網頁設計中的色彩:速成班
已發表: 2022-11-18您的配色方案是構建成功網站的最關鍵組成部分之一。 雖然佈局和功能可能是最重要的,但您的設計可以促進兩者。 一個精心設計的網站將一切無縫地聯繫在一起,並為訪問者營造一種引人入勝的氛圍。 在此博客中,我們將探討網頁設計中的色彩以及如何使用正確的視覺效果打造您的企業品牌。

網頁設計中的色彩理論
色彩理論揭示了色輪的色調如何相互作用。 最好在設計網站、應用程序、徽標或任何其他品牌資產的早期階段參考。 當您為您的網站決定調色板時,您希望確保沒有任何衝突。 人們通常都知道“互補色”一詞,但還有其他幾種顏色組合需要考慮。
色輪可以用兩種不同的方式構建:紅黃藍 (RYB) 或紅綠藍 (RGB)。 每個都有輕微的變化。 比如在RYB中,紫色和黃色是互補色,而在RGB中,藍色和黃色是互補色。 因為你在設計一個網站(在發光的電腦屏幕上),所以最好參考一下RGB色輪。
現在讓我們看看在網頁設計中選擇顏色的不同方法。
單色
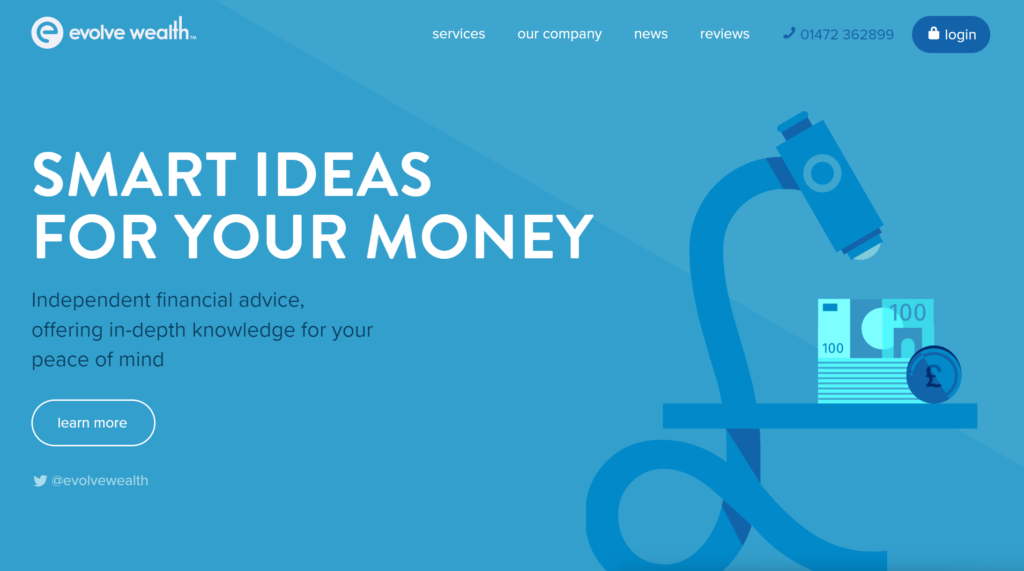
單色調色板使用相同顏色的多種色調——或僅使用一種主色。 它通常用於室內裝飾,為物理空間賦予尺寸和定義。 單色配色方案可以使您的網站看起來專業而精美。 在不添加太多不必要的顏色的情況下,您可以吸引訪問者的注意力並避免分心。
單色網站的一個很好的例子是 Evolve Wealth。 您可以看到用於創建微妙維度的幾種藍色陰影。

要實現單色網站,請以這樣的方式為目標(如下)。 您可以使用免費的調色板生成器 Coolors 開始。

相似色
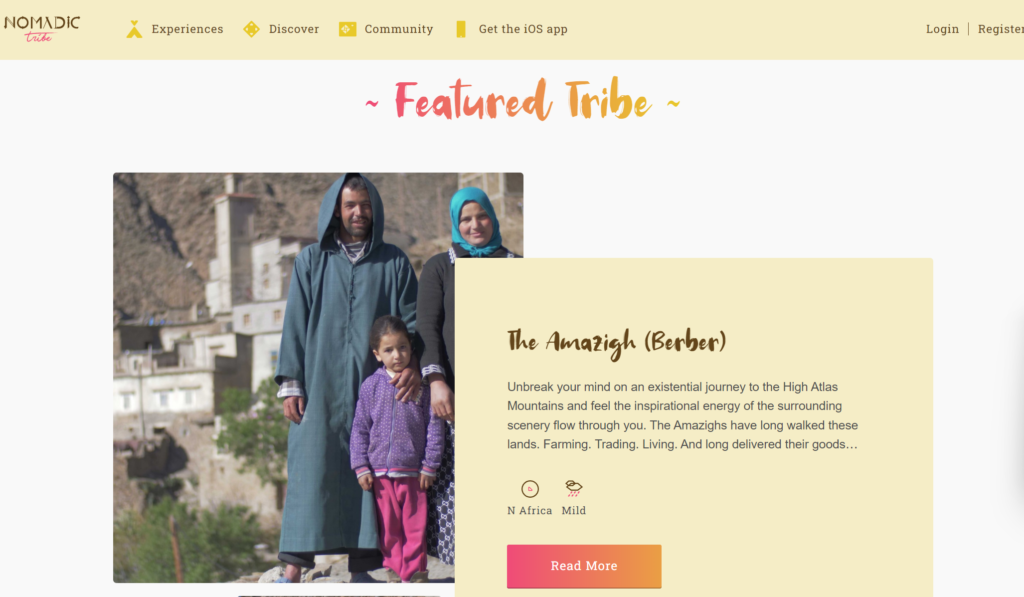
類似的配色方案由色輪上彼此相鄰的 3 種顏色組成。 一個例子可能是藍色、紫色和靛藍色,或者黃色、綠色和藍綠色。 類似的配色方案可以包括不同色調的相同顏色(就像單色一樣)。 但它也可以包括完全不同的顏色,這為您提供了更廣泛的選擇。
類似的配色方案在網頁設計中很流行,因為它們提供對比和相似性。 Nomadic Tribe 的網站巧妙地使用了類似的顏色。 按鈕和標題具有從粉紅色到鮮豔橙色的漸變。 同時顯示的菜單和文本框為淡黃色。 泥褐色的文字加上生活在大自然中的令人驚嘆的圖像和視頻剪輯,使整個包裝更加完整。 該品牌以黃-橙-紅-棕為主色調,呈現出溫暖、充滿活力和大地氣息。

類似的調色板可能看起來像這樣:


互補色
最後,讓我們看看互補色。 與單色和類似顏色不同,這些顏色很好地融合是因為它們的對比,而不是它們的相似性。 互補色在色輪上彼此相反。 經典示例包括紅色和綠色、藍色和黃色。 根據陰影,會有一些重疊。 例如,綠色可能與紫色、洋紅色或紅色互補——這完全取決於色調。
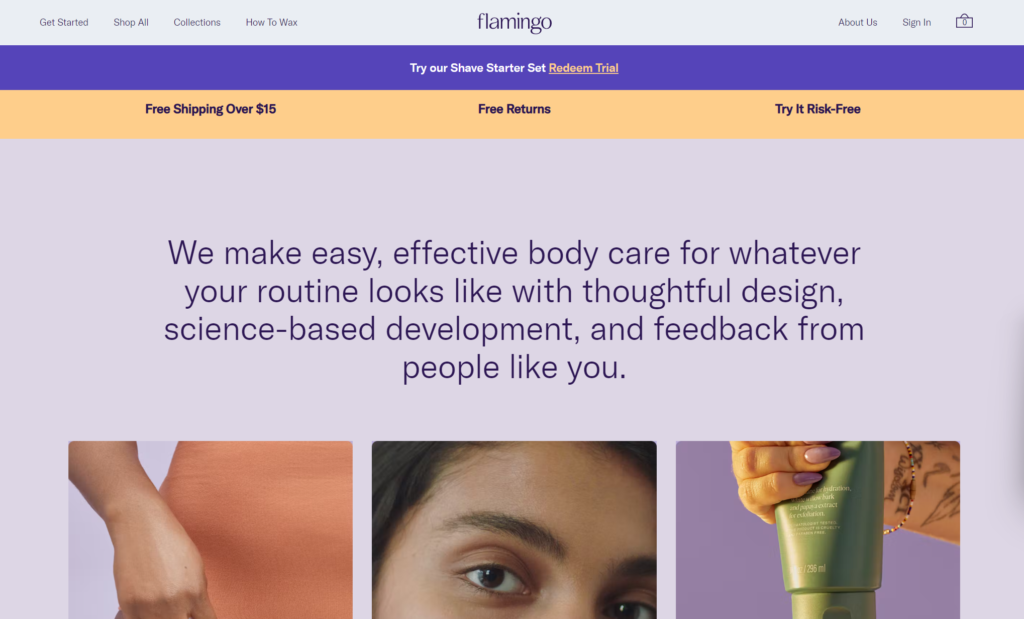
網頁設計中的互補色營造出討人喜歡的鮮明對比。 一個完美的例子是 Flamingo 的這個網站。 互補的藍紫色和黃橙色創造出令人滿意的二分法,既不太沉悶也不太大膽。

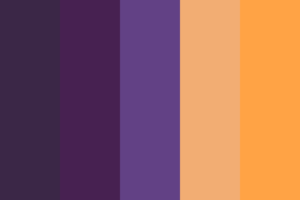
免費的調色板可能看起來像這樣:

查看這些小型企業網站設計以獲得更多靈感。
網頁設計中的色彩心理學
色彩理論是關於顏色本身的,而色彩心理學是關於顏色所喚起的。 色彩心理學決定了每種顏色如何影響人類的情感、感知和行為。
無法逃避某些顏色關聯。 一般來說,我們知道紅色通常表示熱,而藍色表示冷。 在更有意義的層面上,黑色通常與死亡相關,而粉紅色則與愛相關。 顏色和含義之間的這些文化聯繫不一定決定您的設計策略,但您應該考慮它們。 沒有什麼比給與期望的印象相反(或使潛在客戶對隨機設計選擇感到困惑)更糟糕的了。
您的品牌個性應該始終決定您的顏色選擇——而不是相反。 您選擇的顏色不應該是任意的,而是應該傳達有關您公司的關鍵信息。 如果您在一個非常需要可靠性但很少見的行業工作,您可能會選擇將自己定位為競爭對手中最值得信賴的品牌。 在這種情況下,選擇最常與信任相關的藍色可能是有意義的。
歸根結底,色彩心理學是關於您想與聽眾交流的內容。 你有趣、大膽、悠閒、腳踏實地、自信嗎? 網頁設計中的顏色是通過視覺傳達信息。 色彩指南的這種心理學可以幫助您入門。
選擇網站顏色和視覺效果
不用說,您的徽標和網頁設計顏色應該相互匹配或互補。 如果您不確定,Flux Design 的 60/30/10 規則是一個很好的起點。 這意味著選擇 3 種顏色:主色 (60)、輔助色 (30) 和強調色 (10)。 黑白計數。 嘗試不同的變化,不要害怕打破你偶然發現感覺正確的規則。
選擇調色板後,請花一些時間考慮其他視覺元素。 圖片、視頻剪輯、按鈕和圖標都有助於協調良好的網站設計。 圖形設計師可以幫助您通過自定義網站圖形將您的願景變為現實。
除了視覺效果之外,為標題和常規文本選擇字體將創建一致性。 您可能希望為您的社交渠道和網站使用相同的字體,以保持跨平台的可識別性。 用你的網站背景測試你的字體顏色,以確保它易於閱讀並且不會使眼睛疲勞。
