15 個設計靈感的最佳教會網站
已發表: 2018-10-31教會網站在建立教會社區方面發揮著關鍵作用。 大多數新訪客會在進入教堂之前查看教堂的網站。 經常去教堂的人一定會喜歡為您的事工精心設計、信息豐富的在線展示。
教會網站的主要目標是向訪問者提供信息。 這意味著簡單的導航和組織良好的網站結構在這里至關重要。 收集捐款、招募志願者和讓人們了解教會活動是其他一些基本目標。
一個偉大的教會網站的元素
- 帶有大圖像和視頻的歡迎主頁設計
- 通過清晰的信息架構輕鬆導航
- 教會社區和會眾的真實照片
- 移動友好的用戶界面,具有明確的號召性用語
- 可自我管理的後端。 讓您可以輕鬆更新公告並自行添加媒體
選擇正確的視覺效果和佈局在教堂網站設計中非常重要。 一些教堂場所追求生動、吸引人的視覺效果。 另一方面,有些人專注於平靜和簡單的外觀。
你的教會網站應該是什麼樣子?
為了幫助您做出決定,我們在下面列出了 15 個最好的教堂網站,為您提供設計靈感。
什麼是最好的教會網站?
以下是我們在 2018 年看到的一些頂級教會網站。顯然,這不是一個詳盡的列表,但這些會讓您對設計趨勢和最佳實踐有一個很好的了解。
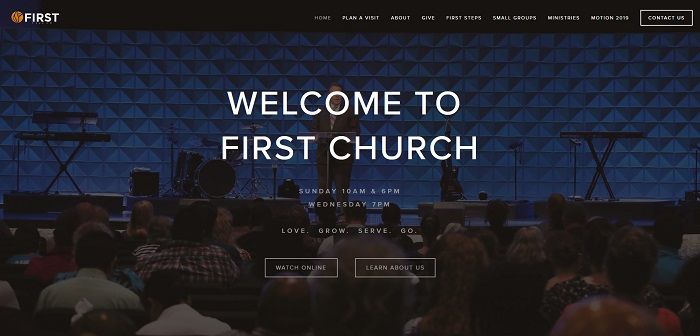
1. 第一教會
網站:firstchurch.com

第一教會有一個很棒的主頁。 頂部有一個組織良好的導航欄,當您向下滾動時它會保持原位。 他們充分利用了不同的號召性用語按鈕,例如 – 查找群組、在線觀看、在線捐贈等。
該網站的其他頁面也非常翔實和用戶友好。 例如,看看他們的“計劃訪問”頁面。 它清楚地提到了第一教會的服務時間和條款。 還有一個部分談論他們孩子的計劃。
這個教會網站的設計者真的考慮了他們的訪問者在尋找什麼,並且很容易找到這些信息。 出色的用戶體驗與簡潔的設計和功能相結合,使其成為我們見過的最好的教堂網站之一。
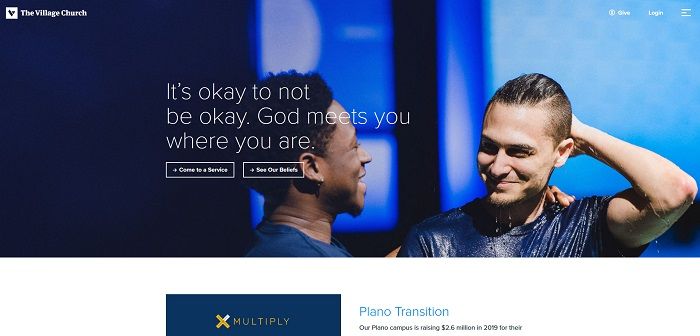
2. 鄉村教會
網站:thevillagechurch.net

鄉村教會選擇專注於現實生活中的圖像和一致的配色方案來展示他們的在線形象。 他們有一個設計精美的網站,外觀乾淨現代。 該網站有一個漢堡菜單而不是導航欄,但菜單很好地組織成下拉子類別,使其非常用戶友好。 顏色組合、空白的完美使用和生動的圖像使其成為您會遇到的最美麗的教堂網站之一。
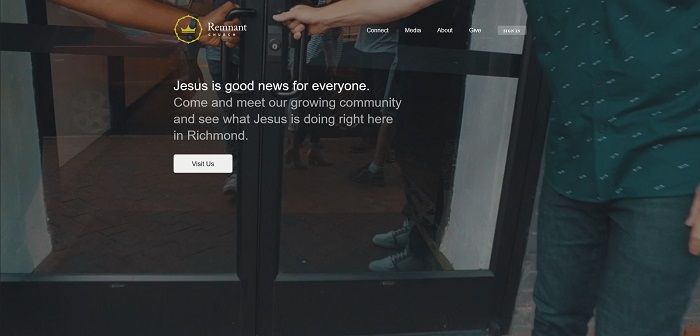
3. 餘民教會
網站:remnantrva.com

Remnant Church的網站在主頁上使用全屏視頻,展示教會的常規活動。 精心挑選的剪輯給人一種友好、溫暖的氛圍。 該網站鼓勵人們參觀教堂場所並加入社區團體。 主頁的其餘部分非常簡潔明了,有關於如何參加週日聚會的明確說明。
Remnant 也有一個在線門戶,註冊會員可以登錄。他們的關於我們頁麵包括牧師的幸福家庭照片。
4. 燃料教會
網站:fuel.church

這是那裡最酷的教堂網站之一。 他們使用標語“carry the fire”,首頁視頻就是以此為主題。 網站導航非常好。 Fuel Church 沒有使用很多真實的教堂活動圖像,但它們為訪客提供了多種參與方式。
5. 希望中心
網站:https://www.hopecentre.com/

希望中心是一座擁有 80 年曆史的教堂,在澳大利亞的六個不同地點開展活動。 這是一個以移動為中心的教會網站。 該網站分為多個平行的部分。 頂部包含一個視頻,其餘部分包含各種重要信息(如位置)或指向其他頁面的鏈接。 漢堡菜單在大屏幕上看起來有點小,但是一旦點擊,導航菜單就會覆蓋整個屏幕。
如果您正在尋找以移動為中心的教會網站創意,希望中心就是一個很好的例子。 儘管設計非常規,但該網站非常用戶友好。
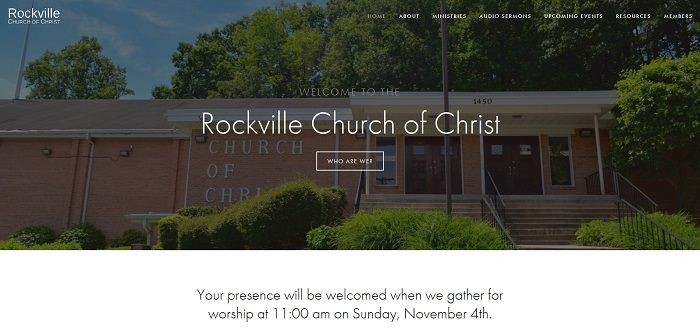
6. 羅克維爾基督教堂
網站:rockvillechurchofchrist.org

小型教會網站通常設計不佳。 羅克維爾教堂是個例外。 這是一個非常簡單的站點,但它具有小型教堂可能需要的所有基本功能。 主頁上有一張教堂的圖片,然後是下週日的敬拜時間表。 明確提到了地點和會議時間。 谷歌地圖的整合和即將到來的活動的輪播是兩個有用的補充。
7. 賈德森紀念教堂
網站:judson.org

教堂的網頁設計通常不遵循大膽的視覺風格,但賈德森是這個規則的一個例外。 大字體、彩色導航圖標和使用排版作為視覺媒介使這個教會網站與其他網站有點不同。 該站點具有吸引力,用戶友好且易於瀏覽。 在我們看來,設計師在視覺效果方面做得很好。

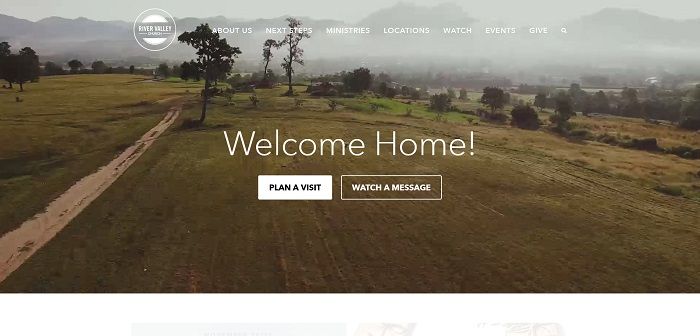
8. 河谷教堂
網站:rivervalley.org

River Valley Church 的網站可以在任何頂級教會網站列表中佔有一席之地。 歡迎的背景視頻剪輯、適當的行動號召和大量使用空白空間使該網站成為任何教會網站設計師的理想示例。
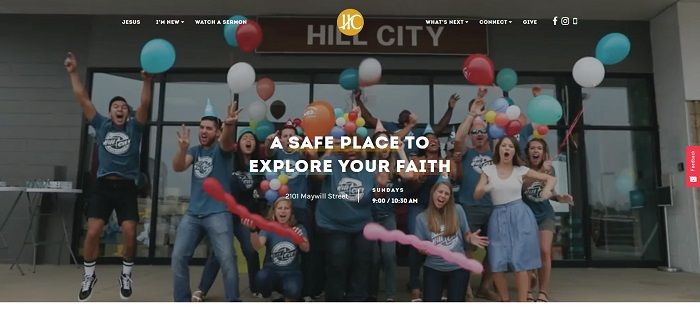
9. 希爾城
網站:https://www.hillcityrva.com/

偉大的教會網站應該受到歡迎和邀請。 那麼,還有什麼比一個以有趣、快樂的人們的視頻開頭的教會網站更好的呢? 這正是希爾城教會所做的。 任何訪問者都會停下來花幾分鐘看這個視頻。 該網站的其餘部分非常簡單,但組織良好。 如果您希望您的教堂網站擁有充滿活力的視頻內容,請考慮將希爾城作為一個很好的例子。
10. 三一山教堂
地點:trinityhills.church

一些現代教會網站傾向於偏離通常的設計風格。 Trinity Church 使用平行滾動和風格化的圖像使他們的網站脫穎而出。 帶有搜索功能的粘性導航欄非常人性化。 每個頁面的頁腳都有一個集成的谷歌地圖,可以為任何人提供從任何地方到他們教堂的路線。
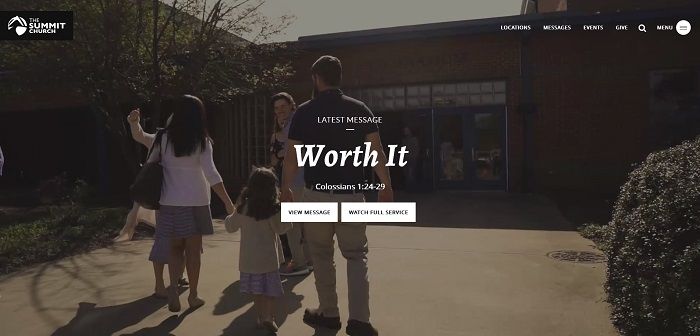
11. 頂峰教堂
網站:https://summitchurch.com/

到目前為止,您可能已經註意到,大多數優秀的教會網站都使用視頻內容並專注於移動友好。 除了粘性導航欄,頂峰教堂還使用漢堡菜單方便移動訪問者。
主頁使用基於網格的排列,其中每個框都專注於特定的號召性用語。 指向他們社交媒體帳戶的鏈接以及“聯繫我們”表格放在頁腳中。
12. 歐文聖經教堂
網站:https://www.irvingbible.org/

除了精美的背景視頻外,歐文聖經教堂還有一個組織良好的導航欄。 他們還有一個活躍的博客,您可以在其中按主題過濾文章。 在設計方面,該網站使用大量大圖像和明確的行動號召。
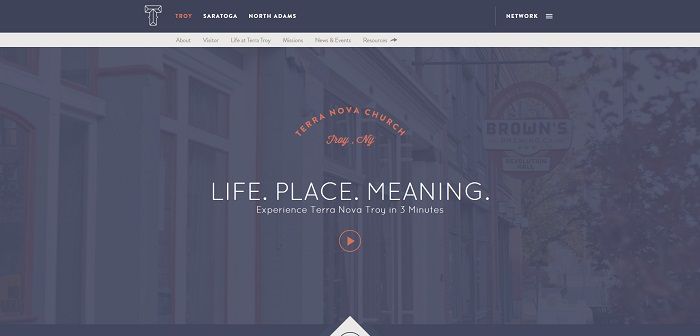
13. 特拉諾瓦教堂
網站:terranovachurch.org/troy

Terra Nova 是那些不遵循通常設計趨勢的現代創意教堂網站之一。 該網站令人驚嘆。 它的設計風格和顏色主題在所有頁面上都是一致的,Terra Nova 可以很容易地被認為是一個獨特的教堂遺址。
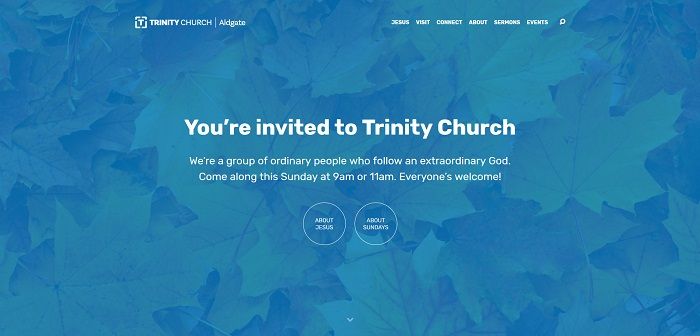
14. 三一倫敦
網站:https://www.trinitylondon.org/

這是另一個從標準教會網站模板轉移的示例網站。 該設計基於彩色網格,使網站具有非常簡單但現代的外觀。 教堂位置和聯繫我們表格就放在頁腳。 儘管該站點沒有很多頁面,但每個頁面都為訪問者提供了足夠的信息。
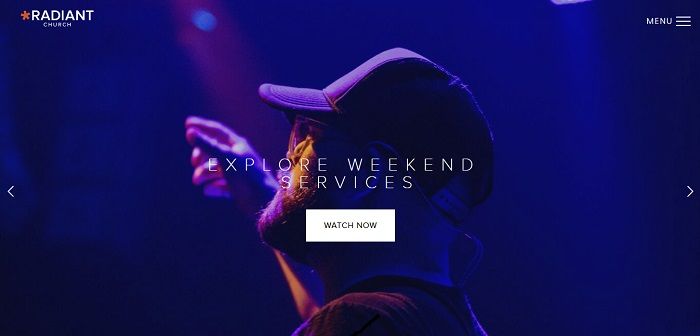
15. 光輝教堂
網站:radiant.church

Radiant Church 在主頁上使用了英雄圖像的輪播。 儘管有些人可能會反對,說這是一種過時的設計實踐,但由於選擇了讓任何訪問者都感到賓至如歸的全角圖像,它在這里工作得很好。
他們使用漢堡菜單而不是導航欄。 菜單將網站的所有頁面整齊地組織成子類別。 每個頁面都大量使用圖像來表示不同的部分。 微妙的視差滾動效果與整體設計完美融合。 該網站有最新佈道的完整檔案,這是一個很好的補充。
下一步是什麼?
如果您喜歡上面列出的任何教會網站設計示例,請將它們添加為書籤。 如果您可以向他們展示一個示例,那麼向您的設計師解釋設計概念會容易得多。
您可能會決定使用教會網站建設者或 DIY 平台自己製作網站,但除非您有網頁設計方面的專業經驗,否則這將是一項非常耗時的任務。
通過聘請優秀的網頁設計機構,您可以輕鬆獲得負擔得起的教會網站。 選擇一些您最喜歡的教堂場所,並詢問該機構是否可以為您製作一個具有您想要的功能的場所。
