5 個內容支柱頁面示例可幫助您入門
已發表: 2022-10-02支柱頁面實際上是您網站內容的支柱。 它們可以幫助您為相互關聯的主題集群打下堅實的基礎,從而擴大您的 SEO 工作。
主題集群是一組由更廣泛的術語連接的相關主題。 支柱頁面是該廣義術語的深入知識資源,可鏈接到主題集群中的博客。
借助支柱頁面,您可以實施一種萬無一失的鏈接策略,並幫助讀者找到有關特定主題的相關有用信息。
支柱頁面使 Google 等搜索引擎更容易更好地了解您的網站內容。 它們是一種搜索引擎友好的方式,以有意義且用戶友好的方式定位所有可能的關鍵字。
在這個關於支柱頁面的子主題博客中,我們將快速回顧什麼是好的支柱頁面,並深入探討五個獨特的支柱頁面靈感以及從中學習的內容。
讓我們開始。
內容支柱頁面最佳實踐
內容支柱可能很棘手。
您可能會發現自己被困在一個支柱頁面草稿的中間,思考“這個主題真的值得支柱嗎?”
不用擔心。 我們都去過那兒。
“什麼是好的支柱頁面?”沒有標準答案。 但這裡有一些因素可以確保您的支柱頁面取得成功。
選擇一個廣泛的、常青的話題
選擇支柱頁面主題時,一個好主意是從主題集群開始。 創建一個相關主題列表,並確定一個可以連接所有主題的常見廣泛主題。 那幾乎總是一個很好的支柱頁面主題。
您為支柱頁面選擇的主題必須足夠廣泛,以允許您創建和鏈接到單獨的博客或子主題。
使其易於瀏覽
用戶應該能夠瀏覽您的內容並找到一個深入研究的子主題。 使用粗體、斜體、標題和下劃線等簡單的格式化工具來吸引對重要信息的注意。
如果是引號,請將其格式化為斜體,並使用雙引號。 如果是列表,請使用項目符號。 目標是幫助用戶閱讀幾行內容並了解支柱頁面該部分的內容要點。
專注於用戶友好
良好的用戶體驗是創建成功的支柱頁面的關鍵方面。 探索不同的 UI/UX 方面,使支柱頁面更加用戶友好。
例如,添加“快速訪問”目錄是一種常見做法,可以使支柱頁面更加用戶友好。
如果您不能這樣做,請考慮在開頭包含一個帶有跳轉鏈接的簡單編號的項目符號表。 這是幫助用戶找到他們最感興趣的東西的經典方式。
簡潔而全面
支柱頁面必須走一條細線。 您必須足夠全面,才能對副標題有基本的了解,但又必須足夠簡潔,讓他們想要更多。
目標是通過在您的內容中自然引入關鍵字加載的錨文本,促使讀者訪問您網站上其他博客的鏈接。
在整個過程中散佈內部鏈接
支柱頁面最重要的是它們可以鏈接到您網站上的其他頁面。 一個好的支柱頁面為 SEO 專業人士提供了許多自然地在網站上放置指向其他博客和網頁的鏈接的機會。
因此,您的支柱頁面應該充滿內部鏈接。 如果有需要,您還可以包含指向可靠來源的外部鏈接。
有關更多信息,您可以參考這篇關於支柱頁面最佳實踐的博客。
現在您已經對什麼是好的支柱頁面有了一個公平的了解,讓我們看一些支柱頁面示例。
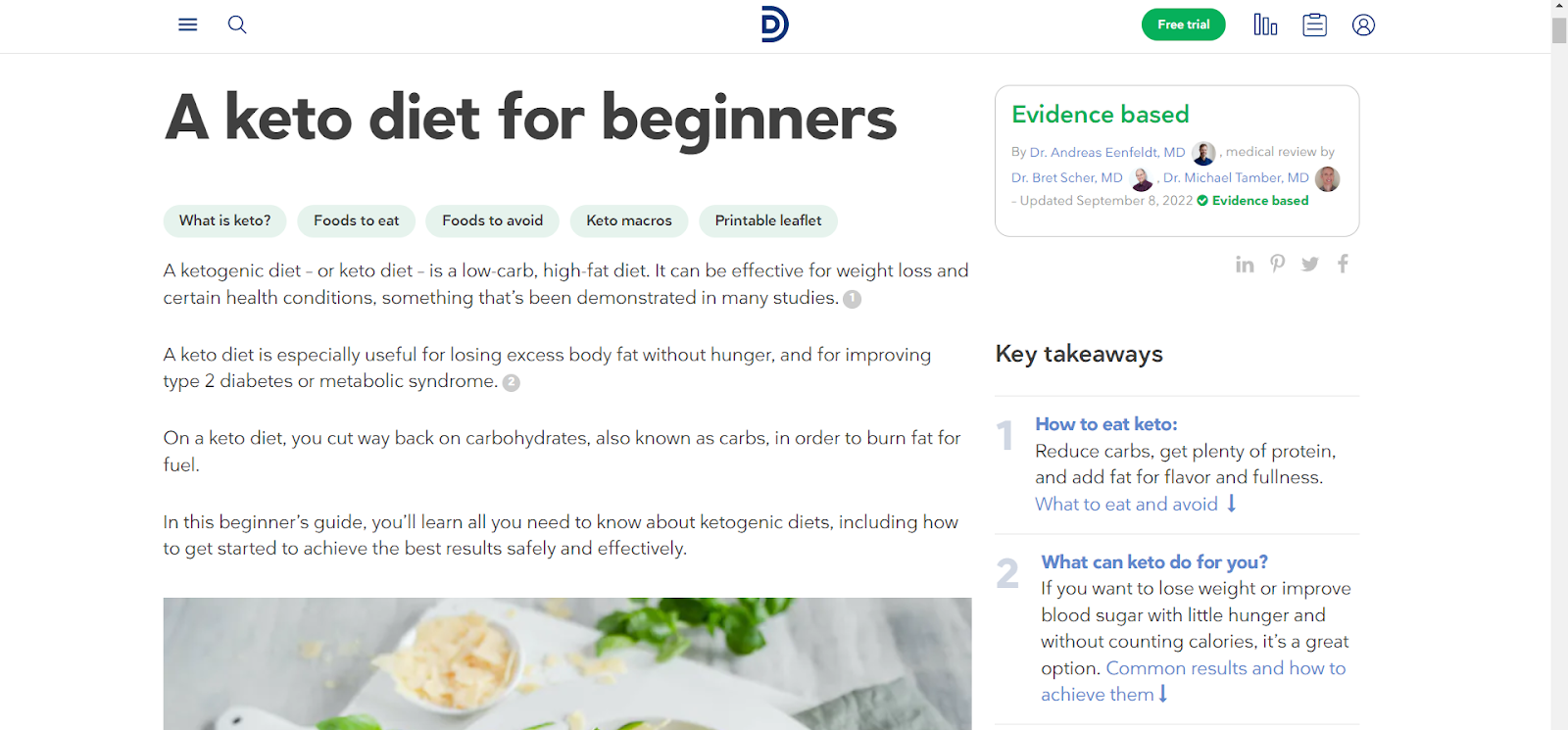
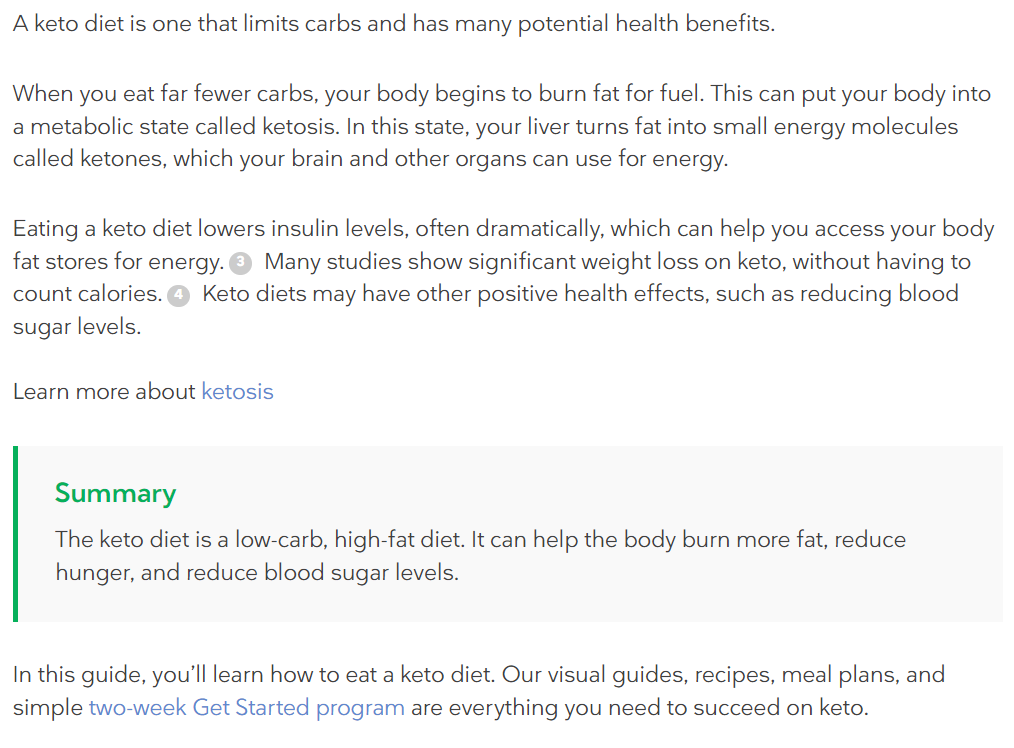
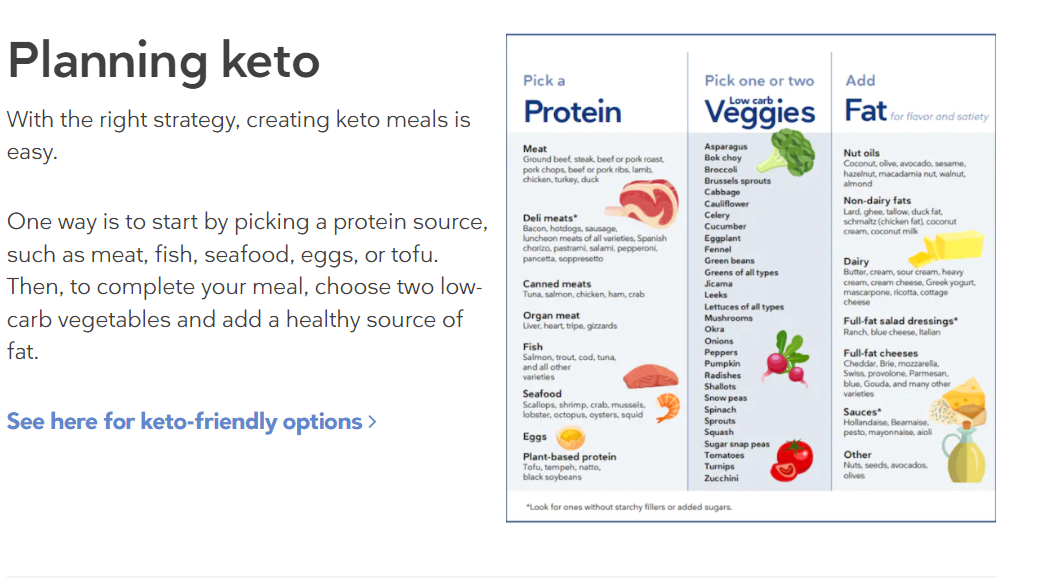
內容支柱頁面示例 1:Diet Doctors 為初學者提供的生酮飲食

這個以證據為基礎的關於生酮飲食的支柱頁面是一個理想的例子。 它涵蓋了一個廣泛的主題,如生酮飲食,並結合了文本、圖像和視頻。 從酮的定義到詳細的膳食計劃,這個支柱頁面上的信息足以將任何人變成酮愛好者。
我們喜歡這個頁面的地方
- 每個標題下方都有一個方便的菜單
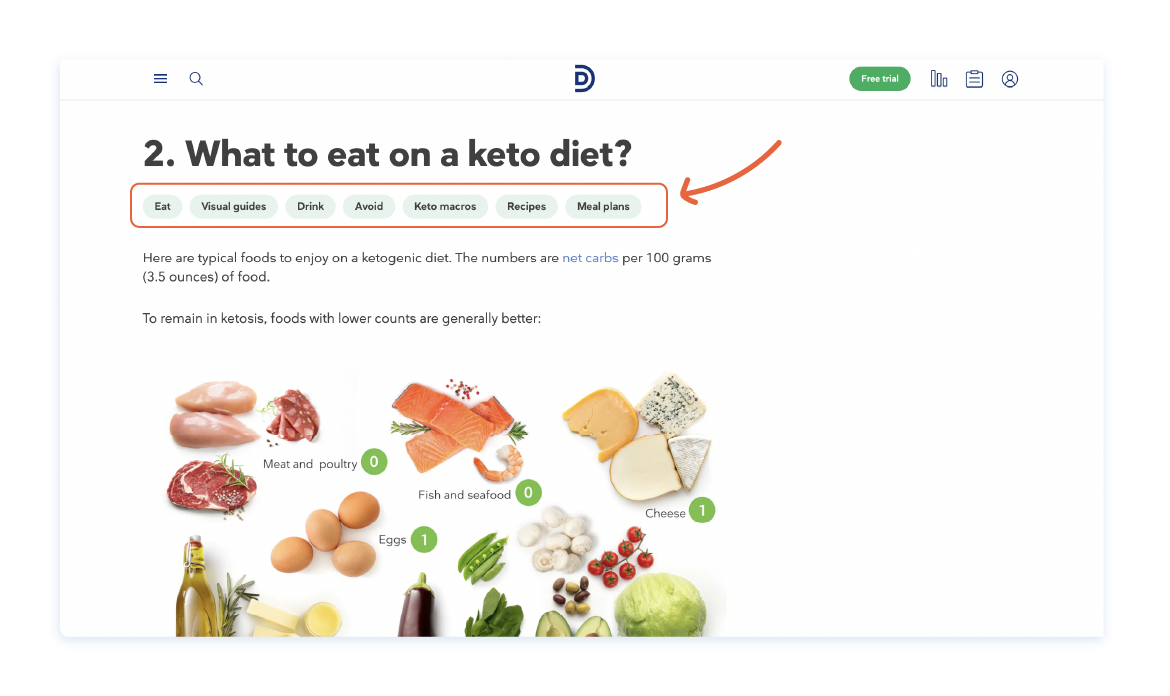
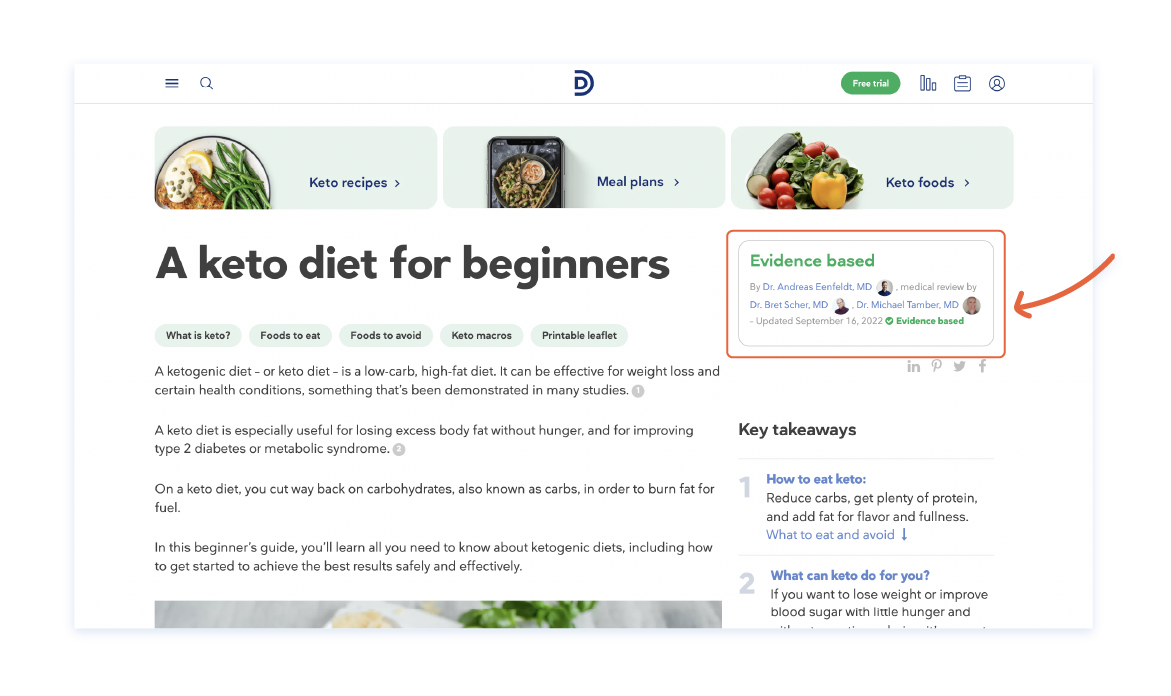
在這個支柱頁面上突出的第一件事是菜單的獨特使用。 從 H1“初學者的生酮飲食”到其他所有 H2,他們為每個部分創建了一個菜單。

這種方法增強了該支柱頁面上詳盡內容的可訪問性。
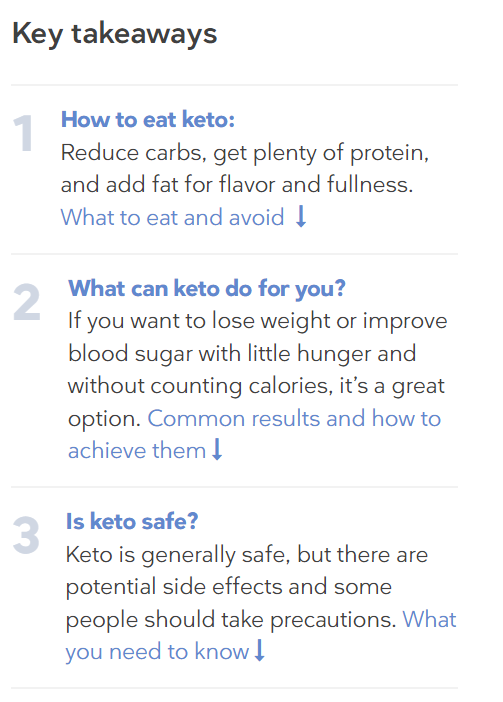
- 右側的關鍵要點
為了幫助讀者快速尋找可操作的信息,他們在右側加入了“關鍵要點”部分。 這是在支柱頁面上相互鏈接的一個很好的例子。

- 使用標語“基於證據”
建立信任是支柱頁面最重要的方面。 迪特醫生通過在作者的憑據中加入“基於證據”這一短語,完美地做到了這一點。

看一眼屏幕右側,立馬就知道這個支柱頁面上的信息是可信的。
- 易於理解的結構
生酮飲食博客遵循一個簡單的結構。 它介紹了子主題,對其進行了簡要說明,並在本節末尾提供了一個摘要以及相關鏈接。

整個支柱頁面由小段落組成,便於訪問者閱讀。
- 文字和圖像的完美結合
Diet Doctors 在此支柱頁面上生成了值得稱道的不同類型內容的組合,包括信息圖表、圖表、視頻、食譜和膳食計劃。 您會在整個過程中定期發現引人入勝的互動視覺元素。
例如,
- 視頻

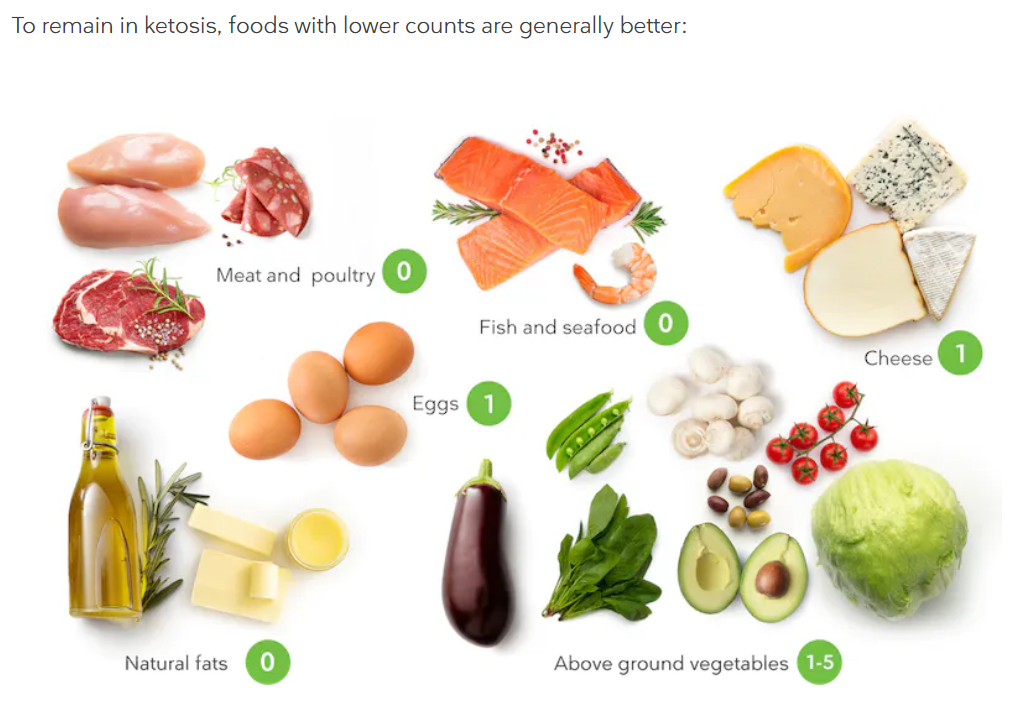
- 圖片/信息圖表

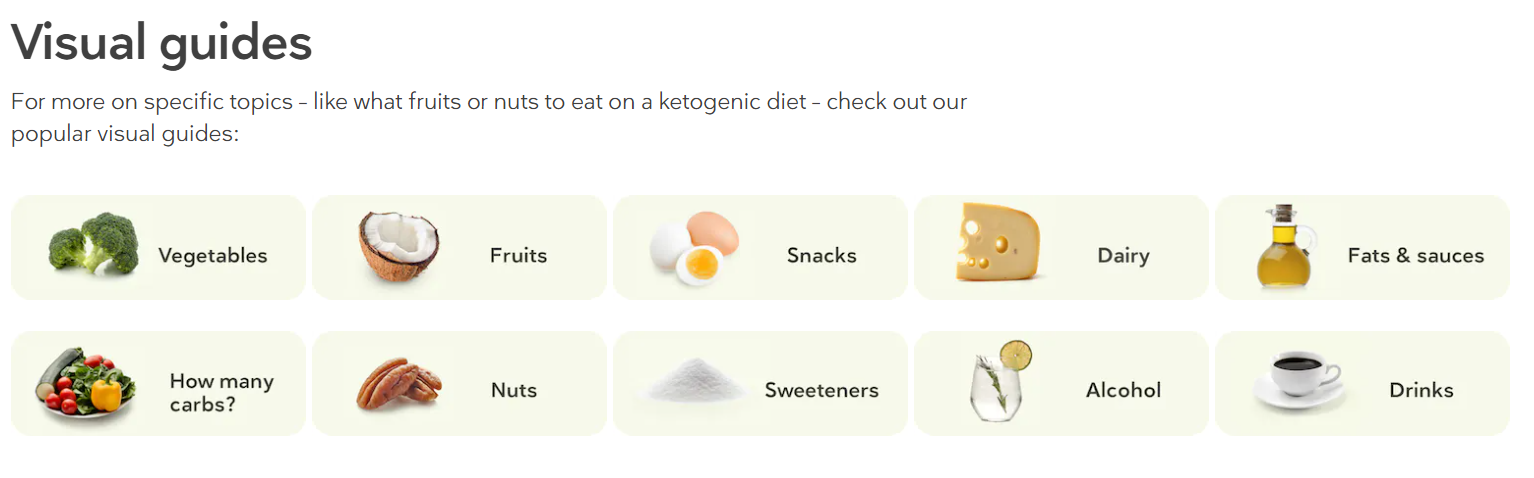
- 視覺指南

- 可下載的內容

- 鏈接到每條可能的信息
在整個支柱頁面中,Diet Doctors 沒有錯過鏈接到單獨的博客文章以獲取有關該主題的更多信息的機會。
你能學到什麼
- 可訪問性是成功的支柱頁面的關鍵要素。
- 您必須盡可能地創造出一種引人入勝的視覺元素的組合。
- 在每一個機會鏈接到相關的博客文章。
內容支柱頁面示例2:學習日語| TOFUGU的詳細指南

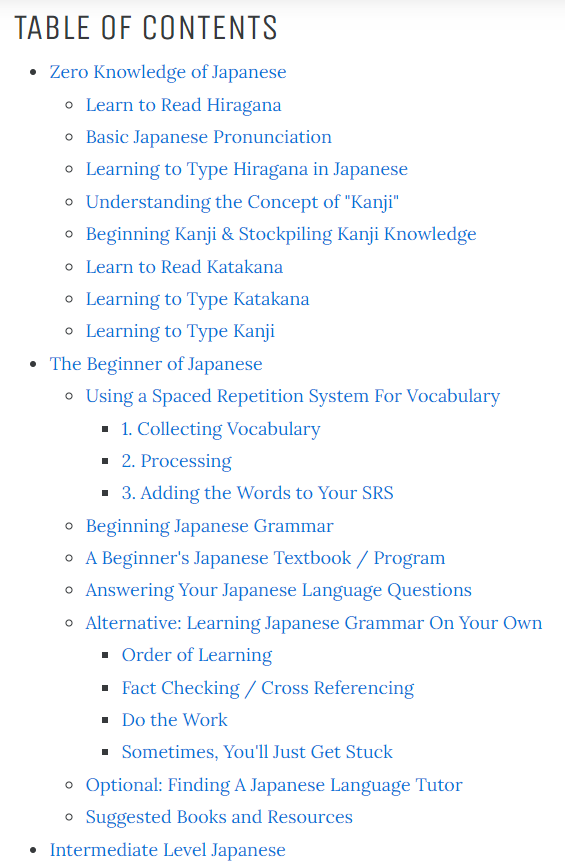
這個支柱頁面是迄今為止互聯網上最全面的日語指南。 TOFUGU支柱頁面遵循線性結構。 它在介紹之後將目錄作為單獨的部分包括在內。
我們喜歡這個頁面的地方
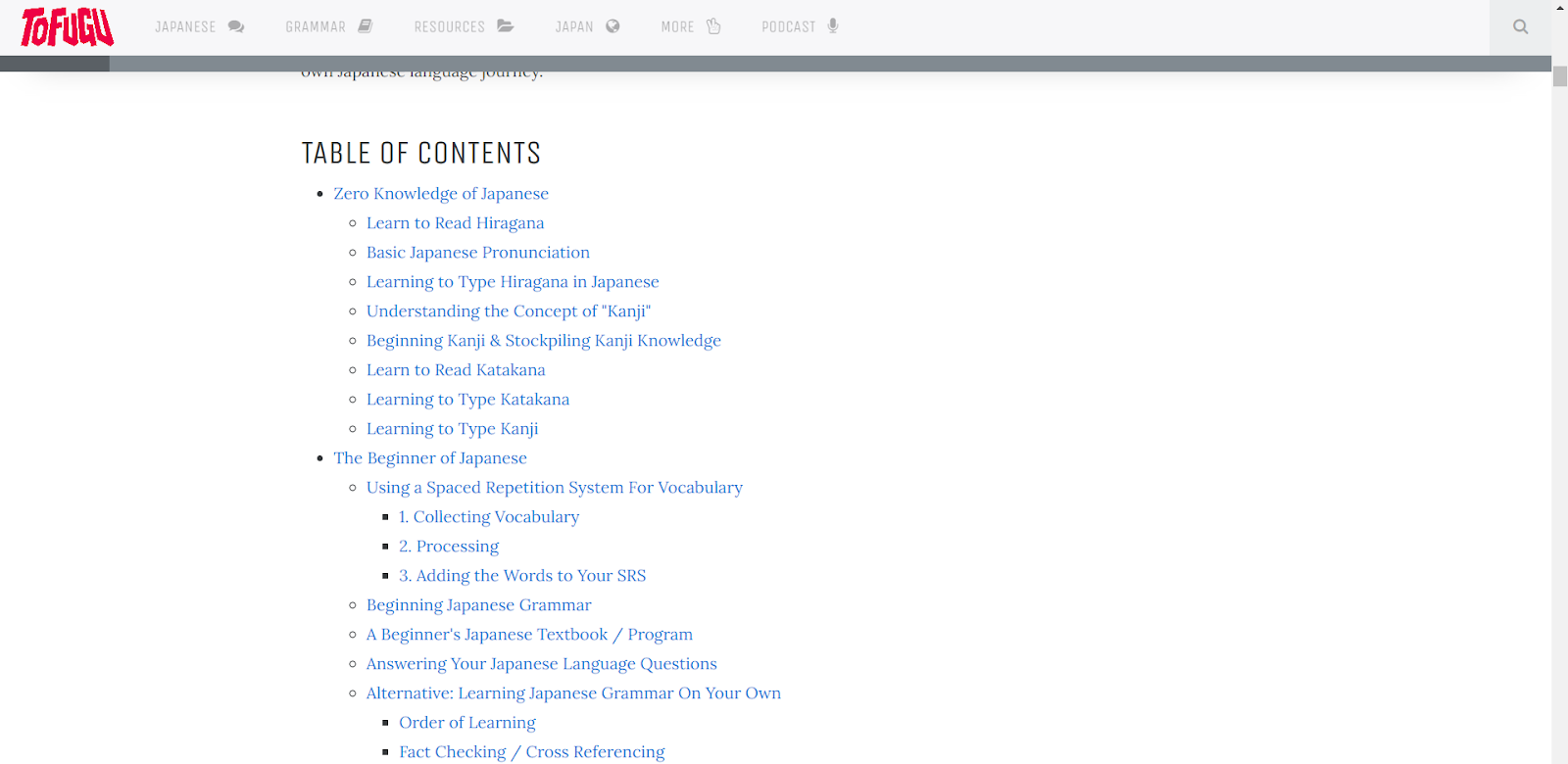
- 開頭的目錄

在頂部包含 TOC 是增強內容可訪問性的好方法。 它也是回訪者的一個很好的起點,因為他們可以直接從上次離開的地方繼續閱讀。
- 頂部的進度條

由於學習一門新語言需要持續不斷的努力,所以頂部的進度條對讀者來說是一個激勵因素。 當您通過支柱頁面前進時,該欄會不斷移動。
- 從 0 到中級日語

該指南對每個人都是有用的資源。 即使您已經從以前的學習階段獲得了基本知識,您也可以在此支柱頁面上輕鬆找到合適的起點。
- 中間有引號以激勵繼續學習
TOFUGU 指南通過在文本中使用有趣的引語定期激勵讀者。

這些引語不僅可以作為動力,還可以給讀者一些喘息的空間。


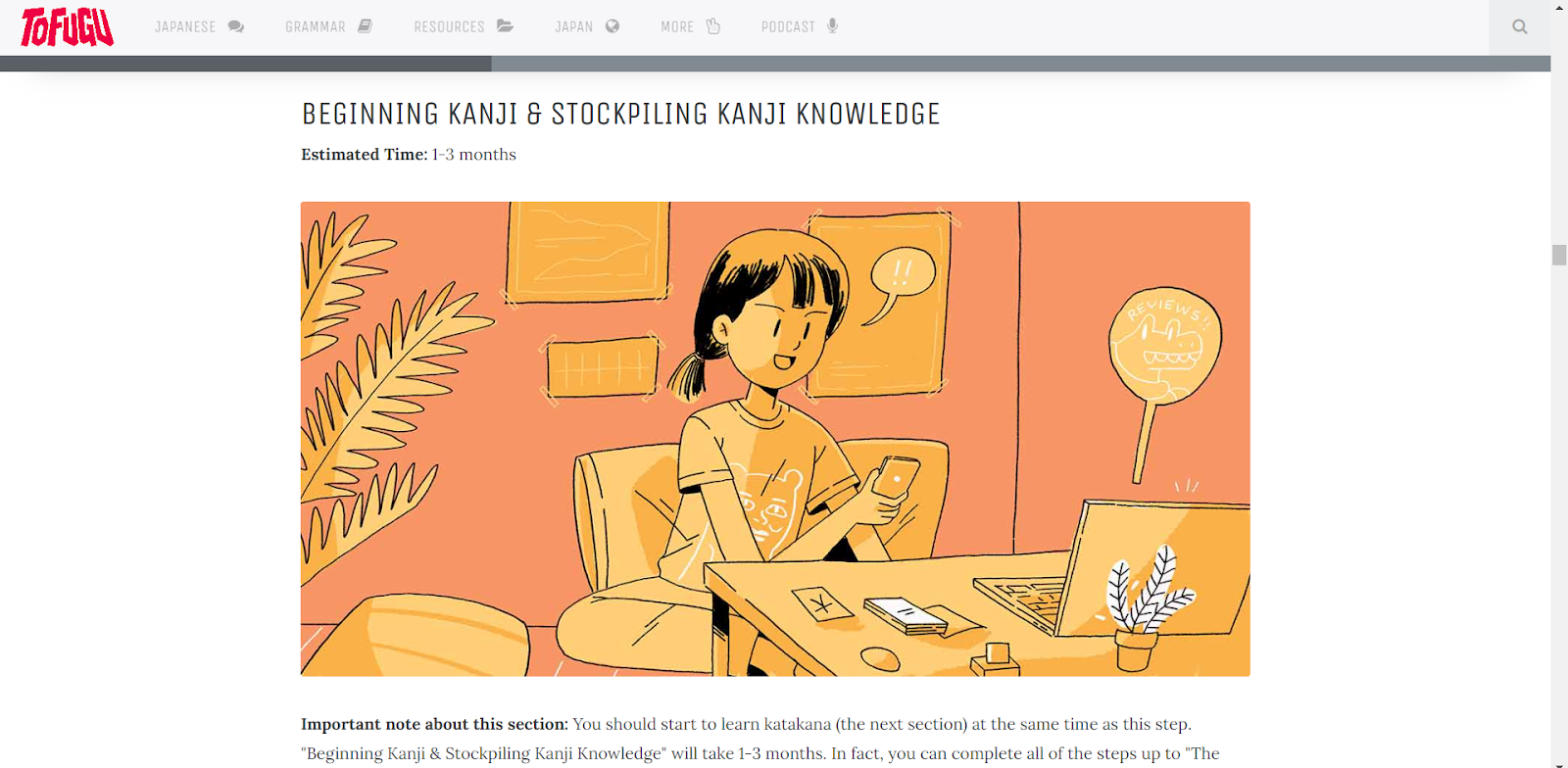
- 漫畫風格的信息圖表
另一件需要注意的是他們在支柱頁面上使用的漫畫風格的信息圖表。

這些圖像在教育讀者的同時為該部分定下了基調。
- 在開始時提供必要的信息
該指南幫助讀者獲得必要的信息,例如在本節開始時有效學習的估計學習時間。

通過告知讀者預計的學習時間和有效學習所需的先決知識,TOFUGU 設定了正確的期望。

告知讀者閱讀時間和建議的預讀等內容的支柱頁面會給訪問者留下誠實的印象。
你能學到什麼
- 每當您為支柱頁面選擇一個主題時,請確保它可以非常詳細地涵蓋。
- 通過向讀者提供必要的信息(可以幫助他們做出決定的信息),從一開始就為他們設定正確的期望。
- 盡可能多地將博客文章鏈接到有用和可操作的信息。
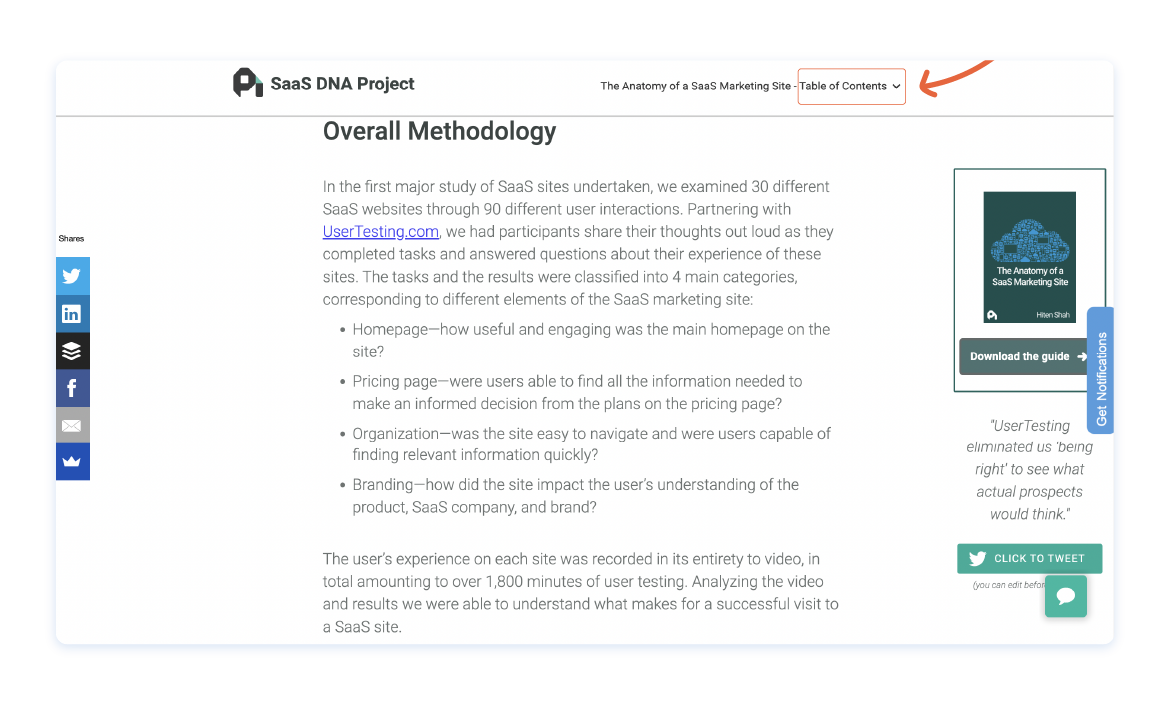
內容支柱頁面示例 3:SaaS DNA 項目對 SaaS 營銷網站的剖析

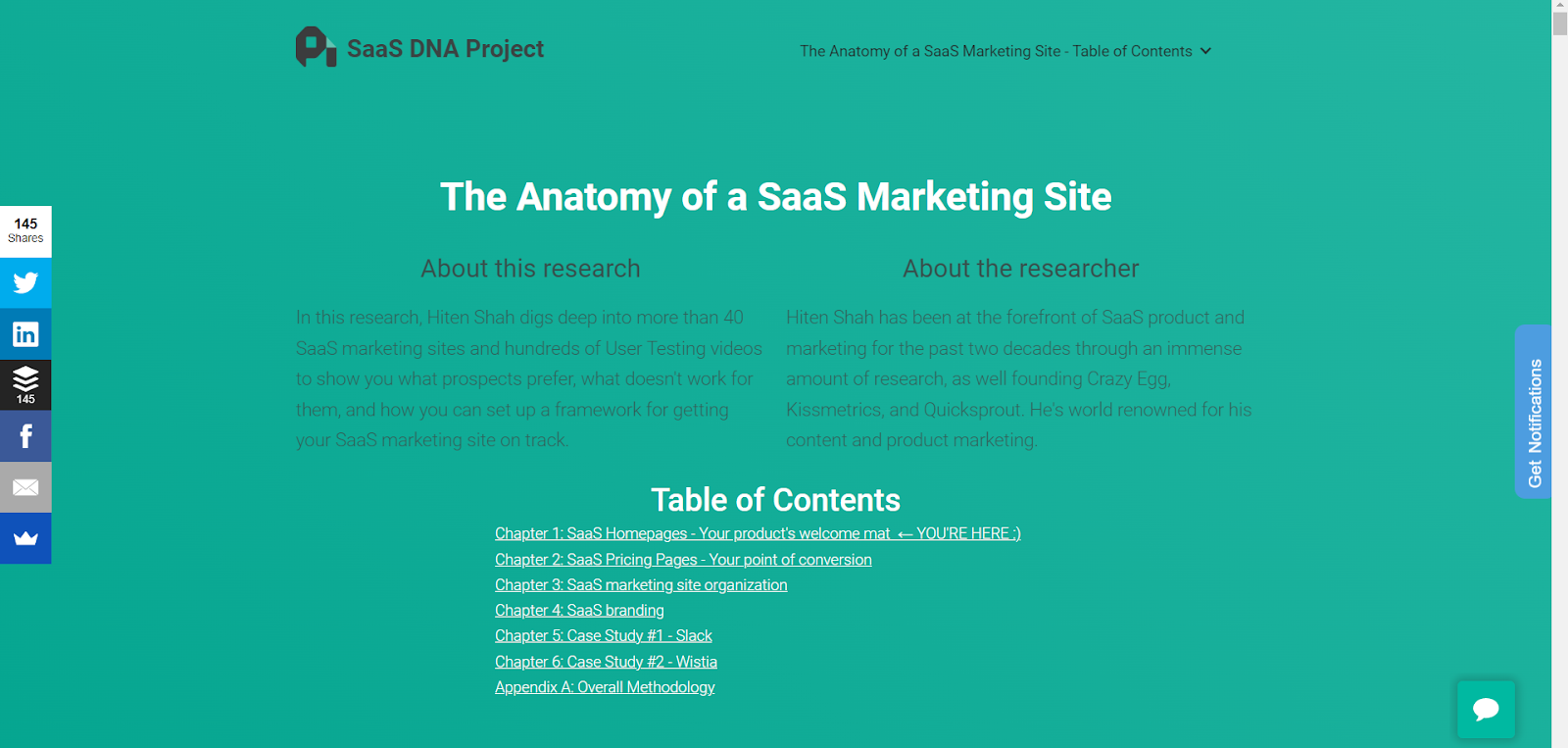
關於 SaaS 營銷的 SaaS DNA 項目支柱頁面是一個詳盡的基於研究的支柱頁面,提供了對 40 多個 SaaS 網站的原始研究結果。 這是一個很好的例子,說明原始研究如何增強您的支柱頁面。
我們喜歡這個頁面的地方
- 簡單的用戶界面/用戶體驗
該支柱的 UI/UX 簡單、清晰且易於使用。 該頁面通過提供有關研究和研究人員的一些背景以及目錄來啟動事情。
- 用於快速導航的粘性標題菜單

滾動瀏覽介紹後,您會注意到一個帶有支柱頁面 TOC 的粘性標題。 像這樣的快速訪問菜單使讀者更容易在支柱頁面的各個部分之間導航。
- 指南下載選項

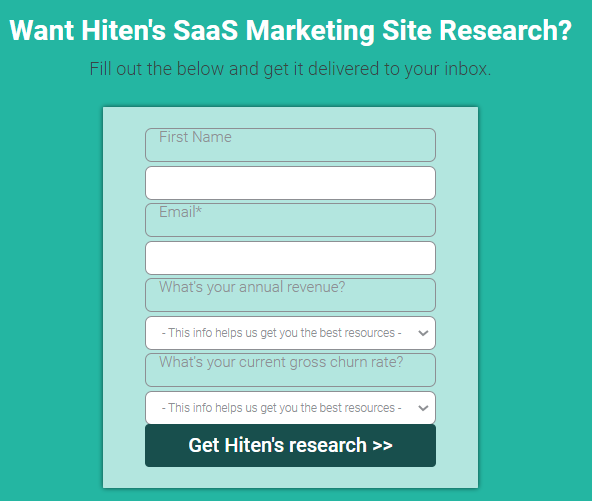
“下載指南”選項是在支柱頁面上插入潛在客戶表單的好方法。

該選項將訪問者引導至此簡短表格,他們可以填寫並免費獲得支柱頁面的副本。
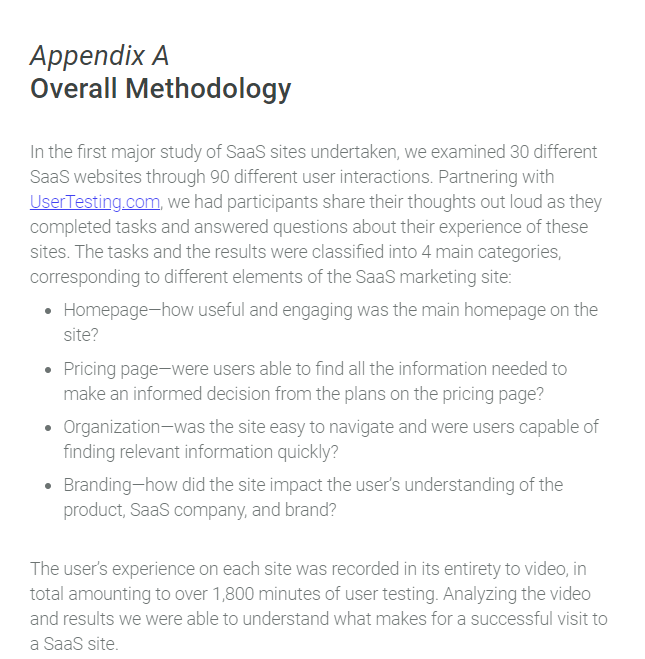
- 詳細說明研究方法
向讀者介紹研究方法是建立信任的好方法。 SaaS DNA 項目在單獨的部分或附錄中很好地解釋了該支柱頁面背後的研究方法。

- 輕鬆分享

支柱頁面左側帶有社交分享標籤的菜單是促進受眾宣傳的理想方式。
你能學到什麼
- 使用快速訪問菜單創建支柱頁面,以便輕鬆導航。
- 通過填寫一個簡短的潛在客戶生成表格,提供下載電子書或其他資源的選項。
- 通過包含社交媒體共享選項,使您的支柱頁面可推廣。
內容支柱頁面示例 4:如何通過 iMPACT 創建內容樣式指南

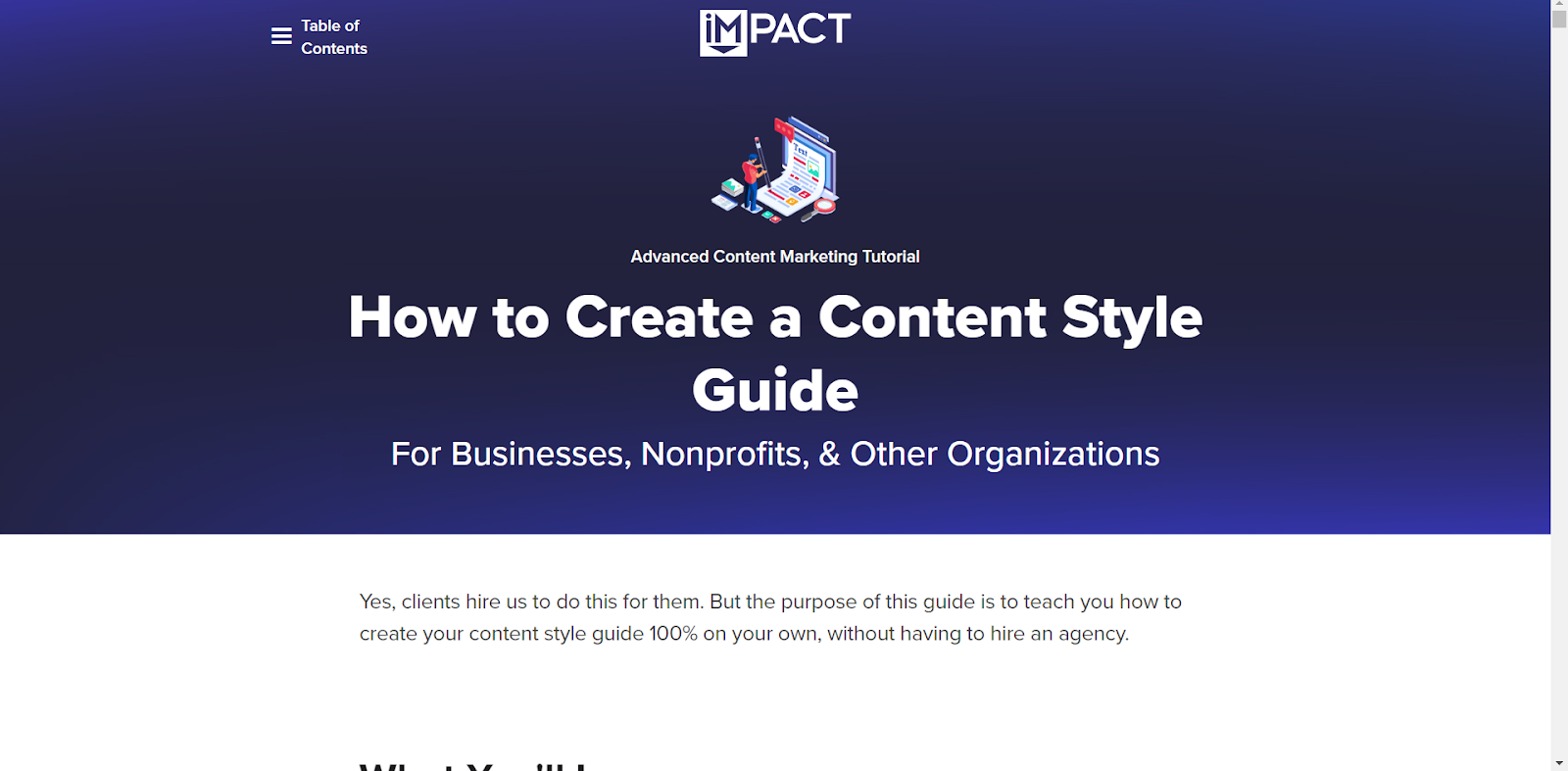
iMPACT 的“如何創建內容樣式指南”是一個很好的支柱頁面示例。 該頁面採用 DIY 格式,涵蓋有關創建內容風格指南的所有內容,其中包含指向閱讀材料和簡單圖像的相關鏈接。
我們喜歡這個頁面的地方
- 一開始就提出明確的期望
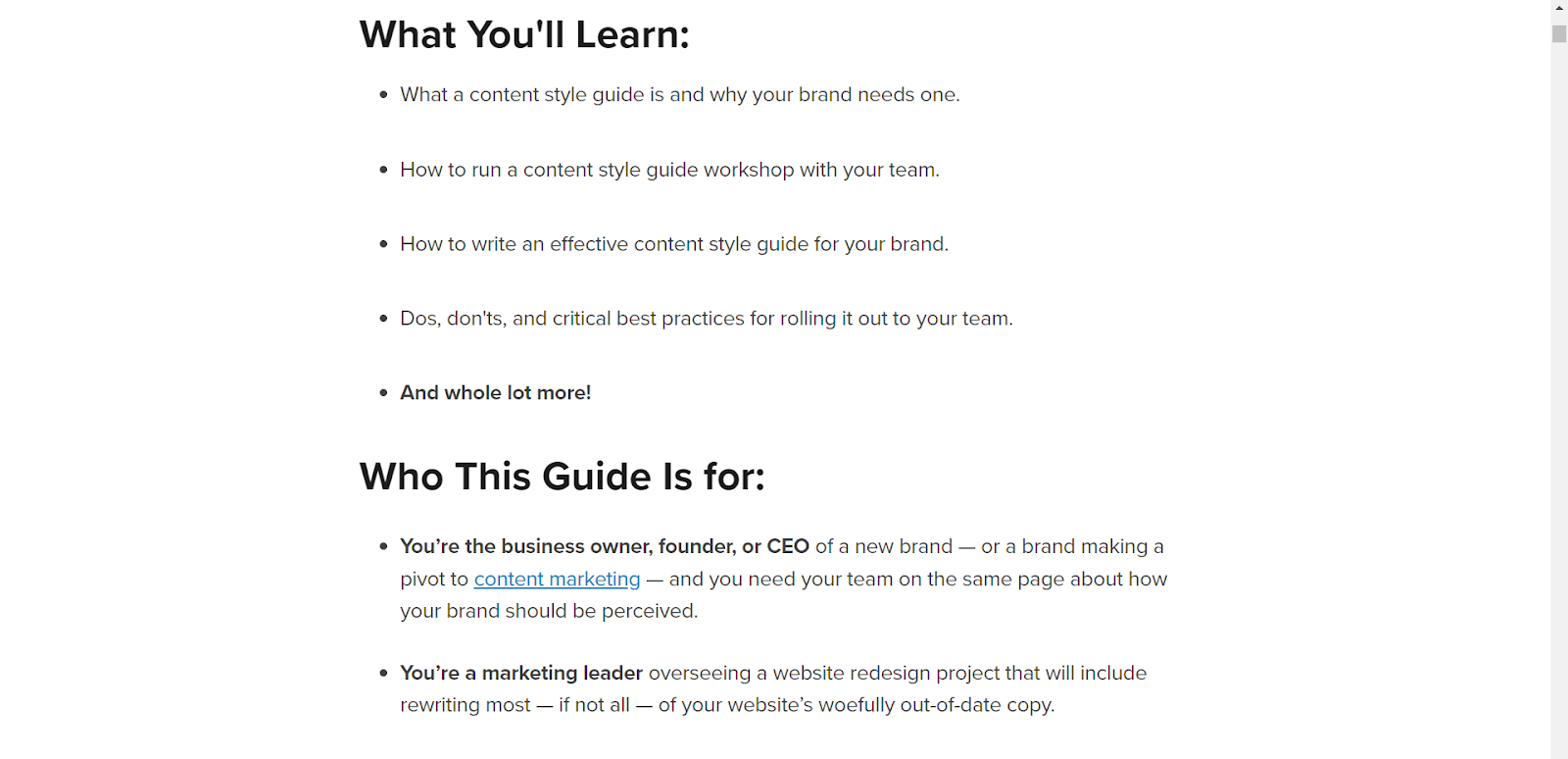
內容支柱首先解決一些基本問題,例如“你會學到什麼?” 和“這本指南是為誰準備的?”

為讀者設定正確的期望是告知訪問者他們將在支柱頁面上獲得什麼樣的信息的理想方式。
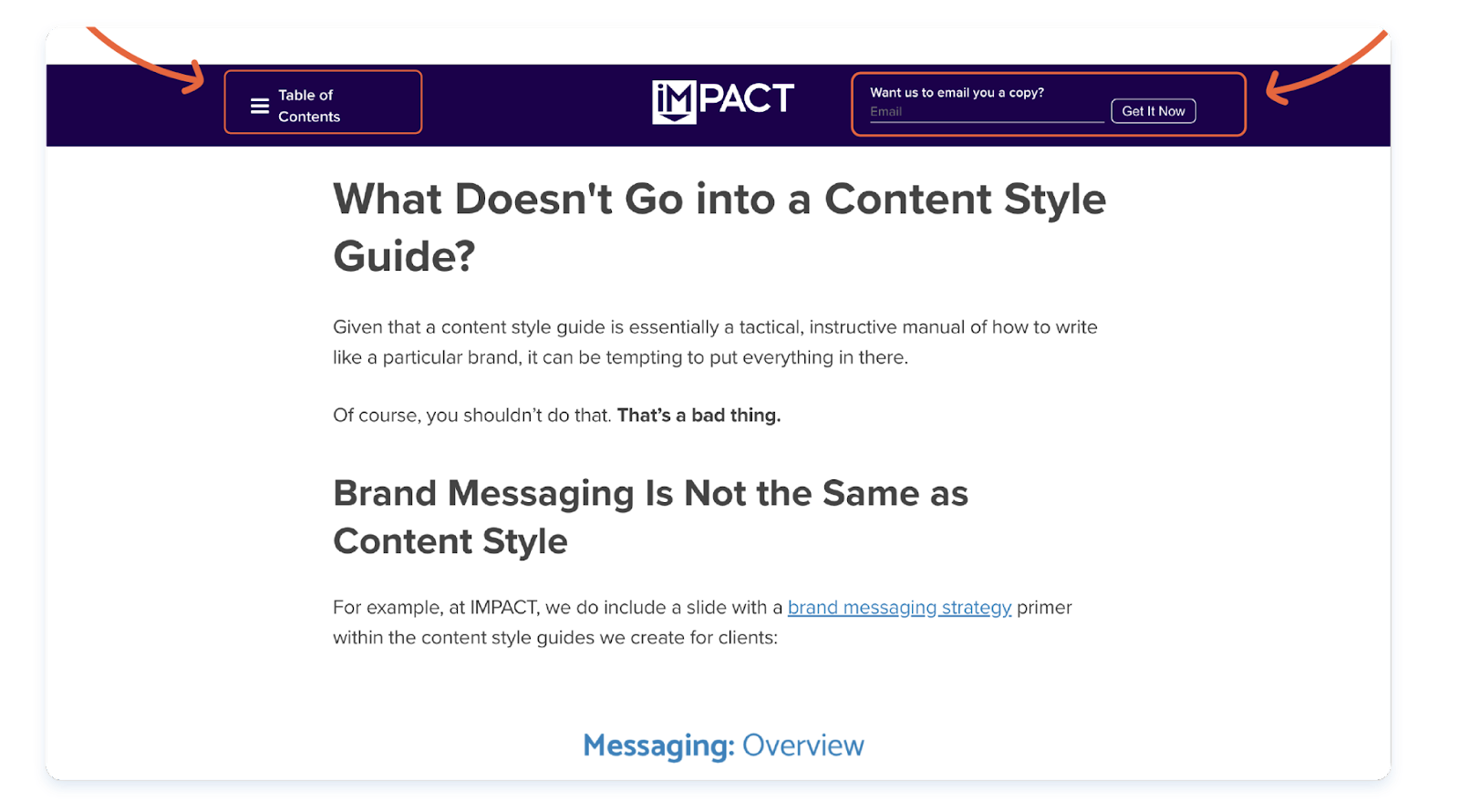
- 頂部的粘性菜單
頂部的粘性菜單是增強支柱頁面不同部分的可訪問性的好方法。 iMPACT 更進一步,並在標題中添加了快速下載表格。

頂部的快速訪問菜單不是線性流程,而是幫助讀者跳轉到不同的部分而無需滾動很多。
- 在單獨的部分中介紹作者
雖然這不是必須的,但在支柱頁面後面介紹作者使讀者的內容人性化。

你可能會想,“從作者的描述來看,Liz Moorehead 看起來是個值得信賴的人。 太好了,讓我們給他們一個機會,閱讀支柱頁面。”
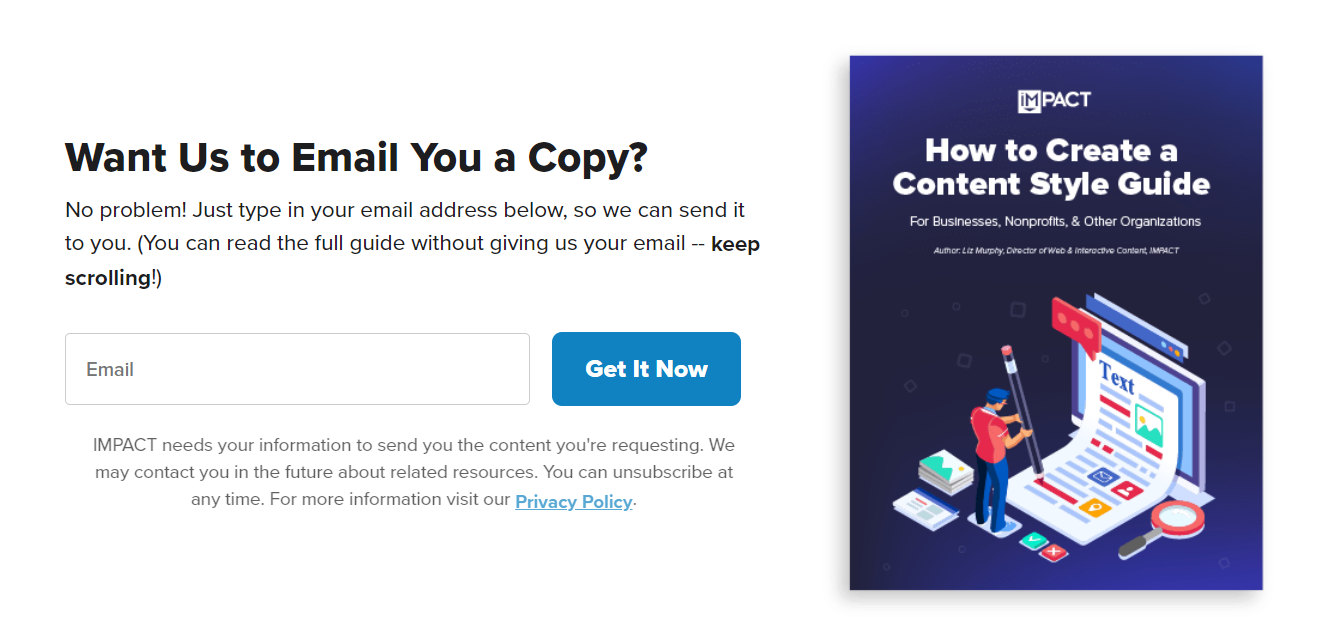
- 下載複製選項
我們喜歡 iMPACT 如何在頁面上包含一個帶有單字段表單的下載部分。 這也是為即將到來的時事通訊活動建立電子郵件列表的好方法。

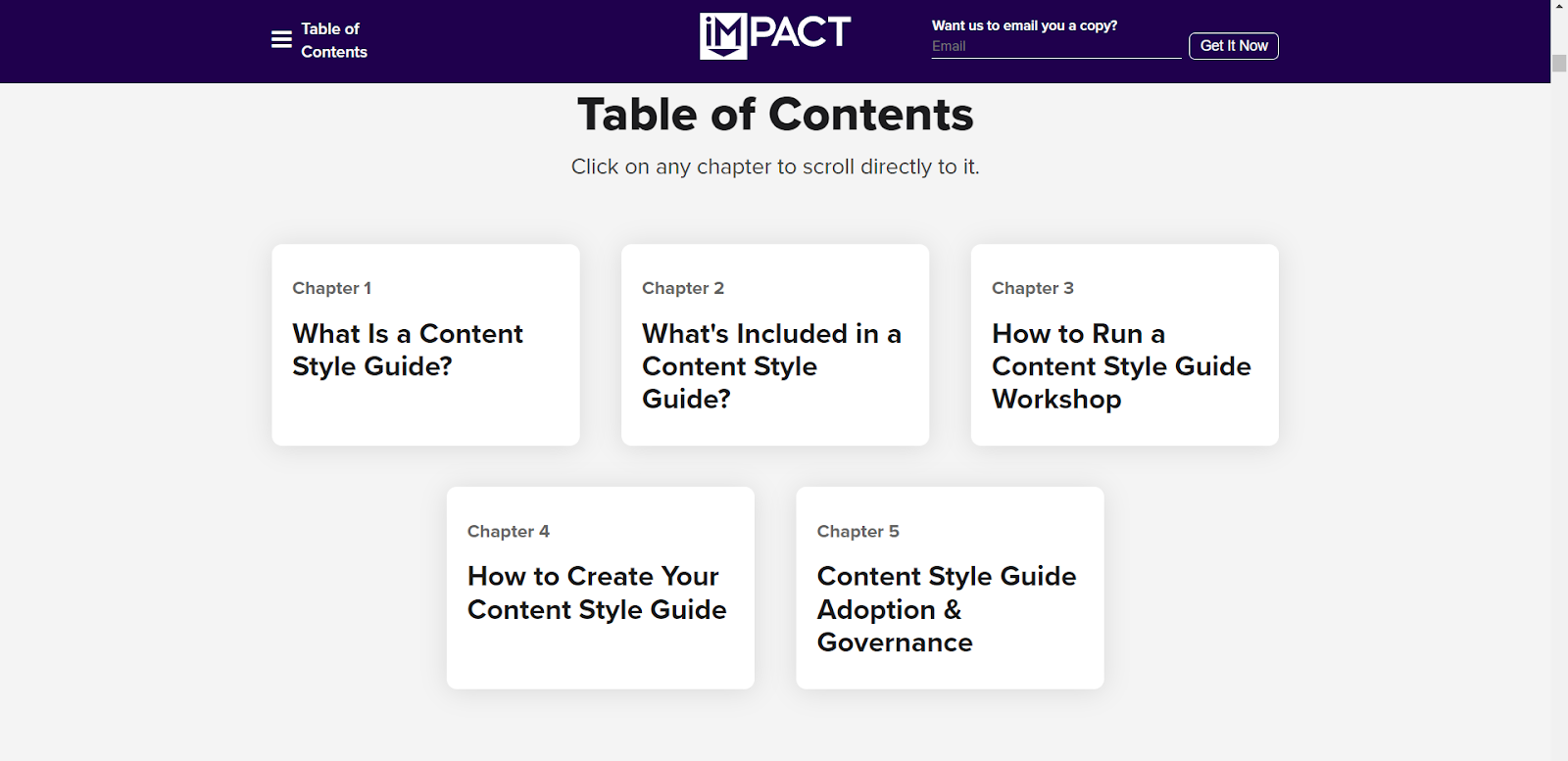
- 逐章描述內容
支柱頁面通常是訪問者的學習資源。 目錄的逐章格式為讀者提供了一個交互式菜單來決定從哪裡開始。

根據他們的知識水平,他們可以從任何章節開始。
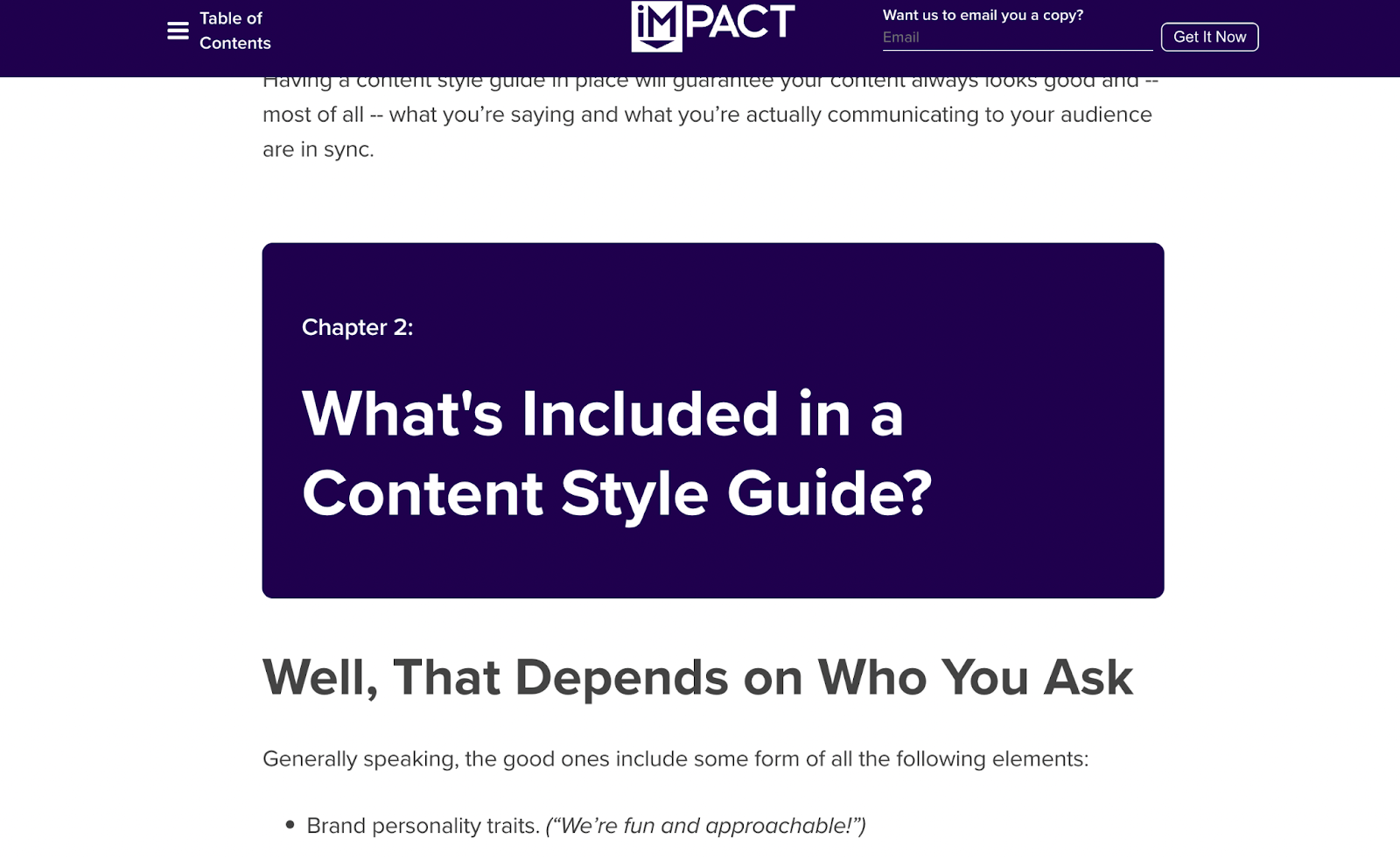
- 清除章節之間的分節符
支柱頁有適當的分節符,每章開頭都有大塊的標題。 這有助於提高內容的可讀性。

- 有一個用於附加支柱頁面內容的特色部分
支柱頁麵包括建議閱讀以獲取更多信息,並定期添加有吸引力的設計和引人入勝的副標題。

此外,內容支柱還盡可能在文本中包含內部鏈接。 iMPACT 沒有在此支柱頁面中鏈接的機會。
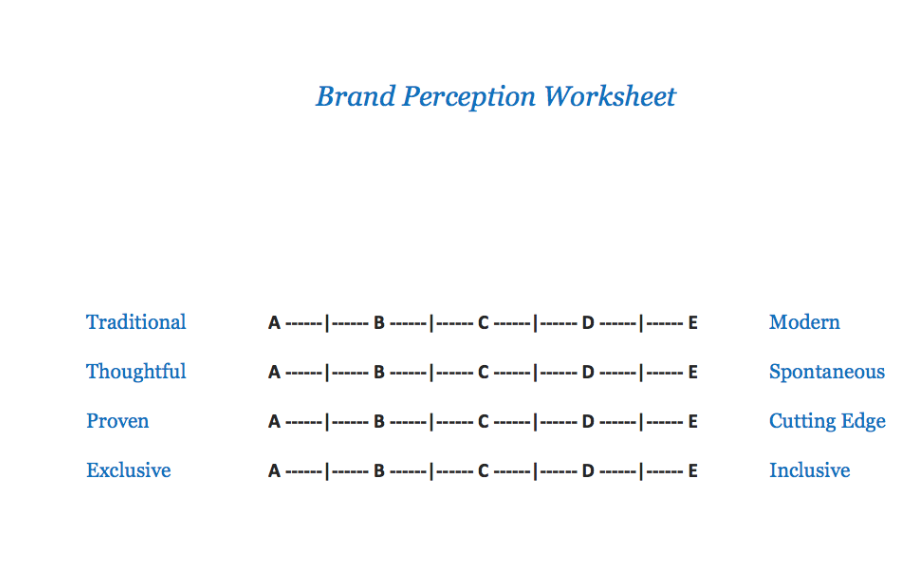
- 簡單的圖像
該支柱頁面的一個重要方面是簡單而信息豐富的圖像。 iMPACT 創建了非常簡單的圖像,以幫助讀者更好地理解支柱頁面上的概念。

你能學到什麼
- 讓訪問者輕鬆瀏覽您的支柱頁面。
- 支柱頁面可以通過包含快速下載表格來幫助您建立電子郵件列表。
- 使用標題作為不同部分之間的分隔符。
- 介紹具有特色閱讀部分的相關博客。
- 簡單的圖像也會對您的內容產生很大的影響。
我們希望這些示例為您的支柱頁面內容激發一些創造力。
供您參考,這裡有一個有用的 Scalenut 博客,介紹您可以創建的支柱頁麵類型以增加流量。
更多內容支柱頁面示例
以下是更多內容支柱頁面示例,供您更好地理解——
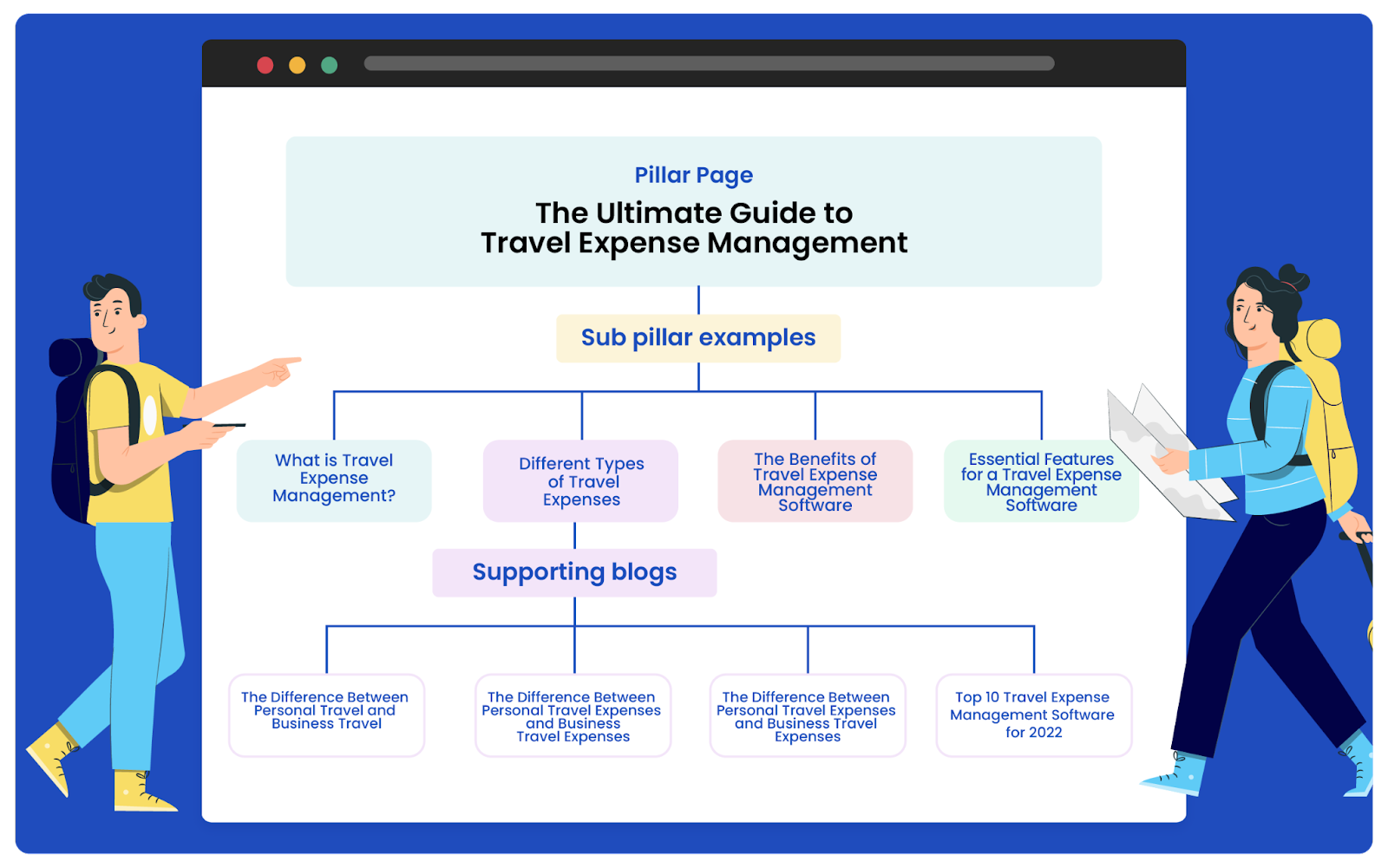
示例 1:
想像一下,您是一家差旅費用管理軟件公司的營銷經理。 您想創建一個關於差旅費用管理的支柱頁面。 這是差旅費用管理軟件支柱頁面的外觀。

目標是創建一個支柱頁面,提供廣泛主題的詳細概述以及指向其他子主題的支持博客的鏈接。
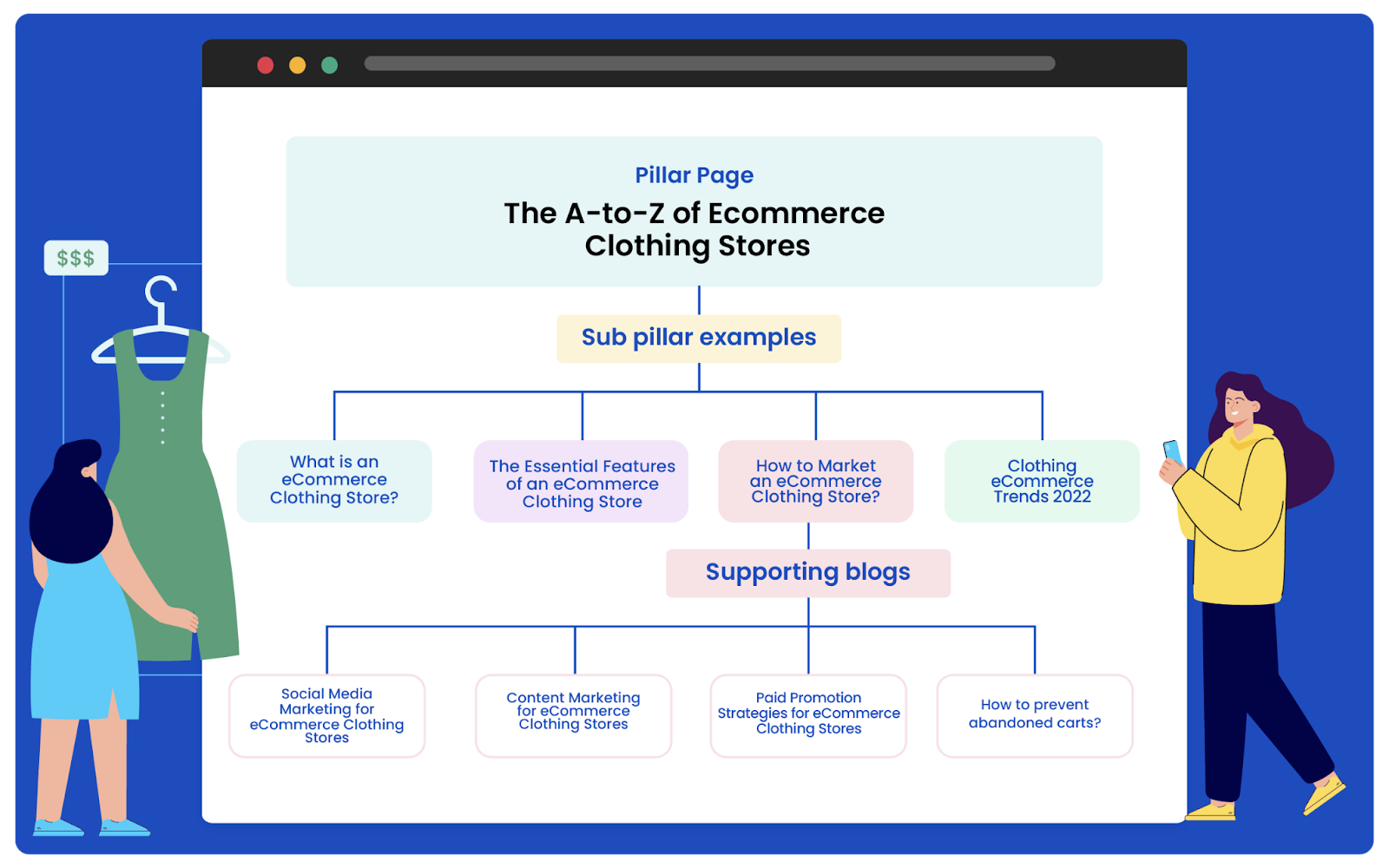
示例 2:
讓我們再舉一個例子。 這一次,您正在嘗試推銷電子商務服裝店的開發。 您想吸引有興趣為其品牌開發電子商務商店的人。 電子商務服裝店主題的支柱頁面如下所示:

同樣,目標是提供電子商務服裝店的詳細概述,並鏈接到有關電子商務服裝店子主題的支持博客。
想深入了解支柱頁面嗎? 查看這個全面的 Scalenut 資源,了解什麼是支柱頁面以及它們如何幫助 SEO 排名。
Scalenut 如何幫助創建支柱和主題集群
Scalenut 是一個內容營銷和 SEO 平台,可幫助 SEO 專業人員創建內容支柱策略並使用出色的內容執行它們。
使用 Scalenut 的主題集群生成器等工具,您可以為您的種子關鍵詞和目標位置找到關鍵詞集群。 基於這些,您可以提出全面的主題和子主題想法,這些想法構成了成功的內容策略的基礎。
在創建內容時,Scalenut Cruise Mode(AI 博客作者)是在幾分鐘內創建任何給定主題內容的最快方式。
有關 SEO 最佳實踐的更深入博客,您可以參考 Scalenut 博客的詳盡集合。
