客戶端測試與。 服務器端測試:雙贏。
已發表: 2020-05-28
在運行實驗時,優化器可以在客戶端測試和服務器端測試之間進行選擇。
雖然您可以在服務器端運行幾乎所有客戶端測試,並通過客戶端測試(使用拆分 URL 或重定向實驗)進行一些輕量級後端實驗,但這樣做並不像您那樣可行或健壯。我喜歡……因為對於任何假設,只有兩者中的一個效果最好。
選擇合適的需要仔細考慮。 做出此選擇時需要權衡許多方面。 查看設置對速度和 SEO 的影響、實驗生命週期的工作量和時間要求、實驗目標等。
讓我們回顧一下這些因素,看看客戶端測試與服務器端測試有何不同以及各自的優缺點。
客戶端測試與。 服務器端測試
客戶端測試和服務器端測試有什麼區別?
在客戶端測試中,一旦用戶請求頁面,您的服務器就會交付它。 但是,在這種情況下,您的實驗工具會在您的用戶瀏覽器中實現一些 Javascript,以更改服務器提供的內容,以便最終用戶根據您的定位規則獲得適當的變體。 (瀏覽器是“客戶端”。)
另一方面,在服務器端測試中,一旦用戶請求頁面,您的服務器就會確定要交付的版本並僅交付該版本。 您的實驗工具在服務器上運行,而不是在用戶的瀏覽器中運行。
因為客戶端測試只發生在瀏覽器級別的 JS 執行中,所以您只能測試表面級別的東西,例如佈局、顏色和消息傳遞。 一些優化器將此類測試稱為“化妝品”測試。
但是,這將打折客戶端測試。
客戶端測試可能看起來很簡單,但它很有效。
很容易將客戶端 A/B 測試視為任何人都可以做的“簡單測試”。 同意:很容易實現。 有時,它可以小到測試不同的 CTA 按鈕顏色或副本。
但無論是這個還是像測試重新設計或修改頁面這樣大的事情,客戶端測試都會影響企業的底線。
什麼是客戶端測試?
簡而言之:客戶端測試意味著優化發生在瀏覽器級別。 根據您設置的定位規則,訪問者的瀏覽器將修改內容以提供預期的版本。
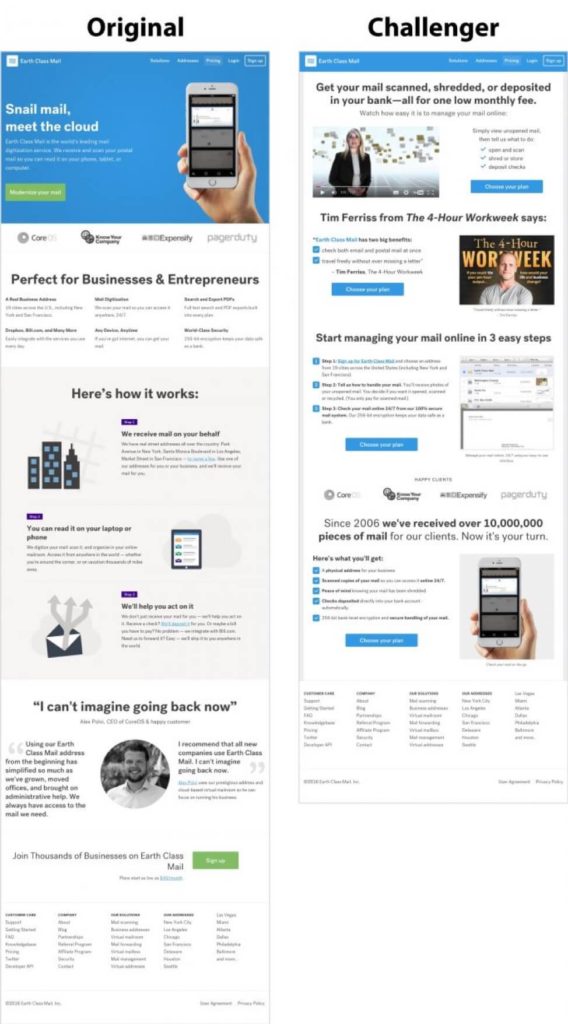
在本案例研究中,一家 SaaS 公司使用 Convert Experiences 作為其客戶端 A/B 測試工具,將其主頁上的潛在客戶增長速度提高了 61%:

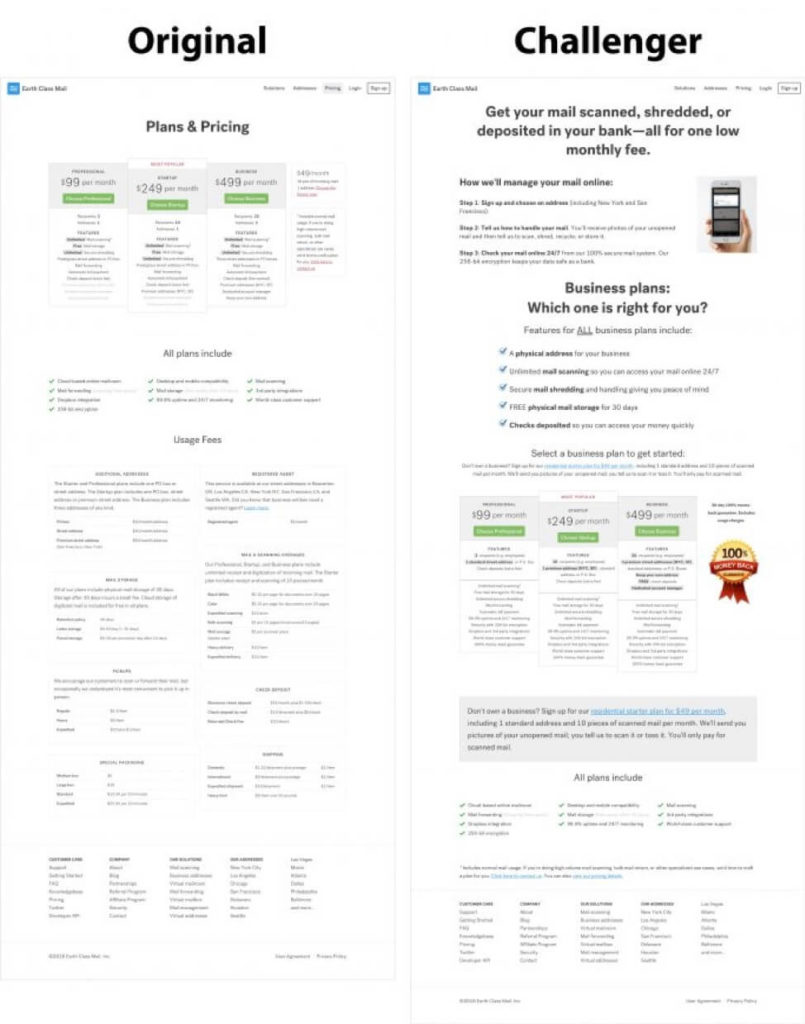
這是另一個 A/B 測試實驗,在其定價頁面上使用 Convert Experiences 作為同一 SaaS 公司的客戶端測試工具,導致潛在客戶增加 57%:

您在網上看到的大多數轉化優化成功案例都是客戶端測試,它們成功地優化了表面上的體驗並贏得了大獎。
但是服務器端測試確實可以讓您測試更多。
當您需要比前端進行更深入的測試時,您需要進行服務器端測試。
什麼是服務器端測試?
服務器端測試是一種實驗,其中 Web 服務器確定要交付的內容版本。 在服務器端測試中,所有優化都直接在服務器中實現,而不是在訪問者的瀏覽器中。
讓我們通過幾個場景來看待這個問題。
如果您是一家電子商務企業,您可以使用客戶端 A/B 測試實驗來了解重新設計的搜索欄是否可以增加您的店內搜索(並帶來更多銷售)。
但是如果你想測試一種新的搜索算法,它可以帶來更多相關的搜索結果(從長遠來看,這會帶來更多的銷售),你需要運行一個服務器端 A/B 測試實驗.
如果您是 B2B SaaS 企業,則可以運行客戶端實驗來確定某個 UVP 是否在您的主頁上效果更好。 或者,如果一份長篇副本可以擊敗一份短篇副本。
但是,如果您想測試更快的後端並查看它是否可以提高保留率或參與度,則需要運行服務器端實驗。 如果您想再次測試新的入職序列,則需要進行服務器端實驗。 因為除了支持您的新入職工作流程外,服務器端測試還可以讓您編排跨電子郵件、SMS 和其他在不同設備上進行的多渠道實驗。
同樣,如果您是 B2C SaaS 企業,您將能夠運行客戶端實驗以了解某個定價計劃是否比其他定價計劃更有效。

但是,如果您想測試更好的推薦引擎,則必須進行服務器端測試。
正如您可以從服務器端測試的不同用例中了解的那樣,它更傾向於構建更好的產品,而不是立即贏得轉化。 與專注於即時銷售或轉化的客戶端實驗不同,服務器端實驗專注於優化產品或解決方案,從而增加終身客戶價值。
你可以說,如果客戶端測試是針對營銷人員的,那麼服務器端測試主要是針對產品和工程團隊的。 Convert Experiences 等 A/B 測試工具提供客戶端和服務器端測試,以適應營銷和工程團隊。
免費試用 15 天!
因為測試如此深入的產品級更改需要的不僅僅是簡單的基於瀏覽器的 JS 操作,它不能發生在瀏覽器內部,需要在服務器級別解決。
雖然服務器端測試有其獨特的用例,但一些公司甚至使用它來運行外觀測試——即使在客戶端也能完美無故障地運行測試。
他們經常這樣做是為了避免“閃爍”或“原始內容閃爍”現象。 當實驗工具在最終用戶已經看到它之後更改服務器提供的原始內容時,就會發生閃爍。 想像一下,您的用戶看到某個標題,然後看到它瞬間變為另一個標題。 (是的,閃爍會嚴重影響用戶體驗!)
在其他時候,他們這樣做是為了提高速度。 雖然測試不會減慢網站速度或導致嚴重的性能問題,但它會為網站的感知加載體驗增加一兩秒。 服務器端可以使這個速度更快。
有時,出於隱私或安全問題,公司可能會運行服務器端實驗來代替客戶端實驗。 由於受眾定位發生在服務器上,並且實驗代碼駐留在服務器端測試中的服務器上,因此公司可以更好地控制其隱私和安全方面。
但是實現服務器端實驗並不總是可行的,尤其是當客戶端也能做到的時候。
實施服務器端實驗
在客戶端測試中,您只需要有限的設計和開發資源來構建您的實驗並執行它們。 如果您只是更改文本或更改按鈕的顏色,您甚至不需要這些。 您需要做的就是:
1. 登錄轉換之類的工具。
2. 使用所見即所得編輯器並構建變體。
3. 設置實驗(設置受眾定位條件、實驗時長、樣本大小和拆分、置信度等)
獲取 JS 代碼並將其添加到您的網站。
並做了。
如果控制碰巧丟失,您將尋求開發幫助以推出獲勝版本。
然而,服務器端測試並不是那麼簡單。
在這裡,您必須:
1. 在轉換體驗中創建您的實驗
2. 在您的服務器上開發和部署您的實驗的所有變體。
3. 使用自定義代碼在轉換體驗中映射您部署在服務器上的體驗(通過使用您的實驗 ID、實驗工具中設置的變體 ID 等)。
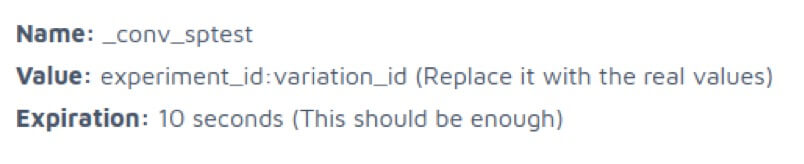
在此類服務器端實驗中,您的代碼需要告訴服務器要向當前用戶顯示哪個變體。 您可以使用 cookie 來促進這一點。 例如,要使用 Convert 實現 A/B 服務器端測試,您必須使用以下數據設置 cookie:

然後服務器將讀取您的 cookie 並
相應地提供一個版本(以及所有後續會話)。
因為您的服務器決定了要發送給用戶的版本,所以目標發生在服務器上(而不是像客戶端測試那樣在瀏覽器內部)。 您的測試精度將取決於您在服務器上對定位條件進行編碼的能力。 通過客戶端測試,您可以針對所有體驗激光瞄準您的受眾。
此外,在多服務器設置以及需要集成 CDN 時,服務器端測試可能會變得更加複雜。
4. 運行實驗。
5.推出獲勝版本並回滾失敗者。
您可能還需要清理服務器,發布最終的推出/回滾。
如您所見,與客戶端實驗不同,服務器端實驗的生命週期漫長而復雜。 這就是為什麼進行服務器端測試需要深思熟慮的原因。
一般來說,如果客戶端會做,你就不會運行服務器端實驗……
甚至運行單個服務器端實驗都具有挑戰性,因為開發和推出它是一個更加資源密集和耗時的過程。
此外,如果您使用服務器端測試來測試可以在客戶端輕鬆驗證的更改,那麼很難達到良好的測試速度和強大的實驗程序。
此外,對於此類實驗,當您擁有一些出色的客戶端 A/B 測試工具時選擇服務器端實驗,這些工具可以讓您在不影響您的 SEO 或速度的情況下無閃爍地運行它們並不能保證您的測試得到最佳利用帶寬。
只有當服務器端實驗為給定假設提供了強有力的理由時,它們才應該被首選。 他們這樣做了很多次,因為許多影響企業底線指標的實驗只能發生在服務器端。
那麼告訴我們……您是否運行過任何服務器端測試? 如果是這樣,這個過程中最困難的部分是什麼? 哦,如果您想運行服務器端 A/B 測試,請查看 Convert(免費 15 天!)