10 個常見的技術 SEO 問題——以及如何發現它們
已發表: 2019-06-04在跨多個行業開展 SEO 服務後,有時您能夠解決常見問題,尤其是在使用 WordPress、Shopify 或 SquareSpace 等常見 CMS 時。
在這裡,我概述了優化網站時可能遇到的 10 個非常常見的技術 SEO 問題。
我並不是說這些問題肯定會給您或您的客戶帶來問題——通常情況下背景仍然非常重要。 並不總是有一種萬能的解決方案,但對下面概述的情況保持警惕可能仍然是件好事。
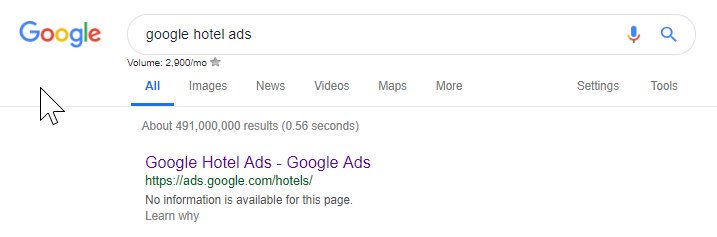
1 – Robots.txt 文件阻止訪問 Googlebot
這對於大多數技術 SEO 來說並不是什麼新鮮事,但仍然很容易忽略檢查機器人文件——不僅在運行技術審計時,而且作為定期檢查。
您可以使用 Search Console(舊版本)之類的工具來查看 Google 是否存在訪問問題,或者您可以嘗試使用 OnCrawl 之類的工具將您的網站作為 Googlebot 抓取(只需選擇他們的用戶代理)。 除非您另有說明,否則 OnCrawl 將遵守 robots.txt。
導出抓取結果並與您網站上的已知頁面列表進行比較,並檢查是否存在抓取工具盲點。
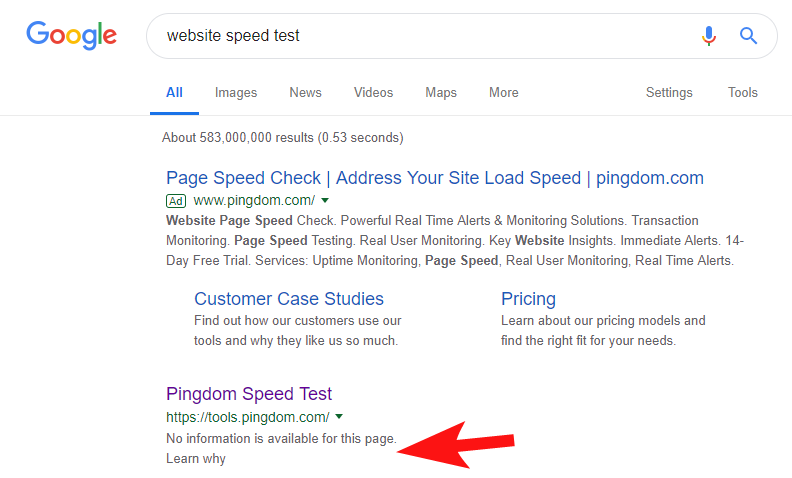
為了表明這種情況仍然經常發生,並且在一些相當大的網站上,幾週前我注意到 Pingdom 的速度測試工具在谷歌中被阻止了。

查看他們的機器人文件(並隨後嘗試以 Googlebot 的身份從 OnCrawl 抓取他們的頁面)證實了我的懷疑,即他們阻止了對他們網站的訪問。
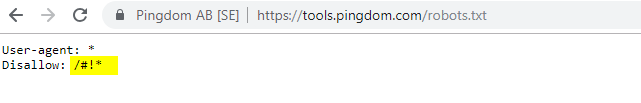
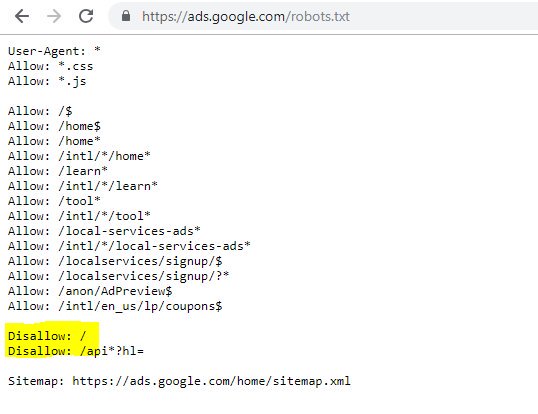
有罪的 robots.txt 文件如下所示:

我用“FYI”聯繫了他們,但沒有任何回應,但幾天后發現一切恢復正常。 呼——我又可以輕鬆入睡了!
在他們的情況下,似乎每當您掃描您的網站作為他們速度審核的一部分時,它都會創建一個 URL,其中包含在上面的 robots 文件中突出顯示的散列字符。
也許這些被爬網甚至以某種方式編入索引,並且他們想控制它(這很容易理解)。 在這種情況下,他們可能沒有完全測試潛在的影響——這最終可能是微乎其微的。
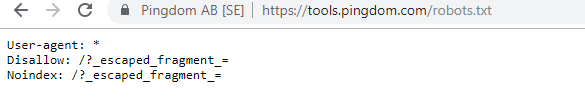
這是他們目前的機器人,供任何感興趣的人使用。

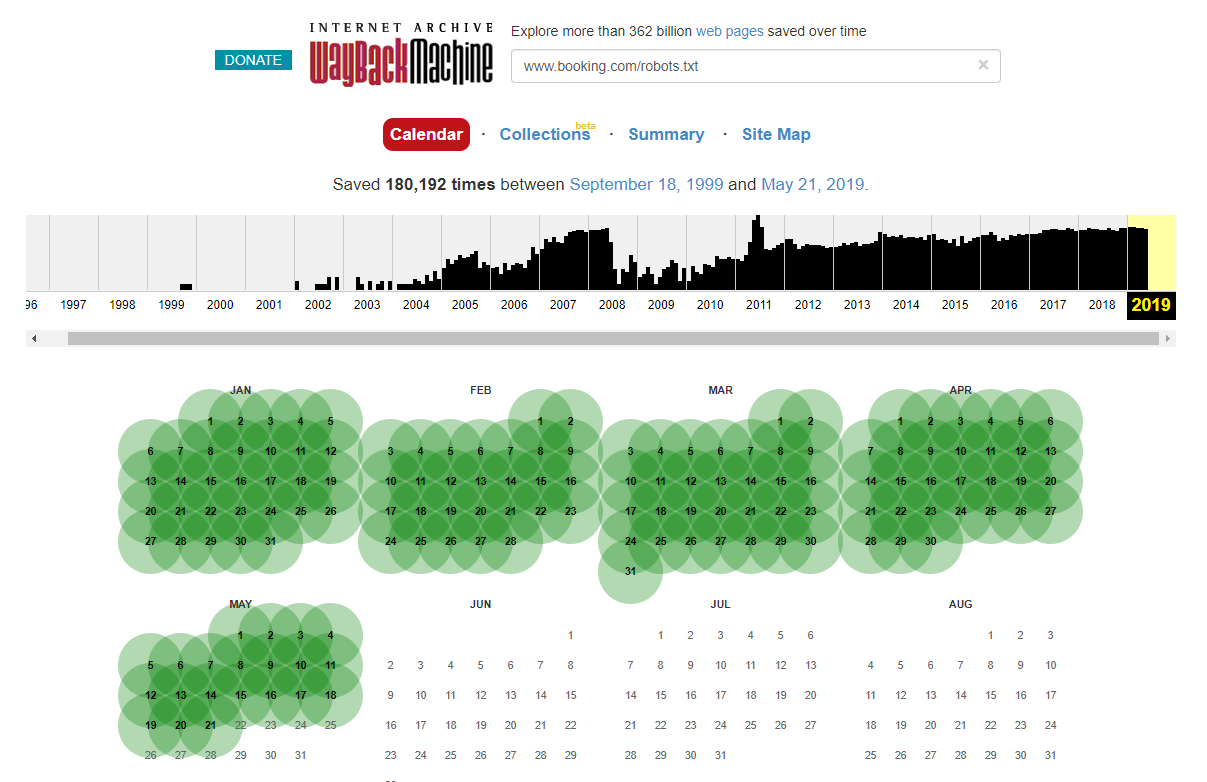
值得注意的是,在某些情況下,您可以使用 Internet Wayback Machine 訪問歷史 robots.txt 文件更改。 根據我的經驗,這在你可以想像的更大的網站上效果最好——它們更經常被 Wayback Machine 的存檔器抓取。

這不是我第一次在野外看到實時 robots.txt 對 SERPS 造成一些破壞。 它絕對不會是最後一個——這是一件很容易被忽視的事情(畢竟它實際上是一個文件),但檢查它應該是每個 SEO 正在進行的工作計劃的一部分。

從上面你可以看到,即使是谷歌有時也會弄亂他們的機器人文件,阻止他們自己訪問他們的內容。 這可能是故意的,但看看下面他們的機器人文件的語言,我有點懷疑。

突出顯示的 Disallow: / 在這種情況下阻止了對任何 URL 路徑的訪問; 列出不應該被抓取的網站的特定部分會更安全。
2 – DNS 級別的域配置問題
這是一個令人驚訝的常見問題,但通常它是一個快速修復。 這是技術 SEO 所鍾愛的低成本、*可能*具有高影響力的 SEO 變化之一。
通常使用 SSL 實現我看不到正確配置的非 WWW 域版本,例如 302 重定向到下一個 URL 並形成鏈,或者根本不加載的最壞情況。
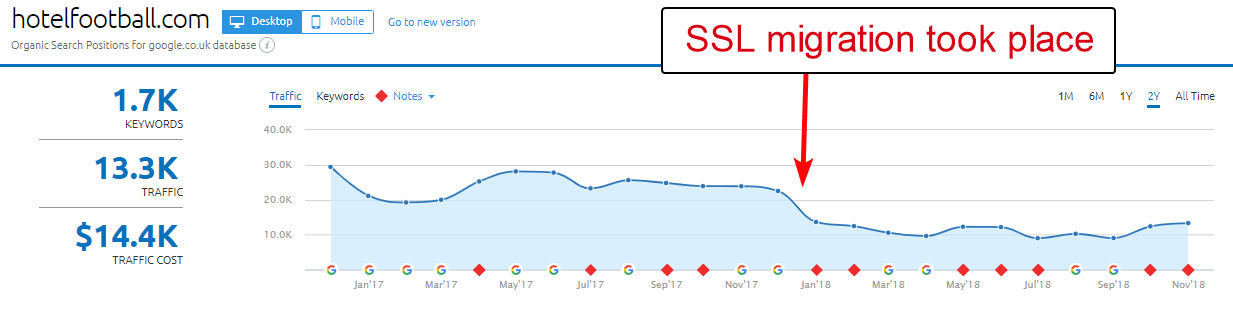
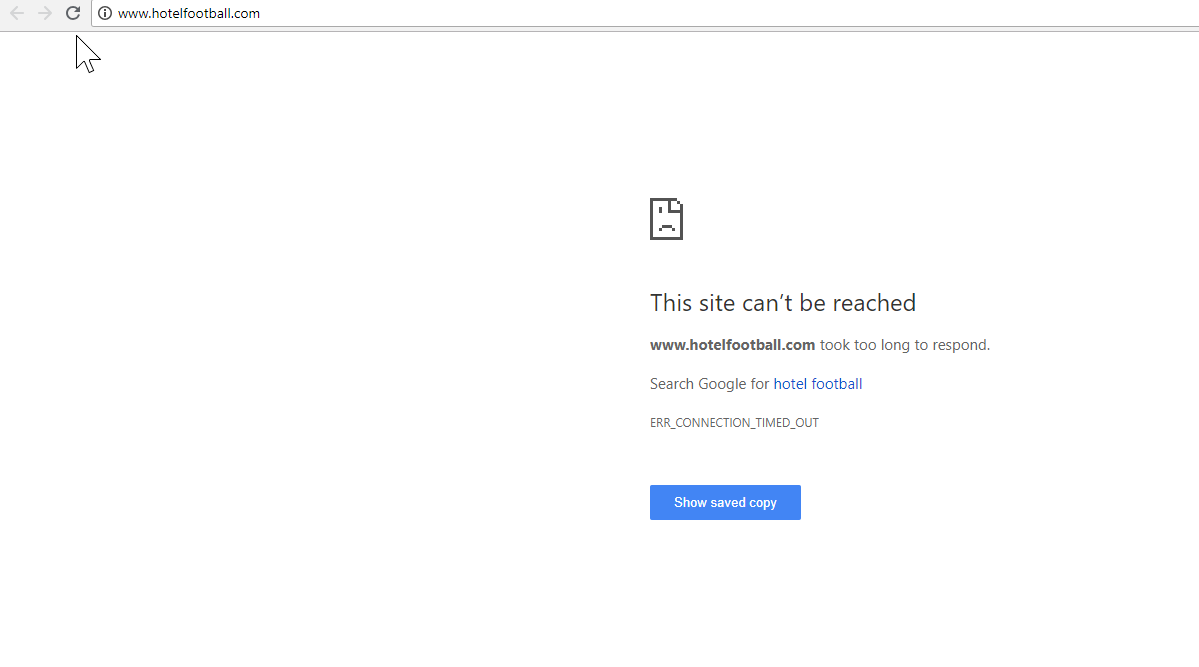
酒店足球網站就是一個很好的例子。

他們去年初進行了 SSL 遷移,從上面 SEMRush 的域概述報告來看,這對他們來說並不是那麼好。
不久前我注意到了這一點,因為我在旅遊和酒店業工作了很多 - 並且由於對足球的熱愛,我很想看看他們的網站是什麼樣的(當然還有它是如何有機地運作的! )。
這實際上很容易診斷——該網站有大量非常好的反向鏈接,都指向非 SSL 的 WWW 域 http://www.hotelfootball.com/

如果您嘗試訪問上面的那個 URL,它不會加載。 哎呀。 至少,這種情況已經持續了大約 18 個月。 我確實通過 Twitter 聯繫了管理該網站的機構,讓他們知道這件事,但沒有任何回應。

有了這個,他們需要做的就是確保 DNS 區域設置正確,並為“WWW”版本的域設置一個“A”記錄,該記錄指向正確的 IP 地址(CNAME 也可以)。 這將防止域無法解析。
唯一的缺點,或者說這個問題需要這麼長時間才能解決的原因,是訪問站點的域管理面板可能很棘手,甚至密碼已經丟失,或者它不被視為高優先級。
向持有域名密鑰的非技術人員發送修復指令也不總是一個好主意。
如果/當他們能夠進行上述調整時,我非常希望看到有機影響——特別是考慮到自前曼聯足球運動員加里·內維爾、瑞恩·吉格斯推出酒店以來非 WWW 域建立的所有反向鏈接和公司。
雖然他們的酒店名稱確實在 Google 中排名第一(正如您想像的那樣),但對於任何更具競爭力的非品牌搜索詞來說,他們似乎根本沒有強大的排名(他們目前在第 10 位在 Google 上搜索“老特拉福德附近的酒店”)。
他們在上述情況下打進了一點烏龍球——但解決這個問題可能至少在某種程度上解決了這個問題。
Oncrawl 搜索引擎優化爬蟲
3 – XML 站點地圖中的惡意頁面
同樣,這是一個非常基本的頁面,但它很常見 - 在查看站點 XML 站點地圖時(幾乎總是在 domain.com/sitemap.xml 或 domain.com/sitemap_index.xml,這裡列出的頁面可能確實沒有'沒有任何需要被索引。
典型的罪魁禍首包括隱藏的感謝頁面(感謝您提交聯繫表格)、可能導致重複內容問題的 PPC 登錄頁面,或您已經在其他地方沒有索引的其他形式的頁面/帖子/分類法。
將它們再次包含在 XML 站點地圖中可能會向搜索引擎發送相互衝突的信號——您實際上應該只列出您希望它們查找和索引的頁面,這主要是站點地圖的重點。
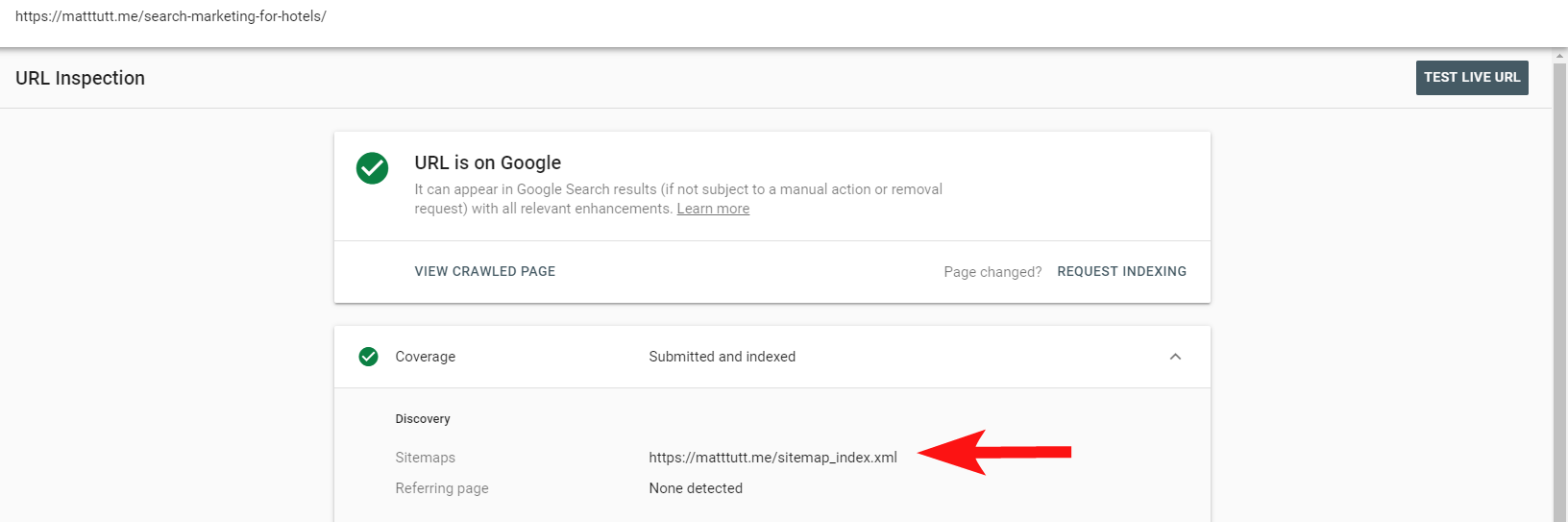
您現在可以使用 Search Console 中的便捷報告,通過“檢查 URL”選項確定頁面是否已包含在站點 XML 站點地圖中。

如果您有一個相當小的站點,您可能只需在瀏覽器中手動查看您的 XML 站點地圖 - 否則下載它並將其與可索引 URL 的完整爬網進行比較。
通常,您可以通過在 Google 中進行 site:domain.com 搜索以返回所有已編入索引的內容,從而捕捉到這種低質量、無價的內容。
在這裡值得注意的是,這可能包含舊內容,不應該依賴於 100% 最新,但這是一個簡單的檢查,以確保沒有大量的內容使您的 SEO 工作膨脹並消耗爬網預算。
4 – Googlebot 呈現內容的問題
這個值得一整篇專門介紹它的文章,我個人覺得我已經花了一生的時間在玩 Google 的 fetch 和 render 工具。
一些非常有能力的 SEO 已經對此(以及關於 JavaScript)說了很多,所以我不會深入研究這個問題,但檢查 Googlebot 如何呈現您的網站總是值得您花時間的。
通過在線工具運行一些檢查有助於發現 Googlebot 盲點(網站上他們無法訪問的區域)、託管環境問題、有問題的 JavaScript 燒毀資源,甚至是屏幕縮放問題。
通常,這些第三方工具在診斷問題方面非常有幫助(例如,Google 甚至會告訴您資源何時因您的 robots 文件而被阻止),但有時您可能會發現自己在繞圈子。
為了展示一個有問題的網站的實時示例,我將在腳下開槍並參考我自己的個人網站——以及我正在使用的一個特別令人沮喪的 WordPress 主題。
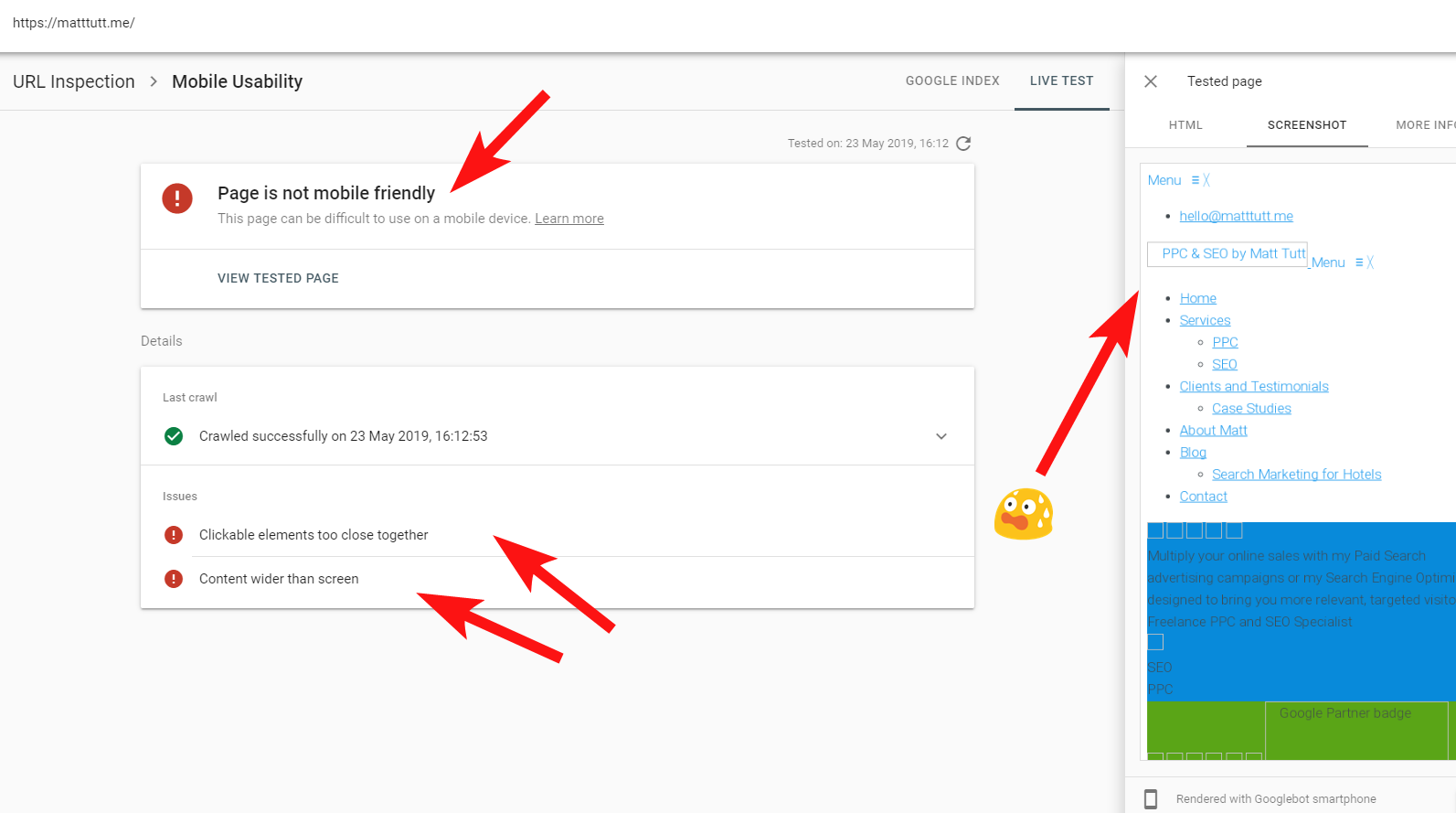
有時,從 Search Console 運行 URL 檢查時,我會收到“頁面不適合移動設備”警告(見下文)。

通過單擊更多信息選項卡(右上角),它會列出 Googlebot 無法訪問的資源列表,主要是 CSS 和圖像文件。
這很可能是因為 Googlebot 無法始終將全部“精力”投入到渲染頁面中——有時是因為 Google 擔心我的網站崩潰(就是這樣),而其他時候我可能會因為他們使用過而受到限制已經有很多資源可以獲取和呈現我的網站。
有時由於上述原因,值得在分散的時間間隔運行這些測試幾次以獲得更真實的故事。 我還建議您盡可能檢查服務器日誌,以檢查 Googlebot 如何訪問(或未訪問)您的網站內容。
這些資源的 404 或其他不良狀態顯然是一個不好的跡象,特別是如果它是一致的。
就我而言,谷歌稱該網站不適合移動設備,這主要是由於某些 CSS 樣式文件在渲染過程中失敗,這可以正確地敲響警鐘。
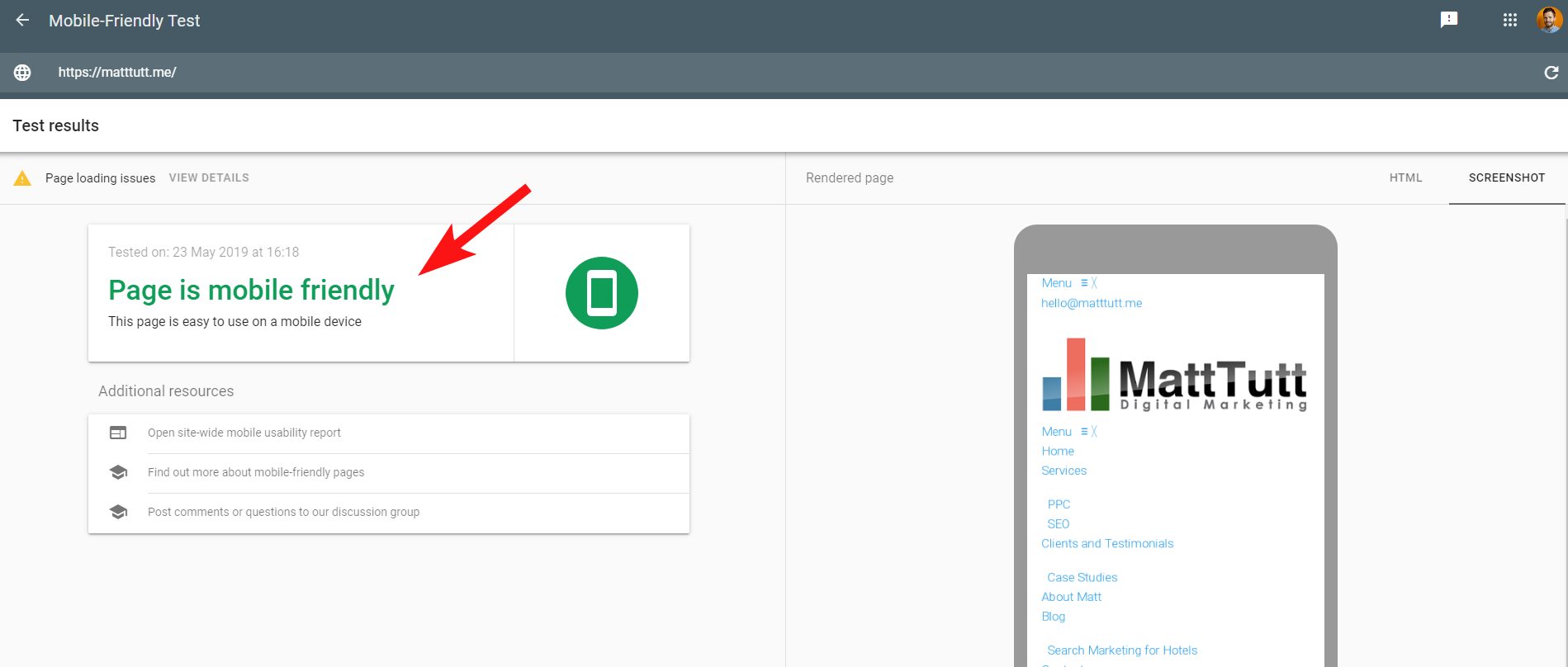
更令人困惑的是,在運行 Google 的移動設備友好測試時,或使用任何其他第三方工具時,都沒有檢測到問題:該網站是移動設備友好的。

來自 Google 的這些相互衝突的消息對於 SEO 和 Web 開發人員來說可能很難解碼。 為了進一步了解,我聯繫了 John Mueller,他建議我檢查我的網絡主機(沒有問題),並且 CSS 文件確實可以被 Google 緩存。
與移動友好工具相比,Search Console 使用較舊的 Web 渲染服務 (WRS),因此現在我傾向於更加重視後者。
隨著 Google 宣布推出具有最新渲染功能的更新的 Googlebot,這一切都可能發生變化,因此有必要及時了解哪些工具最適合用於渲染檢查。
另一個提示——如果你想看到一個完整的可滾動的頁面渲染,你可以從谷歌的移動測試工具切換到 HTML 標籤,點擊 CTRL+A 突出顯示所有渲染的 HTML 代碼,然後復制並粘貼到文本編輯器中另存為 HTML 文件。
在瀏覽器中打開它(手指交叉,有時這取決於使用的 CMS!)會給你一個可滾動的渲染。 這樣做的好處是您可以檢查任何網站的呈現方式——您不需要訪問 Search Console。
5 – 被黑網站和垃圾郵件反向鏈接
這是一個非常有趣的發現,並且經常可以在運行在舊版本 WordPress 或其他需要定期安全更新的 CMS 平台上的網站上偷偷摸摸。
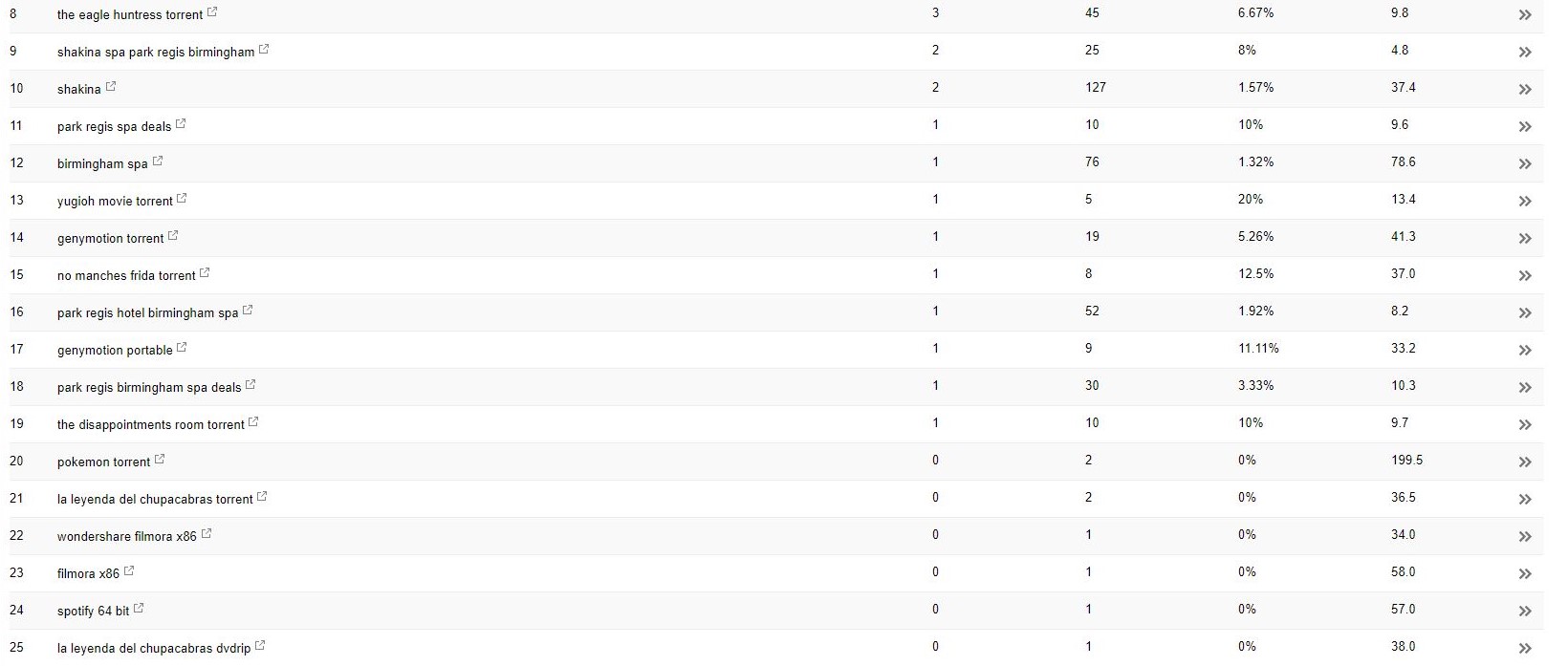
對於這個客戶端(美容水療中心),我注意到 Search Console 中出現了一些奇怪的搜索字詞。

令人驚訝的是,他們不僅在 Search Console 中獲得了展示次數,而且還獲得了點擊次數——這意味著必須在域中編入索引。
從查詢來看,這顯然是非常垃圾的,而不是客戶希望與他們的業務相關聯的東西。
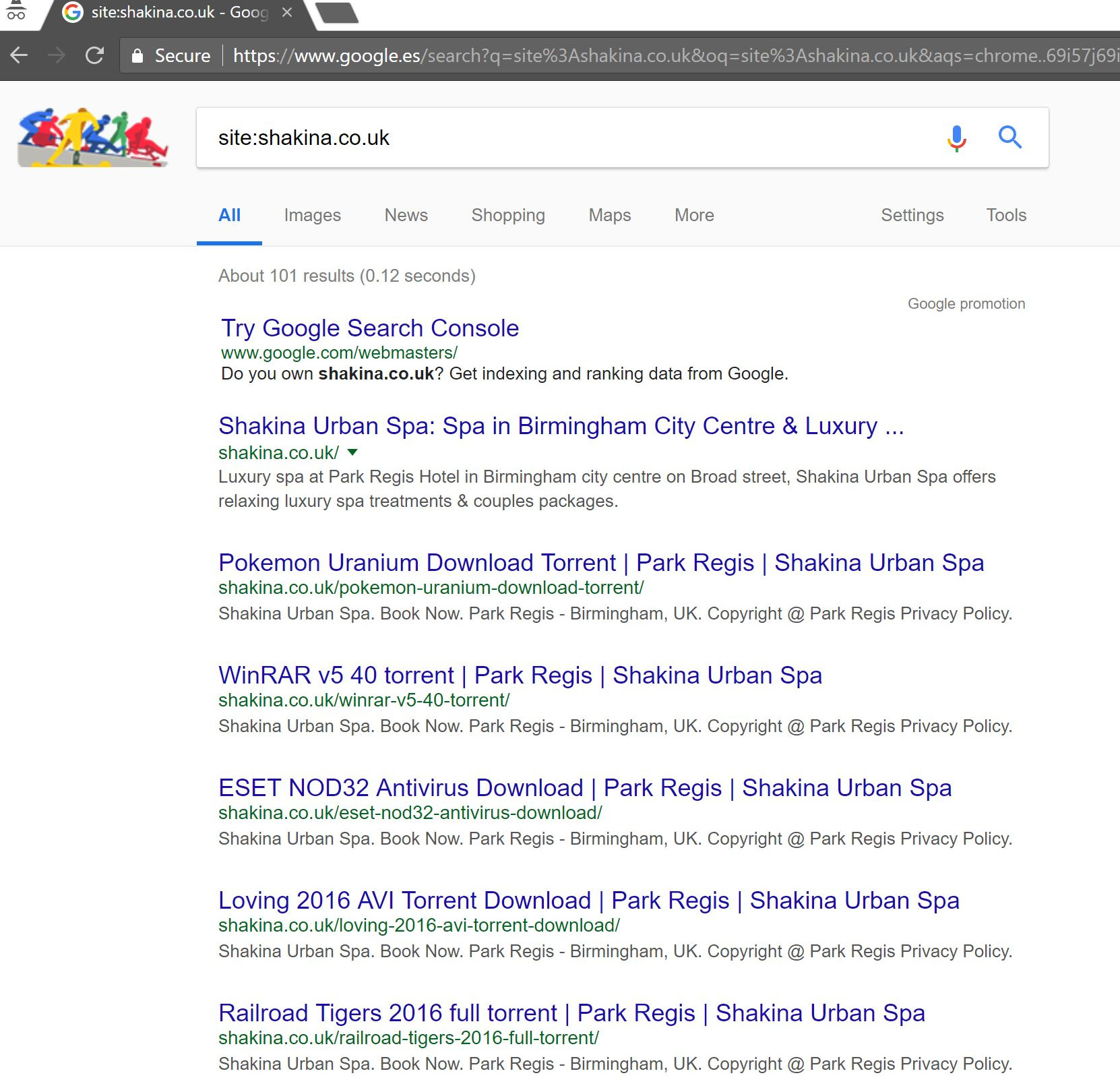
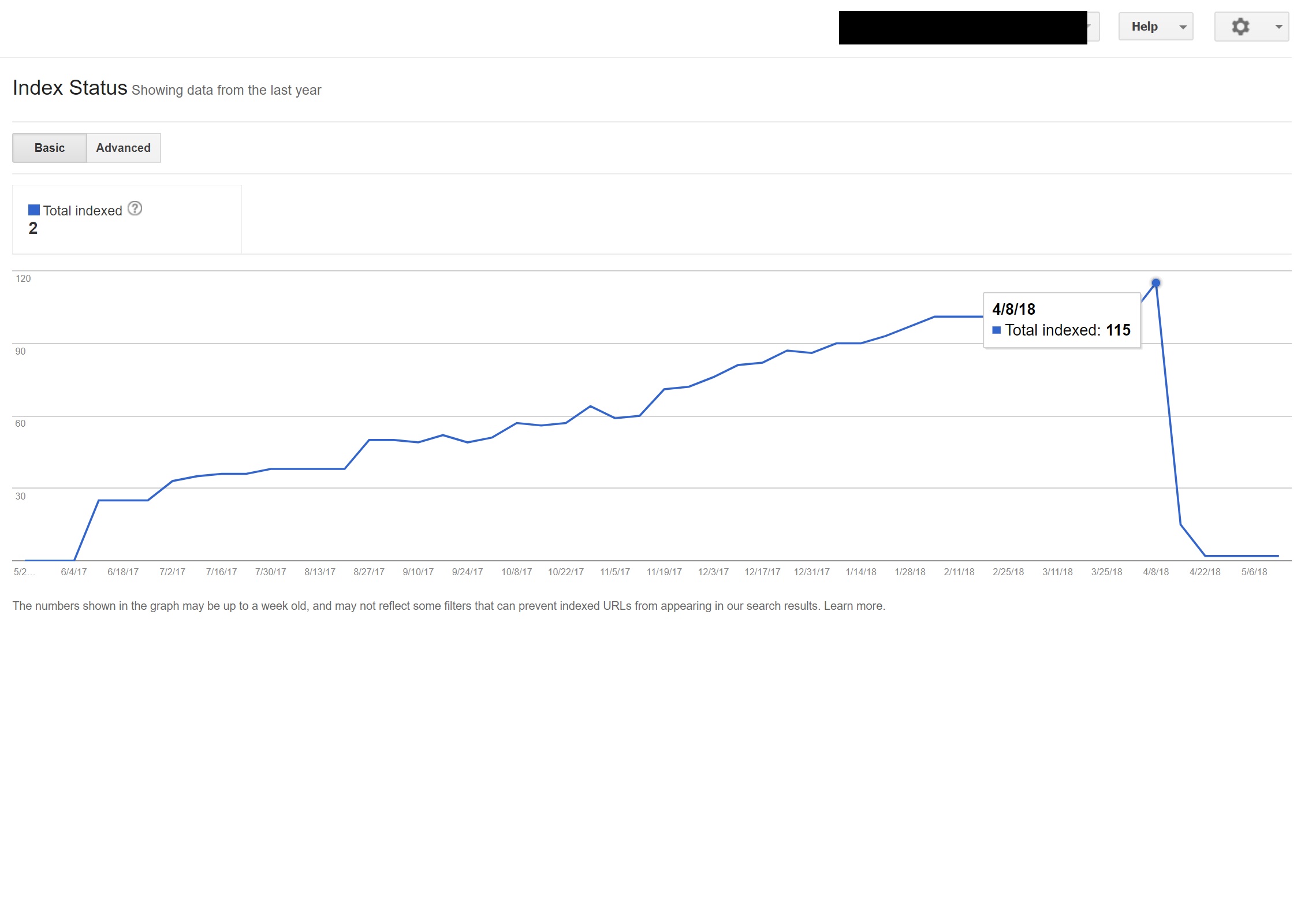
在 Google 中進行簡單的“site:domain.com”搜索,發現了數百頁假定的種子文件,這些文件據稱是客戶託管在其網站上的。

訪問這些 URL 中的任何一個實際上都會導致 404——但它們仍然被編入索引(我還檢查了各種用戶代理,它們都得到了相同的 404 錯誤)。

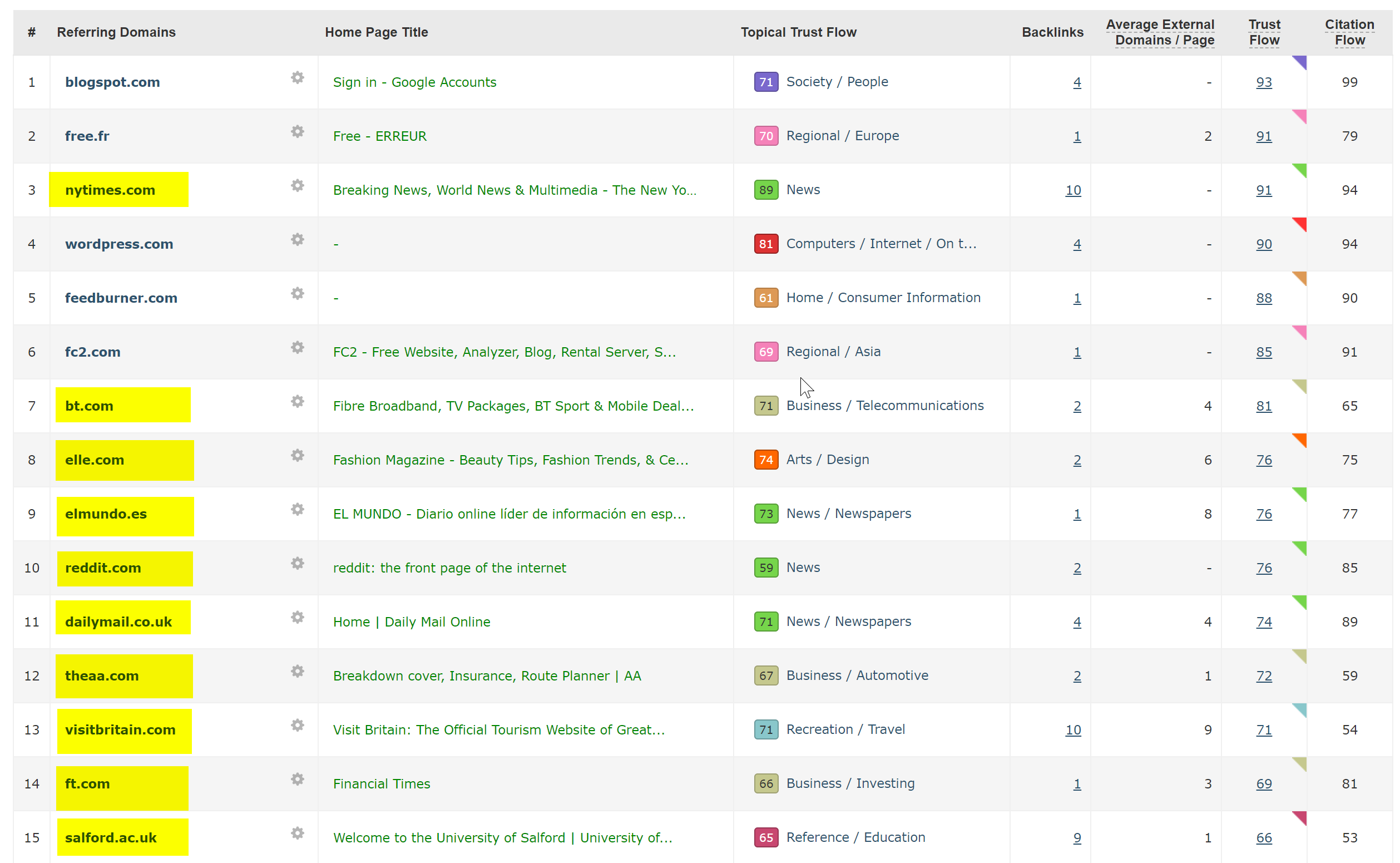
接下來,我通過 Majestic 的反向鏈接檢查器運行該域,它給出了一個長長的列表,其中包含指向客戶網站上這些頁面的質量非常低的反向鏈接——這可能有助於將它們編入索引。
查看 Majestic 的反向鏈接錨雲確實顯示了問題的嚴重程度。

唯一的解決方法是按域拒絕所有這些反向鏈接,然後對 WordPress 安裝進行徹底清理,以清除任何代碼注入,或安裝新的 WordPress 副本。
如果您真的擔心上述情況下的索引內容,您還可以提供 410 狀態代碼來真正澄清搜索爬蟲的內容。
上述內容適用於那些因電影製片人的版權主張而受到法律警告的網站——如果問題沒有迅速解決,有時可能會出現這種情況。
6 – 糟糕的國際 SEO 設置
總部設在西班牙,但用我的母語英語瀏覽互聯網,我經常會發現自己被自動重定向到網站的西班牙語版本。
雖然我理解邏輯(我在西班牙,因此我想用西班牙語瀏覽網站),但從用戶體驗的角度來看,這很煩人,如果做得不正確,也會對您的國際 SEO 造成一些破壞。
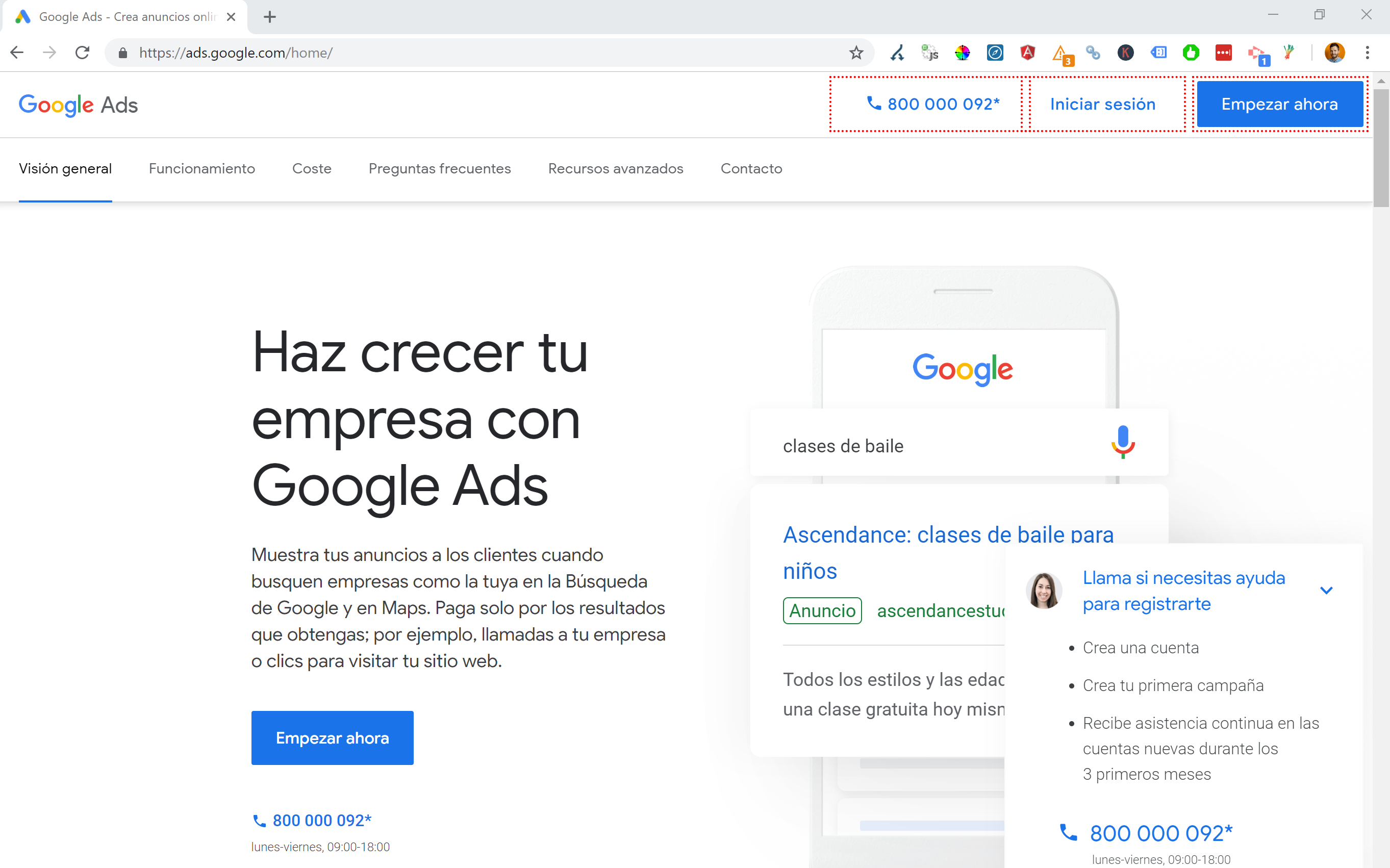
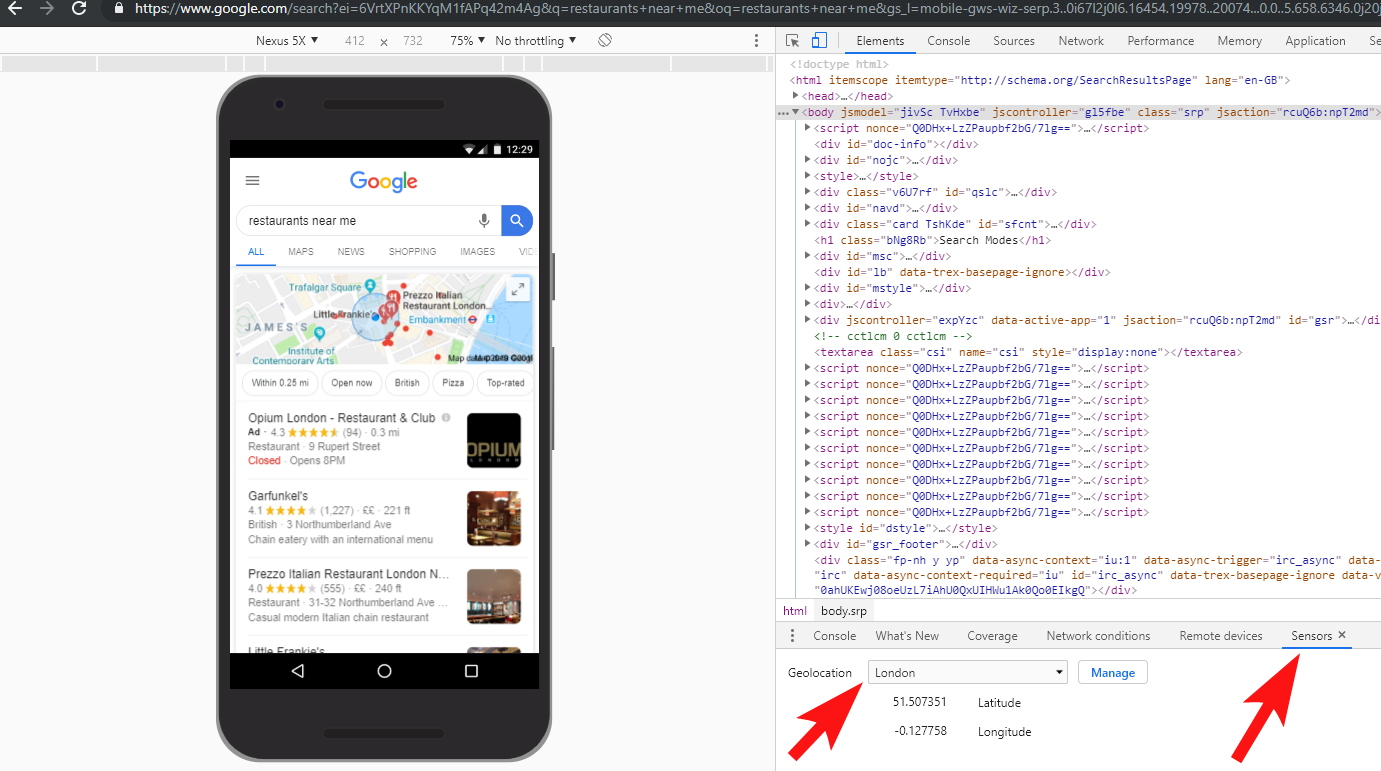
像 Google Ads 這樣的網站將這一點提升到了另一個層次——利用 Angular JavaScript 根據我的位置動態生成內容,甚至不通過任何類型的頁面重定向並將內容直接加載到 DOM 中。

當有多種語言可用時,我首選的方法是根據用戶的 Internet 瀏覽器設置 302 將用戶重定向到一種語言。
因此,如果有人在 Google Chrome 中將德語作為默認語言,那麼無論他們身在何處,他們都可能很樂意用德語閱讀該網站。
當某人位於使用多種語言的地區時,這也有助於解決困難,例如在使用法語、意大利語、德語和羅曼什語的瑞士。
確保可以根據您的偏好切換語言的選項對於可用性目的也很關鍵——以防萬一他們想要切換。
在一個案例中,我在巴塞羅那的一家酒店工作,在沒有考慮 SEO 影響的情況下,將 JavaScript 語言重定向腳本添加到網站。
該腳本通過客戶端 JavaScript 重定向根據用戶的瀏覽器語言設置(本身還不錯)重定向用戶。
遺憾的是,在這種情況下,由於站點永久鏈接的怪異配置,腳本沒有正確設置,再加上站點上所有頁面都缺少 HTML lang 標記這一事實,Googlebot 有點發瘋了……

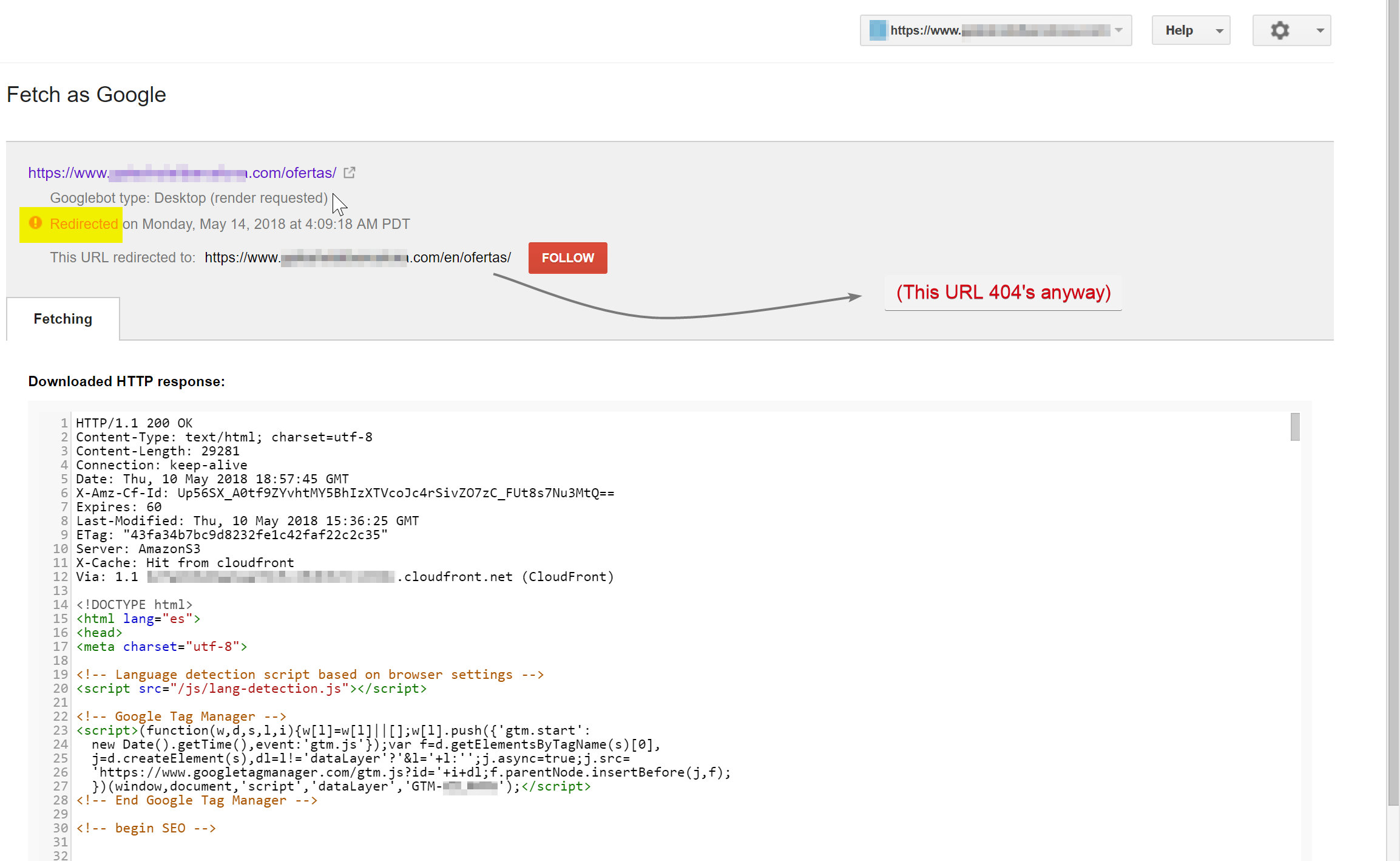
在這個例子中,幾乎所有網站上的非英語內容都被谷歌取消索引,因為它被重定向到不存在的頁面,從而產生多個 404 錯誤。

Googlebot 試圖抓取西班牙語內容(存在於 hotelname.com/ofertas)並被重定向到 hotelname.com/en/ofertas——一個不存在的 URL。
令人驚訝的是,在這種情況下,Googlebot 會跟踪所有這些 JavaScript 重定向,並且由於找不到這些 URL,它被迫將它們從索引中刪除。
在上述情況下,我可以通過訪問該站點的服務器日誌、過濾到 Googlebot 並檢查它在何處獲得 404 服務來確認這一點。
刪除錯誤的 JavaScript 重定向腳本解決了這個問題,幸運的是,翻譯後的頁面沒有長時間取消索引。
全面測試總是一個好主意——投資 VPN 可以幫助診斷這些類型的場景,甚至可以更改您在 Chrome 瀏覽器中的位置和/或語言。

[案例研究] 處理多個現場審核
7 – 重複內容
重複內容是一個很常見且被廣泛討論的問題,您可以通過多種方式檢查網站上的重複內容——Richard Baxter 最近就該主題寫了一篇很棒的文章。
就我而言,這個問題可能要簡單一些。 我經常看到網站發布很棒的內容,通常是作為博客文章,但隨後幾乎立即在 Medium.com 等第 3 方網站上分享了一些內容。
Medium 是一個很好的網站,可以重新利用現有內容以覆蓋更廣泛的受眾,但應注意如何處理。

將內容從 WordPress 導入到 Medium 時,在此過程中,Medium 將使用您的網站 URL 作為其規範標籤。 因此,從理論上講,它應該有助於為您的網站提供內容的信譽,作為原始來源。

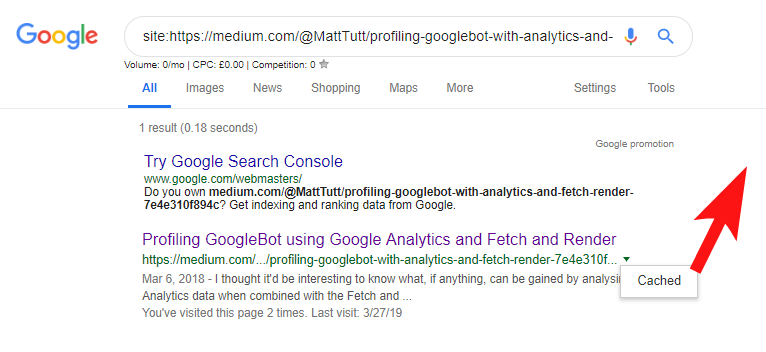
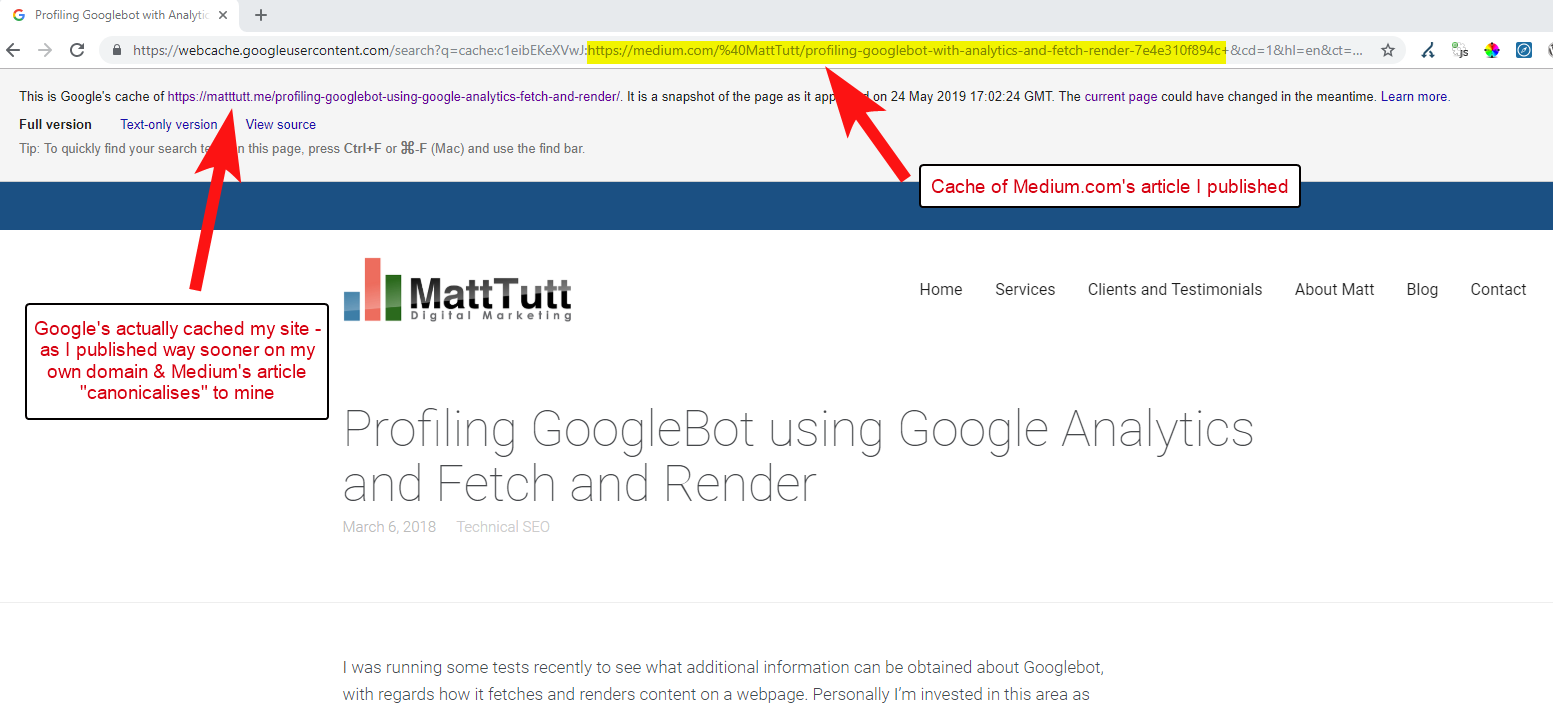
從我的一些分析來看,雖然它並不總是這樣工作。
我相信是這樣的,因為當一篇文章在 Medium 上發布而沒有先讓 Google 有時間在你的域中抓取和索引文章時,如果文章在 Medium 上表現良好(有點命中或錯過),你的內容就會得到索引並與 Medium 的站點相關聯,儘管它們的規範指向您的站點。
一旦內容被添加到 Medium(特別是如果它很受歡迎),您幾乎可以保證該作品幾乎會立即被抓取並重新發佈到其他地方的網絡上——因此您的內容再次被複製到其他地方。
雖然這一切都在發生,但如果您的域在權限方面非常小,Google 甚至可能沒有機會抓取和索引您發布的內容 - 甚至可能是抓取/索引尚未完成,或者有大量的 JavaScript 導致內容的抓取、呈現和索引之間存在很大的時間延遲。
我見過這樣的情況,一家大公司發表了一篇很棒的文章,但第二天他們把它作為一篇思想文章發表在一個龐大的行業新聞博客上。 最重要的是,他們的網站存在內容在 https://domain.com 和 https://www.domain.com 上被複製(和索引)的問題。
發表幾天后,當在谷歌內搜索引用文章的確切短語時,公司網站無處可尋。 取而代之的是,權威的行業博客位居榜首,其他重新發布者佔據了下一個位置。
在這種情況下,內容已與行業博客相關聯,因此該作品獲得的任何鏈接都將使該網站受益 - 而不是原始發布者。
如果您要在網絡上的任何地方重新利用內容,它可能會被編入索引,那麼您真的應該等到您完全確定它已被 Google 在您自己的域中編入索引。
您可能會努力創建和製作您的內容 - 不要因為太熱衷於在其他地方重新發布而將其全部丟棄!
8 – 錯誤的 AMP 配置(缺少 AMP URL 聲明)
只有少數我協助過的客戶選擇嘗試使用 AMP,這可能是基於 Google 資助的關於其使用的許多案例研究中的一些。
有時我什至根本不知道客戶擁有他們網站的 AMP 版本——在 Analytics 推薦報告中出現了一些奇怪的流量——其中 AMP 版本的網站鏈接回了非 AMP 網站版本。
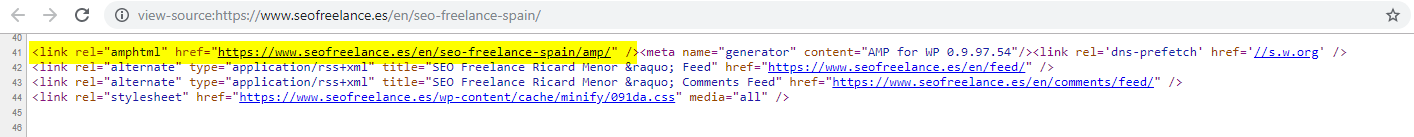
在這種情況下,AMP 頁面版本配置不正確,因為非 AMP 頁面的頭部沒有 URL 引用。

如果不告訴搜索引擎某個 AMP 頁面存在於特定 URL,那麼設置 AMP 沒有多大意義——關鍵是它會被索引並在 SERPS 中為移動用戶返回。

添加對非 AMP 頁面的引用是向 Google 告知 AMP 頁面的重要方式,重要的是要記住 AMP 頁面上的規範標籤不應該是自引用的:它們鏈接回非 AMP 頁面。
雖然不是真正的技術 SEO 考慮因素,但值得注意的是,如果您希望能夠報告任何流量和用戶行為信息,您仍然需要在 AMP 頁面上包含跟踪代碼。
通常,作為我的 SEO 審核的一部分,我也喜歡對分析實施進行一些基本檢查——否則你提供的數據實際上可能並沒有那麼有用,特別是如果有一個堅固的分析設置。
9 – 302 重定向或形成重定向鏈的傳統域
在與美國的一個大型獨立酒店品牌合作時,該品牌在過去幾年經歷了多次品牌重塑(在酒店業中很常見),監控之前的域名請求的行為非常重要。
這很容易忘記,但它可能是一個簡單的半定期檢查,嘗試使用 OnCrawl 之類的工具抓取他們的舊網站,甚至是檢查狀態代碼和重定向的第三方網站。
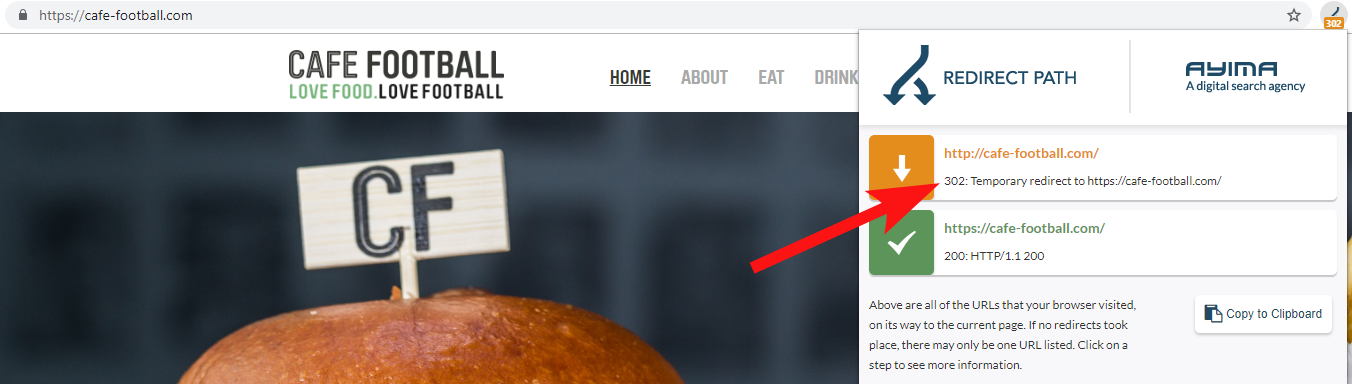
通常情況下,您會發現域 302 重定向到最終目的地(301 始終是這裡的最佳選擇)或 302 重定向到 URL 的非 WWW 版本,然後再跳轉幾個重定向,然後到達最終 URL。
谷歌的約翰·穆勒(John Mueller)之前曾表示,他們在放棄之前只遵循 5 次重定向,而眾所周知,每次通過重定向都會丟失一些鏈接值。 出於這些原因,我更喜歡堅持盡可能乾淨的 301 重定向。
Ayima 的 Redirect Path 是一款出色的 Chrome 瀏覽器擴展程序,可在您瀏覽網頁時顯示重定向狀態。

我檢測到屬於客戶的舊域名的另一種方法是在 Google 上搜索他們的電話號碼,使用完全匹配的引號或部分地址。
像酒店這樣的企業不會經常更改地址(至少是其中的一部分),您可能會發現鏈接到舊域的舊目錄/企業配置文件。
使用 Majestic 或 Ahrefs 之類的反向鏈接工具也可能會顯示來自以前域的一些舊鏈接,因此這也是一個很好的停靠港 - 特別是如果您沒有直接與客戶聯繫。
10 – 糟糕地處理內部搜索內容
這實際上是我之前在 OnCrawl 上寫過的一個主題——但我再次將其包括在內,因為我仍然經常看到有問題的內部內容“在野外”發生。
我開始這篇文章談論的是 Pingdom 的 robots.txt 指令問題,從我的外部看來,這是一個防止它們輸出的內容被抓取和索引的修復程序。
任何將內部搜索結果作為內容提供給 Google 的網站,或者輸出大量用戶生成內容的網站,都需要非常小心他們這樣做的方式。
如果網站以非常直接的方式向 Google 提供內部搜索結果,那麼這可能會導致某種人工處罰。 谷歌可能會認為這是一種糟糕的用戶體驗——他們搜索 X,然後登陸一個網站,然後他們必須手動過濾他們想要的內容。
在某些情況下,我認為提供內部內容是可以的,這取決於上下文和環境。 例如,一個工作網站可能希望提供幾乎每天更新的最新工作結果——所以他們幾乎必須處理這個問題。
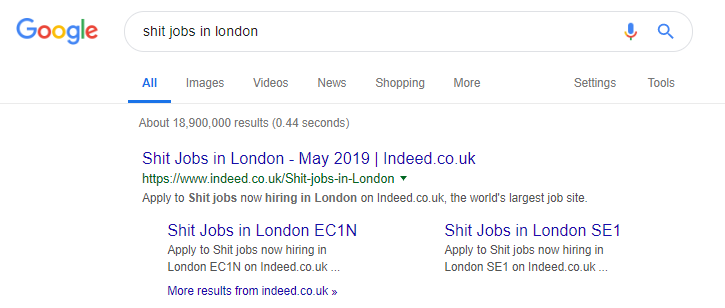
Indeed 是一個著名的求職網站示例,它可能會走得太遠,根據流行的搜索查詢生成各種類型的內容(請參閱下面的內容,了解使用這種策略會發生什麼)。

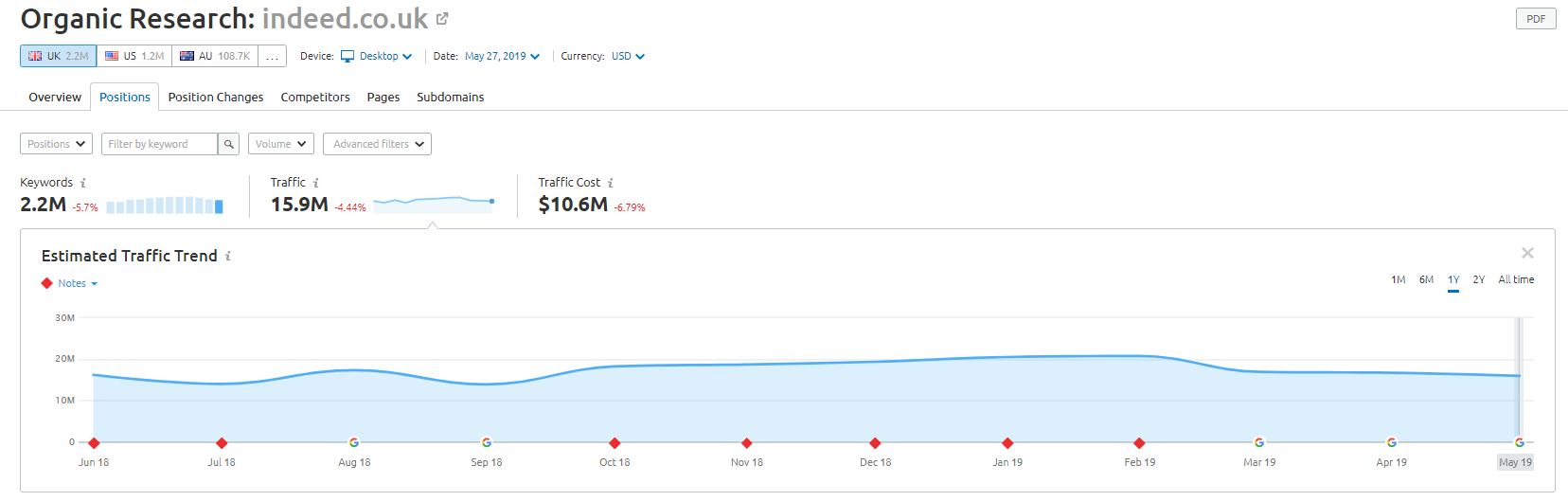
儘管如此,根據 SEMRush 的數據,他們的自然流量做得很好——但這些都是細線,這樣的行為會讓你面臨谷歌處罰的高風險。

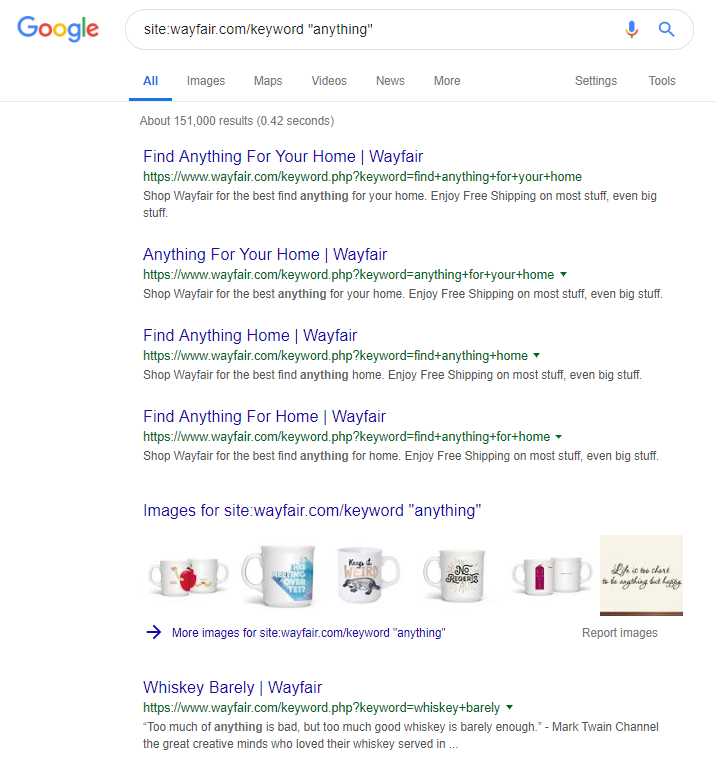
在線零售商 Wayfair.com 是另一個喜歡順風航行的品牌。 憑藉數以百萬計的索引 URL(以及大量自動生成的關鍵字 URL),他們在自然流量方面做得很好——但他們很有可能因為以這種方式向搜索引擎提供內容而受到懲罰。

通過實施適當的站點結構,包括對所有內容進行分類、構建不同的父/子層次結構,甚至使用標籤或其他自定義分類法,您可以幫助幫助客戶和搜索爬蟲導航。
使用上述技巧可能會在短期內獲勝,但從長遠來看,它不太可能對你有太大幫助。 這使得從一開始就獲得網站結構的關鍵,或者至少提前正確規劃它。
包起來
本文討論的 10 個錯誤是我在現場審核中遇到的一些最常見的技術問題。
糾正您網站上的這些錯誤是確保您的網站在技術上健康的第一步。 一旦這些問題得到糾正,技術審核就可以專注於特定於您的站點的問題。
