化的最關鍵方面之一。
雖然大多數企業不再考慮 CTA 按鈕的顏色,或“提交”的神秘(侵略性)文本……但號召性用語按鈕的藝術遠不止表面上所見。
這裡有幾個關鍵點:
- CTA 按鈕本質上是過渡性的……它們從買家旅程的一個部分或階段引導到另一個階段。
- 他們展示了對您的品牌做出承諾的必要性——無論您提出的要求有多大。
- 他們可以在決定前進或反彈的瞬間影響買家的情緒。 例如,當點擊 CTA 按鈕時,不清楚會發生什麼,這是導致操作不完整的最大原因之一——比如廢棄的購物車。 因此,CTA 按鈕本身應該是一個迷你價值主張。 它必須誘使瀏覽器採取行動,同時保持清晰。

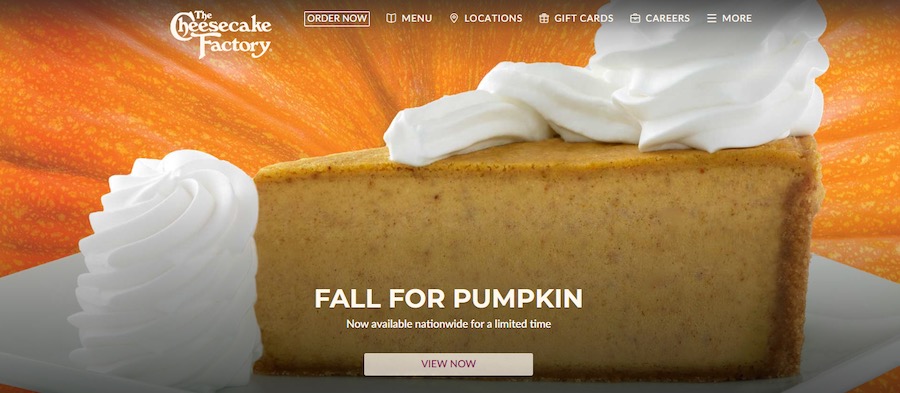
Cheescake Factory 的“立即查看”號召性用語按鈕承諾提供視覺上令人愉悅的南瓜甜點圖像(誰不喜歡那些!),並且也讓人們對接下來會發生什麼毫無疑問。

要點:應用本節中討論的 CCD 原理,可以將 CTA 按鈕變成方便的墊腳石,讓人們能夠沿著漏斗前進。
如果他們不想立即開始旅程,那也沒關係。 退出意圖頁面上的 CTA 按鈕應得到同等對待,並應提供替代的行動方案,為用戶提供更多價值。
內部錨文本導航和預測搜索
通過內容最大化建立訪問者作為域權威的信心的基本 CRO 策略。
內部錨文本導航為訪問者提供位於域站點地圖中的相關術語和內容。
無論主題如何,對預期問題的回答都是經驗的標誌。 使用預測搜索欄填充這些查詢以進行快速檢索是理想的選擇。
許多客戶在瀏覽網站時開始期待預測搜索功能,因為自 2004 年谷歌推出它以來,它的使用已經相當普遍。銷售產品的公司也可以通過結合圖像支持的預測搜索來進一步改善用戶體驗。

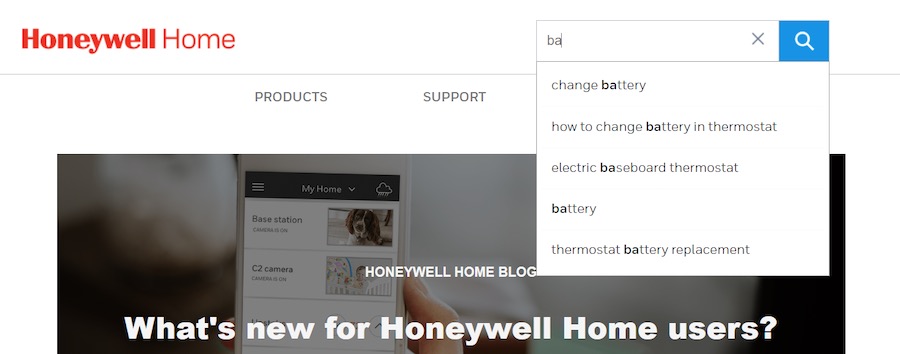
作為行業權威,Honeywell.com 對內部搜索引擎群體使用預測搜索模型。
要點:請記住,在建立信任後,訪問者會有轉化的動力。 通過回應他們腦海中閃過的問題,為他們提供正確的起點有兩件事:
- 它告訴他們您的品牌過去曾處理過這些查詢,因此有處理它們的經驗。
- 它告訴他們,他們可以立即找到可行的解決方案(即時滿足),而無需繼續搜索。
彈出式實時聊天
應實施彈出式實時聊天作為響應訪問者滾動行為的一種手段。
這是與訪客實時互動的最有效方式之一。 彈出窗口由用戶的頁面行為策略性地觸發,以表明希望收集信息或詢問有關產品或服務的問題。 彈出式實時聊天響應滾動行為,不太可能打斷剛剛打開頁面並開始接收信息的訪問者。

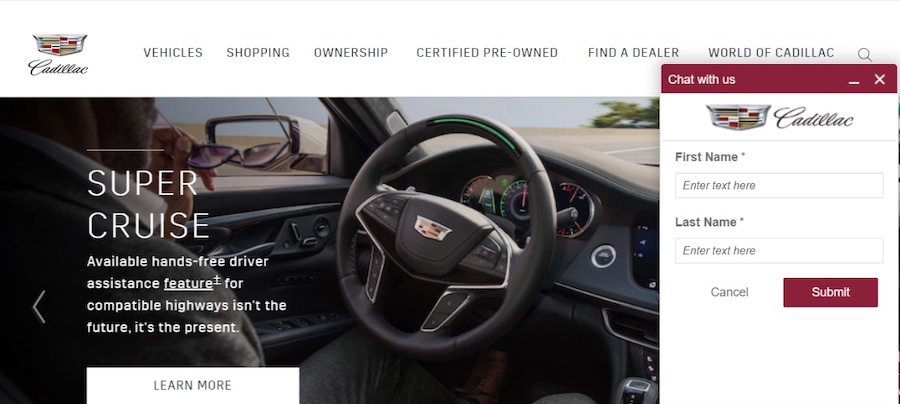
Cadillac.com的“CHAT NOW”彈出窗口為訪問者提供了就頁面內容進行實時交流的機會。
要點:根據訪問者的滾動行為結合彈出觸發器。 使用滾動地圖來確定訪問者通常會在哪裡暫停。 這是用戶可能需要額外支持並為以轉換為中心的網頁實施實時聊天彈出窗口的區域。
在你離開之前
在監控用戶的行為時,有一些典型的跡象表明訪問者正準備退出網頁。
習慣上使用退出意圖彈出窗口作為最後一分鐘的轉換努力。
CCD 表示,退出彈出窗口的標題必須包含足以吸引訪問者填寫表格的促銷優惠。 註冊表單應要求提供必要的聯繫信息,例如名字和電子郵件地址。
在註冊表單中包含任何必需的隱私免責聲明很重要,但文本的數量和位置不應影響號召性用語。

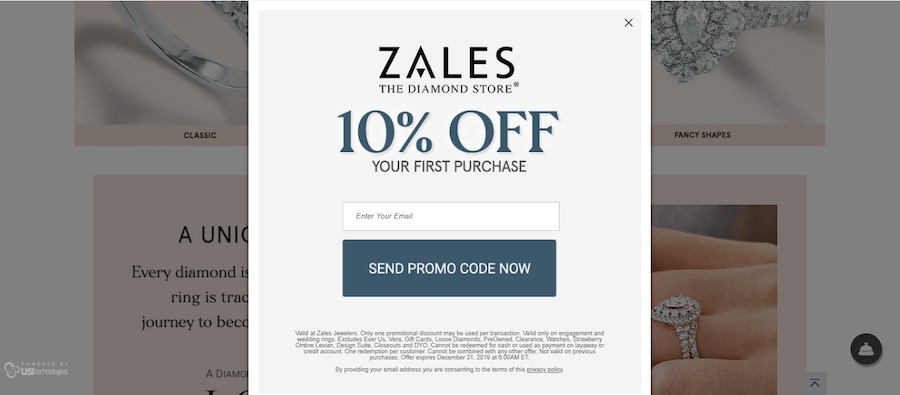
Zales.com為訪問者提供了額外的激勵,作為最後一分鐘的嘗試轉化銷售。
要點:確保聯繫表不需要用戶輸入過多的信息。 包括一個倒計時到折扣優惠到期的計時器,讓訪問者有一種緊迫感來完成表格。
以轉換為中心的設計領先
大多數品牌已經以某種形式採用了這些策略。 這並不是要讓他們重新熟悉他們已經知道的東西。
相反,它提醒我們,這些元素中的每一個都可以通過遵循以轉換為中心的設計原則從一開始就完成,而且這種額外的努力可以在很大程度上確保更多的潛在客戶和收入,尤其是與轉換一起使用時速率優化實踐。
最終結果對您的品牌來說只是“更多”。 來自 CRO 驅動器的更多註冊、更多註冊和更多投資回報率……至少在開始時是這樣。


